Witaj, przewodniku Szybki start dla systemu tvOS
W tym przewodniku opisano tworzenie pierwszej aplikacji platformy Xamarin.tvOS i jej łańcucha narzędzi programistycznych. Wprowadzono również Projektant platformy Xamarin, która uwidacznia kontrolki interfejsu użytkownika w kodzie i ilustruje sposób kompilowania, uruchamiania i testowania aplikacji platformy Xamarin.tvOS.
Ostrzeżenie
Projektant systemu iOS zostały wycofane w programie Visual Studio 2019 w wersji 16.8 i Visual Studio 2019 dla komputerów Mac w wersji 8.8 i usunięte w programie Visual Studio 2019 w wersji 16.9 i Visual Studio dla komputerów Mac w wersji 8.9. Zalecanym sposobem kompilowania interfejsów użytkownika systemu iOS jest bezpośrednie na komputerze Mac z uruchomionym narzędziem Xcode Interface Builder. Aby uzyskać więcej informacji, zobacz Projektowanie interfejsów użytkownika za pomocą programu Xcode.
Apple wydało 5. generacji Apple TV, Apple TV 4K, który prowadzi tvOS 11.
Platforma Apple TV jest otwarta dla deweloperów, umożliwiając im tworzenie zaawansowanych, immersyjnych aplikacji i wydawanie ich za pośrednictwem wbudowanego sklepu App Store apple TV.
Jeśli znasz programowanie na platformie Xamarin.iOS, przejście do systemu tvOS powinno być dość proste. Większość interfejsów API i funkcji jest taka sama, jednak wiele typowych interfejsów API jest niedostępnych (takich jak Zestaw WebKit). Ponadto praca z pilotem Siri Remote stanowi pewne wyzwania projektowe, które nie są obecne w urządzeniach z systemem iOS opartych na ekranie dotykowym.
Ten przewodnik zawiera wprowadzenie do pracy z systemem tvOS w aplikacji platformy Xamarin. Aby uzyskać więcej informacji na temat systemu tvOS, zobacz dokumentację apple's Get ready for Apple TV 4K (Przygotowanie apple TV 4K ).
Omówienie
Platforma Xamarin.tvOS umożliwia tworzenie w pełni natywnych aplikacji apple TV w językach C# i .NET przy użyciu tych samych bibliotek systemu OS X i kontrolek interfejsu, które są używane podczas opracowywania w języku Swift (lub Objective-C) i Xcode.
Ponadto, ponieważ aplikacje platformy Xamarin.tvOS są pisane w językach C# i .NET, wspólne kod zaplecza można udostępniać aplikacjom platform Xamarin.iOS, Xamarin.Android i Xamarin.Mac; przez cały czas zapewniając natywne środowisko na każdej platformie.
W tym artykule przedstawiono kluczowe pojęcia niezbędne do utworzenia aplikacji Apple TV przy użyciu platformy Xamarin.tvOS i programu Visual Studio, przechodząc przez proces tworzenia podstawowej aplikacji Hello, tvOS , która liczy liczbę kliknięć przycisku:
Omówimy następujące pojęcia:
- Visual Studio dla komputerów Mac — wprowadzenie do Visual Studio dla komputerów Mac i sposób tworzenia aplikacji platformy Xamarin.tvOS.
- Anatomia aplikacji platformy Xamarin.tvOS — co składa się z aplikacji platformy Xamarin.tvOS.
- Tworzenie interfejsu użytkownika — jak używać platformy Xamarin Projektant dla systemu iOS w celu utworzenia interfejsu użytkownika.
- Wdrażanie i testowanie — jak uruchomić i przetestować aplikację w symulatorze tvOS i na rzeczywistym sprzęcie tvOS.
Uruchamianie nowej aplikacji platformy Xamarin.tvOS w programie Visual Studio dla komputerów Mac
Jak wspomniano powyżej, utworzymy aplikację Apple TV o nazwie Hello-tvOS , która dodaje jeden przycisk i etykietę do głównego ekranu. Po kliknięciu przycisku etykieta będzie wyświetlać liczbę kliknięć.
Aby rozpocząć, wykonajmy następujące czynności:
Uruchom Visual Studio dla komputerów Mac:
Kliknij link Nowe rozwiązanie... w lewym górnym rogu ekranu, aby otworzyć okno dialogowe Nowy projekt.
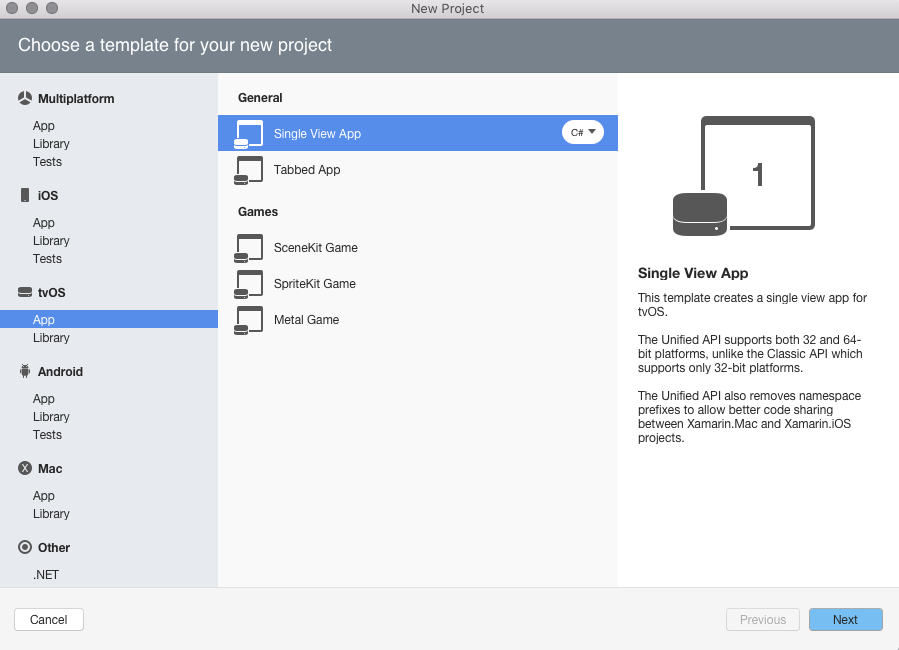
Wybierz pozycję aplikacja z jednym widokiem aplikacji dla systemu>tvOS>i kliknij przycisk Dalej:
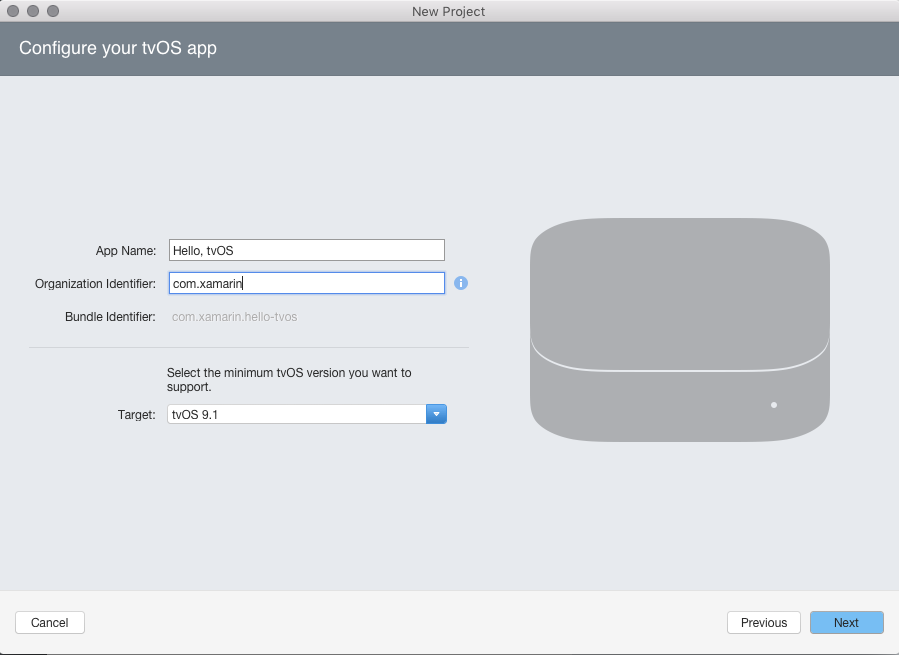
Wprowadź
Hello, tvOSnazwę aplikacji, wprowadź identyfikatororganizacji i kliknij przycisk Dalej:Wprowadź
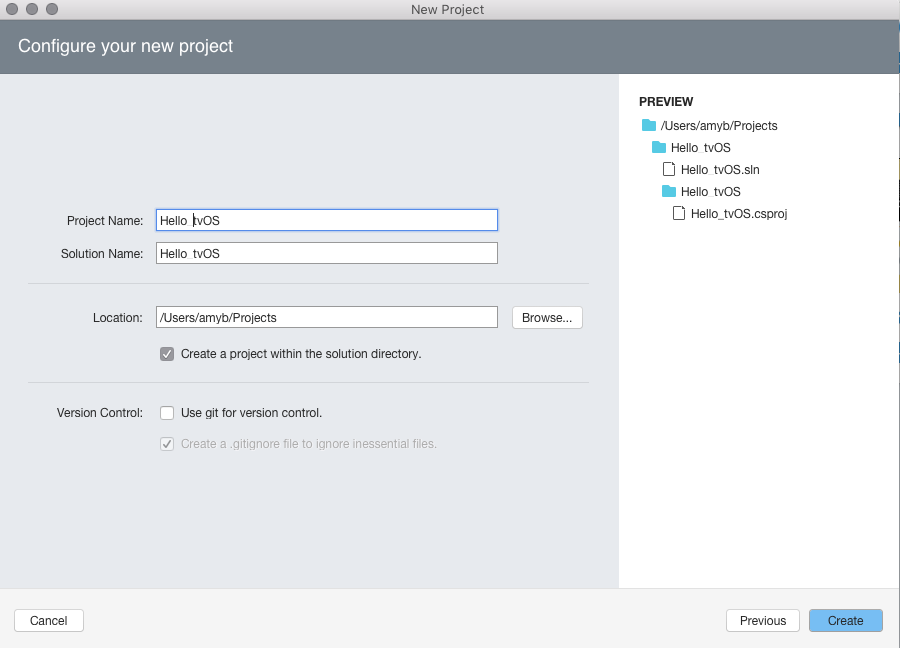
Hello_tvOSnazwę projektu i kliknij przycisk Utwórz:
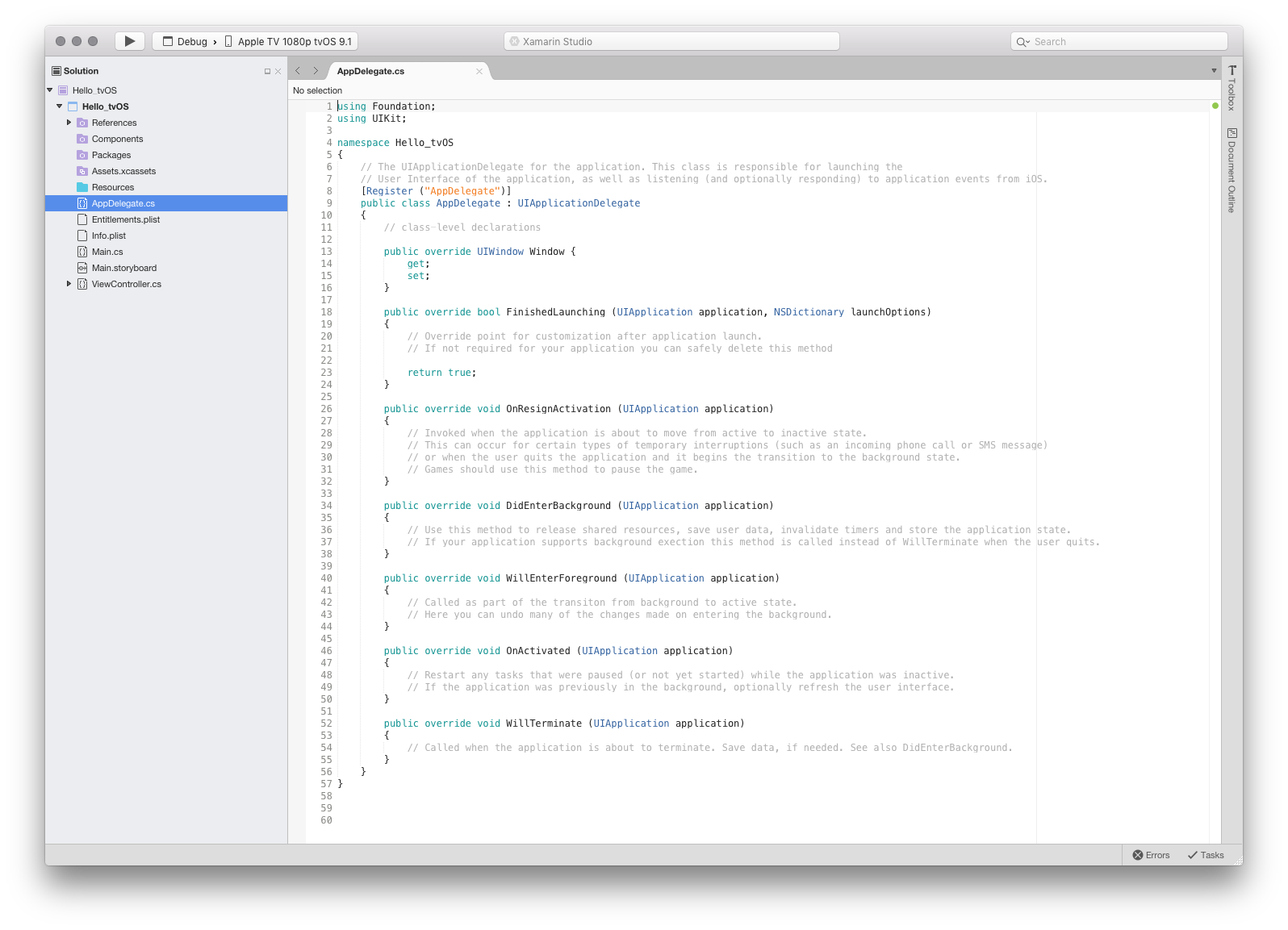
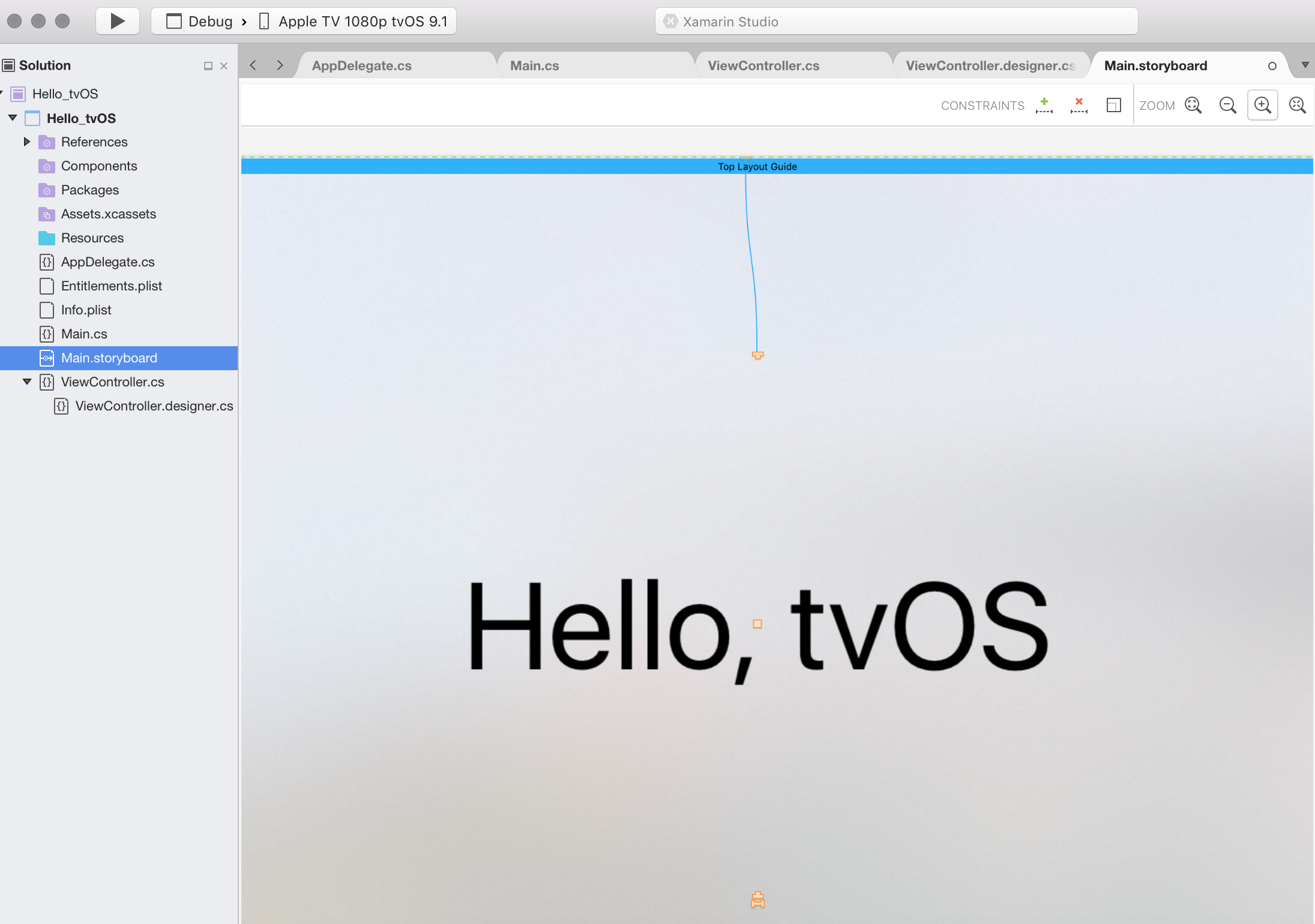
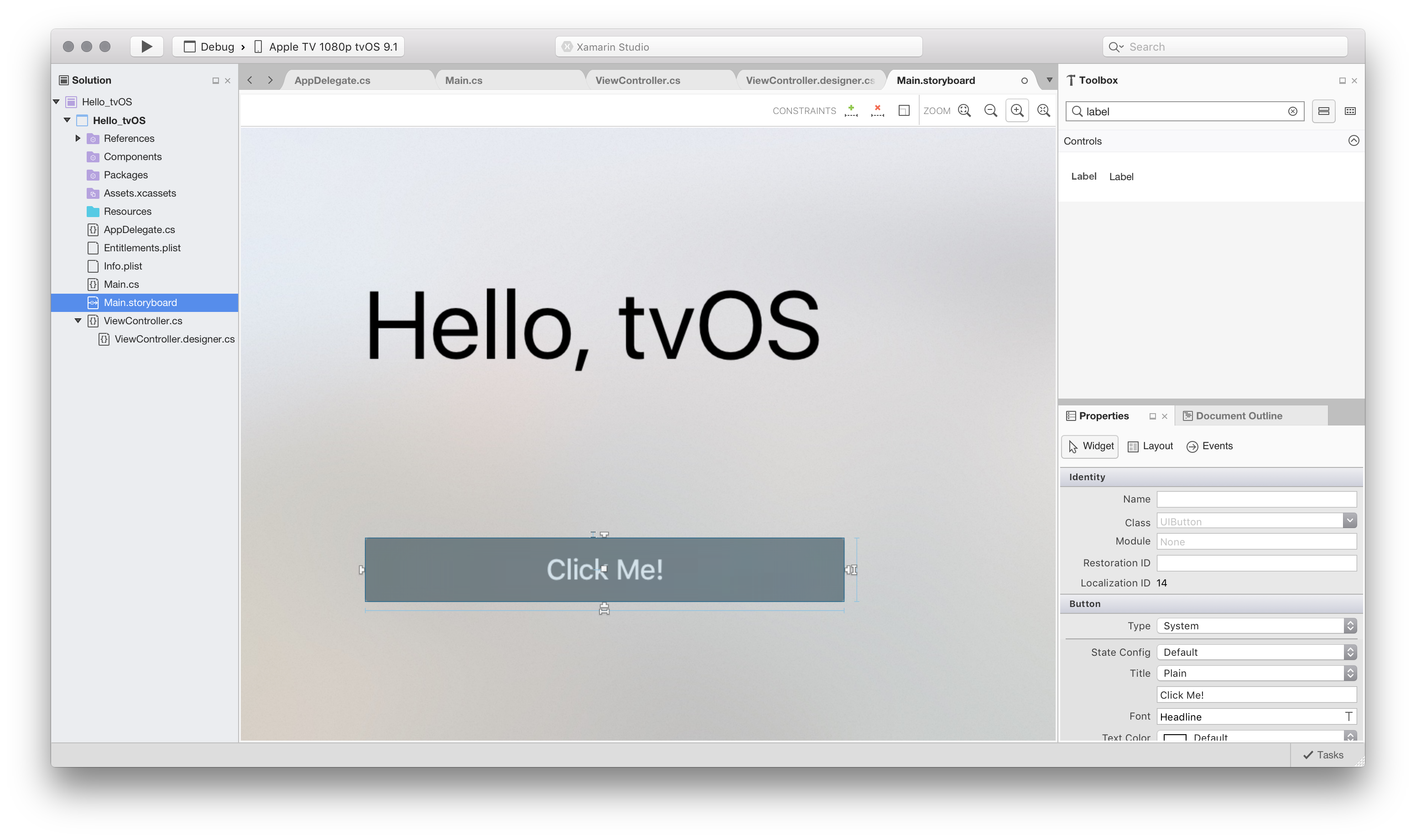
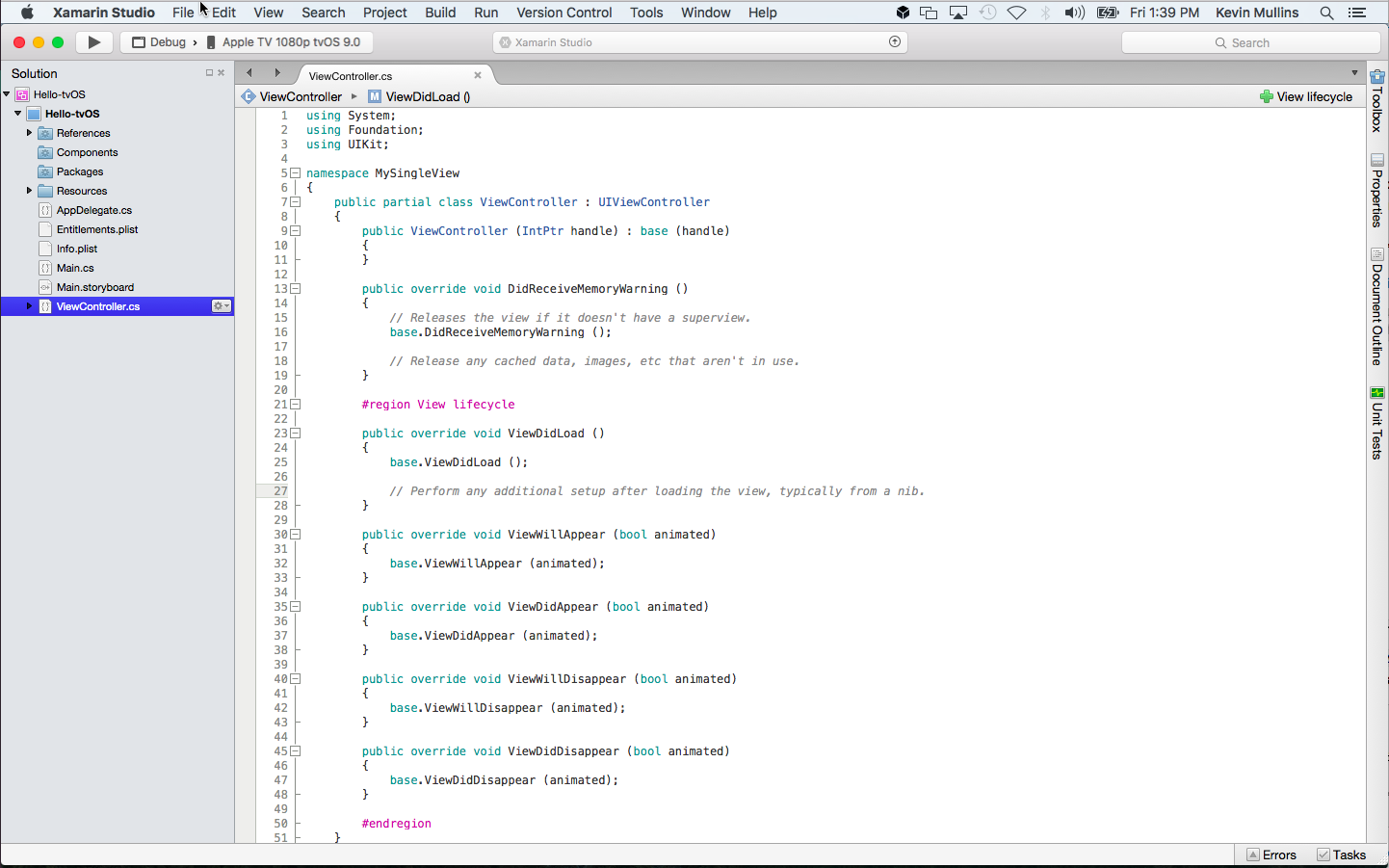
Visual Studio dla komputerów Mac utworzy nową aplikację platformy Xamarin.tvOS i wyświetli domyślne pliki, które zostaną dodane do rozwiązania aplikacji:
Visual Studio dla komputerów Mac używa Rozwiązania i projekty w dokładnie taki sam sposób, jak program Visual Studio. Rozwiązanie to kontener, który może pomieścić co najmniej jeden projekt; projekty mogą obejmować aplikacje, biblioteki pomocnicze, aplikacje testowe itp. W tym przypadku Visual Studio dla komputerów Mac utworzył zarówno rozwiązanie, jak i projekt aplikacji.
Jeśli chcesz, możesz utworzyć co najmniej jeden projekt biblioteki kodu zawierający wspólny, udostępniony kod. Te projekty bibliotek mogą być używane przez projekt aplikacji lub udostępniane innym projektom aplikacji platformy Xamarin.tvOS (lub Xamarin.iOS, Xamarin.Android i Xamarin.Mac na podstawie typu kodu), tak jak w przypadku tworzenia standardowej aplikacji platformy .NET.
Anatomia aplikacji platformy Xamarin.tvOS
Jeśli znasz programowanie systemu iOS, zauważysz tu wiele podobieństw. W rzeczywistości system tvOS 9 jest podzbiorem systemu iOS 9, więc wiele pojęć przejdzie tutaj.
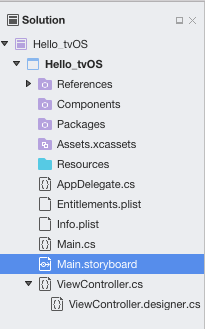
Przyjrzyjmy się plikom w projekcie:
Main.cs— zawiera główny punkt wejścia aplikacji. Po uruchomieniu aplikacji zawiera ona pierwszą klasę i metodę, która jest uruchamiana.AppDelegate.cs— Ten plik zawiera główną klasę aplikacji, która jest odpowiedzialna za nasłuchiwanie zdarzeń z systemu operacyjnego.Info.plist— Ten plik zawiera właściwości aplikacji, takie jak nazwa aplikacji, ikony itp.ViewController.cs— Jest to klasa reprezentująca główne okno i steruje cyklem życia.ViewController.designer.cs— Ten plik zawiera kod kanalizacji, który ułatwia integrację z interfejsem użytkownika ekranu głównego.Main.storyboard— interfejs użytkownika dla okna głównego. Ten plik można utworzyć i utrzymywać przez Projektant platformy Xamarin dla systemu iOS.
W poniższych sekcjach zapoznamy się z niektórymi z tych plików. Przyjrzymy się im bardziej szczegółowo później, ale dobrze jest teraz zrozumieć ich podstawy.
Main.cs
Plik Main.cs zawiera metodę statyczną Main , która tworzy nowe wystąpienie aplikacji platformy Xamarin.tvOS i przekazuje nazwę klasy, która będzie obsługiwać zdarzenia systemu operacyjnego, co w naszym przypadku jest klasą AppDelegate :
using UIKit;
namespace Hello_tvOS
{
public class Application
{
// This is the main entry point of the application.
static void Main (string[] args)
{
// if you want to use a different Application Delegate class from "AppDelegate"
// you can specify it here.
UIApplication.Main (args, null, "AppDelegate");
}
}
}
AppDelegate.cs
Plik AppDelegate.cs zawiera naszą AppDelegate klasę, która jest odpowiedzialna za tworzenie okna i nasłuchiwanie zdarzeń systemu operacyjnego:
using Foundation;
using UIKit;
namespace Hello_tvOS
{
// The UIApplicationDelegate for the application. This class is responsible for launching the
// User Interface of the application, as well as listening (and optionally responding) to application events from iOS.
[Register ("AppDelegate")]
public class AppDelegate : UIApplicationDelegate
{
// class-level declarations
public override UIWindow Window {
get;
set;
}
public override bool FinishedLaunching (UIApplication application, NSDictionary launchOptions)
{
// Override point for customization after application launch.
// If not required for your application you can safely delete this method
return true;
}
public override void OnResignActivation (UIApplication application)
{
// Invoked when the application is about to move from active to inactive state.
// This can occur for certain types of temporary interruptions (such as an incoming phone call or SMS message)
// or when the user quits the application and it begins the transition to the background state.
// Games should use this method to pause the game.
}
public override void DidEnterBackground (UIApplication application)
{
// Use this method to release shared resources, save user data, invalidate timers and store the application state.
// If your application supports background execution this method is called instead of WillTerminate when the user quits.
}
public override void WillEnterForeground (UIApplication application)
{
// Called as part of the transition from background to active state.
// Here you can undo many of the changes made on entering the background.
}
public override void OnActivated (UIApplication application)
{
// Restart any tasks that were paused (or not yet started) while the application was inactive.
// If the application was previously in the background, optionally refresh the user interface.
}
public override void WillTerminate (UIApplication application)
{
// Called when the application is about to terminate. Save data, if needed. See also DidEnterBackground.
}
}
}
Ten kod jest prawdopodobnie nieznany, chyba że wcześniej utworzono aplikację systemu iOS, ale jest dość prosta. Przyjrzyjmy się ważnym wierszom.
Najpierw przyjrzyjmy się deklaracji zmiennej na poziomie klasy:
public override UIWindow Window {
get;
set;
}
Właściwość Window zapewnia dostęp do okna głównego. System tvOS używa wzorca MVC (Model View Controller ). Ogólnie rzecz biorąc, dla każdego tworzonego okna (i dla wielu innych elementów w oknach) istnieje kontroler, który jest odpowiedzialny za cykl życia okna, taki jak pokazywanie go, dodawanie nowych widoków (kontrolek) do niego itp.
Następnie mamy metodę FinishedLaunching . Ta metoda jest uruchamiana po utworzeniu wystąpienia aplikacji i jest odpowiedzialna za rzeczywiste utworzenie okna aplikacji i rozpoczęcie procesu wyświetlania w nim widoku. Ponieważ nasza aplikacja używa scenorysu do zdefiniowania interfejsu użytkownika, w tym miejscu nie jest wymagany żaden dodatkowy kod.
Istnieje wiele innych metod dostępnych w szablonie, takich jak DidEnterBackground i WillEnterForeground. Można je bezpiecznie usunąć, jeśli zdarzenia aplikacji nie są używane w aplikacji.
ViewController.cs
Klasa ViewController jest kontrolerem naszego głównego okna. Oznacza to, że jest on odpowiedzialny za cykl życia okna głównego. Przyjrzymy się temu szczegółowo później, teraz po prostu przyjrzyjmy się temu:
using System;
using Foundation;
using UIKit;
namespace Hello_tvOS
{
public partial class ViewController : UIViewController
{
public ViewController (IntPtr handle) : base (handle)
{
}
public override void ViewDidLoad ()
{
base.ViewDidLoad ();
// Perform any additional setup after loading the view, typically from a nib.
}
public override void DidReceiveMemoryWarning ()
{
base.DidReceiveMemoryWarning ();
// Release any cached data, images, etc that aren't in use.
}
}
}
ViewController. Projektant.cs
Plik projektanta dla klasy Main Window jest teraz pusty, ale zostanie on automatycznie wypełniony przez Visual Studio dla komputerów Mac podczas tworzenia interfejsu użytkownika za pomocą Projektant systemu iOS:
using Foundation;
namespace HellotvOS
{
[Register ("ViewController")]
partial class ViewController
{
void ReleaseDesignerOutlets ()
{
}
}
}
Zazwyczaj nie zajmujemy się plikami projektanta, ponieważ są one po prostu automatycznie zarządzane przez Visual Studio dla komputerów Mac i po prostu podaj wymagany kod kanalizacji, który umożliwia dostęp do kontrolek dodanych do dowolnego okna lub widoku w naszej aplikacji.
Teraz, gdy utworzyliśmy aplikację platformy Xamarin.tvOS i mamy podstawową wiedzę na temat jej składników, przyjrzyjmy się tworzeniu interfejsu użytkownika.
Tworzenie interfejsu użytkownika
Nie musisz używać platformy Xamarin Projektant dla systemu iOS do tworzenia interfejsu użytkownika dla aplikacji platformy Xamarin.tvOS. Interfejs użytkownika można utworzyć bezpośrednio z poziomu kodu języka C#, ale wykracza to poza zakres tego artykułu. Ze względu na prostotę użyjemy Projektant systemu iOS do utworzenia naszego interfejsu użytkownika w pozostałej części tego samouczka.
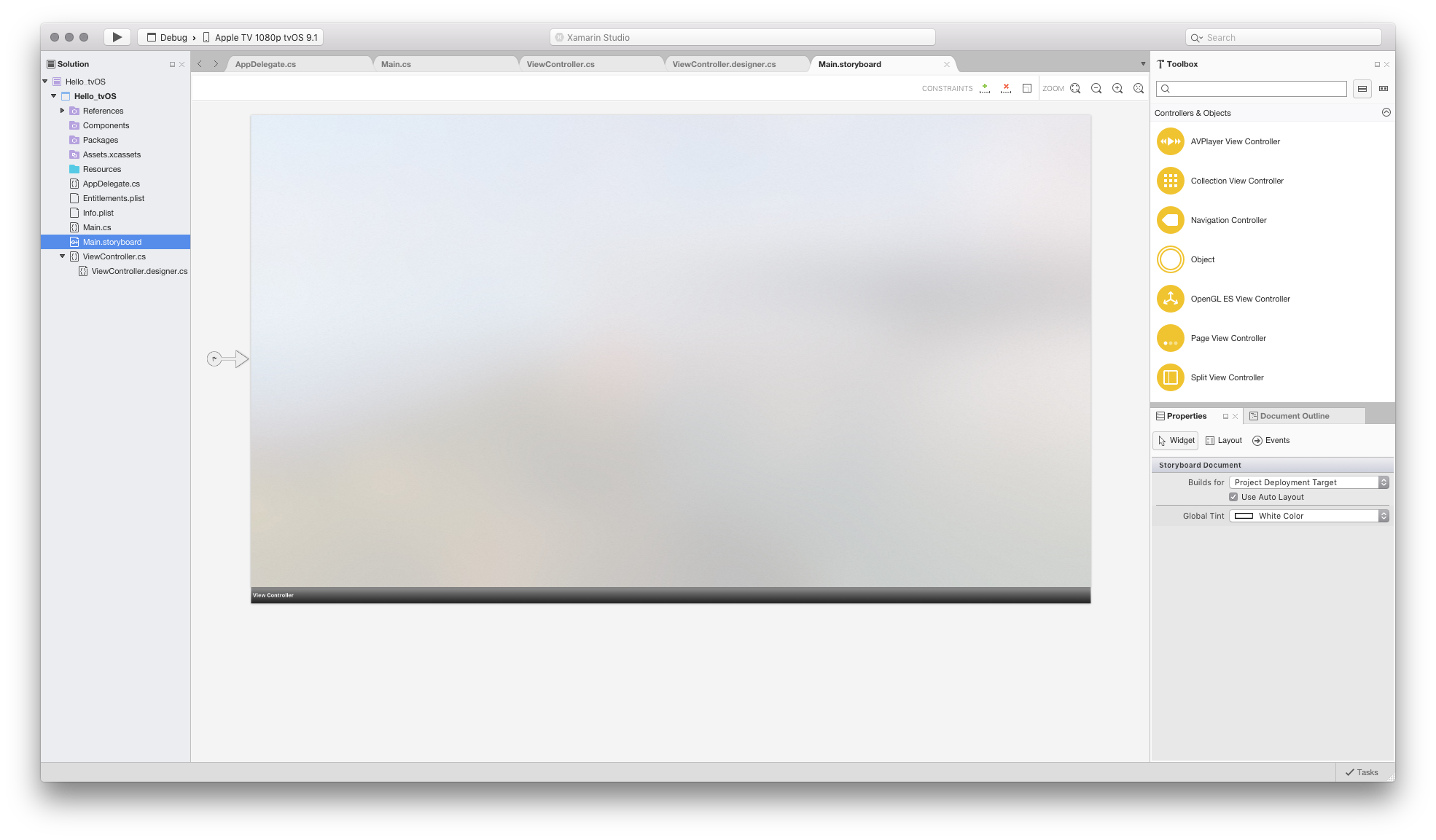
Aby rozpocząć tworzenie interfejsu użytkownika, kliknij Main.storyboard dwukrotnie plik w Eksplorator rozwiązań, aby otworzyć go do edycji w Projektant systemu iOS:
Powinno to spowodować uruchomienie Projektant i wyglądać następująco:
Aby uzyskać więcej informacji na temat Projektant systemu iOS i sposobu jej działania, zapoznaj się z przewodnikiem Wprowadzenie do Projektant platformy Xamarin dla systemu iOS.
Teraz możemy rozpocząć dodawanie kontrolek do powierzchni projektowej aplikacji platformy Xamarin.tvOS.
Należy wykonać następujące czynności:
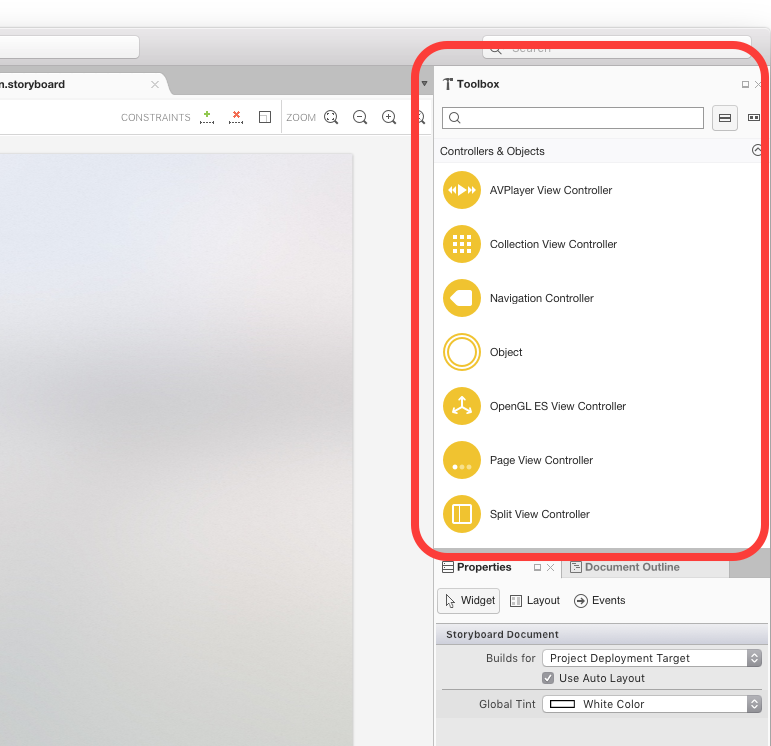
Znajdź przybornik, który powinien znajdować się po prawej stronie powierzchni projektowej:
Jeśli nie możesz go zlokalizować w tym miejscu, przejdź do widoku > Przybornik okienk, > aby go wyświetlić.
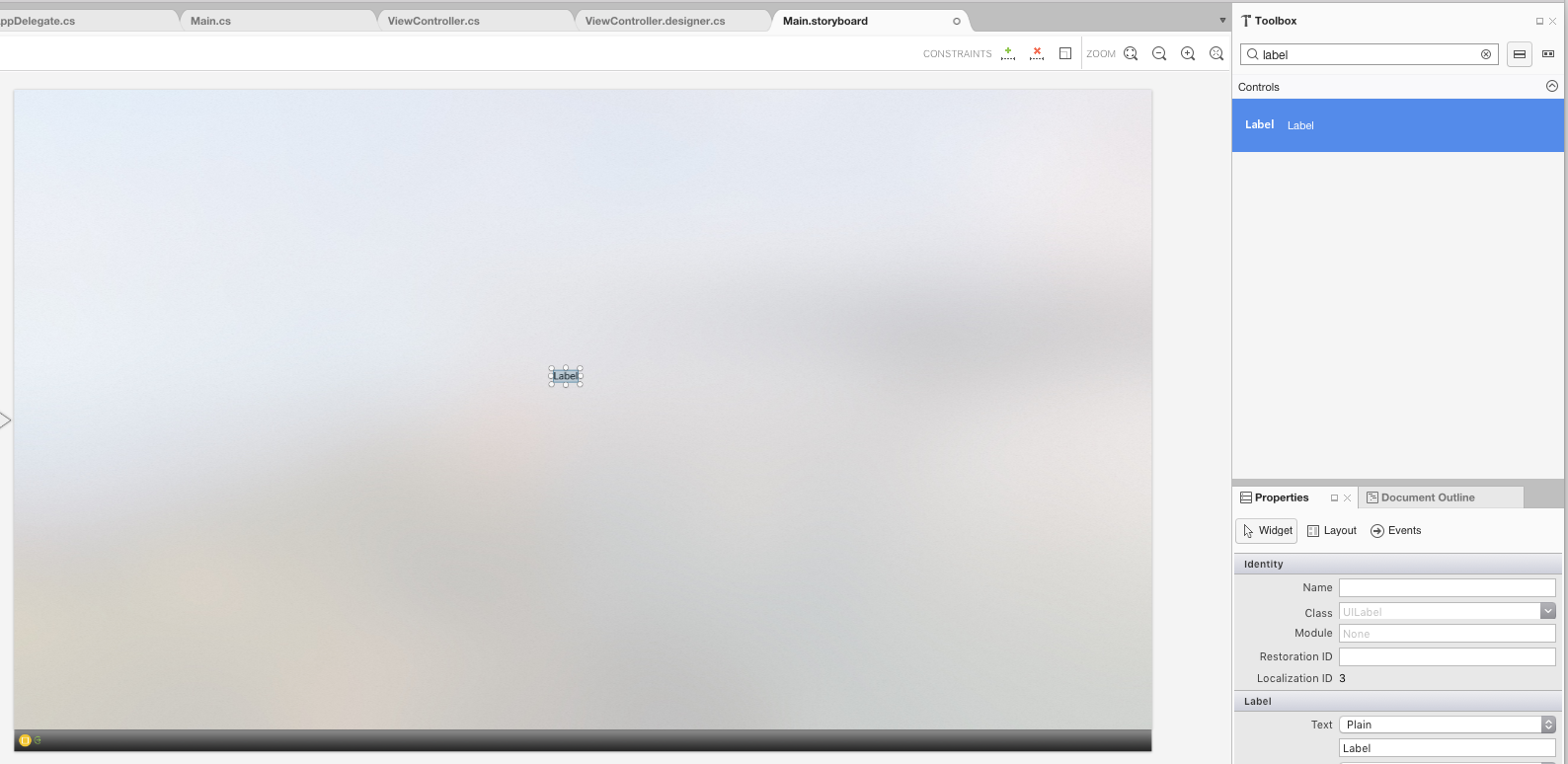
Przeciągnij etykietę z przybornika do powierzchni projektowej:
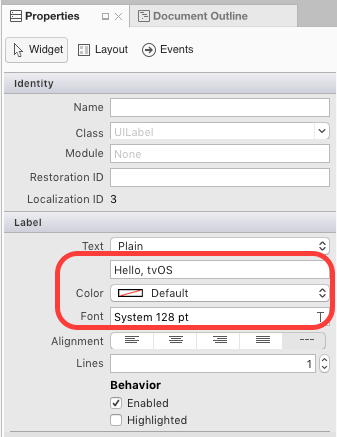
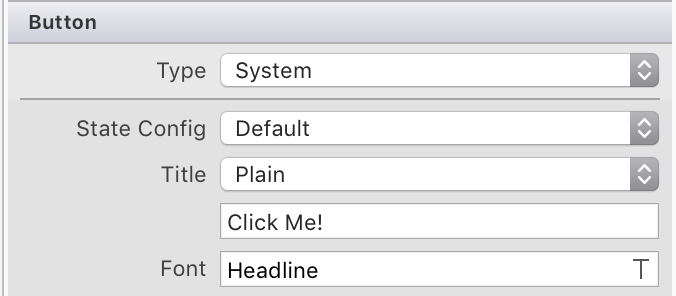
Kliknij właściwość Title w okienkuWłaściwości i zmień tytuł
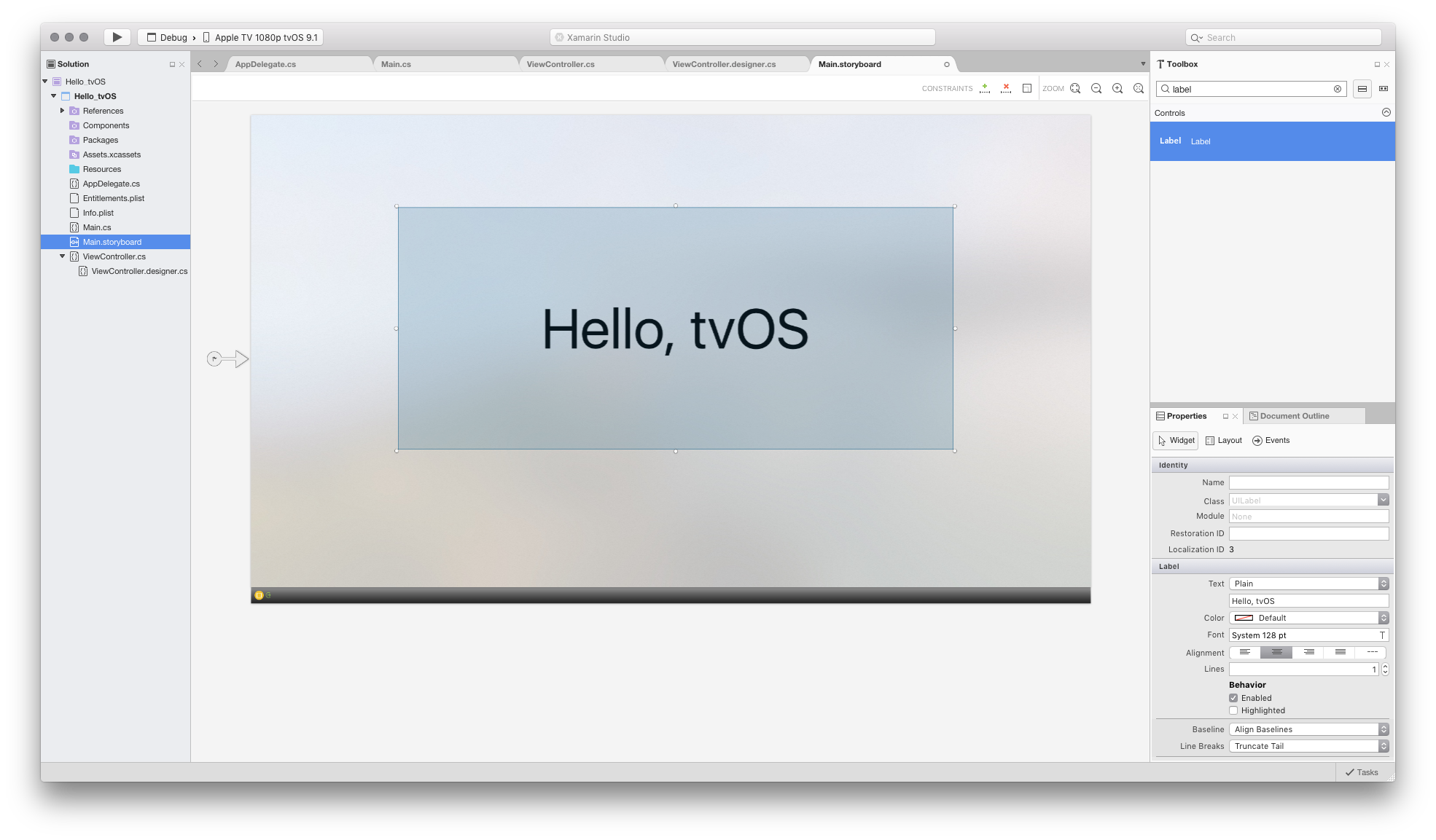
Hello, tvOSprzycisku na i ustaw rozmiar czcionki na 128:Zmień rozmiar etykiety, tak aby wszystkie wyrazy są widoczne i umieścić je wyśrodkowane w górnej części okna:
Etykieta musi być teraz ograniczona do jej pozycji, tak aby była wyświetlana zgodnie z oczekiwaniami. niezależnie od rozmiaru ekranu. Aby to zrobić, kliknij etykietę do momentu wyświetlenia uchwytu w kształcie litery T:
Aby ograniczyć etykietę w poziomie, wybierz kwadrat środkowy i przeciągnij ją do linii kreskowanej pionowo:
Etykieta powinna być pomarańczowa.
Wybierz uchwyt T w górnej części etykiety i przeciągnij go do górnej krawędzi okna:
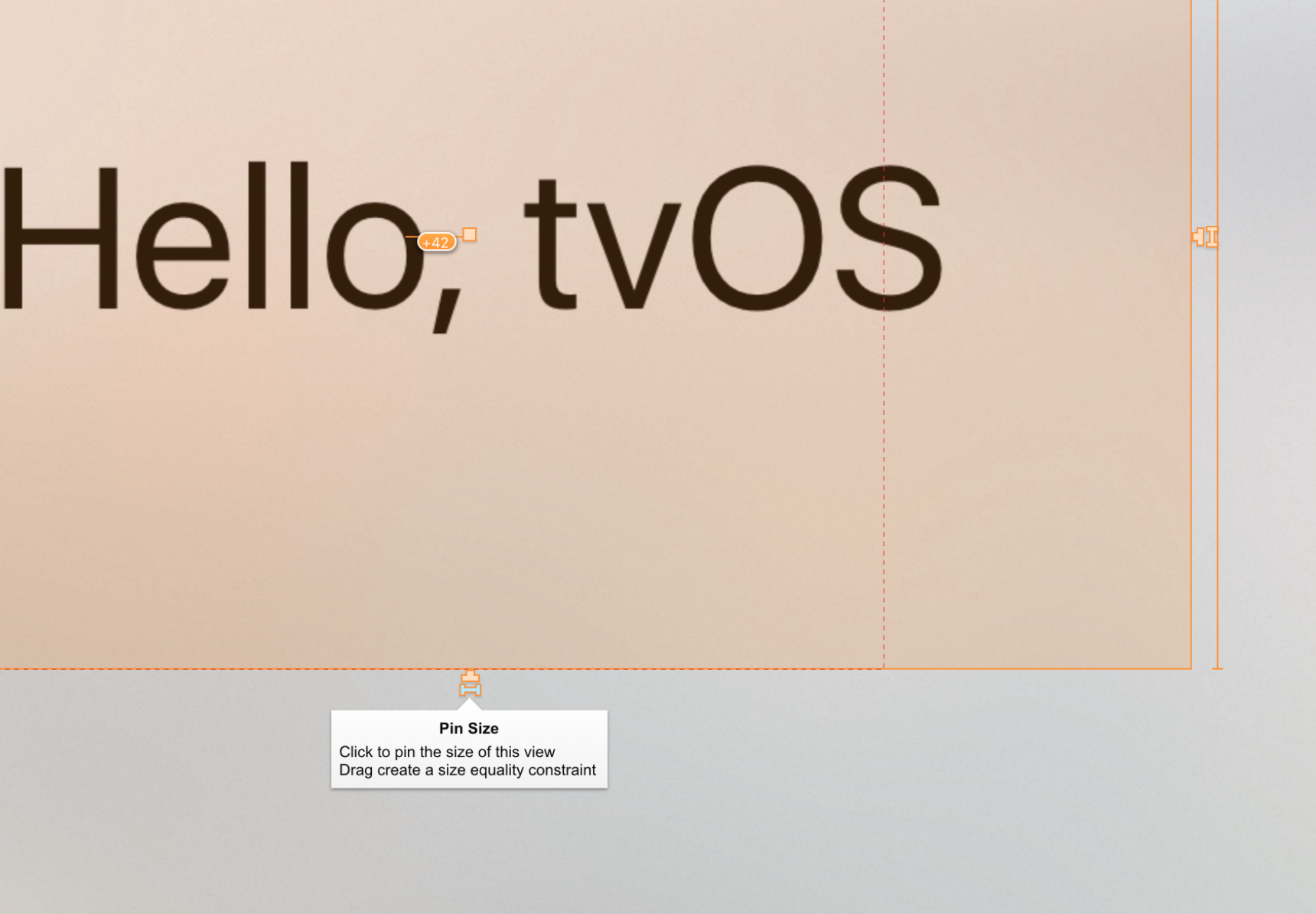
Następnie kliknij szerokość, a następnie uchwyt kości wysokości, jak pokazano poniżej:
Po kliknięciu każdego uchwytu kości wybierz odpowiednio opcję Szerokość i Wysokość, aby ustawić stałe wymiary.
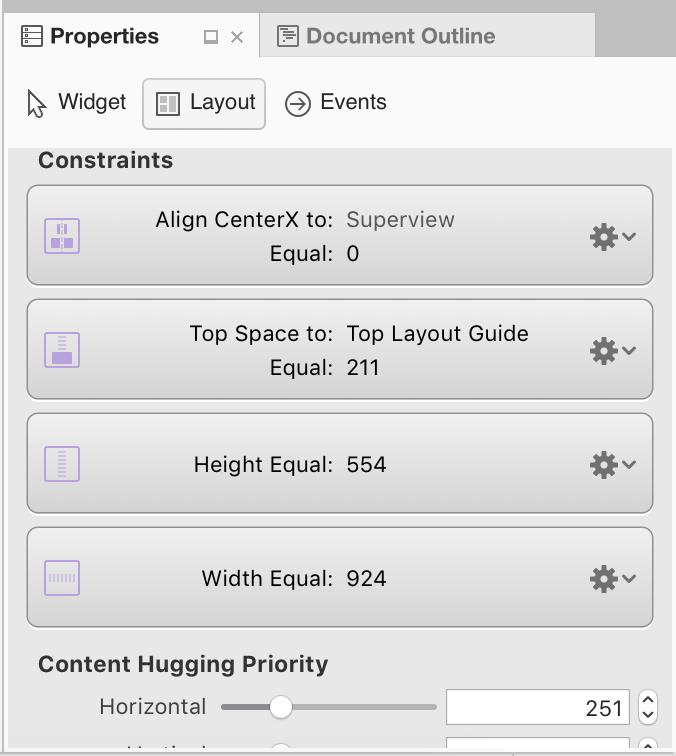
Po zakończeniu ograniczenia powinny wyglądać podobnie do ograniczeń na karcie Układ w okienku Właściwości:
Przeciągnij przycisk z przybornika i umieść go pod etykietą.
Kliknij właściwość Title w okienku właściwości i zmień tytuł przycisku na
Click Me:Powtórz kroki od 5 do 8 powyżej, aby ograniczyć przycisk w oknie systemu tvOS. Jednak zamiast przeciągać uchwyt T w górnej części okna (jak w kroku 7), przeciągnij go na dół etykiety:
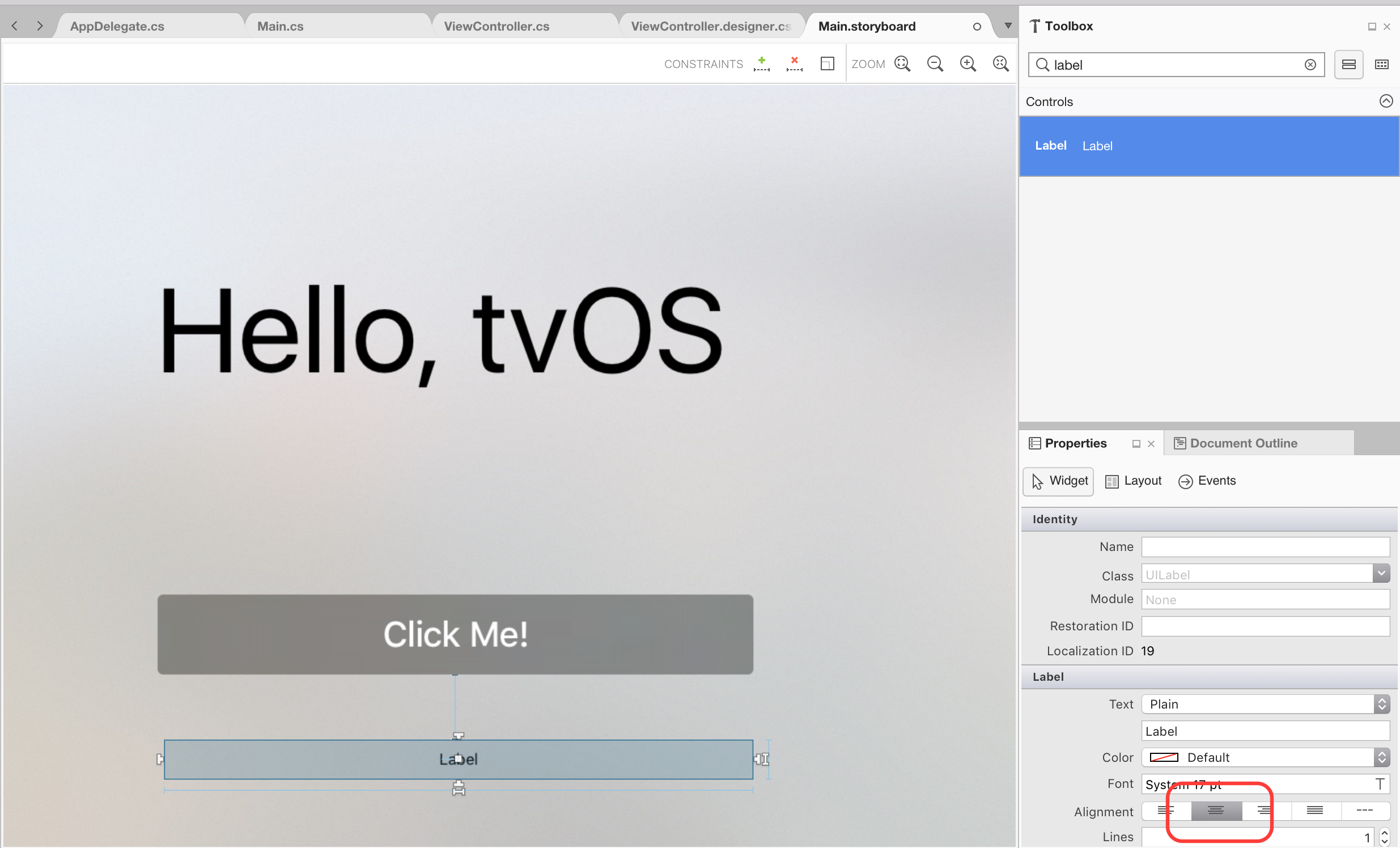
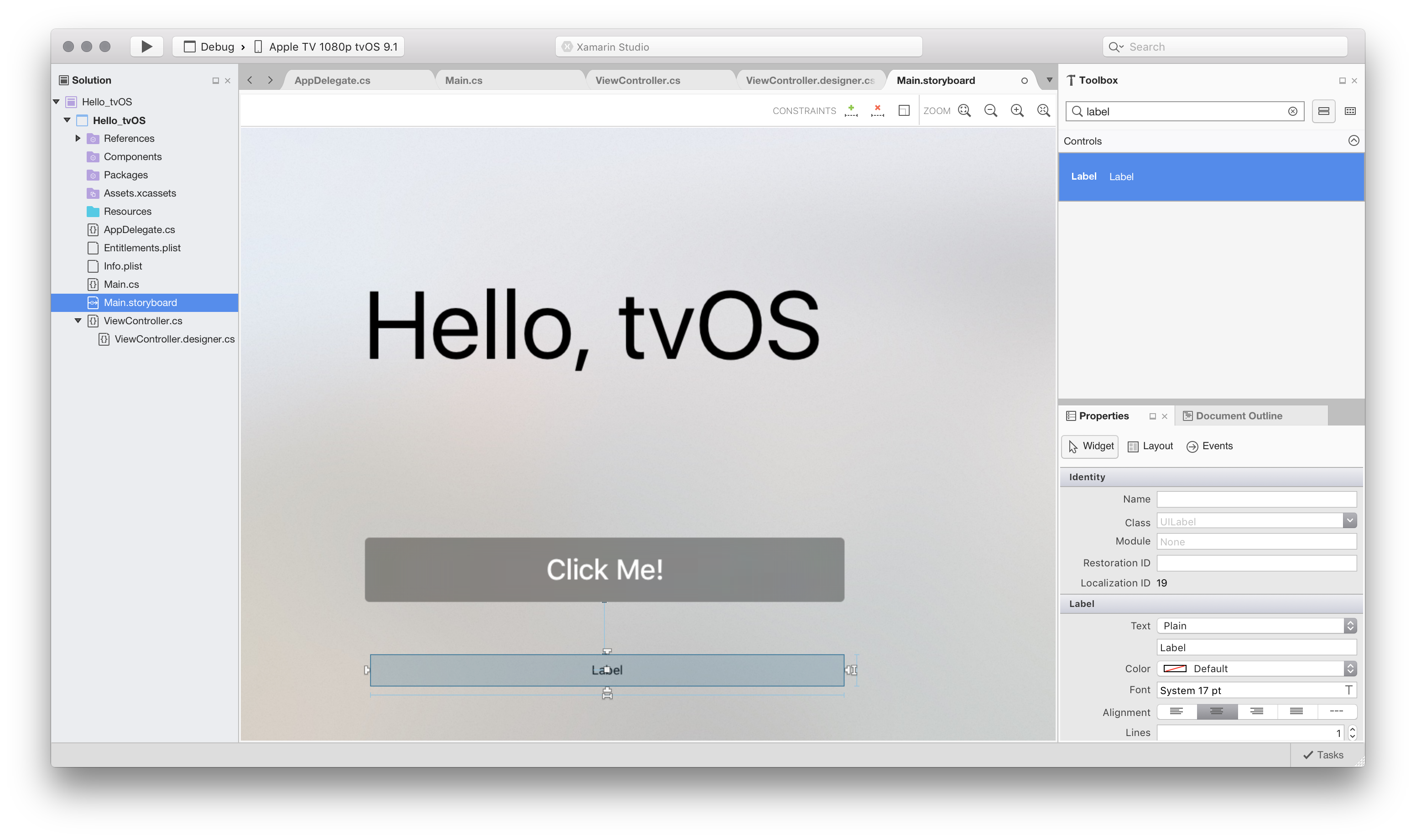
Przeciągnij inną etykietę pod przycisk, ustaw jej rozmiar na taką samą szerokość jak pierwsza etykieta i ustaw jej wyrównanie do środka:
Podobnie jak pierwsza etykieta i przycisk, ustaw tę etykietę na wyśrodkowanie i przypnij ją do lokalizacji i rozmiaru:
Zapisz zmiany w interfejsie użytkownika.
Podczas zmiany rozmiaru i przenoszenia kontrolek wokół należy zauważyć, że projektant daje przydatne wskazówki dotyczące przyciągania oparte na wytycznych dotyczących interfejsu użytkownika apple TV. Te wytyczne ułatwią tworzenie aplikacji wysokiej jakości, które będą miały znany wygląd i działanie dla użytkowników usługi Apple TV.
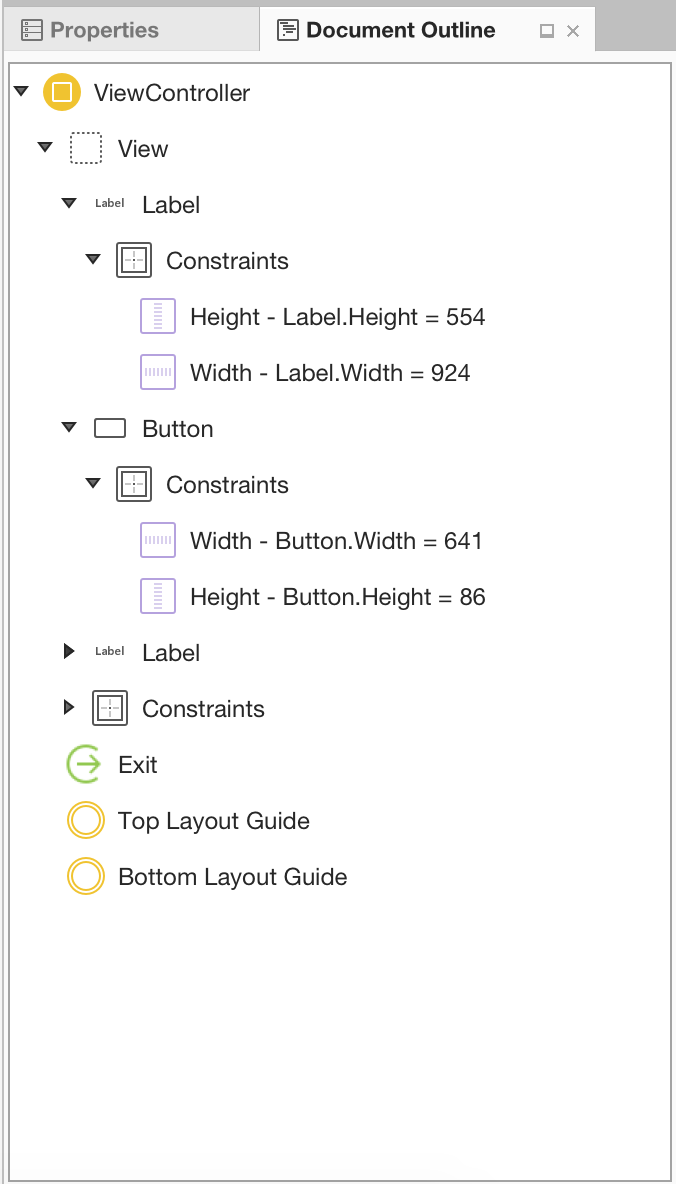
Jeśli spojrzysz w sekcji Konspektu dokumentu, zwróć uwagę na sposób wyświetlania układu i hierarchii elementów tworzących interfejs użytkownika:
W tym miejscu możesz wybrać elementy do edycji lub przeciągania w celu zmiany kolejności elementów interfejsu użytkownika w razie potrzeby. Jeśli na przykład element interfejsu użytkownika był objęty innym elementem, możesz przeciągnąć go na dół listy, aby ustawić go jako najbardziej górny element w oknie.
Po utworzeniu interfejsu użytkownika musimy uwidocznić elementy interfejsu użytkownika, aby system Xamarin.tvOS mógł uzyskiwać dostęp do nich i korzystać z nich w kodzie języka C#.
Uzyskiwanie dostępu do kontrolek w kodzie za
Istnieją dwa główne sposoby uzyskiwania dostępu do kontrolek dodanych w projektancie systemu iOS z poziomu kodu:
- Tworzenie programu obsługi zdarzeń w kontrolce.
- Nadanie kontrolce nazwy, dzięki czemu możemy później się do niej odwoływać.
Po dodaniu jednej z nich klasa częściowa w obiekcie ViewController.designer.cs zostanie zaktualizowana w celu odzwierciedlenia zmian. Umożliwi to dostęp do kontrolek w kontrolerze widoku.
Tworzenie programu obsługi zdarzeń
W tej przykładowej aplikacji po kliknięciu przycisku chcemy coś zrobić, więc program obsługi zdarzeń musi zostać dodany do określonego zdarzenia na przycisku. Aby to skonfigurować, wykonaj następujące czynności:
W Projektant Xamarin iOS wybierz przycisk na kontrolerze widoku.
W okienku Właściwości wybierz kartę Zdarzenia :
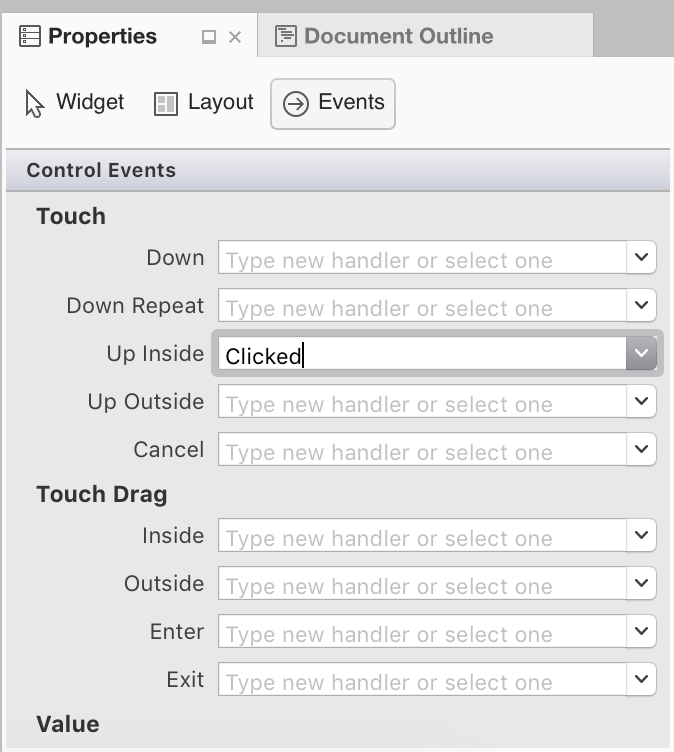
Znajdź zdarzenie TouchUpInside i nadaj mu program obsługi zdarzeń o nazwie
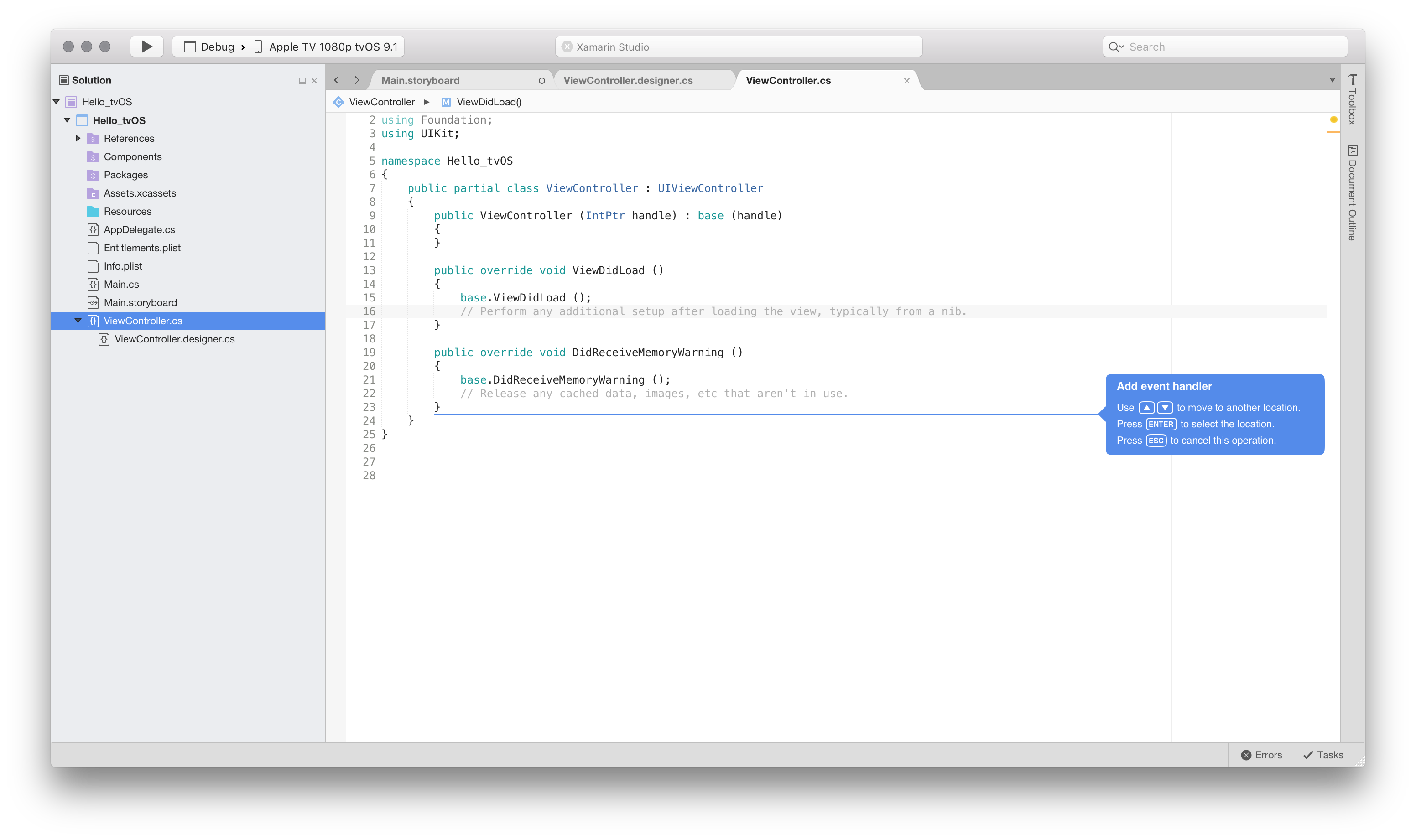
Clicked:Po naciśnięciu klawisza Enter zostanie otwarty plik ViewController.cs sugerujący lokalizacje programu obsługi zdarzeń w kodzie. Użyj klawiszy strzałek na klawiaturze, aby ustawić lokalizację:
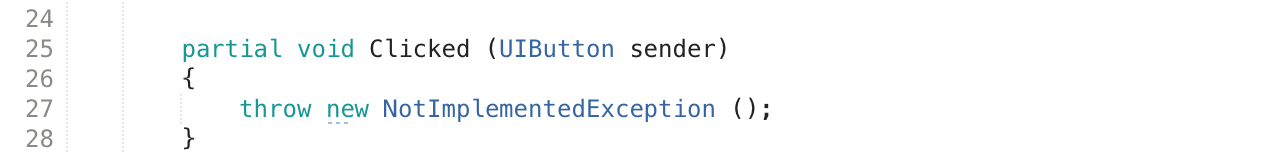
Spowoduje to utworzenie metody częściowej, jak pokazano poniżej:
Teraz możemy rozpocząć dodawanie kodu, aby umożliwić działanie przycisku.
Nazywanie kontrolki
Po kliknięciu przycisku etykieta powinna zostać zaktualizowana na podstawie liczby kliknięć. Aby to zrobić, musimy uzyskać dostęp do etykiety w kodzie. Odbywa się to przez nadanie mu nazwy. Należy wykonać następujące czynności:
Otwórz scenorys i wybierz etykietę w dolnej części kontrolera widoku.
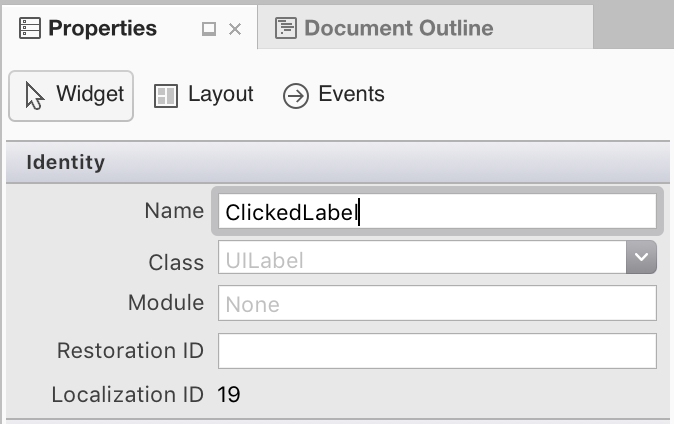
W okienku Właściwości wybierz kartę Widżet :
W obszarze Nazwa tożsamości > dodaj polecenie
ClickedLabel:
Teraz możemy rozpocząć aktualizowanie etykiety!
Uzyskiwanie dostępu do kontrolek
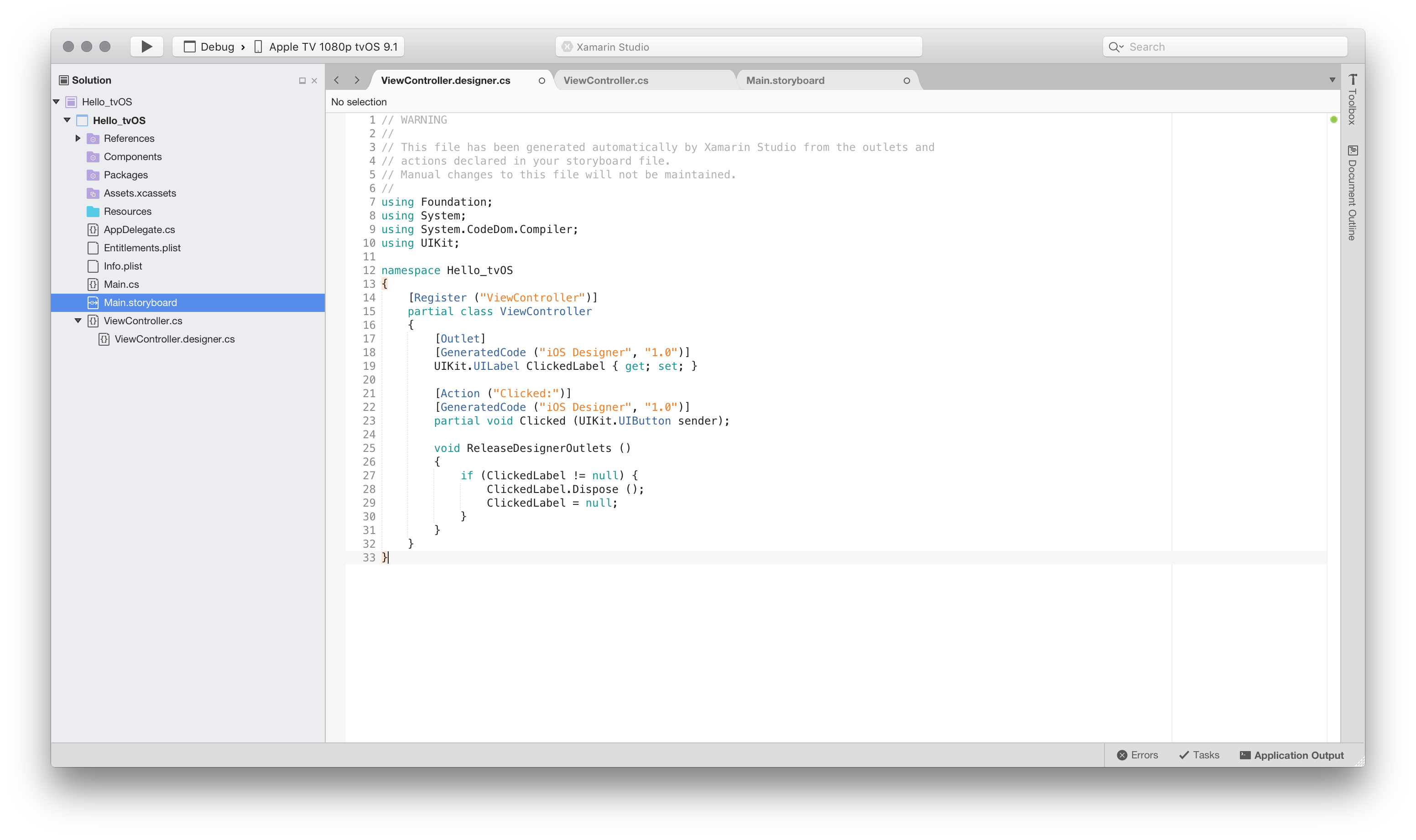
Jeśli wybierzesz ViewController.designer.cs element w Eksplorator rozwiązań zobaczysz, jak etykieta ClickedLabel i Clicked program obsługi zdarzeń zostały zamapowane na wyjście i akcję w języku C#:
Można również zauważyć, że ViewController.designer.cs jest to klasa częściowa, więc Visual Studio dla komputerów Mac nie musi modyfikowaćViewController.cs, co spowoduje zastąpienie wszelkich zmian wprowadzonych w klasie.
Uwidacznianie elementów interfejsu użytkownika w ten sposób umożliwia dostęp do nich w kontrolerze widoku.
Zwykle nigdy nie trzeba otwierać ViewController.designer.cs siebie, został przedstawiony tutaj tylko w celach edukacyjnych.
Pisanie kodu
Po utworzeniu interfejsu użytkownika i jego elementach interfejsu użytkownika uwidocznionych w kodzie za pośrednictwem placówek i akcji jesteśmy w końcu gotowi napisać kod, aby zapewnić funkcjonalność programu.
W naszej aplikacji za każdym kliknięciem pierwszego przycisku zaktualizujemy etykietę, aby pokazać, ile razy przycisk został kliknięty. Aby to osiągnąć, musimy otworzyć ViewController.cs plik do edycji, klikając go dwukrotnie w okienku rozwiązania:
Najpierw musimy utworzyć zmienną na poziomie klasy w naszej ViewController klasie, aby śledzić liczbę kliknięć, które wystąpiły. Zmodyfikuj definicję klasy i ustaw ją tak:
using System;
using Foundation;
using UIKit;
namespace Hello_tvOS
{
public partial class ViewController : UIViewController
{
private int numberOfTimesClicked = 0;
...
Następnie w tej samej klasie (ViewController) musimy zastąpić metodę ViewDidLoad i dodać kod, aby ustawić początkowy komunikat dla naszej etykiety:
public override void ViewDidLoad ()
{
base.ViewDidLoad ();
// Set the initial value for the label
ClickedLabel.Text = "Button has not been clicked yet.";
}
Musimy użyć metody ViewDidLoad, zamiast innej metody, takiej jak Initialize, ponieważ ViewDidLoad jest wywoływana po załadowaniu systemu operacyjnego i utworzeniu wystąpienia interfejsu .storyboard użytkownika z pliku. Jeśli próbowaliśmy uzyskać dostęp do kontrolki etykiety przed .storyboard pełnym załadowaniem i utworzeniem NullReferenceException wystąpienia pliku, zostanie wyświetlony błąd, ponieważ kontrolka etykiety nie zostanie jeszcze utworzona.
Następnie musimy dodać kod, aby odpowiedzieć użytkownikowi na kliknięcie przycisku. Dodaj następujący kod do klasy częściowej, do której utworzyliśmy:
partial void Clicked (UIButton sender)
{
ClickedLabel.Text = string.Format("The button has been clicked {0} time{1}.", ++numberOfTimesClicked, (numberOfTimesClicked
Ten kod będzie wywoływany za każdym razem, gdy użytkownik kliknie nasz przycisk.
Teraz wszystko jest gotowe do skompilowania i przetestowania naszej aplikacji platformy Xamarin.tvOS.
Testowanie aplikacji
Nadszedł czas, aby skompilować i uruchomić naszą aplikację, aby upewnić się, że działa zgodnie z oczekiwaniami. Możemy skompilować i uruchomić wszystko w jednym kroku lub skompilować je bez uruchamiania.
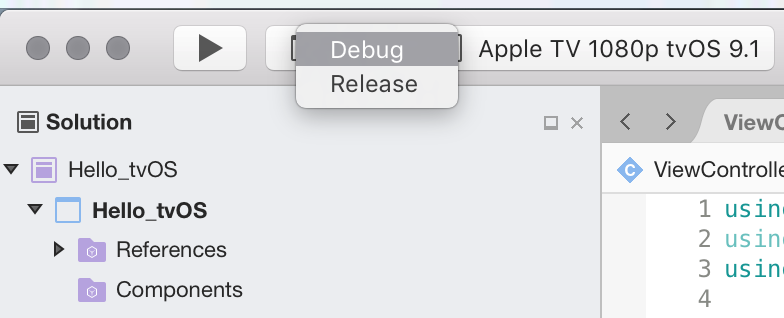
Za każdym razem, gdy tworzymy aplikację, możemy wybrać odpowiedni rodzaj kompilacji:
- Debugowanie — kompilacja debugowania jest kompilowana w pliku "" (aplikacja) z dodatkowymi metadanymi, które umożliwiają debugowanie tego, co się dzieje podczas działania aplikacji.
- Wydanie — kompilacja wydania tworzy również plik "", ale nie zawiera informacji o debugowaniu, więc jest mniejszy i wykonywany szybciej.
Typ kompilacji można wybrać z selektora konfiguracji w lewym górnym rogu ekranu Visual Studio dla komputerów Mac:
Kompilowanie aplikacji
W naszym przypadku chcemy tylko kompilacji debugowania, więc upewnijmy się, że wybrano pozycję Debuguj . Skompilujmy naszą aplikację najpierw, naciskając pozycję ⌘B lub z menu Kompilacja wybierz pozycję Kompiluj wszystko.
Jeśli nie wystąpiły żadne błędy, na pasku stanu Visual Studio dla komputerów Mac zostanie wyświetlony komunikat Kompilacja powiodła się. Jeśli wystąpiły błędy, przejrzyj projekt i upewnij się, że wykonano kroki prawidłowo. Zacznij od potwierdzenia, że kod (zarówno w środowisku Xcode, jak i w Visual Studio dla komputerów Mac) jest zgodny z kodem w samouczku.
Uruchamianie aplikacji
Aby uruchomić aplikację, mamy trzy opcje:
- Naciśnij klawisze {+Enter.
- W menu Uruchom wybierz pozycję Debuguj.
- Kliknij przycisk Odtwórz na pasku narzędzi Visual Studio dla komputerów Mac (tuż nad Eksplorator rozwiązań).
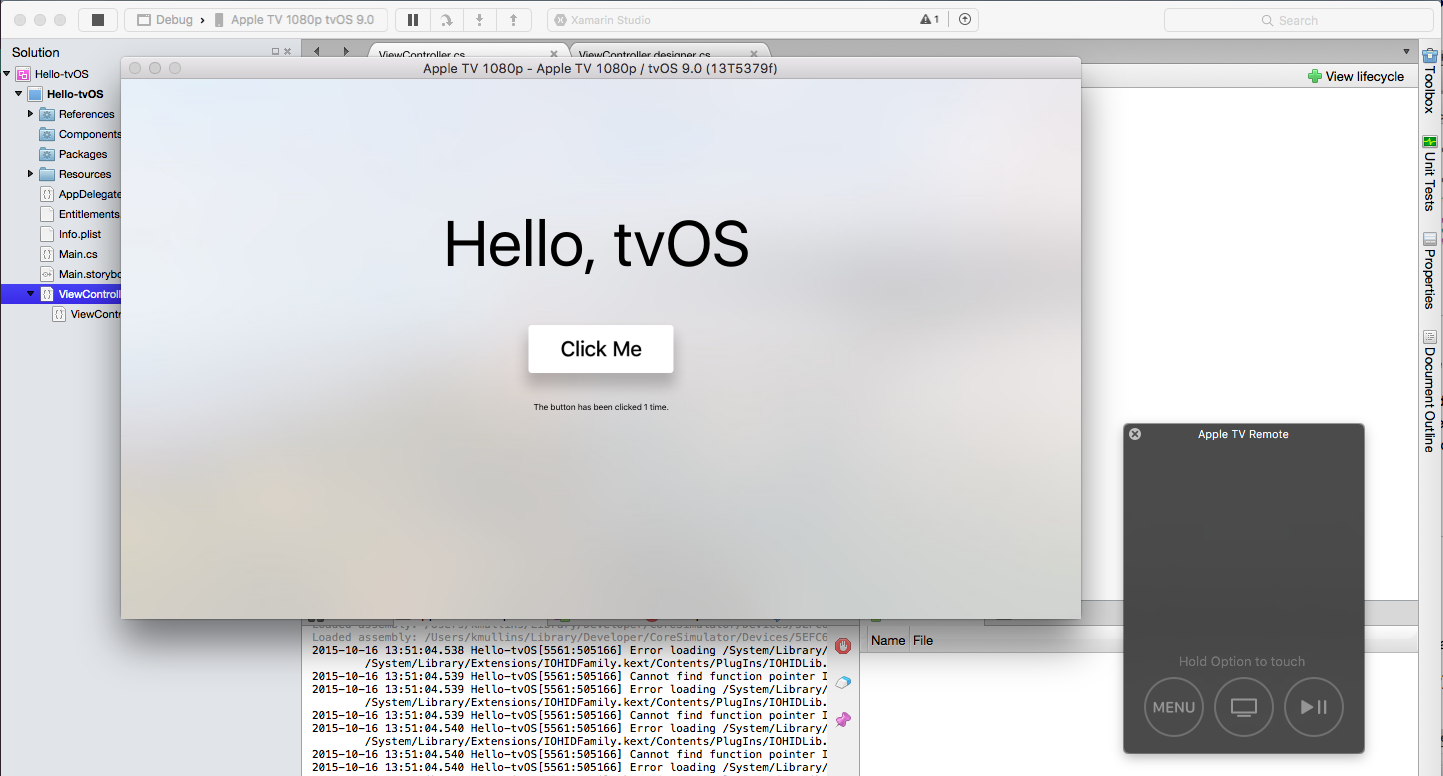
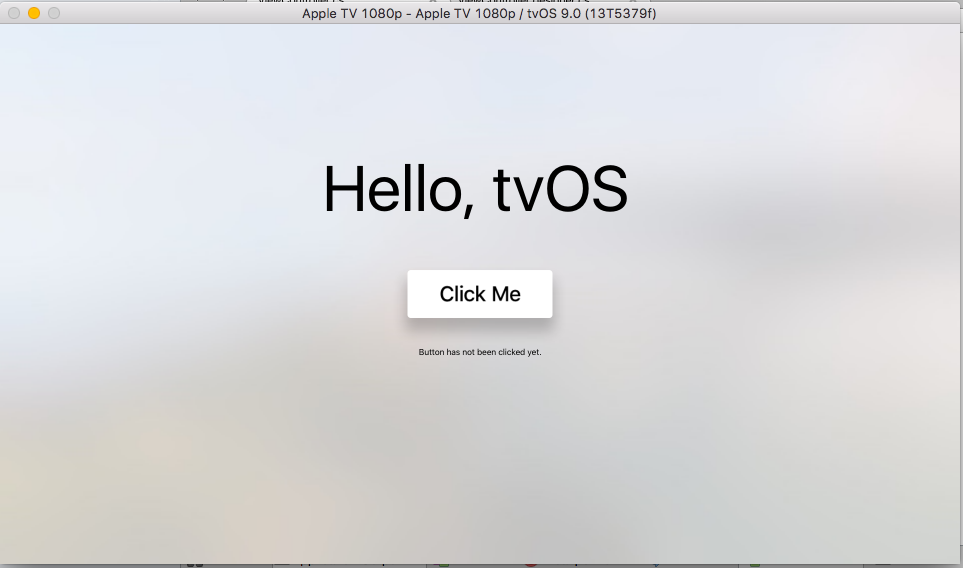
Aplikacja zostanie skompilowana (jeśli nie została jeszcze skompilowana), uruchomi się w trybie debugowania, a symulator systemu tvOS zostanie uruchomiony, a aplikacja zostanie uruchomiona i będzie wyświetlać główne okno interfejsu:
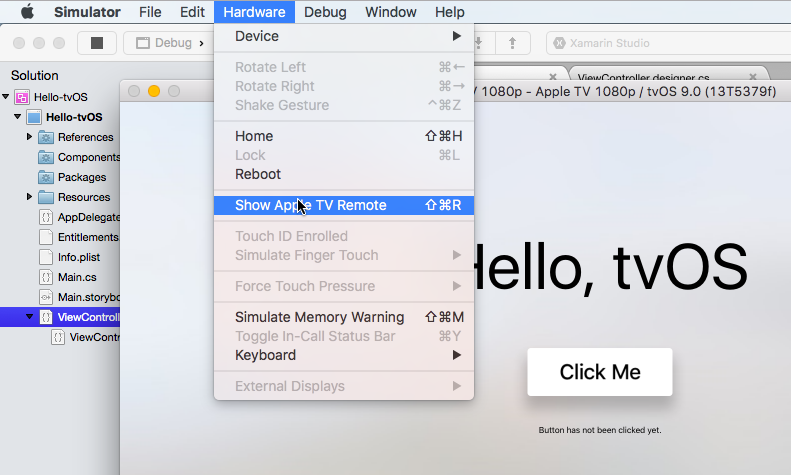
W menu Sprzęt wybierz pozycję Pokaż zdalne urządzenie Apple TV, aby można było sterować symulatorem.
Używając zdalnego symulatora, jeśli klikniesz przycisk kilka razy etykieta powinna zostać zaktualizowana o liczbę:
Gratulacje! Omówiliśmy tu wiele podstaw, ale jeśli wykonano czynności opisane w tym samouczku od początku do końca, musisz teraz dobrze zrozumieć składniki aplikacji platformy Xamarin.tvOS, a także narzędzia używane do ich tworzenia.
Gdzie dalej?
Tworzenie aplikacji Apple TV stanowi kilka wyzwań ze względu na rozłączenie między użytkownikiem a interfejsem (nie jest to miejsce w pomieszczeniu, a nie w ręku użytkownika) oraz ograniczenia dotyczące miejsc systemu tvOS w zakresie rozmiaru aplikacji i magazynu.
W związku z tym zdecydowanie zalecamy przeczytanie następujących dokumentów przed przejściem do projektu aplikacji platformy Xamarin.tvOS:
- Wprowadzenie do systemu tvOS 9 — w tym artykule przedstawiono wszystkie nowe i zmodyfikowane interfejsy API oraz funkcje dostępne w systemie tvOS 9 dla deweloperów platformy Xamarin.tvOS.
- Praca z nawigacją i fokusem — użytkownicy aplikacji platformy Xamarin.tvOS nie będą korzystać z interfejsu bezpośrednio, tak jak w przypadku systemu iOS, gdzie naciskają obrazy na ekranie urządzenia, ale pośrednio z całego pokoju przy użyciu funkcji Siri Remote. W tym artykule opisano koncepcję koncentracji uwagi i sposób jej użycia do obsługi nawigacji w interfejsie użytkownika aplikacji platformy Xamarin.tvOS.
- Kontrolery Siri Remote i Bluetooth — głównym sposobem interakcji użytkowników z urządzeniem Apple TV i aplikacją Xamarin.tvOS jest korzystanie z dołączonego pilota Siri Remote. Jeśli Twoja aplikacja jest grą, możesz opcjonalnie utworzyć obsługę innych firm, Made For iOS (MFI) Kontrolery gier Bluetooth w aplikacji. W tym artykule opisano obsługę nowych kontrolerów gier Siri Remote i Bluetooth w aplikacjach platformy Xamarin.tvOS.
- Zasoby i magazyn danych — w przeciwieństwie do urządzeń z systemem iOS nowy program Apple TV nie zapewnia trwałego magazynu lokalnego dla aplikacji systemu tvOS. W związku z tym, jeśli aplikacja Xamarin.tvOS musi utrwalać informacje (takie jak preferencje użytkownika), musi przechowywać i pobierać te dane z usługi iCloud. W tym artykule opisano pracę z zasobami i trwałym magazynem danych w aplikacji platformy Xamarin.tvOS.
- Praca z ikonami i obrazami — tworzenie atrakcyjnych ikon i obrazów jest krytyczną częścią tworzenia immersyjnego środowiska użytkownika dla aplikacji Apple TV. Ten przewodnik obejmuje kroki wymagane do utworzenia i uwzględnienia niezbędnych zasobów graficznych dla aplikacji platformy Xamarin.tvOS.
- Interfejs użytkownika — ogólne pokrycie środowiska użytkownika (UX), w tym kontrolki interfejsu użytkownika, używanie zasad projektowania interfejsu użytkownika i konstruktora interfejsu użytkownika Xcode podczas pracy z systemem Xamarin.tvOS.
- Wdrażanie i testowanie — w tej sekcji opisano tematy używane do testowania aplikacji oraz sposobu jej dystrybucji. Tematy w tym miejscu obejmują takie elementy jak narzędzia używane do debugowania, wdrażanie testerów i sposób publikowania aplikacji w sklepie Apple TV App Store.
Jeśli wystąpią problemy podczas pracy z systemem Xamarin.tvOS, zapoznaj się z naszą dokumentacją dotyczącą rozwiązywania problemów, aby zapoznać się z listą informacji o problemach i rozwiązaniach.
Podsumowanie
W tym artykule przedstawiono szybki start dotyczący tworzenia aplikacji dla systemu tvOS przy użyciu Visual Studio dla komputerów Mac przez utworzenie prostej aplikacji Hello, tvOS. Omówiła podstawy aprowizacji urządzeń z systemem tvOS, tworzenia interfejsu, kodowania dla systemu tvOS i testowania w symulatorze systemu tvOS.