Nuta
Dostęp do tej strony wymaga autoryzacji. Możesz spróbować się zalogować lub zmienić katalog.
Dostęp do tej strony wymaga autoryzacji. Możesz spróbować zmienić katalogi.
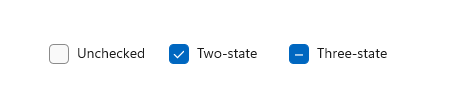
Pole wyboru służy do wybierania lub usuwania zaznaczenia elementów akcji. Można go użyć dla jednego elementu lub listy wielu elementów, z których użytkownik może wybrać. Kontrolka ma trzy stany wyboru: niezaznaczone, wybrane i nieokreślone. Użyj stanu nieokreślonego, gdy kolekcja opcji podrzędnych ma zarówno stany niezaznaczone, jak i wybrane.

Czy jest to właściwa kontrola?
Użyj pojedynczego pola wyboru dla binarnego scenariusza logowania tak/nie, na przykład w przypadku scenariusza logowania "Zapamiętaj mnie?" lub umowy dotyczącej warunków świadczenia usługi.

W przypadku wyboru binarnego główna różnica między polem wyboru a przełącznikiem polega na tym, że pole wyboru służy do określenia stanu, a przełącznik służy do podjęcia działania. Możesz opóźnić zatwierdzanie interakcji pola wyboru (na przykład w ramach przesyłania formularza), podczas gdy należy natychmiast zatwierdzić interakcję przełącznika. Ponadto tylko pola wyboru umożliwiają wybór wielokrotny.
Użyj wielu pól wyboru dla scenariuszy wielokrotnego wyboru, w których użytkownik wybiera jeden lub więcej elementów z grupy opcji, które nie wykluczają się wzajemnie.
Utwórz grupę pól wyboru, gdy użytkownicy mogą wybrać dowolną kombinację opcji.

Gdy opcje można zgrupować, możesz użyć nieokreślonego pola wyboru, aby reprezentować całą grupę. Użyj stanu nieokreślonego pola wyboru, gdy użytkownik wybierze niektóre, ale nie wszystkie elementy podrzędne w grupie.

Zarówno kontrolka pola wyboru , jak i przycisk radiowy pozwalają użytkownikowi wybrać z listy opcji. Pola wyboru umożliwiają użytkownikowi wybranie kombinacji opcji. Natomiast przyciski radiowe umożliwiają użytkownikowi dokonanie pojedynczego wyboru z wzajemnie wykluczających się opcji. Jeśli istnieje więcej niż jedna opcja, ale można wybrać tylko jedną opcję, użyj przycisku radiowego zamiast tego.
Rekomendacje
Sprawdź, czy cel i bieżący stan pola wyboru są jasne.
Ogranicz zawartość tekstowa pola wyboru do nie więcej niż dwóch wierszy.
Sformułuj etykietę pola wyboru jako stwierdzenie, że zaznaczenie pola wyboru jest prawdą, a brak zaznaczenia jest fałszem.
Użyj czcionki domyślnej, chyba że wytyczne dotyczące marki informują o użyciu innego.
Jeśli zawartość tekstowa jest dynamiczna, rozważ zmianę rozmiaru kontrolki i to, co się stanie z wizualizacjami wokół niej.
Jeśli istnieją co najmniej dwie wzajemnie wykluczające się opcje do wyboru, rozważ użycie przycisków radiowych .
Nie umieszczaj obok siebie dwóch grup pól wyboru. Użyj etykiet grup, aby oddzielić grupy.
Nie używaj pola wyboru jako kontrolki włączania/wyłączania ani do wykonywania polecenia; zamiast tego użyj przełącznika .
Nie używaj pola wyboru do wyświetlania innych kontrolek, takich jak okno dialogowe.
Użyj stanu nieokreślonego, aby wskazać, że opcja jest ustawiona dla niektórych, ale nie wszystkich opcji podrzędnych.
W przypadku używania stanu nieokreślonego użyj podrzędnych pól wyboru, aby pokazać, które opcje są zaznaczone i które nie są. Zaprojektuj interfejs użytkownika tak, aby użytkownik mógł zobaczyć podopcje.
Nie używaj stanu nieokreślonego do reprezentowania trzeciego stanu. Stan nieokreślony służy do wskazania, że dla niektórych, ale nie wszystkich, opcji podrzędnych jest ustawiona pewna opcja. Nie zezwalaj użytkownikom na bezpośrednie ustawianie stanu nieokreślonego. Jako przykład tego, czego nie powinno się robić, to pole wyboru używa stanu nieokreślonego do wskazania średniej pikantności.

Zamiast tego należy użyć grupy przycisków radiowych, która ma trzy opcje.

Utwórz pole wyboru
- Ważne interfejsy API: Klasa CheckBox, Zdarzenie sprawdzone, Właściwość IsChecked, Właściwość zawartości
Aplikacja Galeria WinUI 3 zawiera interaktywne przykłady większości kontrolek, funkcji i funkcji interfejsu WinUI 3. Pobierz aplikację ze Sklepu Microsoft lub pobierz kod źródłowy w witrynie GitHub
Tworzenie prostego pola wyboru
Aby przypisać etykietę do pola wyboru, ustaw właściwość Content . Etykieta zostanie wyświetlona obok pola wyboru.
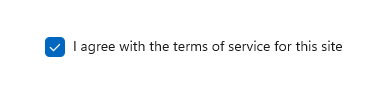
Ten kod XAML tworzy jedno pole wyboru, które jest używane do wyrażenia zgody na warunki użytkowania usługi, zanim będzie można przesłać formularz.
<CheckBox x:Name="termsOfServiceCheckBox"
Content="I agree to the terms of service."/>
Oto to samo pole wyboru utworzone w kodzie.
CheckBox termsOfServiceCheckBox = new CheckBox();
termsOfServiceCheckBox.Content = "I agree to the terms of service.";
Powiązanie z IsChecked
Użyj właściwości IsChecked , aby określić, czy pole wyboru jest zaznaczone, czy wyczyszczone. Wartość właściwości IsChecked można powiązać z inną wartością binarną. Jednak, ponieważ IsChecked jest wartością logiczną, która może być null, należy użyć rzutowania lub konwertera wartości, aby powiązać ją z właściwością logiczną. Zależy to od rzeczywistego typu powiązania, którego używasz, i znajdziesz poniżej przykłady dla każdego możliwego typu.
W tym przykładzie właściwość IsChecked pola wyboru, aby zaakceptować warunki świadczenia usługi, jest powiązana z właściwością IsEnabled przycisku Prześlij. Przycisk Prześlij jest włączony tylko wtedy, gdy warunki świadczenia usługi zostaną uzgodnione.
Korzystanie z elementu x:Bind
Uwaga / Notatka
W tym miejscu pokażemy tylko odpowiedni kod. Aby uzyskać więcej informacji na temat powiązania danych, zobacz Omówienie powiązania danych. Szczegółowe informacje o elemencie {x:Bind} (takie jak rzutowanie) są szczegółowo opisane w rozszerzeniu znaczników {x:Bind}.
<StackPanel Grid.Column="2" Margin="40">
<CheckBox x:Name="termsOfServiceCheckBox" Content="I agree to the terms of service."/>
<Button Content="Submit"
IsEnabled="{x:Bind (x:Boolean)termsOfServiceCheckBox.IsChecked, Mode=OneWay}"/>
</StackPanel>
Jeśli pole wyboru może być również w stanie nieokreślonym , użyjemy właściwości FallbackValue powiązania, aby określić wartość logiczną reprezentującą ten stan. W takim przypadku nie chcemy mieć włączonego przycisku Prześlij:
<Button Content="Submit"
IsEnabled="{x:Bind (x:Boolean)termsOfServiceCheckBox.IsChecked, Mode=OneWay, FallbackValue=False}"/>
Korzystanie z x:Bind lub Binding
Uwaga / Notatka
W tym miejscu pokażemy tylko odpowiedni kod przy użyciu elementu {x:Bind}. W przykładzie {Binding} zastąpimy {x:Bind} na {Binding}. Aby uzyskać więcej informacji na temat powiązań danych, konwerterów wartości i różnic między rozszerzeniami znaczników {x:Bind} i {Binding}, zobacz Omówienie powiązania danych.
...
<Page.Resources>
<local:NullableBooleanToBooleanConverter x:Key="NullableBooleanToBooleanConverter"/>
</Page.Resources>
...
<StackPanel Grid.Column="2" Margin="40">
<CheckBox x:Name="termsOfServiceCheckBox" Content="I agree to the terms of service."/>
<Button Content="Submit"
IsEnabled="{x:Bind termsOfServiceCheckBox.IsChecked,
Converter={StaticResource NullableBooleanToBooleanConverter}, Mode=OneWay}"/>
</StackPanel>
public class NullableBooleanToBooleanConverter : IValueConverter
{
public object Convert(object value, Type targetType, object parameter, string language)
{
if (value is bool?)
{
return (bool)value;
}
return false;
}
public object ConvertBack(object value, Type targetType, object parameter, string language)
{
if (value is bool)
return (bool)value;
return false;
}
}
Obsługa kliknięć i zaznaczonych zdarzeń
Aby wykonać akcję po zmianie stanu pola wyboru, można obsłużyć zdarzenie Click, Checked lub Unchecked.
Zdarzenie Click występuje za każdym razem, gdy stan sprawdzania ulegnie zmianie. Jeśli obsłużysz zdarzenie Click, użyj właściwości IsChecked , aby określić stan pola wyboru.
Zaznaczone i niezaznaczone zdarzenia są wykonywane niezależnie. W przypadku obsługi tych zdarzeń należy obsłużyć oba te zdarzenia, aby reagować na zmiany stanu w polu wyboru.
W poniższych przykładach pokazano obsługę zdarzenia Click oraz zdarzeń Checked i Unchecked.
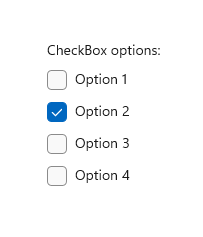
Wiele pól wyboru może używać tego samego handlera zdarzeń. W tym przykładzie są tworzone cztery pola wyboru do wybierania toppingów pizzy. Cztery pola wyboru współdzielą tę samą procedurę obsługi zdarzeń Click, aby zaktualizować listę wybranych dodatków.
<StackPanel Margin="40">
<TextBlock Text="Pizza Toppings"/>
<CheckBox Content="Pepperoni" x:Name="pepperoniCheckbox"
Click="toppingsCheckbox_Click"/>
<CheckBox Content="Beef" x:Name="beefCheckbox"
Click="toppingsCheckbox_Click"/>
<CheckBox Content="Mushrooms" x:Name="mushroomsCheckbox"
Click="toppingsCheckbox_Click"/>
<CheckBox Content="Onions" x:Name="onionsCheckbox"
Click="toppingsCheckbox_Click"/>
<!-- Display the selected toppings. -->
<TextBlock Text="Toppings selected:"/>
<TextBlock x:Name="toppingsList"/>
</StackPanel>
Oto procedura obsługi zdarzeń dla zdarzenia Click. Za każdym razem, gdy kliknięte zostanie pole wyboru, sprawdza pola wyboru, aby zobaczyć, które z nich są zaznaczone, i aktualizuje listę wybranych dodatków.
private void toppingsCheckbox_Click(object sender, RoutedEventArgs e)
{
string selectedToppingsText = string.Empty;
CheckBox[] checkboxes = new CheckBox[] { pepperoniCheckbox, beefCheckbox,
mushroomsCheckbox, onionsCheckbox };
foreach (CheckBox c in checkboxes)
{
if (c.IsChecked == true)
{
if (selectedToppingsText.Length > 1)
{
selectedToppingsText += ", ";
}
selectedToppingsText += c.Content;
}
}
toppingsList.Text = selectedToppingsText;
}
Używanie stanu nieokreślonego
Kontrolka CheckBox dziedziczy z elementu ToggleButton i może mieć trzy stany:
| State | Majątek | Wartość |
|---|---|---|
| Sprawdzane | Zaznaczone | true |
| Niezaznaczone | Zaznaczone | fałszywy |
| Nieokreślony | Zaznaczone | null |
Aby pole wyboru zgłaszało nieokreślony stan, należy ustawić właściwość IsThreeState na true.
Gdy opcje można zgrupować, możesz użyć nieokreślonego pola wyboru, aby reprezentować całą grupę. Użyj stanu nieokreślonego pola wyboru, gdy użytkownik wybierze niektóre, ale nie wszystkie elementy podrzędne w grupie.
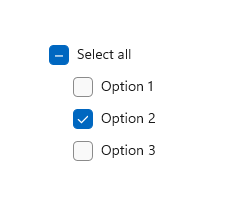
W poniższym przykładzie pole wyboru "Zaznacz wszystko" ma właściwość IsThreeState ustawioną na true. Pole wyboru "Zaznacz wszystko" jest zaznaczone, jeśli wszystkie elementy podrzędne są zaznaczone, niezaznaczone, jeśli wszystkie elementy podrzędne są niezaznaczone, a w przeciwnym razie ustawione jako nieokreślone.
<StackPanel>
<CheckBox x:Name="OptionsAllCheckBox" Content="Select all" IsThreeState="True"
Checked="SelectAll_Checked" Unchecked="SelectAll_Unchecked"
Indeterminate="SelectAll_Indeterminate"/>
<CheckBox x:Name="Option1CheckBox" Content="Option 1" Margin="24,0,0,0"
Checked="Option_Checked" Unchecked="Option_Unchecked" />
<CheckBox x:Name="Option2CheckBox" Content="Option 2" Margin="24,0,0,0"
Checked="Option_Checked" Unchecked="Option_Unchecked" IsChecked="True"/>
<CheckBox x:Name="Option3CheckBox" Content="Option 3" Margin="24,0,0,0"
Checked="Option_Checked" Unchecked="Option_Unchecked" />
</StackPanel>
private void Option_Checked(object sender, RoutedEventArgs e)
{
SetCheckedState();
}
private void Option_Unchecked(object sender, RoutedEventArgs e)
{
SetCheckedState();
}
private void SelectAll_Checked(object sender, RoutedEventArgs e)
{
Option1CheckBox.IsChecked = Option2CheckBox.IsChecked = Option3CheckBox.IsChecked = true;
}
private void SelectAll_Unchecked(object sender, RoutedEventArgs e)
{
Option1CheckBox.IsChecked = Option2CheckBox.IsChecked = Option3CheckBox.IsChecked = false;
}
private void SelectAll_Indeterminate(object sender, RoutedEventArgs e)
{
// If the SelectAll box is checked (all options are selected),
// clicking the box will change it to its indeterminate state.
// Instead, we want to uncheck all the boxes,
// so we do this programmatically. The indeterminate state should
// only be set programmatically, not by the user.
if (Option1CheckBox.IsChecked == true &&
Option2CheckBox.IsChecked == true &&
Option3CheckBox.IsChecked == true)
{
// This will cause SelectAll_Unchecked to be executed, so
// we don't need to uncheck the other boxes here.
OptionsAllCheckBox.IsChecked = false;
}
}
private void SetCheckedState()
{
// Controls are null the first time this is called, so we just
// need to perform a null check on any one of the controls.
if (Option1CheckBox != null)
{
if (Option1CheckBox.IsChecked == true &&
Option2CheckBox.IsChecked == true &&
Option3CheckBox.IsChecked == true)
{
OptionsAllCheckBox.IsChecked = true;
}
else if (Option1CheckBox.IsChecked == false &&
Option2CheckBox.IsChecked == false &&
Option3CheckBox.IsChecked == false)
{
OptionsAllCheckBox.IsChecked = false;
}
else
{
// Set third state (indeterminate) by setting IsChecked to null.
OptionsAllCheckBox.IsChecked = null;
}
}
}
UwP i WinUI 2
Ważne
Informacje i przykłady w tym artykule są zoptymalizowane dla aplikacji korzystających z Windows App SDK oraz WinUI 3, ale generalnie mają zastosowanie także w aplikacjach UWP używających WinUI 2. Zobacz dokumentację interfejsu API platformy UWP, aby uzyskać informacje i przykłady dotyczące platformy.
Ta sekcja zawiera informacje potrzebne do używania kontrolki w aplikacji platformy UWP lub WinUI 2.
API dla tej kontrolki istnieją w ramach przestrzeni nazw Windows.UI.Xaml.Controls.
- API platformy Uniwersalnej systemu Windows:Klasa CheckBox, zdarzenie Checked, właściwość IsChecked, właściwość Content
-
Otwórz aplikację Galeria WinUI 2 i zobacz pole wyboru w akcji. Aplikacja z galerii
WinUI 2 zawiera interaktywne przykłady większości kontrolek, funkcji i funkcji winUI 2. Pobierz aplikację ze Sklepu Microsoft lub pobierz kod źródłowy w witrynie GitHub.
Zalecamy użycie najnowszej wersji WinUI 2 , aby uzyskać najbardziej aktualne style i szablony dla wszystkich kontrolek. Interfejs WinUI 2.2 lub nowszy zawiera nowy szablon dla tej kontrolki, który używa zaokrąglonych narożników. Aby uzyskać więcej informacji, zobacz Zaokrąglenie narożnika.
Powiązane artykuły
Windows developer
