Nuta
Dostęp do tej strony wymaga autoryzacji. Możesz spróbować zalogować się lub zmienić katalogi.
Dostęp do tej strony wymaga autoryzacji. Możesz spróbować zmienić katalogi.
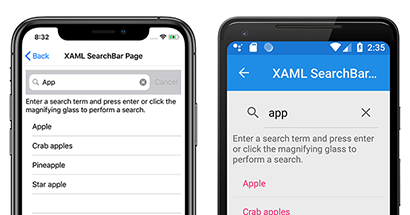
To kontrolka Xamarin.FormsSearchBar danych wejściowych użytkownika używana do inicjowania wyszukiwania. Kontrolka SearchBar obsługuje tekst zastępczy, wprowadzanie zapytań, wykonywanie wyszukiwania i anulowanie. Poniższy zrzut ekranu przedstawia SearchBar zapytanie z wynikami wyświetlanymi w pliku ListView:
Klasa SearchBar definiuje następujące właściwości:
CancelButtonColorjest elementemColordefiniującym kolor przycisku anulowania.CharacterSpacing, typudouble, to odstęp między znakamiSearchBartekstu.FontAttributesjest wartością wyliczeniowąFontAttributes, która określa, czy czcionkaSearchBarjest pogrubiona, kursywa, czy też nie.FontFamilyjest elementem określającymstringrodzinę czcionek używaną przez elementSearchBar.FontSizemoże być wartością wyliczeniowąNamedSizelub wartością reprezentującądoubleokreślone rozmiary czcionek na różnych platformach.HorizontalTextAlignmentjest wartością wyliczeniowąTextAlignment, która definiuje wyrównanie w poziomie tekstu zapytania.VerticalTextAlignmentjest wartością wyliczeniowąTextAlignment, która definiuje wyrównanie w pionie tekstu zapytania.Placeholderjest elementem definiującymstringtekst zastępczy, taki jak "Wyszukaj...".PlaceholderColorjest elementemColordefiniującym kolor tekstu zastępczego.SearchCommandto elementICommand, który umożliwia tworzenie powiązań akcji użytkownika, takich jak naciśnięcia palca lub kliknięcia, do poleceń zdefiniowanych w modelu widoków.SearchCommandParameterjest parametremobject, który określa parametr, który powinien zostać przekazany do .SearchCommandTextjest tekstemstringzapytania w elemecieSearchBar.TextColorjest elementemColordefiniującym kolor tekstu zapytania.TextTransformjest wartością określającąTextTransformwielkośćSearchBarliter tekstu.
Te właściwości są wspierane przez BindableProperty obiekty, co oznacza SearchBar , że można dostosować i być obiektem docelowym powiązań danych. Określanie właściwości czcionki na obiekcie SearchBar jest spójne z dostosowywaniem tekstu w innych Xamarin.Forms kontrolkach Tekst. Aby uzyskać więcej informacji, zobacz Czcionki w pliku Xamarin.Forms.
Tworzenie paska wyszukiwania
Wystąpienie elementu można SearchBar utworzyć w języku XAML. Można ustawić jego opcjonalną Placeholder właściwość, aby zdefiniować tekst wskazówki w polu wprowadzania zapytania. Wartość domyślna parametru Placeholder jest pustym ciągiem, więc symbol zastępczy nie będzie wyświetlany, jeśli nie zostanie ustawiony. W poniższym przykładzie pokazano, jak utworzyć wystąpienie elementu SearchBar w języku XAML przy użyciu opcjonalnego Placeholder zestawu właściwości:
<SearchBar Placeholder="Search items..." />
Element SearchBar można również utworzyć w kodzie:
SearchBar searchBar = new SearchBar{ Placeholder = "Search items..." };
Właściwości wyglądu paska wyszukiwania
Kontrolka SearchBar definiuje wiele właściwości, które dostosują wygląd kontrolki. W poniższym przykładzie pokazano, jak utworzyć wystąpienie elementu SearchBar w języku XAML z wieloma określonymi właściwościami:
<SearchBar Placeholder="Search items..."
CancelButtonColor="Orange"
PlaceholderColor="Orange"
TextColor="Orange"
TextTransform="Lowercase"
HorizontalTextAlignment="Center"
FontSize="Medium"
FontAttributes="Italic" />
Te właściwości można również określić podczas tworzenia SearchBar obiektu w kodzie:
SearchBar searchBar = new SearchBar
{
Placeholder = "Search items...",
PlaceholderColor = Color.Orange,
TextColor = Color.Orange,
TextTransform = TextTransform.Lowercase,
HorizontalTextAlignment = TextAlignment.Center,
FontSize = Device.GetNamedSize(NamedSize.Medium, typeof(SearchBar)),
FontAttributes = FontAttributes.Italic
};
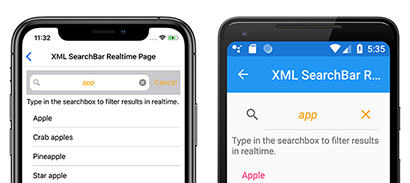
Poniższy zrzut ekranu przedstawia wynikowy SearchBar formant:
Uwaga
W systemie iOS SearchBarRenderer klasa zawiera metodę zastępowalną UpdateCancelButton . Ta metoda określa, kiedy pojawi się przycisk anulowania i może zostać zastąpiony w niestandardowym programie renderatora. Aby uzyskać więcej informacji na temat niestandardowych modułów renderujących, zobacz Xamarin.Forms Niestandardowe programy renderowane.
Wyszukiwanie za pomocą programów obsługi zdarzeń
Wyszukiwanie można wykonać za pomocą kontrolki SearchBar , dołączając program obsługi zdarzeń do jednego z następujących zdarzeń:
SearchButtonPressedjest wywoływana, gdy użytkownik kliknie przycisk wyszukiwania lub naciśnie Enter.TextChangedjest wywoływana za każdym razem, gdy tekst w polu zapytania zostanie zmieniony.
Poniższy przykład przedstawia procedurę obsługi zdarzeń dołączoną do TextChanged zdarzenia w języku XAML i używa elementu do ListView wyświetlania wyników wyszukiwania:
<SearchBar TextChanged="OnTextChanged" />
<ListView x:Name="searchResults" >
Program obsługi zdarzeń można również dołączyć do utworzonego SearchBar w kodzie:
SearchBar searchBar = new SearchBar {/*...*/};
searchBar.TextChanged += OnTextChanged;
Procedura TextChanged obsługi zdarzeń w pliku za pomocą kodu jest taka sama, niezależnie od tego, czy SearchBar jest tworzona za pomocą kodu XAML, czy kodu:
void OnTextChanged(object sender, EventArgs e)
{
SearchBar searchBar = (SearchBar)sender;
searchResults.ItemsSource = DataService.GetSearchResults(searchBar.Text);
}
W poprzednim przykładzie oznacza istnienie DataService klasy z metodą, która może zwracać elementy zgodne z GetSearchResults zapytaniem. SearchBar Wartość właściwości kontrolki Text jest przekazywana do GetSearchResults metody, a wynik jest używany do aktualizowania ListView właściwości kontrolkiItemsSource. Ogólny efekt polega na tym, że wyniki wyszukiwania są wyświetlane w kontrolce ListView .
Przykładowa aplikacja udostępnia implementację DataService klasy, która może służyć do testowania funkcji wyszukiwania.
Wyszukiwanie przy użyciu modelu viewmodel
Wyszukiwanie można wykonać bez procedur obsługi zdarzeń przez powiązanie SearchCommand właściwości i SearchCommandParameter z ICommand implementacjami. Przykładowy projekt demonstruje te implementacje przy użyciu wzorca Model-View-ViewModel (MVVM). Aby uzyskać więcej informacji na temat powiązań danych za pomocą maszyny MVVM, zobacz Powiązania danych z maszyną MVVM.
Model viewmodel w przykładowej aplikacji zawiera następujący kod:
public class SearchViewModel : INotifyPropertyChanged
{
public event PropertyChangedEventHandler PropertyChanged;
protected virtual void NotifyPropertyChanged([CallerMemberName] string propertyName = "")
{
PropertyChanged?.Invoke(this, new PropertyChangedEventArgs(propertyName));
}
public ICommand PerformSearch => new Command<string>((string query) =>
{
SearchResults = DataService.GetSearchResults(query);
});
private List<string> searchResults = DataService.Fruits;
public List<string> SearchResults
{
get
{
return searchResults;
}
set
{
searchResults = value;
NotifyPropertyChanged();
}
}
}
Uwaga
Model viewmodel zakłada istnienie DataService klasy zdolnej do wykonywania wyszukiwań. Klasa DataService , w tym przykładowe dane, jest dostępna w przykładowej aplikacji.
Poniższy kod XAML pokazuje, jak powiązać element z SearchBar przykładowym modelem viewmodel z kontrolką ListView wyświetlającą wyniki wyszukiwania:
<ContentPage ...>
<ContentPage.BindingContext>
<viewmodels:SearchViewModel />
</ContentPage.BindingContext>
<StackLayout ...>
<SearchBar x:Name="searchBar"
...
SearchCommand="{Binding PerformSearch}"
SearchCommandParameter="{Binding Text, Source={x:Reference searchBar}}"/>
<ListView x:Name="searchResults"
...
ItemsSource="{Binding SearchResults}" />
</StackLayout>
</ContentPage>
W tym przykładzie ustawiono BindingContext klasę jako wystąpienie SearchViewModel klasy . Wiąże właściwość z SearchCommand PerformSearch ICommand właściwością w modelu viewmodel i wiąże SearchBar Text właściwość z właściwością .SearchCommandParameter Właściwość ListView.ItemsSource jest powiązana z właściwością SearchResults modelu viewmodel.
Aby uzyskać więcej informacji na temat interfejsu ICommand i powiązań, zobaczXamarin.Forms powiązanie danych i interfejs ICommand.