Nuta
Dostęp do tej strony wymaga autoryzacji. Możesz spróbować zalogować się lub zmienić katalogi.
Dostęp do tej strony wymaga autoryzacji. Możesz spróbować zmienić katalogi.
Jawny styl to styl, który jest selektywnie stosowany do kontrolek przez ustawienie właściwości stylu.
Tworzenie stylu jawnego w języku XAML
Aby zadeklarować element Style na poziomie strony, należy dodać element do strony, ResourceDictionary a następnie w pliku można uwzględnić co najmniej jedną Style deklarację ResourceDictionary. Element jest Style jawny, podając jego deklarację x:Key atrybutu, który daje mu klucz opisowy w obiekcie ResourceDictionary. Style jawne należy następnie stosować do określonych elementów wizualizacji, ustawiając ich Style właściwości.
Poniższy przykład kodu przedstawia jawne style zadeklarowane w języku XAML w kodzie strony ResourceDictionary i zastosowane do wystąpień strony Label :
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms" xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" x:Class="Styles.ExplicitStylesPage" Title="Explicit" IconImageSource="xaml.png">
<ContentPage.Resources>
<ResourceDictionary>
<Style x:Key="labelRedStyle" TargetType="Label">
<Setter Property="HorizontalOptions"
Value="Center" />
<Setter Property="VerticalOptions"
Value="CenterAndExpand" />
<Setter Property="FontSize" Value="Large" />
<Setter Property="TextColor" Value="Red" />
</Style>
<Style x:Key="labelGreenStyle" TargetType="Label">
...
<Setter Property="TextColor" Value="Green" />
</Style>
<Style x:Key="labelBlueStyle" TargetType="Label">
...
<Setter Property="TextColor" Value="Blue" />
</Style>
</ResourceDictionary>
</ContentPage.Resources>
<ContentPage.Content>
<StackLayout Padding="0,20,0,0">
<Label Text="These labels"
Style="{StaticResource labelRedStyle}" />
<Label Text="are demonstrating"
Style="{StaticResource labelGreenStyle}" />
<Label Text="explicit styles,"
Style="{StaticResource labelBlueStyle}" />
<Label Text="and an explicit style override"
Style="{StaticResource labelBlueStyle}"
TextColor="Teal" />
</StackLayout>
</ContentPage.Content>
</ContentPage>
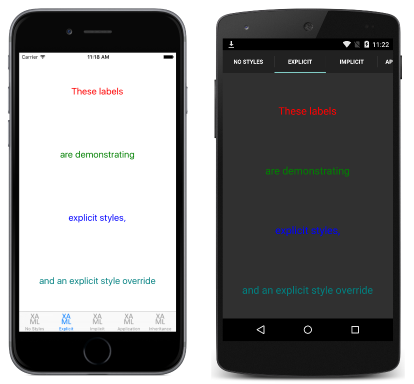
Definiuje ResourceDictionary trzy jawne style, które są stosowane do wystąpień strony Label . Każdy Style z nich służy do wyświetlania tekstu w innym kolorze, a także ustawiania rozmiaru czcionki oraz opcji układu poziomego i pionowego. Każda Style z nich jest stosowana do innej Label metody, ustawiając jej Style właściwości przy użyciu StaticResource rozszerzenia znaczników. Spowoduje to wyświetlenie wyglądu pokazanego na poniższych zrzutach ekranu:
Ponadto w finale Label zastosowano Style element , ale także zastępuje TextColor właściwość inną Color wartością.
Tworzenie jawnego stylu na poziomie kontrolki
Oprócz tworzenia jawnych stylów na poziomie strony można je również utworzyć na poziomie kontroli, jak pokazano w poniższym przykładzie kodu:
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms" xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" x:Class="Styles.ExplicitStylesPage" Title="Explicit" IconImageSource="xaml.png">
<ContentPage.Content>
<StackLayout Padding="0,20,0,0">
<StackLayout.Resources>
<ResourceDictionary>
<Style x:Key="labelRedStyle" TargetType="Label">
...
</Style>
...
</ResourceDictionary>
</StackLayout.Resources>
<Label Text="These labels" Style="{StaticResource labelRedStyle}" />
...
</StackLayout>
</ContentPage.Content>
</ContentPage>
W tym przykładzie Style jawne wystąpienia są przypisywane do Resources kolekcji kontrolkiStackLayout. Style można następnie zastosować do kontrolki i jej elementów podrzędnych.
Aby uzyskać informacje na temat tworzenia stylów w aplikacji ResourceDictionary, zobacz Style globalne.
Tworzenie jawnego stylu w języku C#
Style wystąpienia można dodać do kolekcji strony Resources w języku C#, tworząc nowy ResourceDictionaryelement , a następnie dodając Style wystąpienia do ResourceDictionaryobiektu , jak pokazano w poniższym przykładzie kodu:
public class ExplicitStylesPageCS : ContentPage
{
public ExplicitStylesPageCS ()
{
var labelRedStyle = new Style (typeof(Label)) {
Setters = {
...
new Setter { Property = Label.TextColorProperty, Value = Color.Red }
}
};
var labelGreenStyle = new Style (typeof(Label)) {
Setters = {
...
new Setter { Property = Label.TextColorProperty, Value = Color.Green }
}
};
var labelBlueStyle = new Style (typeof(Label)) {
Setters = {
...
new Setter { Property = Label.TextColorProperty, Value = Color.Blue }
}
};
Resources = new ResourceDictionary ();
Resources.Add ("labelRedStyle", labelRedStyle);
Resources.Add ("labelGreenStyle", labelGreenStyle);
Resources.Add ("labelBlueStyle", labelBlueStyle);
...
Content = new StackLayout {
Children = {
new Label { Text = "These labels",
Style = (Style)Resources ["labelRedStyle"] },
new Label { Text = "are demonstrating",
Style = (Style)Resources ["labelGreenStyle"] },
new Label { Text = "explicit styles,",
Style = (Style)Resources ["labelBlueStyle"] },
new Label { Text = "and an explicit style override",
Style = (Style)Resources ["labelBlueStyle"], TextColor = Color.Teal }
}
};
}
}
Konstruktor definiuje trzy jawne style, które są stosowane do wystąpień strony Label . Każdy jawny Style jest dodawany do ResourceDictionary metody przy użyciu Add metody , określając key ciąg, który ma odwoływać się do Style wystąpienia. Każda z nich Style jest stosowana do innej Label , ustawiając ich Style właściwości.
Nie ma jednak żadnej korzyści z używania elementu ResourceDictionary tutaj. Style Zamiast tego wystąpienia można przypisać bezpośrednio do Style właściwości wymaganych elementów wizualizacji i ResourceDictionary można je usunąć, jak pokazano w poniższym przykładzie kodu:
public class ExplicitStylesPageCS : ContentPage
{
public ExplicitStylesPageCS ()
{
var labelRedStyle = new Style (typeof(Label)) {
...
};
var labelGreenStyle = new Style (typeof(Label)) {
...
};
var labelBlueStyle = new Style (typeof(Label)) {
...
};
...
Content = new StackLayout {
Children = {
new Label { Text = "These labels", Style = labelRedStyle },
new Label { Text = "are demonstrating", Style = labelGreenStyle },
new Label { Text = "explicit styles,", Style = labelBlueStyle },
new Label { Text = "and an explicit style override", Style = labelBlueStyle,
TextColor = Color.Teal }
}
};
}
}
Konstruktor definiuje trzy jawne style, które są stosowane do wystąpień strony Label . Każdy Style z nich służy do wyświetlania tekstu w innym kolorze, a także ustawiania rozmiaru czcionki oraz opcji układu poziomego i pionowego. Każda z nich Style jest stosowana do innej Label , ustawiając jej Style właściwości. Ponadto w finale Label zastosowano Style element , ale także zastępuje TextColor właściwość inną Color wartością.