Nuta
Dostęp do tej strony wymaga autoryzacji. Możesz spróbować się zalogować lub zmienić katalog.
Dostęp do tej strony wymaga autoryzacji. Możesz spróbować zmienić katalogi.
Jeśli jest więcej zawartości interfejsu użytkownika do pokazania niż można zmieścić w obszarze, użyj kontrolki przewijania.
Elementy przewijania umożliwiają rozszerzanie zawartości poza granice obszaru widoku (widocznego obszaru). Użytkownicy uzyskują dostęp do tej zawartości, manipulując powierzchnią podglądu przewijania za pomocą dotyku, kółka myszy, klawiatury lub gamepadu albo używając myszy lub kursora pióra do przesuwania paska przewijania.
W zależności od sytuacji pasek przewijania używa dwóch różnych wizualizacji, pokazanych na poniższej ilustracji: wskaźnik przesuwania (po lewej) i tradycyjny uchwyt paska przewijania (po prawej).


Ważne
Interfejs WinUI 3 udostępnia dwie różne kontrolki przewijania: ScrollViewer i ScrollView. Zawsze, gdy mówimy ogólnie o kontrolkach podglądu przewijania , informacje dotyczą obu kontrolek.
Kontrolka ScrollView jest podobna do zachowania i użycia kontrolki ScrollViewer , ale jest oparta na InteractionTracker, ma nowe funkcje, takie jak zmiany widoku opartego na animacji i została zaprojektowana w celu zapewnienia pełnej funkcjonalności elementu ItemsRepeater.
Przewijanie, przesuwanie i powiększanie
Użyj kontrolki podglądu przewijania, aby umożliwić przewijanie, przesuwanie i powiększanie zawartości.
- Przewijanie: przesuwanie zawartości w pionie lub w poziomie przez przeciągnięcie kciuka paska przewijania lub użycie kółka przewijania myszy.
-
Przesuwanie: przenoszenie zawartości w pionie lub poziomie za pomocą dotyku lub pióra cyfrowego.
- Aby uzyskać więcej informacji na temat przewijania i przesuwania, zobacz Wytyczne dotyczące przesuwania.
-
Powiększanie: optyczne zwiększanie lub zmniejszanie skali zawartości.
- Aby uzyskać więcej informacji na temat powiększania, zobacz Zoom optyczny i zmiana rozmiaru.
Pasek przewijania jest świadomy metody wejściowej użytkownika i używa go do określenia, która wizualizacja ma być wyświetlana.
- Gdy region jest przewijany bez bezpośredniego manipulowania paskiem przewijania, na przykład za pomocą dotyku, wyświetlany jest wskaźnik przesuwania, wyświetlając bieżące położenie przewijania.
- Kiedy kursor myszy lub pióra przesuwa się nad wskaźnikiem przesuwania, przekształca się w tradycyjny pasek przewijania. Przeciągnięcie kciuka paska przewijania umożliwia manipulowanie regionem przewijania.

Uwaga / Notatka
Gdy pasek przewijania jest widoczny, jest nakładany jako 16 pikseli na wierzchu zawartości w programie ScrollViewer. Aby zapewnić dobry projekt środowiska użytkownika, należy upewnić się, że żadna zawartość interaktywna nie jest zasłonięta przez tę nakładkę. Ponadto, jeśli nie chcesz nakładać się na elementy interfejsu użytkownika, pozostaw 16 pikseli marginesu na krawędzi ekranu, aby pozostawić miejsce na pasek przewijania.
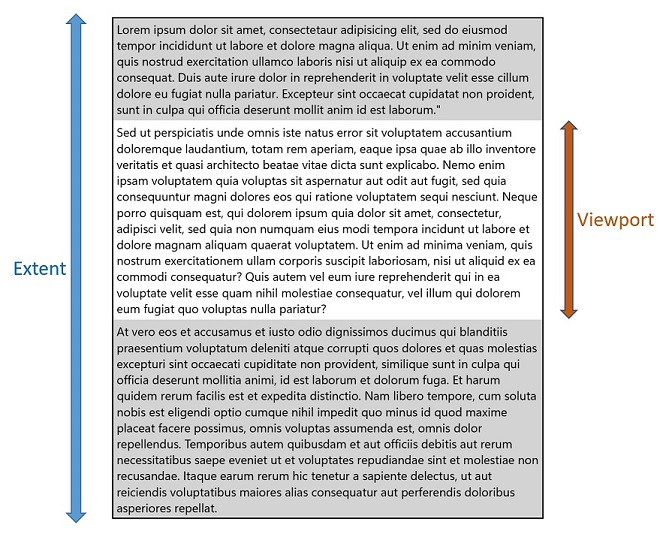
Obszar widoku i zasięg
Kontrolka przewijania składa się z dwóch głównych obszarów, które są ważne dla zrozumienia jej funkcjonalności. Obszar, który zawiera całą zawartość przewijaną, zarówno ukrytą, jak i widoczną, jest zakresem obejmującym przewijaną zawartość. Widoczny obszar kontrolki, w której jest wyświetlana zawartość, to okienko widoku.

Dostępne są różne interfejsy API, które pozwalają uzyskać wysokość i szerokość tych regionów, a także przewijaną wysokość i szerokość, czyli różnicę między rozmiarem zakresu a rozmiarem obszaru wyświetlania.
Rekomendacje
- Jeśli to możliwe, projektuj przewijanie w pionie, a nie poziomo.
- Użyj przesuwania wzdłuż jednej osi dla regionów zawartości, które wykraczają poza jedną granicę widoku (pionową lub poziomą). Użyj dwukierunkowego przesuwania dla regionów zawartości, które wykraczają poza granice widoku (pionowe i poziome).
- Skorzystaj z wbudowanej funkcji przewijania w widoku elementów, widoku listy, widoku siatki, polu kombi, polu listy, polu tekstowym i kontrolkach centrum. Dzięki tym kontrolkom, jeśli jest zbyt wiele elementów, aby wyświetlić je naraz, użytkownik może przewijać listę elementów poziomo lub pionowo.
- Jeśli chcesz, aby użytkownik mógł przesuwać w obu kierunkach wokół większego obszaru i ewentualnie powiększać, na przykład, jeśli chcesz zezwolić użytkownikowi na przesuwanie i powiększanie pełnowymiarowego obrazu (a nie rozmiar obrazu w celu dopasowania do ekranu), umieść obraz wewnątrz przeglądarki przewijania.
- Jeśli użytkownik przewinie długi fragment tekstu, skonfiguruj kontrolkę przewijania tak, aby przewijała tylko w pionie.
- Użyj przeglądarki przewijania, aby zawierać tylko jeden obiekt. Należy pamiętać, że jeden obiekt może być panelem układu, z kolei zawierającym dowolną liczbę własnych obiektów.
- Jeśli musisz obsługiwać zdarzenia wskaźnika dla elementu UIElement w widoku przewijania (takim jak ScrollViewer lub ListView), musisz jawnie wyłączyć obsługę zdarzeń manipulowania elementem w widoku, wywołując element UIElement.CancelDirectManipulation. Aby ponownie włączyć zdarzenia manipulowania w widoku, wywołaj element UIElement.TryStartDirectManipulation.
Utwórz widok przewijania
- Ważne interfejsy API:klasa ScrollView, klasa ScrollViewer, klasa ScrollBar
Otwórz aplikację Galeria WinUI 3 i zobacz element ScrollView w akcji
Otwórz aplikację Galeria WinUI 3 i zobacz działanie ScrollViewer
Aplikacja Galeria WinUI 3 zawiera interaktywne przykłady większości kontrolek, funkcji i funkcji interfejsu WinUI 3. Pobierz aplikację ze Sklepu Microsoft lub pobierz kod źródłowy w witrynie GitHub
Kontrolka przewijania może być używana do przewijania zawartości poprzez zawinięcie jej w kontrolce przewijania lub przez umieszczenie kontrolki przewijania w szablonie kontrolki zawartości.
Przewijanie przeglądarki w szablonie kontrolki
Kontrolka podglądu przewijania jest typowa dla kontrolki podglądu przewijania jako złożonej części innych kontrolek. Część podglądu przewijania wyświetla widok wraz z paskami przewijania tylko wtedy, gdy przestrzeń układu kontrolki hosta jest ograniczona mniejsza niż rozszerzony rozmiar zawartości.
Element ItemsView zawiera kontrolkę ScrollView w szablonie. Do właściwości ScrollView można uzyskać dostęp poprzez .
Szablony ListView i GridView zawsze zawierają element ScrollViewer.
Kontrolki TextBox i RichEditBox zawierają również element ScrollViewer w swoich szablonach. Aby wpłynąć na niektóre zachowanie i właściwości wbudowanej ScrollViewer części, ScrollViewer definiuje szereg dołączonych właściwości XAML, które mogą być ustawiane w stylach i używane w powiązaniach szablonów. Aby uzyskać więcej informacji na temat dołączonych właściwości, zobacz Omówienie dołączonych właściwości.
Ustaw zawartość przewijaną
Zawartość w oknie przewijania można przewijać, gdy jest większa niż wielkość przestrzeni wyświetlania okna przewijania.
W tym przykładzie ustawiono Rectangle element jako zawartość kontrolki ScrollView . Użytkownik widzi tylko część 500x400 tego prostokąta i może przewinąć, aby zobaczyć resztę.
<ScrollView Width="500" Height="400">
<Rectangle Width="1000" Height="800">
<Rectangle.Fill>
<LinearGradientBrush StartPoint="0,0" EndPoint="1,1">
<GradientStop Color="Yellow" Offset="0.0" />
<GradientStop Color="Red" Offset="0.25" />
<GradientStop Color="Blue" Offset="0.75" />
<GradientStop Color="LimeGreen" Offset="1.0" />
</LinearGradientBrush>
</Rectangle.Fill>
</Rectangle>
</ScrollView>
Układ
W poprzednim przykładzie rozmiar prostokąta jest ustawiony na większy niż kontrolka przewijania. W przypadkach, gdy zawartość kontrolki przewijania może rosnąć naturalnie, jak w przypadku listy lub bloku tekstu, można skonfigurować kontrolkę przewijania, aby umożliwić jej zawartości (obszar) rozwijanie się pionowo, poziomo, zarówno w obu kierunkach, lub ani jedno, ani drugie.
Na przykład ten blok tekstowy będzie rozrastać się poziomo, dopóki kontener nadrzędny go nie ograniczy, a następnie tekst się zawinie i blok zacznie rozrastać się pionowo.
<TextBlock Text="{x:Bind someText}" TextWrapping="WrapWholeWords"/>
Gdy blok tekstu jest owinięty w przeglądarce przewijania, przeglądarka przewijania ogranicza jego poziomy i pionowy wzrost.
Pionowo oznacza, że zawartość jest ograniczona w poziomie, ale może rosnąć w pionie poza granicami widoku, a użytkownik może przewijać zawartość w górę i w dół.

Pozioma oznacza, że zawartość jest ograniczona w pionie, ale może rozciągać się w poziomie poza granicami obszaru widoku, a użytkownik może przewijać zawartość w lewo i w prawo.

Widoczność paska przewijania
Kontrolki ScrollViewer i ScrollView używają nieco innych sposobów konfigurowania przewijania zawartości w poziomie i w pionie.
- W kontrolce ScrollViewer właściwości VerticalScrollBarVisibility i HorizontalScrollBarVisibility steruje zarówno widocznością pasków przewijania, jak i tym, czy przewijanie w określonym kierunku jest dozwolone. Gdy właściwość jest ustawiona na
Disabled, nie można przewijać zawartości w tym kierunku poprzez interakcję użytkownika.- Wartości domyślne to:
VerticalScrollBarVisibility="Auto",HorizontalScrollBarVisibility="Disabled"
- Wartości domyślne to:
- W kontrolce ScrollView właściwości VerticalScrollBarVisibility i HorizontalScrollBarVisibility kontrolują tylko widoczność pasków przewijania.
- Wartości domyślne to:
VerticalScrollBarVisibility="Auto",HorizontalScrollBarVisibility="Auto"
- Wartości domyślne to:
W tej tabeli opisano opcje widoczności tych właściwości.
| Wartość | Description |
|---|---|
| Auto | Pasek przewijania jest wyświetlany tylko wtedy, gdy okno widoku nie może wyświetlić całej zawartości. |
| Wyłączone (tylko program ScrollViewer) | Pasek przewijania nie jest wyświetlany nawet wtedy, gdy okno widoku nie może wyświetlić całej zawartości. Przewijanie według interakcji użytkownika jest wyłączone. (Przewijanie programowe jest nadal możliwe). |
| Ukryty | Pasek przewijania nie jest wyświetlany nawet wtedy, gdy okno widoku nie może wyświetlić całej zawartości. Przewijanie jest nadal włączone i może wystąpić za pośrednictwem interakcji z dotykiem, klawiaturą lub kółkiem myszy. |
| Widoczny | Pasek przewijania zawsze się pojawia. (W bieżących projektach środowiska użytkownika pasek przewijania jest wyświetlany tylko wtedy, gdy kursor myszy znajduje się na nim, chyba że obszar widoku nie może wyświetlić całej zawartości.) |
(ScrollViewer używa wyliczenia ScrollBarVisibility ; Funkcja ScrollView używa wyliczenia ScrollingScrollBarVisibility .
Orientacja
Kontrolka ScrollView ma właściwość ContentOrientation , która umożliwia sterowanie układem zawartości. Ta właściwość określa, jak zawartość może rosnąć, gdy nie jest jawnie ograniczona. Jeśli zarówno Height, jak i Width są jawnie ustawione na zawartości, ContentOrientation nie ma żadnego wpływu.
W tej tabeli przedstawiono ContentOrientation opcje elementu ScrollView i równoważne ustawienia programu ScrollViewer.
| Orientacja | ScrollView | Przeglądarka przewijania |
|---|---|---|
| Pionowy | ContentOrientation="Vertical" |
VerticalScrollBarVisibility="[Auto][Visible][Hidden]"HorizontalScrollBarVisibility="Disabled" |
| Poziomy | ContentOrientation="Horizontal" |
VerticalScrollBarVisibility="Disabled"HorizontalScrollBarVisibility="[Auto][Visible][Hidden]" |
| Both | ContentOrientation="Both" |
VerticalScrollBarVisibility="[Auto][Visible][Hidden]"HorizontalScrollBarVisibility="[Auto][Visible][Hidden]" |
| Żaden | ContentOrientation="None" |
VerticalScrollBarVisibility="Disabled"HorizontalScrollBarVisibility="Disabled" |
Układ pionowy
Domyślnie, orientacja układu zawartości widoku przewijania jest pionowa.
W tym przykładzie element ItemsRepeater jest używany jako element ScrollView.Content
Element UniformGridLayout dla elementu ItemsRepeater umieszcza elementy w poziomie w wierszu, dopóki nie zabraknie miejsca (500 pikseli w tym przykładzie), a następnie umieszcza następny element w następnym wierszu. Element ItemsRepeater może być wyższy niż 400 pikseli, które użytkownik może zobaczyć, ale użytkownik może następnie przewijać zawartość w kierunku pionowym.
Wartość domyślna ContentOrientation to Vertical, więc w widoku ScrollView nie są wymagane żadne zmiany.
<ScrollView Width="500" Height="400">
<ItemsRepeater ItemsSource="{x:Bind Albums}"
ItemTemplate="{StaticResource MyTemplate}">
<ItemsRepeater.Layout>
<UniformGridLayout RowSpacing="8" ColumnSpacing="8"/>
</ItemsRepeater.Layout>
</ItemsRepeater>
</ScrollView>
Układ poziomy
W tym przykładzie zawartość jest komponentem StackPanel który układa swoje elementy poziomo. Konfiguracja widżetu przewijania została zmieniona, aby umożliwić przewijanie w poziomie i wyłączyć przewijanie w pionie.
Właściwość ScrollView jest ustawiona na ContentOrientation, aby umożliwić poziome zwiększanie zawartości według potrzeb.
<ScrollView Width="500" Height="400" ContentOrientation="Horizontal">
<StackPanel Orientation="Horizontal">
<Button Width="200" Content="Button 1"/>
<Button Width="200" Content="Button 2"/>
<Button Width="200" Content="Button 3"/>
<Button Width="200" Content="Button 4"/>
<Button Width="200" Content="Button 5"/>
</StackPanel>
</ScrollView>
Programowe przewijanie
Właściwości przesunięcia przesuwnika są tylko do odczytu, ale dostępne są metody umożliwiające programowe przewijanie.
W przypadku kontrolki ScrollView wywołaj metodę ScrollTo i przekaż przesunięcia poziome oraz pionowe, aby wykonać przewinięcie do określonych wartości. W takim przypadku przewijanie jest tylko w pionie, więc jest używana bieżąca wartość HorizontalOffset . Aby przewinąć do góry, używa się wartości VerticalOffset równej 0. Aby przewinąć do dołu, wartość VerticalOffset jest równa wartości ScrollableHeight.
<Button Content="Scroll to top" Click="ScrollTopButton_Click"/>
<Button Content="Scroll to bottom" Click="ScrollBottomButton_Click"/>
<ScrollView x:Name="scrollView" Width="500" Height="400">
<StackPanel>
<Button Width="200" Content="Button 1"/>
<Button Width="200" Content="Button 2"/>
<Button Width="200" Content="Button 3"/>
<Button Width="200" Content="Button 4"/>
<Button Width="200" Content="Button 5"/>
</StackPanel>
</ScrollView>
private void ScrollTopButton_Click(object sender, RoutedEventArgs e)
{
scrollView.ScrollTo(
horizontalOffset: scrollView.HorizontalOffset,
verticalOffset: 0);
}
private void ScrollBottomButton_Click(object sender, RoutedEventArgs e)
{
scrollView.ScrollTo(
horizontalOffset: scrollView.HorizontalOffset,
verticalOffset: scrollView.ScrollableHeight);
}
Komponent ScrollView udostępnia również metodę ScrollBy, która umożliwia przewijanie pionowe lub poziome o określony delta od bieżącego przesunięcia.
Powiększenie
Możesz użyć przeglądarki przewijania, aby umożliwić użytkownikowi optyczne powiększanie i zmniejszanie zawartości. Interakcje z powiększeniem optycznym są wykonywane za pomocą gestów zbliżania i oddalania palców (oddalanie palców powiększa, a zbliżanie pomniejsza) lub przez naciśnięcie klawisza Ctrl podczas przewijania kółkiem myszy. Aby uzyskać więcej informacji na temat powiększania, zobacz Zoom optyczny i zmiana rozmiaru.
Aby włączyć powiększanie za pomocą interakcji użytkownika, ustaw właściwość ZoomMode na Enabled (domyślnie Disabled ).
ZoomMode Zmiany właściwości zaczęły obowiązywać natychmiast i mogą mieć wpływ na interakcję z użytkownikiem.
W tym przykładzie pokazano obraz umieszczony w oknie przewijania, które jest skonfigurowane do powiększania.
<ScrollView Width="500" Height="400"
ContentOrientation="Both"
ZoomMode="Enabled">
<Image Source="Assets/rainier.jpg"/>
</ScrollView>
W tym przypadku obraz jest nieograniczony przez kontrolkę przewijania, więc początkowo jest wyświetlany w swoim natywnym rozmiarze. Jeśli źródło obrazu jest większe niż obszar widoku, użytkownik będzie musiał zmniejszyć powiększenie, aby zobaczyć cały obraz, co może nie być zamierzonym działaniem.

W następnym przykładzie pokazano, jak skonfigurować kontrolkę przewijania, aby dopasować obraz do obszaru wyświetlania, tak aby został on początkowo załadowany pomniejszony, a użytkownicy mogli powiększać i przewijać, jeśli zechcą.

Aby ograniczyć obraz do portu widoku ScrollView, ustaw właściwość ContentOrientation na None. Ponieważ widoczność paska przewijania nie jest powiązana z tym ograniczeniem, paski przewijania są wyświetlane automatycznie, gdy użytkownik powiększa.
<ScrollView Width="500" Height="400"
ContentOrientation="None"
ZoomMode="Enabled">
<Image Source="Assets/rainier.jpg"/>
</ScrollView>
Współczynnik powiększenia
MinZoomFactor Użyj właściwości iMaxZoomFactor, aby kontrolować ilość, jaką użytkownik może powiększyć. Te właściwości są skuteczne zarówno w przypadku interakcji użytkownika, jak i powiększania programowego.
- Wartości domyślne to:
MinZoomFactor="0.1",MaxZoomFactor="10.0"
<ScrollView Width="500" Height="400"
ContentOrientation="Both"
ZoomMode="Enabled"
MinZoomFactor="1.0" MaxZoomFactor="8.0">
<Image Source="Assets/rainier.png"/>
</ScrollView>
Powiększenie programowe
Właściwość ZoomFactor jest tylko do odczytu, ale dostępne są metody umożliwiające programowe powiększanie. Typowym zastosowaniem tego ustawienia jest połączenie przeglądarki przewijania z suwakiem, który steruje ilością powiększenia lub przyciskiem w celu zresetowania poziomu powiększenia. (Zobacz ScrollViewer w aplikacji Galerii WinUI 3, aby zobaczyć przykład suwaka powiększenia).
W przypadku kontrolki ScrollView wywołaj metodę ZoomTo i przekaż nowy współczynnik powiększenia jako pierwszy parametr.
<Slider Header="Zoom" IsEnabled="True"
Maximum="{x:Bind scrollControl.MaxZoomFactor, Mode=OneWay}"
Minimum="{x:Bind scrollControl.MinZoomFactor, Mode=OneWay}"
StepFrequency="0.1"
ValueChanged="ZoomSlider_ValueChanged" />
<ScrollView Width="500" Height="400"
ContentOrientation="None"
ZoomMode="Enabled">
<Image Source="Assets/rainier.png"/>
</ScrollView>
private void ZoomSlider_ValueChanged(object sender, RangeBaseValueChangedEventArgs e)
{
if (scrollControl != null)
{
scrollControl.ZoomTo(
zoomFactor: (float)e.NewValue,
centerPoint: null)
}
}
Funkcja ScrollView udostępnia również metodę ZoomBy, która umożliwia powiększanie i pomniejszanie o określoną różnicę z bieżącego poziomu zoomu.
UwP i WinUI 2
Uwaga / Notatka
Kontrolka ScrollView jest dostępna tylko w systemie WinUI 3. W przypadku platform UWP i WinUI 2 użyj kontrolki ScrollViewer .
Ważne
Informacje i przykłady w tym artykule są zoptymalizowane dla aplikacji korzystających z Windows App SDK oraz WinUI 3, ale generalnie mają zastosowanie także w aplikacjach UWP używających WinUI 2. Zobacz dokumentację interfejsu API platformy UWP, aby uzyskać informacje i przykłady dotyczące platformy.
Ta sekcja zawiera informacje potrzebne do używania kontrolki w aplikacji platformy UWP lub WinUI 2.
API dla tej kontrolki istnieją w ramach przestrzeni nazw Windows.UI.Xaml.Controls.
interfejsy API platformy UWP:klasa ScrollViewer, klasa ScrollBar -
Otwórz aplikację Galeria WinUI 2 i zobacz działanie ScrollViewer. Aplikacja z galerii
WinUI 2 zawiera interaktywne przykłady większości kontrolek, funkcji i funkcji winUI 2. Pobierz aplikację ze Sklepu Microsoft lub pobierz kod źródłowy w witrynie GitHub.
Zalecamy użycie najnowszej wersji WinUI 2 , aby uzyskać najbardziej aktualne style i szablony dla wszystkich kontrolek. Interfejs WinUI 2.2 lub nowszy zawiera nowy szablon dla tej kontrolki, który używa zaokrąglonych narożników. Aby uzyskać więcej informacji, zobacz Zaokrąglenie narożnika.
Tematy pokrewne
- Klasa ScrollViewer
Windows developer
