Tworzenie aplikacji platformy Xamarin.iOS przy użyciu interfejsu API elementów
Ten artykuł opiera się na informacjach przedstawionych w artykule Wprowadzenie do okna dialogowego MonoTouch. Przedstawia on przewodnik pokazujący, jak używać interfejsu MonoTouch.Dialog (MT. D) Interfejs API elementów umożliwiający szybkie rozpoczęcie tworzenia aplikacji za pomocą usługi MT.D.
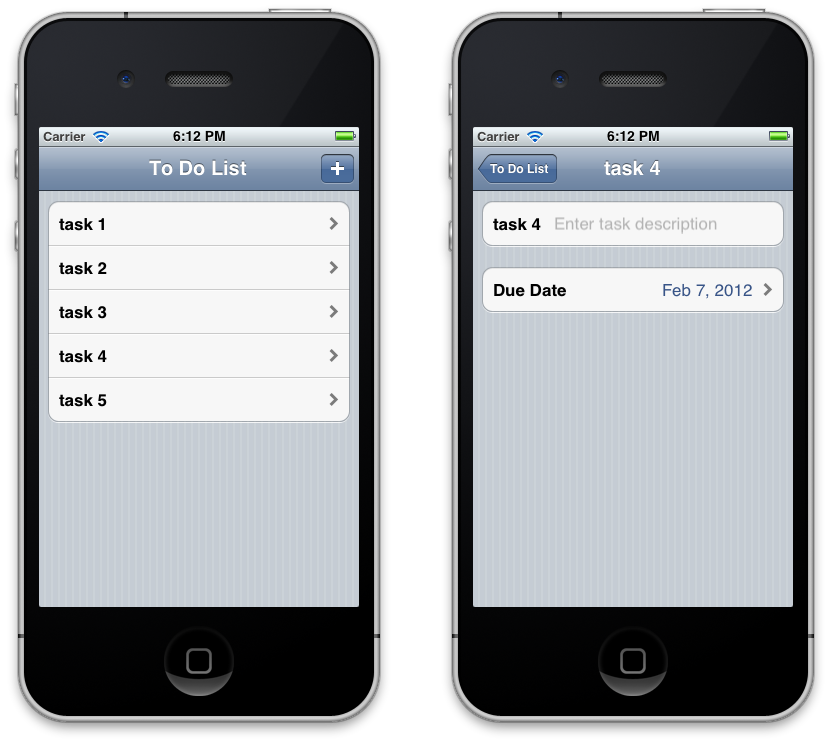
W tym przewodniku użyjemy usługi MT. Interfejs API elementów D umożliwiający utworzenie stylu wzorca aplikacji wyświetlającego listę zadań. Gdy użytkownik wybierze przycisk na + pasku nawigacyjnym, do tabeli zadania zostanie dodany nowy wiersz. Wybranie wiersza spowoduje przejście do ekranu szczegółów, który pozwala nam zaktualizować opis zadania i datę ukończenia, jak pokazano poniżej:
Konfigurowanie usługi MT. D
MT. Język D jest dystrybuowany za pomocą platformy Xamarin.iOS. Aby go użyć, kliknij prawym przyciskiem myszy węzeł Odwołania projektu Xamarin.iOS w programie Visual Studio 2017 lub Visual Studio dla komputerów Mac i dodaj odwołanie do zestawu MonoTouch.Dialog-1. Następnie dodaj using MonoTouch.Dialog instrukcje w kodzie źródłowym w razie potrzeby.
Przewodnik po interfejsie API elementów
W artykule Introduction to MonoTouch Dialog (Wprowadzenie do aplikacji MonoTouch) uzyskaliśmy solidne zrozumienie różnych części mt.D. Użyjmy interfejsu API elementów, aby połączyć je ze sobą w aplikację.
Konfigurowanie aplikacji wieloekranowej
Aby uruchomić proces tworzenia ekranu, monoTouch.Dialog tworzy obiekt DialogViewController, a następnie dodaje element RootElement.
Aby utworzyć aplikację wieloekranową za pomocą interfejsu MonoTouch.Dialog, musimy wykonać następujące czynności:
- Utwórz
UINavigationController. - Utwórz
DialogViewController. - Dodaj jako
DialogViewControllerelement główny elementuUINavigationController. - Dodaj element
RootElementdoDialogViewController. - Dodaj
Sectionselement iElementsdoRootElement.
Używanie kontrolki UINavigationController
Aby utworzyć aplikację w stylu nawigacji, musimy utworzyć element , a następnie dodać go jako RootViewController metodę UINavigationControllerw FinishedLaunching metodzie AppDelegate. Aby wykonać UINavigationController pracę z aplikacją MonoTouch.Dialog, dodamy element do DialogViewController elementu UINavigationController , jak pokazano poniżej:
public override bool FinishedLaunching (UIApplication app, NSDictionary options)
{
_window = new UIWindow (UIScreen.MainScreen.Bounds);
_rootElement = new RootElement ("To Do List"){new Section ()};
// code to create screens with MT.D will go here …
_rootVC = new DialogViewController (_rootElement);
_nav = new UINavigationController (_rootVC);
_window.RootViewController = _nav;
_window.MakeKeyAndVisible ();
return true;
}
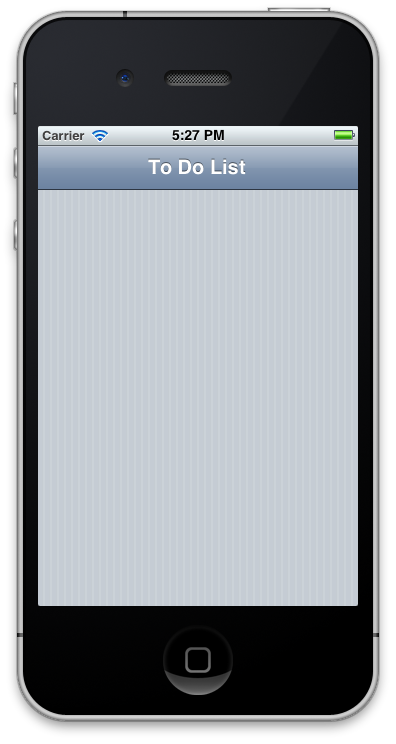
Powyższy kod tworzy wystąpienie obiektu RootElement i przekazuje go do obiektu DialogViewController. Element DialogViewController zawsze znajduje się RootElement w górnej części swojej hierarchii. W tym przykładzie RootElement zostanie utworzony ciąg "Lista zadań do wykonania", który służy jako tytuł na pasku nawigacyjnym kontrolera nawigacji. Na tym etapie uruchomienie aplikacji spowoduje wyświetlenie poniższego ekranu:
Zobaczmy, jak używać hierarchicznej struktury Sections MonoTouch.Dialog i Elements dodawać więcej ekranów.
Tworzenie ekranów dialogowych
A DialogViewController jest podklasą używaną UITableViewController przez MonoTouch.Dialog do dodawania ekranów. MonoTouch.Dialog tworzy ekrany przez dodanie elementu RootElement do elementu DialogViewController, jak pokazano powyżej. Mogą RootElement one zawierać Section wystąpienia reprezentujące sekcje tabeli.
Sekcje składają się z elementów, innych sekcji, a nawet innych RootElements. Zagnieżdżając RootElementsplik MonoTouch.Dialog automatycznie tworzy aplikację w stylu nawigacji, jak zobaczymy poniżej.
Korzystanie z kontrolki DialogViewController
Klasa DialogViewController, będąca podklasą UITableViewController , ma UITableView jako swój widok. W tym przykładzie chcemy dodać elementy do tabeli przy każdym naciśnięciu + przycisku. Ponieważ element DialogViewController został dodany do UINavigationControllerelementu , możemy użyć NavigationItemwłaściwości "s RightBarButton ", aby dodać + przycisk, jak pokazano poniżej:
_addButton = new UIBarButtonItem (UIBarButtonSystemItem.Add);
_rootVC.NavigationItem.RightBarButtonItem = _addButton;
Po utworzeniu RootElement wcześniej przekazano mu pojedyncze Section wystąpienie, abyśmy mogli dodać elementy, ponieważ + przycisk jest naciśnięty przez użytkownika. Możemy użyć następującego kodu, aby to zrobić w procedurze obsługi zdarzeń dla przycisku:
_addButton.Clicked += (sender, e) => {
++n;
var task = new Task{Name = "task " + n, DueDate = DateTime.Now};
var taskElement = new RootElement (task.Name) {
new Section () {
new EntryElement (task.Name, "Enter task description", task.Description)
},
new Section () {
new DateElement ("Due Date", task.DueDate)
}
};
_rootElement [0].Add (taskElement);
};
Ten kod tworzy nowy Task obiekt za każdym razem, gdy przycisk jest naciśnięty. Poniżej przedstawiono prostą implementację Task klasy:
public class Task
{
public Task ()
{
}
public string Name { get; set; }
public string Description { get; set; }
public DateTime DueDate { get; set; }
}
Właściwość zadania Name służy do tworzenia RootElementpodpis oraz zmiennej licznika o nazwie n inkrementowanej dla każdego nowego zadania. MonoTouch.Dialog zamienia elementy w wiersze dodawane do TableView elementu po dodaniu poszczególnych taskElement elementów.
Prezentowanie ekranów dialogowych i zarządzanie nimi
Użyliśmy RootElement elementu , aby aplikacja MonoTouch.Dialog automatycznie tworzyła nowy ekran dla szczegółów każdego zadania i przechodziła do niego po wybraniu wiersza.
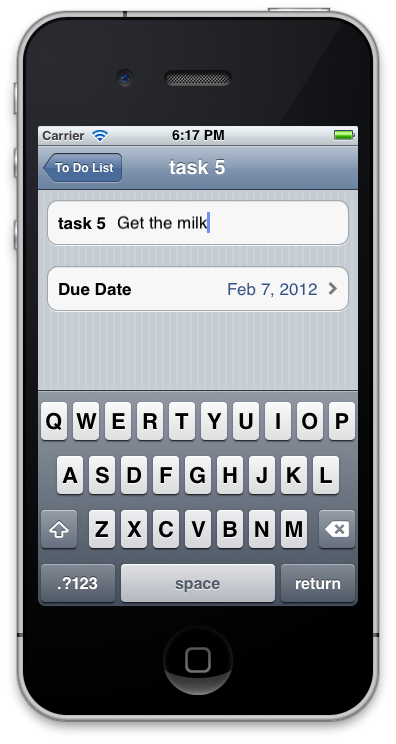
Sam ekran szczegółów zadania składa się z dwóch sekcji; każda z tych sekcji zawiera jeden element. Pierwszy element jest tworzony na podstawie EntryElement elementu , aby udostępnić wiersz edytowalny dla właściwości zadania Description . Po wybraniu elementu zostanie wyświetlona klawiatura do edycji tekstu, jak pokazano poniżej:
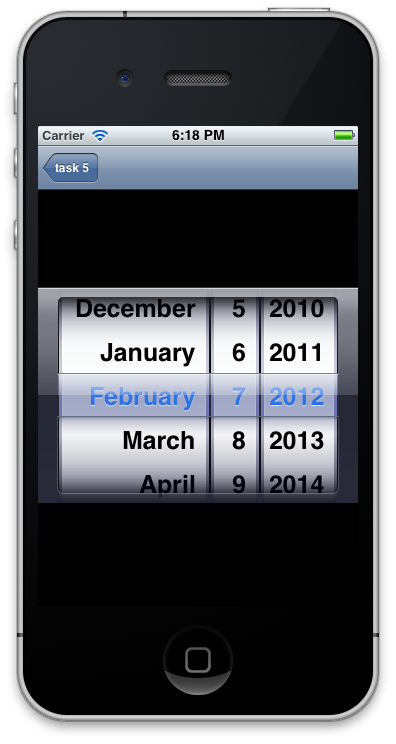
Druga sekcja zawiera element DateElement , który umożliwia zarządzanie właściwością zadania DueDate . Wybranie daty powoduje automatyczne załadowanie selektora dat, jak pokazano poniżej:
W obu EntryElementDateElement przypadkach (lub dla dowolnego elementu wprowadzania danych w oknie MonoTouch.Dialog) wszelkie zmiany wartości są zachowywane automatycznie. Możemy to zademonstrować, edytując datę, a następnie przechodząc do tyłu między ekranem głównym i różnymi szczegółami zadania, gdzie wartości na ekranach szczegółów są zachowywane.
Podsumowanie
W tym artykule przedstawiono przewodnik pokazujący, jak używać interfejsu API Elementów MonoTouch.Dialog. Opisano w nim podstawowe kroki tworzenia aplikacji wieloekranowej za pomocą usługi MT. D, w tym jak używać elementu DialogViewController i jak dodać elementy i sekcje do tworzenia ekranów. Ponadto pokazano, jak używać usługi MT. D w połączeniu z elementem UINavigationController.