Nuta
Dostęp do tej strony wymaga autoryzacji. Możesz spróbować zalogować się lub zmienić katalogi.
Dostęp do tej strony wymaga autoryzacji. Możesz spróbować zmienić katalogi.
Proces tworzenia aplikacji powłoki Xamarin.Forms jest następujący:
- Utwórz nową Xamarin.Forms aplikację lub załaduj istniejącą aplikację, którą chcesz przekonwertować na aplikację powłoki.
- Dodaj plik XAML do projektu kodu współużytkowanego, który klasy
Shellklasy. Aby uzyskać więcej informacji, zobacz Podklasa klasy Powłoki. MainPageUstaw właściwość klasy aplikacjiAppna obiekt podklasyShell. Aby uzyskać więcej informacji, zobacz Bootstrap aplikacji shell.- Opisz hierarchię wizualizacji aplikacji w podklasowanej
Shellklasie. Aby uzyskać więcej informacji, zobacz Opis hierarchii wizualnej aplikacji.
Aby zapoznać się z instrukcjami krok po kroku dotyczącymi tworzenia aplikacji powłoki, zobacz Przewodnik Szybki start dotyczący Xamarin.Forms tworzenia aplikacji.
Podklasa klasy Shell
Pierwszym krokiem tworzenia Xamarin.Forms aplikacji powłoki jest dodanie pliku XAML do projektu kodu współużytkowanego, który podklasuje klasę Shell . Ten plik może mieć nazwę dowolnego elementu, ale zalecane jest użycie programu AppShell . Poniższy przykład kodu przedstawia nowo utworzony plik AppShell.xaml :
<Shell xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="MyApp.AppShell">
</Shell>
W poniższym przykładzie pokazano plik za kodem AppShell.xaml.cs:
using Xamarin.Forms;
namespace MyApp
{
public partial class AppShell : Shell
{
public AppShell()
{
InitializeComponent();
}
}
}
Uruchamianie aplikacji powłoki
Po utworzeniu pliku XAML, który podklasuje Shell obiekt, MainPage właściwość App klasy powinna zostać ustawiona na obiekt podklasy Shell :
namespace MyApp
{
public partial class App : Application
{
public App()
{
InitializeComponent();
MainPage = new AppShell();
}
...
}
}
W tym przykładzie AppShell klasa jest plikiem XAML pochodzącym Shell z klasy .
Ostrzeżenie
Gdy pusta aplikacja powłoki zostanie skompilowana, próba jej uruchomienia spowoduje InvalidOperationException zgłoszenie.
Opisywanie hierarchii wizualnej aplikacji
Ostatnim krokiem Xamarin.Forms tworzenia aplikacji powłoki jest opisanie hierarchii wizualnej aplikacji w podklasowanej Shell klasie. Klasa podklasowana Shell składa się z trzech głównych obiektów hierarchicznych:
- Usługa
FlyoutItemlubTabBar. ElementFlyoutItemreprezentuje co najmniej jeden element w wysuwanym oknie wysuwanym i powinien być używany, gdy wzorzec nawigacji dla aplikacji wymaga wysuwanego elementu. ElementTabBarreprezentuje dolny pasek karty i powinien być używany, gdy wzorzec nawigacji dla aplikacji zaczyna się od kart dolnych i nie wymaga wysuwanego menu wysuwanego. KażdyFlyoutItemobiekt lubTabBarobiekt jest elementem podrzędnymShellobiektu. Tab, który reprezentuje pogrupowaną zawartość, nawigację według kart dolnych. KażdyTabobiekt jest elementem podrzędnymFlyoutItemobiektu lubTabBarobiektu.ShellContent, który reprezentujeContentPageobiekty dla każdej karty. KażdyShellContentobiekt jest elementem podrzędnymTabobiektu. Gdy w obiekcieTabznajduje się więcej niż jedenShellContentobiekt , obiekty będą nawigowalne przez górne karty.
Te obiekty nie reprezentują żadnego interfejsu użytkownika, ale raczej organizacji hierarchii wizualnej aplikacji. Powłoka przejmie te obiekty i utworzy interfejs użytkownika nawigacji dla zawartości.
Poniższy kod XAML przedstawia przykład klasy podklasowanej Shell :
<Shell xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:views="clr-namespace:Xaminals.Views"
x:Class="Xaminals.AppShell">
...
<FlyoutItem FlyoutDisplayOptions="AsMultipleItems">
<Tab Title="Domestic"
Icon="paw.png">
<ShellContent Title="Cats"
Icon="cat.png"
ContentTemplate="{DataTemplate views:CatsPage}" />
<ShellContent Title="Dogs"
Icon="dog.png"
ContentTemplate="{DataTemplate views:DogsPage}" />
</Tab>
<!--
Shell has implicit conversion operators that enable the Shell visual hierarchy to be simplified.
This is possible because a subclassed Shell object can only ever contain a FlyoutItem object or a TabBar object,
which can only ever contain Tab objects, which can only ever contain ShellContent objects.
The implicit conversion automatically wraps the ShellContent objects below in Tab objects.
-->
<ShellContent Title="Monkeys"
Icon="monkey.png"
ContentTemplate="{DataTemplate views:MonkeysPage}" />
<ShellContent Title="Elephants"
Icon="elephant.png"
ContentTemplate="{DataTemplate views:ElephantsPage}" />
<ShellContent Title="Bears"
Icon="bear.png"
ContentTemplate="{DataTemplate views:BearsPage}" />
</FlyoutItem>
...
</Shell>
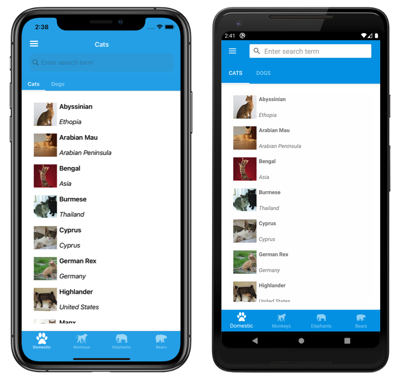
Po uruchomieniu CatsPageten kod XAML wyświetla element , ponieważ jest to pierwszy element zawartości zadeklarowany w podklasowanej Shell klasie:
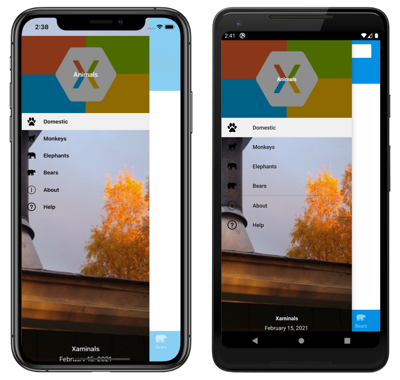
Naciśnięcie ikony hamburgera lub przesunięcie z lewej strony powoduje wyświetlenie wysuwanego menu:
Na wysuwaniu jest wyświetlanych wiele elementów, ponieważ właściwość jest ustawiona FlyoutDisplayOptions na AsMultipleItemswartość . Aby uzyskać więcej informacji, zobacz Opcje wyświetlania wysuwane.
Ważne
W aplikacji shell strony są tworzone na żądanie w odpowiedzi na nawigację. Jest to realizowane przy użyciu DataTemplate rozszerzenia znaczników, aby ustawić ContentTemplate właściwość każdego ShellContent obiektu na ContentPage obiekt.