Samouczek: tworzenie zgodnej aplikacji WinForms gry
W tej serii czterech samouczków utworzysz pasującą grę, w której gracz dopasowuje pary ukrytych ikon.
Skorzystaj z tych samouczków, aby dowiedzieć się więcej o następujących zadaniach w środowisku IDE (Integrated Design Environment) programu Visual Studio.
- Przechowuj obiekty, takie jak ikony, w List<T> obiekcie.
foreachUżyj pętli w języku C# lubFor Eachpętli w języku Visual Basic, aby iterować elementy na liście.- Śledzić stan formularza za pomocą zmiennych odwołania.
- Stworzyć program obsługi zdarzeń w celu reagowania na zdarzenia, którego możesz używać z wieloma obiektami.
- Stworzyć czasomierz, który odlicza czas do zera, a następnie uruchamia zdarzenie dokładnie jeden raz po uruchomieniu.
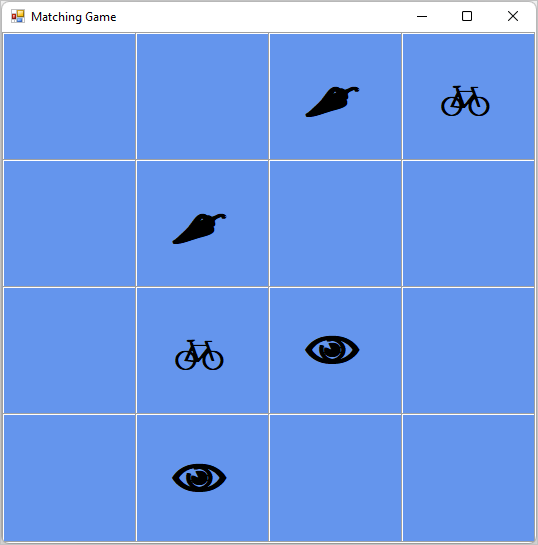
Po zakończeniu będziesz mieć pełną grę.

Z tego pierwszego samouczka dowiesz się, jak wykonywać następujące działania:
- Utwórz projekt programu Visual Studio, który używa formularzy systemu Windows.
- Dodaj i sformatuj element układu.
- Dodaj i sformatuj etykiety do wyświetlenia.
Wymagania wstępne
Do ukończenia tego samouczka potrzebny jest program Visual Studio. Odwiedź stronę pobierania programu Visual Studio, aby uzyskać bezpłatną wersję.
Tworzenie projektu gry dopasowania formularzy systemu Windows Forms
Podczas tworzenia pasującej gry pierwszym krokiem jest utworzenie projektu aplikacji Windows Forms.
Otwórz program Visual Studio.
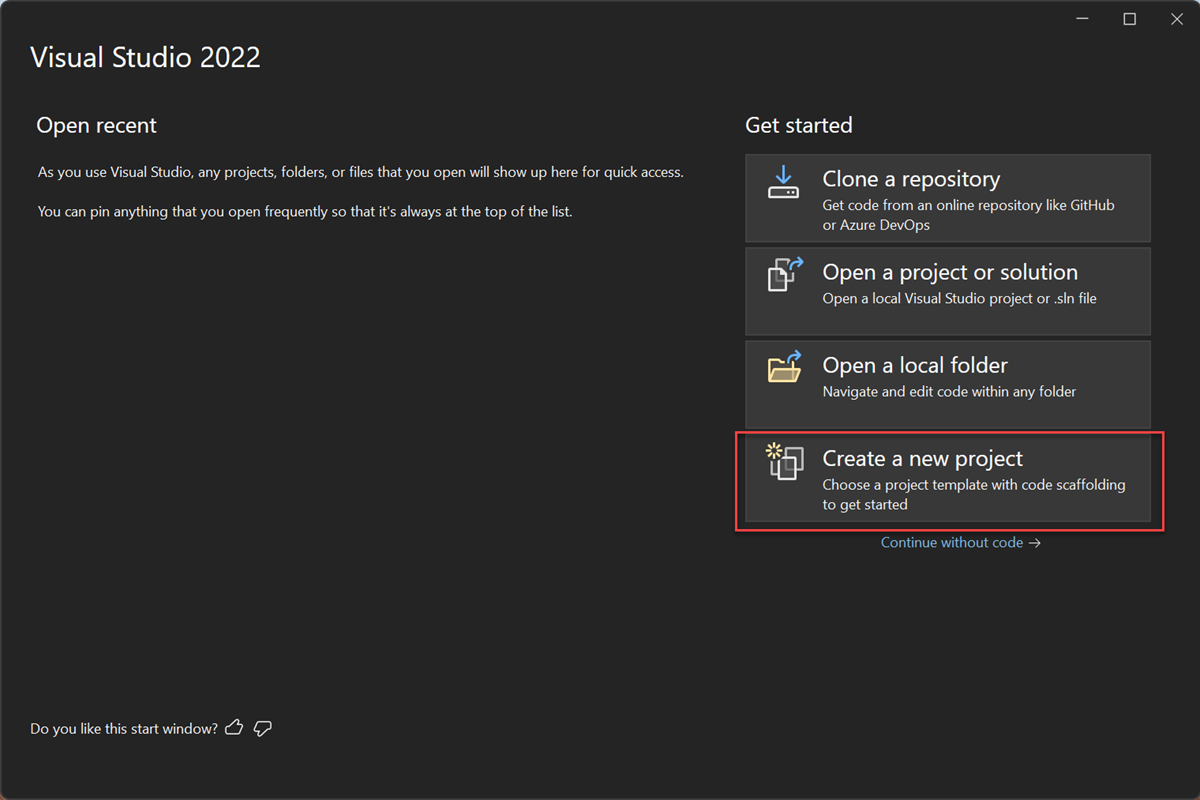
W oknie uruchamiania wybierz pozycję Utwórz nowy projekt.

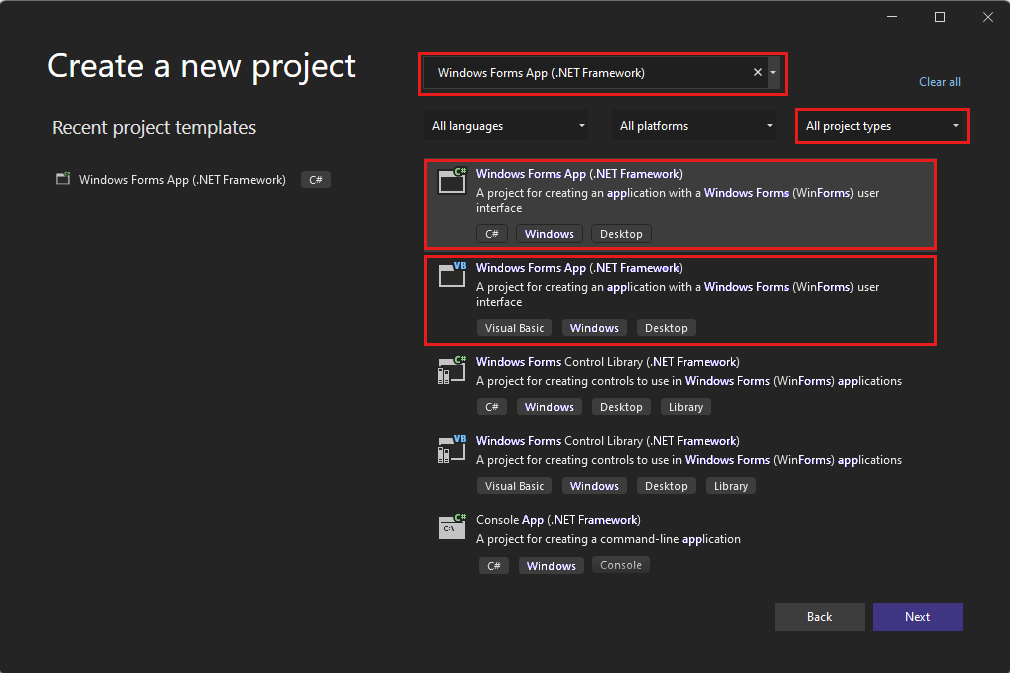
W oknie Tworzenie nowego projektu wyszukaj pozycję Windows Forms. Następnie wybierz pozycję Pulpit z listy Wszystkie typy projektów.
Wybierz szablon Windows Forms App (.NET Framework) dla języka C# lub Visual Basic, a następnie wybierz przycisk Dalej.

Uwaga
Jeśli nie widzisz szablonu Aplikacji formularzy systemu Windows (.NET Framework), możesz zainstalować go w oknie Tworzenie nowego projektu . W komunikacie Nie można znaleźć tego, czego szukasz? wybierz link Zainstaluj więcej narzędzi i funkcji.

Następnie w Instalator programu Visual Studio wybierz pozycję Programowanie aplikacji klasycznych .NET.

Wybierz pozycję Modyfikuj w Instalator programu Visual Studio. Może zostać wyświetlony monit o zapisanie pracy. Następnie wybierz pozycję Kontynuuj , aby zainstalować obciążenie.
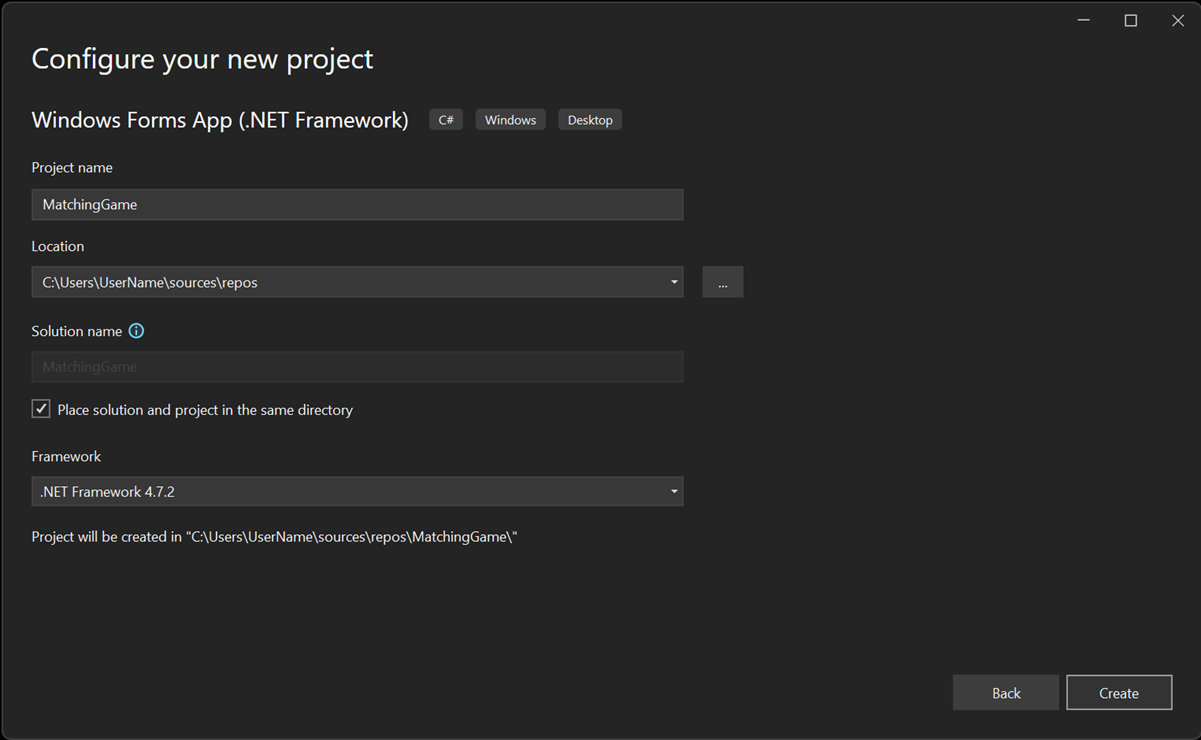
W oknie Konfigurowanie nowego projektu nadaj projektowi nazwę MatchingGame, a następnie wybierz pozycję Utwórz.

Program Visual Studio tworzy rozwiązanie dla aplikacji. Rozwiązanie to kontener dla wszystkich projektów i plików wymaganych przez aplikację.
W tym momencie program Visual Studio wyświetla pusty formularz w formularzu systemu Windows Projektant.
Tworzenie układu gry
W tej sekcji utworzysz cztery po cztery siatki gry.
Kliknij formularz, aby wybrać Projektant formularzy systemu Windows. Karta odczytuje format Form1.cs [Design] dla języka C# lub Form1.vb [Projektowanie] dla języka Visual Basic. W oknie Właściwości ustaw następujące właściwości formularza.
- Zmień właściwość Text z Form1 na Zgodna gra. Ten tekst jest wyświetlany w górnej części okna gry.
- Ustaw rozmiar formularza. Można ją zmienić, ustawiając właściwość Size na 550, 550 lub przeciągając róg formularza do momentu wyświetlenia poprawnego rozmiaru w dolnej części środowiska IDE programu Visual Studio.
Wybierz kartę Przybornik po lewej stronie środowiska IDE. Jeśli go nie widzisz, wybierz pozycję Wyświetl>przybornik na pasku menu lub Ctrl+Alt+X.
Przeciągnij kontrolkę TableLayoutPanel z kategorii Kontenery w przyborniku lub kliknij ją dwukrotnie. Ustaw następujące właściwości dla panelu w oknie Właściwości .
Ustaw właściwość BackColor na CornflowerBlue. Aby ustawić tę właściwość, wybierz strzałkę obok właściwości BackColor . W oknie dialogowym BackColor wybierz pozycję Sieć Web. W dostępnych nazwach kolorów wybierz pozycję CornflowerBlue.
Uwaga
Kolory nie są w kolejności alfabetycznej, a CornflowerBlue znajduje się w dolnej części listy.
Ustaw właściwość Dock na Wypełnienie z listy rozwijanej, wybierając duży środkowy przycisk. Ta opcja rozdziela tabelę tak, aby obejmowała cały formularz.
Ustaw właściwość CellBorderStyle na Inset. Ta wartość zapewnia obramowania wizualne między poszczególnymi komórkami na tablicy.
Wybierz przycisk trójkąta w prawym górnym rogu kontrolki TableLayoutPanel, aby wyświetlić menu zadań. W menu zadań wybierz dwukrotnie pozycję Dodaj wiersz , aby dodać dwa kolejne wiersze. Następnie dwukrotnie wybierz pozycję Dodaj kolumnę , aby dodać dwie kolejne kolumny.
W menu zadań wybierz pozycję Edytuj wiersze i kolumny, aby otworzyć okno Style kolumn i wierszy. Dla każdej kolumny wybierz opcję Procent , a następnie ustaw szerokość każdej kolumny na 25 procent.
Wybierz pozycję Wiersze z listy w górnej części okna, a następnie ustaw wysokość każdego wiersza na 25 procent.
Gdy wszystko będzie gotowe, wybierz przycisk OK , aby zapisać zmiany.
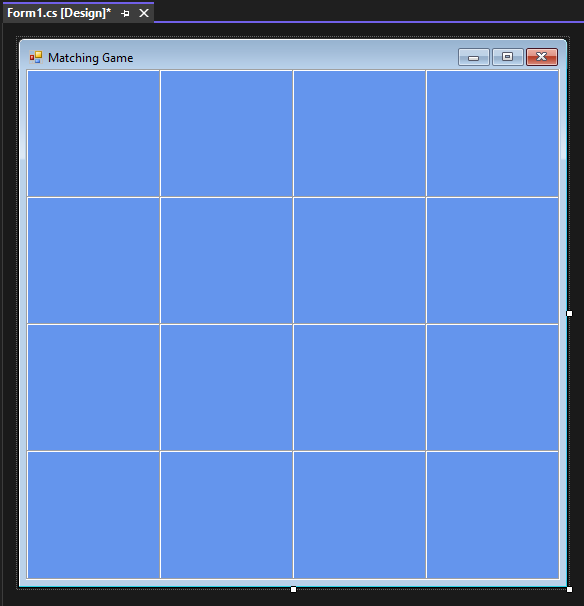
TableLayoutPanel jest teraz czterobajtową siatką z 16 równowymiarowymi komórkami kwadratowymi. Te wiersze i kolumny są miejscem wyświetlania ikon później.

Dodawanie i formatowanie etykiet do wyświetlenia
W tej sekcji tworzysz i formatujesz etykiety do wyświetlania podczas gry.
Należy się upewnić, że TableLayoutPanel jest zaznaczony w edytorze formularza. Powinna zostać wyświetlona tabelaLayoutPanel1 w górnej części okna Właściwości . Jeśli nie jest zaznaczona, wybierz kontrolkę TableLayoutPanel w formularzu lub wybierz ją z listy w górnej części okna Właściwości .
Otwórz przybornik, tak jak poprzednio, i otwórz kategorię Typowe kontrolki . Dodaj kontrolkę Label do lewej górnej komórki tableLayoutPanel. Kontrolka etykiety jest teraz zaznaczona w środowisku IDE. Ustaw dla niego następujące właściwości.
- Ustaw właściwość BackColor etykiety na CornflowerBlue.
- Ustaw właściwość AutoSize na false.
- Ustaw właściwość Dock na Fill.
- Ustaw właściwość TextAlign na MiddleCenter, wybierając przycisk listy rozwijanej obok właściwości, a następnie wybierając przycisk środkowy. Ta wartość gwarantuje, że ikona zostanie wyświetlona w środku komórki.
- Wybierz właściwość Czcionka. Pojawi się przycisk wielokropka (...). Wybierz wielokropek i ustaw wartość Czcionka na Webdings, Styl czcionki na Pogrubienie i Rozmiar na 48.
- Ustaw właściwość Text etykiety na literę c.
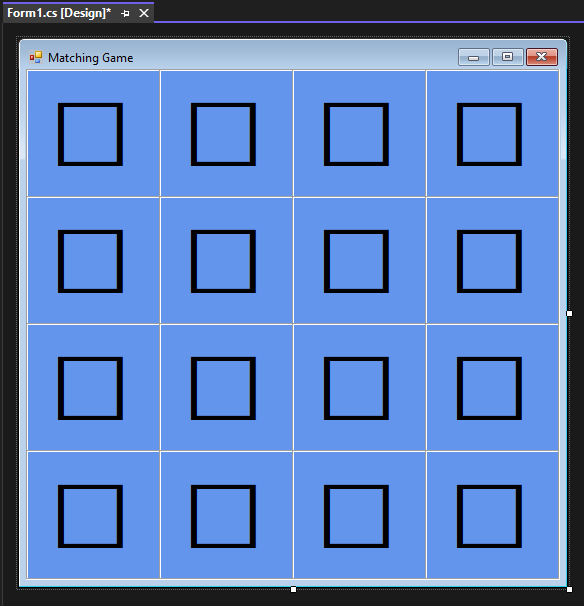
Lewa górna komórka TableLayoutPanel zawiera teraz czarne pole wyśrodkowane na niebieskim tle.
Uwaga
Webdings to czcionka ikon dostarczanych z systemem operacyjnym Windows. W meczu gracz dopasowuje pary ikon. Ta czcionka wyświetla ikony, które mają być zgodne.
Zamiast c, spróbuj użyć różnych liter we właściwości Text. Znak wykrzyknika to pająk, wielkie N to oko, a przecinek to papryczka chili.
Wybierz kontrolkę Etykieta i skopiuj ją do następnej komórki w tableLayoutPanel. Wybierz klawisze Ctrl+C lub na pasku menu Edytuj> kopię. Następnie wklej go za pomocą klawiszy Ctrl+V lub Edytuj>wklej.
Kopia pierwszej etykiety jest wyświetlana w drugiej komórce tableLayoutPanel. Wklej go ponownie, a inna etykieta pojawi się w trzeciej komórce. Wklej kontrolki Etykieta do momentu wypełnienia wszystkich komórek.
Ten krok kończy układ formularza.

Następne kroki
Przejdź do następnego samouczka, aby dowiedzieć się, jak przypisać losową ikonę do każdej etykiety i dodać programy obsługi zdarzeń do etykiet.
Opinia
Dostępne już wkrótce: W 2024 r. będziemy stopniowo wycofywać zgłoszenia z serwisu GitHub jako mechanizm przesyłania opinii na temat zawartości i zastępować go nowym systemem opinii. Aby uzyskać więcej informacji, sprawdź: https://aka.ms/ContentUserFeedback.
Prześlij i wyświetl opinię dla