Nuta
Dostęp do tej strony wymaga autoryzacji. Możesz spróbować się zalogować lub zmienić katalog.
Dostęp do tej strony wymaga autoryzacji. Możesz spróbować zmienić katalogi.
Użyj kombinacji rozmiaru i gęstości sterowania, aby zoptymalizować aplikację systemu Windows i zapewnić środowisko użytkownika, które jest najbardziej odpowiednie dla wymagań dotyczących funkcjonalności i interakcji aplikacji.
Domyślnie aplikacje XAML są renderowane przy użyciu układu o niskiej gęstości (lub Standard). Jednak począwszy od WinUI 2.1, opcja układu o wysokiej gęstości (lub Compact) jest również obsługiwana w przypadku interfejsu użytkownika bogatego w informacje i podobnych wyspecjalizowanych scenariuszy. Można to określić za pomocą podstawowego zasobu stylu (zobacz przykłady poniżej).
Chociaż funkcje i zachowanie nie uległy zmianie i pozostają spójne w dwóch opcjach rozmiaru i gęstości, domyślny rozmiar czcionki treści został zaktualizowany do 14 pikseli dla wszystkich kontrolek w celu obsługi tych dwóch opcji gęstości. Ten rozmiar czcionki działa w różnych regionach i urządzeniach i zapewnia, że aplikacja pozostaje zrównoważona i wygodna dla użytkowników.
Przykłady
Otwórz aplikację Galerii WinUI 3 i zobacz Przykłady odstępów
Otwórz aplikację Galerii WinUI 3 i zobacz kompaktowe rozmiary w działaniu
Aplikacja z galerii
WinUI 3 zawiera interaktywne przykłady większości kontrolek, funkcji i funkcji interfejsu WinUI 3. Pobierz aplikację ze sklepu Microsoft Store lub pobierz kod źródłowy w witrynie GitHub
Standardowy rozmiar Fluent
Fluent Standard został utworzony w celu zapewnienia równowagi między gęstością informacji a komfortem użytkownika. W zasadzie wszystkie elementy na ekranie są dopasowane do docelowego rozmiaru 40x40 efektywnych pikseli (epx), co umożliwia elementom interfejsu wyrównanie do siatki i odpowiednie skalowanie w oparciu o skalowanie systemowe.
Standardowy rozmiar jest przeznaczony do obsługi zarówno dotykowego, jak i wskaźnikowego wejścia.
Notatka
Aby uzyskać więcej informacji na temat efektywnych pikseli i skalowania, zobacz Rozmiary ekranu i punkty przerwania
Aby uzyskać więcej informacji na temat skalowania na poziomie systemu, zobacz wyrównanie, margines, wypełnienie.
Fluent Compact — rozmiar
Kompaktowanie rozmiaru umożliwia gęste, bogate w informacje grupy kontrolek i może pomóc w następujących kwestiach:
- Przeglądanie dużych ilości zawartości.
- Maksymalizowanie widocznej zawartości na stronie.
- Nawigowanie i interakcja z kontrolkami i zawartością
Kompaktowe rozmiary są zaprojektowane głównie z myślą o obsłudze danych wejściowych wskaźnika.
Przykłady kompaktowania rozmiaru
Kompaktowanie rozmiaru jest implementowane za pomocą specjalnego słownika zasobów, który można określić w aplikacji na poziomie strony lub w określonym układzie. Słownik zasobów jest dostępny w pakiecie NuGet WinUI.
W poniższych przykładach pokazano, jak można zastosować styl Compact dla strony i poszczególne kontrolki Siatki.
Poziom strony
<Page.Resources>
<ResourceDictionary
Source="ms-appx:///Microsoft.UI.Xaml/DensityStyles/Compact.xaml"/>
</Page.Resources>
Poziom siatki
<Grid>
<Grid.Resources>
<ResourceDictionary
Source="ms-appx:///Microsoft.UI.Xaml/DensityStyles/Compact.xaml"/>
</Grid.Resources>
</Grid>
Ustalanie rozmiaru w aplikacjach systemu Windows
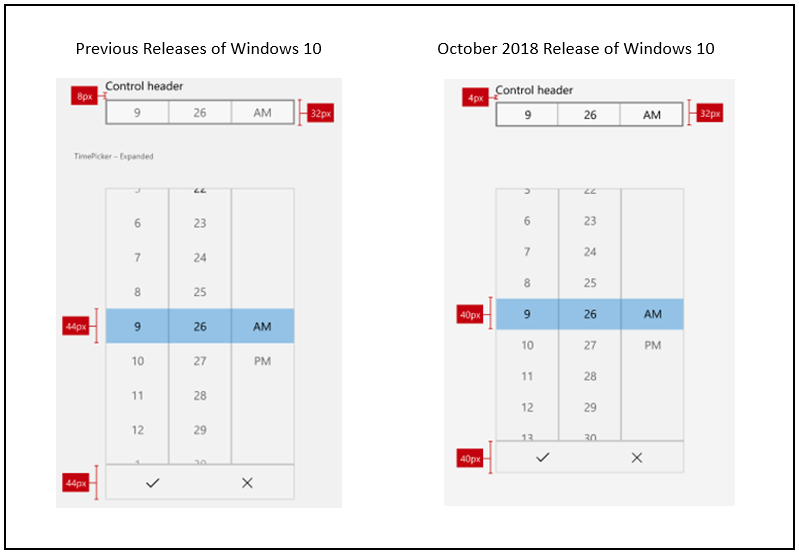
W aktualizacji systemu Windows 10 z października 2018 r. (wersja 1809 lub nowsza) domyślny rozmiar wszystkich kontrolek XAML systemu Windows został zmniejszony w celu zwiększenia użyteczności we wszystkich scenariuszach użycia.
Na poniższej ilustracji przedstawiono niektóre zmiany układu kontrolki wprowadzone w aktualizacji systemu Windows 10 z października 2018 r. W szczególności margines między nagłówkiem a górną częścią kontrolki został zmniejszony z 8epx do 4epx, a siatka 44epx została zmieniona na siatkę 40epx.
przykładowy układ standardowej kontrolki 
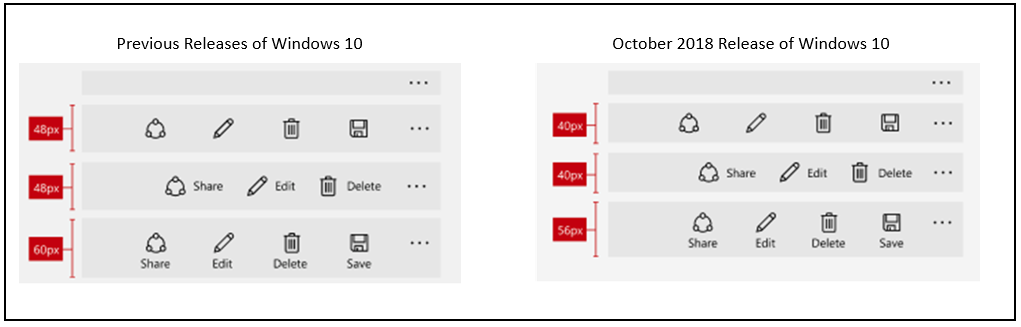
Na następnej ilustracji przedstawiono zmiany wprowadzone w rozmiarach kontrolek dla aktualizacji systemu Windows 10 z października 2018 r. W szczególności wyrównanie do siatki 40epx.
Przykład standardowego polecenia 
Powiązane artykuły
Windows developer
