Nuta
Dostęp do tej strony wymaga autoryzacji. Możesz spróbować się zalogować lub zmienić katalog.
Dostęp do tej strony wymaga autoryzacji. Możesz spróbować zmienić katalogi.
Formularz to grupa kontrolek, które zbierają i przesyłają dane od użytkowników. Formularze są zwykle używane dla stron ustawień, ankiet, tworzenia kont i wiele innych.
W tym artykule omówiono wytyczne projektowe dotyczące tworzenia układów XAML dla formularzy.

Kiedy należy użyć formularza?
Formularz to dedykowana strona do zbierania danych wejściowych, które są wyraźnie powiązane ze sobą. Formularz należy użyć, gdy musisz jawnie zbierać dane od użytkownika. Możesz utworzyć formularz dla użytkownika w celu:
- Zaloguj się do konta
- Tworzenie konta
- Zmienianie ustawień aplikacji, takich jak prywatność lub opcje wyświetlania
- Weź udział w ankiecie
- Kupowanie elementu
- Prześlij opinię
Typy formularzy
Podczas myślenia o sposobie przesyłania i wyświetlania danych wejściowych użytkownika istnieją dwa typy formularzy:
1. Natychmiastowe aktualizowanie

Użyj formularza natychmiastowego aktualizowania, gdy użytkownicy chcą natychmiast zobaczyć wyniki zmiany wartości w formularzu. Na przykład na stronach ustawień wyświetlane są bieżące wybory, a wszelkie zmiany wprowadzone w zaznaczonych opcjach są stosowane natychmiast. Aby potwierdzić zmiany w aplikacji, należy dodać program obsługi zdarzeń do każdej kontrolki danych wejściowych. Jeśli użytkownik zmieni kontrolkę danych wejściowych, aplikacja może odpowiednio odpowiedzieć.
2. Przesyłanie za pomocą przycisku
Inny typ formularza umożliwia użytkownikowi wybranie, kiedy przesyłać dane za pomocą kliknięcia przycisku.

Ten typ formularza zapewnia użytkownikowi elastyczność reagowania. Zazwyczaj ten typ formularza zawiera więcej wolnych pól wejściowych formularza, a tym samym otrzymuje większą gamę odpowiedzi. Aby zapewnić prawidłowe dane wejściowe użytkownika i prawidłowo sformatowane podczas przesyłania, należy wziąć pod uwagę następujące zalecenia:
- Upewnij się, że niemożliwe jest przesłanie nieprawidłowych informacji, korzystając z właściwej kontrolki (np. użyj kontrolki CalendarDatePicker zamiast TextBox do wpisywania dat kalendarzowych). Zobacz więcej na temat wybierania odpowiednich kontrolek wejściowych w formularzu w sekcji Kontrolki wejściowe później.
- W przypadku korzystania z kontrolek TextBox podaj użytkownikom wskazówkę żądanego formatu wejściowego z właściwością PlaceholderText .
- Zapewnij użytkownikom odpowiednią klawiaturę na ekranie, stwierdzając oczekiwane dane wejściowe kontrolki z właściwością InputScope .
- Oznacz wymagane dane wejściowe gwiazdką * na etykiecie.
- Wyłącz przycisk Prześlij do momentu wypełnienia wszystkich wymaganych informacji.
- Jeśli podczas przesyłania są nieprawidłowe dane, oznacz kontrolki nieprawidłowymi danymi wejściowymi z wyróżnionymi polami lub obramowaniami i wymagają od użytkownika ponownego przesłania formularza.
- W przypadku innych błędów, takich jak nieudane połączenie sieciowe, upewnij się, że użytkownik wyświetli odpowiedni komunikat o błędzie.
Układ
Aby ułatwić środowisko użytkownika i upewnić się, że użytkownicy mogą wprowadzić poprawne dane wejściowe, należy wziąć pod uwagę następujące zalecenia dotyczące projektowania układów formularzy.
Etykiety
Etykiety powinny być wyrównane do lewej i umieszczone nad kontrolką wprowadzania. Wiele kontrolek ma wbudowaną właściwość Nagłówek, aby wyświetlić tekst etykiety. W przypadku kontrolek, które nie mają właściwości Header lub do etykietowania grup kontrolek, możesz zamiast tego użyć kontrolki TextBlock .
Aby zaprojektować ułatwienia dostępu, oznacz wszystkie poszczególne kontrolki i grupy kontrolek w celu uzyskania jasności zarówno dla czytników ludzkich, jak i czytników zawartości ekranu.
W przypadku stylów czcionek użyj domyślnej rampy typu systemu Windows. Użyj TitleTextBlockStyle do tytułów stron, SubtitleTextBlockStyle do nagłówków grup i BodyTextBlockStyle do etykiet kontrolek.
| Zrób | Nie |
|---|---|

|

|
Spacing
Aby wizualnie oddzielić grupy kontrolek od siebie, użyj wyrównania, marginesów i wypełnienia. Poszczególne kontrolki wejściowe mają wysokość 80 pikseli i powinny być rozdzielone odstępami 24 pikseli. Grupy kontrolek wejściowych powinny być rozmieszczone w odstępach 48 px.

Kolumny
Tworzenie kolumn może zmniejszyć niepotrzebne odstępy w formularzach, szczególnie w przypadku większych rozmiarów ekranu. Jeśli jednak chcesz utworzyć formularz wielokolumny, liczba kolumn powinna zależeć od liczby kontrolek wejściowych na stronie i rozmiaru ekranu okna aplikacji. Zamiast przeciążać ekran wieloma kontrolkami wejściowymi, rozważ utworzenie wielu stron dla formularza.
| Zrób | Nie |
|---|---|

|

|

|
Układ dynamiczny
Rozmiar formularza powinien zmieniać się w miarę zmiany rozmiaru ekranu lub okna, aby użytkownicy nie pomijali żadnych pól wejściowych. Aby uzyskać więcej informacji, zobacz dynamiczne techniki projektowania. Na przykład możesz zachować określone regiony formularza zawsze w widoku, niezależnie od rozmiaru ekranu.

Znaczki tabulacji
Użytkownicy mogą używać klawiatury do nawigowania po kontrolkach z zatrzymanymi tabulatorami. Domyślnie kolejność tabulatorów kontrolek odzwierciedla kolejność, w jakiej są tworzone w języku XAML. Aby zastąpić zachowanie domyślne, zmień właściwości IsTabStop lub TabIndex kontrolki.

Kontrolka Input
Kontrolki wejściowe to elementy interfejsu użytkownika, które umożliwiają użytkownikom wprowadzanie informacji do formularzy. Poniżej wymieniono niektóre typowe kontrolki, które można dodać do formularzy, a także informacje o tym, kiedy ich używać.
Wprowadzanie tekstu
| Kontrola | Użyj | Example |
|---|---|---|
| Pole tekstowe | Przechwytywanie jednego lub wielu wierszy tekstu | Nazwy, bezpłatne odpowiedzi na formularze lub opinie |
| Skrzynka na hasła | Zbieranie danych prywatnych przez ukrycie znaków | Hasła, numery ubezpieczenia społecznego (SSN), numery PIN, informacje o karcie kredytowej |
| AutosuggestBox | Pokaż użytkownikom listę sugestii z odpowiedniego zestawu danych w miarę ich wpisywania | Wyszukiwanie w bazie danych, wiersz adresata ("Do:") w poczcie, poprzednie zapytania |
| RichEditBox (Pole Bogate Edycji) | Edytowanie plików tekstowych przy użyciu sformatowanego tekstu, hiperlinków i obrazów | Przekazywanie pliku, podglądu i edytowania w aplikacji |
Selekcja
| Kontrola | Użyj | Example |
|---|---|---|
| Pole wyboru | Zaznacz lub usuń zaznaczenie co najmniej jednego elementu akcji | Zaakceptuj warunki i postanowienia, dodaj opcjonalne elementy, zaznacz wszystkie, które mają zastosowanie |
| Przycisk radiowy | Wybierz jedną opcję z co najmniej dwóch opcji | Wybierz typ, metodę wysyłkową itp. |
| Przełącznik | Wybierz jedną z dwóch wzajemnie wykluczających się opcji | Włączone/wyłączone |
Uwaga: jeśli istnieje co najmniej pięć elementów zaznaczenia, użyj kontrolki listy.
Lists
| Kontrola | Użyj | Example |
|---|---|---|
| Lista rozwijana | Rozpocznij w stanie kompaktowym i rozwiń, aby wyświetlić listę elementów, które można wybrać | Wybierz z długiej listy elementów, takich jak stany lub kraje/regiony |
| Widok listy | Kategoryzowanie elementów i przypisywanie nagłówków grup, przeciąganie i upuszczanie elementów, kuratela treści i zmiana kolejności elementów. | Opcje rangi |
| GridView | Rozmieszczanie i przeglądanie kolekcji opartych na obrazach | Wybierz zdjęcie, kolor, motyw wyświetlania |
Dane wejściowe liczbowe
| Kontrola | Użyj | Example |
|---|---|---|
| suwaka | Wybierz liczbę z zakresu ciągłych wartości liczbowych | Wartości procentowe, głośność, szybkość odtwarzania |
| Ocena | Oceń za pomocą gwiazdek | Opinie klientów |
Data i godzina
| Kontrola | Użyj |
|---|---|
| Widok kalendarza | Wybierz jedną datę lub zakres dat z zawsze widocznego kalendarza |
| CalendarDatePicker | Wybierz jedną datę z kalendarza kontekstowego |
| DatePicker | Wybierz jedną zlokalizowaną datę, gdy informacje kontekstowe nie są ważne |
| TimePicker | Wybierz pojedynczą wartość czasu |
Dodatkowe kontrolki
Aby uzyskać pełną listę kontrolek platformy UWP, zobacz indeks kontrolek według funkcji.
Aby uzyskać bardziej złożone i niestandardowe kontrolki interfejsu użytkownika, zapoznaj się z zasobami dostępnymi w firmach, takich jak Telerik, SyncFusion, DevExpress, Infragistics, ComponentOne i ActiPro.
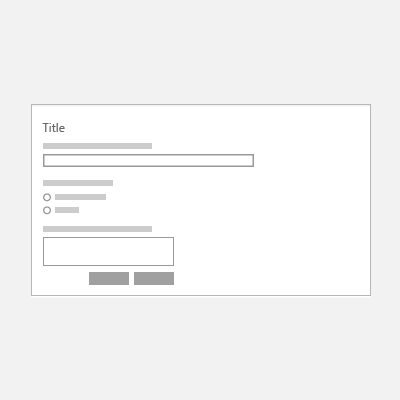
Przykład formularza z jedną kolumną
W tym przykładzie użyto akrylowego widoku listy i listy szczegółów oraz kontrolki NavigationView.

<StackPanel>
<TextBlock Text="New Customer" Style="{StaticResource TitleTextBlockStyle}"/>
<Button Height="100" Width="100" Background="LightGray" Content="Add photo" Margin="0,24" Click="AddPhotoButton_Click"/>
<TextBox x:Name="Name" Header= "Name" Margin="0,24,0,0" MaxLength="32" Width="400" HorizontalAlignment="Left" InputScope="PersonalFullName"/>
<TextBox x:Name="PhoneNumber" Header="Phone Number" Margin="0,24,0,0" MaxLength="15" Width="400" HorizontalAlignment="Left" InputScope="TelephoneNumber" />
<TextBox x:Name="Email" Header="Email" Margin="0,24,0,0" MaxLength="50" Width="400" HorizontalAlignment="Left" InputScope="EmailNameOrAddress" />
<TextBox x:Name="Address" Header="Address" PlaceholderText="Address" Margin="0,24,0,0" MaxLength="50" Width="400" HorizontalAlignment="Left" InputScope="EmailNameOrAddress" />
<TextBox x:Name="Address2" Margin="0,24,0,0" PlaceholderText="Address 2" MaxLength="50" Width="400" HorizontalAlignment="Left" InputScope="EmailNameOrAddress" />
<RelativePanel>
<TextBox x:Name="City" PlaceholderText="City" Margin="0,24,0,0" MaxLength="50" Width="200" HorizontalAlignment="Left" InputScope="EmailNameOrAddress" />
<ComboBox x:Name="State" PlaceholderText="State" Margin="24,24,0,0" Width="100" RelativePanel.RightOf="City">
<x:String>WA</x:String>
</ComboBox>
</RelativePanel>
<TextBox x:Name="ZipCode" PlaceholderText="Zip Code" Margin="0,24,0,0" MaxLength="6" Width="100" HorizontalAlignment="Left" InputScope="Number" />
<StackPanel Orientation="Horizontal">
<Button Content="Save" Margin="0,24" Click="SaveButton_Click"/>
<Button Content="Cancel" Margin="24" Click="CancelButton_Click"/>
</StackPanel>
</StackPanel>
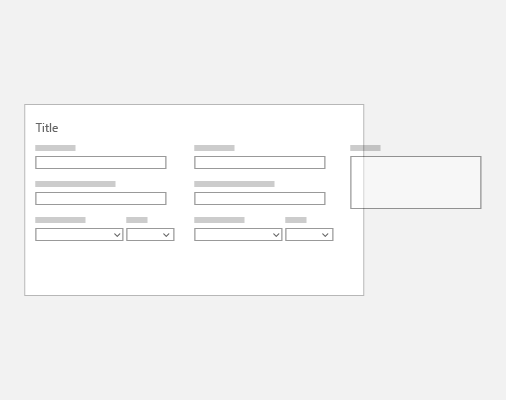
Przykład formularza z dwiema kolumnami
W tym przykładzie użyto kontrolki Pivot, tła Acrylic i CommandBar oprócz kontrolek wejściowych.

<Grid>
<Pivot Background="{ThemeResource SystemControlAccentAcrylicWindowAccentMediumHighBrush}" >
<Pivot.TitleTemplate>
<DataTemplate>
<Grid>
<TextBlock Text="Company Name" Style="{ThemeResource HeaderTextBlockStyle}"/>
</Grid>
</DataTemplate>
</Pivot.TitleTemplate>
<PivotItem Header="Orders" Margin="0"/>
<PivotItem Header="Customers" Margin="0">
<!--Form Example-->
<Grid Background="White">
<RelativePanel>
<StackPanel x:Name="Customer" Margin="20">
<TextBox x:Name="CustomerName" Header= "Customer Name" Margin="0,24,0,0" MaxLength="320" Width="400" HorizontalAlignment="Left" InputScope="PersonalFullName"/>
<TextBox x:Name="CustomerPhoneNumber" Header="Phone Number" Margin="0,24,0,0" MaxLength="50" Width="400" HorizontalAlignment="Left" InputScope="TelephoneNumber" />
<TextBox x:Name="Address" Header="Address" PlaceholderText="Address" Margin="0,24,0,0" MaxLength="50" Width="400" HorizontalAlignment="Left" InputScope="AlphanumericFullWidth" />
<TextBox x:Name="Address2" Margin="0,24,0,0" PlaceholderText="Address 2" MaxLength="50" Width="400" HorizontalAlignment="Left" InputScope="AlphanumericFullWidth" />
<RelativePanel>
<TextBox x:Name="City" PlaceholderText="City" Margin="0,24,0,0" MaxLength="50" Width="200" HorizontalAlignment="Left" InputScope="Text" />
<ComboBox x:Name="State" PlaceholderText="State" Margin="24,24,0,0" Width="100" RelativePanel.RightOf="City">
<x:String>WA</x:String>
</ComboBox>
</RelativePanel>
<TextBox x:Name="ZipCode" PlaceholderText="Zip Code" Margin="0,24,0,0" MaxLength="6" Width="100" HorizontalAlignment="Left" InputScope="Number" />
</StackPanel>
<StackPanel x:Name="Associate" Margin="20" RelativePanel.RightOf="Customer">
<TextBox x:Name="AssociateName" Header= "Associate" Margin="0,24,0,0" MaxLength="320" Width="400" HorizontalAlignment="Left" InputScope="PersonalFullName"/>
<TextBox x:Name="AssociatePhoneNumber" Header="Phone Number" Margin="0,24,0,0" MaxLength="50" Width="400" HorizontalAlignment="Left" InputScope="TelephoneNumber" />
<DatePicker x:Name="TargetInstallDate" Header="Target install Date" HorizontalAlignment="Left" Margin="0,24,0,0"></DatePicker>
<TimePicker x:Name="InstallTime" Header="Install Time" HorizontalAlignment="Left" Margin="0,24,0,0"></TimePicker>
</StackPanel>
</RelativePanel>
</Grid>
</PivotItem>
<PivotItem Header="Invoices"/>
<PivotItem Header="Stock"/>
<Pivot.RightHeader>
<CommandBar OverflowButtonVisibility="Collapsed" Background="Transparent">
<AppBarButton Icon="Add"/>
<AppBarSeparator/>
<AppBarButton Icon="Edit" />
<AppBarButton Icon="Delete"/>
<AppBarSeparator/>
<AppBarButton Icon="Save"/>
</CommandBar>
</Pivot.RightHeader>
</Pivot>
</Grid>
Przykład bazy danych zamówień klientów
 Aby dowiedzieć się, jak połączyć dane wejściowe formularza z bazą danych platformy Azure i wyświetlić w pełni zaimplementowany formularz, zobacz przykładową aplikację Customers Orders Database .
Aby dowiedzieć się, jak połączyć dane wejściowe formularza z bazą danych platformy Azure i wyświetlić w pełni zaimplementowany formularz, zobacz przykładową aplikację Customers Orders Database .
Tematy pokrewne
Windows developer
