Układ aplikacji dla tabletów i aplikacji klasycznych
Xamarin.Forms obsługuje wszystkie typy urządzeń dostępne na obsługiwanych platformach, dlatego oprócz telefonów aplikacje mogą być również uruchamiane na:
- Ipadów
- Tablety z systemem Android,
- Tablety z systemem Windows i komputery stacjonarne (z systemem Windows 10).
Na tej stronie krótko omówiono następujące zagadnienia:
- obsługiwane typy urządzeń i
- jak zoptymalizować układy dla tabletów i telefonów.
Typy urządzeń
Większe urządzenia ekranu są dostępne dla wszystkich platform obsługiwanych przez Xamarin.Formsprogram .
Tablety iPad (iOS)
Szablon Xamarin.Forms automatycznie zawiera obsługę tabletu iPad, konfigurując ustawienie Urządzenia Info.plist > na wartość Universal (co oznacza, że obsługiwane są zarówno urządzenia i Telefon, jak i iPad).
Aby zapewnić przyjemne środowisko uruchamiania i upewnić się, że na wszystkich urządzeniach jest używana pełna rozdzielczość ekranu, upewnij się, że jest dostępny ekran uruchamiania specyficzny dla tabletu iPad (przy użyciu scenorysu). Dzięki temu aplikacja jest poprawnie renderowana na urządzeniach iPad mini, iPad i iPad Pro.
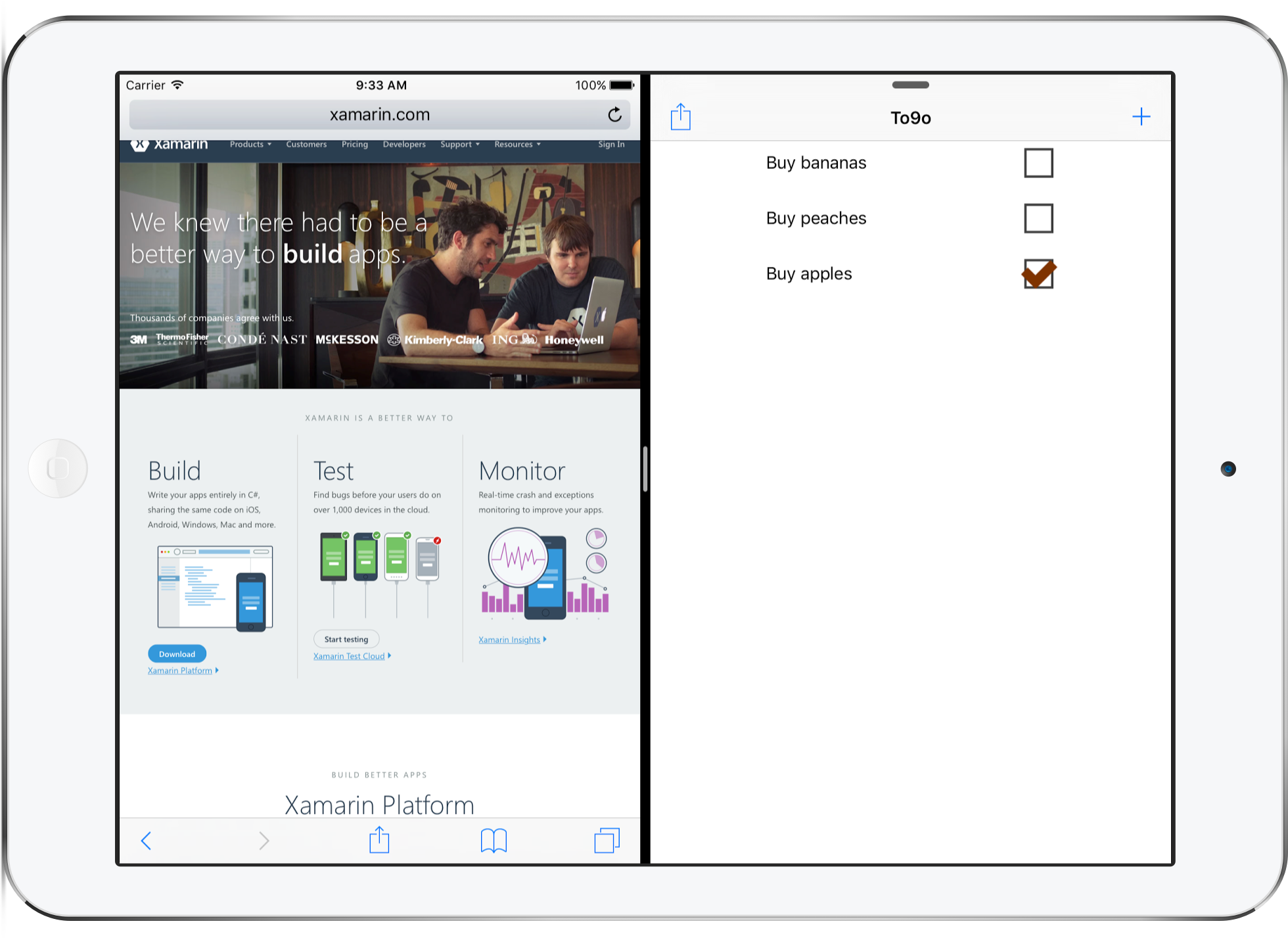
Przed systemem iOS 9 wszystkie aplikacje zajęły pełny ekran na urządzeniu, ale niektóre tablety iPad mogą teraz wykonywać wielozadaniowość na podzielonym ekranie. Oznacza to, że aplikacja może zająć tylko szczupłą kolumnę po stronie ekranu, 50% szerokości ekranu lub całego ekranu.
Funkcja z podziałem ekranu oznacza, że należy zaprojektować aplikację tak, aby działała tak dobrze, jak tylko 320 pikseli, lub aż 1366 pikseli szerokości.
Tablety z systemem Android
Ekosystem systemu Android ma niezliczone obsługiwane rozmiary ekranu, od małych telefonów do dużych tabletów. Xamarin.Forms może obsługiwać wszystkie rozmiary ekranu, ale podobnie jak w przypadku innych platform, możesz dostosować interfejs użytkownika dla większych urządzeń.
W przypadku obsługi wielu różnych rozdzielczości ekranu można udostępnić zasoby obrazów natywnych w różnych rozmiarach, aby zoptymalizować środowisko użytkownika. Zapoznaj się z dokumentacją zasobów systemu Android (a w szczególności tworzeniem zasobów dla różnych rozmiarów ekranu), aby uzyskać więcej informacji na temat struktury folderów i nazw plików w projekcie aplikacji systemu Android w celu uwzględnienia zoptymalizowanych zasobów obrazu w aplikacji.
Tablety z systemem Windows i komputery stacjonarne
Aby obsługiwać tablety i komputery stacjonarne z systemem Windows, należy użyć obsługi platformy UNIWERSALNEJ systemu Windows, która tworzy aplikacje uniwersalne działające w systemie Windows 10.
Oprócz uruchamiania pełnoekranowych aplikacji działających na tabletach i komputerach z systemem Windows można zmienić rozmiar na dowolne wymiary.
Optymalizowanie pod kątem tabletów i komputerów stacjonarnych
Możesz dostosować Xamarin.Forms interfejs użytkownika w zależności od tego, czy jest używany telefon, czy tablet/komputer stacjonarny. Oznacza to, że można zoptymalizować środowisko użytkownika dla urządzeń z dużym ekranem, takich jak tablety i komputery stacjonarne.
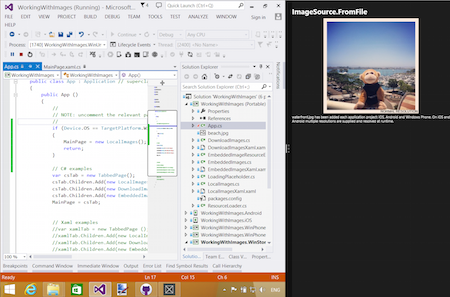
Device.Idiom
Możesz użyć Device klasy , aby zmienić zachowanie aplikacji lub interfejsu użytkownika. Device.Idiom Korzystając z wyliczenia, możesz
if (Device.Idiom == TargetIdiom.Phone)
{
HeroImage.Source = ImageSource.FromFile("hero.jpg");
} else {
HeroImage.Source = ImageSource.FromFile("herotablet.jpg");
}
Takie podejście można rozszerzyć, aby wprowadzić znaczące zmiany w poszczególnych układach stron, a nawet renderować zupełnie różne strony na większych ekranach.
Korzystanie z programu FlyoutPage
Jest FlyoutPage idealny dla większych ekranów, zwłaszcza na iPad, gdzie używa UISplitViewController go do zapewnienia natywnego środowiska systemu iOS.
Zapoznaj się z tym wpisem w blogu platformy Xamarin, aby zobaczyć, jak dostosować interfejs użytkownika, aby telefony używały jednego układu i większych ekranów mogą używać innego (z ).FlyoutPage