Samouczek: rozpoczynanie pracy z Projektant Windows Forms
Projektant Windows Forms udostępnia wiele narzędzi do tworzenia aplikacji Windows Forms. W tym artykule pokazano, jak utworzyć aplikację przy użyciu różnych narzędzi dostarczonych przez projektanta, w tym następujących zadań:
- Rozmieść kontrolki przy użyciu linii przyciągania.
- Wykonywanie zadań projektanta przy użyciu tagów inteligentnych.
- Ustaw marginesy i dopełnienie dla kontrolek.
- Rozmieść kontrolki przy użyciu kontrolki TableLayoutPanel .
- Podziel układ kontrolki na partycje przy użyciu kontrolki SplitContainer .
- Przejdź do układu za pomocą okna Konspektu dokumentu.
- Kontrolki położenia z wyświetlanymi informacjami o rozmiarze i lokalizacji.
- Ustaw wartości właściwości przy użyciu okno Właściwości.
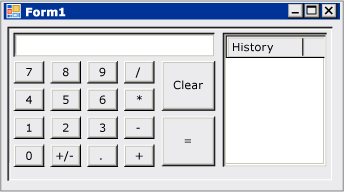
Po zakończeniu będziesz mieć niestandardową kontrolkę, która została zmontowana przy użyciu wielu funkcji układu dostępnych w Projektant Windows Forms. Ta kontrolka implementuje interfejs użytkownika dla prostego kalkulatora. Na poniższej ilustracji przedstawiono ogólny układ kontrolki kalkulatora:

Napiwek
Jeśli jesteś deweloperem języka C++ i szukasz samouczka ułatwiającego tworzenie aplikacji systemu Windows zawierającej formularze i kontrolki, zobacz Tworzenie aplikacji MFC opartej na formularzach. Aby uzyskać bardziej uogólnione informacje, zobacz Omówienie programowania systemu Windows w języku C++.
Tworzenie niestandardowego projektu kontrolki
Pierwszym krokiem jest utworzenie projektu kontrolki DemoCalculator.
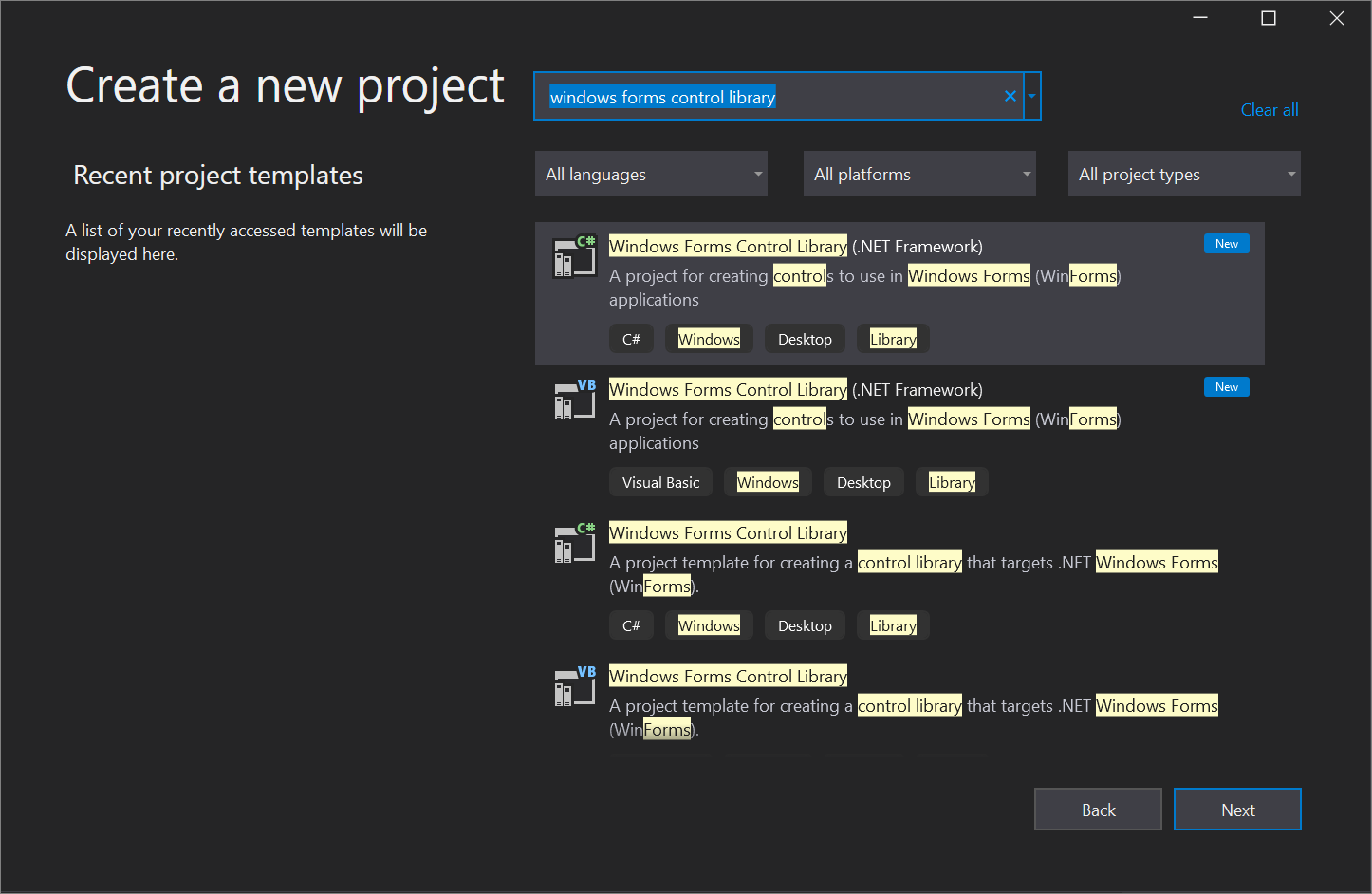
Otwórz program Visual Studio i utwórz nowy projekt biblioteki kontrolek formularzy systemu Windows przy użyciu szablonu programu .NET Framework dla języka C# lub Visual Basic. Nadaj projektowi nazwę DemoCalculatorLib.

Aby zmienić nazwę pliku, w Eksplorator rozwiązań kliknij prawym przyciskiem myszy plik UserControl1.vb lub UserControl1.cs, wybierz polecenie Zmień nazwę pliku i zmień nazwę pliku na DemoCalculator.vb lub DemoCalculator.cs. Wybierz pozycję Tak , gdy zostanie wyświetlony monit o zmianę nazwy wszystkich odwołań do elementu kodu "UserControl1".
Projektant formularzy systemu Windows przedstawia powierzchnię projektanta dla kontrolki DemoCalculator. W tym widoku można graficznie zaprojektować wygląd kontrolki, wybierając kontrolki i składniki z przybornika i umieszczając je na powierzchni projektanta. Aby uzyskać więcej informacji na temat kontrolek niestandardowych, zobacz Odmiany kontrolek niestandardowych.
Projektowanie układu kontrolki
Kontrolka DemoCalculator zawiera kilka kontrolek Windows Forms. W tej procedurze rozmieścisz kontrolki przy użyciu Projektant Windows Forms.
W Projektant formularzy systemu Windows zmień kontrolkę DemoCalculator na większy rozmiar, wybierając uchwyt rozmiaru w prawym dolnym rogu i przeciągając go w dół i po prawej stronie. W prawym dolnym rogu programu Visual Studio znajdź informacje o rozmiarze i lokalizacji kontrolek. Ustaw rozmiar kontrolki na szerokość 500 i wysokość 400, obserwując informacje o rozmiarze podczas zmiany rozmiaru kontrolki.
W przyborniku wybierz węzeł Kontenery, aby go otworzyć. Wybierz kontrolkę SplitContainer i przeciągnij ją na powierzchnię projektanta.
Element
SplitContainerjest umieszczany na powierzchni projektanta kontrolki DemoCalculator.Napiwek
Rozmiary
SplitContainerkontrolek pasują do rozmiaru kontrolki DemoCalculator. Zapoznaj się z oknem Właściwości, aby wyświetlić ustawienia właściwości kontrolkiSplitContainer. Dock Znajdź właściwość . Jego wartość to DockStyle.Fill, co oznacza, że kontrolkaSplitContainerzawsze będzie mieć rozmiar do granic kontrolki DemoCalculator. Zmień rozmiar kontrolki DemoCalculator, aby zweryfikować to zachowanie.W oknie Właściwości zmień wartość Dock właściwości na
None.Kontrolka
SplitContainerzmniejsza się do domyślnego rozmiaru i nie jest już zgodna z rozmiarem kontrolki DemoCalculator.Wybierz glyph tagu inteligentnego (
 ) w prawym górnym rogu kontrolki
) w prawym górnym rogu kontrolki SplitContainer. Wybierz pozycję Dock w kontenerze nadrzędnym, aby ustawićDockwłaściwość naFill.Kontrolka
SplitContainerdokuje do granic kontrolki DemoCalculator.Uwaga
Kilka kontrolek oferuje tagi inteligentne ułatwiające projektowanie. Aby uzyskać więcej informacji, zobacz Przewodnik: wykonywanie typowych zadań przy użyciu tagów inteligentnych w kontrolkach formularzy systemu Windows.
Wybierz pionową krawędź między panelami i przeciągnij ją w prawo, aby lewy panel zajmuje większość miejsca.
Kontrolka
SplitContainerDemoCalculator dzieli je na dwa panele z ruchomym obramowaniem oddzielającym je. Panel po lewej stronie zawiera przyciski kalkulatora i wyświetlanie, a panel po prawej stronie przedstawia rekord operacji arytmetycznych wykonywanych przez użytkownika.W oknie Właściwości zmień wartość
BorderStylewłaściwości naFixed3D.W przyborniku wybierz węzeł Wspólne kontrolki, aby go otworzyć. Wybierz kontrolkę
ListViewi przeciągnij ją do prawego panelu kontrolkiSplitContainer.Wybierz glyph znacznika inteligentnego
ListViewkontrolki. Na panelu tagów inteligentnych zmieńViewustawienie naDetails.Na panelu tagów inteligentnych wybierz pozycję Edytuj kolumny.
Zostanie otwarte okno dialogowe Edytor kolekcji ColumnHeader.
W oknie dialogowym Edytor kolekcji ColumnHeader wybierz pozycję Dodaj, aby dodać kolumnę do kontrolki
ListView. Zmień wartość właściwości kolumnyTextna Historia. Wybierz przycisk OK , aby utworzyć kolumnę.Na panelu tagów inteligentnych wybierz pozycję Dock w kontenerze nadrzędnym, a następnie wybierz glyph tagu inteligentnego, aby zamknąć panel tagów inteligentnych.
Z poziomu przybornika kontenerów przeciągnij kontrolkę
TableLayoutPaneldo lewego panelu kontrolkiSplitContainer.Kontrolka jest wyświetlana
TableLayoutPanelna powierzchni projektanta z otwartym panelem tagów inteligentnych. KontrolkaTableLayoutPanelrozmieszcza kontrolki podrzędne w siatce. KontrolkaTableLayoutPanelprzechowuje przyciski i ekrany kontrolki DemoCalculator. Aby uzyskać więcej informacji, zobacz Przewodnik: rozmieszczanie kontrolek przy użyciu kontrolki TableLayoutPanel.Wybierz pozycję Edytuj wiersze i kolumny na panelu tagów inteligentnych.
Zostanie otwarte okno dialogowe Style kolumn i wierszy .
Wybierz przycisk Dodaj do momentu wyświetlenia pięciu kolumn. Zaznacz wszystkie pięć kolumn, a następnie wybierz pozycję Procent w polu Typ rozmiaru. Ustaw wartość Percent na 20. Ta akcja powoduje ustawienie każdej kolumny na taką samą szerokość.
W obszarze Pokaż wybierz pozycję Wiersze.
Wybierz pozycję Dodaj , aż zostanie wyświetlonych pięć wierszy. Zaznacz wszystkie pięć wierszy, a następnie wybierz pozycję Procent w polu Typ rozmiaru. Ustaw wartość Percent na 20. Ta akcja ustawia każdy wiersz na taką samą wysokość.
Wybierz przycisk OK , aby zaakceptować zmiany, a następnie wybierz glyph tagu inteligentnego, aby zamknąć panel tagów inteligentnych.
W oknie Właściwości zmień wartość
Dockwłaściwości naFill.
Wypełnianie kontrolki
Po skonfigurowaniu układu kontrolki możesz wypełnić kontrolkę DemoCalculator przyciskami i wyświetlaczem.
W przyborniku wybierz ikonę kontrolki
TextBox.Kontrolka
TextBoxjest umieszczana w pierwszej komórce kontrolkiTableLayoutPanel.W oknie Właściwości zmień wartość
TextBoxwłaściwości ColumnSpan kontrolki na 5.Kontrolka
TextBoxprzechodzi do pozycji, która jest wyśrodkowana w wierszu.Zmień wartość
TextBoxwłaściwości kontrolkiAnchornaLeft,Right.Kontrolka
TextBoxrozszerza się w poziomie, aby obejmować wszystkie pięć kolumn.Zmień wartość
TextBoxwłaściwości kontrolkiTextAlignnaRight.W oknie Właściwości rozwiń
Fontwęzeł właściwości. UstawSizewartość 14 i ustaw wartośćBoldtrue dla kontrolkiTextBox.Wybierz kontrolkę
TableLayoutPanel.W przyborniku wybierz ikonę
Button.Kontrolka
Buttonjest umieszczana w następnej otwartej komórce kontrolkiTableLayoutPanel.W przyborniku wybierz ikonę
Buttonjeszcze cztery razy, aby wypełnić drugi wiersz kontrolkiTableLayoutPanel.Zaznacz wszystkie pięć
Buttonkontrolek, wybierając je podczas przytrzymywania klawisza Shift . Naciśnij klawisze Ctrl+C, aby skopiować kontrolkiButtondo schowka.Naciśnij klawisze Ctrl+V trzy razy, aby wkleić kopie
Buttonkontrolek do pozostałych wierszy kontrolki.TableLayoutPanelZaznacz wszystkie 20
Buttonkontrolek, wybierając je podczas przytrzymywania klawisza Shift .W oknie Właściwości zmień wartość
Dockwłaściwości naFill.Wszystkie kontrolki
Buttonzadokują, aby wypełnić ich zawierające komórki.W oknie Właściwości rozwiń
Marginwęzeł właściwości. Ustaw wartośćAll5.Wszystkie kontrolki
Buttonmają mniejszy rozmiar, aby utworzyć większy margines między nimi.Wybierz przycisk10 i przycisk20, a następnie naciśnij przycisk Usuń , aby usunąć je z układu.
Wybierz przycisk5 i przycisk15, a następnie zmień wartość właściwości
RowSpanna 2. Te przyciski reprezentują przyciski Wyczyść i = dla kontrolki DemoCalculator.
Korzystanie z okna Konspektu dokumentu
Po wypełnieniu kontrolki lub formularza kilkoma kontrolkami możesz łatwiej nawigować po układzie za pomocą okna Konspektu dokumentu.
Na pasku menu wybierz pozycję Wyświetl>inny konspekt dokumentu systemu Windows.>
W oknie Konspektu dokumentu jest wyświetlany widok drzewa kontrolki DemoCalculator i jego składowych kontrolek. Kontrolki kontenera, takie jak kontrolki
SplitContainerpodrzędne, są wyświetlane jako podwęźniki w drzewie. Możesz również zmienić nazwy kontrolek, używając okna Konspektu dokumentu.W oknie Konspektu dokumentu kliknij prawym przyciskiem myszy przycisk1, a następnie wybierz polecenie Zmień nazwę. Zmień nazwę na sevenButton.
Za pomocą okna Konspektu dokumentu zmień nazwę
Buttonkontrolek z nazwy wygenerowanej przez projektanta na nazwę produkcyjną zgodnie z następującą listą:button1 do sevenButton
przycisk2 do ośmiu przycisków
button3 do nineButton
przycisk4 do dzieleniaButton
przycisk5, aby wyczyścić przycisk
button6 do fourButton
button7 do fiveButton
button8 do sixButton
przycisk9 do mnożeniaButton
button11 do oneButton
przycisk12 do dwóch przycisków
przycisk13 do trzech przycisków
przycisk14 do odejmowaniaButton
button15 do equalsButton
button16 do zeroButton
button17, aby zmienićSignButton
button18 do decimalButton
przycisk19 do dodatkuButton
Korzystając z okna Konspektu dokumentu i właściwości, zmień
Textwartość właściwości dla każdejButtonnazwy kontrolki zgodnie z następującą listą:Zmień właściwość tekstu kontrolki sevenButton na 7
Zmień właściwość tekstu kontrolki eightButton na 8
Zmień właściwość tekstu kontrolki nineButton na 9
Zmień właściwość tekstu kontrolki divisionButton na / (ukośnik)
Zmień właściwość tekstu kontrolki clearButton na Clear
Zmień właściwość tekstu kontrolki FourButton na 4
Zmień właściwość tekstu kontrolki FiveButton na 5
Zmień właściwość tekstu kontrolki sixButton na 6
Zmień właściwość tekstu kontrolki mnożeniaButton na * (gwiazdka)
Zmień właściwość tekstu kontrolki oneButton na 1
Zmień właściwość tekstu kontrolki TwoButton na 2
Zmień właściwość tekstu kontrolki ThreeButton na 3
Zmień właściwość tekstu kontrolki odejmowaniaButton na - (łącznik)
Zmień właściwość tekstu kontrolki equalsButton na = (znak równości)
Zmień właściwość tekstu kontrolki zeroButton na 0
Zmień właściwość tekstu kontrolki ChangeSignButton na +/-
Zmień właściwość tekstu kontrolki DecimalButton na . (kropka)
Zmień właściwość tekstu kontrolki additionButton na + (znak plus)
Na powierzchni projektanta zaznacz wszystkie kontrolki
Button, wybierając je podczas przytrzymywania klawisza Shift .W oknie Właściwości rozwiń
Fontwęzeł właściwości. UstawSizewartość 14 i ustaw wartośćBoldtrue dla wszystkichButtonkontrolek.
Ten zestaw instrukcji kończy projektowanie kontrolki DemoCalculator. Wszystko, co pozostało, to zapewnienie logiki kalkulatora.
Implementowanie programów obsługi zdarzeń
Przyciski w kontrolce DemoCalculator mają programy obsługi zdarzeń, których można użyć do zaimplementowania dużej części logiki kalkulatora. Windows Forms Projektant umożliwia zaimplementowanie wycinków wszystkich programów obsługi zdarzeń dla wszystkich przycisków z jednym wyborem.
Na powierzchni projektanta zaznacz wszystkie kontrolki
Button, wybierając je podczas przytrzymywania klawisza Shift .Wybierz jedną z
Buttonkontrolek.Edytor kodu otwiera programy obsługi zdarzeń wygenerowane przez projektanta.
Testowanie kontrolki
Ponieważ kontrolka DemoCalculator dziedziczy z UserControl klasy, możesz przetestować jej zachowanie za pomocą kontenera testowego UserControl. Aby uzyskać więcej informacji, zobacz How to: Test the run-time behavior of a UserControl (Instrukcje: testowanie zachowania w czasie wykonywania elementu UserControl).
Naciśnij klawisz F5, aby skompilować i uruchomić kontrolkę DemoCalculator w kontenerze testowym UserControl.
Wybierz obramowanie między
SplitContainerpanelami i przeciągnij ją w lewo i w prawo. KontrolkiTableLayoutPaneli wszystkie jej kontrolki podrzędne zmieniają rozmiar, aby zmieściły się w dostępnym miejscu.Po zakończeniu testowania kontrolki wybierz pozycję Zamknij.
Używanie kontrolki w formularzu
Kontrolkę DemoCalculator można używać w innych złożonych kontrolkach lub w formularzu. W poniższej procedurze opisano sposób jej używania.
Tworzenie projektu
Pierwszym krokiem jest utworzenie projektu aplikacji. Użyjesz tego projektu do skompilowania aplikacji, która będzie wyświetlać kontrolkę niestandardową.
Utwórz nowy projekt aplikacji Windows Forms i nadaj mu nazwę DemoCalculatorTest.
W Eksplorator rozwiązań kliknij prawym przyciskiem myszy projekt DemoCalculatorTest, a następnie wybierz polecenie Dodaj>odwołanie do projektu, aby otworzyć okno dialogowe Menedżer odwołań.
Przejdź do karty Projekty , a następnie wybierz projekt DemoCalculatorLib, aby dodać odwołanie do projektu testowego.
W Eksplorator rozwiązań kliknij prawym przyciskiem myszy pozycję DemoCalculatorTest, a następnie wybierz polecenie Ustaw jako projekt startowy.
W Projektant formularzy systemu Windows zwiększ rozmiar formularza do około 700 x 500.
Używanie kontrolki w układzie formularza
Aby użyć kontrolki DemoCalculator w aplikacji, należy umieścić ją w formularzu.
W przyborniku rozwiń węzeł DemoCalculatorLib Components (Składniki DemoCalculatorLib).
Przeciągnij kontrolkę DemoCalculator z przybornika na formularz. Przenieś kontrolkę do lewego górnego rogu formularza. Gdy kontrolka znajduje się blisko obramowań formularza, pojawia się linie przyciągania. Linie przyciągania wskazują odległość właściwości formularza
Paddingi właściwości kontrolkiMargin. Umieść kontrolkę w lokalizacji wskazanej przez linie przyciągania.Aby uzyskać więcej informacji, zobacz Przewodnik: rozmieszczanie kontrolek przy użyciu linii przyciągania.
Przeciągnij kontrolkę
Buttonz przybornika i upuść ją na formularz.Przenieś kontrolkę
Buttonwokół kontrolki DemoCalculator i sprawdź, gdzie są wyświetlane linie przyciągania. Za pomocą tej funkcji można precyzyjnie i łatwo dopasować kontrolki. Usuń kontrolkę po zakończeniuButton.Kliknij prawym przyciskiem myszy kontrolkę DemoCalculator, a następnie wybierz polecenie Właściwości.
Zmień wartość
Dockwłaściwości naFill.Wybierz formularz, a następnie rozwiń
Paddingwęzeł właściwości. Zmień wartość all na 20.Rozmiar kontrolki DemoCalculator jest zmniejszany w celu uwzględnienia nowej
Paddingwartości formularza.Zmień rozmiar formularza, przeciągając różne uchwyty rozmiaru do różnych pozycji. Sprawdź, jak zmienia się rozmiar kontrolki DemoCalculator, aby dopasować się do niej.
Następne kroki
W tym artykule pokazano, jak utworzyć interfejs użytkownika dla prostego kalkulatora. Aby kontynuować, możesz rozszerzyć jej funkcjonalność, implementując logikę kalkulatora, a następnie opublikować aplikację przy użyciu technologii ClickOnce. Możesz też przejść do innego samouczka, w którym utworzysz przeglądarkę obrazów przy użyciu formularzy systemu Windows.