Tryb przejścia swipeview w systemie iOS
Ten specyficzny dla platformy system iOS steruje przejściem używanym podczas otwierania .SwipeView Jest on używany w języku XAML przez ustawienie SwipeView.SwipeTransitionMode właściwości możliwej do powiązania z wartością SwipeTransitionMode wyliczenia:
<ContentPage ...
xmlns:ios="clr-namespace:Xamarin.Forms.PlatformConfiguration.iOSSpecific;assembly=Xamarin.Forms.Core">
<StackLayout>
<SwipeView ios:SwipeView.SwipeTransitionMode="Drag">
<SwipeView.LeftItems>
<SwipeItems>
<SwipeItem Text="Delete"
IconImageSource="delete.png"
BackgroundColor="LightPink"
Invoked="OnDeleteSwipeItemInvoked" />
</SwipeItems>
</SwipeView.LeftItems>
<!-- Content -->
</SwipeView>
</StackLayout>
</ContentPage>
Alternatywnie można go używać z poziomu języka C# przy użyciu płynnego interfejsu API:
using Xamarin.Forms.PlatformConfiguration;
using Xamarin.Forms.PlatformConfiguration.iOSSpecific;
...
SwipeView swipeView = new Xamarin.Forms.SwipeView();
swipeView.On<iOS>().SetSwipeTransitionMode(SwipeTransitionMode.Drag);
// ...
Metoda SwipeView.On<iOS> określa, że ta platforma będzie działać tylko w systemie iOS. Metoda SwipeView.SetSwipeTransitionMode w Xamarin.Forms.PlatformConfiguration.iOSSpecific przestrzeni nazw służy do kontrolowania przejścia używanego podczas otwierania elementu SwipeView. Wyliczenie SwipeTransitionMode zawiera dwie możliwe wartości:
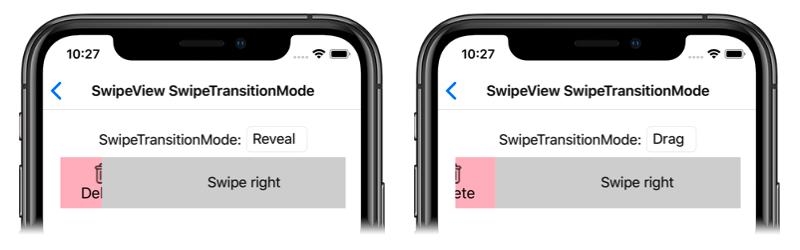
Revealwskazuje, że elementy szybkiego przesunięcia zostaną ujawnione w miaręSwipeViewprzesuwania zawartości i jest wartością domyślnąSwipeView.SwipeTransitionModewłaściwości.Dragwskazuje, że elementy machnięcia zostaną przeciągnięte do widoku, gdySwipeViewzawartość jest szybko przesuwana.
Ponadto można użyć metody w SwipeView.GetSwipeTransitionMode celu zwrócenia elementu zastosowanego SwipeTransitionMode do metody SwipeView.
Wynikiem jest zastosowanie określonej SwipeTransitionMode wartości do SwipeViewelementu , który kontroluje przejście używane podczas otwierania elementu SwipeView: