Nuta
Dostęp do tej strony wymaga autoryzacji. Możesz spróbować zalogować się lub zmienić katalogi.
Dostęp do tej strony wymaga autoryzacji. Możesz spróbować zmienić katalogi.
Ostrzeżenie
Projektant systemu iOS zostały wycofane w programie Visual Studio 2019 w wersji 16.8 i Visual Studio 2019 dla komputerów Mac w wersji 8.8 i usunięte w programie Visual Studio 2019 w wersji 16.9 i Visual Studio dla komputerów Mac w wersji 8.9. Zalecanym sposobem kompilowania interfejsów użytkownika systemu iOS jest bezpośrednio na komputerze Mac z uruchomionym programem Xcode. Aby uzyskać więcej informacji, zobacz Projektowanie interfejsów użytkownika za pomocą programu Xcode.
Wymagania
Program Xamarin Projektant dla systemu iOS jest dostępny w Visual Studio dla komputerów Mac i Visual Studio 2017 lub nowszych w systemie Windows.
W tym przewodniku założono, że znajomość zawartości omówionej w przewodnikach Wprowadzenie.
Przewodnik
Ważne
Począwszy od programu Xamarin.Studio 5.5, sposób tworzenia kontrolek niestandardowych różni się nieco od wcześniejszych wersji. Aby utworzyć kontrolkę niestandardową, IComponent wymagany jest interfejs (ze skojarzonymi metodami implementacji) lub klasę można dodać do adnotacji .[DesignTimeVisible(true)] Ta ostatnia metoda jest używana w poniższym przykładzie przewodnika.
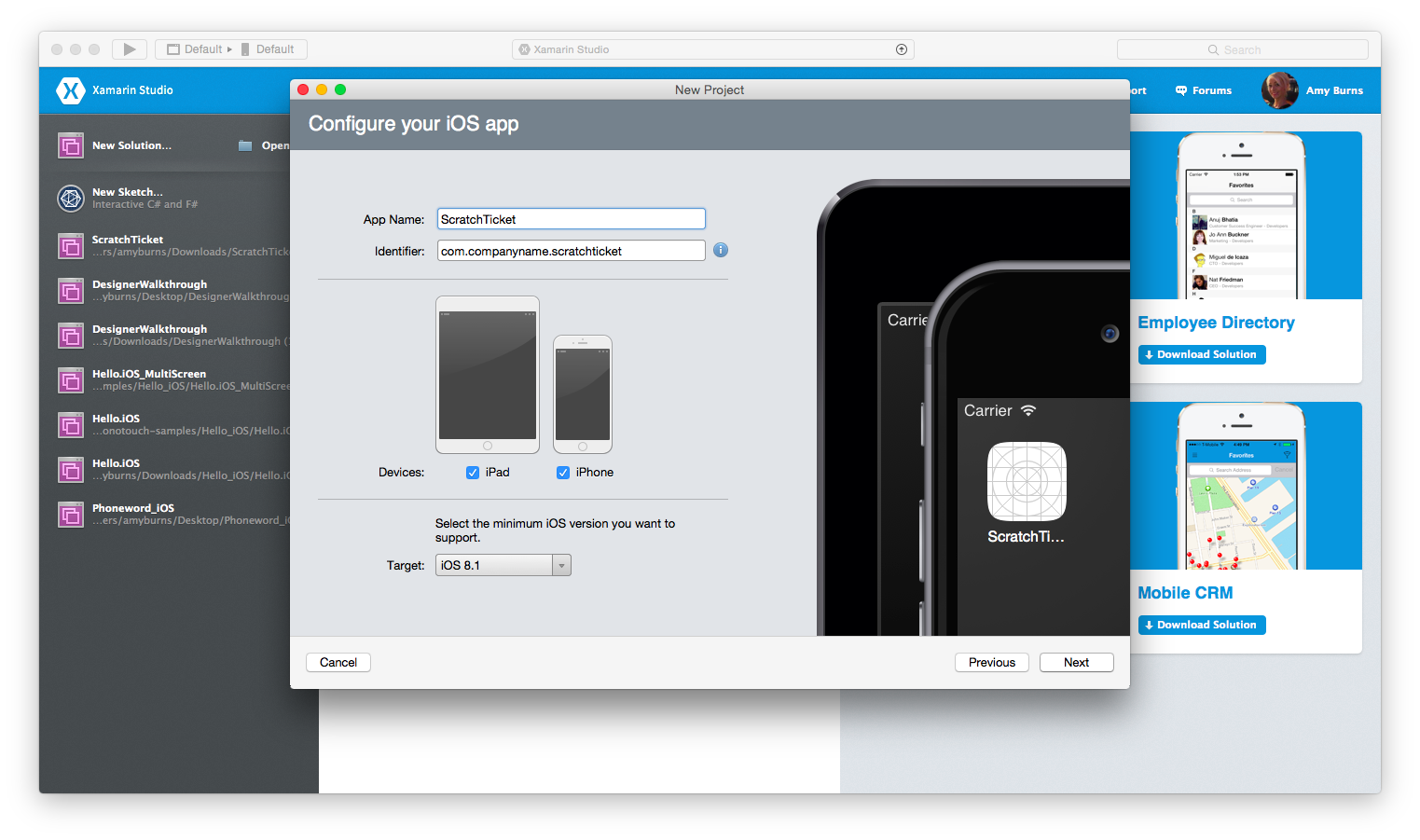
Utwórz nowe rozwiązanie na podstawie szablonu C# aplikacji pojedynczego widoku aplikacji > systemu > iOS>, nadaj mu
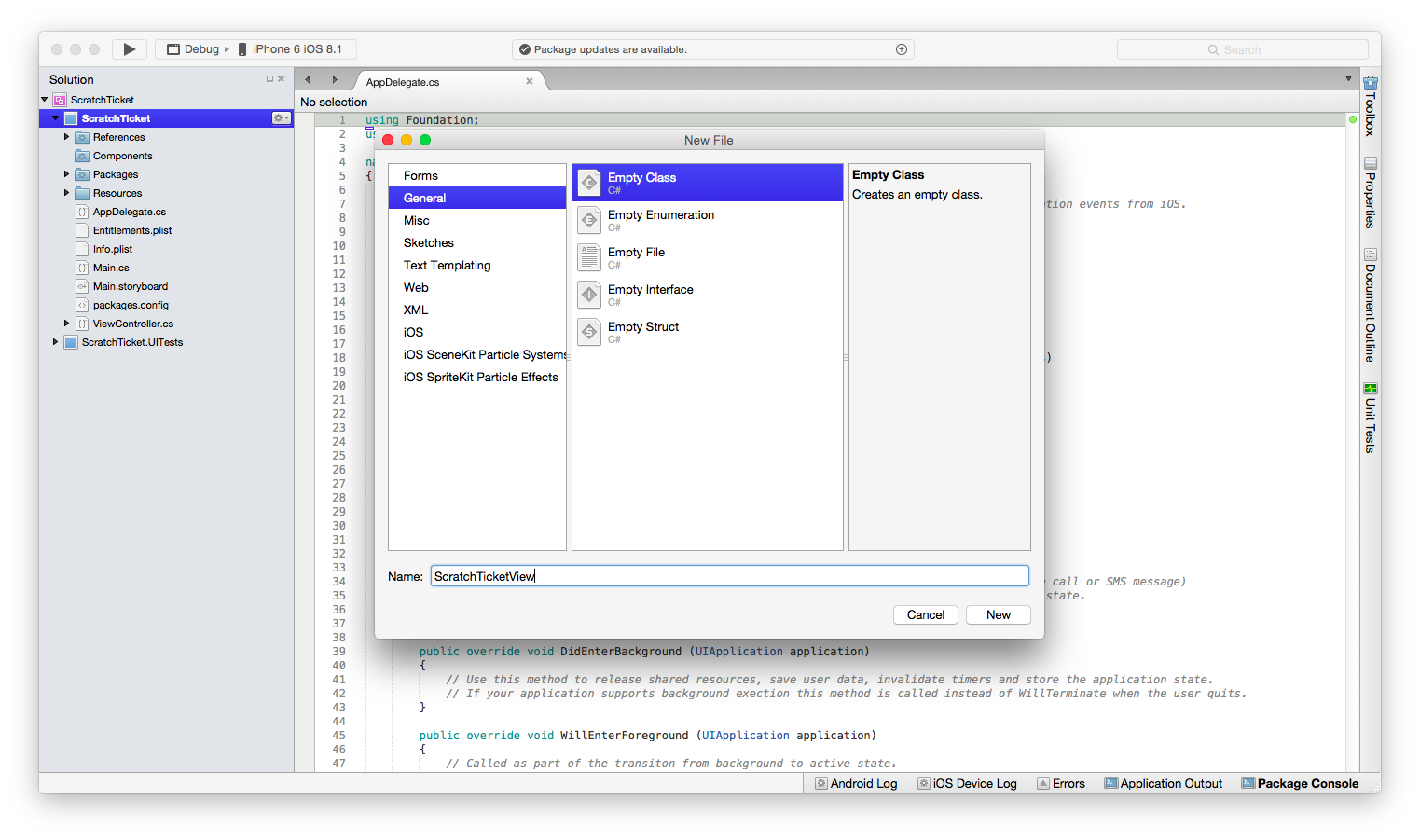
ScratchTicketnazwę i kontynuuj pracę kreatora Nowy projekt:Utwórz nowy pusty plik klasy o nazwie
ScratchTicketView:Dodaj następujący kod dla
ScratchTicketViewklasy:using System; using System.ComponentModel; using CoreGraphics; using Foundation; using UIKit; namespace ScratchTicket { [Register("ScratchTicketView"), DesignTimeVisible(true)] public class ScratchTicketView : UIView { CGPath path; CGPoint initialPoint; CGPoint latestPoint; bool startNewPath = false; UIImage image; [Export("Image"), Browsable(true)] public UIImage Image { get { return image; } set { image = value; SetNeedsDisplay(); } } public ScratchTicketView(IntPtr p) : base(p) { Initialize(); } public ScratchTicketView() { Initialize(); } void Initialize() { initialPoint = CGPoint.Empty; latestPoint = CGPoint.Empty; BackgroundColor = UIColor.Clear; Opaque = false; path = new CGPath(); SetNeedsDisplay(); } public override void TouchesBegan(NSSet touches, UIEvent evt) { base.TouchesBegan(touches, evt); var touch = touches.AnyObject as UITouch; if (touch != null) { initialPoint = touch.LocationInView(this); } } public override void TouchesMoved(NSSet touches, UIEvent evt) { base.TouchesMoved(touches, evt); var touch = touches.AnyObject as UITouch; if (touch != null) { latestPoint = touch.LocationInView(this); SetNeedsDisplay(); } } public override void TouchesEnded(NSSet touches, UIEvent evt) { base.TouchesEnded(touches, evt); startNewPath = true; } public override void Draw(CGRect rect) { base.Draw(rect); using (var g = UIGraphics.GetCurrentContext()) { if (image != null) g.SetFillColor((UIColor.FromPatternImage(image).CGColor)); else g.SetFillColor(UIColor.LightGray.CGColor); g.FillRect(rect); if (!initialPoint.IsEmpty) { g.SetLineWidth(20); g.SetBlendMode(CGBlendMode.Clear); UIColor.Clear.SetColor(); if (path.IsEmpty || startNewPath) { path.AddLines(new CGPoint[] { initialPoint, latestPoint }); startNewPath = false; } else { path.AddLineToPoint(latestPoint); } g.SetLineCap(CGLineCap.Round); g.AddPath(path); g.DrawPath(CGPathDrawingMode.Stroke); } } } } }Dodaj pliki i (
Monkey.pngdostępne w usłudze GitHub) do folderu Resources.FillTexture.pngFillTexture2.pngKliknij dwukrotnie plik,
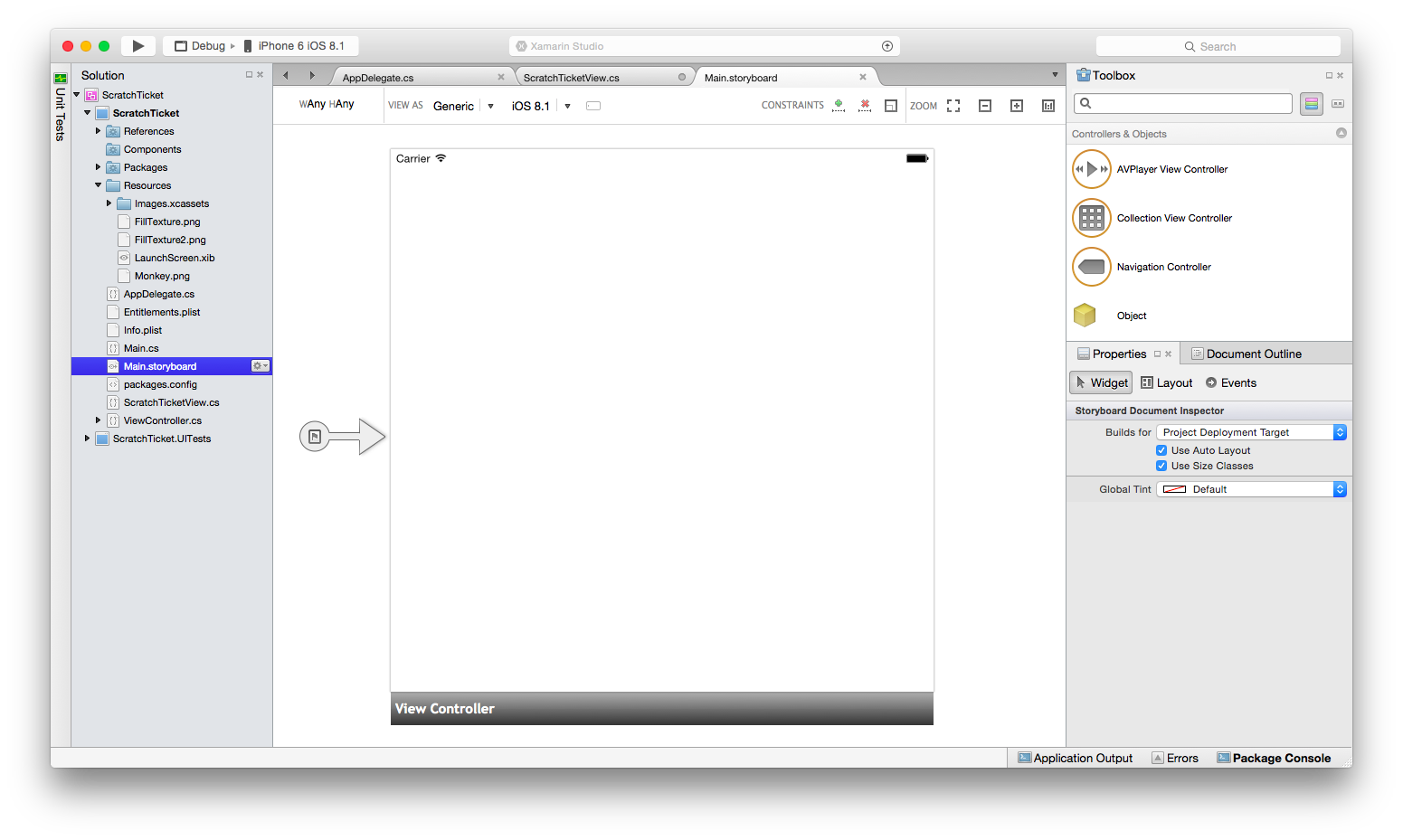
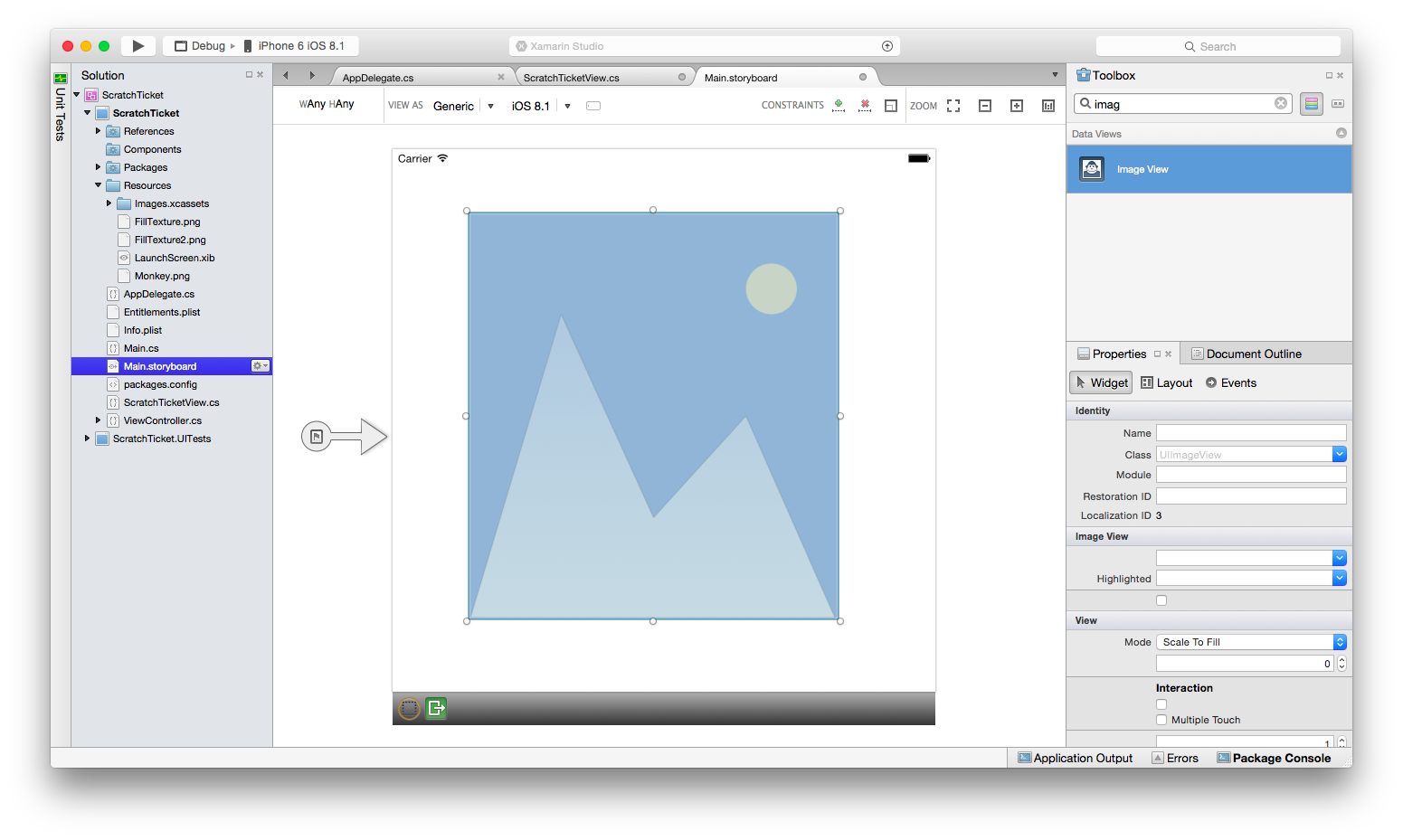
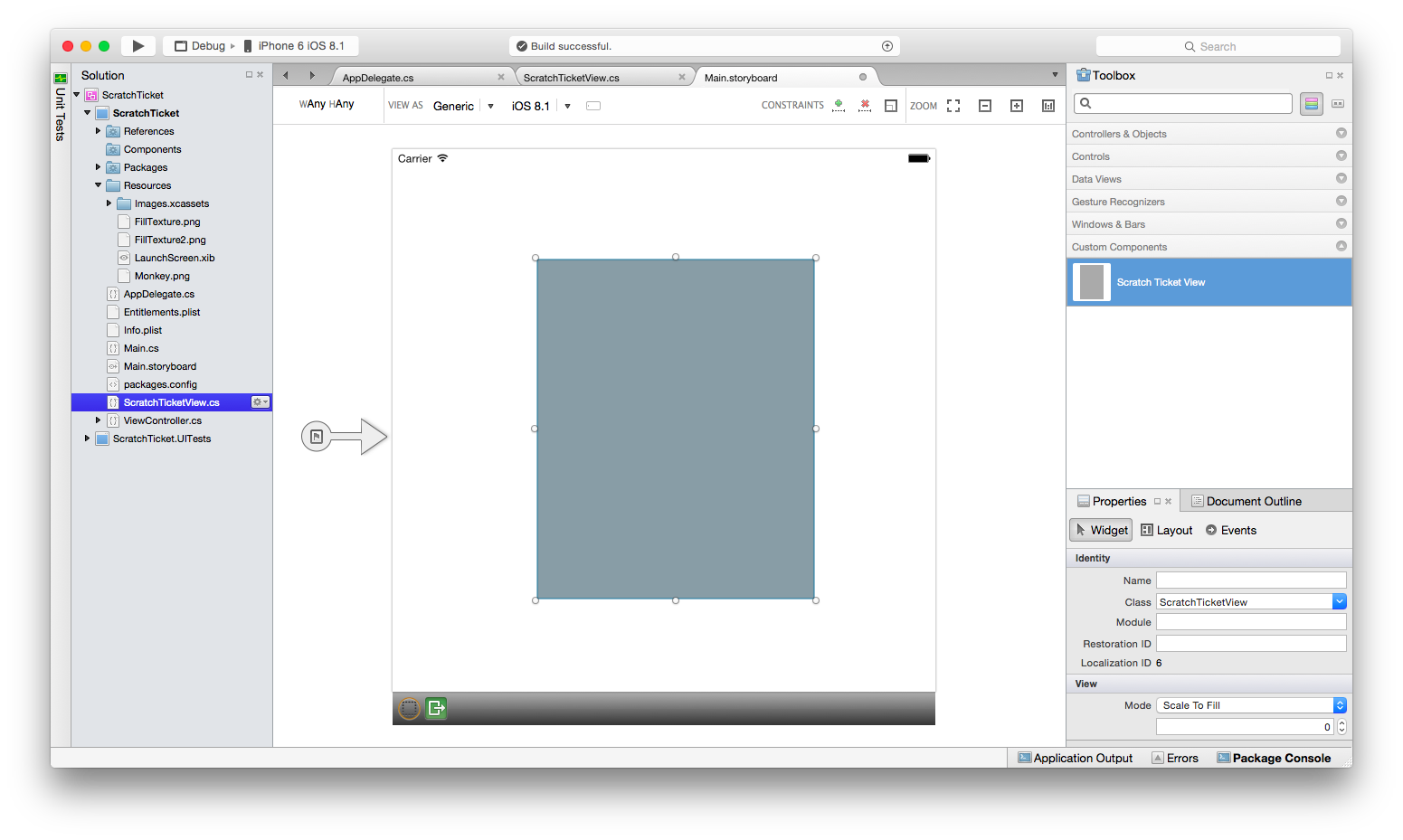
Main.storyboardaby otworzyć go w projektancie:Przeciągnij/upuść widok obrazu z przybornika do widoku w scenorysie.
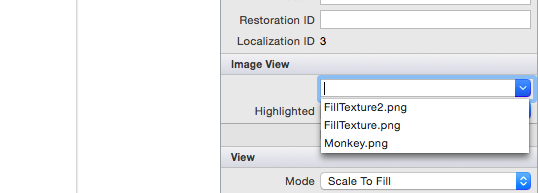
Wybierz widok obrazu i zmień jego właściwość Image na
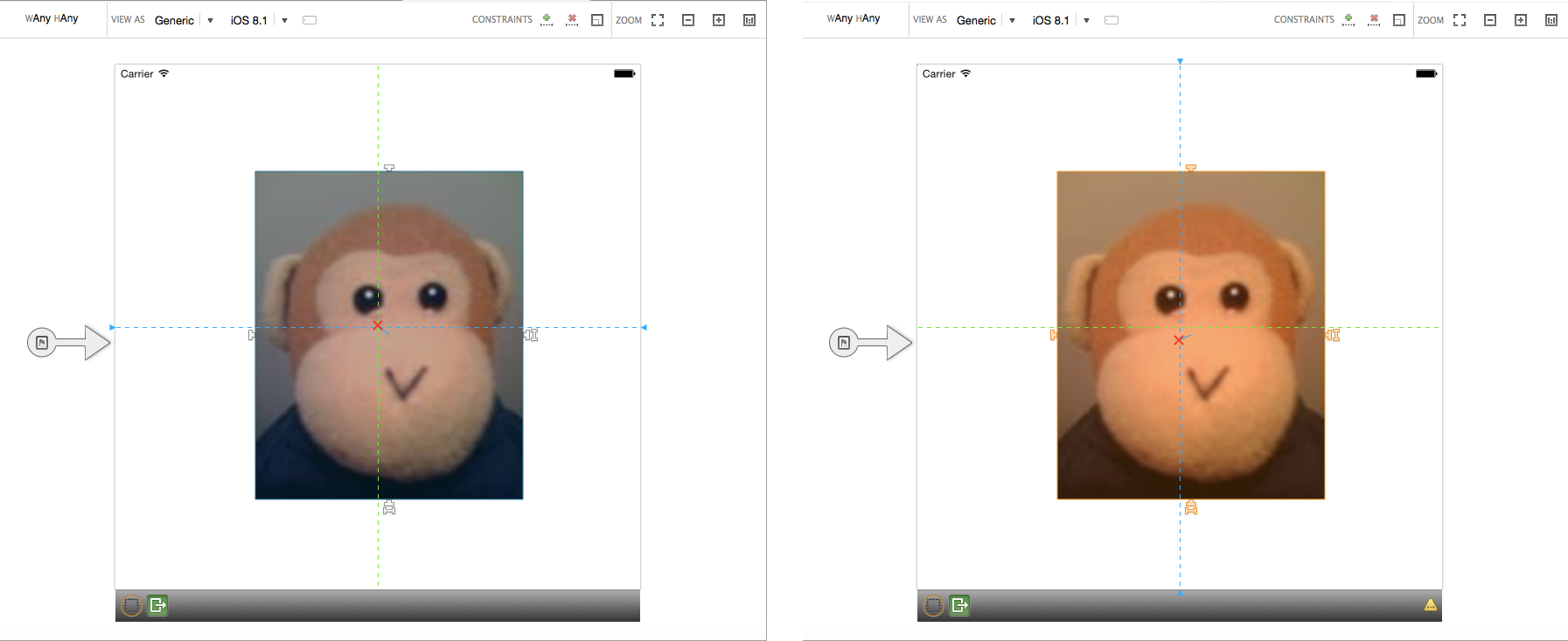
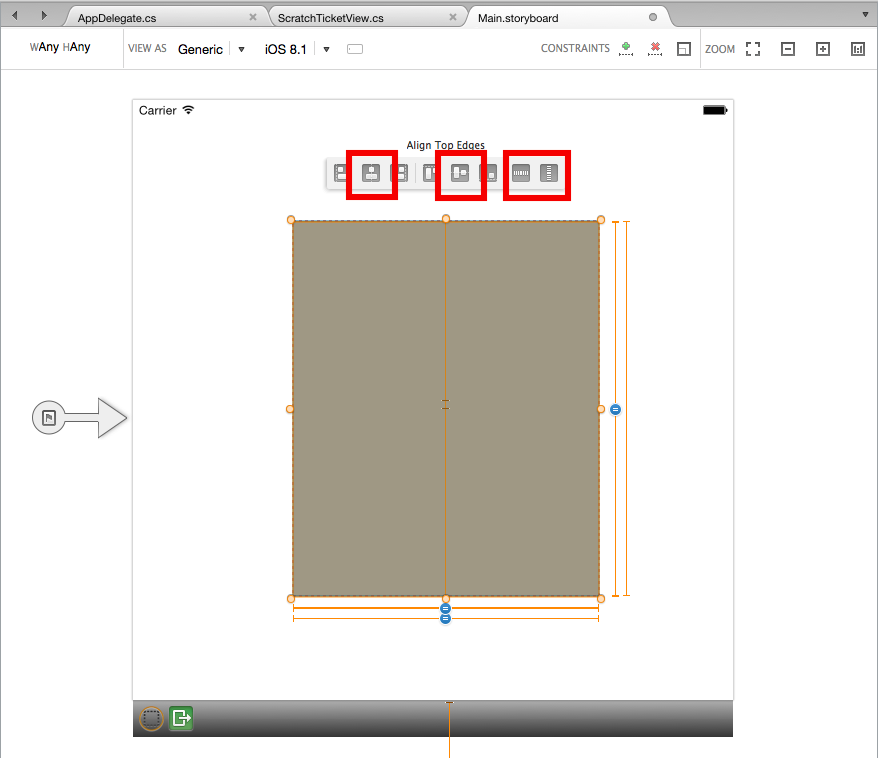
Monkey.png.W miarę używania klas rozmiarów musimy ograniczyć ten widok obrazu. Kliknij dwukrotnie obraz, aby umieścić go w trybie ograniczenia. Ograniczmy ją do środka, klikając uchwyt przypinania do środka i wyrównając go zarówno w pionie, jak i w poziomie:
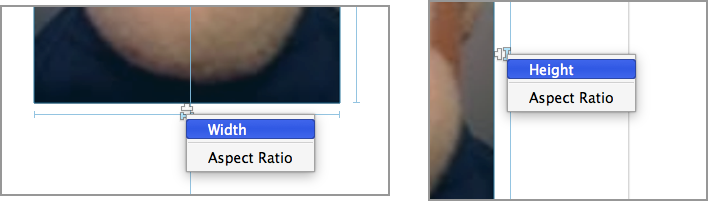
Aby ograniczyć wysokość i szerokość, kliknij uchwyty przypinania rozmiaru (uchwyty w kształcie kości) i wybierz odpowiednio szerokość i wysokość:
Zaktualizuj ramkę na podstawie ograniczeń, klikając przycisk aktualizacji na pasku narzędzi:
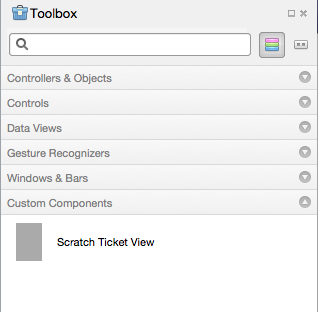
Następnie skompiluj projekt, aby widok biletów tymczasowych był wyświetlany w obszarze Składniki niestandardowe w przyborniku:
Przeciągnij i upuść widok biletu podstawy, aby był wyświetlany na obrazie małpy. Dopasuj uchwyty przeciągania, aby widok biletu scratch całkowicie obejmował małpę, jak pokazano poniżej:
Ogranicz widok biletów podstaw do widoku obrazu, rysując prostokąt ograniczenia, aby wybrać oba widoki. Wybierz opcje, aby ograniczyć je do ramek Width, Height, Center i Middle oraz update na podstawie ograniczeń, jak pokazano poniżej:
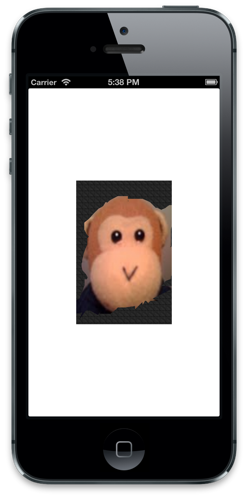
Uruchom aplikację i "oddrapaj" obraz, aby odsłonić małpę.
Dodawanie właściwości czasu projektowania
Projektant obejmuje również obsługę czasu projektowania dla niestandardowych kontrolek typu właściwości liczbowych, wyliczenia, ciągu, bool, CGSize, UIColor i UIImage. Aby zademonstrować, dodajmy właściwość do ScratchTicketView elementu , aby ustawić obraz , który jest "zdrapany".
Dodaj następujący kod do ScratchTicketView klasy dla właściwości :
[Export("Image"), Browsable(true)]
public UIImage Image
{
get { return image; }
set {
image = value;
SetNeedsDisplay ();
}
}
Możemy również dodać sprawdzanie wartości null do Draw metody w następujący sposób:
public override void Draw(CGRect rect)
{
base.Draw(rect);
using (var g = UIGraphics.GetCurrentContext())
{
if (image != null)
g.SetFillColor ((UIColor.FromPatternImage (image).CGColor));
else
g.SetFillColor (UIColor.LightGray.CGColor);
g.FillRect(rect);
if (!initialPoint.IsEmpty)
{
g.SetLineWidth(20);
g.SetBlendMode(CGBlendMode.Clear);
UIColor.Clear.SetColor();
if (path.IsEmpty || startNewPath)
{
path.AddLines(new CGPoint[] { initialPoint, latestPoint });
startNewPath = false;
}
else
{
path.AddLineToPoint(latestPoint);
}
g.SetLineCap(CGLineCap.Round);
g.AddPath(path);
g.DrawPath(CGPathDrawingMode.Stroke);
}
}
}
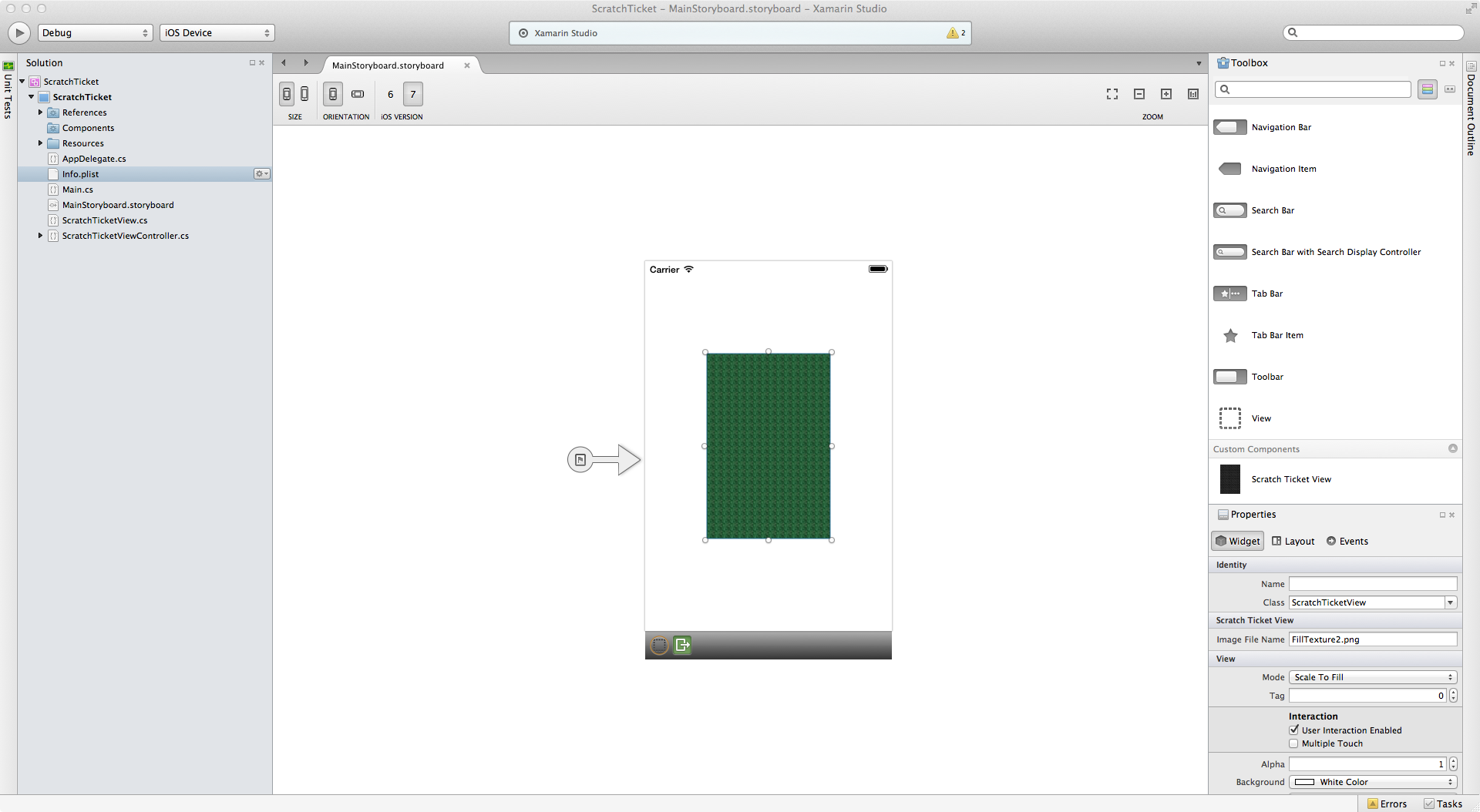
Dołączenie elementu ExportAttribute i BrowsableAttribute z ustawionym argumentem powoduje true wyświetlenie właściwości w panelu Właściwości projektanta. Zmiana właściwości na inny obraz dołączony do projektu, na przykład FillTexture2.png, powoduje aktualizację kontrolki w czasie projektowania, jak pokazano poniżej:
Podsumowanie
W tym artykule omówiliśmy sposób tworzenia niestandardowej kontrolki, a także używania jej w aplikacji systemu iOS przy użyciu projektanta systemu iOS. Zobaczyliśmy, jak utworzyć i skompilować kontrolkę, aby udostępnić ją aplikacji w przyborniku projektanta. Ponadto przyjrzeliśmy się, jak zaimplementować kontrolkę tak, aby była renderowana prawidłowo zarówno w czasie projektowania, jak i w czasie wykonywania, a także jak uwidocznić niestandardowe właściwości kontrolki w projektancie.