Nuta
Dostęp do tej strony wymaga autoryzacji. Możesz spróbować zalogować się lub zmienić katalogi.
Dostęp do tej strony wymaga autoryzacji. Możesz spróbować zmienić katalogi.
We wszystkich poprzednich przykładach Path powiązania danych właściwość Binding klasy (lub Path właściwość Binding rozszerzenia znaczników) została ustawiona na jedną właściwość. W rzeczywistości można ustawić Path właściwość podrzędną (właściwość właściwości) lub element członkowski kolekcji.
Załóżmy na przykład, że strona zawiera element TimePicker:
<TimePicker x:Name="timePicker">
Właściwość Time TimePicker jest typu TimeSpan, ale być może chcesz utworzyć powiązanie danych odwołujące się do TotalSeconds właściwości tej TimeSpan wartości. Oto powiązanie danych:
{Binding Source={x:Reference timePicker},
Path=Time.TotalSeconds}
Właściwość Time ma typ TimeSpan, który ma TotalSeconds właściwość . Właściwości Time i TotalSeconds są po prostu połączone z kropką. Elementy w Path ciągu zawsze odwołują się do właściwości, a nie do typów tych właściwości.
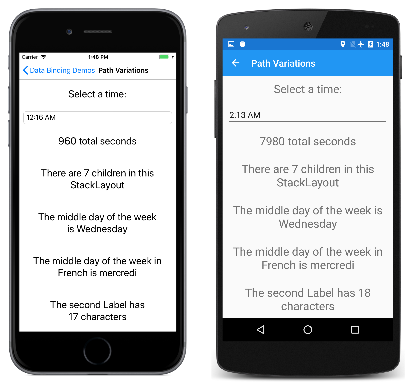
Ten przykład i kilka innych są wyświetlane na stronie Odmiany ścieżki :
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:globe="clr-namespace:System.Globalization;assembly=netstandard"
x:Class="DataBindingDemos.PathVariationsPage"
Title="Path Variations"
x:Name="page">
<ContentPage.Resources>
<ResourceDictionary>
<Style TargetType="Label">
<Setter Property="FontSize" Value="Large" />
<Setter Property="HorizontalTextAlignment" Value="Center" />
<Setter Property="VerticalOptions" Value="CenterAndExpand" />
</Style>
</ResourceDictionary>
</ContentPage.Resources>
<StackLayout Margin="10, 0">
<TimePicker x:Name="timePicker" />
<Label Text="{Binding Source={x:Reference timePicker},
Path=Time.TotalSeconds,
StringFormat='{0} total seconds'}" />
<Label Text="{Binding Source={x:Reference page},
Path=Content.Children.Count,
StringFormat='There are {0} children in this StackLayout'}" />
<Label Text="{Binding Source={x:Static globe:CultureInfo.CurrentCulture},
Path=DateTimeFormat.DayNames[3],
StringFormat='The middle day of the week is {0}'}" />
<Label>
<Label.Text>
<Binding Path="DateTimeFormat.DayNames[3]"
StringFormat="The middle day of the week in France is {0}">
<Binding.Source>
<globe:CultureInfo>
<x:Arguments>
<x:String>fr-FR</x:String>
</x:Arguments>
</globe:CultureInfo>
</Binding.Source>
</Binding>
</Label.Text>
</Label>
<Label Text="{Binding Source={x:Reference page},
Path=Content.Children[1].Text.Length,
StringFormat='The second Label has {0} characters'}" />
</StackLayout>
</ContentPage>
W drugim Labelźródle powiązania jest sama strona. Właściwość Content ma typ StackLayout, który ma Children właściwość typu IList<View>, która ma właściwość wskazującą Count liczbę elementów podrzędnych.
Ścieżki z indeksatorami
Powiązanie w trzecim Label miejscu na stronach Odmian ścieżki odwołuje się do CultureInfo klasy w System.Globalization przestrzeni nazw:
<Label Text="{Binding Source={x:Static globe:CultureInfo.CurrentCulture},
Path=DateTimeFormat.DayNames[3],
StringFormat='The middle day of the week is {0}'}" />
Źródło jest ustawione na właściwość statyczną CultureInfo.CurrentCulture , która jest obiektem typu CultureInfo. Ta klasa definiuje właściwość o nazwie DateTimeFormat typu DateTimeFormatInfo zawierającego DayNames kolekcję. Indeks wybiera czwarty element.
Czwarty Label robi coś podobnego, ale dla kultury związanej z Francją. Właściwość Source powiązania jest ustawiana na CultureInfo obiekt z konstruktorem:
<Label>
<Label.Text>
<Binding Path="DateTimeFormat.DayNames[3]"
StringFormat="The middle day of the week in France is {0}">
<Binding.Source>
<globe:CultureInfo>
<x:Arguments>
<x:String>fr-FR</x:String>
</x:Arguments>
</globe:CultureInfo>
</Binding.Source>
</Binding>
</Label.Text>
</Label>
Aby uzyskać więcej informacji na temat określania argumentów konstruktora w języku XAML, zobacz Przekazywanie argumentów konstruktora.
Na koniec ostatni przykład jest podobny do drugiego, z tą różnicą, że odwołuje się do jednego z elementów podrzędnych elementu StackLayout:
<Label Text="{Binding Source={x:Reference page},
Path=Content.Children[1].Text.Length,
StringFormat='The first Label has {0} characters'}" />
To dziecko jest elementem LabelText , który ma właściwość typu String, która ma Length właściwość . Pierwszy Label raportuje TimeSpan zestaw w elemecie TimePicker, więc po zmianie tekstu ostateczne Label zmiany również.
Oto uruchomiony program:
Debugowanie złożonych ścieżek
Złożone definicje ścieżek mogą być trudne do skonstruowania: musisz znać typ każdej właściwości podrzędnej lub typ elementów w kolekcji, aby poprawnie dodać następną właściwość podrzędną, ale same typy nie są wyświetlane w ścieżce. Jedną z dobrych technik jest utworzenie ścieżki przyrostowo i przyjrzenie się wynikom pośrednim. W tym ostatnim przykładzie można zacząć od żadnej Path definicji:
<Label Text="{Binding Source={x:Reference page},
StringFormat='{0}'}" />
Spowoduje to wyświetlenie typu źródła powiązania lub DataBindingDemos.PathVariationsPage. Wiadomo, że PathVariationsPage pochodzi z ContentPageklasy , więc ma Content właściwość :
<Label Text="{Binding Source={x:Reference page},
Path=Content,
StringFormat='{0}'}" />
Typ Content właściwości jest teraz ujawniany jako Xamarin.Forms.StackLayout. Children Dodaj właściwość do Path klasy , a typ to Xamarin.Forms.ElementCollection'1[Xamarin.Forms.View], która jest klasą wewnętrzną do Xamarin.Formsklasy , ale oczywiście typem kolekcji. Dodaj do tego indeks i typ to Xamarin.Forms.Label. Kontynuuj w ten sposób.
W miarę Xamarin.Forms przetwarzania ścieżki powiązania program obsługi jest instalowany PropertyChanged na dowolnym obiekcie w ścieżce, która implementuje INotifyPropertyChanged interfejs. Na przykład ostateczne powiązanie reaguje na zmianę w pierwszej Label kolejności, ponieważ Text właściwość się zmienia.
Jeśli właściwość w ścieżce powiązania nie implementuje INotifyPropertyChanged, wszelkie zmiany tej właściwości zostaną zignorowane. Niektóre zmiany mogą całkowicie unieważnić ścieżkę powiązania, dlatego należy użyć tej techniki tylko wtedy, gdy ciąg właściwości i właściwości podrzędnych nigdy nie staną się nieprawidłowe.