Tworzenie projektu Hologramów
Uwaga
Zezwalaj na małe okno ładowania, aby uwzględnić wszystkie chłodne pliki GIF i osadzone filmy wideo na tej stronie.
Uczenie się, jak projektować rzeczywistość mieszaną, może być trudne, ponieważ medium nie zawsze przekłada się dobrze na procesy projektowe 2D. W tym miejscu w firmie Microsoft utworzyliśmy bezpłatną aplikację dla HoloLens 2, która pomoże Ci poznać podstawy projektowania środowiska użytkownika rzeczywistości mieszanej. Unikatowe podejście aplikacji Projektowanie hologramów zawiera szczegółowe informacje na temat zachowań rzeczywistości mieszanej, porad i zaleceń, które ułatwiają tworzenie atrakcyjnych i niesamowitych aplikacji HoloLens własnych. Pobierz aplikację bezpłatnie ze Sklepu Microsoft i dowiedz się od zespołu ds. Mixed Reality Projektowania firmy Microsoft!

Projektowanie sali demonstracyjnej Hologramu (znanej również jako dom lalkowy)
Projektowanie pod kątem rzeczywistości mieszanej
Podobnie jak wielu z was, kiedyś projektuję aplikacje mobilne. Pochodzący ze świata projektowania 2D, wskakując do pełnego przetwarzania przestrzennego, gdzie wszystko jest teraz na świecie, było znaczącą zmianą. W rzeczywistości mieszanej aplikacje nie są już ograniczone do ekranu 2D; w rzeczywistości są one prawie wolne, umieszczone w świecie rzeczywistym i wchodzące w interakcje z prawdziwymi obiektami.
Dla mnie łączenie środowisk 3D z konwencjonalnymi procesami projektowania 2D jest najbardziej trudnym aspektem opracowywania rzeczywistości mieszanej. W rozmowach z klientami słyszę takie rzeczy jak "Wiem, jakie funkcje należy uwzględnić i jak je uruchamiać. Jest to kod, mogę postępować zgodnie z dokumentami i samouczkami, ale środowisko użytkownika? Tak wiele funkcji, różnych opcji wejściowych, różnych scenariuszy i środowisk fizycznych, jest przytłaczające".
 Obraz z warsztatów HoloLens 2 Design w San Francisco
Obraz z warsztatów HoloLens 2 Design w San Francisco
Możliwość nauczania
Nie było oczywiste na początku, ale doskonała okazja została przedstawiona, aby wykorzystać rzeczywistość mieszaną jako medium, aby go nauczyć.
Projektowanie hologramów to środowisko wizualne, które wyjaśnia pojęcia i zalecenia dotyczące projektowania rzeczywistości mieszanej. To ty i wirtualny nauczyciel demonstrujący koncepcje projektowania rzeczywistości mieszanej. Wszystko jest z perspektywy trzeciej osoby z doświadczeniem mocno we własnej przestrzeni.
Projektowanie wideo z przyczepą Holograms
Odkrywanie domu lalki
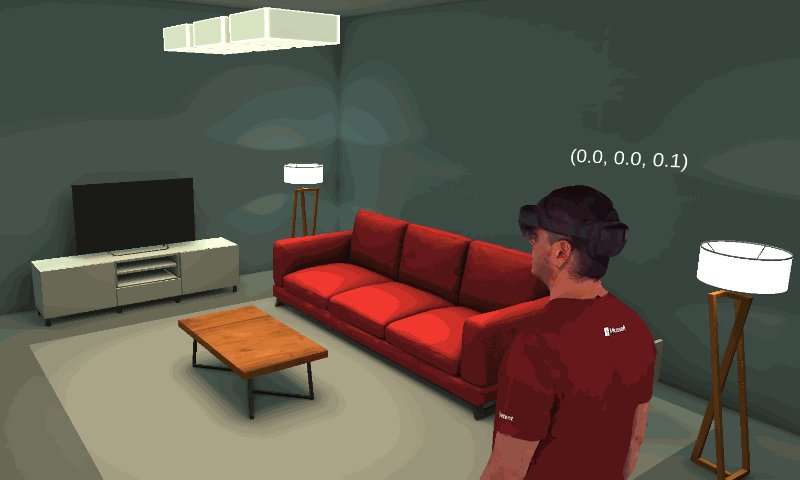
Dom lalkowy jest środowiskiem wirtualnym używanym w całej aplikacji. Środowisko to 80 x 60 x 40-cm miniaturowy pokój, który zawiera podstawowe elementy, które większość pokoi ma wspólne, takie jak ściany, lampy, meble, stół i telewizor. Dom lalkowy jest głównym bohaterem środowiska aplikacji, więc musieliśmy upewnić się, że działa świetnie w każdym środowisku. Pomyśl o tym jako mały pokazowy pokój do wizualizacji wszelkiego rodzaju pojęć rzeczywistości mieszanej.
Wideo dotyczące zachowania korekty dollhouse
Prototypy 1:1 vs 1:10
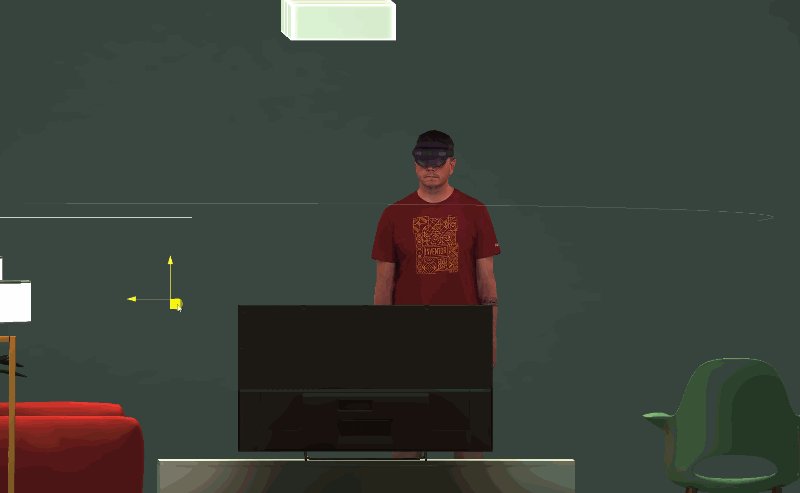
Naszym początkowym założeniem było to, że demonstracje 1:1 będą niesamowite, prawie jak patrząc na prawdziwego nauczyciela życia. Użytkownik zobaczy wszystko, co nauczyciel widzi w rzeczywistej skali życia. Jednak natychmiast zdaliśmy sobie sprawę, że będzie kilka problemów:
- Większość deweloperów będzie uruchamiać swoje aplikacje w biurach lub pokojach mniejszych niż w pokoju demonstracyjnym, więc nie będzie pasować.
- Wyświetlane są addytywne, co oznacza, że całe środowisko wirtualne będzie nakładane na miejsce użytkownika. Może to być mylące z dwoma tabelami, może podwójnymi kanapami i ścianami, które nie są wyrównane.
- I najgorsze ze wszystkich środowisk wirtualnych mocno ograniczonych przez pole widoku.
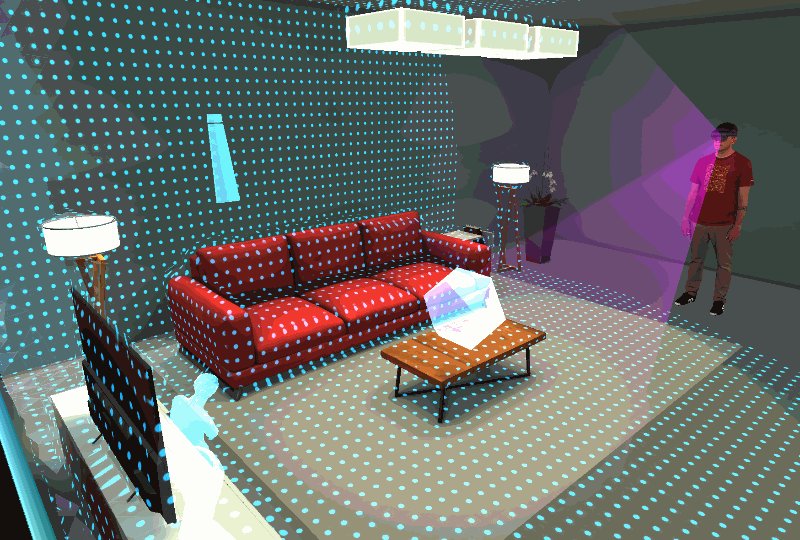
Kiedy próbowaliśmy mini 1:10 skali, wynik był fantastycznym widokiem na realistyczny pokój. Można było zobaczyć wszystko, co dzieje się z dowolnego kąta w tym samym czasie. Najbardziej zaskakujące jest to, że większość testerów znalazła go o wiele bardziej wciągające, aby zobaczyć małą wersję, a następnie nigdy nie przełączały się z powrotem do skali 1:1. Postanowiliśmy więc faktycznie złomować wersję 1:1 i uniknąć dodatkowej pracy wymaganej do dostosowania interfejsu użytkownika i innych aspektów aplikacji.
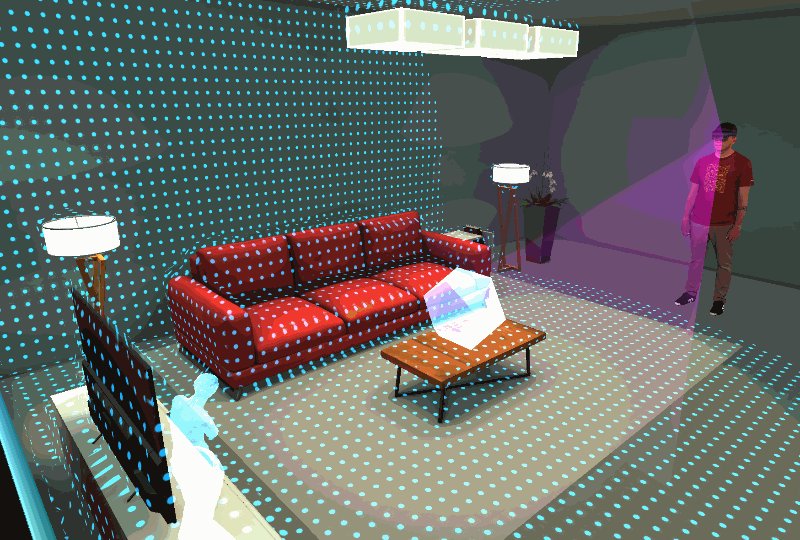
 z skalą 1:1
z skalą 1:1
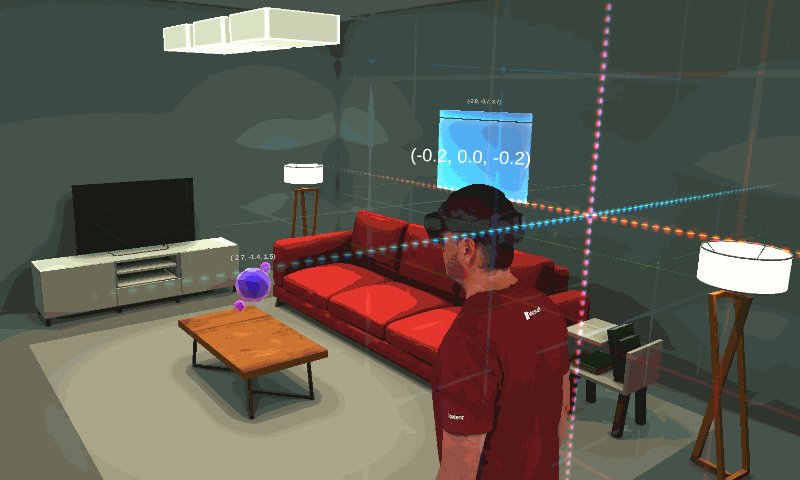
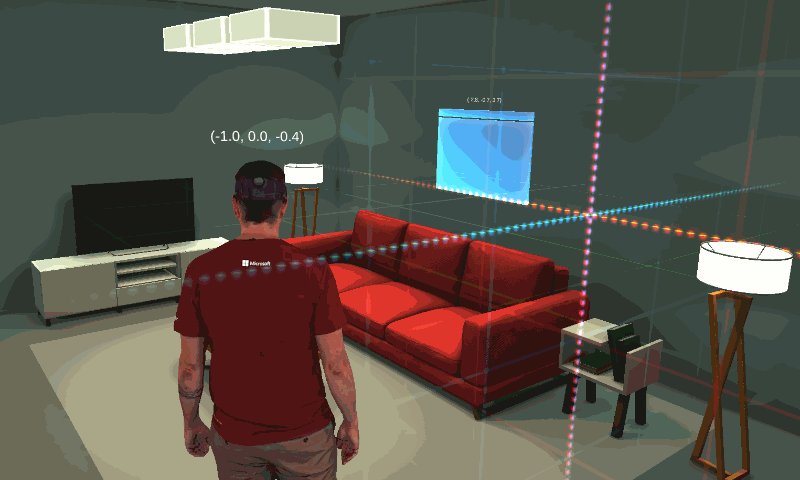
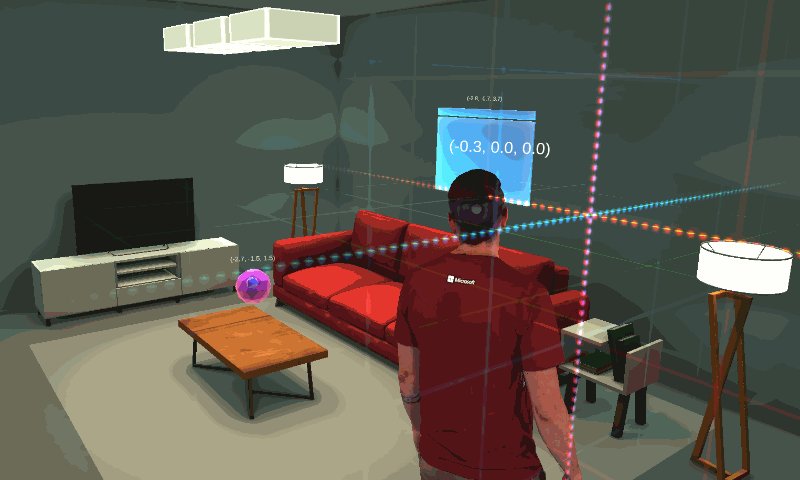
 Pole widoku z skalą 1:10
Pole widoku z skalą 1:10
Korzystanie z funkcji Mixed Reality Capture
Jedną z najbardziej charakterystycznych funkcji tej aplikacji jest użycie funkcji Mixed Reality Capture do nauczania i zademonstrowania koncepcji projektowania rzeczywistości mieszanej.
Firma Microsoft ma Mixed Reality Capture Studio w San Francisco. Firma Microsoft licencje na tę technologię również do innych studiów, które obejmują Avatar Dimension w Waszyngtonie, Metastage w Los Angeles, Dimension Studios w Londynie, SK Telecom w Seulu i Volucap w Berlinie. Więcej informacji na temat naszych Mixed Reality Capture Studios znajdziesz tutaj.
Surowe nagranie Daniela Escudero z jednej z 106 kamer w Mixed Reality Capture Studio w San Francisco.
Proces przechwytywania generuje siatkę z ramką kluczy, normalną i teksturę, która może być dostarczana jako pliki OBJ/PNG na potrzeby dalszej produkcji lub gotowa do odtwarzania jako skompresowany plik MP4 H.264. Te pliki można zaimportować do projektów Unity, Unreal, Native i WebXR. Pliki mogą być uruchamiane w systemach Windows, iOS, Mac, Android, Magic Leap i Playstation VR.
Odtwarzacz przechwytywania udostępniony do analizowania plików MP4 zawierających wideo z siatkami audio i osadzonymi.
Manipulowanie przechwytywaniem i obiektami wirtualnymi
Mixed Reality Przechwytywanie tworzy wirtualne reprezentacje osób lub zwierząt, ale czasami mogą być potrzebne te znaki do interakcji z innymi obiektami wirtualnymi. W poniższych dwóch przykładach pokazano różne sposoby manipulowania scenami w celu osiągnięcia tego efektu.
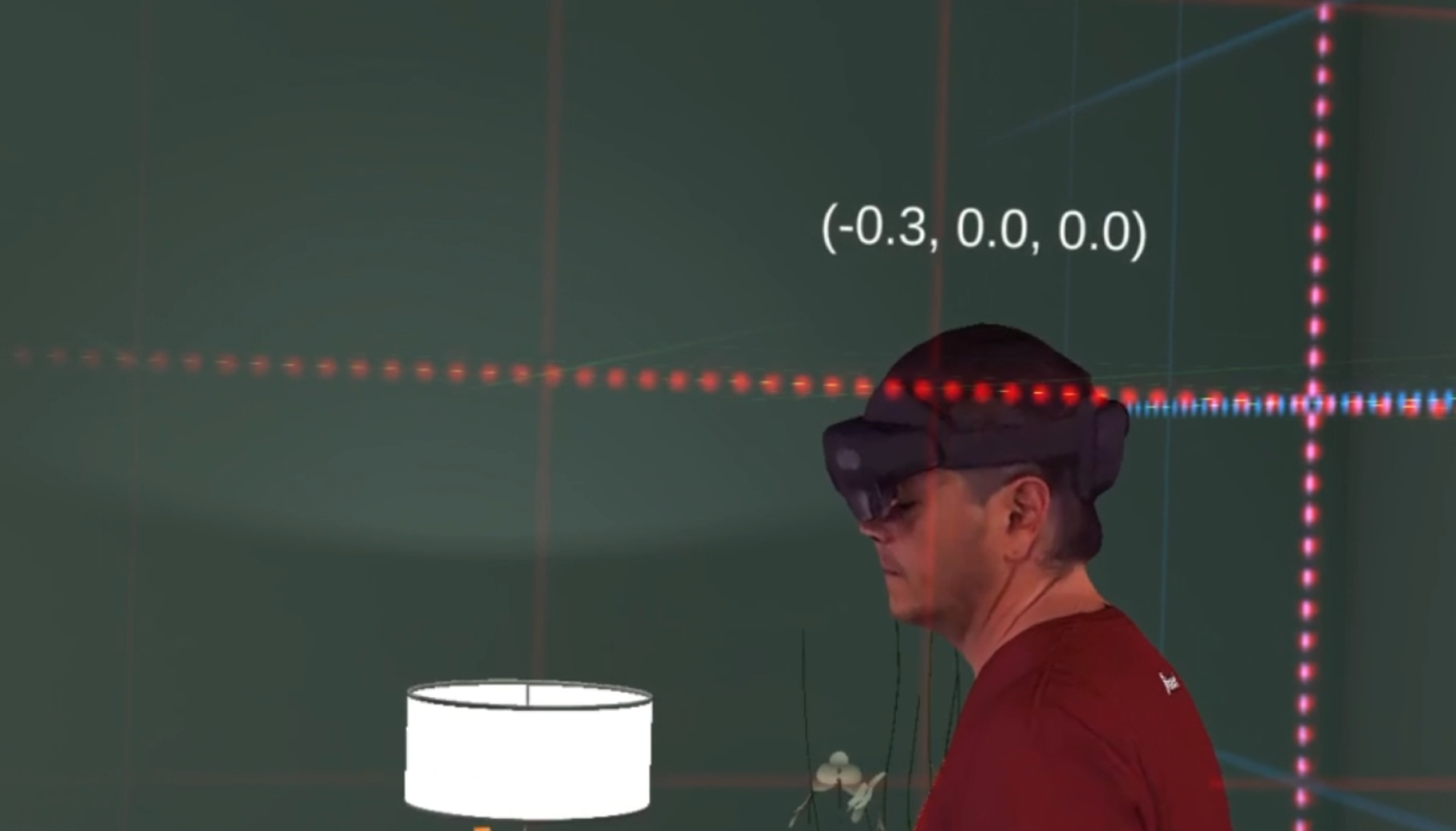
Korekta spojrzenia na głowę
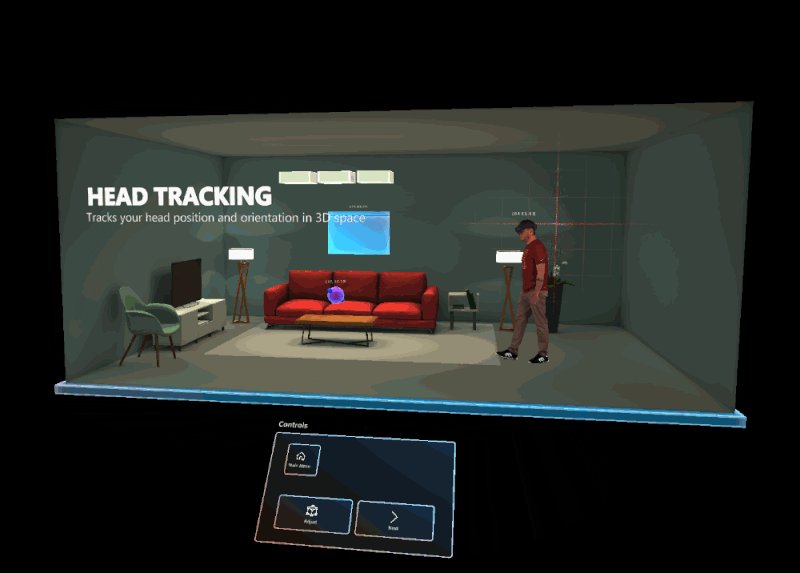
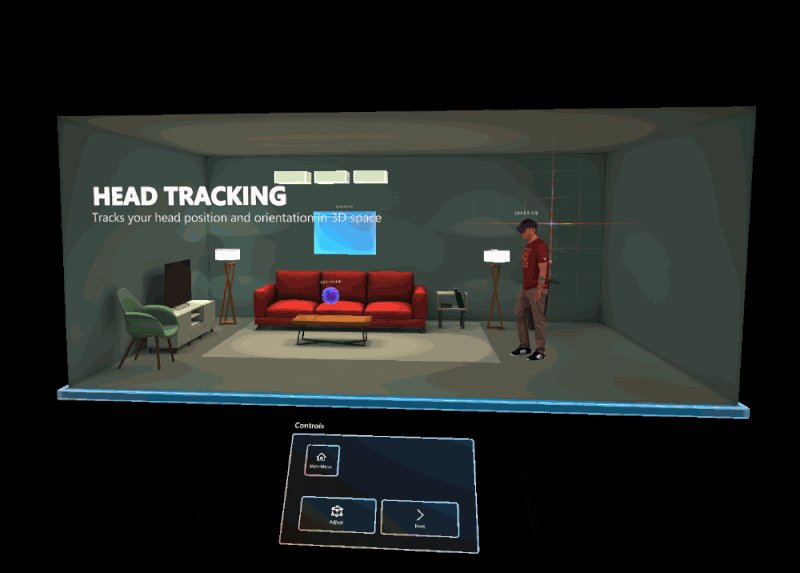
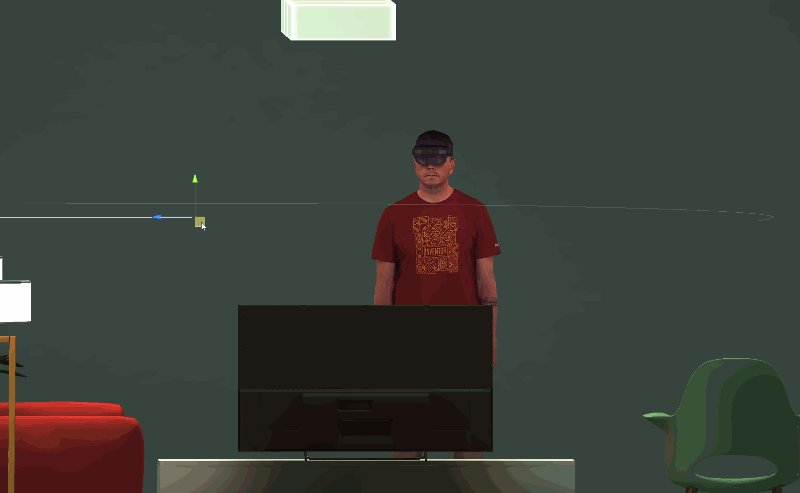
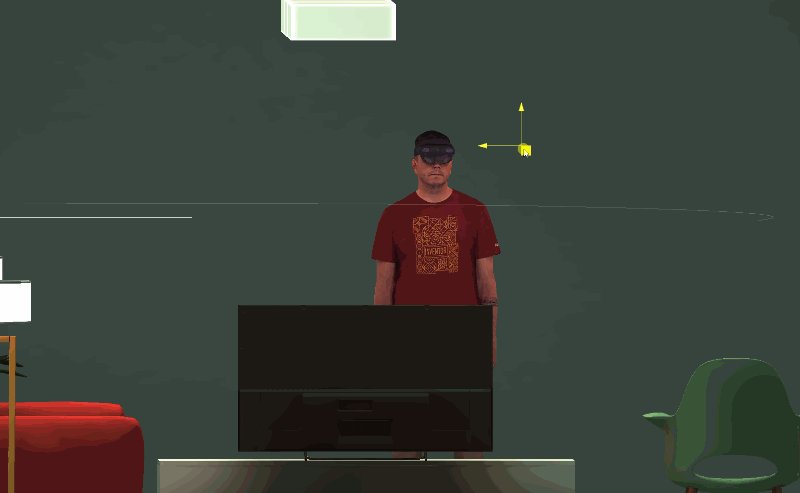
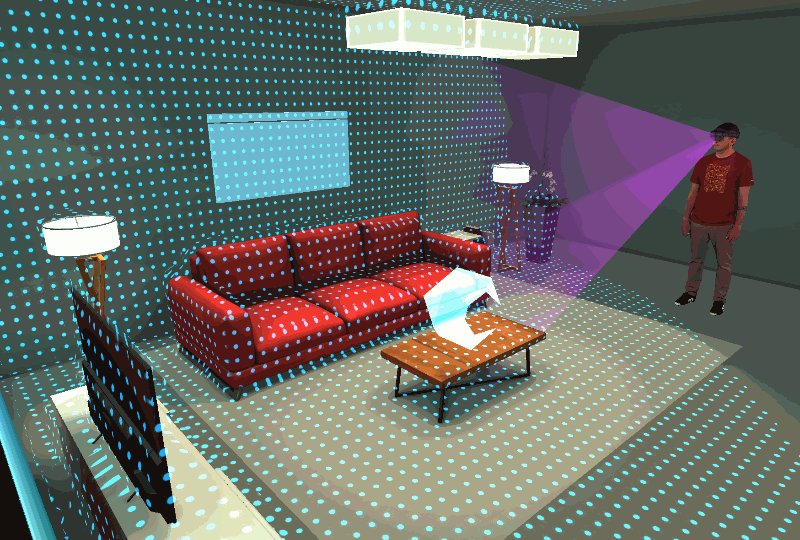
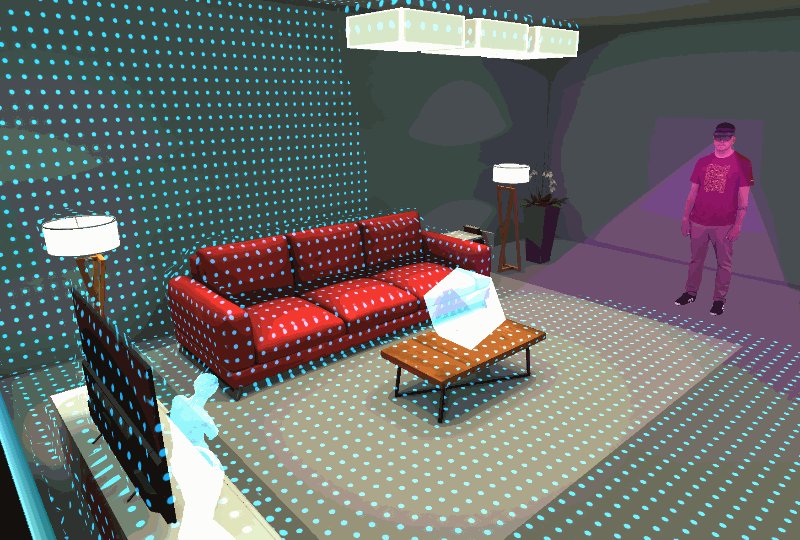
Dostosowanie Headgaze umożliwia przeniesienie przechwyconej osoby głowy w czasie wykonywania, co oznacza, że możesz mieć twarz przechwytywania w kierunku użytkownika. W naszym przypadku użyliśmy go do pokazania pola widoku i pola zainteresowania. To, co widać poniżej, to poruszający obiekt gameobject działający jako cel dla spojrzenia głowy, aby spojrzeć na. Gdy przenosimy element docelowy z boku do strony, następuje nagłówek przechwytywania.
Użyliśmy tej sztuczki, aby upewnić się, że bezczynne przechwytywanie zawsze będzie twarzą w kierunku hologramów umieszczonych w różnych częściach domu lalki.

Głowa przechwytywania jest przenoszona w czasie wykonywania po docelowym obiekcie gameobject w unity.
Synchronizowanie animowanych obiektów
Druga z nich animowała obiekty do synchronizacji z ruchem przechwytywania. W różnych częściach aplikacji zaimportowaliśmy sekwencyjne OBJ określonego przechwytywania co pięć klatek. ObJs zostały następnie animowane w scenie, aby upewnić się, że pasują do odpowiedniej ramki przechwytywania. Jest to żmudny proces animowania i keyframingu, ale wynik jest świetny. Teraz możesz zobaczyć Mixed Reality Przechwytywanie interakcji z nieuchwyconymi obiektami.

Synchronizowana animacja między panelem przechwytywania Mixed Reality i interfejsu użytkownika
Proces kreatywny interfejsu użytkownika
Kiedy zaczęliśmy projekt interfejsu użytkownika, chcieliśmy pokazać niektóre z magii i możliwości, że hologramy muszą zaoferować. Po prostu wyświetlanie statycznych okien 2D i pól tekstowych nie czuje się dobrze w świecie 3D. Wiele możliwości pod ręką po prostu nie pojawia się, więc od początku postanowiliśmy odejść od tego i w pełni wykorzystać holograficzne miejsce 3D.
Na początku zaczęliśmy dodawać pewną grubość do paneli, ikon i informacji tekstowych. Mimo to, jako użytkownik, to, co widzę, jest polem tekstowym. Pola tekstowe z obrazami, ale nie jesteśmy tam. Poszliśmy dalej, korzystając z cieniowania zestawu narzędzi Mixed Reality Toolkit (MRTK). Cieniowania MRTK stały się potężnym narzędziem i wykorzystaliśmy jego cechy wzornika, aby dodać negatywną głębokość do paneli. Oznacza to, że zamiast dodawać elementy przed polem tekstowym, ikony są teraz wyświetlane za przezroczystym panelem. To, co widzę teraz jako użytkownik, jest czymś, czego po prostu nie mogę już replikować w świecie rzeczywistym, a to właśnie tam zaczął się zdarzyć magia holografii. Również jako użytkownik nie lubię czytać, robię wiele już w świecie fizycznym.
Oczywiście ikony działają o wiele lepiej niż prosty tekst, aby zapewnić jeszcze bardziej zaawansowane wskazówki, a następnie zacząłem tworzyć zestaw animowanych obiektów i awatarów, każdy z nich opowiada małą historię o tym, co jest wykonywane w odpowiednim scenariuszu i jak jest używany.

Podstawowe pojęcia
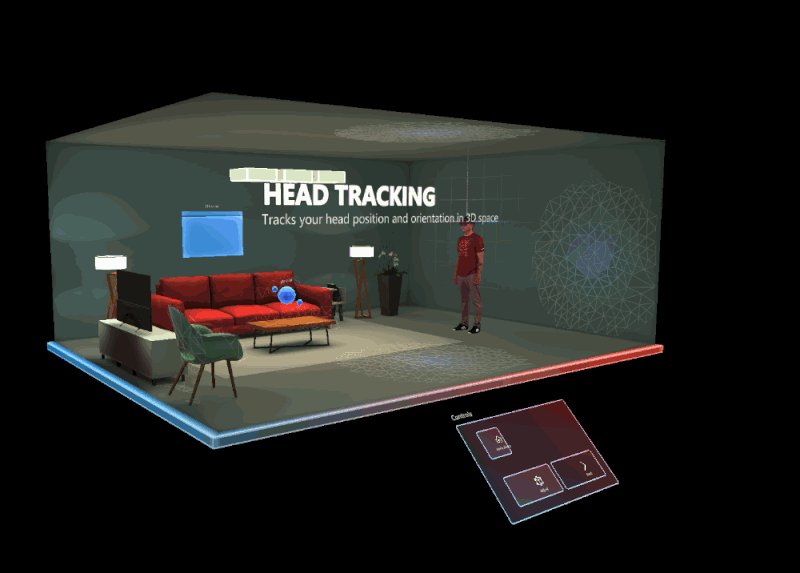
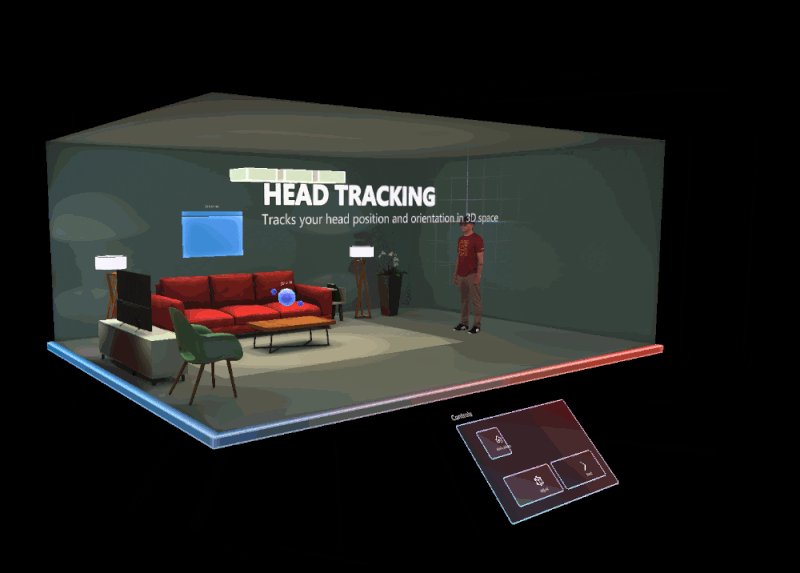
Śledzenie głowy i śledzenie oczu
Śledzenie rąk
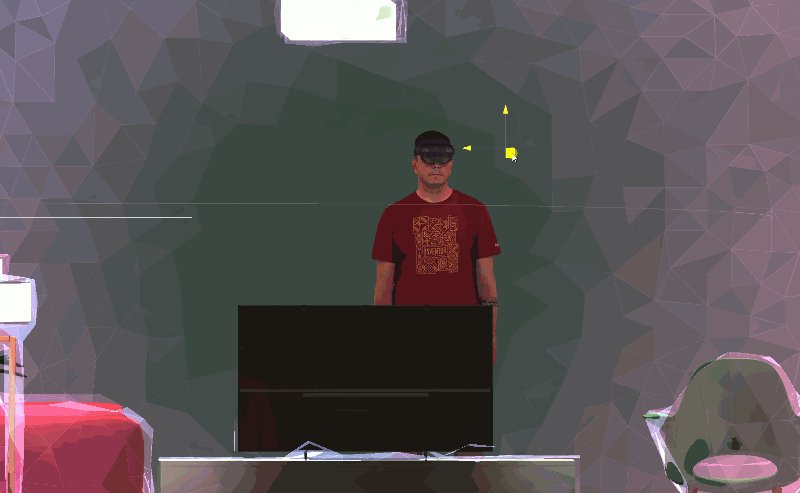
Świadomość przestrzenna
Ramka holografii

Układy współrzędnych

Śledzenie oczu
![]()
Wizualizacja skanowania pomieszczeń i mapowanie przestrzenne

Opis sceny

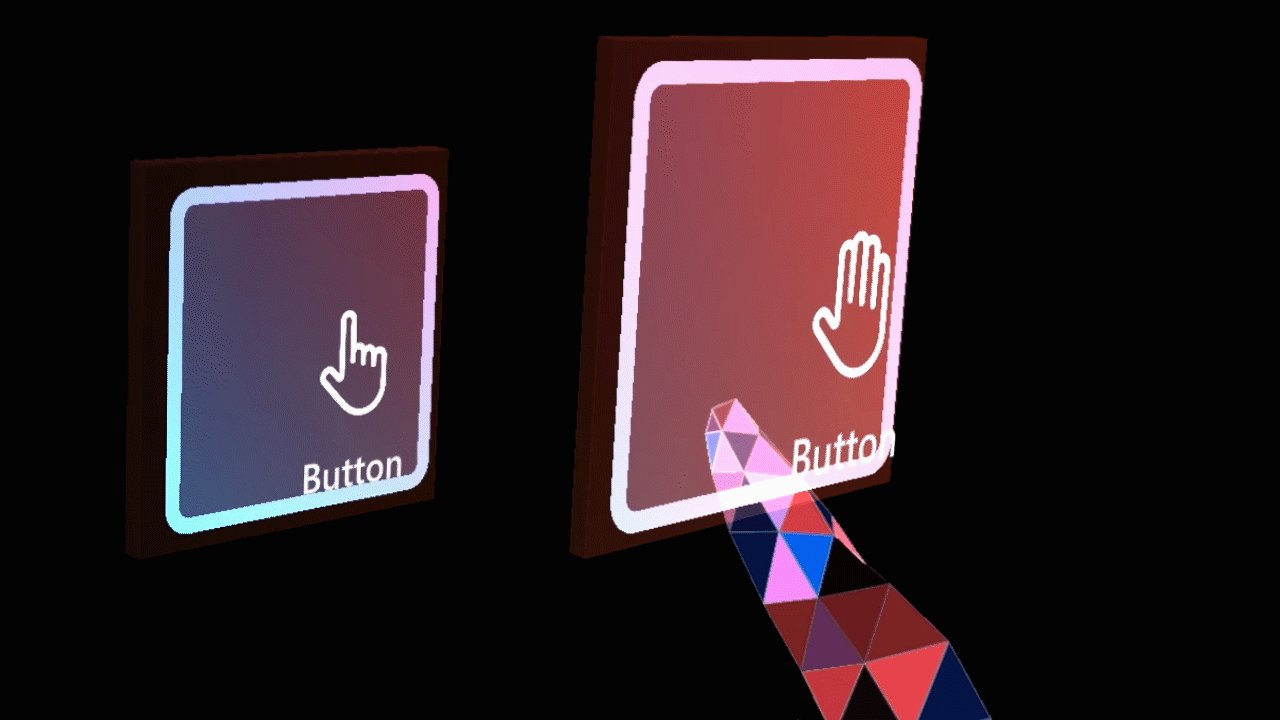
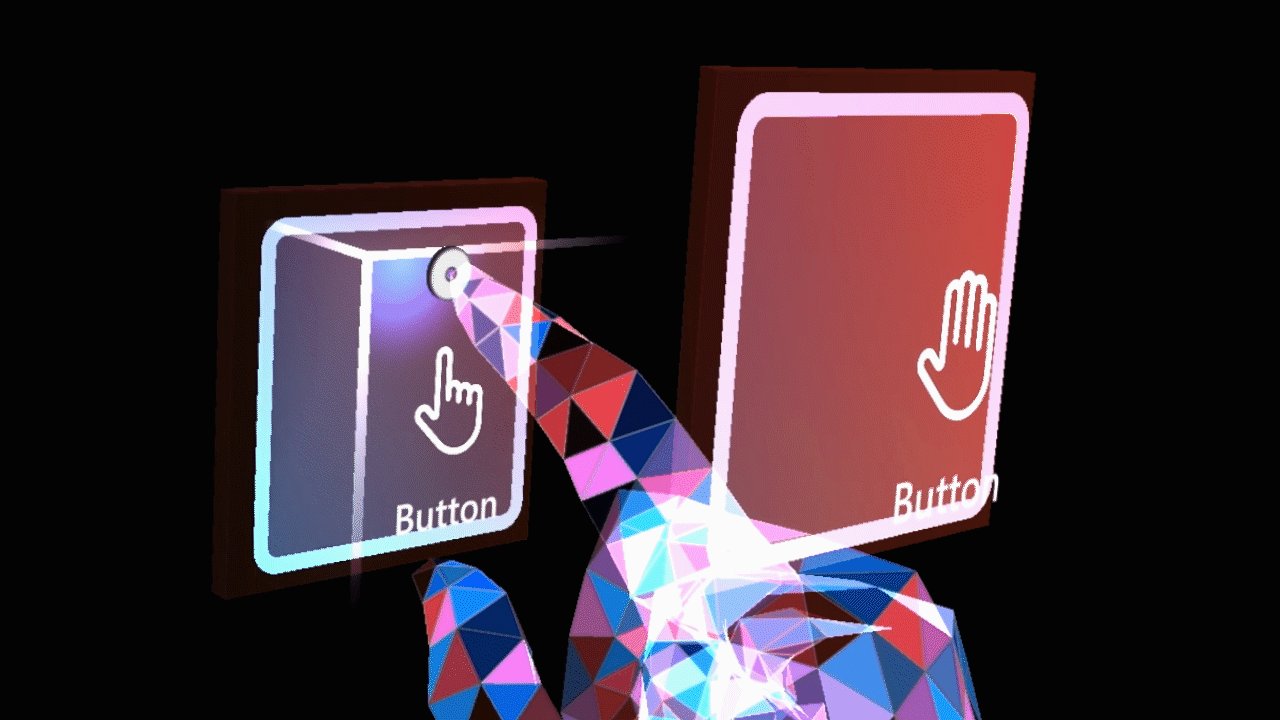
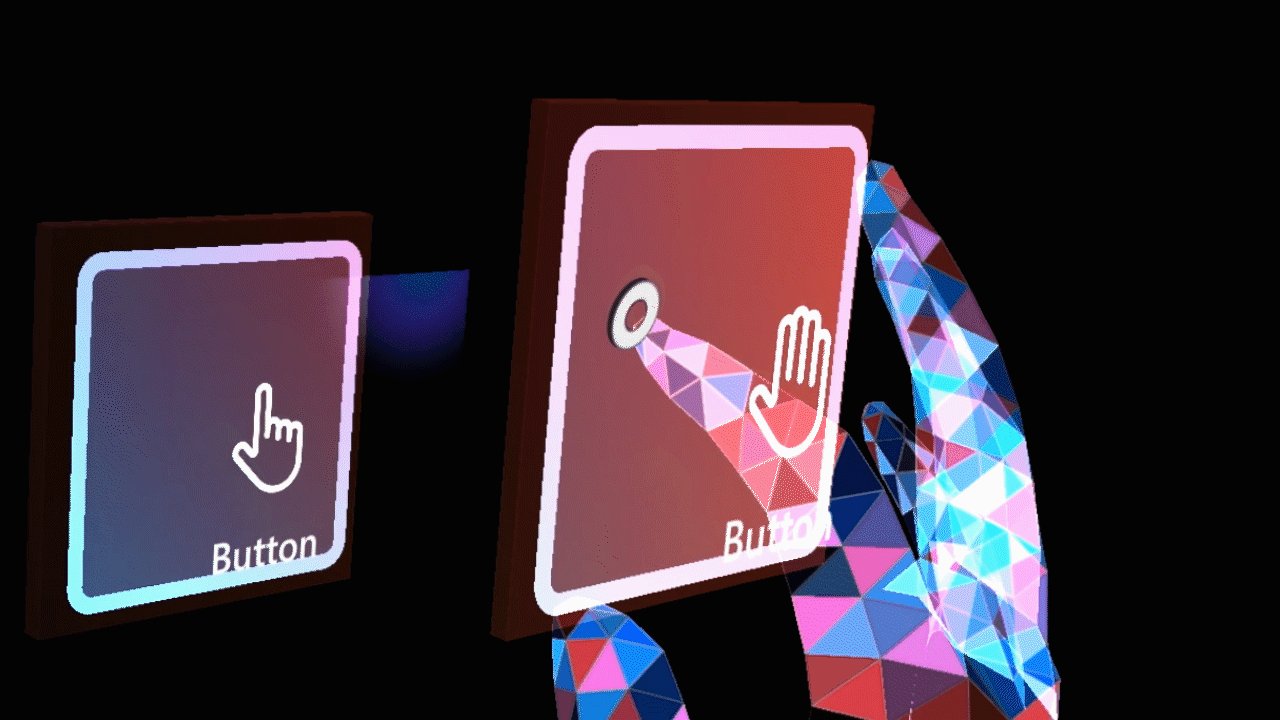
Punkt i zatwierdzenie z promieniami dłoni

Chwile "Wypróbuj"
Projektowanie Hologramów uczy koncepcji rzeczywistości mieszanej, ale umożliwia również wypróbowanie ich w pokoju. Po niektórych z tych wyjaśnień wstrzymamy i wyjmujemy cię z domu lalki i w interaktywny moment. Oto kilka przykładów tych interaktywnych momentów:

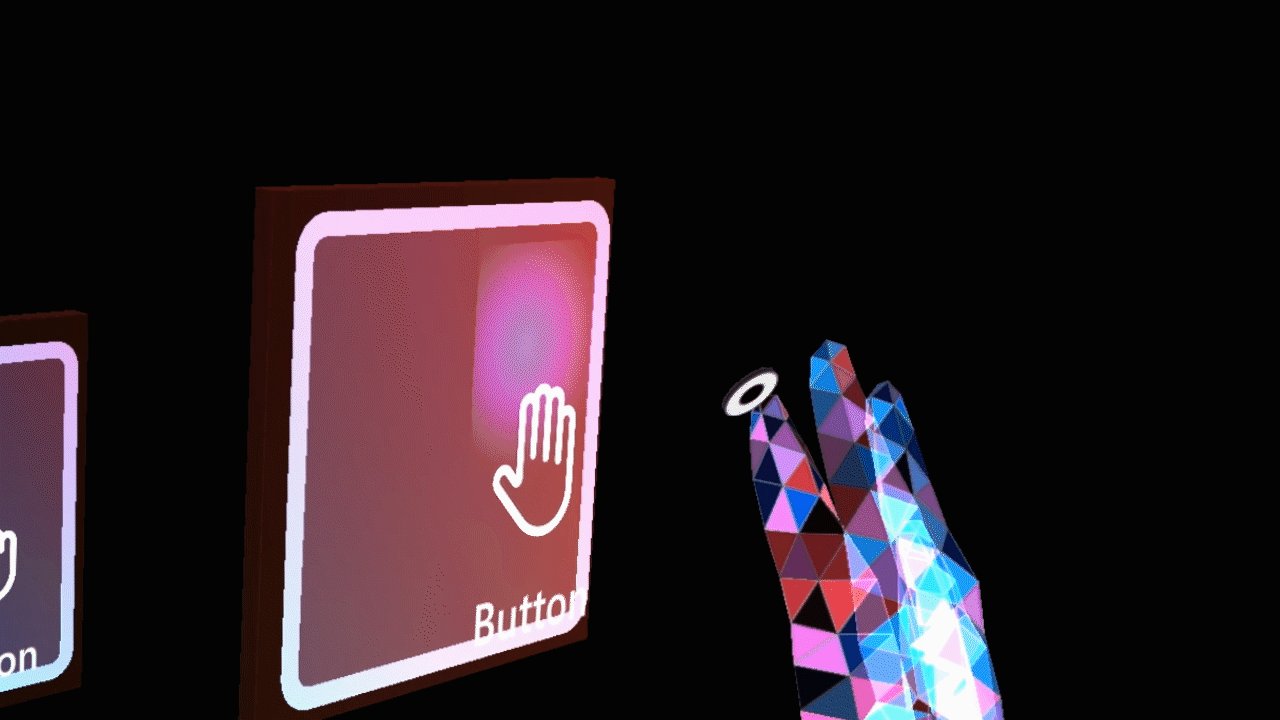
Ramka śledzenia dłoni wyświetlana po wykryciu rąk i po wprowadzeniu pola widoku.

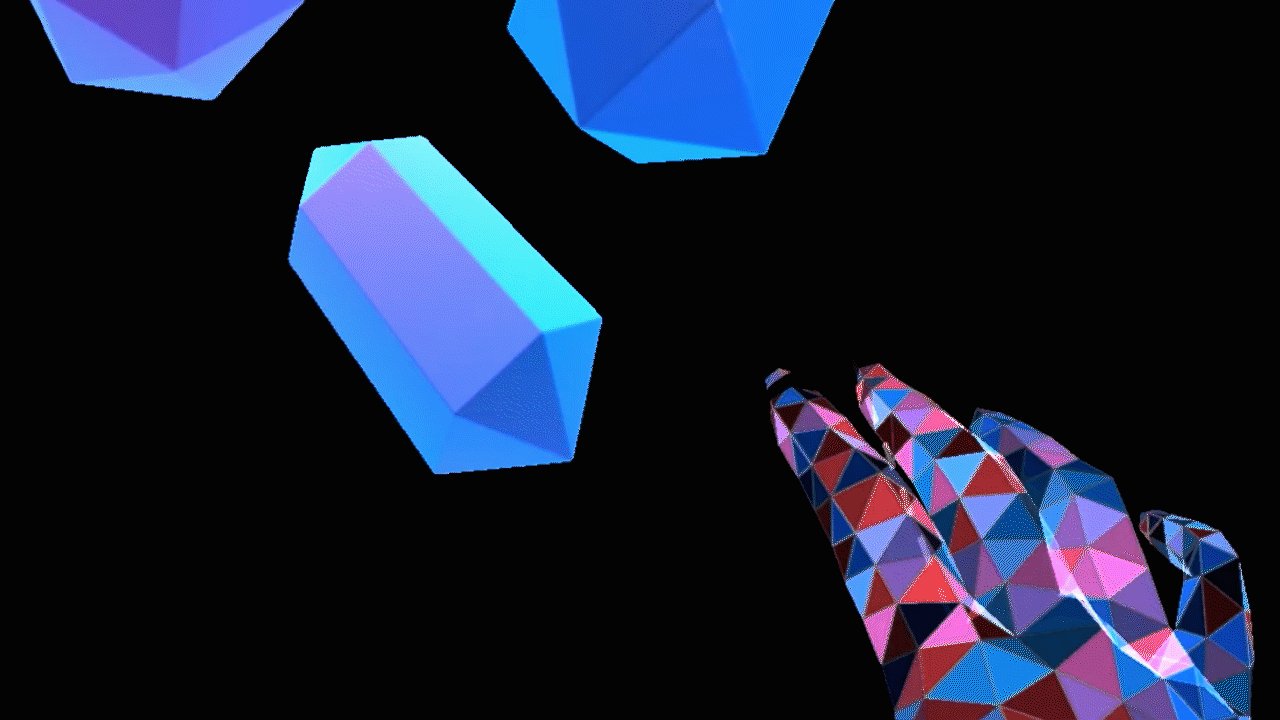
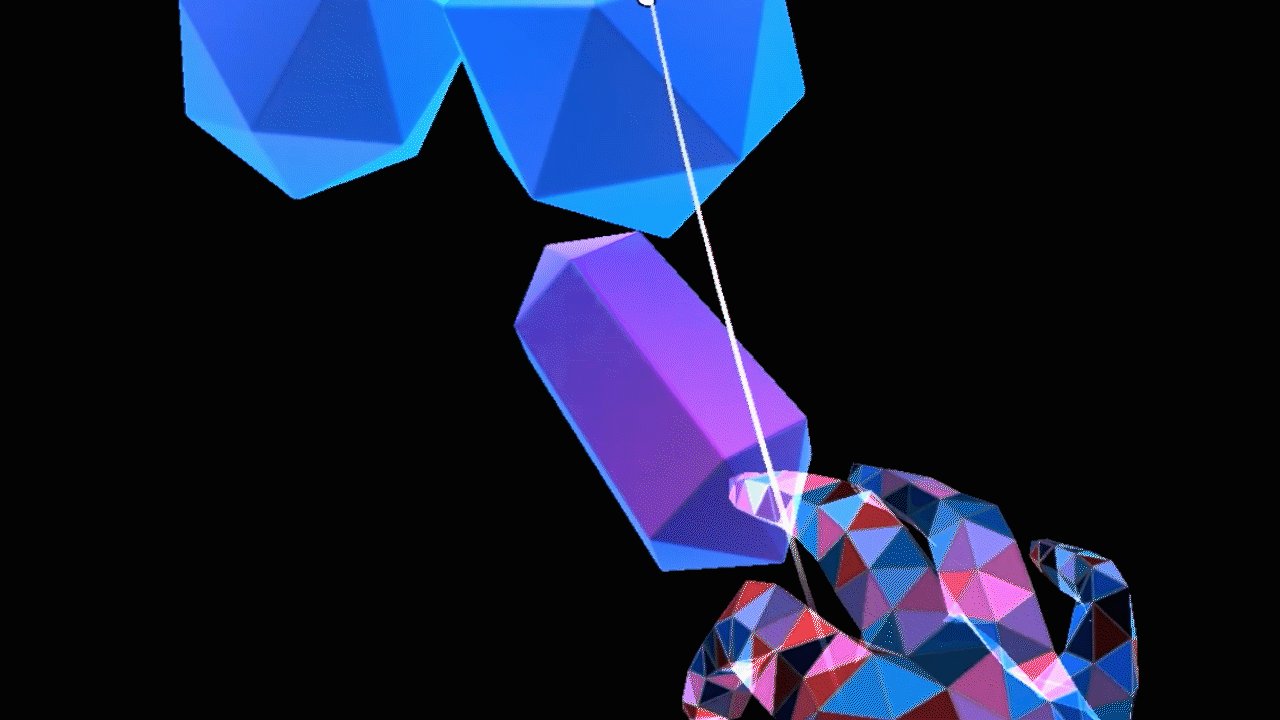
Interakcja z zderzanymi kryształami poprzez daleko idącą interakcję

Eksplorowanie przystępnych cenowo bliskich interakcji
Informacje o zespole
 |
Daniel Escudero Główny Projektant techniczny Dan jest dyrektorem kreatywnym w zakresie projektowania Hologramów i obecnie pracuje jako kierownik projektu dla akademii Mixed Reality firmy Microsoft w San Francisco i był wcześniej Projektant w jednym z Mixed Reality Studios firmy Microsoft w Londynie. |
 |
Martin Wettig Starszy artysta 3D Martin prowadzi projekt 3D Art and UI Design on Design Holograms i był wcześniej starszym artystą 3D w jednym z Mixed Reality Studios firmy Microsoft w Berlinie. |
Ogromne podziękowania dla Mixed Reality Zespołu Projektowego za dzielenie się tak dużą wiedzą i niesamowitych ludzi w Object Theory za bycie podstawowymi kolegami z zespołu przez każdy krok projektu. Dziękuję wszystkim za niesamowite talenty, za swoją pasję i wyjątkowe oko na projektowanie.