UIElement.HighContrastAdjustment Property
Definition
Important
Some information relates to prerelease product that may be substantially modified before it’s released. Microsoft makes no warranties, express or implied, with respect to the information provided here.
Gets or sets a value that indicates whether the framework automatically adjusts the element's visual properties when high contrast themes are enabled.
public:
property ElementHighContrastAdjustment HighContrastAdjustment { ElementHighContrastAdjustment get(); void set(ElementHighContrastAdjustment value); };ElementHighContrastAdjustment HighContrastAdjustment();
void HighContrastAdjustment(ElementHighContrastAdjustment value);public ElementHighContrastAdjustment HighContrastAdjustment { get; set; }var elementHighContrastAdjustment = uIElement.highContrastAdjustment;
uIElement.highContrastAdjustment = elementHighContrastAdjustment;Public Property HighContrastAdjustment As ElementHighContrastAdjustmentProperty Value
A value of the enumeration that indicates whether the framework automatically adjusts the element's visual properties when high contrast themes are enabled. The default is Application.
Windows requirements
| Device family |
Windows 10 Creators Update (introduced in 10.0.15063.0)
|
| API contract |
Windows.Foundation.UniversalApiContract (introduced in v4.0)
|
Remarks
The value of the property is inherited. When set to Application the adjustment will mirror what is set for the Application's HighContrastAdjustment property. Setting the Application's HighContrastAdjustment property to None will effectively disable it for all UI in the application. It can be selectively enabled for a UIElement by explicitly setting the value to Auto.
When set to Auto, the framework automatically applies the following adjustments to XAML's text elements while a high contrast theme is enabled:
- The foreground color on text is ignored. The text is colored using either the system’s high contrast text color or the disabled color when in a parent Control where IsEnabled = "False".
- An opaque rectangle is rendered immediately behind the text to enforce a high contrast ratio.
- Non-zero values for Opacity are ignored. The element and its children will appear as if they had an opacity of 1.0.
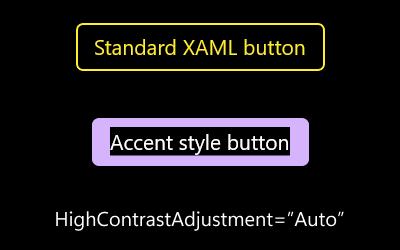
The following images show the difference between Auto (the default Application value) and None:


It is possible to set HighContrastAdjustment = None on a UIElement and then have HighContrastAdjustment = Auto on one of its descendants. However, the framework does not guarantee that the descendent will be fully opaque if an opacity is applied on any of its ancestors.
Applies to
Opinia
Dostępne już wkrótce: W 2024 r. będziemy stopniowo wycofywać zgłoszenia z serwisu GitHub jako mechanizm przesyłania opinii na temat zawartości i zastępować go nowym systemem opinii. Aby uzyskać więcej informacji, sprawdź: https://aka.ms/ContentUserFeedback.
Prześlij i wyświetl opinię dla