Scenorysy na platformie Xamarin.Mac — Szybki start
W ramach szybkiego wprowadzenia do używania scenorysów do definiowania interfejsu użytkownika aplikacji Xamarin.Mac rozpocznijmy nowy projekt platformy Xamarin.Mac. Wybierz pozycję Aplikacja Cocoa dla aplikacji Mac>App> i kliknij przycisk Dalej:
Użyj nazwyMacStoryboard aplikacji i kliknij przycisk Dalej:
Użyj domyślnej nazwy projektu i nazwy rozwiązania, a następnie kliknij przycisk Utwórz :
W Eksplorator rozwiązań kliknij Main.storyboard dwukrotnie plik, aby otworzyć go do edycji w narzędziu Xcode Interface Builder:
Jak widać powyżej, domyślny scenorys definiuje zarówno pasek menu aplikacji, jak i główne okno z nim Kontroler widoku i Widok. W przypadku naszej przykładowej aplikacji utworzymy interfejs użytkownika, który ma główny widok zawartości po jednej stronie i widok inspektora w drugim.
W tym celu należy najpierw usunąć domyślny kontroler widoku i widok, który jest dostarczany z scenorysem, wybierając go w konstruktorze interfejsu i naciskając klawisz Delete :
Następnie wpisz splitw obszarze Filtr, wybierz pionowy kontroler widoku podziału i przeciągnij go na powierzchnię projektową:
Zwróć uwagę, że kontroler automatycznie zawierał dwa podrzędne kontrolery widoku (i powiązane widoki), przewodowo do lewej i prawej strony widoku podzielonego. Aby powiązać widok podziału z oknem nadrzędnym, naciśnij klawisz Control, kliknij kontroler okna (niebieski okrąg w ramce kontrolera okna) i przeciągnij linię do kontrolera widoku podziału. Wybierz zawartość okna z wyskakującego okienka:
Spowoduje to połączenie dwóch elementów interfejsu przy użyciu segue:
Chcemy umieścić widok tekstowy po lewej stronie widoku podziału i automatycznie wypełnić dostępny obszar po zmianie rozmiaru okna lub widoku podzielonego. Przeciągnij widok tekstowy na górny kontroler widoku dołączony do widoku podzielonego, a następnie kliknij ograniczenie automatycznego układu Przypnij (druga ikona z prawej strony w dolnej części powierzchni projektowej).
W tym miejscu klikniemy wszystkie cztery ikony I-Beam wokół pola ograniczenia w górnej części okna podręcznego Ogranicz, a następnie kliknij przycisk Dodaj 4 ograniczenia u dołu, aby dodać wymagane ograniczenia.
Jeśli powrócimy do Visual Studio dla komputerów Mac i uruchomimy projekt, zwróć uwagę, że rozmiar widoku tekstowego zostanie automatycznie zmieniony w celu wypełnienia lewej strony widoku podziału jako okna lub podziału:
Ponieważ będziemy używać prawej strony widoku podzielonego jako obszaru Inspektor, chcemy, aby miał mniejszy rozmiar i umożliwić jego zwinięcie. Wróć do programu Xcode i zmodyfikuj widok po prawej stronie, wybierając go na powierzchni projektowej i klikając inspektora rozmiaru. W tym miejscu wprowadź wartość Width (250Szerokość):
Następnie zaznacz pole wyboru Podziel element, który reprezentuje prawą stronę, ustaw wyższy priorytet gospodarstwa i kliknij pole wyboru Użytkownik może zwinąć :
Jeśli wrócimy do Visual Studio dla komputerów Mac i uruchomimy projekt teraz, zwróć uwagę, że po prawej stronie zachowasz mniejszy rozmiar, a rozmiar okna zostanie zmieniony:
Definiowanie segue prezentacji
Układamy prawą stronę widoku podziału, aby pełnić rolę Inspektora właściwości zaznaczonego tekstu. Przeciągniemy kilka kontrolek do widoku dolnego, aby utworzyć interfejs użytkownika inspektora. Dla ostatniej kontrolki chcemy wyświetlić popover, który umożliwia użytkownikowi wybranie spośród czterech wstępnie ustawionych stylów znaków.
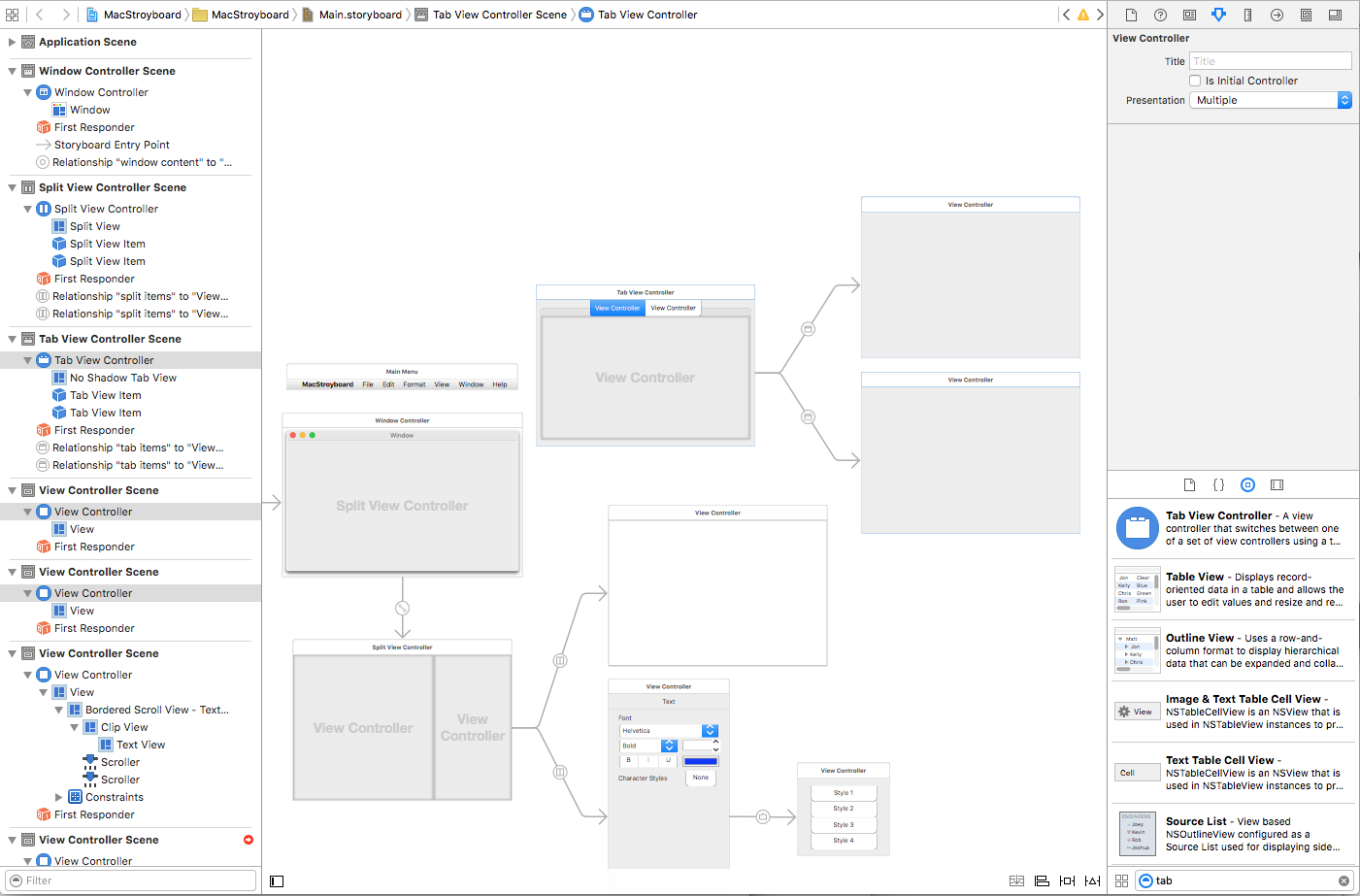
Dodamy przycisk do inspektora i kontrolera widoku do powierzchni projektowej. Zmień rozmiar kontrolera widoku na rozmiar, który chcemy, aby nasz popover był i dodaliśmy do niego cztery przyciski. Następnie klikniemy przycisk w widoku Inspektor i przeciągniemy do kontrolera widoku, który będzie reprezentować nasze okienko podręczne:
W menu podręcznym wybierzemy pozycję Popover:
Na koniec wybierzemy segue na powierzchni projektowej i ustawimy preferowaną krawędź na lewą. Następnie przeciągniemy linię z widoku zakotwiczenia do przycisku, do którego ma zostać dołączone okno podręczne:
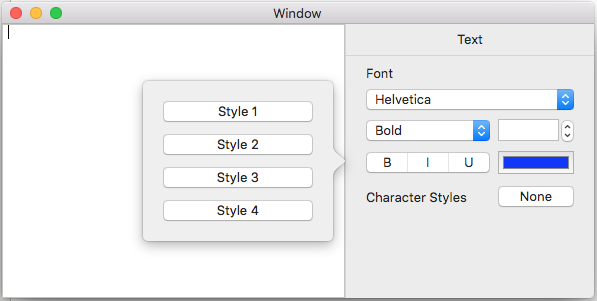
Jeśli powrócimy do Visual Studio dla komputerów Mac, uruchom aplikację i kliknij przycisk Brak w Inspektorze, zostanie wyświetlone okno podręczne:
Tworzenie preferencji aplikacji
Większość standardowych aplikacji systemu macOS udostępnia okno dialogowe preferencji, które umożliwia użytkownikowi zdefiniowanie kilku opcji, które kontrolują różne aspekty aplikacji, takie jak wygląd lub konta użytkowników.
Aby zdefiniować standardowe okno dialogowe preferencji, najpierw przeciągnij kontroler widoku tabulatora na powierzchnię projektową:
Ponownie zostanie to automatycznie dołączone dwa podrzędne kontrolery widoku. Na przykład dodamy etykietę do każdego widoku, który będzie się w nim wyśrodkować:
Następnie chcemy wyświetlić okno Preferencje, gdy użytkownik wybierze element menu Preferencje... . Na pasku menu wybierz element menu preferencji, kliknij klawisz Control i przeciągnij linię do naszego kontrolera widoku tabulacji:
W oknie podręcznym wybierzemy pozycję Modal , aby wyświetlić to okno jako modalne okno dialogowe:
Jeśli zapiszemy nasze zmiany, wróć do Visual Studio dla komputerów Mac, uruchom aplikację i wybierz element menu Preferencje... zostanie wyświetlone nasze nowe okno dialogowe Preferencje:
Może się okazać, że nie wygląda to jak standardowe okno dialogowe preferencji aplikacji systemu macOS. Aby rozwiązać ten problem, dołącz dwa pliki obrazów do folderu aplikacji Resources Xamarin.Mac w Eksplorator rozwiązań i wróć do narzędzia Interface Builder środowiska Xcode.
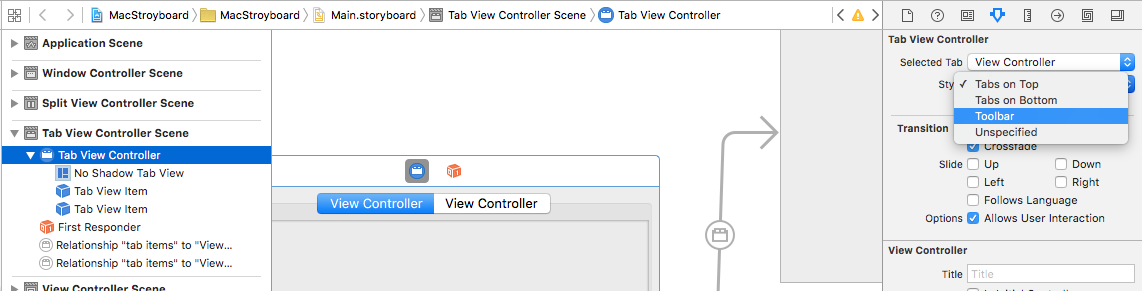
Wybierz kontroler widoku karty i przełącz styl na pasek narzędzi:
Zaznacz każdą kartę i nadaj jej etykietę, a następnie wybierz jeden z obrazów, aby je przedstawić:
Jeśli zapiszemy nasze zmiany, wróć do Visual Studio dla komputerów Mac, uruchom aplikację i wybierz element menu Preferencje..., okno dialogowe będzie teraz wyświetlane jak standardowa aplikacja systemu macOS:
Aby uzyskać więcej informacji, zobacz dokumentację Praca z obrazami, menu, oknami i oknami dialogowymi.