Wprowadzenie do biblioteki OpenTK na platformie Xamarin.Mac
OpenTK (Open Toolkit) to zaawansowana biblioteka języka C# niskiego poziomu, która ułatwia pracę z bibliotekami OpenGL, OpenCL i OpenAL. OpenTK może służyć do gier, aplikacji naukowych lub innych projektów, które wymagają grafiki 3D, audio lub obliczeniowej funkcjonalności. Ten artykuł zawiera krótkie wprowadzenie do korzystania z biblioteki OpenTK w aplikacji platformy Xamarin.Mac.
W tym artykule omówimy podstawy biblioteki OpenTK w aplikacji platformy Xamarin.Mac. Zdecydowanie zaleca się, aby najpierw zapoznać się z artykułem Hello, Mac , w szczególności wprowadzenie do narzędzi Xcode i Interface Builder i Outlet and Actions , ponieważ obejmuje ona kluczowe pojęcia i techniki, których będziemy używać w tym artykule.
Warto zapoznać się również z sekcją Uwidacznianie klas/ metod Objective-C języka C# w dokumencie Xamarin.Mac Internals . Register Objaśnienie poleceń i Export używanych do podłączania klas języka C# do Objective-C obiektów i elementów interfejsu użytkownika.
Informacje o interfejsie OpenTK
Jak wspomniano powyżej, OpenTK (Open Toolkit) to zaawansowana biblioteka języka C# niskiego poziomu, która ułatwia pracę z bibliotekami OpenGL, OpenCL i OpenAL. Korzystanie z biblioteki OpenTK w aplikacji Xamarin.Mac zapewnia następujące funkcje:
- Szybki rozwój — platforma OpenTK udostępnia silne typy danych i wbudowaną dokumentację w celu ulepszenia przepływu pracy kodowania i łatwiejszego i szybszego przechwytywania błędów.
- Łatwa integracja — platforma OpenTK została zaprojektowana w celu łatwej integracji z aplikacjami platformy .NET.
- Licencja permissive — Platforma OpenTK jest dystrybuowana w ramach licencji MIT/X11 i jest całkowicie bezpłatna.
- Zaawansowane powiązania typu Sejf — platforma OpenTK obsługuje najnowsze wersje biblioteki OpenGL, OpenGL|ES, OpenAL i OpenCL z automatycznym ładowaniem rozszerzeń, sprawdzaniem błędów i wbudowanymi dokumentami.
- Elastyczne opcje graficznego interfejsu użytkownika — platforma OpenTK udostępnia natywne, wysokowydajne okno gier przeznaczone specjalnie dla gier i platformy Xamarin.Mac.
- W pełni zarządzany, zgodny ze specyfikacją CLS kod — platforma OpenTK obsługuje 32-bitowe i 64-bitowe wersje systemu macOS bez bibliotek niezarządzanych.
- Zestaw narzędzi 3D Math Toolkit OpenTK dostarcza
Vectorstruktury ,MatrixQuaternioniBezierza pośrednictwem zestawu narzędzi 3D Math Toolkit.
OpenTK może służyć do gier, aplikacji naukowych lub innych projektów, które wymagają grafiki 3D, audio lub obliczeniowej funkcjonalności.
Aby uzyskać więcej informacji, zobacz witrynę internetową Open Toolkit .
Przewodnik Szybki start dotyczący platformy OpenTK
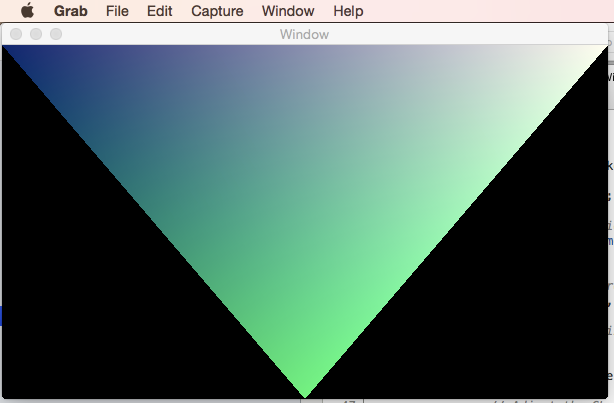
Jako krótkie wprowadzenie do korzystania z biblioteki OpenTK w aplikacji Xamarin.Mac utworzymy prostą aplikację, która otwiera widok gry, renderuje prosty trójkąt w tym widoku i dołącza widok gry do głównego okna aplikacji Dla komputerów Mac, aby wyświetlić trójkąt do użytkownika.
Uruchamianie nowego projektu
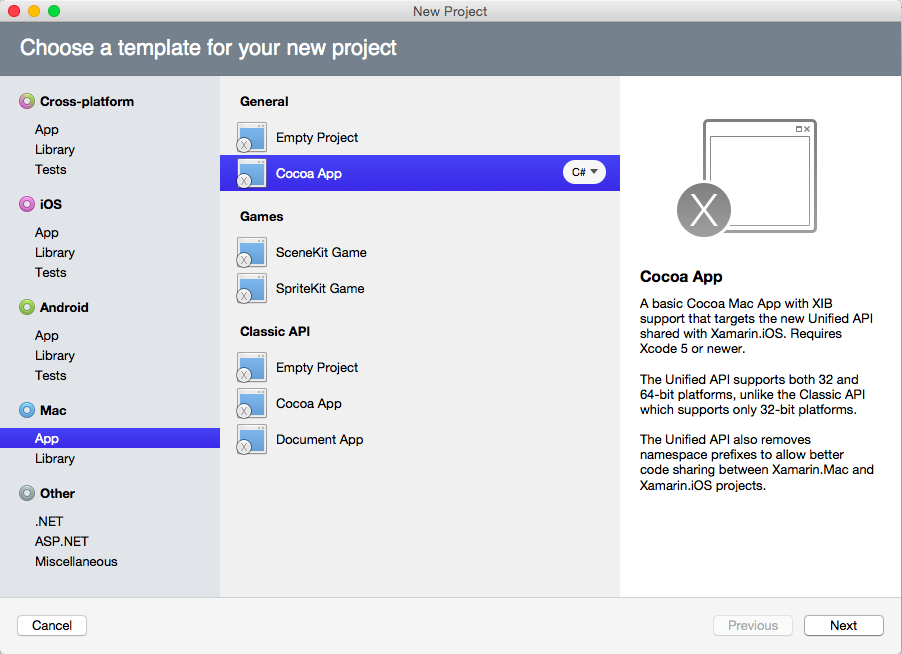
Uruchom Visual Studio dla komputerów Mac i utwórz nowe rozwiązanie Xamarin.Mac. Wybierz pozycję Ogólne>aplikacje Dla komputerów> Mac>Cocoa:
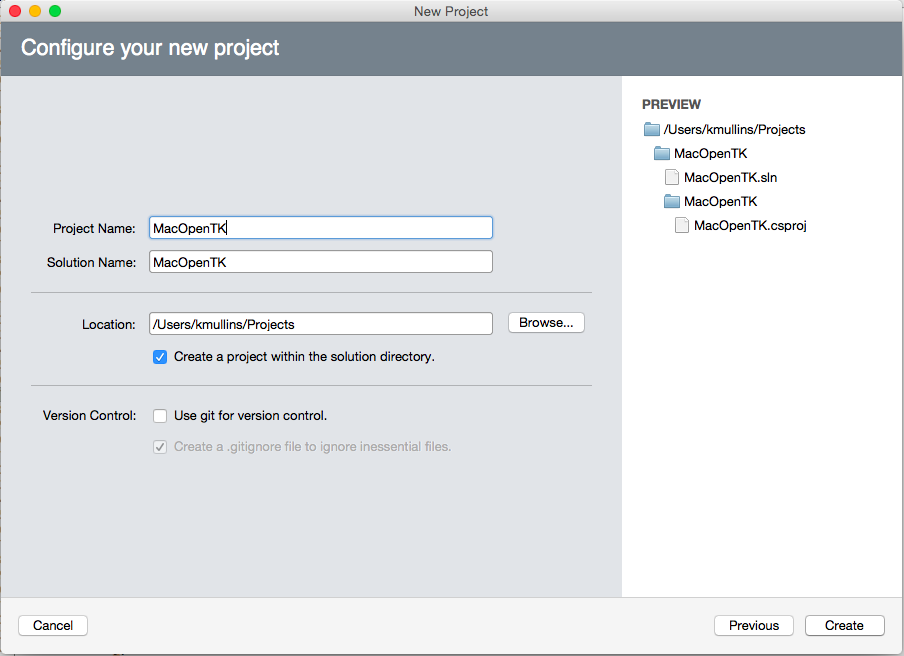
Wprowadź MacOpenTK nazwę projektu:
Kliknij przycisk Utwórz, aby skompilować nowy projekt.
Dołączanie zestawu OpenTK
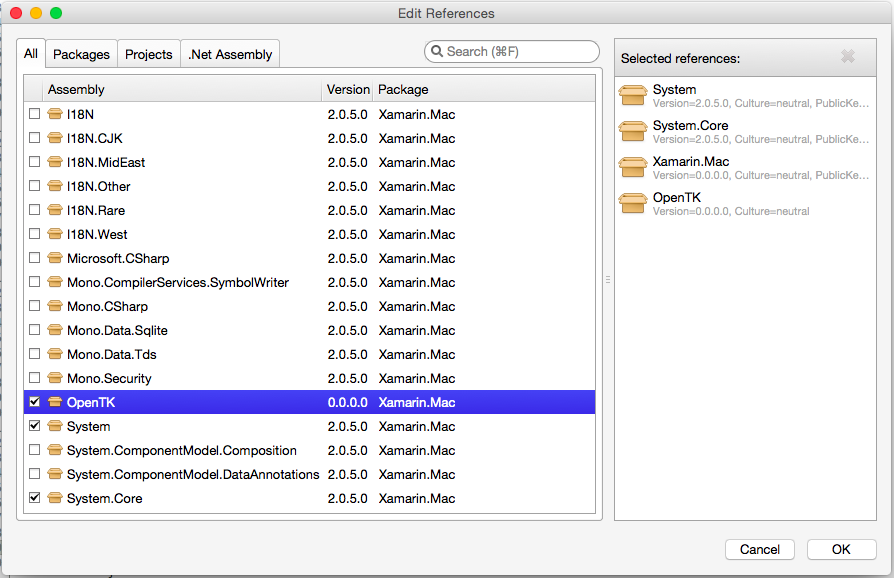
Aby można było użyć biblioteki Open TK w aplikacji platformy Xamarin.Mac, należy dołączyć odwołanie do zestawu OpenTK. W Eksplorator rozwiązań kliknij prawym przyciskiem myszy folder Odwołania i wybierz polecenie Edytuj odwołania....
Umieść kontrolę, OpenTK klikając przycisk OK :
Korzystanie z biblioteki OpenTK
Po utworzeniu nowego projektu kliknij MainWindow.cs dwukrotnie plik w Eksplorator rozwiązań, aby otworzyć go do edycji. Ustaw klasę MainWindow tak, jakby wyglądała następująco:
using System;
using System.Drawing;
using OpenTK;
using OpenTK.Graphics;
using OpenTK.Graphics.OpenGL;
using OpenTK.Platform.MacOS;
using Foundation;
using AppKit;
using CoreGraphics;
namespace MacOpenTK
{
public partial class MainWindow : NSWindow
{
#region Computed Properties
public MonoMacGameView Game { get; set; }
#endregion
#region Constructors
public MainWindow (IntPtr handle) : base (handle)
{
}
[Export ("initWithCoder:")]
public MainWindow (NSCoder coder) : base (coder)
{
}
#endregion
#region Override Methods
public override void AwakeFromNib ()
{
base.AwakeFromNib ();
// Create new Game View and replace the window content with it
Game = new MonoMacGameView(ContentView.Frame);
ContentView = Game;
Game.OpenGLContext.View = Game;
// Wire-up any required Game events
Game.Load += (sender, e) =>
{
// TODO: Initialize settings, load textures and sounds here
};
Game.Resize += (sender, e) =>
{
// Adjust the GL view to be the same size as the window
GL.Viewport(0, 0, Game.Size.Width, Game.Size.Height);
};
Game.UpdateFrame += (sender, e) =>
{
// TODO: Add any game logic or physics
};
Game.RenderFrame += (sender, e) =>
{
// Setup buffer
GL.Clear(ClearBufferMask.ColorBufferBit | ClearBufferMask.DepthBufferBit);
GL.MatrixMode(MatrixMode.Projection);
// Draw a simple triangle
GL.LoadIdentity();
GL.Ortho(-1.0, 1.0, -1.0, 1.0, 0.0, 4.0);
GL.Begin(BeginMode.Triangles);
GL.Color3(Color.MidnightBlue);
GL.Vertex2(-1.0f, 1.0f);
GL.Color3(Color.SpringGreen);
GL.Vertex2(0.0f, -1.0f);
GL.Color3(Color.Ivory);
GL.Vertex2(1.0f, 1.0f);
GL.End();
};
// Run the game at 60 updates per second
Game.Run(60.0);
}
#endregion
}
}
Przyjrzyjmy się temu kodowi szczegółowo poniżej.
Wymagane interfejsy API
Do korzystania z biblioteki OpenTK w klasie Xamarin.Mac wymagane jest kilka odwołań. Na początku definicji dołączyliśmy następujące using instrukcje:
using System;
using System.Drawing;
using OpenTK;
using OpenTK.Graphics;
using OpenTK.Graphics.OpenGL;
using OpenTK.Platform.MacOS;
using Foundation;
using CoreGraphics;
Ten minimalny zestaw będzie wymagany dla każdej klasy korzystającej z biblioteki OpenTK.
Dodawanie widoku gry
Następnie musimy utworzyć widok gry, aby zawierał wszystkie nasze interakcje z platformą OpenTK i wyświetlić wyniki. Użyliśmy następującego kodu:
public MonoMacGameView Game { get; set; }
...
// Create new Game View and replace the window content with it
Game = new MonoMacGameView(ContentView.Frame);
ContentView = Game;
Tutaj wprowadziliśmy widok gry o takim samym rozmiarze jak w naszym głównym oknie mac i zamieniliśmy widok zawartości okna na nowy MonoMacGameView. Ponieważ zastąpiliśmy istniejącą zawartość okna, nasz widok dany zostanie automatycznie zmieniony po zmianie rozmiaru głównego systemu Windows.
Reagowanie na zdarzenia
Istnieje kilka domyślnych zdarzeń, na które każdy widok gry powinien odpowiadać. W tej sekcji zostaną omówione zdarzenia główne wymagane.
Zdarzenie ładowania
Wydarzenie Load to miejsce ładowania zasobów z dysku, takich jak obrazy, tekstury lub muzyka. Dla naszej prostej, testowej aplikacji nie używamy Load zdarzenia, ale dołączyliśmy je do celów referencyjnych:
Game.Load += (sender, e) =>
{
// TODO: Initialize settings, load textures and sounds here
};
Zdarzenie zmiany rozmiaru
Resize Zdarzenie powinno być wywoływane za każdym razem, gdy zmienia się rozmiar widoku gry. W przypadku naszej przykładowej aplikacji tworzymy widok GL o takim samym rozmiarze jak w widoku gry (który jest automatycznie zmieniany przez okno główne dla komputerów Mac) przy użyciu następującego kodu:
Game.Resize += (sender, e) =>
{
// Adjust the GL view to be the same size as the window
GL.Viewport(0, 0, Game.Size.Width, Game.Size.Height);
};
Zdarzenie UpdateFrame
Zdarzenie UpdateFrame służy do obsługi danych wejściowych użytkownika, aktualizowania pozycji obiektów, uruchamiania fizyki lub obliczeń sztucznej inteligencji. Dla naszej prostej, testowej aplikacji nie używamy UpdateFrame zdarzenia, ale dołączyliśmy je do celów referencyjnych:
Game.UpdateFrame += (sender, e) =>
{
// TODO: Add any game logic or physics
};
Ważne
Implementacja platformy Xamarin.Mac biblioteki OpenTK nie zawiera Input APIelementu , dlatego należy użyć udostępnionych przez firmę Apple interfejsów API, aby dodać obsługę klawiatury i myszy. Opcjonalnie możesz utworzyć wystąpienie niestandardowe metod MonoMacGameView i zastąpić KeyDown metody i KeyUp .
Zdarzenie RenderFrame
Zdarzenie RenderFrame zawiera kod używany do renderowania (rysowania) grafiki. W naszej przykładowej aplikacji wypełniamy widok gry prostym trójkątem:
Game.RenderFrame += (sender, e) =>
{
// Setup buffer
GL.Clear(ClearBufferMask.ColorBufferBit | ClearBufferMask.DepthBufferBit);
GL.MatrixMode(MatrixMode.Projection);
// Draw a simple triangle
GL.LoadIdentity();
GL.Ortho(-1.0, 1.0, -1.0, 1.0, 0.0, 4.0);
GL.Begin(BeginMode.Triangles);
GL.Color3(Color.MidnightBlue);
GL.Vertex2(-1.0f, 1.0f);
GL.Color3(Color.SpringGreen);
GL.Vertex2(0.0f, -1.0f);
GL.Color3(Color.Ivory);
GL.Vertex2(1.0f, 1.0f);
GL.End();
};
Zazwyczaj kod renderowania będzie z wywołaniem, aby GL.Clear usunąć wszystkie istniejące elementy przed narysem nowych elementów.
Ważne
W przypadku wersji platformy Xamarin.Mac biblioteki OpenTK nie wywołuje SwapBuffers metody MonoMacGameView wystąpienia na końcu kodu renderowania. Spowoduje to szybkie wyświetlanie widoku gry zamiast wyświetlania renderowanego widoku.
Uruchamianie widoku gry
Po zdefiniowaniu wszystkich wymaganych zdarzeń i widoku gry dołączonego do głównego okna mac naszej aplikacji czytamy, aby uruchomić widok gry i wyświetlić naszą grafikę. Użyj następującego kodu:
// Run the game at 60 updates per second
Game.Run(60.0);
Przekazujemy żądaną szybkość klatek, którą chcemy zaktualizować w widoku gry, na przykład wybraliśmy 60 ramki na sekundę (taką samą szybkość odświeżania jak normalny telewizor).
Uruchomimy naszą aplikację i zobaczymy dane wyjściowe:
Jeśli zmienimy rozmiar okna, widok gry będzie również znajdować się, a trójkąt zostanie również zmieniony i zaktualizowany w czasie rzeczywistym.
Gdzie dalej?
Podstawowe informacje na temat pracy z biblioteką OpenTk w aplikacji platformy Xamarin.mac zostały wykonane, oto kilka sugestii dotyczących tego, co należy wypróbować dalej:
- Spróbuj zmienić kolor trójkąta i kolor tła widoku gry w zdarzeniach
LoadiRenderFrame. - Zmień kolor trójkąta, gdy użytkownik naciśnie klawisz w zdarzeniach
UpdateFrameiRenderFramelub utwórz własną klasę niestandardowąMonoMacGameViewi przesłońKeyUpmetody iKeyDown. - Umożliwia przesunięcie trójkąta na ekranie przy użyciu kluczy rozpoznanych
UpdateFramew zdarzeniu. Wskazówka: użyjMatrix4.CreateTranslationmetody , aby utworzyć macierz tłumaczenia i wywołaćGL.LoadMatrixmetodę , aby załadować ją wRenderFramezdarzeniu. forUżyj pętli , aby renderować kilka trójkątów wRenderFramezdarzeniu.- Obróć aparat, aby uzyskać inny widok trójkąta w przestrzeni 3D. Wskazówka: użyj
Matrix4.CreateTranslationmetody , aby utworzyć macierz tłumaczenia i wywołaćGL.LoadMatrixmetodę , aby ją załadować. Można również używaćVector2klas ,Vector3Vector4iMatrix4do manipulowania kamerą.
Aby uzyskać więcej przykładów, zobacz repozytorium GitHub z przykładami openTK. Zawiera oficjalną listę przykładów użycia biblioteki OpenTK. Musisz dostosować te przykłady do użycia z wersją platformy Xamarin.Mac platformy OpenTK.
Podsumowanie
W tym artykule przedstawiono szybką pracę z biblioteką OpenTK w aplikacji platformy Xamarin.Mac. Zobaczyliśmy, jak utworzyć okno gry, jak dołączyć okno gry do okna dla komputerów Mac i jak renderować prosty kształt w oknie gry.