Nuta
Dostęp do tej strony wymaga autoryzacji. Możesz spróbować zalogować się lub zmienić katalogi.
Dostęp do tej strony wymaga autoryzacji. Możesz spróbować zmienić katalogi.
CollectionView Definiuje następujące właściwości, które mogą służyć do przekazywania opinii użytkowników, gdy nie ma danych do wyświetlenia:
EmptyView, typuobject, ciąg, powiązanie lub widok, który będzie wyświetlany, gdyItemsSourcewłaściwość manullwartość , lub gdy kolekcja określona przezItemsSourcewłaściwość jestnulllub jest pusta. Domyślna wartość tonull.EmptyViewTemplate, typuDataTemplate, szablon używany do formatowania określonegoEmptyViewelementu . Domyślna wartość tonull.
Te właściwości są wspierane przez BindableProperty obiekty, co oznacza, że właściwości mogą być obiektami docelowymi powiązań danych.
Główne scenariusze użycia do ustawiania EmptyView właściwości są wyświetlane opinie użytkowników w przypadku operacji filtrowania w wyniku CollectionView braku danych i wyświetlania opinii użytkowników podczas pobierania danych z usługi internetowej.
Uwaga
Właściwość EmptyView można ustawić na widok zawierający zawartość interaktywną, jeśli jest to wymagane.
Aby uzyskać więcej informacji na temat szablonów danych, zobacz Xamarin.Forms Szablony danych.
Wyświetlanie ciągu, gdy dane są niedostępne
Właściwość EmptyView można ustawić na ciąg, który będzie wyświetlany, gdy ItemsSource właściwość to null, lub gdy kolekcja określona przez ItemsSource właściwość jest lub jest null pusta. Poniższy kod XAML przedstawia przykład tego scenariusza:
<CollectionView ItemsSource="{Binding EmptyMonkeys}"
EmptyView="No items to display" />
Równoważny kod języka C# to:
CollectionView collectionView = new CollectionView
{
EmptyView = "No items to display"
};
collectionView.SetBinding(ItemsView.ItemsSourceProperty, "EmptyMonkeys");
Wynikiem jest to, że ponieważ kolekcja powiązanych danych to , wyświetlany jest nullciąg ustawiony jako EmptyView wartość właściwości:
Wyświetlanie widoków, gdy dane są niedostępne
Właściwość EmptyView można ustawić na widok, który będzie wyświetlany, gdy ItemsSource właściwość to null, lub gdy kolekcja określona ItemsSource przez właściwość jest lub jest null pusta. Może to być pojedynczy widok lub widok zawierający wiele widoków podrzędnych. Poniższy przykład XAML przedstawia EmptyView właściwość ustawioną na widok zawierający wiele widoków podrzędnych:
<StackLayout Margin="20">
<SearchBar x:Name="searchBar"
SearchCommand="{Binding FilterCommand}"
SearchCommandParameter="{Binding Source={x:Reference searchBar}, Path=Text}"
Placeholder="Filter" />
<CollectionView ItemsSource="{Binding Monkeys}">
<CollectionView.ItemTemplate>
<DataTemplate>
...
</DataTemplate>
</CollectionView.ItemTemplate>
<CollectionView.EmptyView>
<ContentView>
<StackLayout HorizontalOptions="CenterAndExpand"
VerticalOptions="CenterAndExpand">
<Label Text="No results matched your filter."
Margin="10,25,10,10"
FontAttributes="Bold"
FontSize="18"
HorizontalOptions="Fill"
HorizontalTextAlignment="Center" />
<Label Text="Try a broader filter?"
FontAttributes="Italic"
FontSize="12"
HorizontalOptions="Fill"
HorizontalTextAlignment="Center" />
</StackLayout>
</ContentView>
</CollectionView.EmptyView>
</CollectionView>
</StackLayout>
W tym przykładzie, jak wygląda nadmiarowy ContentView element, został dodany jako element główny elementu EmptyView. Jest to spowodowane tym, że wewnętrznie element EmptyView jest dodawany do kontenera natywnego, który nie udostępnia żadnego kontekstu dla Xamarin.Forms układu. W związku z tym, aby umieścić widoki składające się na EmptyViewelement , należy dodać układ główny, którego element podrzędny jest układem, który może być umieszczony w układzie głównym.
Równoważny kod języka C# to:
SearchBar searchBar = new SearchBar { ... };
CollectionView collectionView = new CollectionView
{
EmptyView = new ContentView
{
Content = new StackLayout
{
Children =
{
new Label { Text = "No results matched your filter.", ... },
new Label { Text = "Try a broader filter?", ... }
}
}
}
};
collectionView.SetBinding(ItemsView.ItemsSourceProperty, "Monkeys");
SearchBar Po wykonaniu FilterCommandobiektu kolekcja wyświetlana przez CollectionView element jest filtrowana pod kątem terminu wyszukiwania przechowywanego SearchBar.Text we właściwości . Jeśli operacja filtrowania nie daje żadnych danych, StackLayout zostanie wyświetlony zestaw jako EmptyView wartość właściwości:
Wyświetlanie typu niestandardowego szablonu, gdy dane są niedostępne
Właściwość EmptyView można ustawić na typ niestandardowy, którego szablon jest wyświetlany, gdy ItemsSource właściwość ma nullwartość , lub gdy kolekcja określona przez ItemsSource właściwość jest lub jest null pusta. Właściwość EmptyViewTemplate można ustawić na , DataTemplate która definiuje wygląd EmptyViewobiektu . Poniższy kod XAML przedstawia przykład tego scenariusza:
<StackLayout Margin="20">
<SearchBar x:Name="searchBar"
SearchCommand="{Binding FilterCommand}"
SearchCommandParameter="{Binding Source={x:Reference searchBar}, Path=Text}"
Placeholder="Filter" />
<CollectionView ItemsSource="{Binding Monkeys}">
<CollectionView.ItemTemplate>
<DataTemplate>
...
</DataTemplate>
</CollectionView.ItemTemplate>
<CollectionView.EmptyView>
<views:FilterData Filter="{Binding Source={x:Reference searchBar}, Path=Text}" />
</CollectionView.EmptyView>
<CollectionView.EmptyViewTemplate>
<DataTemplate>
<Label Text="{Binding Filter, StringFormat='Your filter term of {0} did not match any records.'}"
Margin="10,25,10,10"
FontAttributes="Bold"
FontSize="18"
HorizontalOptions="Fill"
HorizontalTextAlignment="Center" />
</DataTemplate>
</CollectionView.EmptyViewTemplate>
</CollectionView>
</StackLayout>
Równoważny kod języka C# to:
SearchBar searchBar = new SearchBar { ... };
CollectionView collectionView = new CollectionView
{
EmptyView = new FilterData { Filter = searchBar.Text },
EmptyViewTemplate = new DataTemplate(() =>
{
return new Label { ... };
})
};
Typ FilterData definiuje Filter właściwość i odpowiadający mu BindablePropertyelement :
public class FilterData : BindableObject
{
public static readonly BindableProperty FilterProperty = BindableProperty.Create(nameof(Filter), typeof(string), typeof(FilterData), null);
public string Filter
{
get { return (string)GetValue(FilterProperty); }
set { SetValue(FilterProperty, value); }
}
}
Właściwość EmptyView jest ustawiona na FilterData obiekt, a Filter dane właściwości są powiązane z właściwością SearchBar.Text . SearchBar Po wykonaniu FilterCommandobiektu kolekcja wyświetlana przez CollectionView element jest filtrowana pod kątem terminu wyszukiwania przechowywanego Filter we właściwości . Jeśli operacja filtrowania nie zwraca żadnych danych, Label zostanie wyświetlona wartość zdefiniowana w elemecie DataTemplate, która jest ustawiona jako EmptyViewTemplate wartość właściwości:
Uwaga
Podczas wyświetlania typu niestandardowego szablonu, gdy dane są niedostępne, EmptyViewTemplate właściwość można ustawić na widok zawierający wiele widoków podrzędnych.
Wybieranie elementu EmptyView w czasie wykonywania
Widoki, które będą wyświetlane jako EmptyView gdy dane są niedostępne, można zdefiniować jako ContentView obiekty w obiekcie ResourceDictionary. Właściwość EmptyView można następnie ustawić na określoną ContentViewwartość , na podstawie określonej logiki biznesowej w czasie wykonywania. Poniższy kod XAML przedstawia przykład tego scenariusza:
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="CollectionViewDemos.Views.EmptyViewSwapPage"
Title="EmptyView (swap)">
<ContentPage.Resources>
<ContentView x:Key="BasicEmptyView">
<StackLayout>
<Label Text="No items to display."
Margin="10,25,10,10"
FontAttributes="Bold"
FontSize="18"
HorizontalOptions="Fill"
HorizontalTextAlignment="Center" />
</StackLayout>
</ContentView>
<ContentView x:Key="AdvancedEmptyView">
<StackLayout>
<Label Text="No results matched your filter."
Margin="10,25,10,10"
FontAttributes="Bold"
FontSize="18"
HorizontalOptions="Fill"
HorizontalTextAlignment="Center" />
<Label Text="Try a broader filter?"
FontAttributes="Italic"
FontSize="12"
HorizontalOptions="Fill"
HorizontalTextAlignment="Center" />
</StackLayout>
</ContentView>
</ContentPage.Resources>
<StackLayout Margin="20">
<SearchBar x:Name="searchBar"
SearchCommand="{Binding FilterCommand}"
SearchCommandParameter="{Binding Source={x:Reference searchBar}, Path=Text}"
Placeholder="Filter" />
<StackLayout Orientation="Horizontal">
<Label Text="Toggle EmptyViews" />
<Switch Toggled="OnEmptyViewSwitchToggled" />
</StackLayout>
<CollectionView x:Name="collectionView"
ItemsSource="{Binding Monkeys}">
<CollectionView.ItemTemplate>
<DataTemplate>
...
</DataTemplate>
</CollectionView.ItemTemplate>
</CollectionView>
</StackLayout>
</ContentPage>
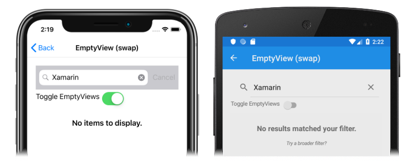
Ten kod XAML definiuje dwa ContentView obiekty na poziomie ResourceDictionarystrony, a Switch obiekt kontroluje, który ContentView obiekt zostanie ustawiony jako EmptyView wartość właściwości. Switch Po przełączeniu OnEmptyViewSwitchToggled programu obsługi zdarzeń wykonuje metodę ToggleEmptyView :
void ToggleEmptyView(bool isToggled)
{
collectionView.EmptyView = isToggled ? Resources["BasicEmptyView"] : Resources["AdvancedEmptyView"];
}
Metoda ToggleEmptyView ustawia EmptyView właściwość collectionView obiektu na jeden z dwóch ContentView obiektów przechowywanych w ResourceDictionaryobiekcie na podstawie wartości Switch.IsToggled właściwości . SearchBar Po wykonaniu FilterCommandobiektu kolekcja wyświetlana przez CollectionView element jest filtrowana pod kątem terminu wyszukiwania przechowywanego SearchBar.Text we właściwości . Jeśli operacja filtrowania nie daje żadnych danych, ContentView zostanie wyświetlony obiekt ustawiony jako EmptyView właściwość:
Aby uzyskać więcej informacji na temat słowników zasobów, zobacz Xamarin.Forms Słowniki zasobów.
Wybieranie elementu EmptyViewTemplate w czasie wykonywania
EmptyView Wygląd obiektu można wybrać w czasie wykonywania na podstawie jego wartości, ustawiając CollectionView.EmptyViewTemplate właściwość na DataTemplateSelector obiekt:
<ContentPage ...
xmlns:controls="clr-namespace:CollectionViewDemos.Controls">
<ContentPage.Resources>
<DataTemplate x:Key="AdvancedTemplate">
...
</DataTemplate>
<DataTemplate x:Key="BasicTemplate">
...
</DataTemplate>
<controls:SearchTermDataTemplateSelector x:Key="SearchSelector"
DefaultTemplate="{StaticResource AdvancedTemplate}"
OtherTemplate="{StaticResource BasicTemplate}" />
</ContentPage.Resources>
<StackLayout Margin="20">
<SearchBar x:Name="searchBar"
SearchCommand="{Binding FilterCommand}"
SearchCommandParameter="{Binding Source={x:Reference searchBar}, Path=Text}"
Placeholder="Filter" />
<CollectionView ItemsSource="{Binding Monkeys}"
EmptyView="{Binding Source={x:Reference searchBar}, Path=Text}"
EmptyViewTemplate="{StaticResource SearchSelector}" />
</StackLayout>
</ContentPage>
Równoważny kod języka C# to:
SearchBar searchBar = new SearchBar { ... };
CollectionView collectionView = new CollectionView
{
EmptyView = searchBar.Text,
EmptyViewTemplate = new SearchTermDataTemplateSelector { ... }
};
collectionView.SetBinding(ItemsView.ItemsSourceProperty, "Monkeys");
Właściwość EmptyView jest ustawiona SearchBar.Text na właściwość, a EmptyViewTemplate właściwość jest ustawiona SearchTermDataTemplateSelector na obiekt.
SearchBar Po wykonaniu FilterCommandobiektu kolekcja wyświetlana przez CollectionView element jest filtrowana pod kątem terminu wyszukiwania przechowywanego SearchBar.Text we właściwości . Jeśli operacja filtrowania nie daje żadnych danych, DataTemplate wybrany przez SearchTermDataTemplateSelector obiekt jest ustawiany jako EmptyViewTemplate właściwość i wyświetlany.
W poniższym przykładzie przedstawiono klasę SearchTermDataTemplateSelector :
public class SearchTermDataTemplateSelector : DataTemplateSelector
{
public DataTemplate DefaultTemplate { get; set; }
public DataTemplate OtherTemplate { get; set; }
protected override DataTemplate OnSelectTemplate(object item, BindableObject container)
{
string query = (string)item;
return query.ToLower().Equals("xamarin") ? OtherTemplate : DefaultTemplate;
}
}
Klasa SearchTermTemplateSelector definiuje DefaultTemplate właściwości, OtherTemplate DataTemplate które są ustawione na różne szablony danych. Zastąpienie OnSelectTemplate zwraca DefaultTemplatewartość , która wyświetla użytkownikowi komunikat, gdy zapytanie wyszukiwania nie jest równe "xamarin". Gdy zapytanie wyszukiwania jest równe "xamarin", OnSelectTemplate zastąpienie zwraca OtherTemplatewartość , która wyświetla podstawowy komunikat dla użytkownika:
Aby uzyskać więcej informacji na temat selektorów szablonów danych, zobacz Create a DataTemplateSelector (Tworzenie selektora Xamarin.Forms szablonów danych).