Nuta
Dostęp do tej strony wymaga autoryzacji. Możesz spróbować zalogować się lub zmienić katalogi.
Dostęp do tej strony wymaga autoryzacji. Możesz spróbować zmienić katalogi.
Jest to kontrolka RefreshView kontenera, która udostępnia funkcję ściągania w celu odświeżenia zawartości przewijanej. W związku z tym element podrzędny elementu RefreshView musi być kontrolką przewijaną, taką jak ScrollView, CollectionViewlub ListView.
RefreshView definiuje następujące właściwości:
Command, typuICommand, który jest wykonywany po wyzwoleniu odświeżania.CommandParameter, typuobject, który jest parametrem przekazanym do .CommandIsRefreshing, typubool, który wskazuje bieżący stan .RefreshViewRefreshColor, typuColor, kolor okręgu postępu wyświetlanego podczas odświeżania.
Te właściwości są wspierane przez BindableProperty obiekty, co oznacza, że mogą być obiektami docelowymi powiązań danych i stylizowanymi.
Uwaga
Universal Windows PlatformW obiekcie można ustawić kierunek ściągnięcia RefreshView elementu z określonym platformą. Aby uzyskać więcej informacji, zobacz RefreshView Kierunek ściągania.
Utwórz RefreshView
W poniższym przykładzie pokazano, jak utworzyć wystąpienie elementu RefreshView w języku XAML:
<RefreshView IsRefreshing="{Binding IsRefreshing}"
Command="{Binding RefreshCommand}">
<ScrollView>
<FlexLayout Direction="Row"
Wrap="Wrap"
AlignItems="Center"
AlignContent="Center"
BindableLayout.ItemsSource="{Binding Items}"
BindableLayout.ItemTemplate="{StaticResource ColorItemTemplate}" />
</ScrollView>
</RefreshView>
Element RefreshView można również utworzyć w kodzie:
RefreshView refreshView = new RefreshView();
ICommand refreshCommand = new Command(() =>
{
// IsRefreshing is true
// Refresh data here
refreshView.IsRefreshing = false;
});
refreshView.Command = refreshCommand;
ScrollView scrollView = new ScrollView();
FlexLayout flexLayout = new FlexLayout { ... };
scrollView.Content = flexLayout;
refreshView.Content = scrollView;
W tym przykładzie program RefreshView udostępnia funkcję ściągania w celu odświeżenia elementu podrzędnego ScrollView , którego element podrzędny FlexLayoutto . Metoda FlexLayout używa układu możliwego do powiązania w celu wygenerowania zawartości przez powiązanie z kolekcją elementów i ustawia wygląd każdego elementu za pomocą elementu DataTemplate. Aby uzyskać więcej informacji na temat układów możliwych do powiązania, zobacz Bindable Layouts in Xamarin.Forms.
Wartość RefreshView.IsRefreshing właściwości wskazuje bieżący stan .RefreshView Po wyzwoleniu odświeżania przez użytkownika ta właściwość zostanie automatycznie przeniesiona do trueelementu . Po zakończeniu odświeżania należy zresetować właściwość do false.
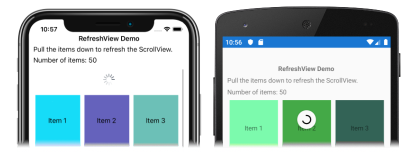
Gdy użytkownik inicjuje odświeżanie, ICommand jest wykonywany zdefiniowany przez Command właściwość , co powinno odświeżyć wyświetlane elementy. Wizualizacja odświeżania jest wyświetlana podczas odświeżania, która składa się z animowanego okręgu postępu:
Uwaga
Ręczne ustawienie IsRefreshing właściwości true spowoduje wyzwolenie wizualizacji odświeżania i wykonanie zdefiniowanej ICommand Command przez właściwość .
RefreshView wygląd
Oprócz właściwości, które RefreshView dziedziczą z VisualElement klasy, RefreshView definiuje RefreshColor również właściwość . Tę właściwość można ustawić, aby zdefiniować kolor okręgu postępu wyświetlanego podczas odświeżania:
<RefreshView RefreshColor="Teal"
... />
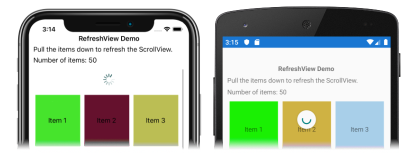
Poniższy zrzut ekranu przedstawia obiekt RefreshView z zestawem RefreshColor właściwości:
Ponadto BackgroundColor właściwość można ustawić na wartość Color , która reprezentuje kolor tła okręgu postępu.
Uwaga
W systemie iOS BackgroundColor właściwość ustawia kolor UIView tła obiektu zawierającego okrąg postępu.
Wyłączanie RefreshView
Aplikacja może wprowadzić stan, w którym ściąganie do odświeżenia nie jest prawidłową operacją. W takich przypadkach właściwość można wyłączyć, RefreshView ustawiając jej IsEnabled właściwość na false. Uniemożliwi to użytkownikom wyzwalanie ściągania w celu odświeżenia.
Alternatywnie podczas definiowania Command właściwości CanExecute można określić delegata ICommand , aby włączyć lub wyłączyć polecenie.