Ćwiczenie — rozpoczynanie pracy z usługą Azure Spatial Anchors
W tej lekcji zapoznasz się z krokami wymaganymi do wykonania następujących czynności:
- Uruchom i zatrzymaj sesję usługi Azure Spatial Anchors.
- Tworzenie, przekazywanie i pobieranie kotwic przestrzennych na jednym urządzeniu.
W wyniku ukończenia wymagań wstępnych dla tego modułu learn należy mieć już projekt aparatu Unity, który został skonfigurowany dla bibliotek OpenXR i MRTK3. Otwórz ten projekt, a następnie sprawdź, czy masz wybrane odpowiednie możliwości:
- Przejdź do pozycji Edytuj > Ustawienia publikowania w programie Project Ustawienia > Player>.
- Przewiń w dół do sekcji Możliwości i wybierz następujące opcje, jeśli nie zostały jeszcze wybrane:
- SpatialPerception
- InternetClient
- PrivateNetworkClientServer
Po zakończeniu zamknij okno project Ustawienia i kontynuuj pracę z następnymi krokami.
Instalowanie wbudowanych pakietów aparatu Unity i importowanie zasobów samouczka
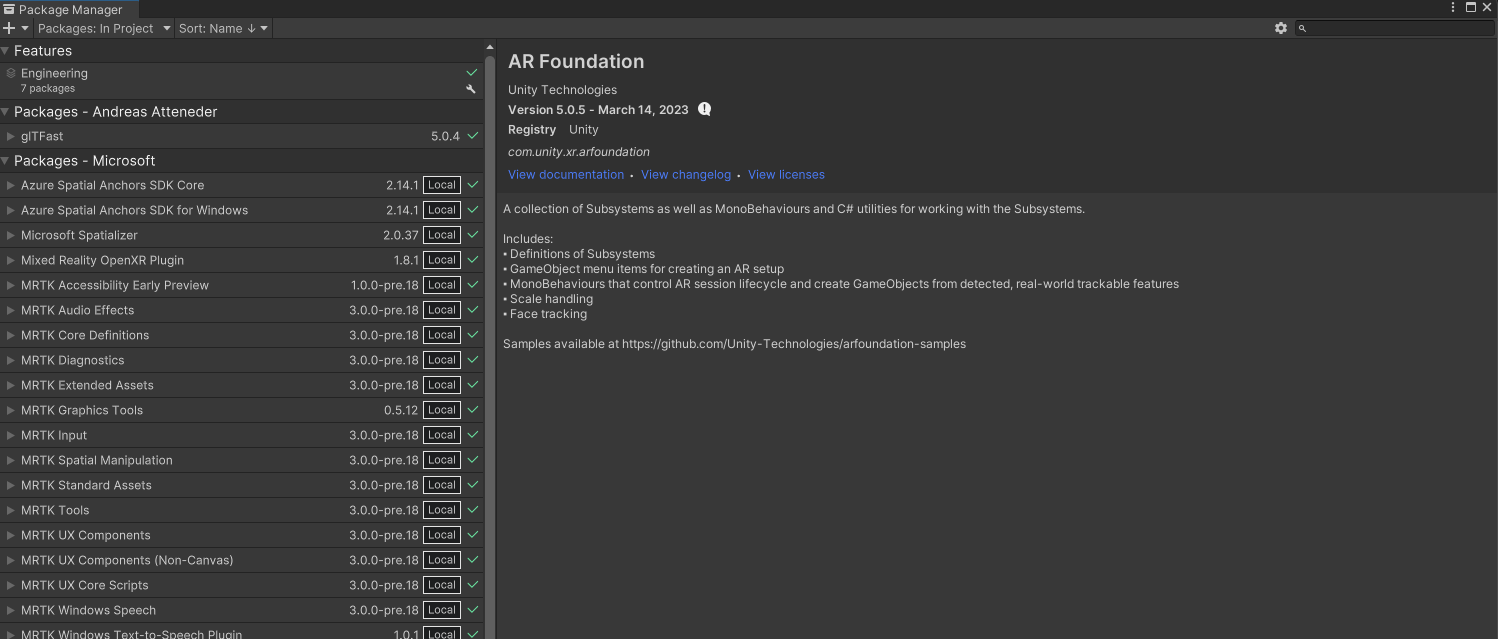
Na pasku menu wybierz pozycję Okno> Menedżer pakietów.
Sprawdź, czy zainstalowano program AR Foundation w wersji 5.0.3 lub najnowszej.

Importowanie zasobów samouczka
Dodaj zestaw SDK usługi Azure Spatial Anchors w wersji 2.12 lub najnowszą do projektu, wykonując czynności opisane w tym samouczku.
Pobierz i zaimportuj następujące pakiety niestandardowe aparatu Unity w następującej kolejności:
- MRTK. HoloLens2.Unity.Tutorials.Assets.GettingStarted.3.0.0.unitypackage
- MRTK. HoloLens2.Unity.Tutorials.Assets.AzureSpatialAnchors.3.0.0.unitypackage
Uwaga
Importowanie zarówno narzędzi MRTK3, jak i ASA może powodować błędy, gdy wersja pakietu ARFoundation nie jest zgodna z zaimportowaną wersją systemu ARSubsystems. Dopóki nie zostanie to naprawione, można ręcznie dodać com.unity.xr.arsubsystems w wersji 5.0.2 do Menedżer pakietów projektu jako obejście.
Zostanie wyświetlone ostrzeżenie, że system ARSubsystems został przestarzały, ale możesz go zignorować. Jeśli zobaczysz jakiekolwiek ostrzeżenia CS0618 z komunikatem "WorldAnchor.SetNativeSpatialAnchorPtr(IntPtr)" są przestarzałe, możesz je również zignorować.
Przygotowywanie sceny
W tej sekcji przygotujesz scenę, dodając niektóre prefabryki samouczka.
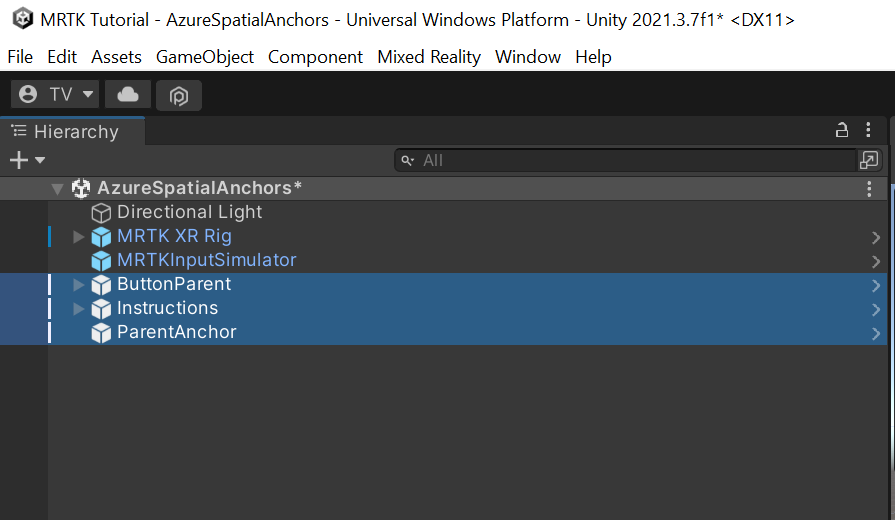
W okienku Projekt przejdź do zestawu narzędzi MRTK zasobów>. Tutorials.AzureSpatialAnchors>Prefabs folder, a następnie przeciągnij następujące prefabs do okienka Hierarchy (Hierarchia), aby dodać je do sceny:
- Prefabki dla rodziców przycisków
- Prefab instrukcji
- Prefabryki ParentAnchor
- Zmień wartości Tranform/Position elementu ButtonParent na następujące wartości: X = 0.0, Y = 1.6, Z = 0.6
- Zmień wartości Transform/Position instrukcji na następujące: X = -0.8, Y = 2.0, Z = 2.0
- Zmień wartości Tranform/Position elementu ParentAnchor na następujące wartości: X = -0,3, Y = 1,5, Z = 0,6

Napiwek
Jeśli znajdziesz duże ikony w scenie (na przykład duże ikony "T") rozpraszające uwagę, możesz je ukryć, otwierając listę rozwijaną Gizmos i wyłączając wyświetlanie ikon dla poszczególnych obiektów.
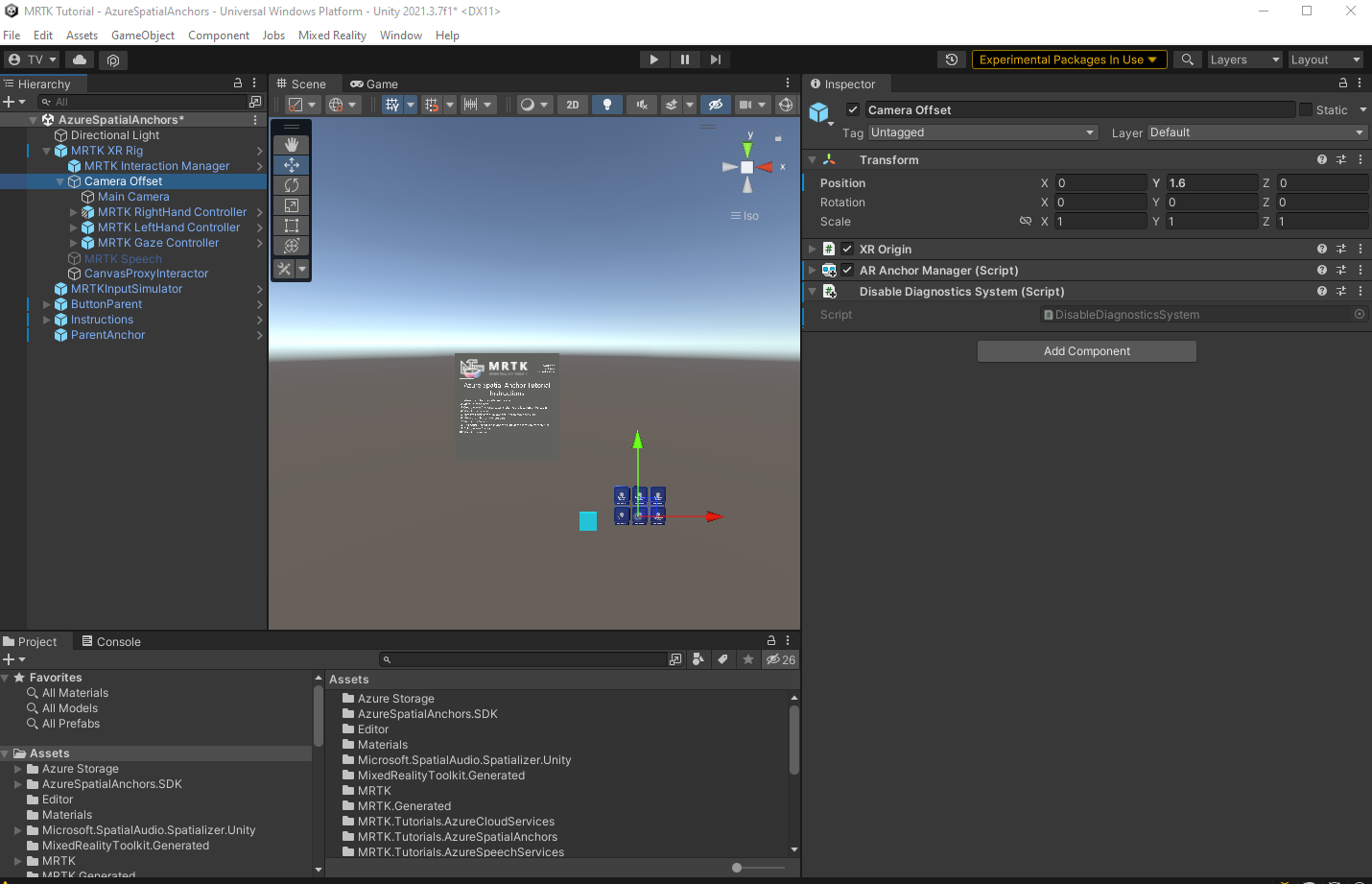
W oknie Hierarchia wybierz pozycję MRTK XR Rig> Aparat Przesunięcie.
W okienku Inspector (Inspektor) użyj przycisku Add Component (Dodaj składnik), aby dodać następujące składniki:
- Menedżer kotwicy AR (skrypt)
- DisableDiagnosticsSystem (skrypt)
Uwaga
Po dodaniu składnika AR Anchor Manager (Script) składnik źródła XR jest automatycznie dodawany, ponieważ składnik MENEDŻERA kotwicy AR (skrypt) wymaga tego składnika.

Konfigurowanie przycisków do obsługi sceny
W tej sekcji dodasz skrypty do sceny, aby utworzyć serię zdarzeń przycisków, które pokazują podstawy działania kotwic lokalnych i kotwic przestrzennych w aplikacji.
W okienku Hierarchia rozwiń obiekt ButtonParent i wybierz pierwszy obiekt podrzędny StartAzureSession.
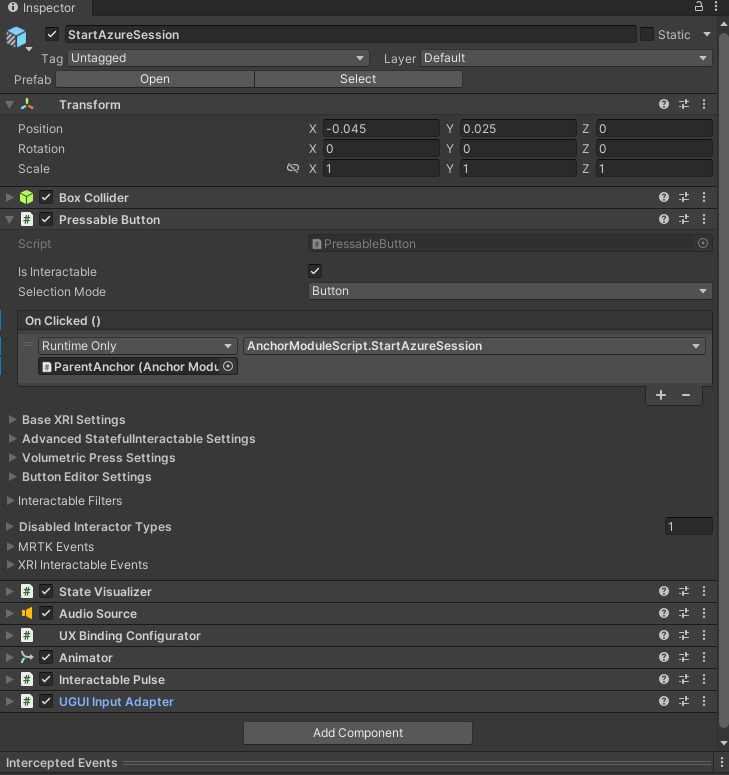
W okienku Inspector (Inspektor) przejdź do składnika Pressable Button . Ma ono zdarzenie Włączone ().
W hierarchii wybierz obiekt ParentAnchor, a następnie przeciągnij go do inspektora i upuść go w polu Brak (Obiekt) zdarzenia On Clicked().
Wybierz listę rozwijaną Brak funkcji, a następnie wybierz pozycję AnchorModuleScript>StartAzureSession (). Ta funkcja zostanie wykonana po wyzwoleniu zdarzenia.

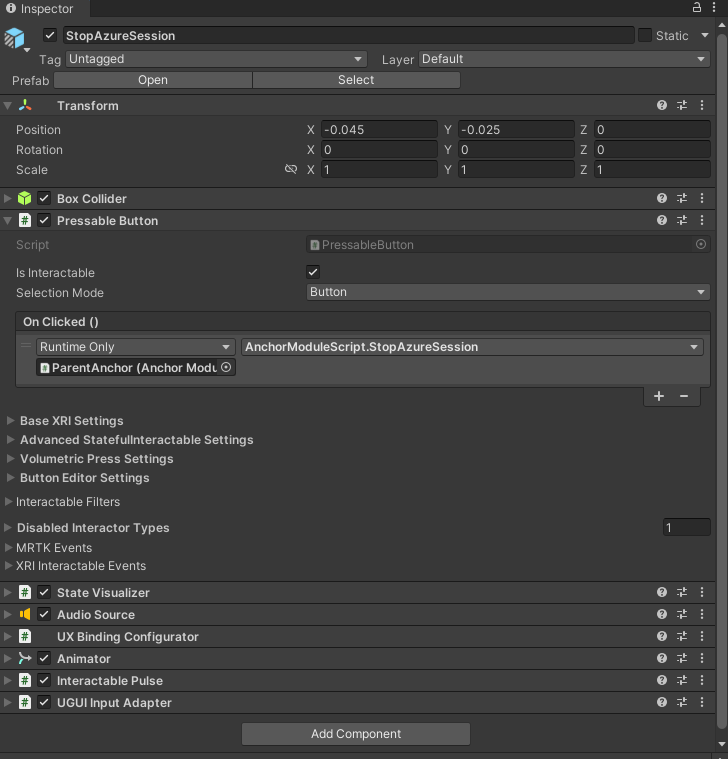
W okienku Hierarchia na liście podrzędnej ButtonParent wybierz pozycję StopAzureSession
W okienku Inspector (Inspektor) przejdź do składnika Pressable Button .
W hierarchii wybierz obiekt ParentAnchor, a następnie przeciągnij go do inspektora i upuść go w polu Brak (Obiekt) zdarzenia On Clicked().
Wybierz listę rozwijaną Brak funkcji, a następnie wybierz pozycję AnchorModuleScript>StopAzureSession ().

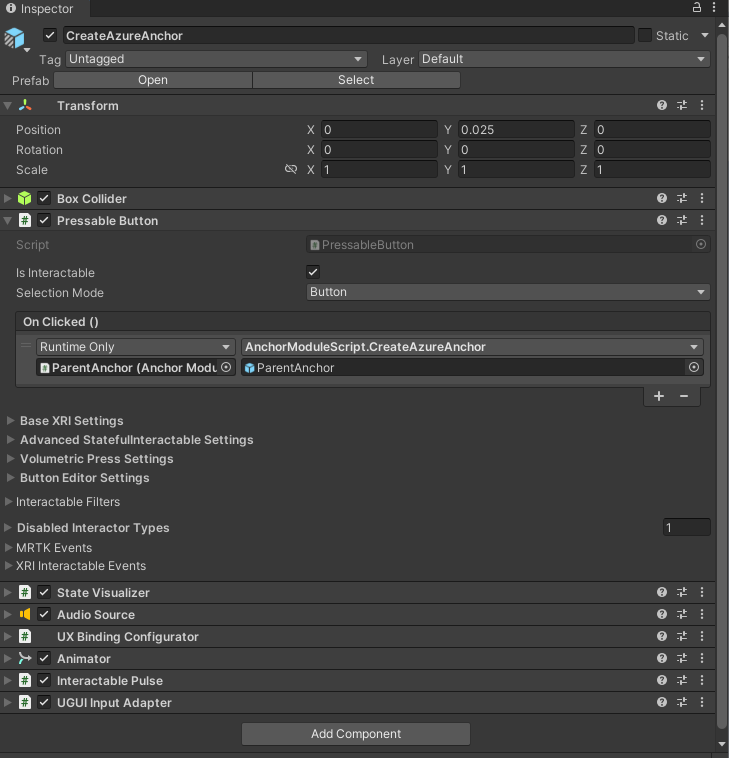
W okienku Hierarchia na liście podrzędnej ButtonParent wybierz pozycję UtwórzAzureAnchor.
W okienku Inspector (Inspektor) przejdź do składnika Pressable Button .
W hierarchii wybierz obiekt ParentAnchor, a następnie przeciągnij go do inspektora i upuść go w polu Brak (Obiekt) zdarzenia On Clicked().
Wybierz listę rozwijaną Brak funkcji i wybierz pozycję AnchorModuleScript>CreateAzureAnchor.
Ponownie wybierz obiekt ParentAnchor, a następnie przeciągnij go do inspektora i upuść go w parametrze AnchorModuleScript.CreateAzureAnchor.

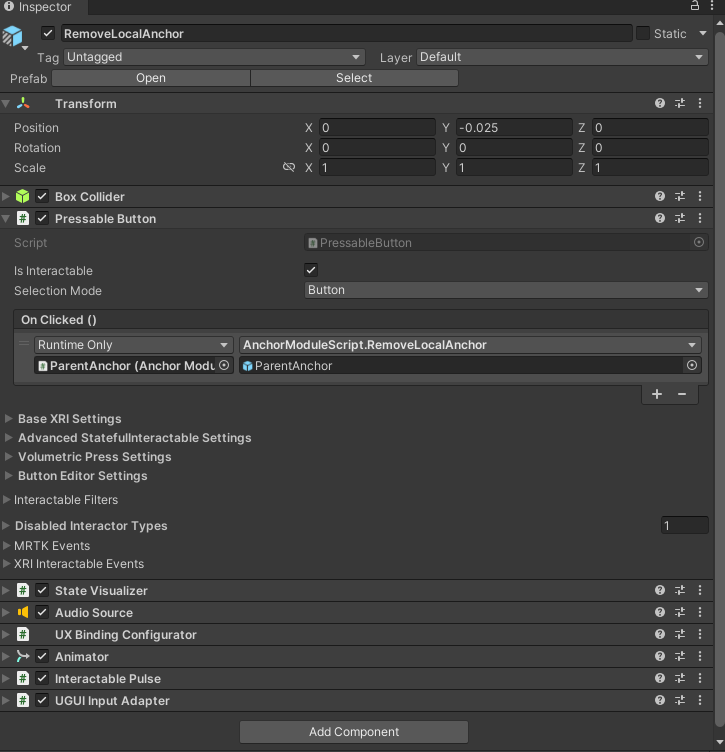
W okienku Hierarchia na liście podrzędnej ButtonParent wybierz pozycję UsuńLokalnyAnchor.
W okienku Inspector (Inspektor) przejdź do składnika Pressable Button .
W hierarchii wybierz obiekt ParentAnchor, a następnie przeciągnij go do inspektora i upuść go w polu Brak (Obiekt) zdarzenia On Clicked().
Wybierz listę rozwijaną Brak funkcji, a następnie wybierz pozycję AnchorModuleScript>RemoveLocalAnchor.
Ponownie wybierz obiekt ParentAnchor, a następnie przeciągnij go do inspektora i upuść go w parametrze AnchorModuleScript.RemoveLocalAnchor.

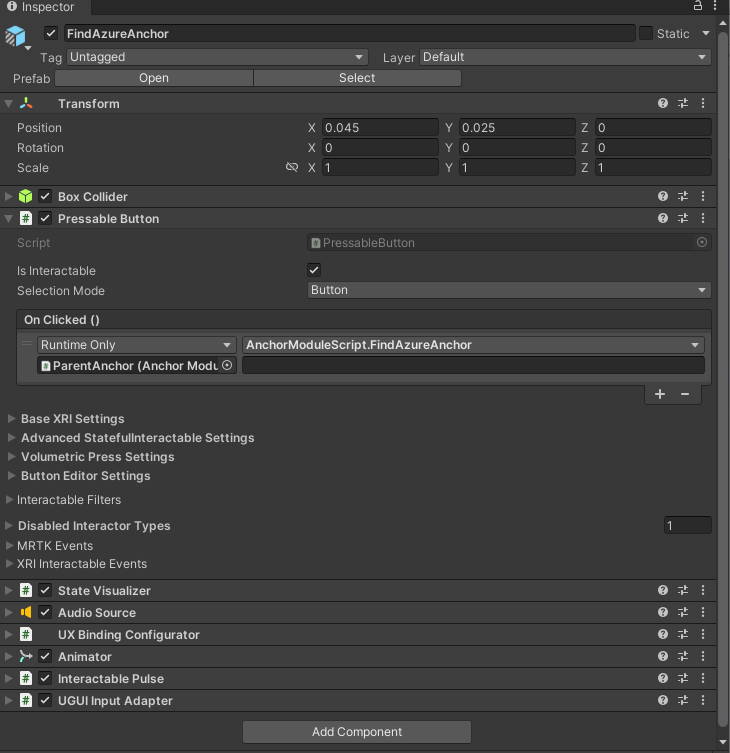
W okienku Hierarchia na liście podrzędnej ButtonParent wybierz pozycję ZnajdźAzureAnchor.
W okienku Inspector (Inspektor) przejdź do składnika Pressable Button .
W hierarchii wybierz obiekt ParentAnchor, a następnie przeciągnij go do inspektora i upuść go w polu Brak (Obiekt) zdarzenia On Clicked().
Wybierz listę rozwijaną Brak funkcji, a następnie wybierz pozycję AnchorModuleScript>FindAzureAnchor.

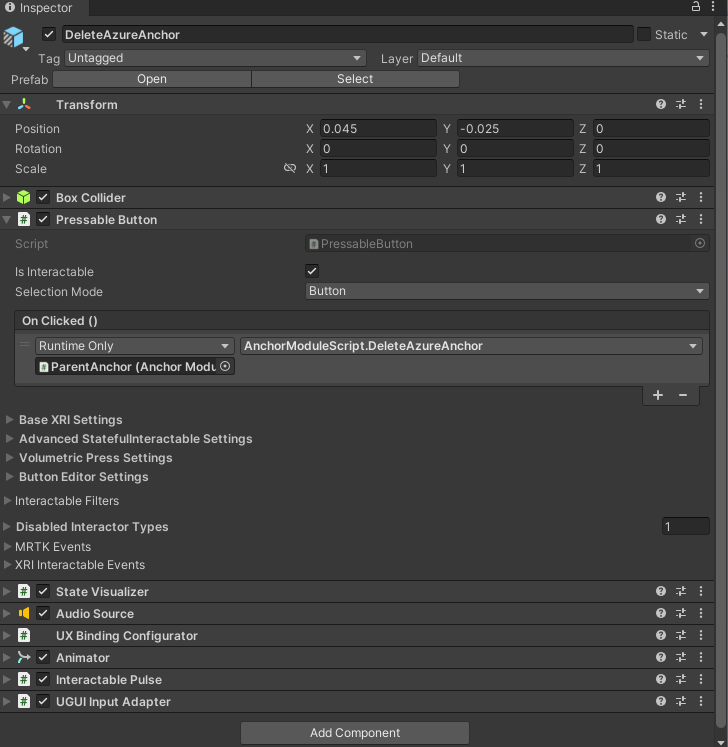
W okienku Hierarchia na liście podrzędnej ButtonParent wybierz pozycję UsuńAzureAnchor.
W okienku Inspector (Inspektor) przejdź do składnika Pressable Button .
W hierarchii wybierz obiekt ParentAnchor, a następnie przeciągnij go do inspektora i upuść go w polu Brak (Obiekt) zdarzenia On Clicked().
Wybierz listę rozwijaną Brak funkcji, a następnie wybierz pozycję AnchorModuleScript>DeleteAzureAnchor.

Połączenie scenę do zasobu platformy Azure
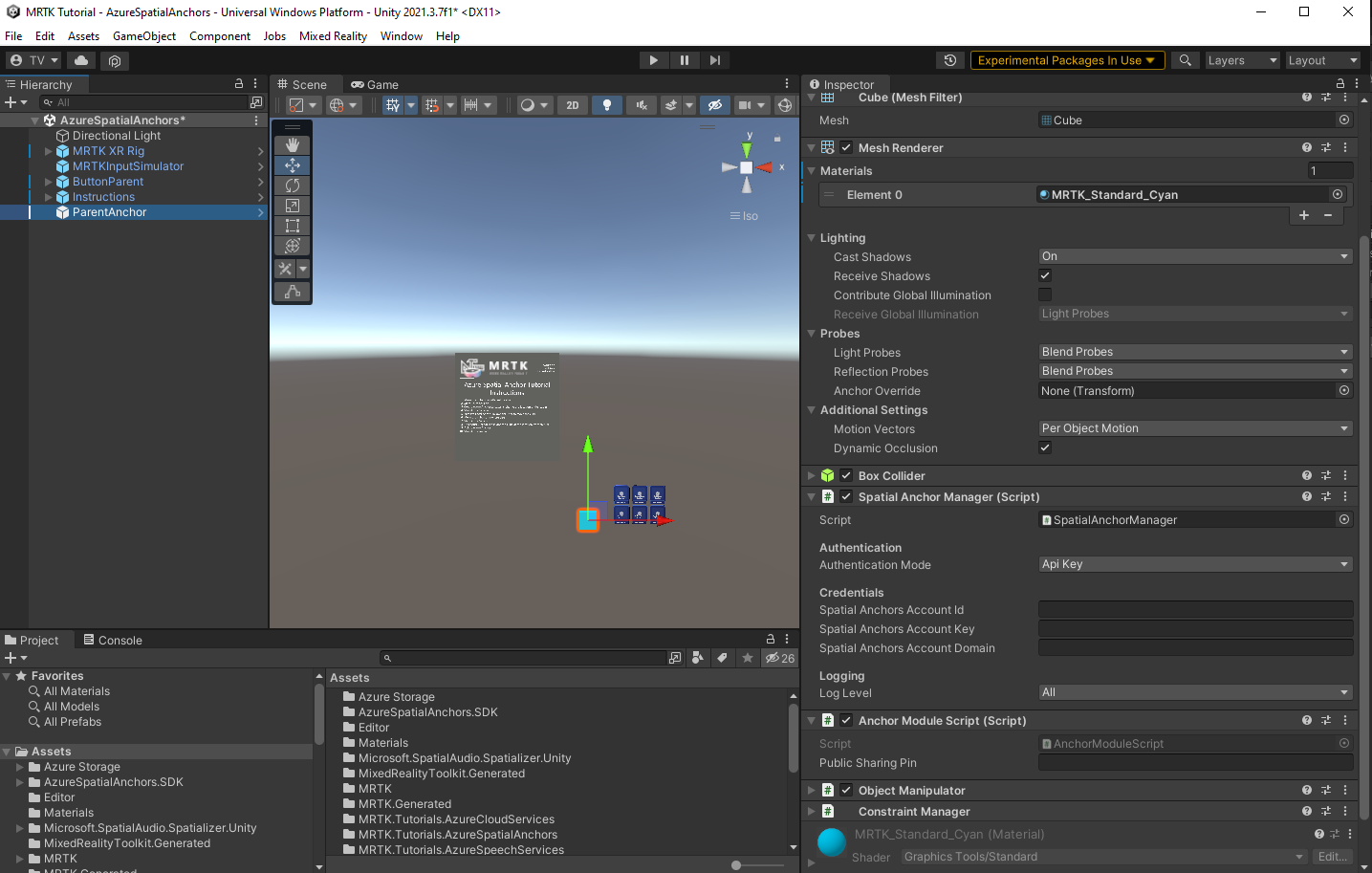
W okienku Hierarchia wybierz obiekt ParentAnchor .
W okienku Inspector (Inspektor) znajdź składnik Spatial Anchor Manager (Script).
Skonfiguruj sekcję Poświadczenia przy użyciu poświadczeń z konta usługi Azure Spatial Anchors utworzonego w ramach wymagań wstępnych dla tej serii samouczków:
- W polu Identyfikator konta usługi Spatial Anchors wklej wartość Identyfikator konta z konta usługi Azure Spatial Anchors.
- W polu Klucz konta usługi Spatial Anchors wklej wartość podstawowego lub pomocniczego klucza dostępu z konta usługi Azure Spatial Anchors.
- W polu Domena konta usługi Spatial Anchors wklej wartość Domena konta z konta usługi Azure Spatial Anchors.

Wypróbuj podstawowe zachowania usługi Azure Spatial Anchors
Usługa Azure Spatial Anchors nie może działać w środowisku Unity. Aby przetestować funkcje usługi Azure Spatial Anchors, należy skompilować projekt i wdrożyć aplikację na urządzeniu.
Napiwek
Aby zapoznać się z przypomnieniem dotyczącym kompilowania i wdrażania projektu aparatu Unity na urządzeniu HoloLens 2, zobacz artykuł Tworzenie aplikacji na urządzeniu HoloLens 2 , począwszy od sekcji (Opcjonalnie) Kompilowanie i wdrażanie aplikacji .
Po uruchomieniu aplikacji na urządzeniu postępuj zgodnie z instrukcjami wyświetlanymi na ekranie na panelu Instrukcje samouczka usługi Azure Spatial Anchor:
- Przenieś moduł do innej lokalizacji.
- Rozpocznij sesję platformy Azure.
- Utwórz kotwicę platformy Azure w lokalizacji modułu.
- Zatrzymaj sesję platformy Azure.
- Usuń kotwicę lokalną, aby umożliwić użytkownikowi przeniesienie modułu.
- Przenieś moduł do innego miejsca.
- Rozpocznij sesję platformy Azure.
- Znajdź kotwicę platformy Azure, aby umieścić moduł w lokalizacji z kroku 3.
- Usuń kotwicę platformy Azure.
- Zatrzymaj sesję platformy Azure.
Uwaga
Usługa Azure Spatial Anchors używa Internetu do zapisywania i ładowania danych kotwicy. Upewnij się, że urządzenie jest połączone z Internetem.