Nuta
Dostęp do tej strony wymaga autoryzacji. Możesz spróbować zalogować się lub zmienić katalogi.
Dostęp do tej strony wymaga autoryzacji. Możesz spróbować zmienić katalogi.
Użyj pakietu NuGet TypeScript, aby dodać obsługę języka TypeScript do projektów ASP.NET Core. Począwszy od programu Visual Studio 2019, zaleca się użycie pakietu NuGet zamiast zestawu SDK języka TypeScript. Pakiet NuGet TypeScript zapewnia większą przenośność na różnych platformach i środowiskach.
W przypadku projektów ASP.NET Core jednym z typowych użycia pakietu NuGet jest skompilowanie języka TypeScript przy użyciu interfejsu wiersza polecenia platformy .NET Core. W scenariuszach platformy .NET pakiet NuGet jest preferowaną opcją i jest jedynym sposobem włączenia kompilacji języka TypeScript przy użyciu poleceń interfejsu wiersza polecenia platformy .NET Core, takich jak dotnet build i dotnet publish. Ponadto w przypadku integracji MSBuild z ASP.NET Core i TypeScript wybierz pakiet NuGet.
Ważny
W przypadku projektów opartych na projektach JavaScript Project System (JSPS)lub projektach esproj użyj pakietu npm zamiast nuGet, aby dodać obsługę języka TypeScript.
Dodawanie obsługi języka TypeScript za pomocą narzędzia NuGet
pakiet NuGet TypeScript dodaje obsługę języka TypeScript. Po zainstalowaniu pakietu NuGet dla języka TypeScript 3.2 lub nowszego w projekcie odpowiednia wersja usługi językowej TypeScript zostanie załadowana w edytorze.
Jeśli program Visual Studio jest zainstalowany, node.exe dołączony do niego zostanie automatycznie wykryty przez program Visual Studio. Jeśli nie masz zainstalowanego Node.js, zalecamy zainstalowanie wersji LTS z witryny internetowej Node.js.
Otwórz projekt ASP.NET Core w programie Visual Studio.
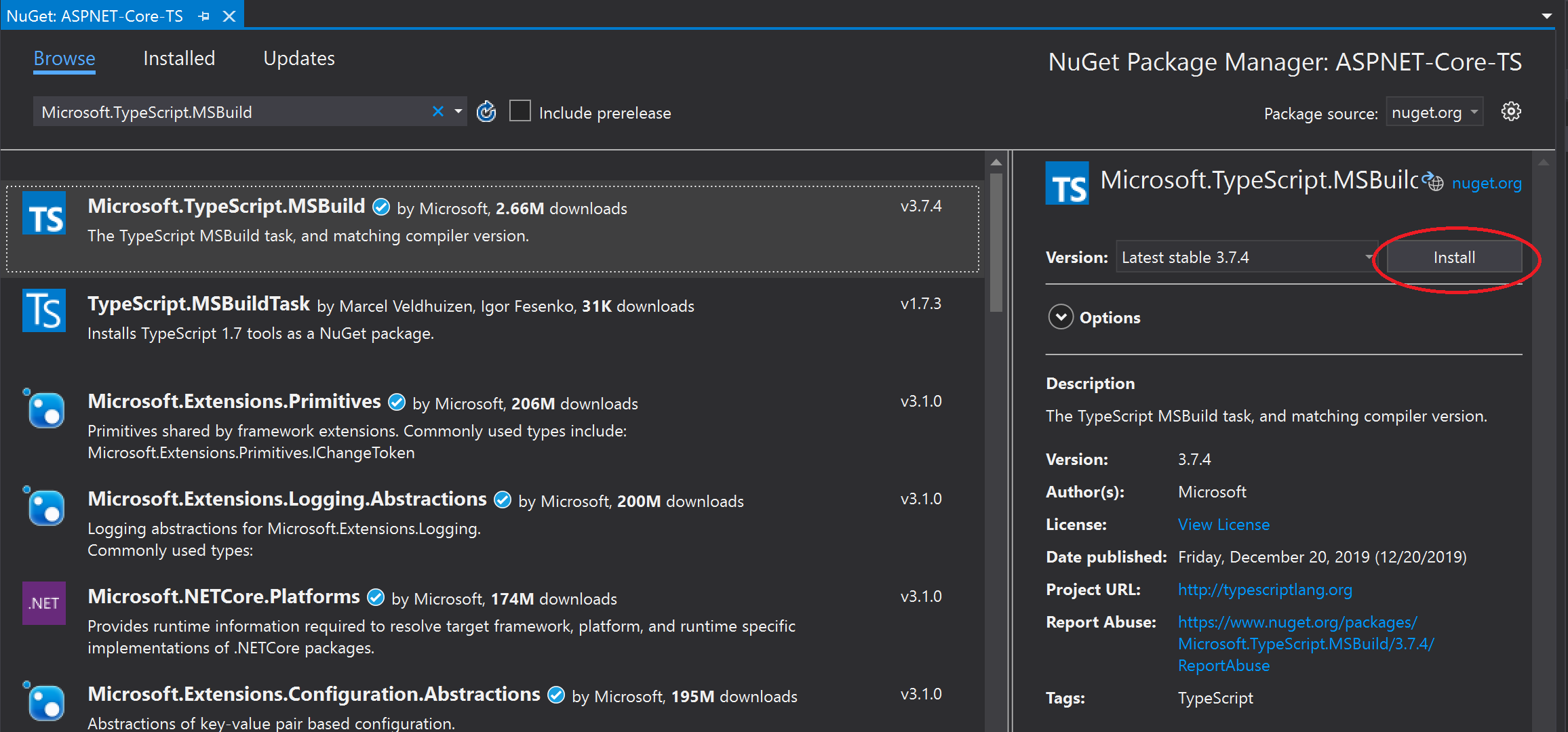
W Eksploratorze rozwiązań (okienko po prawej stronie). Kliknij prawym przyciskiem myszy węzeł projektu i wybierz Zarządzaj pakietami NuGet. Na karcie Przeglądaj wyszukaj Microsoft.TypeScript.MSBuild, a następnie kliknij przycisk Zainstaluj, aby zainstalować pakiet.

Program Visual Studio dodaje pakiet NuGet w węźle zależności w Eksploratorze rozwiązań. Następujące odwołanie do pakietu zostanie dodane do pliku *.csproj.
<PackageReference Include="Microsoft.TypeScript.MSBuild" Version="5.8.3"> <PrivateAssets>all</PrivateAssets> <IncludeAssets>runtime; build; native; contentfiles; analyzers; buildtransitive</IncludeAssets> </PackageReference>Kliknij prawym przyciskiem myszy na węzeł projektu i wybierz pozycję Dodaj > Nowy element. Wybierz plik konfiguracji JSON języka TypeScript, a następnie kliknij Dodaj.
Jeśli nie widzisz wszystkich szablonów elementów, wybierz pozycję Pokaż wszystkie szablony, a następnie wybierz szablon elementu.
Program Visual Studio dodaje plik tsconfig.json do katalogu głównego projektu. Ten plik służy do konfigurowania opcji dla kompilatora TypeScript.
Otwórz tsconfig.json i zaktualizuj, aby ustawić żądane opcje kompilatora.
Użyj poniższego przykładu, który przedstawia prosty plik tsconfig.json .
{ "compilerOptions": { "noImplicitAny": false, "noEmitOnError": true, "removeComments": false, "sourceMap": true, "target": "es5", "outDir": "wwwroot/js" }, "include": [ "scripts/**/*" ] }W tym przykładzie:
- include informuje kompilator, gdzie należy znaleźć pliki TypeScript (*.ts).
- outDir opcja określa folder wyjściowy dla zwykłych plików JavaScript transpilowanych przez kompilator TypeScript.
- sourceMap opcja wskazuje, czy kompilator generuje pliki sourceMap.
Poprzednia konfiguracja zawiera tylko podstawowe wprowadzenie do konfigurowania języka TypeScript. Aby uzyskać informacje na temat innych opcji, zobacz tsconfig.json.
Kompilowanie aplikacji
Dodaj pliki TypeScript (.ts) lub TypeScript JSX (.tsx) do projektu, a następnie dodaj kod TypeScript. Aby uzyskać prosty przykład języka TypeScript, użyj następującego kodu:
let message: string = 'Hello World'; console.log(message);Jeśli używasz starszego projektu w stylu innego niż zestaw SDK, postępuj zgodnie z instrukcjami w temacie Usuń domyślne importy przed utworzeniem.
Wybierz pozycję Build > Build Solution.
Mimo że aplikacja jest kompiluje się automatycznie po jej uruchomieniu, chcemy przyjrzeć się temu, co dzieje się podczas procesu kompilacji:
Jeśli wygenerowano mapy źródłowe, otwórz folder określony w outDir opcji i znajdź wygenerowane pliki *.js wraz z wygenerowanymi plikami *js.map.
Pliki mapy źródłowej są wymagane do debugowania.
Jeśli chcesz skompilować za każdym razem, gdy zapiszesz projekt, użyj opcji compileOnSave w tsconfig.json.
{ "compileOnSave": true, "compilerOptions": { } }
Aby zapoznać się z przykładem użycia narzędzia gulp z uruchamiaczem zadań do budowania aplikacji, zobacz ASP.NET Core i TypeScript.
Jeśli wystąpią problemy, w których program Visual Studio korzysta z wersji Node.js lub narzędzia innej firmy, które różni się od oczekiwanej wersji, może być konieczne ustawienie ścieżki do użycia przez program Visual Studio. Wybierz Narzędzia >Opcje. W obszarze Projekty i rozwiązaniawybierz Zarządzanie pakietami Web>Zewnętrzne Narzędzia Webowe.
Uruchamianie aplikacji
Naciśnij F5 lub wybierz przycisk Start w górnej części okna.
Szczegóły struktury pakietu NuGet
Microsoft.TypeScript.MSBuild.nupkg zawiera dwa główne foldery:
folder kompilacji
W tym folderze znajdują się dwa pliki. Oba są punktami wejścia — odpowiednio dla głównego pliku docelowego TypeScript i pliku props.
Microsoft.TypeScript.MSBuild.targets
Ten plik ustawia zmienne, które określają platformę czasu wykonywania, taką jak ścieżka do TypeScript.Tasks.dll, przed zaimportowaniem Microsoft.TypeScript.targets z narzędzi.
Microsoft.TypeScript.MSBuild.props
Ten plik importuje Microsoft.TypeScript.Default.props z narzędzi folder i ustawia właściwości wskazujące, że kompilacja została zainicjowana za pomocą narzędzia NuGet.
narzędzi folder
Wersje pakietów wcześniejszych niż 2.3 zawierają tylko folder tsc. Microsoft.TypeScript.targets i TypeScript.Tasks.dll znajdują się na poziomie głównym.
W wersjach pakietu 2.3 i nowszych poziom główny zawiera
Microsoft.TypeScript.targetsiMicrosoft.TypeScript.Default.props. Aby uzyskać więcej informacji na temat tych plików, zobacz msBuild Configuration.Ponadto folder zawiera trzy podfoldery:
net45
Ten folder zawiera
TypeScript.Tasks.dlli inne biblioteki DLL, które są niezbędne do działania. Podczas kompilowania projektu na platformie Windows program MSBuild używa bibliotek DLL z tego folderu.netstandard1.3
Ten folder zawiera inną wersję
TypeScript.Tasks.dll, która jest używana podczas kompilowania projektów na komputerze z systemem innym niż Windows.tsc
Ten folder zawiera
tsc.js,tsserver.jsi wszystkie pliki zależności wymagane do uruchamiania ich jako skrypty węzła.Notatka
Jeśli program Visual Studio jest zainstalowany, pakiet NuGet automatycznie pobiera wersję node.exe dołączoną z programem Visual Studio. W przeciwnym razie na maszynie musi być zainstalowany Node.js.
Wersje wcześniejsze niż 3.1 zawierały plik wykonywalny
tsc.exedo uruchomienia kompilacji. W wersji 3.1 plik wykonywalny został usunięty na rzecz używanianode.exe.
Usuń domyślne importy
W starszych projektach ASP.NET Core, które korzystają z formatu w stylu innym niż SDK, może być konieczne usunięcie niektórych elementów pliku projektu.
Jeśli używasz pakietu NuGet do obsługi programu MSBuild dla projektu, plik projektu nie może importować Microsoft.TypeScript.Default.props lub Microsoft.TypeScript.targets. Pliki są importowane przez pakiet NuGet, więc dołączenie ich oddzielnie może spowodować niezamierzone zachowanie.
Kliknij prawym przyciskiem myszy projekt i wybierz polecenie Wyładuj projekt.
Kliknij prawym przyciskiem myszy projekt i wybierz Edytuj nazwę pliku projektu <>.
Zostanie otwarty plik projektu.
Usuń odwołania do
Microsoft.TypeScript.Default.propsiMicrosoft.TypeScript.targets.Importy do usunięcia wyglądają podobnie do następującego kodu XML:
<Import Project="$(MSBuildExtensionsPath32)\Microsoft\VisualStudio\v$(VisualStudioVersion)\TypeScript\Microsoft.TypeScript.Default.props" Condition="Exists('$(MSBuildExtensionsPath32)\Microsoft\VisualStudio\v$(VisualStudioVersion)\TypeScript\Microsoft.TypeScript.Default.props')" /> <Import Project="$(MSBuildExtensionsPath32)\Microsoft\VisualStudio\v$(VisualStudioVersion)\TypeScript\Microsoft.TypeScript.targets" Condition="Exists('$(MSBuildExtensionsPath32)\Microsoft\VisualStudio\v$(VisualStudioVersion)\TypeScript\Microsoft.TypeScript.targets')" />