Nuta
Dostęp do tej strony wymaga autoryzacji. Możesz spróbować zalogować się lub zmienić katalogi.
Dostęp do tej strony wymaga autoryzacji. Możesz spróbować zmienić katalogi.
Środowisko nawigacji udostępniane przez Xamarin.Forms powłokę jest oparte na wysuwanych i kartach. Najwyższy poziom nawigacji w aplikacji powłoki to wysuwany lub dolny pasek karty, w zależności od wymagań nawigacji aplikacji. Gdy środowisko nawigacji dla aplikacji zaczyna się od kart dolnych, element podrzędny obiektu podklasowanego Shell powinien być obiektem TabBar , który reprezentuje dolny pasek karty.
Obiekt TabBar może zawierać co najmniej jeden Tab obiekt z każdym Tab obiektem reprezentującym kartę na dolnym pasku kart. Każdy Tab obiekt może zawierać co najmniej jeden ShellContent obiekt z każdym ShellContent obiektem wyświetlającym jeden ContentPageobiekt . Gdy w Tab obiekcie znajduje się więcej niż jeden ShellContent obiekt, ContentPage obiekty będą nawigowalne według kart u góry. Na karcie można przechodzić do dodatkowych ContentPage obiektów, które są nazywane stronami szczegółów.
Ważne
Typ TabBar wyłącza okno wysuwane.
Jednostronicowa
Aplikację powłoki jednostronicowej można utworzyć, dodając Tab obiekt do TabBar obiektu. Tab W obiekcie ShellContent obiekt powinien być ustawiony na ContentPage obiekt:
<Shell xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:views="clr-namespace:Xaminals.Views"
x:Class="Xaminals.AppShell">
<TabBar>
<Tab>
<ShellContent ContentTemplate="{DataTemplate views:CatsPage}" />
</Tab>
</TabBar>
</Shell>
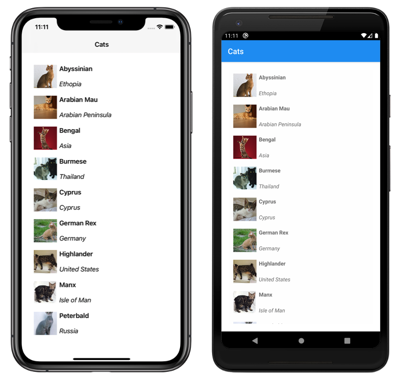
Ten przykładowy kod powoduje wyświetlenie następującej aplikacji jednostronicowej:
Powłoka ma niejawne operatory konwersji, które umożliwiają uproszczenie hierarchii wizualizacji powłoki bez wprowadzania dodatkowych widoków do drzewa wizualizacji. Jest to możliwe, ponieważ podklasowany Shell obiekt może zawierać FlyoutItem tylko obiekty lub TabBar obiekt, który może zawierać tylko Tab obiekty, które mogą zawierać ShellContent tylko obiekty. Te niejawne operatory konwersji mogą służyć do usuwania Tab obiektów z poprzedniego przykładu:
<Shell xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:views="clr-namespace:Xaminals.Views"
x:Class="Xaminals.AppShell">
<Tab>
<ShellContent ContentTemplate="{DataTemplate views:CatsPage}" />
</Tab>
</Shell>
Ta niejawna konwersja automatycznie opakowuje ShellContent obiekt w Tab obiekcie, który jest opakowany w TabBar obiekt.
Ważne
W aplikacji shell strony są tworzone na żądanie w odpowiedzi na nawigację. Jest to realizowane przy użyciu DataTemplate rozszerzenia znaczników, aby ustawić ContentTemplate właściwość każdego ShellContent obiektu na ContentPage obiekt.
Karty dolne
Tab Obiekty są renderowane jako karty dolne, pod warunkiem, że istnieje wiele Tab obiektów w jednym TabBar obiekcie:
<Shell xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:views="clr-namespace:Xaminals.Views"
x:Class="Xaminals.AppShell">
<TabBar>
<Tab Title="Cats"
Icon="cat.png">
<ShellContent ContentTemplate="{DataTemplate views:CatsPage}" />
</Tab>
<Tab Title="Dogs"
Icon="dog.png">
<ShellContent ContentTemplate="{DataTemplate views:DogsPage}" />
</Tab>
</TabBar>
</Shell>
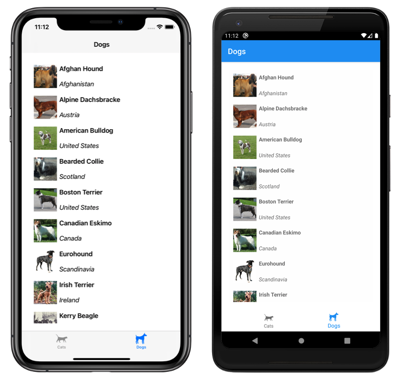
Właściwość Title typu stringdefiniuje tytuł karty. Właściwość Icon typu ImageSourcedefiniuje ikonę karty:
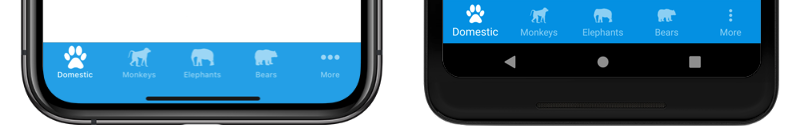
Jeśli na karcie TabBarjest więcej niż pięć kart, zostanie wyświetlona karta Więcej , która może służyć do uzyskiwania dostępu do dodatkowych kart:
Ponadto niejawne operatory konwersji powłoki mogą służyć do usuwania ShellContent obiektów i Tab z poprzedniego przykładu:
<Shell xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:views="clr-namespace:Xaminals.Views"
x:Class="Xaminals.AppShell">
<TabBar>
<ShellContent Title="Cats"
Icon="cat.png"
ContentTemplate="{DataTemplate views:CatsPage}" />
<ShellContent Title="Dogs"
Icon="dog.png"
ContentTemplate="{DataTemplate views:DogsPage}" />
</TabBar>
</Shell>
Ta niejawna konwersja automatycznie opakowuje każdy ShellContent obiekt w Tab obiekcie.
Ważne
W aplikacji shell strony są tworzone na żądanie w odpowiedzi na nawigację. Jest to realizowane przy użyciu DataTemplate rozszerzenia znaczników, aby ustawić ContentTemplate właściwość każdego ShellContent obiektu na ContentPage obiekt.
Karty dolne i górne
Gdy w Tab obiekcie znajduje się więcej niż jeden ShellContent obiekt, górny pasek karty jest dodawany do karty dolnej, za pomocą której ContentPage obiekty można nawigować:
<Shell xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:views="clr-namespace:Xaminals.Views"
x:Class="Xaminals.AppShell">
<TabBar>
<Tab Title="Domestic"
Icon="paw.png">
<ShellContent Title="Cats"
ContentTemplate="{DataTemplate views:CatsPage}" />
<ShellContent Title="Dogs"
ContentTemplate="{DataTemplate views:DogsPage}" />
</Tab>
<Tab Title="Monkeys"
Icon="monkey.png">
<ShellContent ContentTemplate="{DataTemplate views:MonkeysPage}" />
</Tab>
</TabBar>
</Shell>
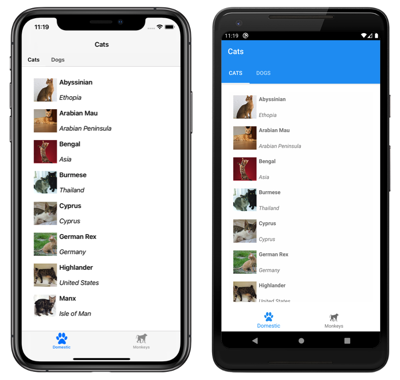
Spowoduje to wyświetlenie układu pokazanego na poniższych zrzutach ekranu:
Ponadto niejawne operatory konwersji powłoki mogą służyć do usunięcia drugiego Tab obiektu z poprzedniego przykładu:
<Shell xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:views="clr-namespace:Xaminals.Views"
x:Class="Xaminals.AppShell">
<TabBar>
<Tab Title="Domestic"
Icon="paw.png">
<ShellContent Title="Cats"
Icon="cat.png"
ContentTemplate="{DataTemplate views:CatsPage}" />
<ShellContent Title="Dogs"
Icon="dog.png"
ContentTemplate="{DataTemplate views:DogsPage}" />
</Tab>
<ShellContent Title="Monkeys"
Icon="monkey.png"
ContentTemplate="{DataTemplate views:MonkeysPage}" />
</TabBar>
</Shell>
Ta niejawna konwersja automatycznie opakowuje trzeci ShellContent obiekt w Tab obiekcie.
Wygląd karty
Klasa Shell definiuje następujące dołączone właściwości, które kontrolują wygląd kart:
TabBarBackgroundColor, typuColor, który definiuje kolor tła paska karty. Jeśli właściwość nie jest ustawiona, zostanie użytaBackgroundColorwartość właściwości.TabBarDisabledColor, typuColor, który definiuje wyłączony kolor paska karty. Jeśli właściwość nie jest ustawiona, zostanie użytaDisabledColorwartość właściwości.TabBarForegroundColor, typuColor, który definiuje kolor pierwszego planu dla paska karty. Jeśli właściwość nie jest ustawiona, zostanie użytaForegroundColorwartość właściwości.TabBarTitleColor, typuColor, który definiuje kolor tytułu dla paska karty. Jeśli właściwość nie jest ustawiona, zostanie użytaTitleColorwartość właściwości.TabBarUnselectedColor, typuColor, który definiuje niezaznaczony kolor paska karty. Jeśli właściwość nie jest ustawiona, zostanie użytaUnselectedColorwartość właściwości.
Wszystkie te właściwości są wspierane przez BindableProperty obiekty, co oznacza, że właściwości mogą być obiektami docelowymi powiązań danych i stylizowanymi.
W poniższym przykładzie pokazano styl XAML, który ustawia różne właściwości koloru paska tabulatora:
<Style TargetType="TabBar">
<Setter Property="Shell.TabBarBackgroundColor"
Value="CornflowerBlue" />
<Setter Property="Shell.TabBarTitleColor"
Value="Black" />
<Setter Property="Shell.TabBarUnselectedColor"
Value="AntiqueWhite" />
</Style>
Ponadto karty można również stylować przy użyciu kaskadowych arkuszy stylów (CSS). Aby uzyskać więcej informacji, zobacz Xamarin.Forms Właściwości specyficzne dla powłoki.
Wybór karty
Gdy aplikacja powłoki korzystająca z paska karty jest uruchamiana po raz pierwszy, Shell.CurrentItem właściwość zostanie ustawiona na pierwszy Tab obiekt w podklasowym Shell obiekcie. Można jednak ustawić właściwość na inną Tab, jak pokazano w poniższym przykładzie:
<Shell ...
CurrentItem="{x:Reference dogsItem}">
<TabBar>
<ShellContent Title="Cats"
Icon="cat.png"
ContentTemplate="{DataTemplate views:CatsPage}" />
<ShellContent x:Name="dogsItem"
Title="Dogs"
Icon="dog.png"
ContentTemplate="{DataTemplate views:DogsPage}" />
</TabBar>
</Shell>
W tym przykładzie CurrentItem właściwość jest ustawiana na ShellContent obiekt o nazwie dogsItem, co powoduje jego wybranie i wyświetlenie. W tym przykładzie do zawijania każdego ShellContent obiektu w Tab obiekcie jest używana niejawna konwersja.
Równoważny kod języka C#, biorąc pod uwagę ShellContent obiekt o nazwie dogsItem, to:
CurrentItem = dogsItem;
W tym przykładzie CurrentItem właściwość jest ustawiana w klasie podklasowej Shell . Alternatywnie CurrentItem właściwość można ustawić w dowolnej klasie za pomocą właściwości statycznej Shell.Current :
Shell.Current.CurrentItem = dogsItem;
Pasek tabulatora i widoczność karty
Pasek kart i karty są domyślnie widoczne w aplikacjach powłoki. Pasek karty można jednak ukryć, ustawiając dołączoną Shell.TabBarIsVisible właściwość na falsewartość .
Mimo że tę właściwość można ustawić na podklasowym Shell obiekcie, zazwyczaj jest ona ustawiana na dowolnych ShellContent obiektach lub ContentPage , które mają sprawić, że pasek tabulacji będzie niewidoczny:
<TabBar>
<Tab Title="Domestic"
Icon="paw.png">
<ShellContent Title="Cats"
ContentTemplate="{DataTemplate views:CatsPage}" />
<ShellContent Shell.TabBarIsVisible="false"
Title="Dogs"
ContentTemplate="{DataTemplate views:DogsPage}" />
</Tab>
<Tab Title="Monkeys"
Icon="monkey.png">
<ShellContent ContentTemplate="{DataTemplate views:MonkeysPage}" />
</Tab>
</TabBar>
W tym przykładzie pasek karty jest ukryty po wybraniu górnej karty Psy .
Ponadto obiekty mogą być ukryte przez Tab ustawienie właściwości możliwej do powiązania z wartością falseIsVisible :
<TabBar>
<ShellContent Title="Cats"
Icon="cat.png"
ContentTemplate="{DataTemplate views:CatsPage}" />
<ShellContent Title="Dogs"
Icon="dog.png"
ContentTemplate="{DataTemplate views:DogsPage}"
IsVisible="False" />
<ShellContent Title="Monkeys"
Icon="monkey.png"
ContentTemplate="{DataTemplate views:MonkeysPage}" />
</TabBar>
W tym przykładzie druga karta jest ukryta.