Tworzenie pulpitu nawigacyjnego za pomocą widżetu niestandardowego w konsoli sieci Web
W programie System Center Operations Manager konsola sieci Web udostępnia interfejs monitorowania dla grupy zarządzania, którą można otworzyć na dowolnym komputerze przy użyciu dowolnej przeglądarki, która ma łączność z serwerem konsoli sieci Web. W poniższych krokach opisano sposób dodawania widżetu niestandardowego do pulpitu nawigacyjnego w nowej konsoli sieci Web HTML5, która korzysta z nowego interfejsu API opartego na protokole REST. Wykonuje określony kod HTML i wizualizuje żądane dane wyjściowe w różnych wizualizacjach.
Uwaga
Program Operations Manager 2019 UR1 lub nowszy obsługuje tokeny fałszowania żądań między lokacjami (CSRF), aby zapobiec atakom CSRF. Jeśli używasz programu Operations Manager 2019 UR1 lub nowszego, musisz zainicjować token CSRF. Skrypty HTML nie działają bez inicjowania tokenu CSRF.
Inicjowanie tokenu CSRF
Wymagana akcja, dotyczy programu Operations Manager 2019 UR1 lub nowszego.
- W nagłówku HTML pulpitu nawigacyjnego dodaj następujący kod:
var requestHeaders = {
Accept: 'q=0.8;application/json;q=0.9',
"Content-Type": "application/json"
};
InitializeCSRFToken();
function InitializeCSRFToken() {
var documentcookies = document.cookie.split('; ');
var result = {};
for (var i = 0; i < documentcookies.length; i++) {
var cur = documentcookies[i].split('=');
result[cur[0]] = cur[1];
}
if (result["SCOM-CSRF-TOKEN"] && result["SCOM-CSRF-TOKEN"] != null) {
requestHeaders["SCOM-CSRF-TOKEN"] = decodeURIComponent(result["SCOM-CSRF-TOKEN"]);
}
}
- W funkcji onload zmień wartość nagłówka na requestHeaders. Jeśli wartość nagłówka nie istnieje, dodaj ją, jak pokazano poniżej.
Przykład:

Korzystanie z dokumentacji interfejsu API REST programu Operations Manager
Skorzystaj z dokumentacji interfejsu API REST, aby dowiedzieć się więcej o dostępnych operacjach, które można wykonać za pomocą niestandardowego widżetu w celu prezentowania danych operacyjnych na pulpicie nawigacyjnym. Jeśli dopiero zaczynasz korzystać z interfejsu API REST, zapoznaj się z informacjami na temat rozpoczynania pracy z tym interfejsem API , jeśli jeszcze tego nie widziałeś.
Struktura skryptu
Skrypt niestandardowego widżetu zawiera trzy główne sekcje:
- Definiowanie interfejsu API REST i jego właściwości. W tej sekcji zdefiniowano dane, które należy pobrać z programu Operations Manager na potrzeby wizualizacji, takie jak alerty, stan lub dane wydajności.
- Określ logikę biznesową, aby zidentyfikować wyniki, które mają być obecne w wizualizacji, takie jak identyfikowanie klasy lub grupy, warunków, takich jak ważność, stan kondycji lub określone wystąpienie obiektu wydajności.
- Wizualizacja innej firmy, która jest bibliotekami open source hostowanymi na cloudflare.com, które są wymagane do renderowania danych w zależności od wybranego typu wykresu.
Właściwości widżetu
Aby skrypt wysyłał zapytania i zwracał dane w wizualizacji, parametr ADRESU URL określa adres konsoli sieci Web programu Operations Manager i typ danych. Składnia adresu URL to http:// servername>/operationsmanager/data/<dataitem, a wartość elementu dataitem> jest jedną< z następujących wartości:
- alert reprezentuje alert monitorowania
- stan reprezentuje dane stanu kondycji monitorowania
- wydajność reprezentuje dane wydajności monitorowania
<!DOCTYPE HTML>
<html>
<head>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.2.1/jquery.min.js"></script>
<script type="text/javascript">
var criticalCounter = 0;
var informationCounter = 0;
var warningCounter = 0;
window.onload = function () {
$.ajax({
url: "/OperationsManager/data/alert",
type: "POST",
Aby określić zakres danych monitorowania dla każdego typu danych, możesz wybrać klasę, aby wyświetlić wszystkie wystąpienia tej klasy lub wyświetlić tylko podzbiór obiektów wybranej klasy, można również dołączyć grupę. Aby na przykład określić wszystkie obiekty klasy Windows Server DC Computer, należy zmodyfikować wartość właściwości classId.
Uwaga
Dotyczy to tylko danych stanu, a nie alertów ani wydajności. W przypadku danych wydajności określ grupę lub monitorowany obiekt.
<!DOCTYPE HTML>
<html>
<head>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.2.1/jquery.min.js"></script>
<script type="text/javascript">
var criticalCounter = 0;
var informationCounter = 0;
var warningCounter = 0;
window.onload = function () {
$.ajax({
url: "/OperationsManager/data/alert",
type: "POST",
data: JSON.stringify({
"classId": "Microsoft.Windows.Library!Micr…ft.Windows.Server.DC.Computer",
"objectIds": { }),
Aby określić grupę zawierającą podzbiór obiektów tej samej klasy określonej dla identyfikatora classId właściwości, zmodyfikuj identyfikatory objectId wartości i określ identyfikator GUID grupy. Wartość musi być w cudzysłowie.
<!DOCTYPE HTML>
<html>
<head>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.2.1/jquery.min.js"></script>
<script type="text/javascript">
var criticalCounter = 0;
var informationCounter = 0;
var warningCounter = 0;
window.onload = function () {
$.ajax({
url: "/OperationsManager/data/alert",
type: "POST",
data: JSON.stringify({
"classId": null,
"objectIds": { "3c8ac4f3-475e-44dd-4163-8a97af363705": -1 }),
Po określeniu klasy docelowej i opcjonalnie grupie w celu dalszego zakresu wyników można określić kryteria ograniczenia typu danych do wyświetlenia zgodnie z wartościami co najmniej jednej właściwości.
Przykłady widżetów
Widżet obsługuje renderowanie danych monitorowania w następujących typach wykresów:
- Wykres słupkowy (dane stanu)
- Wykres liniowy (dane dotyczące wydajności)
- Wykres słupkowy (dane alertu)
- Wykres kołowy i wykres kołowy 3D
- Pierścieniowy i pierścieniowy 3D
- Wykres złożony
- Skumulowany wykres słupkowy
Typ wykresu można skonfigurować tak, aby prezentował dane o stanie, wydajności i alertach. Dla każdego z poniższych przykładów alerty z grupy Komputer z systemem Windows są zwracane dla dowolnej ważności, pasujące do określonych stanów rozwiązywania.
Wybierz kartę wymaganą, aby wyświetlić kod HTML odpowiedniego typu wykresu:
- Wykres słupkowy (dane stanu)
- Wykres liniowy (dane dotyczące wydajności)
- Wykres słupkowy (dane alertu)
- Wykres kołowy
- Wykres kołowy 3-W
- Wykres pierścieniowy
- Wykres pierścieniowy 3D
- Wykres złożony
Poniższy kod HTML demonstruje renderowanie wykresu słupkowego z danymi stanu:
<!DOCTYPE HTML>
<html>
<head>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.2.1/jquery.min.js"></script>
<script type="text/javascript">
var criticalCounter = 0;
var healthyCounter = 0;
var warningCounter = 0;
var unmonitoredCounter = 0;
window.onload = function () {
$.ajax({
url: "/OperationsManager/data/state",
type: "POST",
data: JSON.stringify({
"classId": "System.Library!System.Computer",
"objectIds": {
// Key value pairs => id: 0 (For objects)/-1 (For groups)
"1d62280e-f437-1369-316b-1e8659500e9a": -1
},
"criteria": "((HealthState = '0') OR (HealthState = '1') OR (HealthState = '2') OR (HealthState = '3') OR HealthState is null)",
"displayColumns": [
"healthstate",
"displayname",
"path",
"maintenancemode"
]
}),
success: function (result) {
for (var i = 0; i < result.rows.length; i++) {
switch (result.rows[i].healthstate) {
case "critical":
criticalCounter++;
break;
case "healthy":
healthyCounter++;
break;
case "warning":
warningCounter++;
break;
case "unmonitored":
unmonitoredCounter++;
break;
}
}
renderChart();
}
});
}
function renderChart() {
var chart = new CanvasJS.Chart("chartContainer", {
title: {
text: "Health State of Windows Computers"
},
data: [{
type: "column",
dataPoints: [
{ y: criticalCounter, label: "Critical", color: "Red" },
{ y: healthyCounter, label: "Healthy", color: "Green" },
{ y: warningCounter, label: "Warning", color: "Yellow" },
{ y: unmonitoredCounter, label: "Unmonitored", color: "Gray" }
]
}]
});
chart.render();
}
</script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/canvasjs/1.7.0/canvasjs.min.js"></script>
<title>CanvasJS Example</title>
</head>
<body>
<div id="chartContainer" style="height: 400px; width: 100%;"></div>
</body>
</html>
Dodawanie widżetu do pulpitu nawigacyjnego
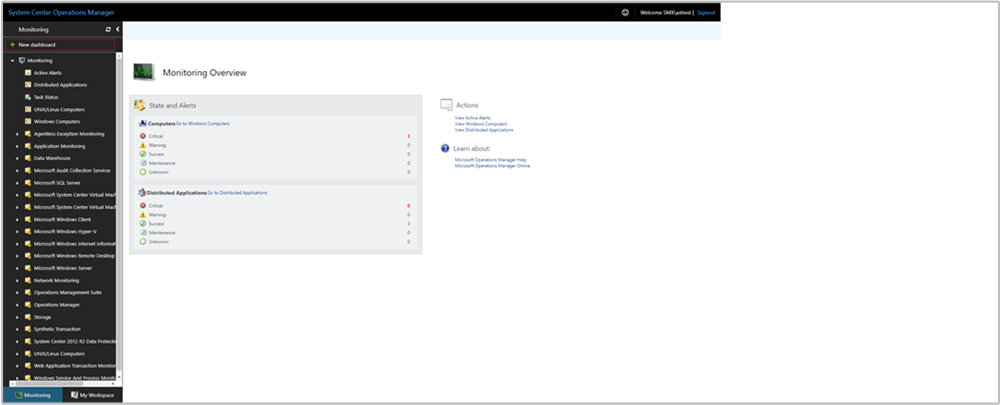
Otwórz przeglądarkę internetową na dowolnym komputerze i wprowadź ciąg
http://<web host>/OperationsManager, gdzie host internetowy to nazwa komputera hostująca konsolę sieci Web.W okienku po lewej stronie w konsoli sieci Web wybierz pozycję + Nowy pulpit nawigacyjny.
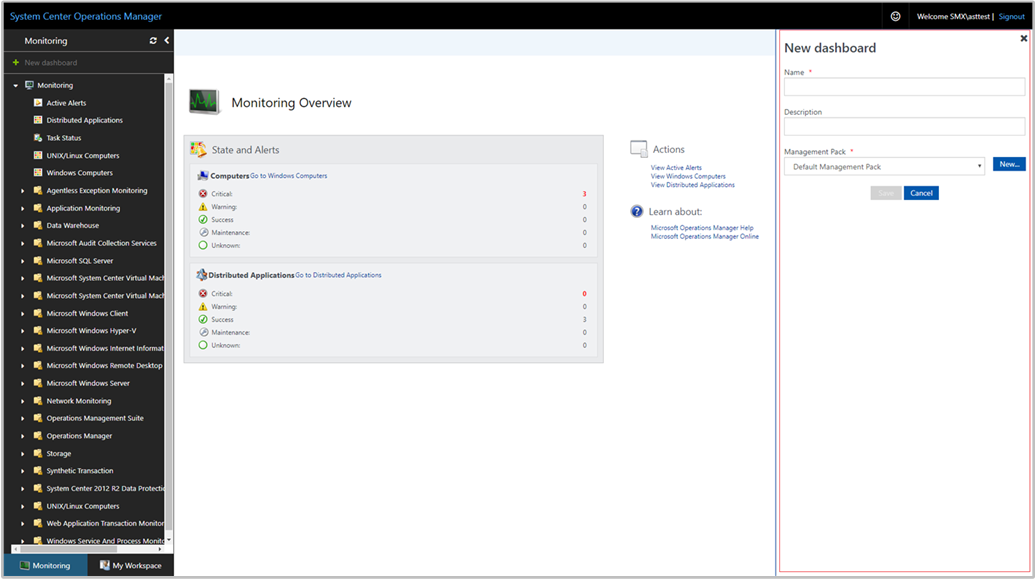
Na stronie Tworzenie nowego pulpitu nawigacyjnego podaj nazwę i opis pulpitu nawigacyjnego, który chcesz utworzyć.
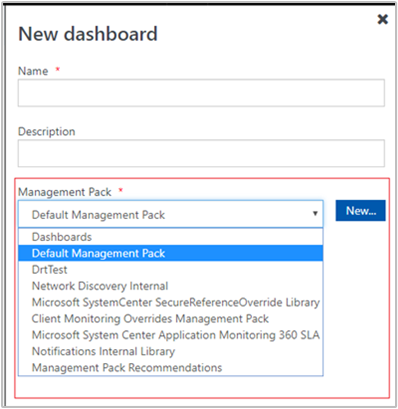
Pulpit nawigacyjny można zapisać w istniejącym niezaużywanym pakiecie administracyjnym, wybierając pakiet administracyjny z listy rozwijanej Pakiet administracyjny lub możesz zapisać pulpit nawigacyjny, tworząc nowy pakiet administracyjny, wybierając pozycję Nowy obok listy rozwijanej Pakiet administracyjny i podając nazwę, opis i opcjonalnie numer wersji.

Po określeniu miejsca zapisania nowego pulpitu nawigacyjnego wybierz przycisk OK.
Wybierz pozycję Zapisz po podaniu nazwy i opisu nowego pulpitu nawigacyjnego.
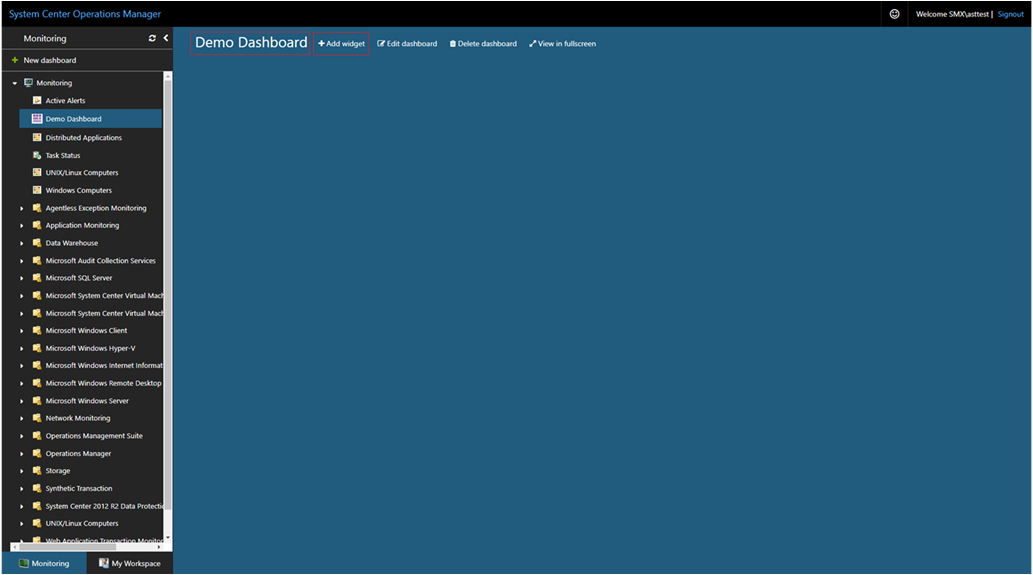
Na pustym pulpicie nawigacyjnym zobaczysz nazwę pulpitu nawigacyjnego, Dodaj widżet, Edytuj pulpit nawigacyjny, Usuń pulpit nawigacyjny i Widok w opcjach pełnoekranowych w górnej części strony.
Wybierz pozycję Widżet niestandardowy z listy rozwijanej Wybierz widżet .
W okienku Widżet niestandardowy wybierz kryteria widżetu, dodając kod HTML przy użyciu jednego z wcześniejszych przykładów, aby wizualizować dane monitorowania w jednej z obsługiwanych wizualizacji wykresu.

Ukończ konfigurację, podając interwał odświeżania nazwy, opisu i widżetu (domyślny interwał to 5 minut) dla widżetu. Wybierz pozycję Zapisz widżet , aby zapisać nowy pulpit nawigacyjny.
Po utworzeniu widżetu wyświetla on dane wyjściowe kodu HTML.