Nuta
Dostęp do tej strony wymaga autoryzacji. Możesz spróbować zalogować się lub zmienić katalogi.
Dostęp do tej strony wymaga autoryzacji. Możesz spróbować zmienić katalogi.
Klasa ViewExtensions udostępnia metody rozszerzeń, których można użyć do konstruowania prostych animacji. W tym artykule przedstawiono tworzenie i anulowanie animacji przy użyciu klasy ViewExtensions.
Klasa ViewExtensions udostępnia następujące metody rozszerzenia, których można użyć do tworzenia prostych animacji:
CancelAnimationsanuluje wszystkie animacje.FadeToanimujeOpacitywłaściwość obiektuVisualElement.RelScaleTostosuje animowany przyrostowy wzrost lub spadek doScalewłaściwościVisualElementobiektu .RotateToanimujeRotationwłaściwość obiektuVisualElement.RelRotateTostosuje animowany przyrostowy wzrost lub spadek doRotationwłaściwościVisualElementobiektu .RotateXToanimujeRotationXwłaściwość obiektuVisualElement.RotateYToanimujeRotationYwłaściwość obiektuVisualElement.ScaleToanimujeScalewłaściwość obiektuVisualElement.ScaleXToanimujeScaleXwłaściwość obiektuVisualElement.ScaleYToanimujeScaleYwłaściwość obiektuVisualElement.TranslateToanimujeTranslationXwłaściwości iTranslationYobiektuVisualElement.
Domyślnie każda animacja będzie trwać 250 milisekund. Jednak czas trwania każdej animacji można określić podczas tworzenia animacji.
Uwaga
Klasa ViewExtensions udostępnia metodę LayoutTo rozszerzenia. Jednak ta metoda ma być używana przez układy do animowania przejść między stanami układu, które zawierają zmiany rozmiaru i położenia. W związku z tym powinna być używana tylko przez Layout podklasy.
Metody rozszerzenia animacji w ViewExtensions klasie są asynchroniczne i zwracają Task<bool> obiekt. Wartość zwracana jest false wtedy, gdy animacja zostanie ukończona, a true animacja zostanie anulowana. W związku z tym metody animacji powinny być zwykle używane z operatorem await , co umożliwia łatwe określenie, kiedy animacja została ukończona. Ponadto można utworzyć sekwencyjne animacje z kolejnymi metodami animacji wykonywanymi po zakończeniu poprzedniej metody. Aby uzyskać więcej informacji, zobacz Animacje złożone.
Jeśli istnieje wymóg, aby animacja została ukończona w tle, await operator może zostać pominięty. W tym scenariuszu metody rozszerzenia animacji zostaną szybko zwrócone po zainicjowaniu animacji z animacją występującą w tle. Tę operację można wykorzystać podczas tworzenia animacji złożonych. Aby uzyskać więcej informacji, zobacz Animacje złożone.
Aby uzyskać więcej informacji na temat await operatora, zobacz Async Support Overview (Omówienie pomocy technicznej asynchronicznych).
Pojedyncze animacje
Każda metoda rozszerzenia w ViewExtensions obiekcie implementuje pojedynczą operację animacji, która stopniowo zmienia właściwość z jednej wartości na inną w danym okresie. W tej sekcji omówiono każdą operację animacji.
Wymiana
W poniższym przykładzie kodu pokazano, jak używać RotateTo metody do animowania Rotation właściwości elementu Image:
await image.RotateTo (360, 2000);
image.Rotation = 0;
Ten kod animuje Image wystąpienie, obracając do 360 stopni w ciągu 2 sekund (2000 milisekund). Metoda RotateTo uzyskuje bieżącą Rotation wartość właściwości dla początku animacji, a następnie obraca się z tej wartości do pierwszego argumentu (360). Po zakończeniu animacji właściwość obrazu Rotation zostanie zresetowana do wartości 0. Rotation Dzięki temu właściwość nie pozostanie na poziomie 360 po zakończeniu animacji, co uniemożliwiłoby dodatkowe rotacje.
Na poniższych zrzutach ekranu przedstawiono postęp rotacji na każdej platformie:

Uwaga
Oprócz RotateTo metody istnieją również metody RotateXTo , RotateYTo które animują RotationX odpowiednio właściwości i RotationY .
Względna rotacja
W poniższym przykładzie kodu pokazano użycie RelRotateTo metody w celu przyrostowego zwiększenia lub zmniejszenia Rotation właściwości elementu Image:
await image.RelRotateTo (360, 2000);
Ten kod animuje Image wystąpienie, obracając 360 stopni od pozycji początkowej w ciągu 2 sekund (2000 milisekund). Metoda RelRotateTo uzyskuje bieżącą Rotation wartość właściwości dla początku animacji, a następnie obraca się z tej wartości do wartości plus jej pierwszy argument (360). Dzięki temu każda animacja będzie zawsze obracać się o 360 stopni od pozycji początkowej. W związku z tym, jeśli nowa animacja jest wywoływana, gdy animacja jest już w toku, rozpocznie się od bieżącej pozycji i może kończyć się pozycją, która nie jest przyrostem 360 stopni.
Na poniższych zrzutach ekranu przedstawiono postęp względnej rotacji na każdej platformie:

Skalowanie
W poniższym przykładzie kodu pokazano, jak używać ScaleTo metody do animowania Scale właściwości elementu Image:
await image.ScaleTo (2, 2000);
Ten kod animuje Image wystąpienie przez skalowanie w górę do dwóch sekund (2000 milisekund). Metoda ScaleTo uzyskuje bieżącą Scale wartość właściwości (wartość domyślna 1) na początku animacji, a następnie skaluje z tej wartości do pierwszego argumentu (2). Ma to wpływ na rozszerzenie rozmiaru obrazu do dwukrotnego rozmiaru.
Na poniższych zrzutach ekranu przedstawiono postęp skalowania na każdej platformie:

Uwaga
Oprócz ScaleTo metody istnieją również metody ScaleXTo , ScaleYTo które animują ScaleX odpowiednio właściwości i ScaleY .
Skalowanie względne
W poniższym przykładzie kodu pokazano, jak używać RelScaleTo metody do animowania Scale właściwości elementu Image:
await image.RelScaleTo (2, 2000);
Ten kod animuje Image wystąpienie przez skalowanie w górę do dwóch sekund (2000 milisekund). Metoda RelScaleTo uzyskuje bieżącą Scale wartość właściwości dla początku animacji, a następnie skaluje z tej wartości do wartości plus jej pierwszy argument (2). Dzięki temu każda animacja będzie zawsze skalować 2 z pozycji początkowej.
Skalowanie i rotacja za pomocą kotwic
Właściwości AnchorX i AnchorY ustawiają środek skalowania lub rotacji właściwości Rotation i Scale . W związku z tym ich wartości wpływają również na RotateTo metody i ScaleTo .
Biorąc pod uwagę obiekt Image umieszczony w środku układu, poniższy przykład kodu pokazuje obracanie obrazu wokół środka układu przez ustawienie jego AnchorY właściwości:
double radius = Math.Min(absoluteLayout.Width, absoluteLayout.Height) / 2;
image.AnchorY = radius / image.Height;
await image.RotateTo(360, 2000);
Aby obrócić Image wystąpienie wokół środka układu, AnchorX właściwości i AnchorY muszą być ustawione na wartości, które są względem szerokości i wysokości Imageobiektu . W tym przykładzie środek obiektu jest definiowany jako środek Image układu, dlatego wartość domyślna AnchorX 0,5 nie wymaga zmiany. AnchorY Jednak właściwość jest ponownie definiowana jako wartość od góry Image do środka układu. Dzięki Image temu funkcja zapewnia pełny obrót 360 stopni wokół punktu środkowego układu, jak pokazano na poniższych zrzutach ekranu:

Tłumaczenie
W poniższym przykładzie kodu pokazano użycie TranslateTo metody do animowania TranslationX właściwości i TranslationY elementu Image:
await image.TranslateTo (-100, -100, 1000);
Ten kod animuje Image wystąpienie, tłumacząc je w poziomie i w pionie ponad 1 sekundę (1000 milisekund). Metoda TranslateTo jednocześnie tłumaczy obraz 100 pikseli po lewej stronie i 100 pikseli w górę. Jest to spowodowane tym, że pierwsze i drugie argumenty są zarówno liczbami ujemnymi. Podanie liczb dodatnich spowoduje przetłumaczenie obrazu po prawej stronie i w dół.
Na poniższych zrzutach ekranu przedstawiono postęp tłumaczenia na każdej platformie:

Uwaga
Jeśli element jest początkowo rozmieszczony poza ekranem, a następnie przetłumaczony na ekran, po przetłumaczeniu układu wejściowego elementu pozostaje poza ekranem i użytkownik nie może z nim korzystać. W związku z tym zaleca się, aby widok został ułożony w jego ostatecznej pozycji, a następnie wszelkie wymagane tłumaczenia wykonywane.
Blaknięcie
W poniższym przykładzie kodu pokazano, jak używać FadeTo metody do animowania Opacity właściwości elementu Image:
image.Opacity = 0;
await image.FadeTo (1, 4000);
Ten kod animuje Image wystąpienie przez zanikanie go w ciągu ponad 4 sekund (4000 milisekund). Metoda FadeTo uzyskuje bieżącą Opacity wartość właściwości dla początku animacji, a następnie zanika od tej wartości do pierwszego argumentu (1).
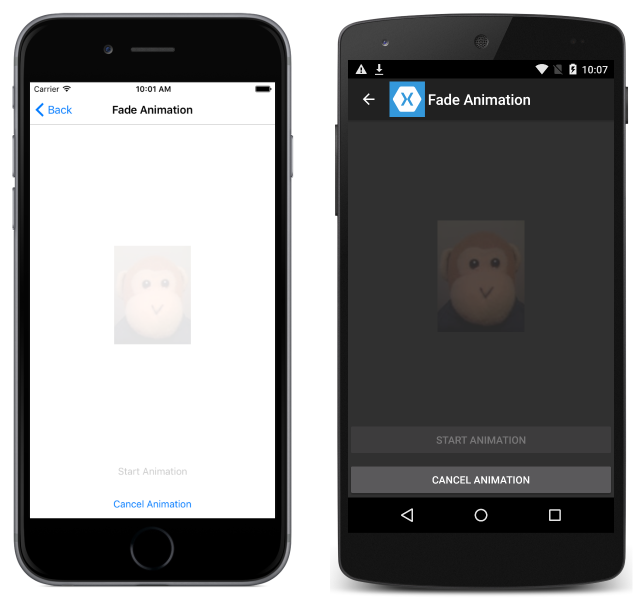
Na poniższych zrzutach ekranu przedstawiono postęp zanikania na każdej platformie:

Animacje złożone
Animacja złożona jest sekwencyjną kombinacją animacji i można ją utworzyć za pomocą await operatora, jak pokazano w poniższym przykładzie kodu:
await image.TranslateTo (-100, 0, 1000); // Move image left
await image.TranslateTo (-100, -100, 1000); // Move image diagonally up and left
await image.TranslateTo (100, 100, 2000); // Move image diagonally down and right
await image.TranslateTo (0, 100, 1000); // Move image left
await image.TranslateTo (0, 0, 1000); // Move image up
W tym przykładzie parametr Image jest tłumaczony przez 6 sekund (6000 milisekund). Translacja Image używa pięciu animacji z operatorem await wskazującym, że każda animacja jest wykonywana sekwencyjnie. W związku z tym kolejne metody animacji są wykonywane po zakończeniu poprzedniej metody.
Animacje złożone
Animacja złożona to kombinacja animacji, w których jednocześnie są uruchamiane co najmniej dwie animacje. Animacje złożone można tworzyć przez mieszanie oczekujących i nieoczekiwanych animacji, jak pokazano w poniższym przykładzie kodu:
image.RotateTo (360, 4000);
await image.ScaleTo (2, 2000);
await image.ScaleTo (1, 2000);
W tym przykładzie Image wartość jest skalowana i jednocześnie obracana w ciągu 4 sekund (4000 milisekund). Skalowanie obiektu Image używa dwóch sekwencyjnych animacji, które występują w tym samym czasie co obrót. Metoda RotateTo wykonuje bez operatora i zwraca natychmiast, z pierwszą ScaleTo animacjąawait, a następnie rozpoczynając. Operator await w pierwszym ScaleTo wywołaniu metody opóźnia drugie ScaleTo wywołanie metody do momentu ukończenia pierwszego ScaleTo wywołania metody. W tym momencie animacja RotateTo zostanie ukończona w połowie drogi i Image zostanie obrócona o 180 stopni. W ciągu ostatnich 2 sekund (2000 milisekund) druga ScaleTo animacja i animacja RotateTo są ukończone.
Równoczesne uruchamianie wielu metod asynchronicznych
Metody static Task.WhenAny i Task.WhenAll służą do jednoczesnego uruchamiania wielu metod asynchronicznych i dlatego mogą służyć do tworzenia animacji złożonych. Obie metody zwracają Task obiekt i akceptują kolekcję metod, które każdy zwraca Task obiekt. Metoda kończy się, gdy dowolna Task.WhenAny metoda w kolekcji zakończy wykonywanie, jak pokazano w poniższym przykładzie kodu:
await Task.WhenAny<bool>
(
image.RotateTo (360, 4000),
image.ScaleTo (2, 2000)
);
await image.ScaleTo (1, 2000);
W tym przykładzie wywołanie Task.WhenAny metody zawiera dwa zadania. Pierwsze zadanie obraca obraz w ciągu 4 sekund (4000 milisekund), a drugie zadanie skaluje obraz w ciągu 2 sekund (2000 milisekund). Po zakończeniu drugiego zadania wywołanie metody zostanie zakończone Task.WhenAny . Jednak mimo że RotateTo metoda jest nadal uruchomiona, druga ScaleTo metoda może się rozpocząć.
Metoda Task.WhenAll kończy się po zakończeniu wszystkich metod w kolekcji, jak pokazano w poniższym przykładzie kodu:
// 10 minute animation
uint duration = 10 * 60 * 1000;
await Task.WhenAll (
image.RotateTo (307 * 360, duration),
image.RotateXTo (251 * 360, duration),
image.RotateYTo (199 * 360, duration)
);
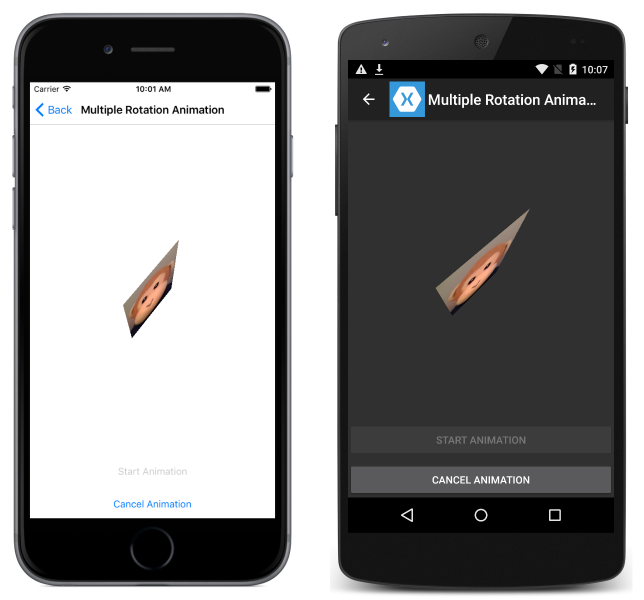
W tym przykładzie Task.WhenAll wywołanie metody zawiera trzy zadania, z których każde wykonuje ponad 10 minut. Każda Task z nich wykonuje inną liczbę obrotu 360 stopni – 307 obrotów dla RotateTo, 251 obrotów dla RotateXTo, i 199 obrotów dla RotateYTo. Te wartości są liczbami głównymi, dlatego zapewniają, że rotacje nie są synchronizowane i dlatego nie będą powodować powtarzających się wzorców.
Na poniższych zrzutach ekranu przedstawiono wiele rotacji w toku na każdej platformie:

Anulowanie animacji
Aplikacja może anulować jedną lub więcej animacji z wywołaniem CancelAnimations metody rozszerzenia, jak pokazano w poniższym przykładzie kodu:
image.CancelAnimations();
Spowoduje to natychmiastowe anulowanie wszystkich animacji aktualnie uruchomionych w wystąpieniu Image .
Podsumowanie
W tym artykule pokazano tworzenie i anulowanie animacji przy użyciu ViewExtensions klasy . Ta klasa udostępnia metody rozszerzeń, które mogą służyć do tworzenia prostych animacji, które obracają, skaluj, tłumaczą i zanikają VisualElement wystąpienia.