Ćwiczenie — wyświetlanie w narzędziu MR i widoku w 3D
Easy-Sales to aplikacja rzeczywistości mieszanej zorientowana na sprzedaż, utworzona w celu poprawy jakości zakupów. Sprzedawcy korzystający z tej aplikacji mogą sprawdzać i mierzyć otoczenie klienta, aby określić, które produkty są możliwe w przestrzeni. Mogą również pomóc klientom wizualizować produkt za pomocą rzeczywistości mieszanej.
Wdrożymy widok w 3D i Widok w funkcjach MR usługi Power Apps, aby dokładnie wizualizować produkty.
Dodawanie obiektów 3D do listy programu SharePoint
Modele i obrazy 3D wymagane dla aplikacji są przechowywane na liście programu SharePoint . Zacznijmy od dodania wymaganych zasobów do tej listy.
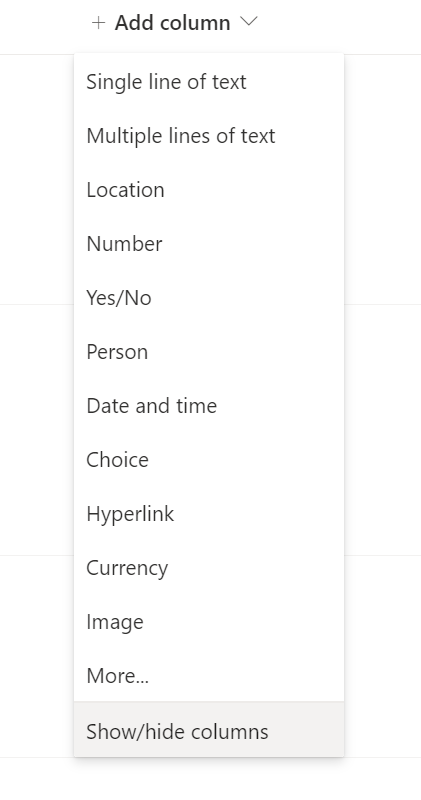
Na utworzonej liście programu SharePoint o nazwie Easy Sales wybierz kolumnę + Dodaj, a następnie wybierz pozycję Pokaż/ukryj kolumny.
Upewnij się, że wybrano pozycję Załączniki , a następnie naciśnij przycisk Zastosuj u góry.
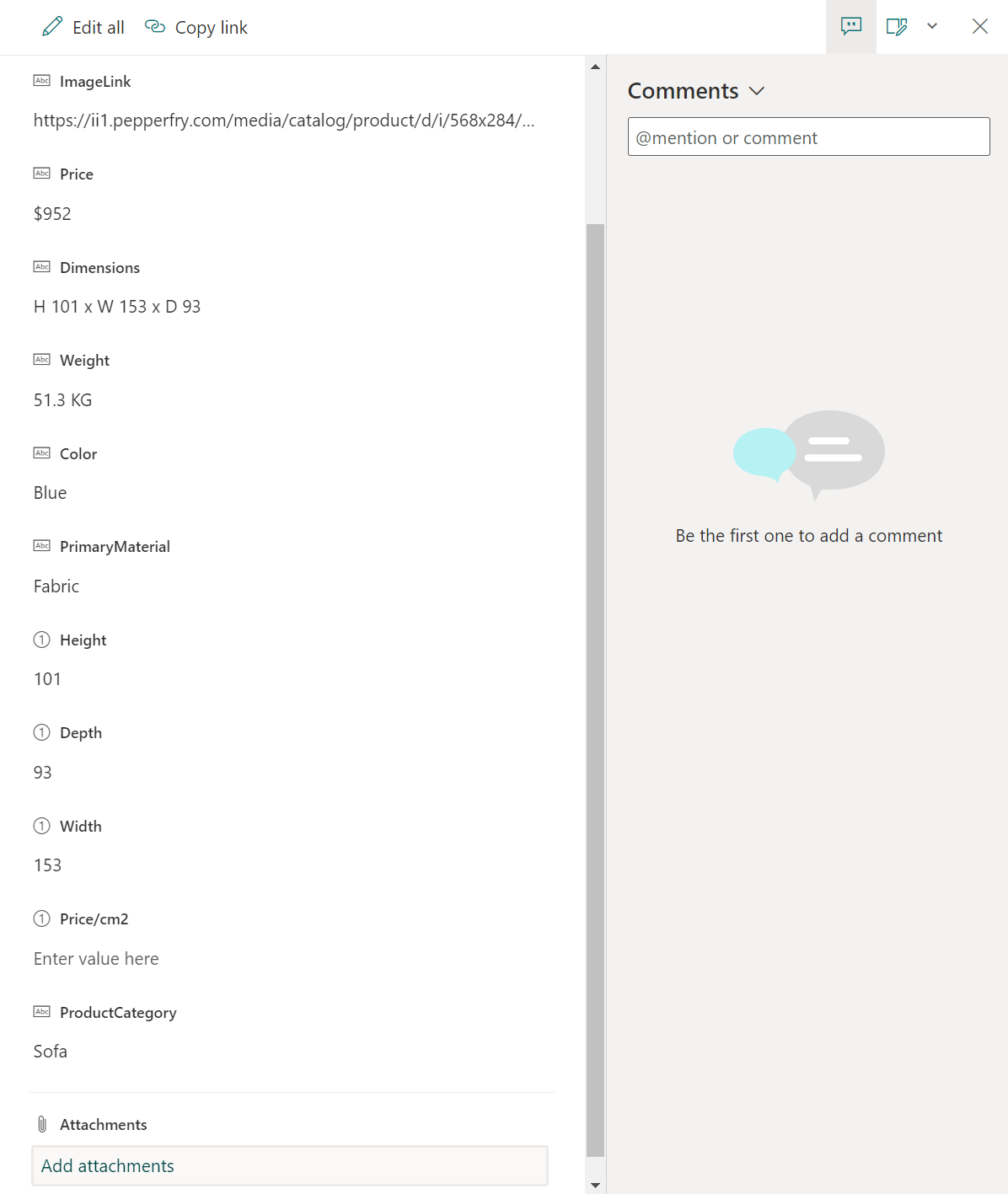
Wybierz element z listy, a następnie wybierz pozycję Dodaj załączniki. Wybierz model 3D (plik glb) lub obraz (plik .jpg) w folderze niestandardowym usługi Power Apps. Wykonaj tę samą procedurę dla wszystkich elementów na liście.
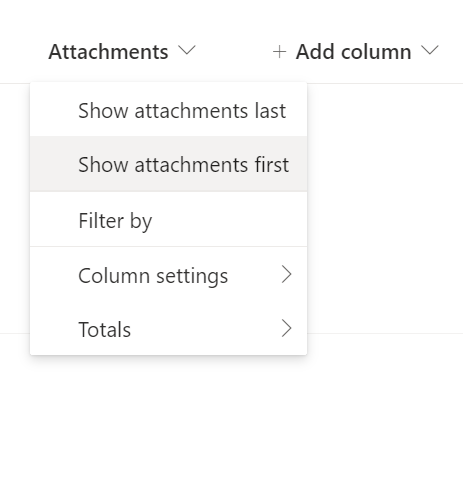
Wybierz listę rozwijaną obok kolumny Załączniki, a następnie wybierz pozycję Pokaż załączniki jako pierwsze. Chcemy, aby było to najpierw umieszczone w celu zapewnienia łatwego dostępu.
Tworzenie strony szczegółów i dodawanie widoku w składniku 3D
Strona szczegółów zawiera wszystkie szczegóły i informacje dotyczące wybranego produktu. Dzięki temu można zrozumieć niektóre funkcje produktu. Musisz połączyć stronę produktu zaprojektowaną w poprzedniej sekcji i stronę szczegółów utworzoną w tej sekcji. W tym miejscu do dodawania zawartości 3D do aplikacji kanwy użyjesz również składnika View in 3D usługi Power Apps. W celu uzyskania lepszego widoku będzie można obracać i powiększać obiekty 3D.
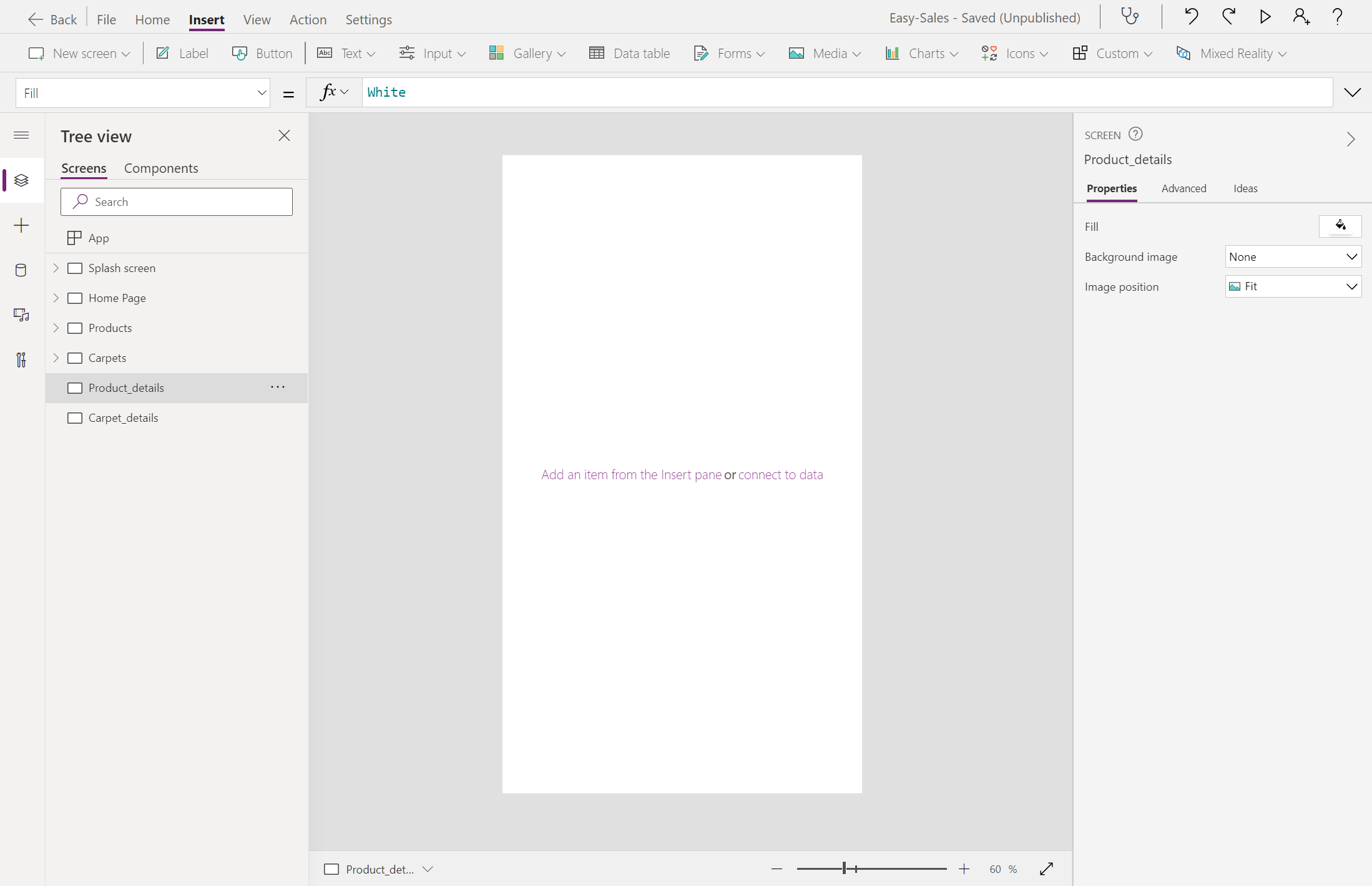
Utwórz dwie nowe strony i zmień ich nazwy Product_details i Carpet_details.
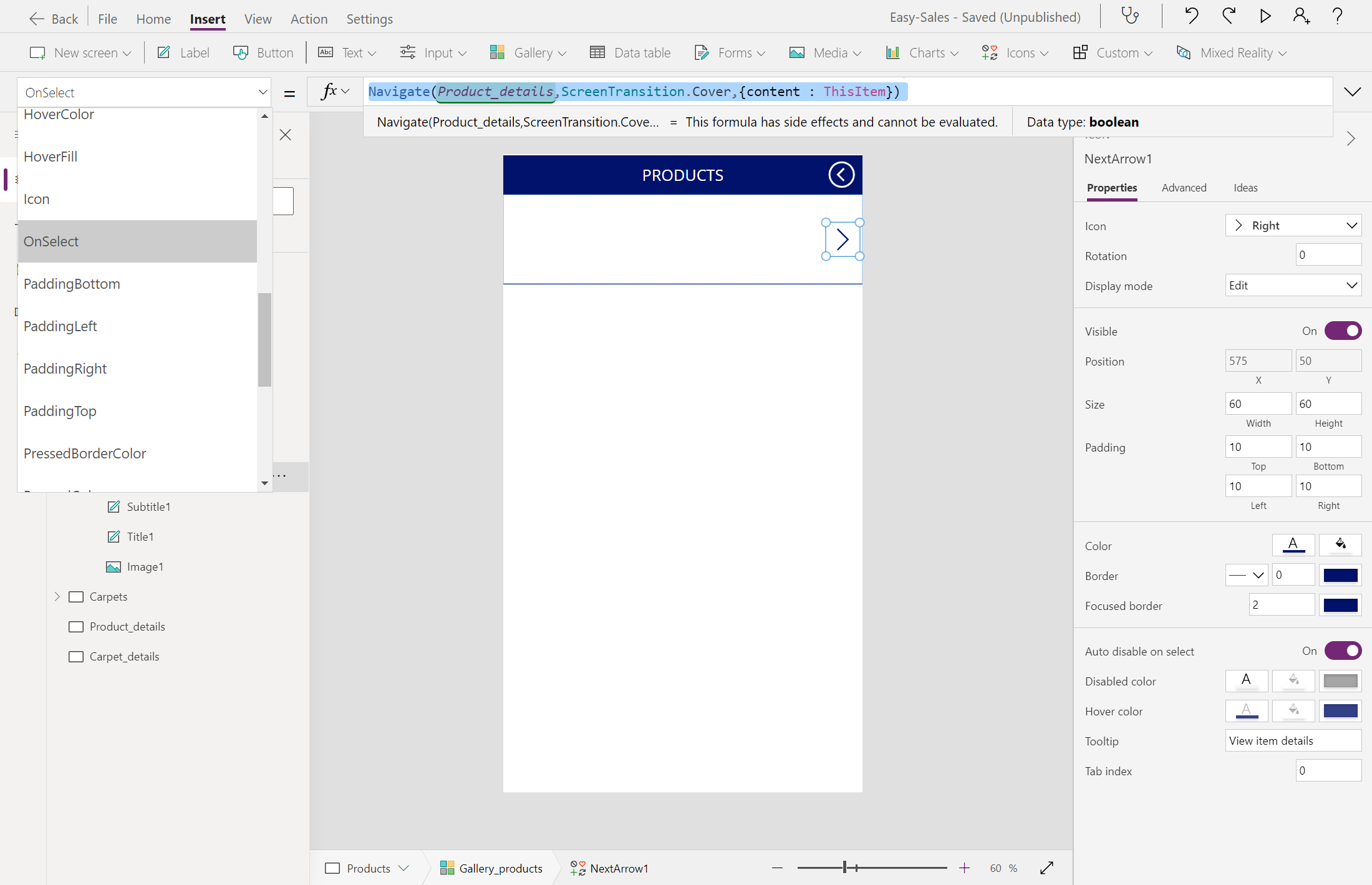
Wybierz ikonę > w kontrolce galerii uwzględnionej na stronie Produkty i dywanach . Następnie skonfiguruj właściwość OnSelect , dodając następujące wiersze na karcie Funkcje odpowiednio.
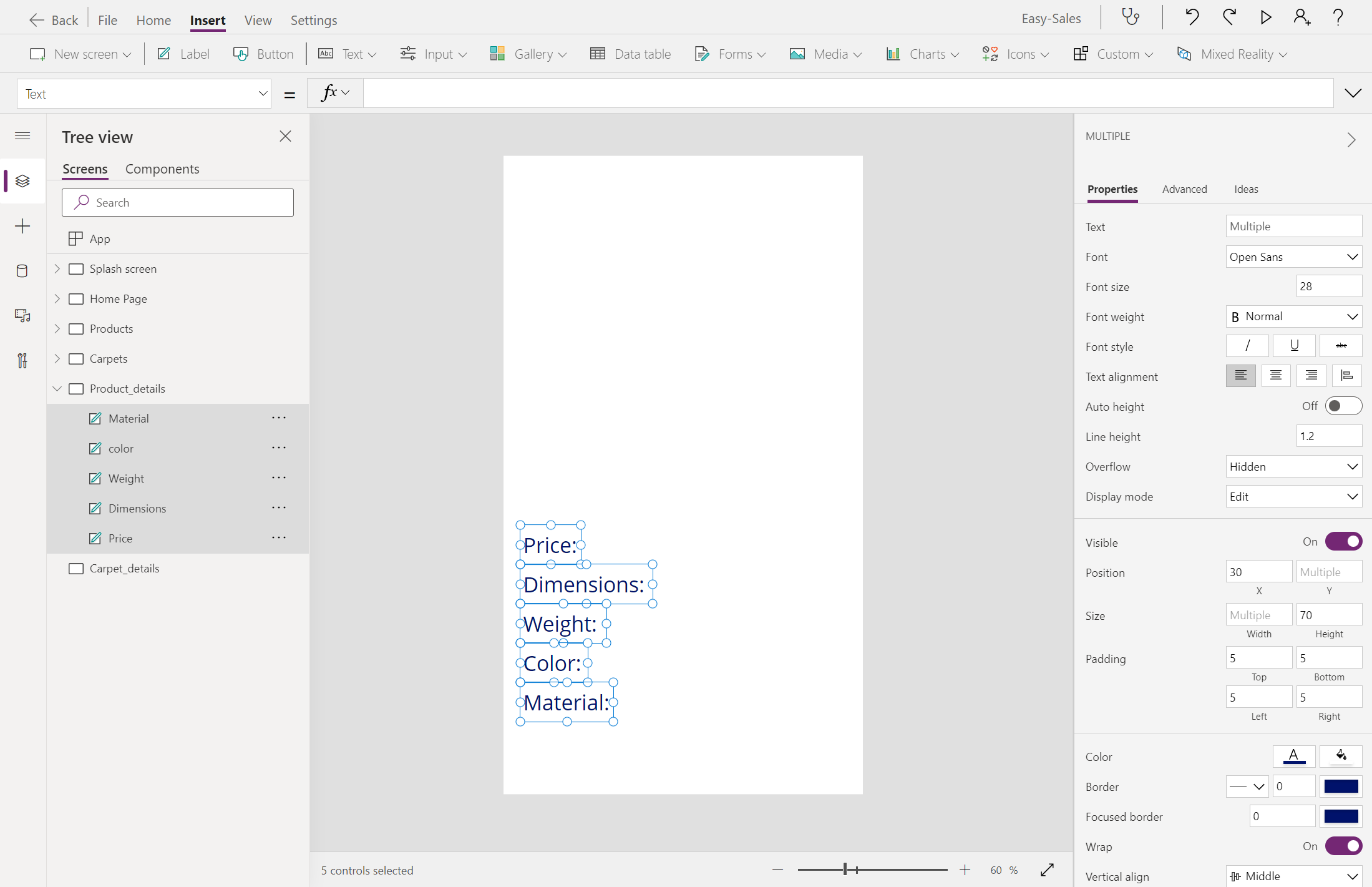
Navigate(Product_details,ScreenTransition.Cover,{content : ThisItem})Navigate(Carpet_details,ScreenTransition.Cover,{content_carpets : ThisItem})Zacznijmy tworzyć stronę Product_details, dodając kilka etykiet, takich jak Cena, Wymiary, Waga, Kolor i Materiał. Tekst wewnątrz etykiety można edytować, wstawiając żądany tekst we właściwości Text tej etykiety. Zmień odpowiednio nazwę etykiet.
Uwaga
Możesz dostosować motyw, czcionkę i paletę kolorów aplikacji, aby poprawić środowisko użytkownika i wygląd.
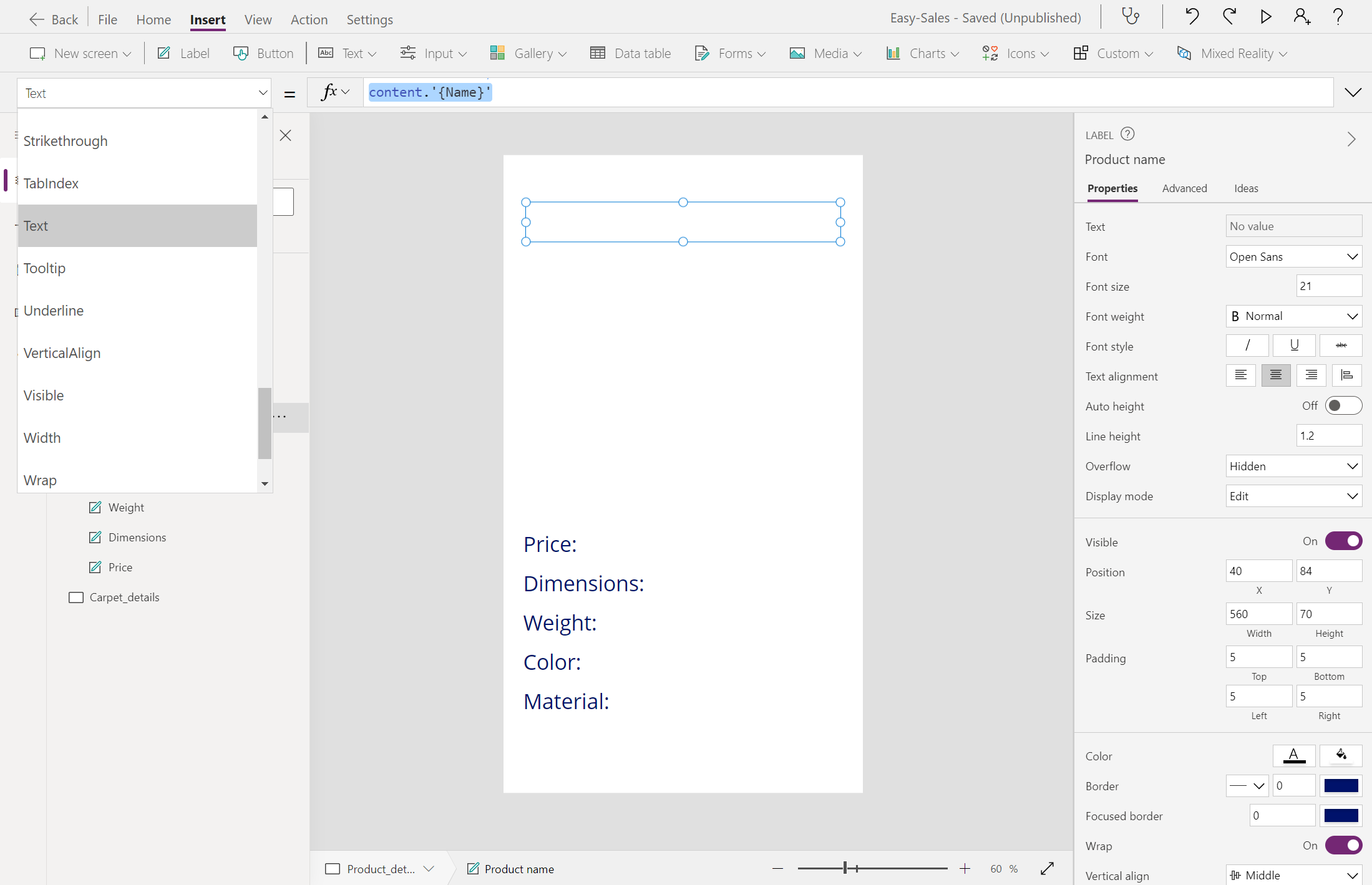
Wstaw inną etykietę o nazwie Product name (Nazwa produktu), aby wyświetlić nazwę produktu u góry i wyrównać ją do środka. Skonfiguruj właściwość Text etykiety, dodając następujący wiersz:
content.'{Name}'Wybierz listę rozwijaną Multimedia, a następnie wybierz pozycję Obraz, aby wstawić obraz na ekranie Product_details. Skonfiguruj właściwość Image w następujący sposób:
content.ImageLinkNakładamy się na składnik View in 3D (Widok w 3D ) w składniku Image . Produkty, które nie mają dołączonych modeli 3D, można wyświetlić za pośrednictwem składnika Obraz . Aby dodać składnik Widok w 3D , wybierz listę rozwijaną Multimedia , a następnie wybierz pozycję Widok w 3D.
Uwaga
Domyślny kształt jest uwzględniony w składniku. Ten kształt można zmienić na inny, zmieniając właściwość Source .
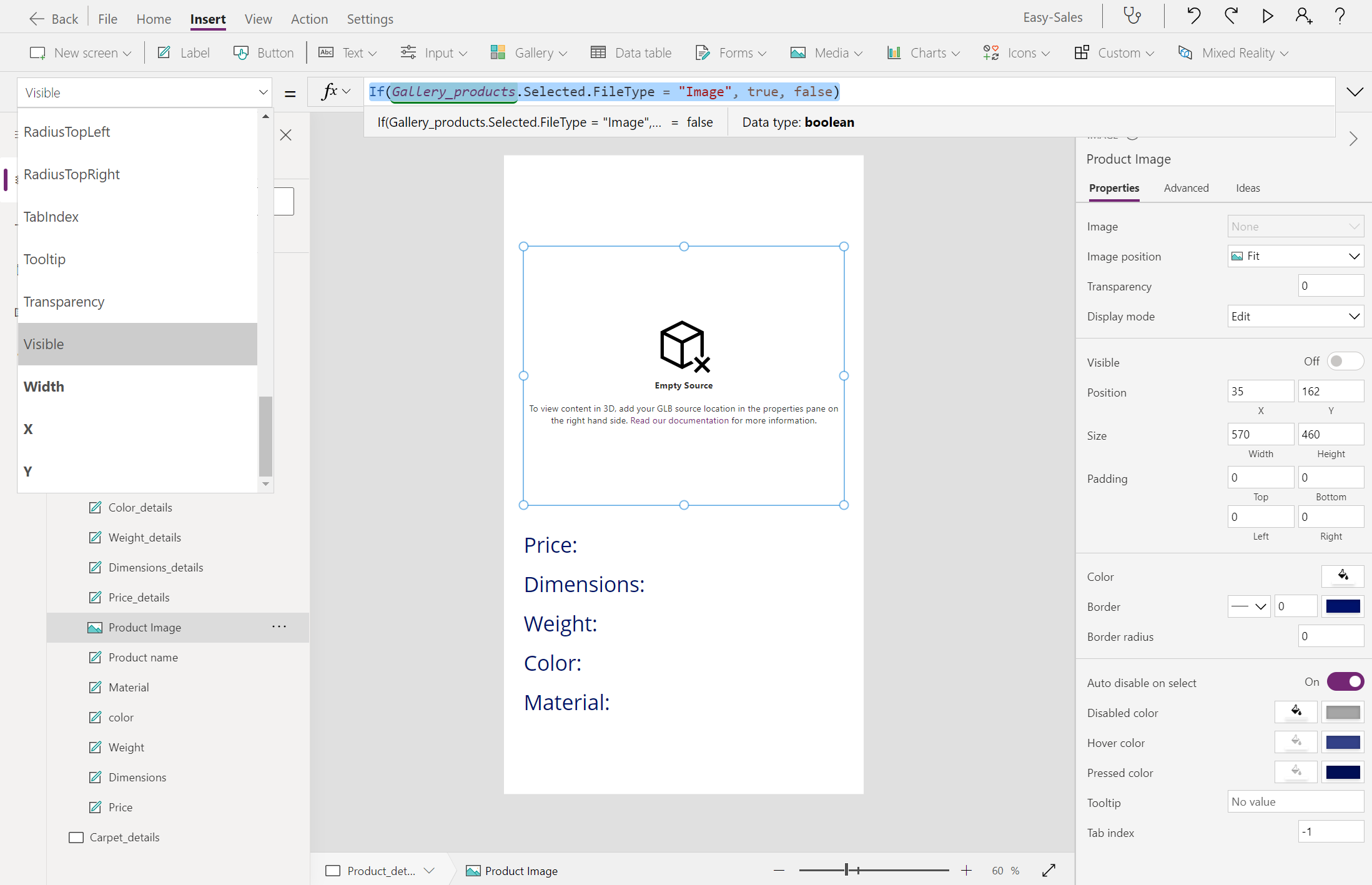
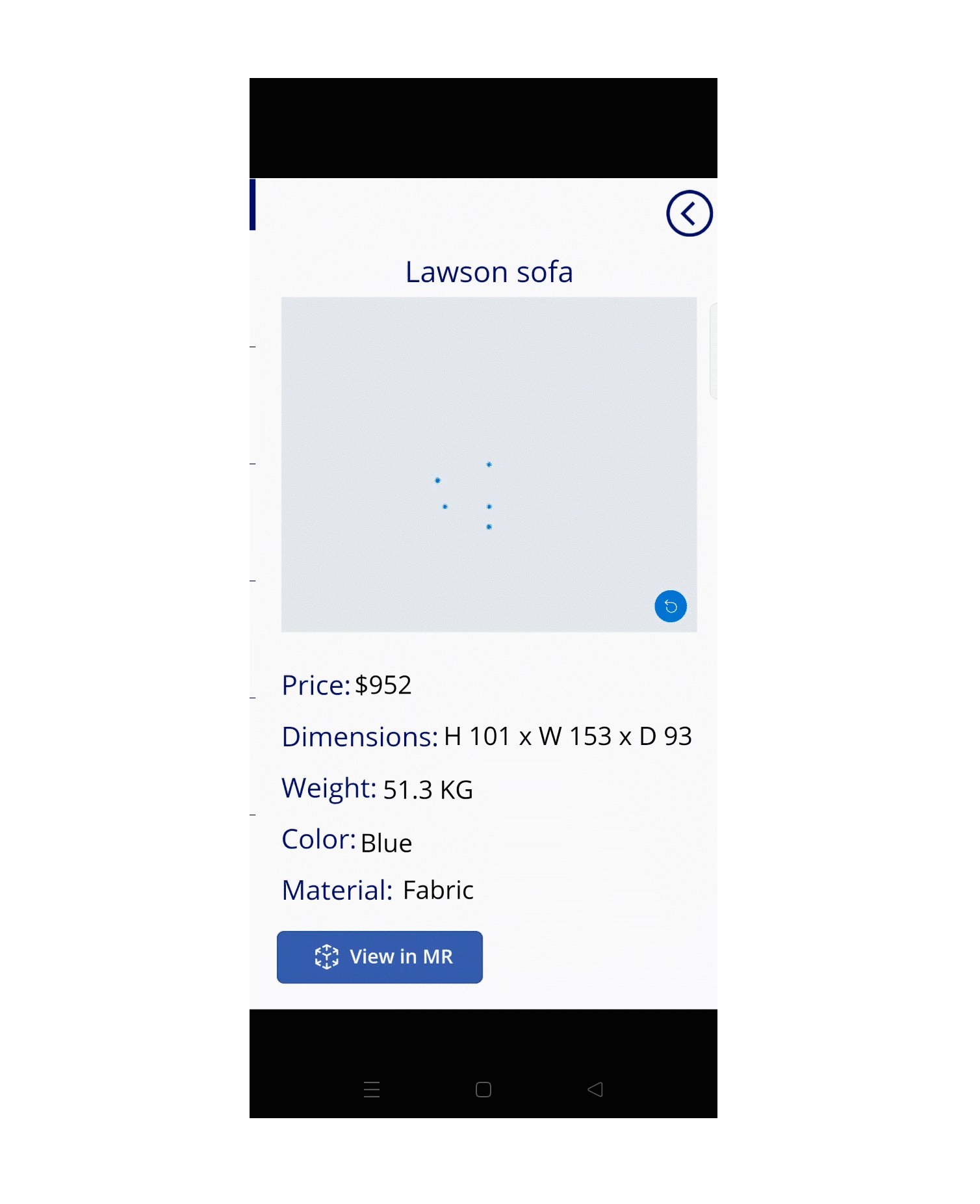
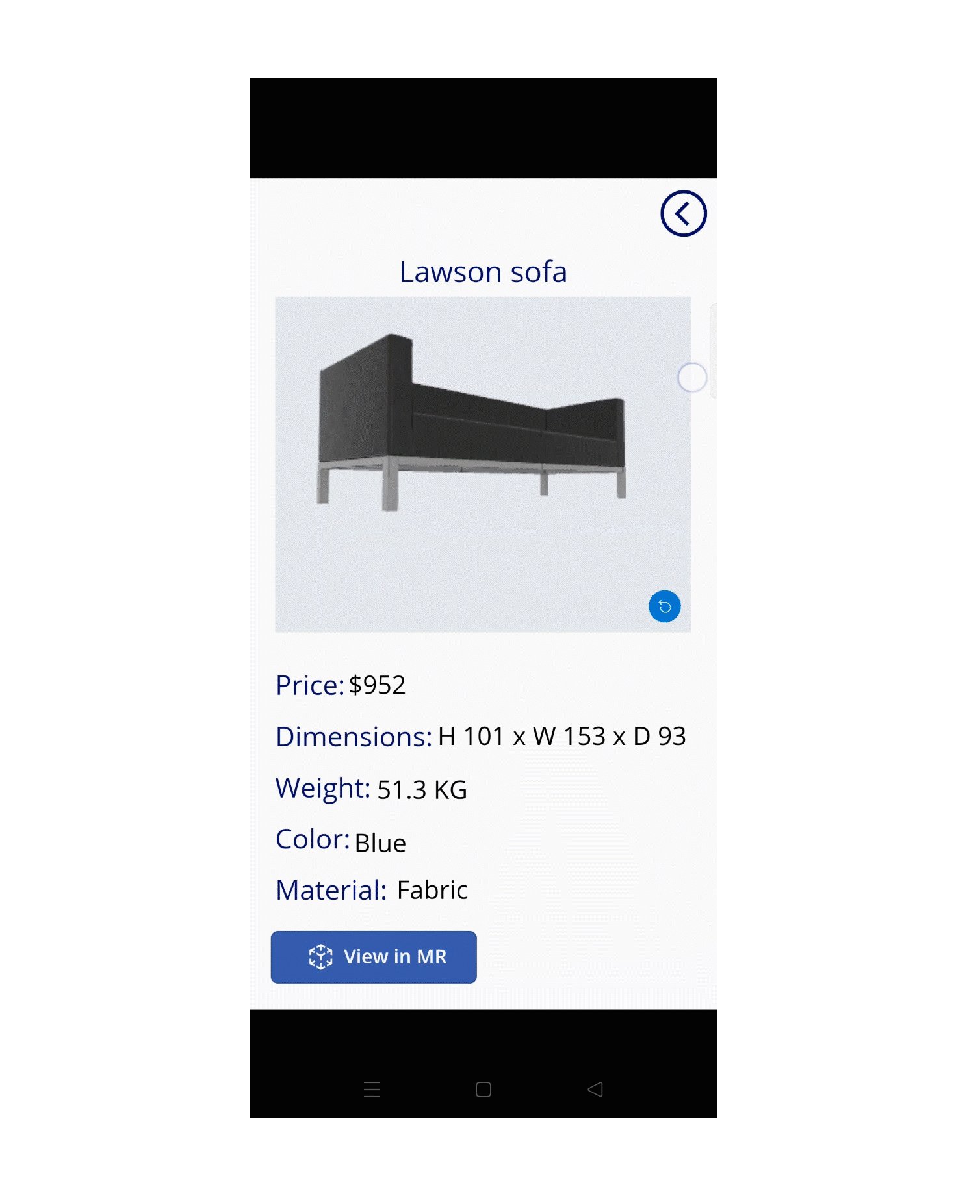
Umieść składnik na składniku obrazu, jak pokazano na obrazie, i skonfiguruj właściwość Source składnika Widok w 3D w następujący sposób, aby połączyć modele 3D z listy programu SharePoint.
First(Gallery_products.Selected.Attachments).ValueZmienimy właściwość Visible zarówno obrazu, jak i widoku w składnikach 3D, aby łatwo wyświetlać produkty w zależności od typu pliku przechowywanego w kolumnie Załączniki. Skonfiguruj właściwość Visible obrazu i widoku w składnikach 3D w następujący sposób:
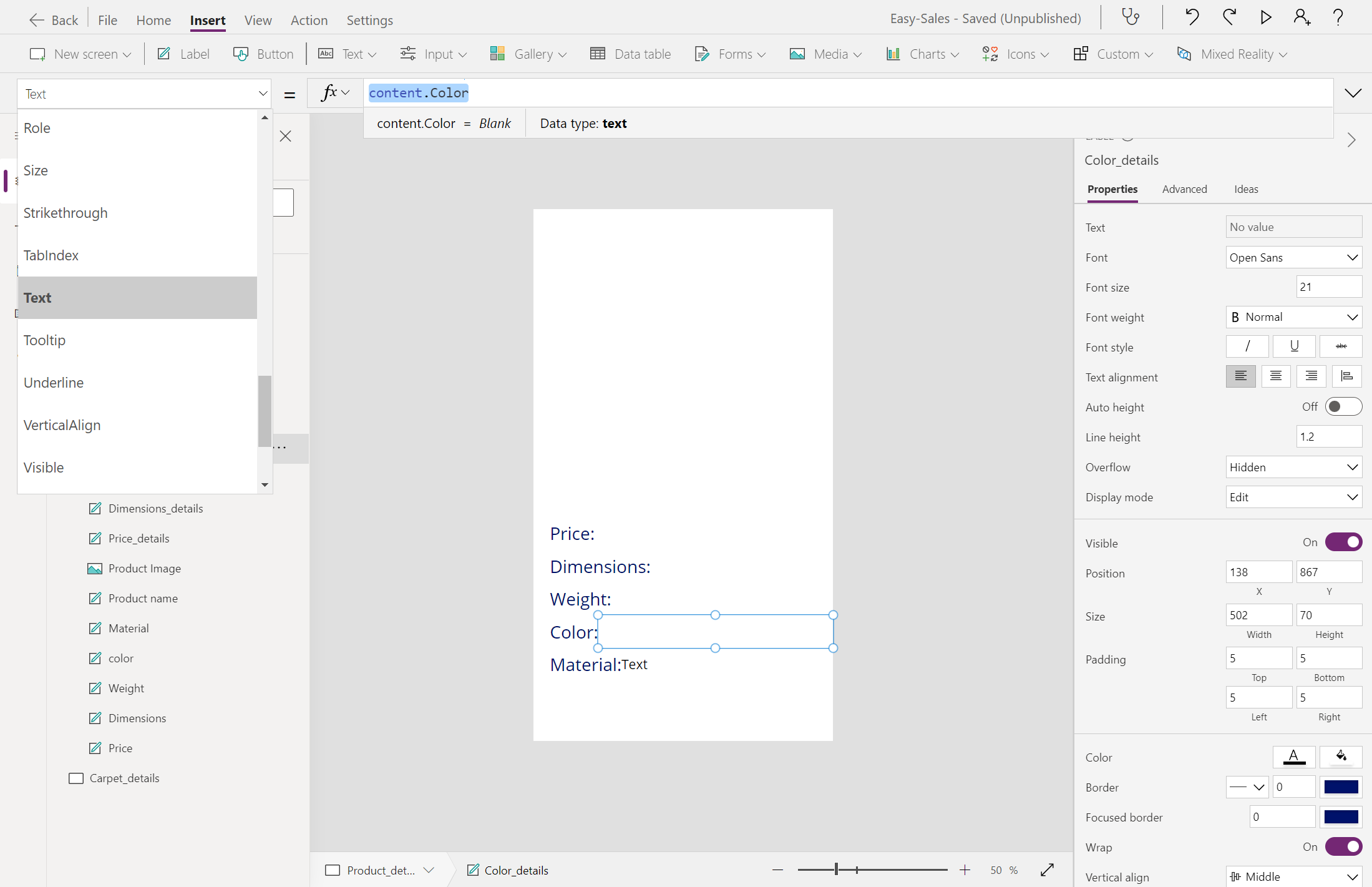
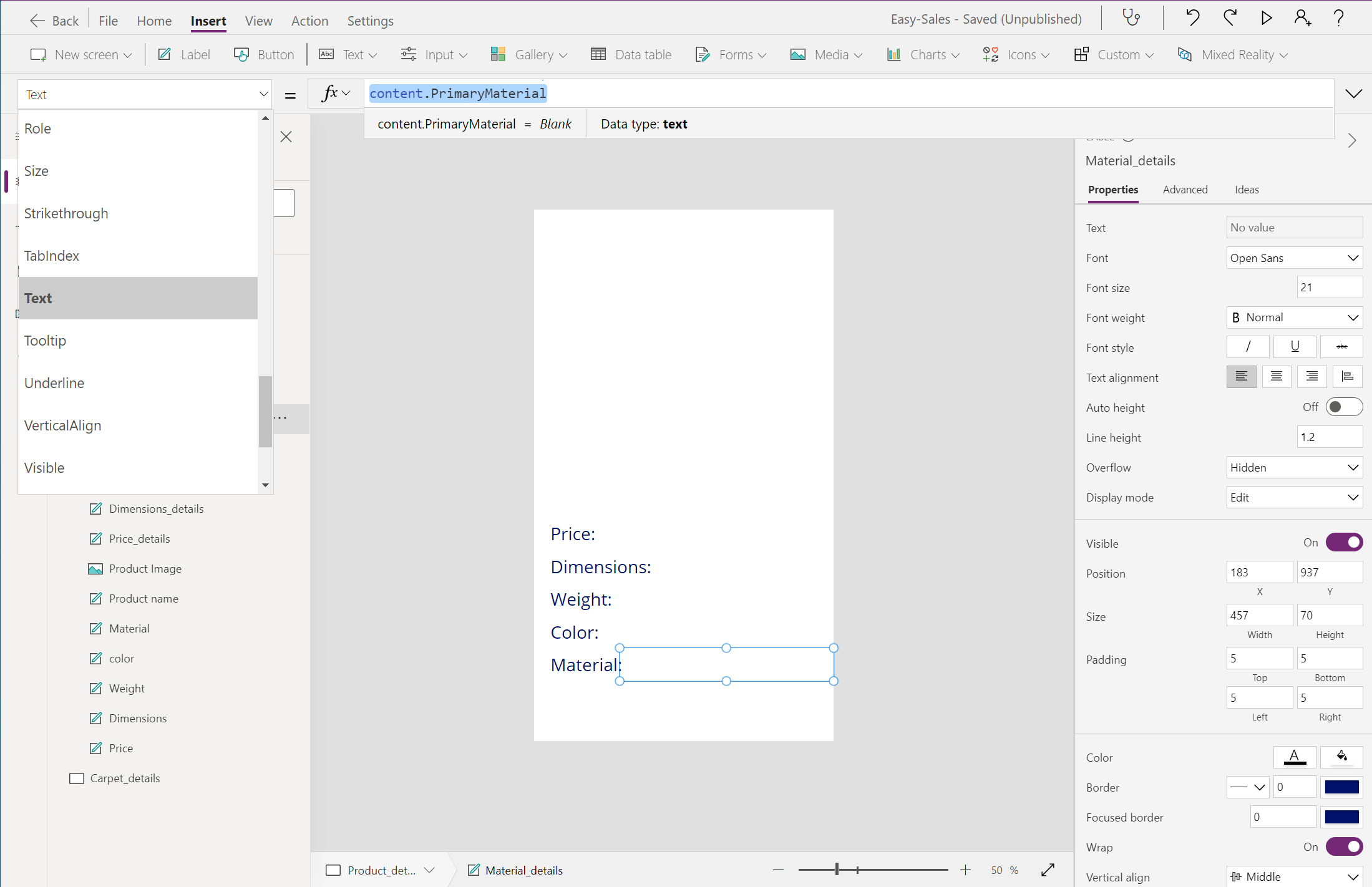
Dodaj puste etykiety obok etykiet Cena, Wymiary, Waga, Kolor i Materiał , jak pokazano na ilustracji, aby wyświetlić informacje o produkcie pod tymi nagłówkami. Skonfiguruj właściwość Text tych etykiet w następujący sposób:
Dodamy ikonę Wstecz , aby przejść do poprzedniego ekranu. Aby dodać ikonę Wstecz, rozwiń listę rozwijaną Ikony i wybierz ikonę Wstecz. Umieść poprawnie ikonę Wstecz i skonfiguruj właściwość OnSelect , dodając następujące elementy:
Navigate('Products',ScreenTransition.Cover)Wykonaj tę samą procedurę dla Carpet_details. Odpowiednio dostosuj funkcję Navigate.
Napiwek
Aby zapisać postęp, wybierz kartę Plik u góry i wybierz opcję Zapisz . Możesz również użyć klawiszy Ctrl+S , aby zapisać postęp.
Uwaga
Unikaj dołączania widoku w składniku 3D na stronie Carpet_details . Nie używamy modeli 3D dla kategorii Dywan .
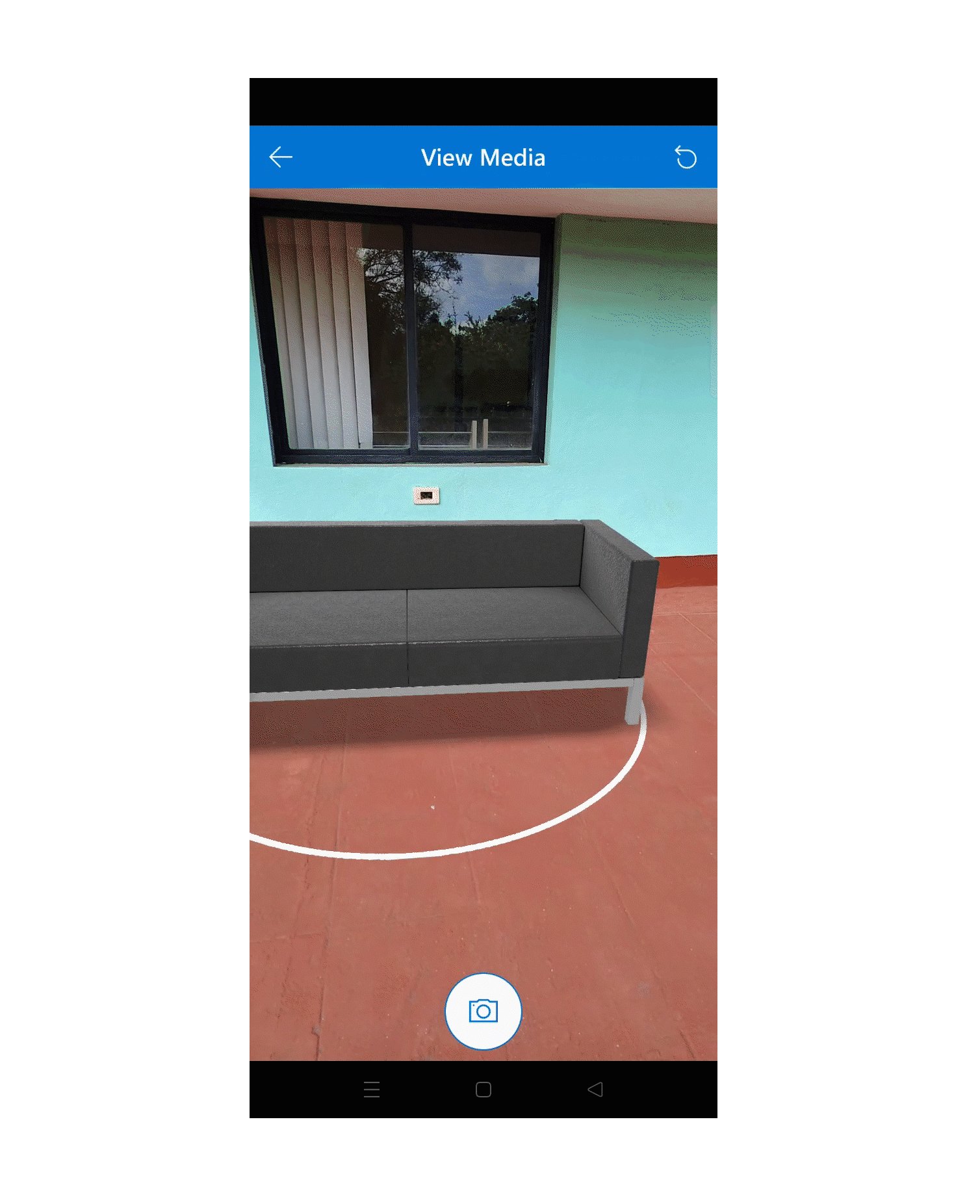
Wyświetlanie w składniku MR
Widok w języku MR to funkcja rzeczywistości mieszanej udostępniana przez usługę Power Apps, która umożliwia użytkownikom umieszczanie obiektów 3D lub obrazów w ich środowisku rzeczywistym. Modele i obrazy 3D wymagane dla aplikacji są przechowywane na liście programu SharePoint . Zacznijmy od dodania niezbędnych zasobów na liście programu SharePoint .
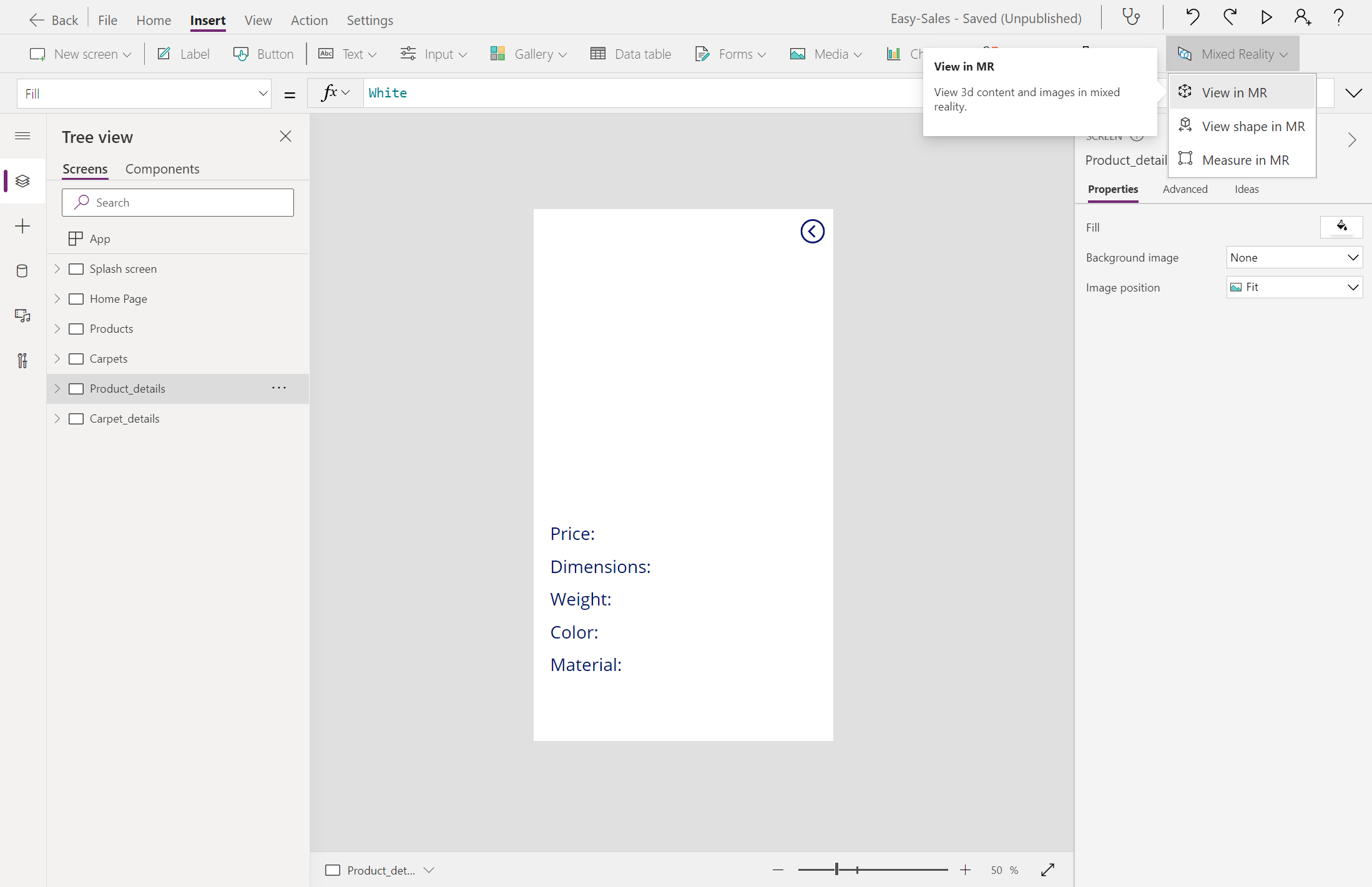
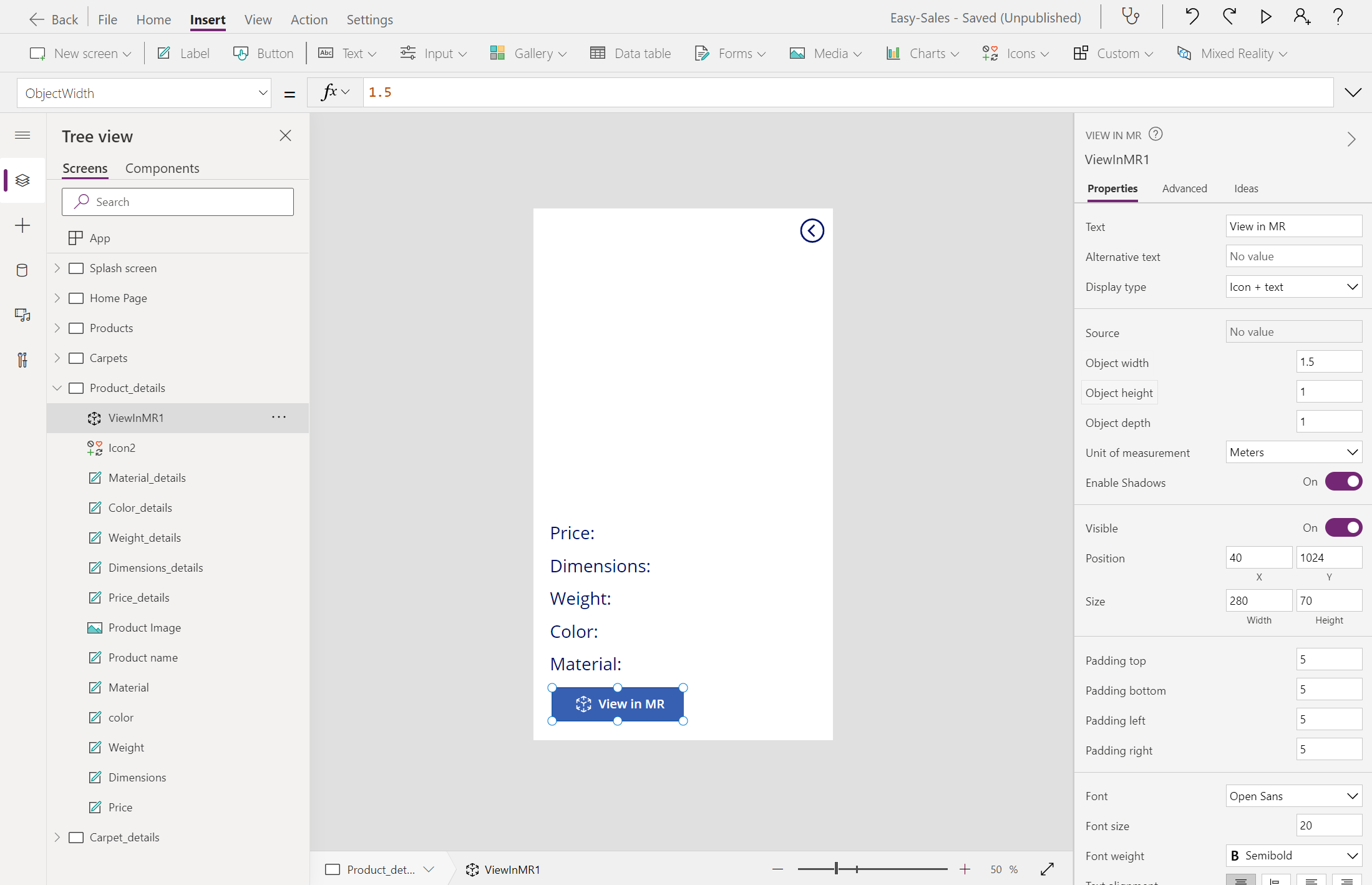
Dodaj widok w składniku MR do ekranu Product_details. Otwórz kartę Wstawianie , a następnie rozwiń listę rozwijaną Rzeczywistość mieszana, a następnie wybierz pozycję Widok w składniku MR .
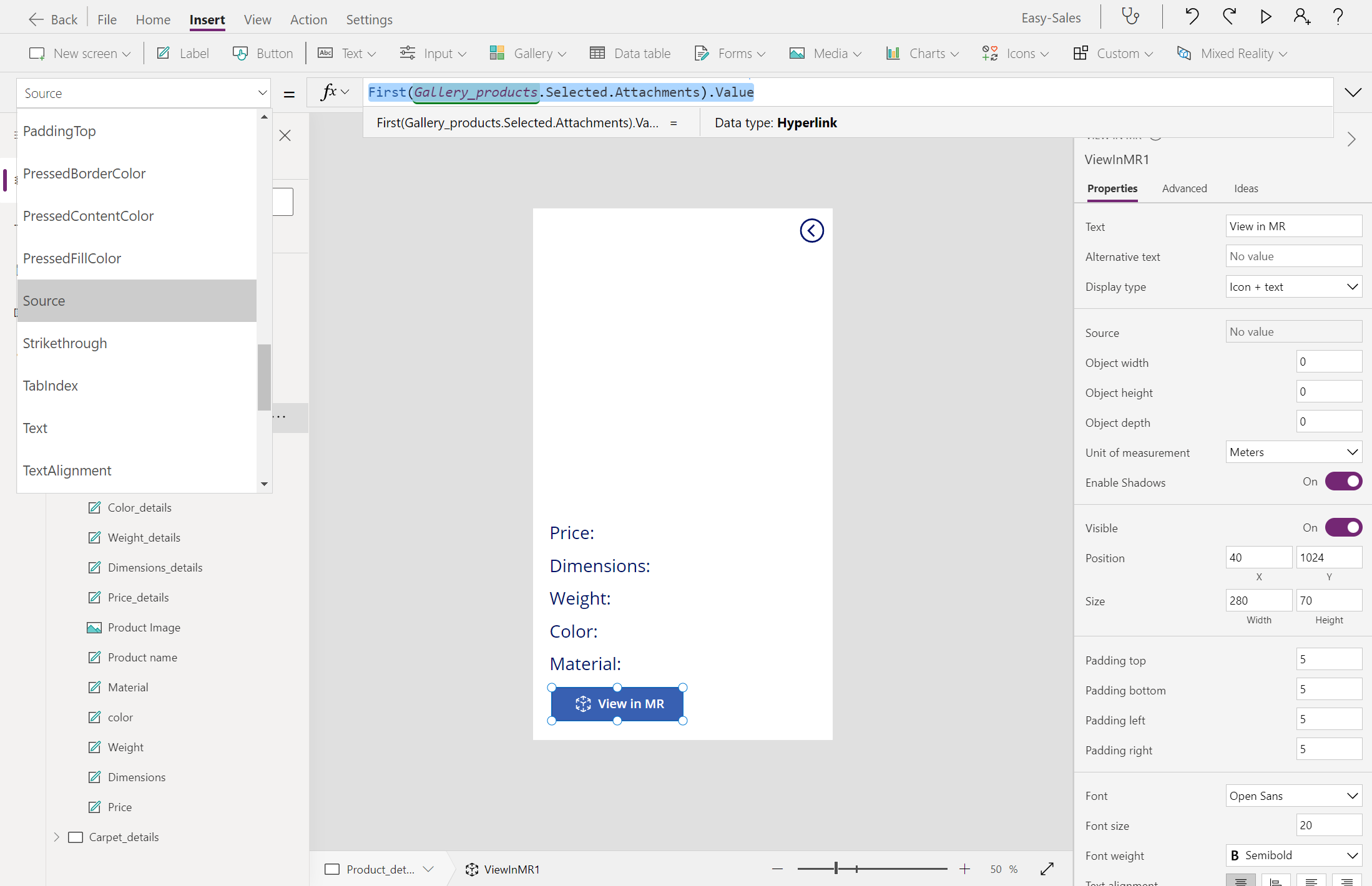
Na karcie Właściwości składnika Widok w narzędziu MR wybierz pole Źródło i wprowadź, aby uzyskać dostęp do modeli 3D przechowywanych na liście programu SharePoint:
First(Gallery_products.Selected.Attachments).ValueUwaga
W kategorii Dywany nie uwzględniamy funkcji Widok w języku MR. Zamiast tego będziemy szacować cenę dywanu w zależności od obszaru obliczonego w ramach miary w sesji MR .
Kolejną unikatową właściwością udostępnianą przez składnik Widok w narzędziu MR jest skalowanie obiektów. Rozmiary modeli 3D można edytować zewnętrznie, zmieniając właściwości Szerokość obiektu, Wysokość obiektu i Głębokość obiektu.
Ustaw następujące właściwości w okienku Właściwości , jak pokazano na ilustracji:
- Szerokość obiektu = 1,5
- Wysokość obiektu = 1
- Głębokość obiektu = 1
- Jednostka miary = mierniki
Te wartości są ustawiane zgodnie z modelami 3D zawartymi w tej aplikacji.
Uwaga
Możesz również dostosować wartości przekazane do szerokości obiektu, wysokości obiektu i głębokości obiektu zgodnie z potrzebami. Przekazane wartości są pobierane w jednostkach określonych w jednostce miary. Wybierz odpowiednią jednostkę pomiarową z listy rozwijanej, a następnie wprowadź wartości.
Napiwek
Aby zapisać postęp, wybierz kartę Plik u góry i wybierz opcję Zapisz . Możesz również użyć klawiszy Ctrl+S , aby zapisać postęp.
Zaimplementowanie powyższych kroków spowoduje utworzenie aplikacji ze stroną szczegółów zawierającą szczegółowe informacje o produkcie. Aplikacja będzie również zawierać widok w składniku 3D , co umożliwia dołączenie zawartości 3D. Modele 3D można również umieścić w środowisku rzeczywistym za pośrednictwem składnika Widok w narzędziu MR . Teraz, gdy już wiesz, jak zaimplementować te funkcje, możesz je uwzględnić w przyszłych aplikacjach.