Nuta
Dostęp do tej strony wymaga autoryzacji. Możesz spróbować zalogować się lub zmienić katalogi.
Dostęp do tej strony wymaga autoryzacji. Możesz spróbować zmienić katalogi.
Xamarin.Forms Wizualizacja umożliwia tworzenie i selektywne stosowanie elementów renderujących do VisualElement obiektów bez konieczności używania widoków podklasy Xamarin.Forms . Moduł renderujący, który określa IVisual typ w ramach elementu ExportRendererAttribute, będzie używany do renderowania w widokach, a nie domyślnego modułu renderowania. W czasie Visual zaznaczenia modułu renderowania właściwość widoku jest sprawdzana i uwzględniana w procesie wyboru modułu renderowania.
Ważne
Visual Obecnie nie można zmienić właściwości po renderowaniu widoku, ale zmieni się to w przyszłej wersji.
Proces tworzenia i korzystania z programu renderatora wizualnego Xamarin.Forms to:
- Tworzenie modułów renderujących platformy dla wymaganego widoku. Aby uzyskać więcej informacji, zobacz Tworzenie modułów renderujących.
- Utwórz typ pochodzący z klasy
IVisual. Aby uzyskać więcej informacji, zobacz Tworzenie typu IVisual. IVisualZarejestruj typ w ramachExportRendererAttributeelementu , który udekoruje renderery. Aby uzyskać więcej informacji, zobacz Rejestrowanie typu IVisual.- Korzystaj z programu renderatora wizualnego, ustawiając
Visualwłaściwość w widoku naIVisualnazwę. Aby uzyskać więcej informacji, zobacz Korzystanie z programu renderowania wizualnego. - [opcjonalnie] Zarejestruj nazwę typu
IVisual. Aby uzyskać więcej informacji, zobacz Rejestrowanie nazwy typu IVisual.
Tworzenie modułów renderujących platformę
Aby uzyskać informacje na temat tworzenia klasy renderera, zobacz Niestandardowe programy renderujących. Należy jednak pamiętać, że Xamarin.Forms do widoku jest stosowany program renderujący wizualizacji bez konieczności podklasowania widoku.
Klasy renderera opisane tutaj implementują niestandardowy tekst Button z cieniem.
iOS
Poniższy przykład kodu przedstawia moduł renderatora przycisków dla systemu iOS:
public class CustomButtonRenderer : ButtonRenderer
{
protected override void OnElementChanged(ElementChangedEventArgs<Button> e)
{
base.OnElementChanged(e);
if (e.OldElement != null)
{
// Cleanup
}
if (e.NewElement != null)
{
Control.TitleShadowOffset = new CoreGraphics.CGSize(1, 1);
Control.SetTitleShadowColor(Color.Black.ToUIColor(), UIKit.UIControlState.Normal);
}
}
}
Android
Poniższy przykład kodu przedstawia moduł renderatora przycisków dla systemu Android:
public class CustomButtonRenderer : Xamarin.Forms.Platform.Android.AppCompat.ButtonRenderer
{
public CustomButtonRenderer(Context context) : base(context)
{
}
protected override void OnElementChanged(ElementChangedEventArgs<Button> e)
{
base.OnElementChanged(e);
if (e.OldElement != null)
{
// Cleanup
}
if (e.NewElement != null)
{
Control.SetShadowLayer(5, 3, 3, Color.Black.ToAndroid());
}
}
}
Tworzenie typu IVisual
W bibliotece międzyplatformowej utwórz typ pochodzący z klasy IVisual:
public class CustomVisual : IVisual
{
}
Typ CustomVisual można następnie zarejestrować względem klas renderujących, zezwalając Button obiektom na korzystanie z modułów renderujących.
Rejestrowanie typu IVisual
W projektach platformy dodaj element ExportRendererAttribute na poziomie zestawu:
[assembly: ExportRenderer(typeof(Xamarin.Forms.Button), typeof(CustomButtonRenderer), new[] { typeof(CustomVisual) })]
namespace VisualDemos.iOS
{
public class CustomButtonRenderer : ButtonRenderer
{
protected override void OnElementChanged(ElementChangedEventArgs<Button> e)
{
// ...
}
}
}
W tym przykładzie dla projektu platformy iOS określa, ExportRendererAttribute że CustomButtonRenderer klasa będzie używana do renderowania obiektów zużywających Button , z IVisual typem zarejestrowanym jako trzeci argument. Moduł renderujący, który określa IVisual typ w ramach elementu ExportRendererAttribute, będzie używany do renderowania w widokach, a nie domyślnego modułu renderowania.
Korzystanie z programu renderowania wizualnego
Obiekt Button może zdecydować się na używanie klas renderera, ustawiając jego Visual właściwość na :Custom
<Button Visual="Custom"
Text="CUSTOM BUTTON"
BackgroundColor="{StaticResource PrimaryColor}"
TextColor="{StaticResource SecondaryTextColor}"
HorizontalOptions="FillAndExpand" />
Uwaga
W języku XAML konwerter typów usuwa konieczność uwzględnienia sufiksu Visual "Visual" w wartości właściwości. Można jednak określić pełną nazwę typu.
Równoważny kod języka C# to:
Button button = new Button { Text = "CUSTOM BUTTON", ... };
button.Visual = new CustomVisual();
W czasie Visual zaznaczenia modułu Button renderowania właściwość jest sprawdzana i uwzględniana w procesie wyboru modułu renderowania. Jeśli program renderowany nie znajduje się, Xamarin.Forms zostanie użyty domyślny moduł renderowania.
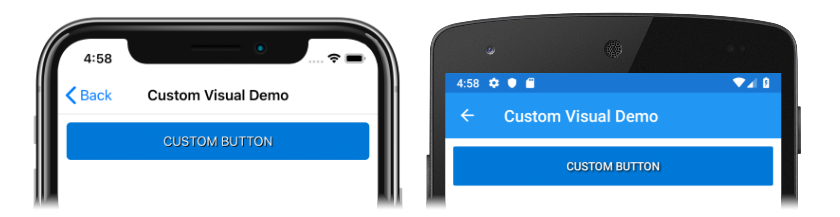
Na poniższych zrzutach ekranu przedstawiono renderowany Buttonelement , który wyświetla jego tekst z cieniem:
Rejestrowanie nazwy typu IVisual
Można VisualAttribute go użyć do opcjonalnego zarejestrowania innej nazwy dla IVisual typu. Takie podejście może służyć do rozwiązywania konfliktów nazewnictwa między różnymi bibliotekami wizualizacji lub w sytuacjach, w których po prostu chcesz odwołać się do wizualizacji pod inną nazwą niż nazwa typu.
Element VisualAttribute powinien być zdefiniowany na poziomie zestawu w bibliotece międzyplatformowej lub w projekcie platformy:
[assembly: Visual("MyVisual", typeof(CustomVisual))]
Typ IVisual można następnie użyć za pomocą zarejestrowanej nazwy:
<Button Visual="MyVisual"
... />
Uwaga
W przypadku korzystania z wizualizacji za pomocą zarejestrowanej nazwy należy uwzględnić każdy sufiks "Visual".