Nuta
Dostęp do tej strony wymaga autoryzacji. Możesz spróbować zalogować się lub zmienić katalogi.
Dostęp do tej strony wymaga autoryzacji. Możesz spróbować zmienić katalogi.
Firmy Apple grupuje powiązane elementy funkcjonalności w "strukturach", które są równoznaczne z przestrzeniami nazw platformY Xamarin.iOS. UIKit to przestrzeń nazw zawierająca wszystkie kontrolki interfejsu użytkownika dla systemu iOS.
Za każdym razem, gdy kod musi odwoływać się do kontrolki interfejsu użytkownika, takiej jak etykieta lub przycisk, pamiętaj, aby uwzględnić następującą instrukcję using:
using UIKit;
Wszystkie kontrolki omówione w tym rozdziale znajdują się w przestrzeni nazw UIKit, a każda nazwa klasy sterowania użytkownika ma UI prefiks.
Kontrolki i układy interfejsu użytkownika można edytować na trzy sposoby:
- Xamarin iOS Projektant — użyj wbudowanego projektanta układu platformy Xamarin do projektowania ekranów. Kliknij dwukrotnie scenorys lub pliki XIB, aby edytować je za pomocą wbudowanego projektanta.
- Konstruktor interfejsu Xcode — przeciągnij kontrolki na układy ekranu za pomocą narzędzia Interface Builder. Otwórz plik scenorysu lub XIB w środowisku Xcode, klikając prawym przyciskiem myszy plik w okienku rozwiązania i wybierając polecenie Otwórz za pomocą > narzędzia Xcode Interface Builder.
- Przy użyciu języka C# — kontrolki można również programowo konstruować za pomocą kodu i dodawać do hierarchii widoków.
Nowe pliki Scenorysu i XIB można dodać, klikając prawym przyciskiem myszy projekt systemu iOS i wybierając polecenie Dodaj > nowy plik....
Niezależnie od używanej metody można nadal manipulować właściwościami i zdarzeniami za pomocą języka C# w logice aplikacji.
Korzystanie z Projektant platformy Xamarin dla systemu iOS
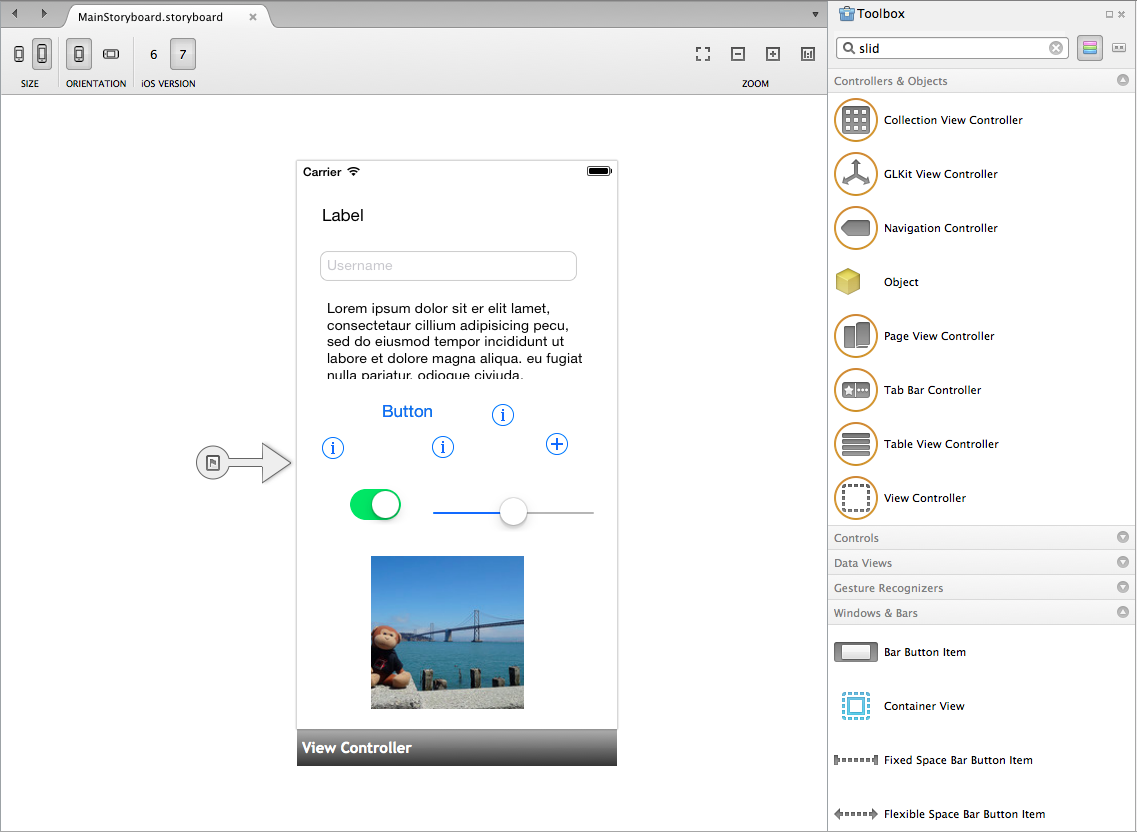
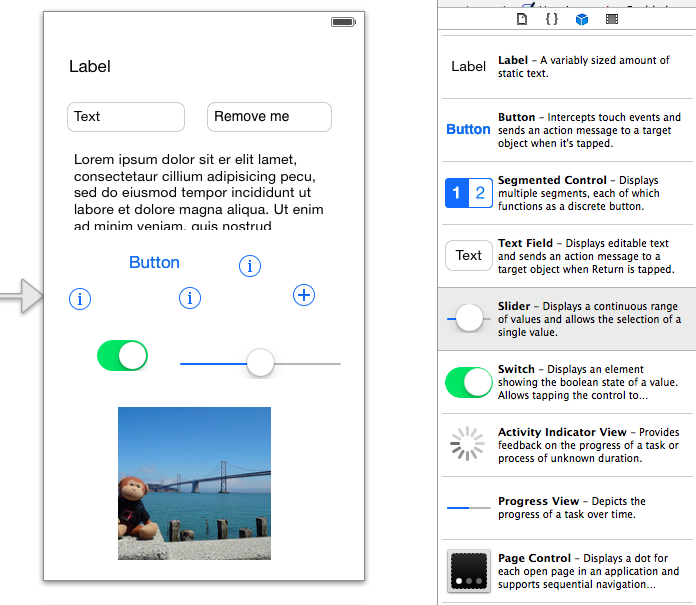
Aby rozpocząć tworzenie interfejsu użytkownika w Projektant systemu iOS, kliknij dwukrotnie plik scenorysu. Kontrolki można przeciągać na powierzchnię projektową z przybornika , jak pokazano poniżej:
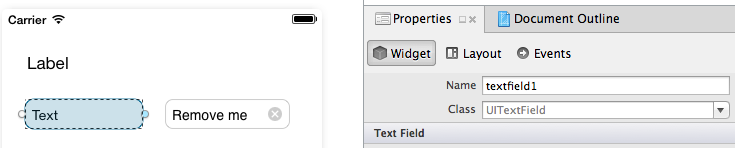
Po wybraniu kontrolki na powierzchni projektowej okienko właściwości spowoduje wyświetlenie atrybutów dla tej kontrolki. Pole Nazwa tożsamości > widżetu>, które zostało wypełnione na poniższym zrzucie ekranu, jest używane jako nazwa wylotu. W ten sposób można odwołać się do kontrolki w języku C#:
Aby uzyskać więcej informacji na temat korzystania z projektanta systemu iOS, zapoznaj się z przewodnikiem Wprowadzenie do Projektant systemu iOS.
Korzystanie z narzędzia Xcode Interface Builder
Jeśli nie znasz narzędzia Interface Builder, zapoznaj się z dokumentami narzędzia Interface Builder firmy Apple.
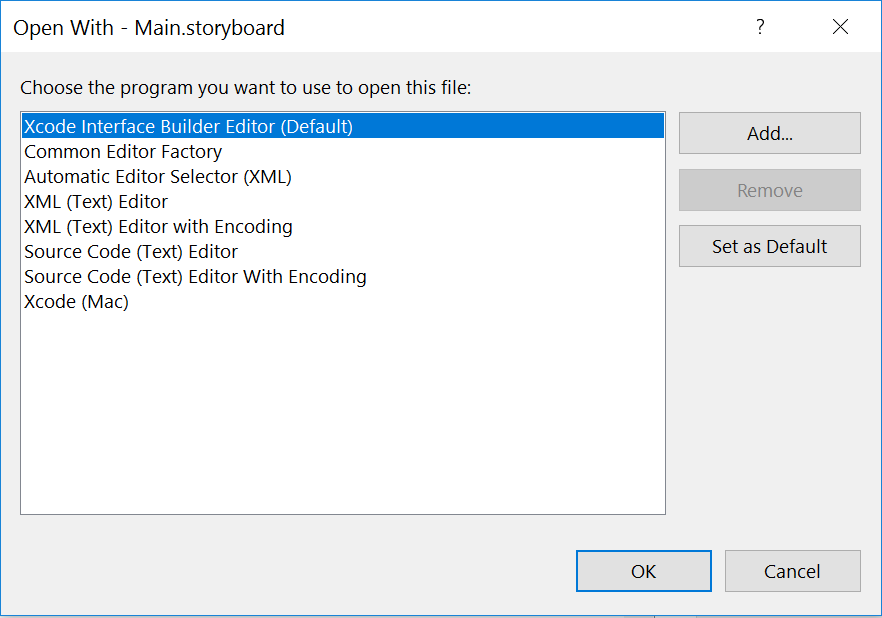
Aby otworzyć scenorys w programie Xcode, kliknij prawym przyciskiem myszy, aby uzyskać dostęp do menu kontekstowego pliku scenorysu i wybrać otwarcie za pomocą narzędzia Xcode Interface Builder:
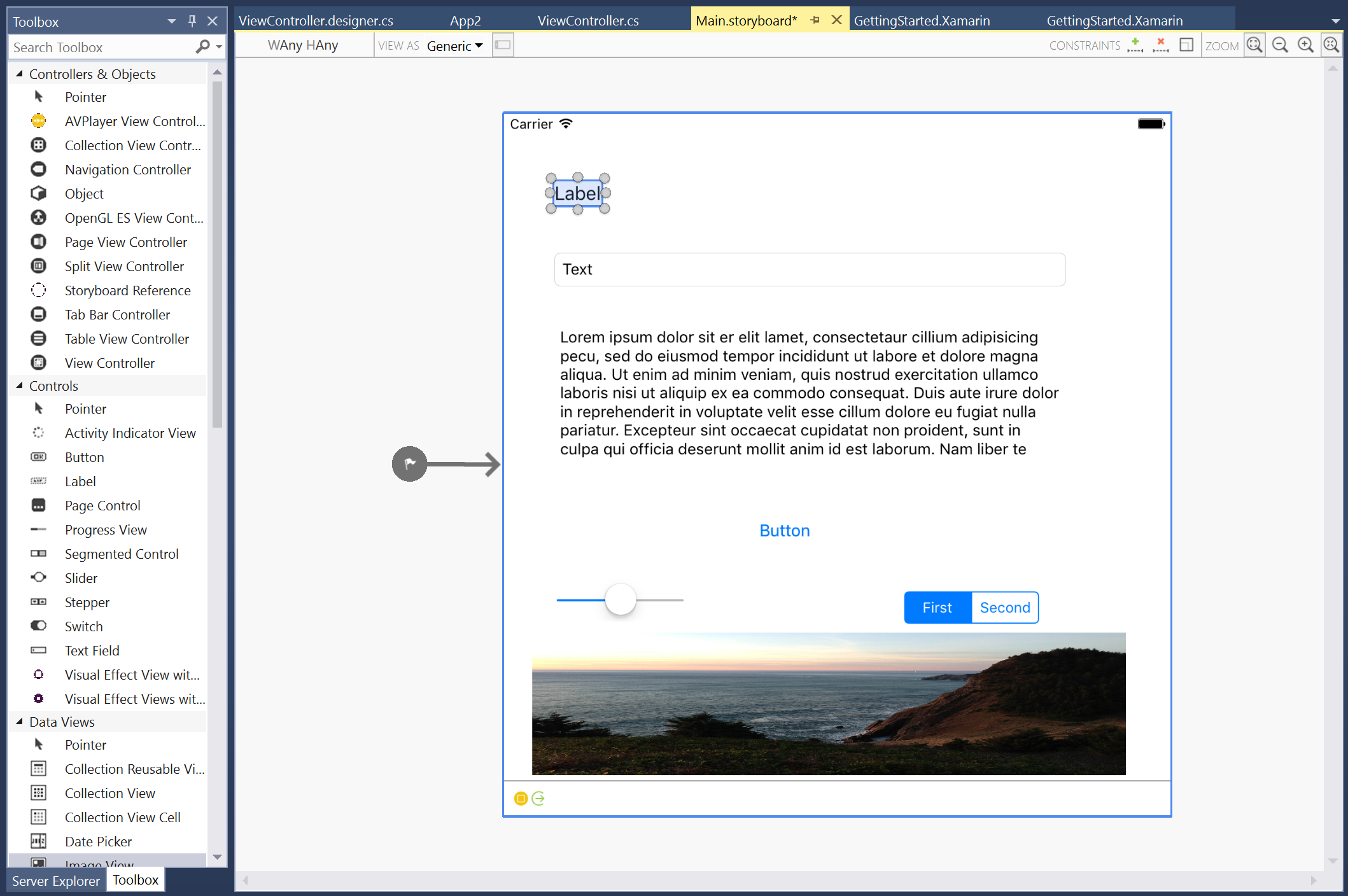
Kontrolki można przeciągać na powierzchnię projektową z poniższej biblioteki obiektów:
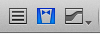
Podczas projektowania interfejsu użytkownika za pomocą narzędzia Interface Builder należy utworzyć gniazdo dla każdej kontrolki, do której chcesz się odwołać w języku C#. Można to zrobić, włączając Edytor Asystenta za pomocą przycisku Edytor środkowy na przycisku paska narzędzi Xcode:
Kliknij obiekt interfejsu użytkownika; następnie przeciągnij kontrolkę do pliku .h. Aby kontrolować przeciąganie, przytrzymaj wciśnięty klawisz sterujący, a następnie kliknij i przytrzymaj obiekt interfejsu użytkownika, dla którego tworzysz gniazdo (lub akcję). Przytrzymywanie klawisza Control podczas przeciągania do pliku nagłówka. Zakończ przeciąganie poniżej @interface definicji. Niebieska linia powinna pojawić się z podpis Insert Outlet lub Outlet Collection, jak pokazano na poniższym zrzucie ekranu.
Po zwolnieniu kliknięcia zostanie wyświetlony monit o podanie nazwy wylotu, która będzie używana do utworzenia właściwości języka C#, do której można się odwołać w kodzie:
Aby uzyskać więcej informacji na temat integracji narzędzia Xcode Interface Builder z Visual Studio dla komputerów Mac, zapoznaj się z dokumentem Xib Code Generation (Generowanie kodu Xib).
Przy użyciu języka C#
Jeśli zdecydujesz się programowo utworzyć obiekt interfejsu użytkownika przy użyciu języka C# (na przykład w widoku lub kontrolerze widoku), wykonaj następujące kroki:
- Zadeklaruj pole poziomu klasy dla obiektu interfejsu użytkownika. Utwórz kontrolkę raz,
ViewDidLoadna przykład. Następnie można odwoływać się do obiektu w ramach metod cyklu życia kontrolera widoku (np.ViewWillAppear). CGRectUtwórz obiekt definiujący ramkę kontrolki (współrzędne X i Y na ekranie, a także szerokość i wysokość). Musisz upewnić się, że masz dyrektywęusing CoreGraphicsdotyczącą tej dyrektywy.- Wywołaj konstruktor, aby utworzyć i przypisać kontrolkę.
- Ustaw wszystkie właściwości lub programy obsługi zdarzeń.
- Wywołaj metodę
Add(), aby dodać kontrolkę do hierarchii widoków.
Oto prosty przykład tworzenia UILabel obiektu w kontrolerze widoku przy użyciu języka C#:
UILabel label1;
public override void ViewDidLoad () {
base.ViewDidLoad ();
var frame = new CGRect(10, 10, 300, 30);
label1 = new UILabel(frame);
label1.Text = "New Label";
View.Add (label1);
}
Korzystanie z języka C# i scenorysów
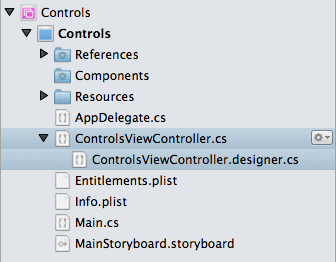
Po dodaniu kontrolerów widoku do powierzchni projektowej w projekcie są tworzone dwa odpowiadające im pliki języka C#. W tym przykładzie ControlsViewController.cs i ControlsViewController.designer.cs zostały utworzone automatycznie:
Plik ControlsViewController.cs jest przeznaczony dla kodu. Jest to miejsce, w którym View metody cyklu życia, takie jak ViewDidLoad i ViewWillAppear są implementowane, oraz gdzie można dodać własne właściwości, pola i metody.
Jest ControlsViewController.designer.cs generowany kod zawierający klasę częściową. Gdy w Visual Studio dla komputerów Mac nazwasz kontrolkę na powierzchni projektowej lub utworzysz punkt wyjścia lub akcję w środowisku Xcode, do pliku projektanta (designer.cs) zostanie dodana odpowiednia właściwość lub metoda częściowa. Poniższy kod przedstawia przykład kodu wygenerowanego dla dwóch przycisków i widoku tekstowego, w którym jeden z przycisków ma TouchUpInside również zdarzenie.
Te elementy klasy częściowej umożliwiają kodowi odwołanie się do kontrolek i reagowanie na akcje zadeklarowane na powierzchni projektowej:
[Register ("ControlsViewController")]
partial class ControlsViewController
{
[Outlet]
[GeneratedCodeAttribute ("iOS Designer", "1.0")]
UIKit.UIButton Button1 { get; set; }
[Outlet]
[GeneratedCodeAttribute ("iOS Designer", "1.0")]
UIKit.UIButton Button2 { get; set; }
[Outlet]
[GeneratedCodeAttribute ("iOS Designer", "1.0")]
UIKit.UITextField textfield1 { get; set; }
[Action ("button2_TouchUpInside:")]
[GeneratedCodeAttribute ("iOS Designer", "1.0")]
partial void button2_TouchUpInside (UIButton sender);
void ReleaseDesignerOutlets ()
{
if (Button1 != null) {
Button1.Dispose ();
Button1 = null;
}
if (Button2 != null) {
Button2.Dispose ();
Button2 = null;
}
if (textfield1 != null) {
textfield1.Dispose ();
textfield1 = null;
}
}
}
}
Nie designer.cs należy edytować pliku ręcznie — środowisko IDE (Visual Studio dla komputerów Mac lub Visual Studio) jest odpowiedzialne za synchronizowanie go z scenorysem.
Gdy obiekty interfejsu użytkownika są dodawane programowo do obiektu View lub ViewController, tworzy się wystąpienie i zarządzać odwołaniami do obiektów samodzielnie i dlatego nie jest wymagany żaden plik projektanta.