Nuta
Dostęp do tej strony wymaga autoryzacji. Możesz spróbować zalogować się lub zmienić katalogi.
Dostęp do tej strony wymaga autoryzacji. Możesz spróbować zmienić katalogi.
Nowe w systemie iOS 10 platforma powiadomień użytkownika umożliwia dostarczanie i obsługę powiadomień lokalnych i zdalnych. Korzystając z tej struktury, aplikacja lub rozszerzenie aplikacji może zaplanować dostarczanie powiadomień lokalnych, określając zestaw warunków, takich jak lokalizacja lub godzina dnia.
Informacje o powiadomieniach użytkowników
Nowa struktura powiadomień użytkownika umożliwia dostarczanie i obsługę powiadomień lokalnych i zdalnych. Korzystając z tej struktury, aplikacja lub rozszerzenie aplikacji może zaplanować dostarczanie powiadomień lokalnych, określając zestaw warunków, takich jak lokalizacja lub godzina dnia.
Ponadto aplikacja lub rozszerzenie może odbierać (i potencjalnie modyfikować) zarówno powiadomienia lokalne, jak i zdalne, ponieważ są dostarczane do urządzenia z systemem iOS użytkownika.
Nowa struktura interfejsu użytkownika powiadomień użytkownika umożliwia aplikacji lub rozszerzeniu aplikacji dostosowywanie wyglądu powiadomień lokalnych i zdalnych, gdy są one prezentowane użytkownikowi.
Ta struktura zapewnia następujące sposoby dostarczania powiadomień użytkownikowi przez aplikację:
- Alerty wizualne — gdzie powiadomienie jest wyświetlane w górnej części ekranu jako baner.
- Dźwięk i wibracje — może być skojarzony z powiadomieniem.
- Badging Ikona aplikacji — gdzie ikona aplikacji wyświetla wskaźnik pokazujący, że nowa zawartość jest dostępna. Na przykład liczba nieprzeczytanych wiadomości e-mail.
Ponadto w zależności od bieżącego kontekstu użytkownika istnieją różne sposoby prezentowania powiadomienia:
- Jeśli urządzenie zostanie odblokowane, powiadomienie zostanie wyświetlone w górnej części ekranu jako baner.
- Jeśli urządzenie jest zablokowane, na ekranie blokady użytkownika zostanie wyświetlone powiadomienie.
- Jeśli użytkownik przegapił powiadomienie, może otworzyć Centrum powiadomień i wyświetlić wszystkie dostępne powiadomienia oczekujące w tym miejscu.
Aplikacja platformy Xamarin.iOS ma dwa typy powiadomień użytkownika, które mogą wysyłać:
- Powiadomienia lokalne — są one wysyłane przez aplikacje zainstalowane lokalnie na urządzeniu użytkowników.
- Powiadomienia zdalne — są wysyłane z serwera zdalnego i prezentowane użytkownikowi lub wyzwala aktualizację w tle zawartości aplikacji.
Aby uzyskać więcej informacji, zobacz dokumentację Rozszerzonych powiadomień użytkowników.
Nowy interfejs powiadomień użytkownika
Powiadomienia użytkownika w systemie iOS 10 są prezentowane z nowym projektem interfejsu użytkownika, który zapewnia większą zawartość, taką jak tytuł, podtytuł i opcjonalne załączniki multimedialne, które mogą być prezentowane na ekranie blokady, jako baner w górnej części urządzenia lub w Centrum powiadomień.
Niezależnie od tego, gdzie w systemie iOS 10 jest wyświetlane powiadomienie użytkownika, jest on wyświetlany z tym samym wyglądem i działaniem oraz z tymi samymi funkcjami i funkcjami.
W systemie iOS 8 firma Apple wprowadziła powiadomienia z możliwością działania, w których deweloper może dołączyć akcje niestandardowe do powiadomienia i zezwolić użytkownikowi na podejmowanie akcji w powiadomieniu bez konieczności uruchamiania aplikacji. W systemie iOS 9 rozszerzono powiadomienia z możliwością działania firmy Apple z szybką odpowiedzią, która umożliwia użytkownikowi odpowiadanie na powiadomienie za pomocą wpisu tekstowego.
Ponieważ powiadomienia użytkownika są bardziej integralną częścią środowiska użytkownika w systemie iOS 10, firma Apple rozszerzyła powiadomienia z możliwością akcji w celu obsługi funkcji 3D Touch, gdzie użytkownik naciska powiadomienie, a niestandardowy interfejs użytkownika jest wyświetlany w celu zapewnienia rozbudowanej interakcji z powiadomieniem.
Po wyświetleniu niestandardowego interfejsu użytkownika powiadomienia użytkownika, jeśli użytkownik wchodzi w interakcję z dowolnymi akcjami dołączonymi do powiadomienia, niestandardowy interfejs użytkownika może zostać natychmiast zaktualizowany, aby przekazać opinię na temat tego, co zostało zmienione.
Nowy w systemie iOS 10 interfejs API interfejsu użytkownika powiadomień użytkownika umożliwia aplikacji platformy Xamarin.iOS łatwe korzystanie z tych nowych funkcji interfejsu użytkownika powiadomień użytkownika.
Dodawanie załączników multimedialnych
Jednym z najpopularniejszych elementów, które są udostępniane między użytkownikami, jest zdjęcia, dlatego system iOS 10 dodał możliwość dołączania elementu multimediów (takiego jak zdjęcie) bezpośrednio do powiadomienia, gdzie będzie on prezentowany i łatwo dostępny dla użytkownika wraz z pozostałą zawartością powiadomienia.
Jednak ze względu na rozmiary związane z wysyłaniem nawet małego obrazu dołączanie go do ładunku powiadomienia zdalnego staje się niepraktyczne. Aby obsłużyć tę sytuację, deweloper może użyć nowego rozszerzenia usługi w systemie iOS 10, aby pobrać obraz z innego źródła (takiego jak magazyn danych CloudKit) i dołączyć go do zawartości powiadomienia przed wyświetleniem go użytkownikowi.
Aby powiadomienie zdalne było modyfikowane przez rozszerzenie usługi, jego ładunek musi być oznaczony jako modyfikowalny. Na przykład:
{
aps : {
alert : "New Photo Available",
mutable-content: 1
},
my-attachment : "https://example.com/photo.jpg"
}
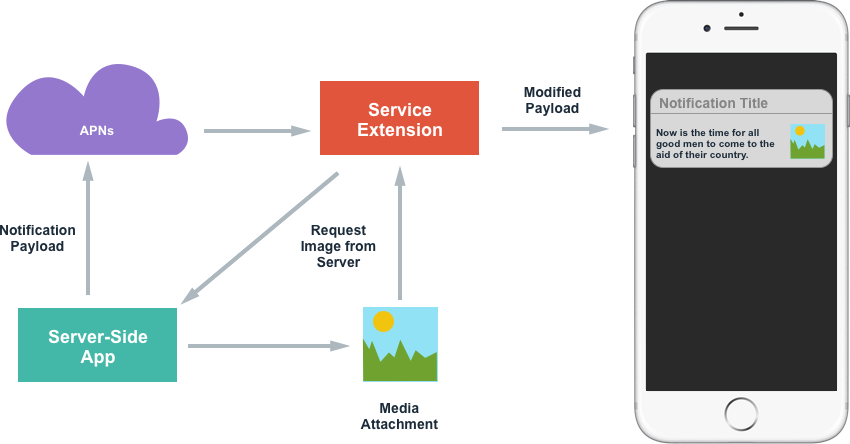
Zapoznaj się z następującym omówieniem procesu:
Po dostarczeniu powiadomienia zdalnego do urządzenia (za pośrednictwem usługi APNs) rozszerzenie usługi może następnie pobrać wymagany obraz za pomocą dowolnych środków (takich jak NSURLSession) i po odebraniu obrazu, może zmodyfikować zawartość powiadomienia i wyświetlić go użytkownikowi.
Poniżej przedstawiono przykład sposobu obsługi tego procesu w kodzie:
using System;
using Foundation;
using UIKit;
using UserNotifications;
namespace MonkeyNotification
{
public class NotificationService : UNNotificationServiceExtension
{
#region Constructors
public NotificationService (IntPtr handle) : base(handle)
{
}
#endregion
#region Override Methods
public override void DidReceiveNotificationRequest (UNNotificationRequest request, Action<UNNotificationContent> contentHandler)
{
// Get file URL
var attachementPath = request.Content.UserInfo.ObjectForKey (new NSString ("my-attachment"));
var url = new NSUrl (attachementPath.ToString ());
// Download the file
var localURL = new NSUrl ("PathToLocalCopy");
// Create attachment
var attachmentID = "image";
var options = new UNNotificationAttachmentOptions ();
NSError err;
var attachment = UNNotificationAttachment.FromIdentifier (attachmentID, localURL, options , out err);
// Modify contents
var content = request.Content.MutableCopy() as UNMutableNotificationContent;
content.Attachments = new UNNotificationAttachment [] { attachment };
// Display notification
contentHandler (content);
}
public override void TimeWillExpire ()
{
// Handle service timing out
}
#endregion
}
}
Po odebraniu powiadomienia z usługi APNs adres niestandardowy obrazu jest odczytywany z zawartości i plik jest pobierany z serwera. Następnie element UNNotificationAttachement jest tworzony przy użyciu unikatowego identyfikatora i lokalizacji lokalnej obrazu (jako NSUrl). Tworzona jest modyfikowalna kopia zawartości powiadomień i dodawane są załączniki multimediów. Na koniec powiadomienie jest wyświetlane użytkownikowi przez wywołanie polecenia contentHandler.
Po dodaniu załącznika do powiadomienia system przejmuje przenoszenie pliku i zarządzanie nim.
Oprócz przedstawionych powyżej powiadomień zdalnych załączniki multimediów są również obsługiwane z powiadomień lokalnych, gdzie UNNotificationAttachement jest tworzony i dołączony do powiadomienia wraz z jego zawartością.
Powiadomienie w systemie iOS 10 obsługuje załączniki multimediów obrazów (statyczne i GIF), dźwięk lub wideo, a system automatycznie wyświetli prawidłowy niestandardowy interfejs użytkownika dla każdego z tych typów załączników, gdy powiadomienie zostanie wyświetlone użytkownikowi.
Uwaga
Należy zachować ostrożność, aby zoptymalizować zarówno rozmiar nośnika, jak i czas potrzebny na pobranie nośnika z serwera zdalnego (lub zebranie nośnika dla powiadomień lokalnych), ponieważ system nakłada ścisłe ograniczenia zarówno podczas uruchamiania rozszerzenia usługi aplikacji. Rozważ na przykład wysłanie skalowanej w dół wersji obrazu lub małego klipu wideo, który ma zostać przedstawiony w powiadomieniu.
Tworzenie niestandardowych interfejsów użytkownika
Aby utworzyć niestandardowy interfejs użytkownika dla powiadomień użytkownika, deweloper musi dodać rozszerzenie zawartości powiadomień (nowe w systemie iOS 10) do rozwiązania aplikacji.
Rozszerzenie zawartości powiadomień umożliwia deweloperowi dodawanie własnych widoków do interfejsu użytkownika powiadomień i rysowanie dowolnej zawartości. Począwszy od systemu iOS 12, rozszerzenia zawartości powiadomień obsługują interaktywne kontrolki interfejsu użytkownika, takie jak przyciski i suwaki. Aby uzyskać więcej informacji, zobacz interaktywne powiadomienia w dokumentacji systemu iOS 12 .
Aby obsługiwać interakcję użytkownika z powiadomieniem użytkownika, należy utworzyć akcje niestandardowe, zarejestrowane w systemie i dołączone do powiadomienia przed zaplanowaniem działania systemu. Rozszerzenie zawartości powiadomień zostanie wywołane w celu obsługi przetwarzania tych akcji. Aby uzyskać więcej informacji na temat akcji niestandardowych, zobacz sekcję Praca z akcjami powiadomień użytkownika w dokumencie Rozszerzone powiadomienia użytkownika.
Gdy użytkownikowi zostanie wyświetlone powiadomienie użytkownika z niestandardowym interfejsem użytkownika, będą miały następujące elementy:
Jeśli użytkownik wchodzi w interakcję z akcjami niestandardowymi (przedstawionymi poniżej powiadomienia), interfejs użytkownika może zostać zaktualizowany, aby przekazać opinię użytkownika, co się stało po wywołaniu danej akcji.
Dodawanie rozszerzenia zawartości powiadomień
Aby zaimplementować interfejs użytkownika niestandardowego powiadomienia użytkownika w aplikacji platformy Xamarin.iOS, wykonaj następujące czynności:
Otwórz rozwiązanie aplikacji w Visual Studio dla komputerów Mac.
Kliknij prawym przyciskiem myszy nazwę rozwiązania w okienku rozwiązania i wybierz polecenie Dodaj>nowy projekt.
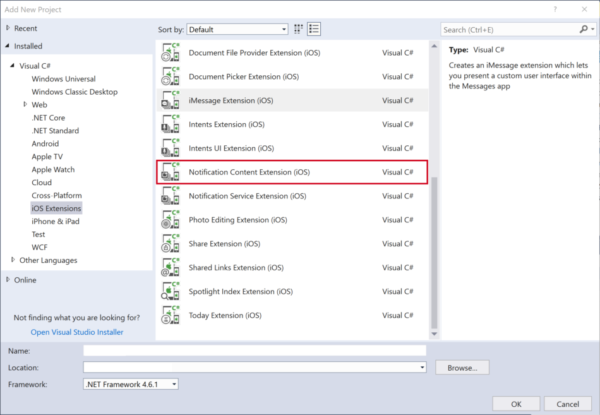
Wybierz pozycję Rozszerzenia>powiadomień dla systemu iOS>Rozszerzenia zawartości i kliknij przycisk Dalej:
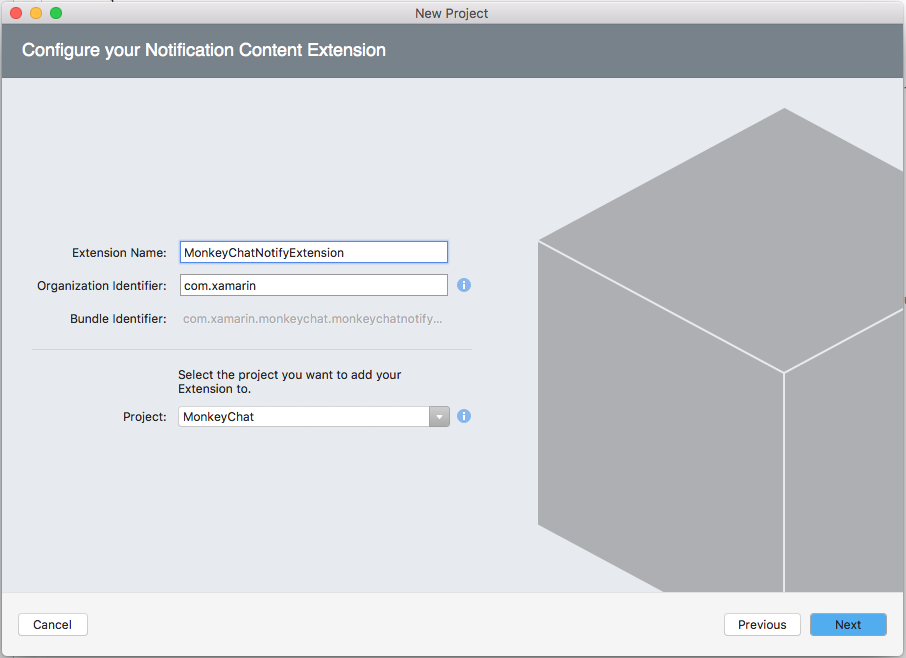
Wprowadź nazwę rozszerzenia i kliknij przycisk Dalej:
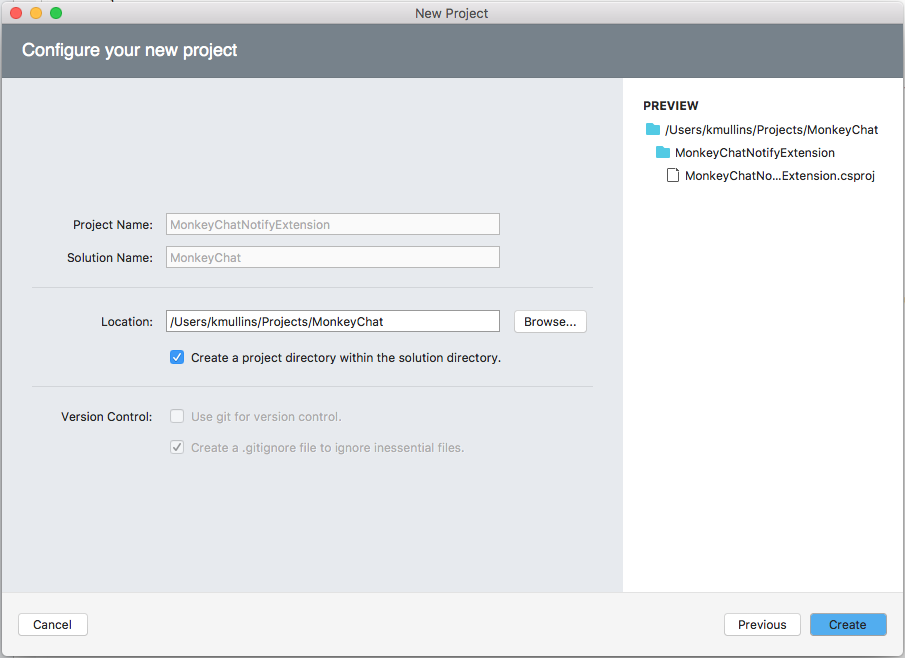
Dostosuj nazwę projektu i/lub nazwę rozwiązania, jeśli jest to wymagane, a następnie kliknij przycisk Utwórz:
Po dodaniu rozszerzenia zawartości powiadomień do rozwiązania w projekcie rozszerzenia zostaną utworzone trzy pliki:
NotificationViewController.cs— Jest to główny kontroler widoku rozszerzenia zawartości powiadomień.MainInterface.storyboard— Gdzie deweloper określa widoczny interfejs użytkownika rozszerzenia zawartości powiadomień w systemie iOS Projektant.Info.plist— Steruje konfiguracją rozszerzenia zawartości powiadomień.
Plik domyślny NotificationViewController.cs wygląda następująco:
using System;
using Foundation;
using UIKit;
using UserNotifications;
using UserNotificationsUI;
namespace MonkeyChatNotifyExtension
{
public partial class NotificationViewController : UIViewController, IUNNotificationContentExtension
{
#region Constructors
protected NotificationViewController (IntPtr handle) : base (handle)
{
// Note: this .ctor should not contain any initialization logic.
}
#endregion
#region Override Methods
public override void ViewDidLoad ()
{
base.ViewDidLoad ();
// Do any required interface initialization here.
}
#endregion
#region Public Methods
[Export ("didReceiveNotification:")]
public void DidReceiveNotification (UNNotification notification)
{
label.Text = notification.Request.Content.Body;
// Grab content
var content = notification.Request.Content;
}
#endregion
}
}
Metoda DidReceiveNotification jest wywoływana po rozwinięciu powiadomienia przez użytkownika, aby rozszerzenie zawartości powiadomień może wypełnić niestandardowy interfejs użytkownika zawartością z zawartością .UNNotification W powyższym przykładzie etykieta została dodana do widoku, uwidoczniona w kodzie o nazwie label i jest używana do wyświetlania treści powiadomienia.
Ustawianie kategorii rozszerzenia zawartości powiadomień
System musi być poinformowany o tym, jak znaleźć rozszerzenie zawartości powiadomień aplikacji na podstawie określonych kategorii, na które odpowiada. Należy wykonać następujące czynności:
Kliknij dwukrotnie plik Rozszerzenia
Info.plistw okienku rozwiązania, aby otworzyć go do edycji.Przejdź do widoku Źródła .
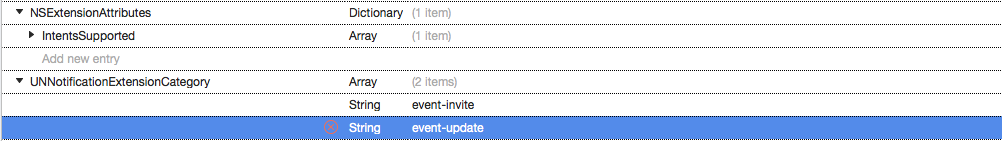
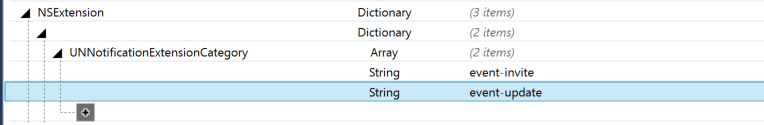
NSExtensionRozwiń klucz.UNNotificationExtensionCategoryDodaj klucz jako typ Ciąg z wartością kategorii, do którego należy rozszerzenie (w tym przykładzie "event-invite):Zapisz zmiany.
Kategorie rozszerzenia zawartości powiadomień (UNNotificationExtensionCategory) używają tych samych wartości kategorii, które są używane do rejestrowania akcji powiadomień. W sytuacji, gdy aplikacja będzie używać tego samego interfejsu użytkownika dla wielu kategorii, przełącz się UNNotificationExtensionCategory na typ Tablica i podaj wszystkie wymagane kategorie. Na przykład:
Ukrywanie domyślnej zawartości powiadomień
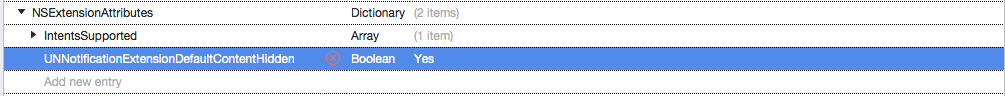
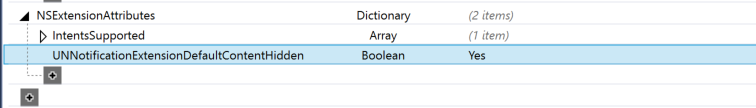
W sytuacji, gdy interfejs użytkownika powiadomienia niestandardowego będzie wyświetlać tę samą zawartość co domyślne powiadomienie (tytuł, podtytuł i treść wyświetlane automatycznie w dolnej części interfejsu użytkownika powiadomienia), te informacje domyślne mogą być ukryte przez dodanie UNNotificationExtensionDefaultContentHidden klucza do NSExtensionAttributes klucza jako wartości logicznej z wartością YES w pliku rozszerzenia Info.plist :
Projektowanie niestandardowego interfejsu użytkownika
Aby zaprojektować niestandardowy interfejs użytkownika rozszerzenia zawartości powiadomień, kliknij MainInterface.storyboard dwukrotnie plik, aby otworzyć go do edycji w Projektant systemu iOS, przeciągnij elementy potrzebne do skompilowania żądanego interfejsu (na przykład UILabels i UIImageViews).
Uwaga
Od systemu iOS 12 rozszerzenie zawartości powiadomień może zawierać interaktywne kontrolki, takie jak przyciski i pola tekstowe. Aby uzyskać więcej informacji, zobacz interaktywne powiadomienia w dokumentacji systemu iOS 12 .
Po ułożeniu interfejsu użytkownika i niezbędnych kontrolkach uwidocznionych w kodzie języka C# otwórz NotificationViewController.cs element do edycji i zmodyfikuj DidReceiveNotification metodę w celu wypełnienia interfejsu użytkownika po rozwinięciu powiadomienia przez użytkownika. Na przykład:
using System;
using Foundation;
using UIKit;
using UserNotifications;
using UserNotificationsUI;
namespace MonkeyChatNotifyExtension
{
public partial class NotificationViewController : UIViewController, IUNNotificationContentExtension
{
#region Constructors
protected NotificationViewController (IntPtr handle) : base (handle)
{
// Note: this .ctor should not contain any initialization logic.
}
#endregion
#region Override Methods
public override void ViewDidLoad ()
{
base.ViewDidLoad ();
// Do any required interface initialization here.
}
#endregion
#region Public Methods
[Export ("didReceiveNotification:")]
public void DidReceiveNotification (UNNotification notification)
{
label.Text = notification.Request.Content.Body;
// Grab content
var content = notification.Request.Content;
// Display content in the UILabels
EventTitle.Text = content.Title;
EventDate.Text = content.Subtitle;
EventMessage.Text = content.Body;
// Get location and display
var location = content.UserInfo ["location"].ToString ();
if (location != null) {
Event.Location.Text = location;
}
}
#endregion
}
}
Ustawianie rozmiaru obszaru zawartości
Aby dostosować rozmiar obszaru zawartości wyświetlanego użytkownikowi, poniższy kod ustawia PreferredContentSize właściwość w ViewDidLoad metodzie na żądany rozmiar. Ten rozmiar można również dostosować, stosując ograniczenia do widoku w Projektant systemu iOS. Pozostawiono deweloperowi wybór metody, która działa najlepiej dla nich.
Ponieważ system powiadomień jest już uruchomiony przed wywołaniem rozszerzenia zawartości powiadomień, obszar zawartości rozpocznie się w pełnym rozmiarze i będzie animowany do żądanego rozmiaru po wyświetleniu użytkownikowi.
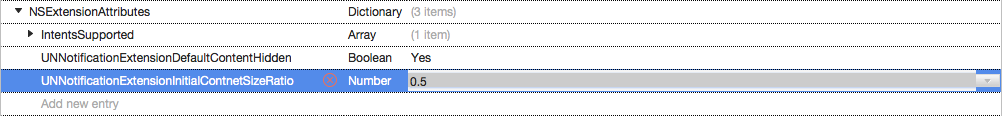
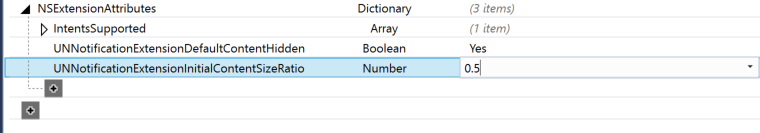
Aby wyeliminować ten efekt, zmodyfikuj Info.plist plik rozszerzenia i ustaw UNNotificationExtensionInitialContentSizeRatio klucz klucza NSExtensionAttributes na typ Number z wartością reprezentującą żądany współczynnik. Na przykład:
Używanie załączników multimedialnych w niestandardowym interfejsie użytkownika
Ponieważ załączniki multimediów (jak pokazano w powyższej sekcji Dodawanie załączników multimediów ) są częścią ładunku powiadomień, można uzyskać do nich dostęp i wyświetlić je w rozszerzeniu zawartości powiadomień, tak jak w domyślnym interfejsie użytkownika powiadomień.
Jeśli na przykład powyższy interfejs użytkownika niestandardowego UIImageView zawierał kod uwidoczniony w języku C#, można użyć następującego kodu do wypełnienia go za pomocą załącznika multimediów:
using System;
using Foundation;
using UIKit;
using UserNotifications;
using UserNotificationsUI;
namespace MonkeyChatNotifyExtension
{
public partial class NotificationViewController : UIViewController, IUNNotificationContentExtension
{
#region Constructors
protected NotificationViewController (IntPtr handle) : base (handle)
{
// Note: this .ctor should not contain any initialization logic.
}
#endregion
#region Override Methods
public override void ViewDidLoad ()
{
base.ViewDidLoad ();
// Do any required interface initialization here.
}
#endregion
#region Public Methods
[Export ("didReceiveNotification:")]
public void DidReceiveNotification (UNNotification notification)
{
label.Text = notification.Request.Content.Body;
// Grab content
var content = notification.Request.Content;
// Display content in the UILabels
EventTitle.Text = content.Title;
EventDate.Text = content.Subtitle;
EventMessage.Text = content.Body;
// Get location and display
var location = content.UserInfo ["location"].ToString ();
if (location != null) {
Event.Location.Text = location;
}
// Get Media Attachment
if (content.Attachements.Length > 1) {
var attachment = content.Attachments [0];
if (attachment.Url.StartAccessingSecurityScopedResource ()) {
EventImage.Image = UIImage.FromFile (attachment.Url.Path);
attachment.Url.StopAccessingSecurityScopedResource ();
}
}
}
#endregion
}
}
Ponieważ załącznik multimediów jest zarządzany przez system, znajduje się poza piaskownicą aplikacji. Rozszerzenie musi poinformować system, że chce uzyskać dostęp do pliku, wywołując metodę StartAccessingSecurityScopedResource . Gdy rozszerzenie zostanie wykonane z plikiem, musi wywołać metodę , StopAccessingSecurityScopedResource aby zwolnić połączenie.
Dodawanie akcji niestandardowych do niestandardowego interfejsu użytkownika
Przyciski akcji niestandardowej mogą służyć do dodawania interakcyjności do niestandardowego interfejsu użytkownika powiadomień. Zobacz sekcję Praca z akcjami powiadomień w dokumencie Rozszerzone powiadomienia użytkownika, aby uzyskać więcej informacji na temat akcji niestandardowych.
Oprócz akcji niestandardowych rozszerzenie zawartości powiadomień może również reagować na następujące wbudowane akcje:
- Domyślna akcja — jest to, gdy użytkownik naciągnie powiadomienie, aby otworzyć aplikację i wyświetlić szczegóły danego powiadomienia.
- Akcja odrzucania — ta akcja jest wysyłana do aplikacji, gdy użytkownik odrzuci podane powiadomienie.
Rozszerzenia zawartości powiadomień mają również możliwość aktualizowania interfejsu użytkownika, gdy użytkownik wywołuje jedną z akcji niestandardowych, na przykład wyświetlanie daty jako zaakceptowanej, gdy użytkownik naciągnie przycisk Akceptuj akcję niestandardową. Ponadto rozszerzenia zawartości powiadomień mogą poinformować system o opóźnieniu odrzucania interfejsu użytkownika powiadomień, aby użytkownik mógł zobaczyć efekt swojej akcji przed zamknięciem powiadomienia.
Jest to realizowane przez zaimplementowanie drugiej wersji DidReceiveNotification metody, która zawiera procedurę obsługi uzupełniania. Na przykład:
using System;
using Foundation;
using UIKit;
using UserNotifications;
using UserNotificationsUI;
using CoreGraphics;
namespace myApp {
public class NotificationViewController : UIViewController, UNNotificationContentExtension {
public override void ViewDidLoad() {
base.ViewDidLoad();
// Adjust the size of the content area
var size = View.Bounds.Size
PreferredContentSize = new CGSize(size.Width, size.Width/2);
}
public void DidReceiveNotification(UNNotification notification) {
// Grab content
var content = notification.Request.Content;
// Display content in the UILabels
EventTitle.Text = content.Title;
EventDate.Text = content.Subtitle;
EventMessage.Text = content.Body;
// Get location and display
var location = Content.UserInfo["location"] as string;
if (location != null) {
Event.Location.Text = location;
}
// Get Media Attachment
if (content.Attachements.Length > 1) {
var attachment = content.Attachments[0];
if (attachment.Url.StartAccessingSecurityScopedResource()) {
EventImage.Image = UIImage.FromFile(attachment.Url.Path);
attachment.Url.StopAccessingSecurityScopedResource();
}
}
}
[Export ("didReceiveNotificationResponse:completionHandler:")]
public void DidReceiveNotification (UNNotificationResponse response, Action<UNNotificationContentExtensionResponseOption> completionHandler)
{
// Update UI when the user interacts with the
// Notification
Server.PostEventResponse += (response) {
// Take action based on the response
switch(response.ActionIdentifier){
case "accept":
EventResponse.Text = "Going!";
EventResponse.TextColor = UIColor.Green;
break;
case "decline":
EventResponse.Text = "Not Going.";
EventResponse.TextColor = UIColor.Red;
break;
}
// Close Notification
completionHandler (UNNotificationContentExtensionResponseOption.Dismiss);
};
}
}
}
Dodając procedurę Server.PostEventResponse obsługi do DidReceiveNotification metody rozszerzenia zawartości powiadomień, rozszerzenie musi obsługiwać wszystkie akcje niestandardowe. Rozszerzenie może również przekazywać akcje niestandardowe do aplikacji zawierającej, zmieniając element UNNotificationContentExtensionResponseOption. Na przykład:
// Close Notification
completionHandler (UNNotificationContentExtensionResponseOption.DismissAndForwardAction);
Praca z akcją wprowadzania tekstu w niestandardowym interfejsie użytkownika
W zależności od projektu aplikacji i powiadomienia mogą wystąpić czasy, które wymagają od użytkownika wprowadzenia tekstu do powiadomienia (na przykład odpowiadania na wiadomość). Rozszerzenie zawartości powiadomień ma dostęp do wbudowanej akcji wprowadzania tekstu tak samo jak standardowe powiadomienie.
Na przykład:
using System;
using Foundation;
using UIKit;
using UserNotifications;
using UserNotificationsUI;
namespace MonkeyChatNotifyExtension
{
public partial class NotificationViewController : UIViewController, IUNNotificationContentExtension
{
#region Computed Properties
// Allow to take input
public override bool CanBecomeFirstResponder {
get { return true; }
}
// Return the custom created text input view with the
// required buttons and return here
public override UIView InputAccessoryView {
get { return InputView; }
}
#endregion
#region Constructors
protected NotificationViewController (IntPtr handle) : base (handle)
{
// Note: this .ctor should not contain any initialization logic.
}
#endregion
#region Override Methods
public override void ViewDidLoad ()
{
base.ViewDidLoad ();
// Do any required interface initialization here.
}
#endregion
#region Private Methods
private UNNotificationCategory MakeExtensionCategory ()
{
// Create Accept Action
...
// Create decline Action
...
// Create Text Input Action
var commentID = "comment";
var commentTitle = "Comment";
var textInputButtonTitle = "Send";
var textInputPlaceholder = "Enter comment here...";
var commentAction = UNTextInputNotificationAction.FromIdentifier (commentID, commentTitle, UNNotificationActionOptions.None, textInputButtonTitle, textInputPlaceholder);
// Create category
var categoryID = "event-invite";
var actions = new UNNotificationAction [] { acceptAction, declineAction, commentAction };
var intentIDs = new string [] { };
var category = UNNotificationCategory.FromIdentifier (categoryID, actions, intentIDs, UNNotificationCategoryOptions.None);
// Return new category
return category;
}
#endregion
#region Public Methods
[Export ("didReceiveNotification:")]
public void DidReceiveNotification (UNNotification notification)
{
label.Text = notification.Request.Content.Body;
// Grab content
var content = notification.Request.Content;
// Display content in the UILabels
EventTitle.Text = content.Title;
EventDate.Text = content.Subtitle;
EventMessage.Text = content.Body;
// Get location and display
var location = content.UserInfo ["location"].ToString ();
if (location != null) {
Event.Location.Text = location;
}
// Get Media Attachment
if (content.Attachements.Length > 1) {
var attachment = content.Attachments [0];
if (attachment.Url.StartAccessingSecurityScopedResource ()) {
EventImage.Image = UIImage.FromFile (attachment.Url.Path);
attachment.Url.StopAccessingSecurityScopedResource ();
}
}
}
[Export ("didReceiveNotificationResponse:completionHandler:")]
public void DidReceiveNotification (UNNotificationResponse response, Action<UNNotificationContentExtensionResponseOption> completionHandler)
{
// Is text input?
if (response is UNTextInputNotificationResponse) {
var textResponse = response as UNTextInputNotificationResponse;
Server.Send (textResponse.UserText, () => {
// Close Notification
completionHandler (UNNotificationContentExtensionResponseOption.Dismiss);
});
}
// Update UI when the user interacts with the
// Notification
Server.PostEventResponse += (response) {
// Take action based on the response
switch (response.ActionIdentifier) {
case "accept":
EventResponse.Text = "Going!";
EventResponse.TextColor = UIColor.Green;
break;
case "decline":
EventResponse.Text = "Not Going.";
EventResponse.TextColor = UIColor.Red;
break;
}
// Close Notification
completionHandler (UNNotificationContentExtensionResponseOption.Dismiss);
};
}
#endregion
}
}
Ten kod tworzy nową akcję wprowadzania tekstu i dodaje ją do kategorii Extension (w metodzie MakeExtensionCategory) . W metodzie DidReceive zastąpienia obsługuje on wprowadzanie tekstu przez użytkownika przy użyciu następującego kodu:
// Is text input?
if (response is UNTextInputNotificationResponse) {
var textResponse = response as UNTextInputNotificationResponse;
Server.Send (textResponse.UserText, () => {
// Close Notification
completionHandler (UNNotificationContentExtensionResponseOption.Dismiss);
});
}
Jeśli projekt wywołuje dodawanie przycisków niestandardowych do pola Wprowadzanie tekstu, dodaj następujący kod, aby je uwzględnić:
// Allow to take input
public override bool CanBecomeFirstResponder {
get {return true;}
}
// Return the custom created text input view with the
// required buttons and return here
public override UIView InputAccessoryView {
get {return InputView;}
}
Po wyzwoleniu akcji komentarza przez użytkownika należy aktywować zarówno kontroler widoku, jak i niestandardowe pole wprowadzania tekstu:
// Update UI when the user interacts with the
// Notification
Server.PostEventResponse += (response) {
// Take action based on the response
switch(response.ActionIdentifier){
...
case "comment":
BecomeFirstResponder();
TextField.BecomeFirstResponder();
break;
}
// Close Notification
completionHandler (UNNotificationContentExtensionResponseOption.Dismiss);
};
Podsumowanie
W tym artykule przedstawiono zaawansowane omówienie korzystania z nowej struktury powiadomień użytkownika w aplikacji platformy Xamarin.iOS. Opisano w nim dodawanie załączników multimediów zarówno do powiadomień lokalnych, jak i zdalnych, oraz omówiono je przy użyciu nowego interfejsu użytkownika powiadomienia użytkownika w celu utworzenia niestandardowych interfejsów użytkownika powiadomień.