Nuta
Dostęp do tej strony wymaga autoryzacji. Możesz spróbować się zalogować lub zmienić katalog.
Dostęp do tej strony wymaga autoryzacji. Możesz spróbować zmienić katalogi.
Kontrolka PipsPager ułatwia użytkownikom nawigację w obrębie zawartości podzielonej liniowo na strony przy użyciu konfigurowalnej kolekcji glifów, z których każda reprezentuje jedną "stronę" w zakresie bez ograniczeń. Glify podkreślają bieżącą stronę i wskazują dostępność zarówno stron poprzedzających, jak i następujących. Kontrolka opiera się na bieżącym kontekście i nie obsługuje jawnego numerowania stron ani organizacji nieliniowej.
Co to jest pip?
Pips reprezentują jednostkę wartości liczbowej, zwykle renderowaną jako kropki. Można je jednak dostosować, aby używać innych glifów, takich jak kreski lub kwadraty.
Domyślnie każda kropka ciągła w kontrolce PipsPager reprezentuje stronę w układzie zawartości. Użytkownik może wybrać punkt, aby przejść do odpowiedniej strony w treści.
Czy jest to właściwa kontrola?
Użyj narzędzia PipsPager do zawartości zorganizowanej w strukturze liniowej, nie jest jawnie numerowana lub gdzie wymagana jest reprezentacja stron numerowanych na podstawie glifów.
Ten interfejs użytkownika jest często używany w aplikacjach, takich jak przeglądarki zdjęć i listy aplikacji, gdzie przestrzeń jest ograniczona, a liczba potencjalnych stron jest nieskończona.
Rekomendacje
- Typowe wzorce interfejsu użytkownika dla narzędzia PipsPager obejmują osoby przeglądające zdjęcia, listy aplikacji, karuzele i układy, w których ilość miejsca wyświetlania jest ograniczona.
- Dla środowisk zoptymalizowanych pod kątem danych wejściowych gamepada zalecamy nie umieszczać interfejsu użytkownika bezpośrednio po lewej lub prawej stronie poziomego PipsPager, ani powyżej lub poniżej pionowego PipsPager.
- W przypadku środowisk zoptymalizowanych pod kątem danych wejściowych dotykowych zalecamy zintegrowanie narzędzia PipsPager z kontrolką widoku, taką jak FlipView, w celu skorzystania z funkcji stronicowania zawartości z dotykiem (użytkownik może również użyć dotyku, aby wybrać poszczególne pips).
Tworzenie narzędzia PipsPager
- Ważne interfejsy API: klasa PipsPager
Aplikacja Galeria WinUI 3 zawiera interaktywne przykłady większości kontrolek, funkcji i funkcji interfejsu WinUI 3. Pobierz aplikację ze Sklepu Microsoft lub pobierz kod źródłowy w witrynie GitHub
Domyślny element PipsPager składa się z pięciu widocznych punktów, które mogą być ułożone poziomo lub pionowo.
Narzędzie PipsPager obsługuje również przyciski nawigacyjne (poprzedni, następny), aby przejść do następnej strony w kolejności. Domyślnie przyciski nawigacji są zwinięte i nie zajmują miejsca w układzie.
Zawijanie między pierwszymi i ostatnimi elementami nie jest obsługiwane.

<PipsPager x:Name="DefaultPipsPager" />
Poziome narzędzie PipsPager z przyciskami nawigacji
Przyciski nawigacji (poprzednie, następne) umożliwiają użytkownikowi przejście do przyrostowo sąsiadującej strony.
Domyślnie przyciski nawigacji są zwinięte. To zachowanie można kontrolować za pomocą właściwości PreviousButtonVisibility i NextButtonVisibility .
Możliwe wartości tych właściwości to:
- Zwinięty: przycisk nie jest widoczny dla użytkownika i nie zajmuje miejsca w układzie. (Ustawienie domyślne)
- Widoczne: przycisk jest widoczny i włączony. Każdy przycisk jest automatycznie ukryty, gdy narzędzie PipsPager ma minimalny lub maksymalny zakres zawartości. Jeśli na przykład bieżąca strona jest pierwszą stroną, poprzedni przycisk jest ukryty; Jeśli bieżąca strona jest ostatnią stroną, następny przycisk jest ukryty. Po ukryciu przycisk nie jest widoczny, ale zajmuje miejsce w układzie.
- VisibleOnPointerOver: zachowanie jest takie samo jak Widoczne , z tą różnicą, że przycisk jest wyświetlany tylko wtedy, gdy użytkownik najeżdża kursorem na interfejs użytkownika PipsPager lub gdy ustawia fokus klawiatury na PipsPager.

<PipsPager x:Name="VisibleButtonPipsPager"
NumberOfPages="5"
PreviousButtonVisibility="Visible"
NextButtonVisibility="Visible" />
Pionowa PipsPager z przyciskami nawigacji widocznymi po najechaniu wskaźnikiem
Narzędzie PipsPager może być zorientowane w pionie bez zmiany w działaniu ani w doświadczeniu interakcji.
Górny przycisk odpowiada pierwszemu przyciskowi, a dolny przycisk odpowiada ostatniemu przyciskowi w widoku poziomym.
W poniższym przykładzie pokazano ustawienie VisibleOnPointerOver dla przycisków nawigacji.

<PipsPager x:Name="VerticalPipsPager"
NumberOfPages="5"
Orientation="Vertical"
PreviousButtonVisibility="VisibleOnPointerOver"
NextButtonVisibility="VisibleOnPointerOver" />
Przewijanie wskaźników
Jeśli zawartość składa się z dużej liczby stron (NumberOfPages), możesz użyć właściwości MaxVisiblePips, aby ustawić liczbę widocznych, interaktywnych wskaźników.
Jeśli wartość parametru NumberOfPages jest większa niż wartość parametru MaxVisiblePips, wskaźniki automatycznie przewijają się, aby wyśrodkować wybraną stronę w kontrolce. Jeśli parametr NumberOfPages jest równy lub mniejszy niż MaxVisiblePips, nie występuje przewijanie, a liczba wyświetlanych znaczników jest taka sama jak wartość parametru NumberOfPages.
Jeśli wartość parametru MaxVisiblePips jest większa niż miejsce dostępne w układzie, wyświetlane punkty są obcięte. Liczba wyświetlanych pipsów to mniejsza z wartości: MaxVisiblePips i NumberOfPages.
Domyślnie widocznych jest maksymalnie pięć kropek.

<PipsPager x:Name="ScrollingPipsPager"
NumberOfPages="20"
MaxVisiblePips="10" />
Integracja PipsPager z kontrolką kolekcji

Narzędzie PipsPager jest często używane w połączeniu z kontrolkami zarządzania kolekcjami.
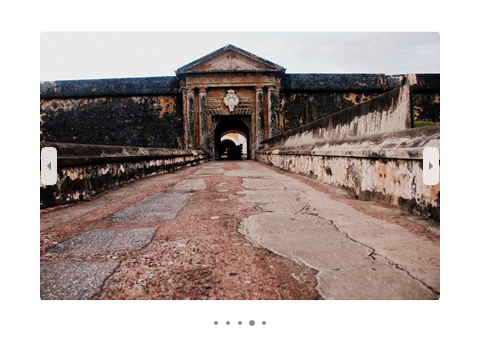
W poniższym przykładzie pokazano, jak powiązać narzędzie PipsPager z elementem FlipView i udostępnić inny sposób nawigowania po zawartości i wskazywania bieżącej strony.
Uwaga / Notatka
Aby używać PipsPager tylko jako wskaźnika strony i wyłączyć interakcje użytkownika, ustaw właściwość IsEnabled na false w kontrolce.
<StackPanel>
<FlipView x:Name="Gallery" MaxWidth="400" Height="270" ItemsSource="{x:Bind Pictures}">
<FlipView.ItemTemplate>
<DataTemplate x:DataType="x:String">
<Image Source="{x:Bind Mode=OneWay}"/>
</DataTemplate>
</FlipView.ItemTemplate>
</FlipView>
<!-- The SelectedPageIndex is bound to the FlipView to keep the two in sync -->
<PipsPager x:Name="FlipViewPipsPager"
HorizontalAlignment="Center"
Margin="0, 10, 0, 0"
NumberOfPages="{x:Bind Pictures.Count}"
SelectedPageIndex="{x:Bind Path=Gallery.SelectedIndex, Mode=TwoWay}" />
</StackPanel>
Dostosowywanie funkcji PiP i przycisku nawigacyjnego
Przyciski nawigacji i wskaźniki można dostosować za pomocą właściwości PreviousButtonStyle, NextButtonStyle, SelectedPipStyle i NormalPipStyle.
Jeśli ustawisz widoczność za pomocą właściwości PreviousButtonStyle lub NextButtonStyle, te ustawienia mają pierwszeństwo przed właściwościami PreviousButtonVisibility lub NextButtonVisibility (chyba że są ustawione na wartość PipsPagerButtonVisibility wartości Zwinięte).

<Page.Resources>
<Style x:Key="NavButtonBaseStyle" TargetType="Button" BasedOn="{StaticResource PipsPagerNavigationButtonBaseStyle}">
<Setter Property="Width" Value="30" />
<Setter Property="Height" Value="30" />
<Setter Property="FontSize" Value="12" />
</Style>
<Style x:Key="PreviousButtonStyle" BasedOn="{StaticResource NavButtonBaseStyle}" TargetType="Button">
<Setter Property="Content" Value="" />
</Style>
<Style x:Key="NextButtonStyle" BasedOn="{StaticResource NavButtonBaseStyle}" TargetType="Button">
<Setter Property="Content" Value="" />
</Style>
</Page.Resources>
<PipsPager x:Name="CustomNavButtonPipsPager"
PreviousButtonStyle="{StaticResource PreviousButtonStyle}"
NextButtonStyle="{StaticResource NextButtonStyle}"
PreviousButtonVisibility="VisibleOnPointerOver"
NextButtonVisibility="VisibleOnPointerOver" />
UwP i WinUI 2
Ważne
Informacje i przykłady w tym artykule są zoptymalizowane dla aplikacji korzystających z Windows App SDK oraz WinUI 3, ale generalnie mają zastosowanie także w aplikacjach UWP używających WinUI 2. Zobacz dokumentację interfejsu API platformy UWP, aby uzyskać informacje i przykłady dotyczące platformy.
Ta sekcja zawiera informacje potrzebne do używania kontrolki w aplikacji platformy UWP lub WinUI 2.
Narzędzie PipsPager dla aplikacji platformy UWP wymaga interfejsu WinUI 2. Aby uzyskać więcej informacji, w tym instrukcje dotyczące instalacji, zobacz WinUI 2. Interfejsy API dla tej kontrolki istnieją w przestrzeni nazw Microsoft.UI.Xaml.Controls .
- WinUI 2 API:Klasa PipsPager
-
Otwórz aplikację Galeria WinUI 2 i zobacz działanie narzędzia PipsPager. Aplikacja z galerii
WinUI 2 zawiera interaktywne przykłady większości kontrolek, funkcji i funkcji winUI 2. Pobierz aplikację ze Sklepu Microsoft lub pobierz kod źródłowy w witrynie GitHub.
Aby użyć kodu z tego artykułu w WinUI 2, użyj aliasu w XAML (używamy muxc), aby reprezentować API Biblioteki Interfejsu Użytkownika Windows, które są uwzględnione w Twoim projekcie. Aby uzyskać więcej informacji, zobacz Wprowadzenie do interfejsu WinUI 2 .
xmlns:muxc="using:Microsoft.UI.Xaml.Controls"
<muxc:PipsPager />
Powiązane artykuły
- Przeglądarka przewijania
- FlipView
- ItemsRepeater
Windows developer
