Ćwiczenie — Dodawanie składnika
W tym ćwiczeniu dodasz składnik Razor do strony głównej aplikacji.
Dodawanie składnika Counter do strony głównej
Rozwiń foldery w programie Visual Studio Eksplorator rozwiązań. Jeśli nie masz wyświetlonego Eksplorator rozwiązań, wybierz pozycję Widok> Eksplorator rozwiązań.
Wybierz pozycję Składniki/strony , aby wyświetlić istniejące strony Razor.
Wybierz plik Home.razor, aby go otworzyć.
CounterDodaj składnik do strony, dodając<Counter />element na końcu pliku Home.razor.@page "/" <h1>Hello, world!</h1> Welcome to your new app. <Counter />
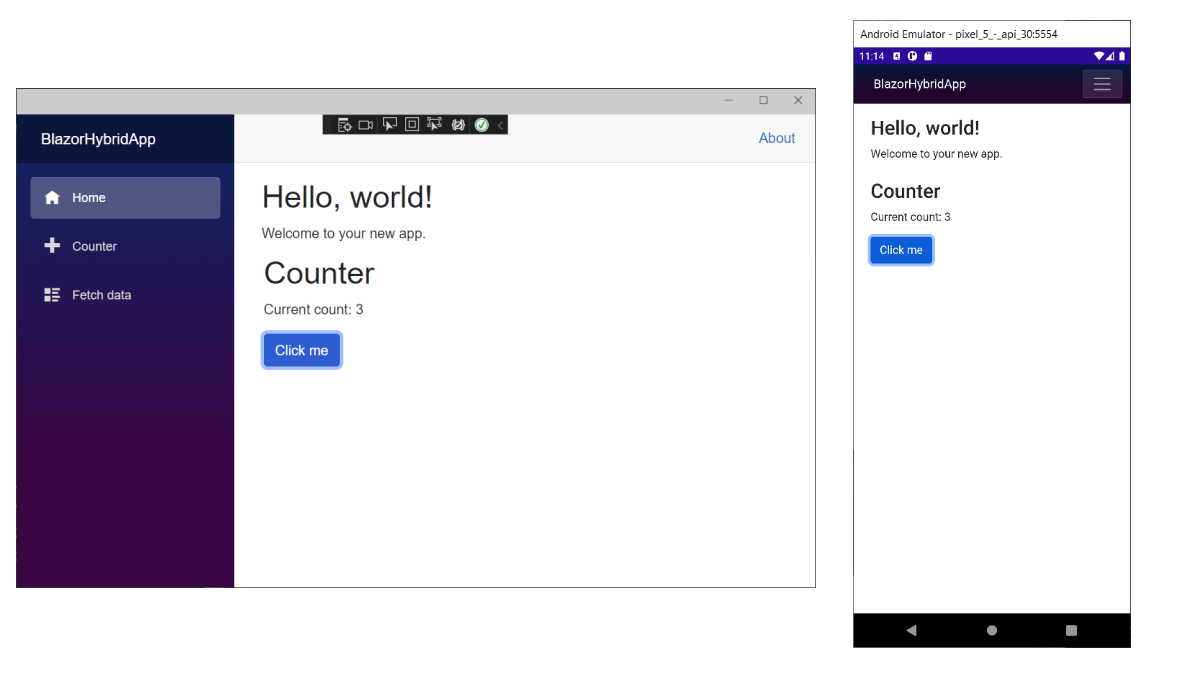
Jeśli nadal masz uruchomioną aplikację, zapisz plik i wybierz polecenie Przeładowywanie na gorąco (Alt+F10), aby Counter składnik był wyświetlany na stronie głównej. W uruchomionej aplikacji sprawdź, czy licznik jest wyświetlany, wybierając inną kartę, a następnie wybierając kartę Narzędzia główne , aby powrócić do strony głównej. Jeśli wcześniej zatrzymano debugowanie, uruchom aplikację ponownie, wybierając pozycję Debuguj>rozpocznij debugowanie.
Gdy wszystko będzie gotowe do zatrzymania, wróć do programu Visual Studio i naciśnij Shift+F5 , aby zatrzymać aplikację.
Jeśli nadal masz uruchomioną aplikację, wróć do programu Visual Studio Code i naciśnij Shift+F5 , aby zatrzymać aplikację. Zapisz plik i ponownie uruchom aplikację, wybierając pozycję Uruchom uruchom>debugowanie
Gdy wszystko będzie gotowe do zatrzymania, wróć do programu Visual Studio Code i naciśnij Shift+F5 , aby zatrzymać aplikację.

Modyfikowanie składnika
Parametry składnika są określane przy użyciu atrybutów lub zawartości podrzędnej, które umożliwiają ustawianie właściwości w składniku podrzędnym. Zdefiniuj parametr w składniku Counter , aby określić, ile zwiększa się za pomocą każdego kliknięcia przycisku:
- Dodaj właściwość publiczną dla
IncrementAmountatrybutu[Parameter]. - Zmień metodę ,
IncrementCountaby użyćIncrementAmountwartości podczas inkrementacji wartościcurrentCount.
Zaktualizuj kod w pliku Counter.razor w następujący sposób:
@page "/counter"
<h1>Counter</h1>
<p role="status">Current count: @currentCount</p>
<button class="btn btn-primary" @onclick="IncrementCount">Click me</button>
@code {
private int currentCount = 0;
[Parameter]
public int IncrementAmount { get; set; } = 1;
private void IncrementCount()
{
currentCount += IncrementAmount;
}
}
W Home.razorpliku zaktualizuj element , <Counter> aby dodać IncrementAmount atrybut, który zmienia przyrost do 10, jak pokazano w ostatnim wierszu w następującym kodzie:
@page "/"
<h1>Hello, world!</h1>
Welcome to your new app.
<Counter IncrementAmount="10" />
Ponowne uruchamianie aplikacji
Składnik Home ma teraz własny licznik, który zwiększa się o 10 za każdym razem, gdy wybierzesz przycisk Kliknij mnie , jak pokazano na poniższej ilustracji. Składnik Counter (Counter.razor) w /counter dalszym ciągu zwiększa się o jeden.
