Nuta
Dostęp do tej strony wymaga autoryzacji. Możesz spróbować zalogować się lub zmienić katalogi.
Dostęp do tej strony wymaga autoryzacji. Możesz spróbować zmienić katalogi.
Kontrolka Xamarin.FormsSwitch to poziomy przycisk przełącznika, który może być manipulowany przez użytkownika w celu przełączania się między stanami włączonymi i wyłączonymi, które są reprezentowane przez boolean wartość. Klasa Switch dziedziczy z Viewklasy .
Na poniższych zrzutach ekranu pokazano kontrolkę Switch w stanie włączonym i wyłączonym w systemach iOS i Android:

Kontrolka Switch definiuje następujące właściwości:
IsToggledjest wartością wskazującąboolean, czySwitchelement jest włączony.OnColorColorelement ma wpływ na sposóbSwitchrenderowania elementu w stanie włączonym lub włączonym.ThumbColorColorjest kciukiem przełącznika.
Te właściwości są wspierane przez BindableProperty obiekt, co oznacza Switch , że można stylizować i być obiektem docelowym powiązań danych.
Kontrolka Switch definiuje Toggled zdarzenie, które jest wyzwalane po IsToggled zmianie właściwości za pośrednictwem manipulowania użytkownikami lub ustawiania właściwości przez aplikację IsToggled . Obiekt ToggledEventArgs , który towarzyszy Toggled zdarzeniu ma jedną właściwość o nazwie Value, typu bool. Gdy zdarzenie zostanie wyzwolone, wartość Value właściwości odzwierciedla nową wartość IsToggled właściwości.
Tworzenie przełącznika
Wystąpienie elementu można Switch utworzyć w języku XAML. Jego IsToggled właściwość można ustawić, aby przełączyć Switchelement . Domyślnie IsToggled właściwość to false. W poniższym przykładzie pokazano, jak utworzyć wystąpienie elementu Switch w języku XAML przy użyciu opcjonalnego IsToggled zestawu właściwości:
<Switch IsToggled="true"/>
Element Switch można również utworzyć w kodzie:
Switch switchControl = new Switch { IsToggled = true };
Przełączanie wyglądu
Oprócz właściwości, które Switch dziedziczą z View klasy, Switch również definiuje OnColor i ThumbColor właściwości. Właściwość OnColor można ustawić tak, aby zdefiniować Switch kolor, gdy jest on przełączany do stanu włączonego , a ThumbColor właściwość można ustawić w celu zdefiniowania Color kciuka przełącznika. W poniższym przykładzie pokazano, jak utworzyć wystąpienie elementu Switch w języku XAML przy użyciu następującego zestawu właściwości:
<Switch OnColor="Orange"
ThumbColor="Green" />
Właściwości można również ustawić podczas tworzenia Switch kodu w kodzie:
Switch switch = new Switch { OnColor = Color.Orange, ThumbColor = Color.Green };
Poniższy zrzut ekranu przedstawia Switch stan przełącznika włączonego i wyłączonego z ustawionymi OnColor właściwościami i ThumbColor :

Reagowanie na zmianę stanu przełącznika
IsToggled Gdy właściwość ulegnie zmianie, za pomocą manipulacji użytkownika lub gdy aplikacja ustawia IsToggled właściwość, Toggled zdarzenie jest uruchamiane. Program obsługi zdarzeń dla tego zdarzenia można zarejestrować w celu reagowania na zmianę:
<Switch Toggled="OnToggled" />
Plik związany z kodem zawiera procedurę obsługi zdarzenia Toggled :
void OnToggled(object sender, ToggledEventArgs e)
{
// Perform an action after examining e.Value
}
Argument sender w procedurze obsługi zdarzeń jest Switch odpowiedzialny za wypalanie tego zdarzenia. Za pomocą sender właściwości można uzyskać dostęp do Switch obiektu lub rozróżnić wiele Switch obiektów współużytkowania tej samej Toggled procedury obsługi zdarzeń.
Program Toggled obsługi zdarzeń można również przypisać w kodzie:
Switch switchControl = new Switch {...};
switchControl.Toggled += (sender, e) =>
{
// Perform an action after examining e.Value
}
Powiązywanie danych z przełącznikiem
Program Toggled obsługi zdarzeń można wyeliminować przy użyciu powiązania danych i wyzwalaczy w celu reagowania Switch na zmieniające się stany przełącznika.
<Switch x:Name="styleSwitch" />
<Label Text="Lorem ipsum dolor sit amet, elit rutrum, enim hendrerit augue vitae praesent sed non, lorem aenean quis praesent pede.">
<Label.Triggers>
<DataTrigger TargetType="Label"
Binding="{Binding Source={x:Reference styleSwitch}, Path=IsToggled}"
Value="true">
<Setter Property="FontAttributes"
Value="Italic, Bold" />
<Setter Property="FontSize"
Value="Large" />
</DataTrigger>
</Label.Triggers>
</Label>
W tym przykładzie Label użyto wyrażenia powiązania w obiekcie , DataTrigger aby monitorować IsToggled właściwość Switch o nazwie styleSwitch. Gdy ta właściwość stanie się truewłaściwością , FontAttributes właściwości Label i FontSize zostaną zmienione. IsToggled Gdy właściwość powróci do falsewłaściwości , FontAttributes właściwości Label i FontSize są resetowane do ich stanu początkowego.
Aby uzyskać informacje o wyzwalaczach, zobacz Xamarin.Forms Wyzwalacze.
Przełączanie stanów wizualizacji
Switch zawiera On i Off stany wizualizacji, których można użyć do zainicjowania zmiany wizualizacji po IsToggled zmianie właściwości.
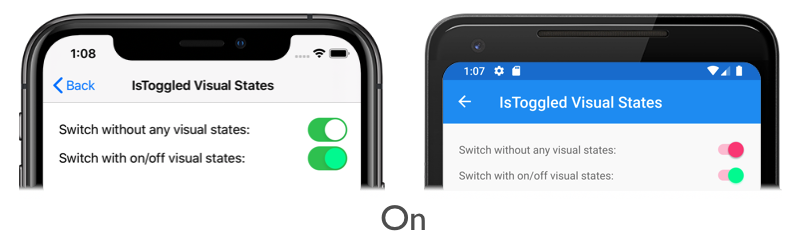
W poniższym przykładzie XAML pokazano, jak zdefiniować stany wizualizacji On dla stanów i Off :
<Switch IsToggled="True">
<VisualStateManager.VisualStateGroups>
<VisualStateGroup x:Name="CommonStates">
<VisualState x:Name="On">
<VisualState.Setters>
<Setter Property="ThumbColor"
Value="MediumSpringGreen" />
</VisualState.Setters>
</VisualState>
<VisualState x:Name="Off">
<VisualState.Setters>
<Setter Property="ThumbColor"
Value="Red" />
</VisualState.Setters>
</VisualState>
</VisualStateGroup>
</VisualStateManager.VisualStateGroups>
</Switch>
W tym przykładzie On VisualState parametr określa, że gdy IsToggled właściwość ma truewartość , ThumbColor właściwość zostanie ustawiona na średnią wiosnę na zielono. Określa Off VisualState , że gdy IsToggled właściwość ma falsewartość , ThumbColor właściwość zostanie ustawiona na czerwony. W związku z tym ogólny efekt polega na tym, że gdy Switch znajduje się w pozycji wyłączonej, kciuk jest czerwony, a jego kciuk jest średnio wiosenny zielony, gdy Switch znajduje się na pozycji:


Aby uzyskać więcej informacji na temat stanów wizualizacji, zobacz Xamarin.Forms Visual State Manager.
Wyłączanie przełącznika
Aplikacja może wprowadzić stan, w którym Switch przełączanie nie jest prawidłową operacją. W takich przypadkach właściwość można wyłączyć, Switch ustawiając jej IsEnabled właściwość na false. Uniemożliwi to użytkownikom manipulowanie elementem Switch.