Powiadomienia systemu watchOS na platformie Xamarin
Aplikacje do obejrzenia mogą otrzymywać powiadomienia, jeśli aplikacja zawierająca system iOS je obsługuje. Istnieje wbudowana obsługa powiadomień, dlatego nie trzeba dodawać dodatkowej obsługi powiadomień opisanej poniżej, jednak jeśli chcesz dostosować zachowanie i wygląd powiadomień, a następnie przeczytać dalej.
Aby uzyskać więcej informacji na temat dodawania obsługi powiadomień do aplikacji systemu iOS w rozwiązaniu, zapoznaj się z dokumentem Notifications (Powiadomienia systemu iOS).
Tworzenie kontrolerów powiadomień
Na tablicy powiadomień scenorysów kontrolery mają specjalny typ wyzwalania segue. Po przeciągnięciu nowego kontrolera interfejsu powiadomień na scenorys będzie on automatycznie dołączony do segue:

Po wybraniu segue powiadomień można edytować jego właściwości:

Po dostosowaniu kontrolera może on wyglądać podobnie do tego przykładu z pliku WatchKitCatalog:

Istnieją dwa typy powiadomień:
Krótki wygląd — nie przewijany widok statyczny zdefiniowany przez system.
Długi wygląd — przewijany, dostosowywalny widok zdefiniowany przez Ciebie! Można określić prostszą, statyczną wersję i bardziej złożoną wersję dynamiczną.
Kontroler powiadomień z krótkim wyglądem
Krótki wygląd interfejsu użytkownika składa się tylko z ikony aplikacji, nazwy aplikacji i ciągu tytułu powiadomienia.
Jeśli użytkownik nie zignoruje powiadomienia, system automatycznie przełączy się na długo wyglądające powiadomienie, które zawiera więcej informacji.
Długi wygląd kontrolera powiadomień
System operacyjny decyduje, czy wyświetlać widok statyczny lub dynamiczny na podstawie wielu czynników. Musisz podać interfejs statyczny i opcjonalnie może również zawierać interfejs dynamiczny dla powiadomień.
Static
Widok statyczny powinien być prosty i szybki do wyświetlenia.

Dynamiczny
Widok dynamiczny może wyświetlać więcej danych i zapewniać większą interakcyjność.

Generowanie powiadomień
Powiadomienia mogą pochodzić z serwera zdalnego lub mogą być generowane lokalnie w aplikacji systemu iOS.
Zapoznaj się z przewodnikiem po powiadomieniach systemu iOS, aby zapoznać się z przykładem generowania powiadomień lokalnych.
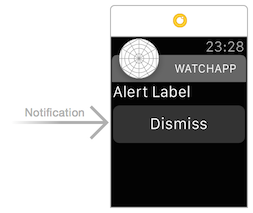
Powiadomienia lokalne muszą być AlertTitle wyświetlane na Apple Watch — AlertTitle ciąg jest wyświetlany w interfejsie Short-Look. Zarówno element , jak AlertTitle i AlertBody są wyświetlane na liście powiadomień, a element AlertBody jest wyświetlany w interfejsie Long-Look.
Ten zrzut ekranu przedstawia wyświetlane na AlertTitle liście powiadomień oraz AlertBody wyświetlane w interfejsie Long-Look:


Testowanie powiadomień
Powiadomienia (zarówno lokalne, jak i zdalne) mogą być prawidłowo testowane tylko na urządzeniu, jednak można je symulować przy użyciu pliku .json w symulatorze systemu iOS.
Testowanie na platformie Apple Watch
Podczas testowania powiadomień na Apple Watch należy pamiętać, że dokumentacja firmy Apple określa następujące kwestie :
Gdy jedno z lokalnych lub zdalnych powiadomień aplikacji pojawi się na telefonie iPhone użytkownika, system iOS decyduje, czy wyświetlić to powiadomienie na telefonie iPhone, czy na Apple Watch.
Oznacza to fakt, że system iOS decyduje, czy na telefonie iPhone lub w zegarku pojawi się powiadomienie. Jeśli sparowany telefon iPhone jest aktywny po odebraniu powiadomienia, powiadomienie prawdopodobnie będzie wyświetlane na telefonie iPhone i nie jest kierowane do zegarka.
Aby upewnić się, że powiadomienie jest wyświetlane na zegarku, wyłącz ekran telefonu iPhone (naciśnięcie przycisku zasilania raz) lub pozwól mu spać. Jeśli sparowany zegarek jest w zasięgu, ma moc i jest noszony na nadgarstku, powiadomienie będzie kierowane tam i pojawia się na zegarku (w towarzystwie subtelnego ).
Testowanie w symulatorze systemu iOS
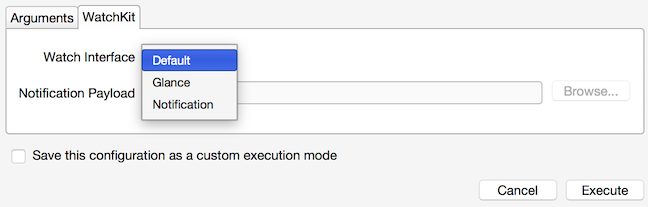
Podczas testowania trybu powiadomień w symulatorze systemu iOS należy podać testowy ładunek JSON. Ustaw ścieżkę w oknie Argumenty wykonywania niestandardowego w Visual Studio dla komputerów Mac.
Visual Studio dla komputerów Mac wyświetli dodatkowe opcje po ustawieniu rozszerzenia zegarka jakoProjekt startowy. Kliknij prawym przyciskiem myszy projekt rozszerzenia zegarka i wybierz polecenie Uruchom z > niestandardowymi parametrami...:
Spowoduje to otwarcie okna Argumenty wykonywania zawierającego kartę WatchKit . Wybierz pozycję Powiadomienie i podaj ładunek JSON, a następnie naciśnij przycisk Wykonaj , aby uruchomić aplikację zegarka w symulatorze:
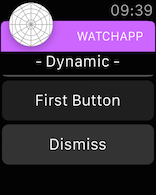
Domyślny kontroler powiadomień wygląda następująco podczas testowania w symulatorze z domyślnym plikiem JSON ładunku:

Można również użyć wiersza polecenia, aby uruchomić symulator systemu iOS.
Przykładowy ładunek powiadomień
Poniżej przedstawiono przykładowy plik JSON ładunku NotificationPayload.json :
{
"aps": {
"alert": "Test message content",
"title": "Optional title",
"category": "myCategory"
},
"WatchKit Simulator Actions": [
{
"title": "First Button",
"identifier": "firstButtonAction"
}
],
"customKey": "Use this file to define a testing payload for your notifications. The aps dictionary specifies the category, alert text and title. The WatchKit Simulator Actions array can provide info for one or more action buttons in addition to the standard Dismiss button. Any other top level keys are custom payload. If you have multiple such JSON files in your project, you'll be able to choose between them in when selecting to debug the notification interface of your Watch App."
}