Uwaga
Dostęp do tej strony wymaga autoryzacji. Może spróbować zalogować się lub zmienić katalogi.
Dostęp do tej strony wymaga autoryzacji. Możesz spróbować zmienić katalogi.
W tym artykule opisano panele układu i kontrolki dla projektanta XAML.
Wyobraź sobie, gdzie obiekty mają być wyświetlane na stronie — obiekty, takie jak obrazy, przyciski i filmy wideo. Być może chcesz, aby były wyświetlane w wierszach i kolumnach, w jednym wierszu w pionie lub w poziomie lub w stałych pozycjach.
Po zapoznaniu się z tym, jak strona może się pojawić, wybierz panel układu. Wszystkie strony zaczynają się od jednej, ponieważ potrzebujesz czegoś, do czego dodajesz obiekty. Domyślnie jest to siatka, ale możesz ją zmienić.
Panele układu ułatwiają rozmieszczanie obiektów na stronie, ale robią to więcej. Ułatwiają one projektowanie różnych rozmiarów i rozdzielczości ekranu. Gdy użytkownicy uruchamiają aplikację, wszystko w panelu układu zmienia rozmiar w celu dopasowania do nieruchomości ekranu urządzenia. Oczywiście jeśli nie chcesz, aby układ to zrobił, możesz zastąpić to zachowanie dla części układu lub całego układu. Możesz użyć właściwości wysokości i szerokości, aby to kontrolować.
Panele układów
Rozpocznij stronę, wybierając jeden z tych paneli układu. Strona może zawierać więcej niż jedną. Na przykład możesz zacząć od panelu układu siatki, a następnie dodać panel StackPanel do obszaru w siatce, aby można było rozmieścić kontrolki w pionie w tym elemecie.
Poniższe panele układu są najczęściej używane, ale istnieją inne. Wszystkie te elementy można znaleźć w przyborniku w programie Visual Studio lub panelu Zasoby w programie Blend for Visual Studio.
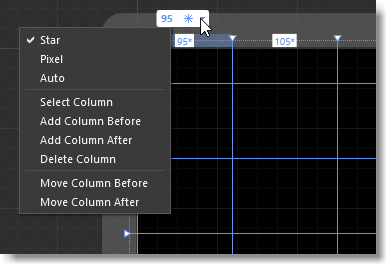
Siatka
Rozmieszczanie obiektów w wiersze i kolumny.

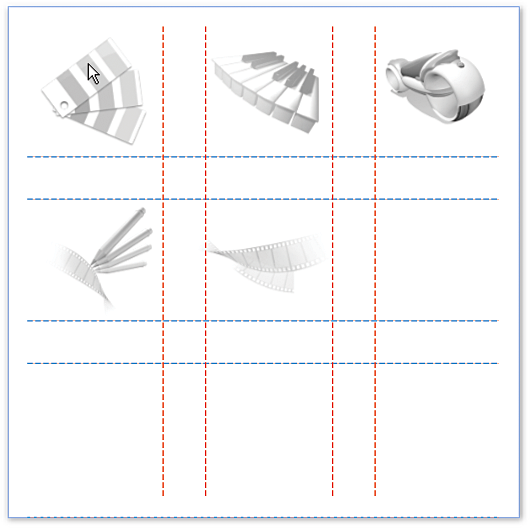
UniformGrid
Rozmieszczanie obiektów w równych lub jednolitych regionach siatki. Ten panel doskonale nadaje się do rozmieszczania listy obrazów.
(Dostępne tylko dla projektów WPF).

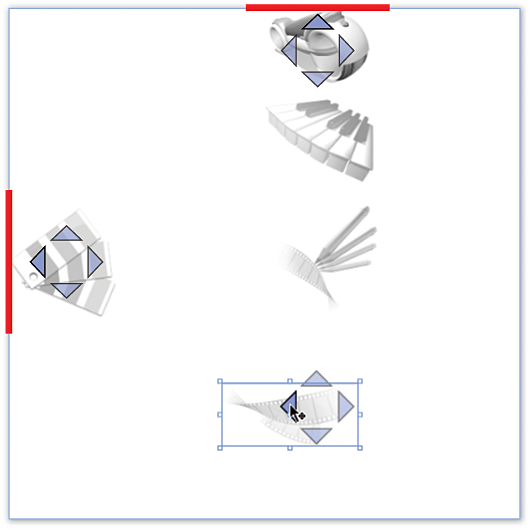
Kanwa
Rozmieść obiekty w dowolny sposób. Gdy użytkownicy uruchamiają aplikację, te elementy będą miały stałe pozycje na ekranie.

StackPanel
Rozmieszczanie obiektów w jednym wierszu w poziomie lub w pionie.

WrapPanel
Rozmieszczaj obiekty sekwencyjnie od lewej do prawej. Gdy panel zabraknie miejsca na skrajnie prawej krawędzi, opakowuje zawartość do następnego wiersza i tak dalej od lewej do prawej, od lewej do prawej, od góry do dołu. Można również ustawić orientację panelu zawijania w pionie, aby obiekty przepływły od góry do dołu, od lewej do prawej.
(Dostępne tylko dla projektów WPF).

DockPanel
Rozmieść obiekty, aby pozostawać lub zadokować do jednej krawędzi panelu.
(Dostępne tylko dla projektów WPF).

Obejrzyj krótki film: ![]() WPF - DockPanel
WPF - DockPanel
Kontrolki układu
Możesz również dodać obiekty do kontrolek układu. Nie są one tak bogate w funkcje, jak panel układu, ale może być przydatne w niektórych scenariuszach.
Poniższe kontrolki układu są najbardziej popularne, ale istnieją inne. Wszystkie te elementy można znaleźć w przyborniku w programie Visual Studio lub panelu Zasoby w programie Blend for Visual Studio.
Border
Utwórz obramowanie, tło lub oba obiekty. Do obramowania można dodać tylko jeden obiekt. Jeśli chcesz zastosować obramowanie lub tło dla więcej niż jednego obiektu, dodaj panel układu do obramowania. Następnie dodaj obiekty do tego panelu lub kontrolki.

Okno podręczne
Pokaż informacje lub opcje dla użytkowników w oknie. Do okna podręcznego można dodać tylko jeden obiekt. Domyślnie okno podręczne zawiera siatkę, ale możesz to zmienić.
ScrollViewer
Umożliwianie użytkownikom przewijania w dół strony lub obszaru strony. Do programu ScrollViewer można dodać tylko jeden obiekt, więc warto dodać panel układu, taki jak Grid lub StackPanel.

Okno widoku
Skaluj obiekty tak jak w przypadku kontrolki powiększenia. Do pola widokowego można dodać tylko jeden obiekt. Jeśli chcesz zastosować ten efekt do więcej niż jednego obiektu, dodaj panel układu do kontrolki ViewBox, a następnie dodaj kontrolki do tego panelu układu.
