Debugowanie uruchomionych aplikacji ASP.NET platformy Azure przy użyciu rozszerzenia Snapshot Debugger
Narzędzie Snapshot Debugger tworzy migawkę aplikacji w środowisku produkcyjnym, gdy kod, który cię interesuje. Aby poinstruować debugera o utworzeniu migawki, należy ustawić punkty przyciągania i punkty dziennika w kodzie. Debuger pozwala zobaczyć dokładnie, co poszło nie tak, bez wpływu na ruch aplikacji produkcyjnej. Debuger migawek może pomóc znacznie skrócić czas rozwiązywania problemów występujących w środowiskach produkcyjnych.
Punkty przyciągania i punkty rejestrowania są podobne do punktów przerwania, ale w przeciwieństwie do punktów przerwania punkty przyciągania nie zatrzymują działania aplikacji. Zazwyczaj przechwytywanie migawki w punkcie przyciągania trwa od 10 do 20 milisekund.
Ten samouczek obejmuje następujące kroki:
- Uruchamianie debugera migawek
- Ustawianie punktu przyciągania i wyświetlanie migawki
- Ustawianie punktu dziennika
Wymagania wstępne
Debuger migawek jest dostępny tylko w programie Visual Studio 2017 Enterprise w wersji 15.5 lub nowszej z pakietem roboczym Programowanie na platformie Azure. (Pod Poszczególne składniki znajdują się na karcie Debugowanie i testowanie>debugera migawek.
Jeśli nie jest jeszcze zainstalowany, zainstaluj program Visual Studio 2019. Jeśli aktualizujesz z poprzedniej instalacji programu Visual Studio, uruchom Instalator programu Visual Studio i sprawdź składnik Snapshot Debugger w obciążeniu ASP.NET i tworzenia aplikacji internetowych.
Podstawowy lub wyższy plan usługi aplikacja systemu Azure.
Kolekcja migawek jest dostępna dla następujących aplikacji internetowych działających w usłudze aplikacja systemu Azure:
- ASP.NET aplikacji działających na platformie .NET Framework 4.6.1 lub nowszej.
- ASP.NET Core aplikacji działających na platformie .NET Core 2.0 lub nowszej w systemie Windows.
Otwórz projekt i uruchom narzędzie Snapshot Debugger
Otwórz projekt, który chcesz debugować migawki.
Ważne
Aby przeprowadzić debugowanie migawki, musisz otworzyć tę samą wersję kodu źródłowego, która została opublikowana w usłudze aplikacja systemu Azure.
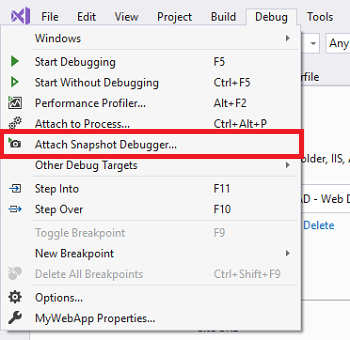
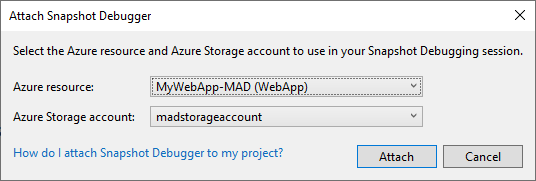
Wybierz pozycję Debuguj debugowanie debugera > migawek.... Wybierz usługę aplikacja systemu Azure, w ramach których projekt jest wdrażany, i na koncie usługi Azure Storage, a następnie kliknij przycisk Dołącz. Narzędzie Snapshot Debugger obsługuje również usługę Azure Kubernetes Service i usługi Azure Virtual Machines (VM) i zestawy skalowania maszyn wirtualnych.


Ważne
Po pierwszym wybraniu pozycji Dołącz debuger migawek zostanie wyświetlony monit o zainstalowanie rozszerzenia lokacji Snapshot Debugger w usłudze aplikacja systemu Azure. Ta instalacja wymaga ponownego uruchomienia usługi aplikacja systemu Azure Service.
Uwaga
(Program Visual Studio 2019 w wersji 16.2 lub nowszej) Narzędzie Snapshot Debugger włączyło obsługę chmury platformy Azure. Upewnij się, że zarówno zasób platformy Azure, jak i wybrane konto usługi Azure Storage pochodzą z tej samej chmury. Jeśli masz pytania dotyczące konfiguracji zgodności platformy Azure przedsiębiorstwa, skontaktuj się z administratorem platformy Azure.
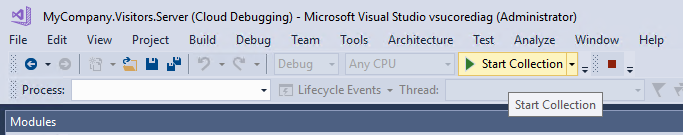
Program Visual Studio jest teraz w trybie debugowania migawek.

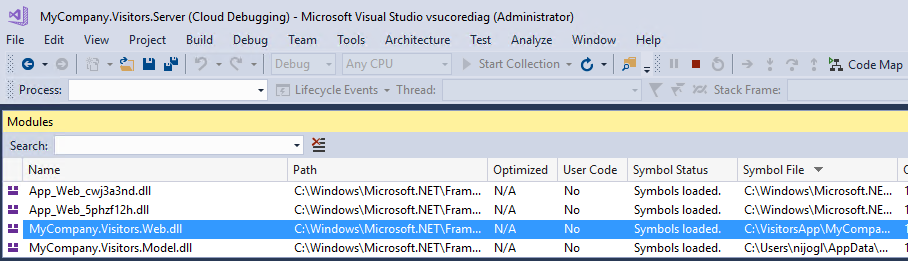
Okno Moduły pokazuje, kiedy wszystkie moduły zostały załadowane dla usługi aplikacja systemu Azure (wybierz pozycję Debuguj > moduły systemu Windows>, aby otworzyć to okno).

Ustawianie punktu przyciągania
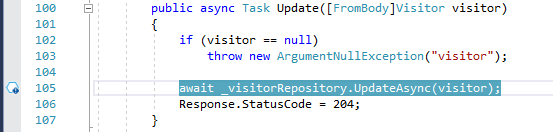
W edytorze kodu kliknij lewą rynnę obok wiersza kodu, który cię interesuje, aby ustawić punkt przyciągania. Upewnij się, że jest to kod, który zostanie wykonany.

Kliknij przycisk Start Collection (Rozpocznij kolekcję), aby włączyć punkt przyciągania.

Napiwek
Nie można wykonać kroku podczas wyświetlania migawki, ale możesz umieścić wiele punktów przyciągania w kodzie w celu wykonywania w różnych wierszach kodu. Jeśli w kodzie istnieje wiele punktów przyciągania, narzędzie Snapshot Debugger zapewnia, że odpowiednie migawki pochodzą z tej samej sesji użytkownika końcowego. Debuger migawek robi to nawet wtedy, gdy aplikacja osiąga wiele użytkowników.
Tworzenie migawki
Po ustawieniu punktu przyciągania można ręcznie wygenerować migawkę, przechodząc do widoku przeglądarki witryny internetowej i uruchamiając wiersz kodu oznaczonego lub czekając na wygenerowanie go przez użytkowników na podstawie użycia witryny.
Inspekcja danych migawek
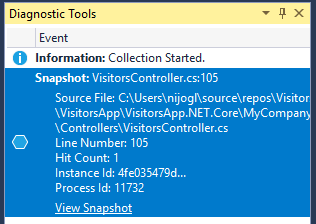
Gdy punkt przyciągania zostanie trafiony, w oknie Narzędzia diagnostyczne zostanie wyświetlona migawka. Aby otworzyć to okno, wybierz pozycję Debuguj > narzędzia diagnostyczne Pokaż system Windows>.

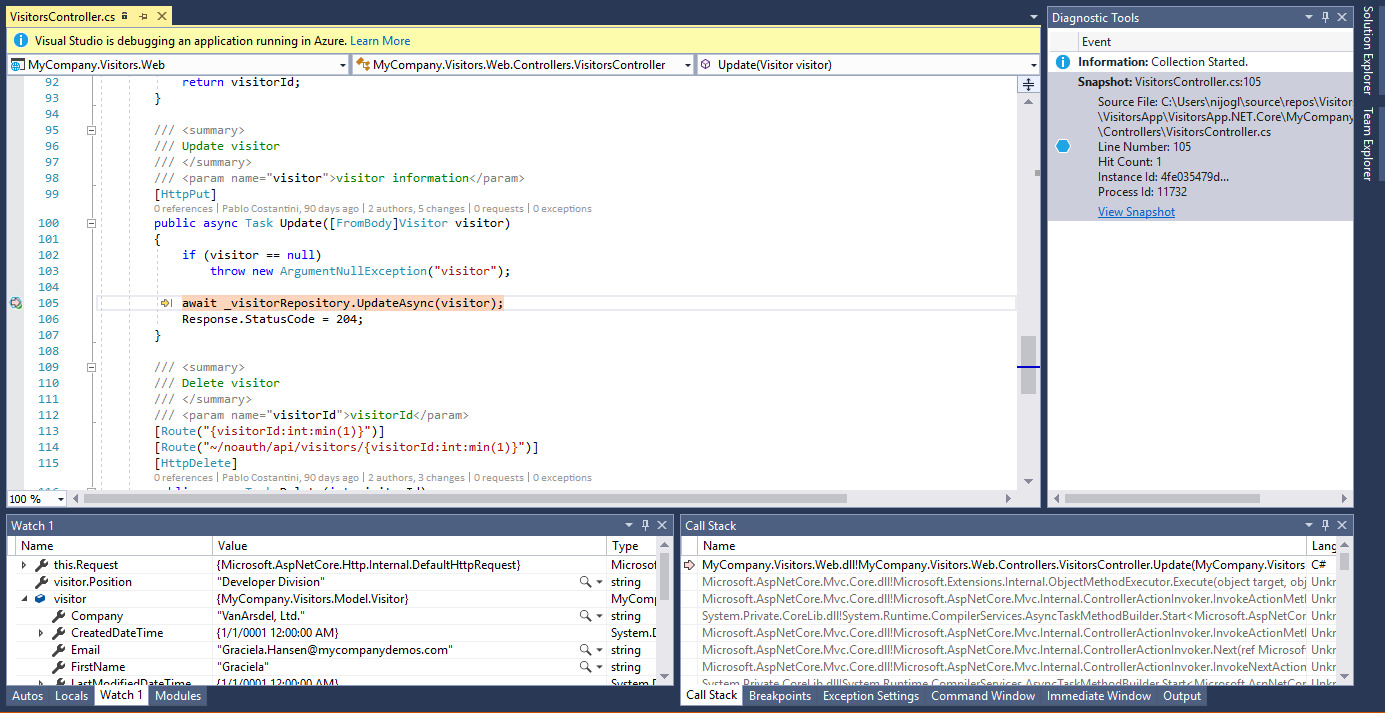
Kliknij dwukrotnie punkt przyciągania, aby otworzyć migawkę w edytorze kodu.

W tym widoku możesz umieścić kursor na zmiennych, aby wyświetlić dane Wskazówki, użyć okien Ustawień lokalnych, Zegarków i stosu wywołań, a także ocenić wyrażenia.
Sama witryna internetowa jest nadal aktywna, a użytkownicy końcowi nie mają wpływu. Domyślnie przechwycono tylko jedną migawkę na punkt przyciągania: po przechwyceniu migawki punkt przyciągania zostanie wyłączony. Jeśli chcesz przechwycić inną migawkę w punkcie przyciągania, możesz ponownie włączyć punkt przyciągania, klikając pozycję Aktualizuj kolekcję.
Możesz również dodać więcej punktów przyciągania do aplikacji i włączyć je za pomocą przycisku Aktualizuj kolekcję .
Potrzebujesz pomocy? Zobacz Rozwiązywanie problemów i znane problemy oraz często zadawane pytania na temat stron debugowania migawek.
Ustawianie warunkowego punktu przyciągania
Jeśli trudno jest odtworzyć określony stan w aplikacji, rozważ użycie warunkowego punktu przyciągania. Warunkowe punkty przyciągania ułatwiają kontrolowanie, kiedy należy wykonać migawkę, na przykład gdy zmienna zawiera określoną wartość, którą chcesz sprawdzić. Warunki można ustawić przy użyciu wyrażeń, filtrów lub liczby trafień.
Aby utworzyć warunkowy punkt przyciągania
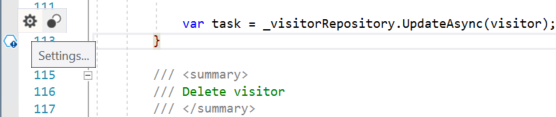
Kliknij prawym przyciskiem myszy ikonę punktu przyciągania (pusta sfera) i wybierz Ustawienia.

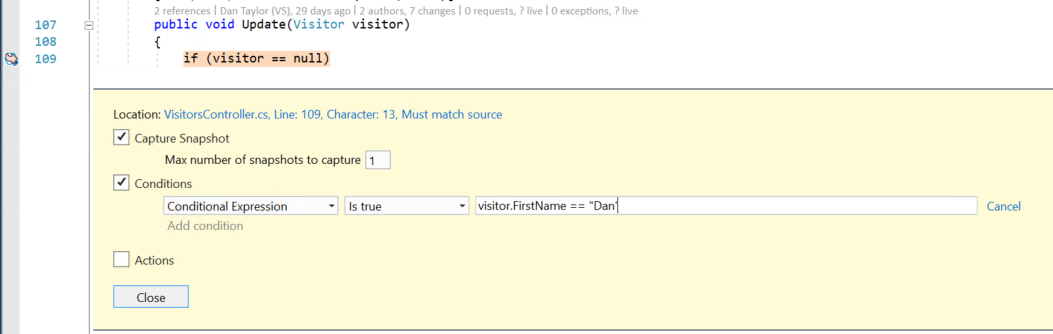
W oknie ustawień punktu przyciągania wpisz wyrażenie.

Na poprzedniej ilustracji migawka jest wykonywana tylko dla punktu przyciągania, gdy
visitor.FirstName == "Dan".
Ustawianie punktu dziennika
Oprócz tworzenia migawki po trafieniu punktu przyciągania można również skonfigurować punkt przyciągania w celu rejestrowania komunikatu (czyli tworzenia punktu dziennika). Punkty dziennika można ustawić bez konieczności ponownego wdrażania aplikacji. Punkty dziennika są wykonywane praktycznie i nie powodują wpływu na uruchomioną aplikację ani skutków ubocznych.
Aby utworzyć punkt dziennika
Kliknij prawym przyciskiem myszy ikonę punktu przyciągania (niebieski sześciokąt), a następnie wybierz pozycję Ustawienia.
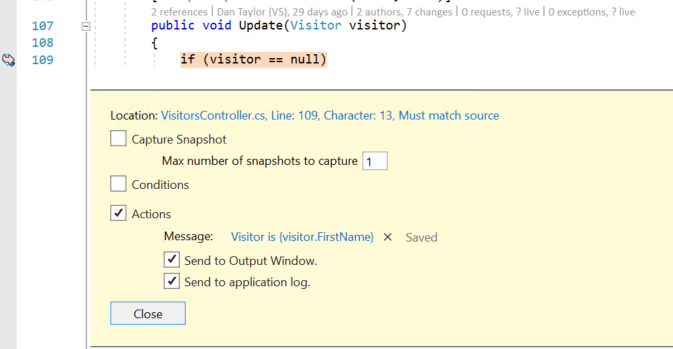
W oknie ustawień punktu przyciągania wybierz pozycję Akcje.

W polu Komunikat możesz wprowadzić nowy komunikat dziennika, który chcesz zarejestrować. Zmienne można również ocenić w komunikacie dziennika, umieszczając je wewnątrz nawiasów klamrowych.
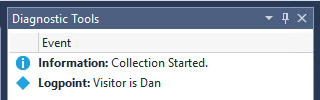
Jeśli wybierzesz pozycję Wyślij do okna danych wyjściowych, po naciśnięciu punktu dziennika w oknie Narzędzia diagnostyczne zostanie wyświetlony komunikat.

Jeśli wybierzesz pozycję Wyślij do dziennika aplikacji, gdy punkt dziennika zostanie trafiony, komunikat pojawi się w dowolnym miejscu, z
System.Diagnostics.Tracektórego będą widoczne komunikaty (lubILoggerna platformie .NET Core), takie jak app Szczegółowe informacje.
Powiązana zawartość
W tym samouczku przedstawiono sposób korzystania z narzędzia Snapshot Debugger dla usługi App Services. Możesz przeczytać więcej szczegółów na temat tej funkcji.