Wizualizacja palca — MRTK2

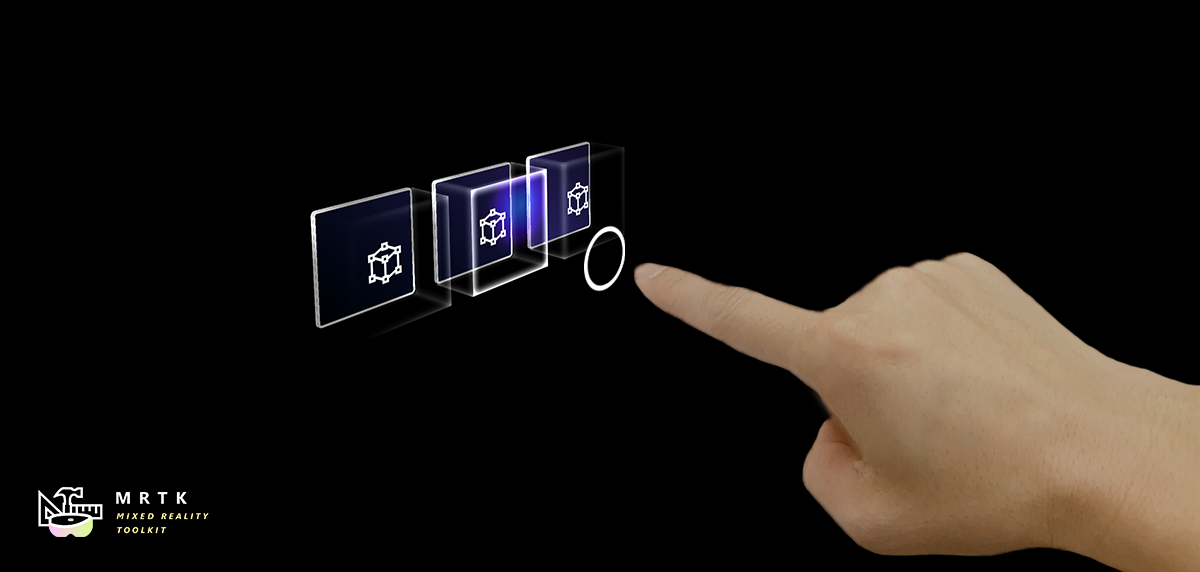
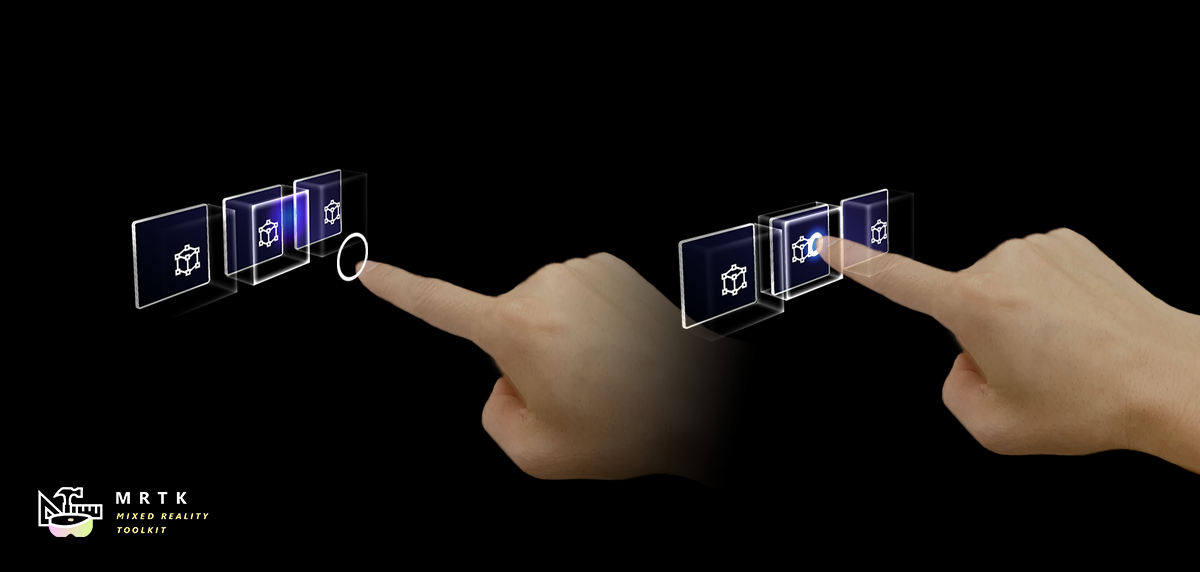
Dostępność palca pomaga użytkownikowi rozpoznać odległość od obiektu docelowego. Wizualizacja kształtu pierścienia dostosowuje rozmiar na podstawie odległości od palca do obiektu. Wizualizacja palca jest kontrolowana głównie przez FingerCursor element (Assets/MRTK/SDK/Features/UX/Prefabs/Cursors/FingerCursor.prefab) (i skrypt), który jest duplikowany jako prefab kursora programu PokePointer. Inne składniki wizualizacji obejmują skrypt ProximityLight i cieniowania MixedRealityStandard .
Jak używać wizualizacji palca
Domyślnie wizualizacja palca będzie działać w dowolnej scenie aparatu Unity skonfigurowanej do duplikowania fingerCursor. Spawning of the FingerCursor występuje w folderze DefaultMixedRealityToolkitConfigurationProfile w obszarze:
DefaultMixedRealityInputSystemProfile > DefaultMixedRealityInputPointerProfile > PokePointer > FingerCursor
Na wysokim poziomie wizualizacja palca działa przy użyciu światła zbliżeniowego do projekcji kolorowego gradientu na dowolnych pobliskich powierzchniach, które akceptują światła zbliżeniowe. Kursor palca następnie szuka wszelkich pobliskich powierzchni, które są określane przez rodzica IMixedRealityNearPointer(s), aby wyrównać pierścień palca z powierzchnią, gdy palec porusza się w kierunku powierzchni. Gdy palec zbliża się do powierzchni pierścień palca jest również dynamicznie animowany przy użyciu okrągłych właściwości cieniowania MixedRealityStandard.
Przykładowa scena
Przykłady wizualizacji z etykietkami palców można znaleźć w niemal każdej scenie, która działa z wyrazistymi rękami, ale jest widoczna w scenie HandInteractionExample.

Właściwości inspektora
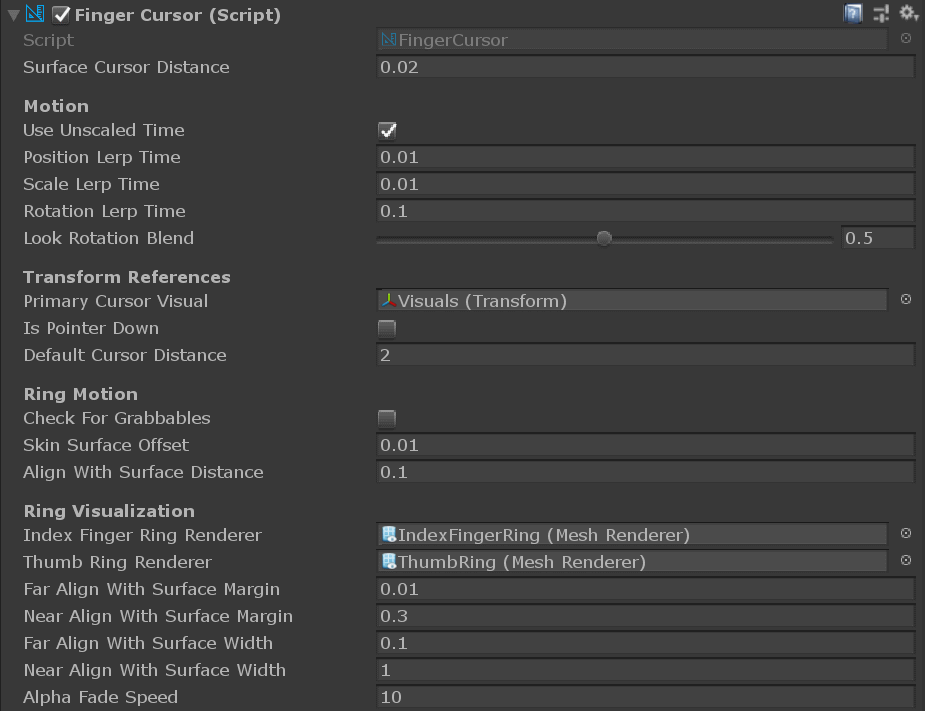
FingerCursor Wiele właściwości kursora palca jest dziedziczynych z klasy kursora podstawowego. Ważne właściwości obejmują daleko/ w pobliżu marginesów powierzchni i szerokości, które napędzają animację pierścienia palca w cieniowania MixedRealityStandard. W przypadku innych właściwości umieść kursor nad wskazówkami narzędzia inspektora.

Zbliżeniowe światło Ustawienia światła zbliżeniowego kontrolują wygląd światła, gdy zbliża się i daleko od powierzchni. Środkowe, środkowe i zewnętrzne kolory kontrolują wygląd gradientu światła i mogą być dostosowane do palety kolorów aplikacji. Należy pamiętać, że kolory to HDR (High Dynamic Range), aby umożliwić użytkownikom rozjaśnienie światła zbliżeniowego do wartości powyżej jednego. W przypadku innych właściwości umieść kursor nad wskazówkami narzędzia inspektora.
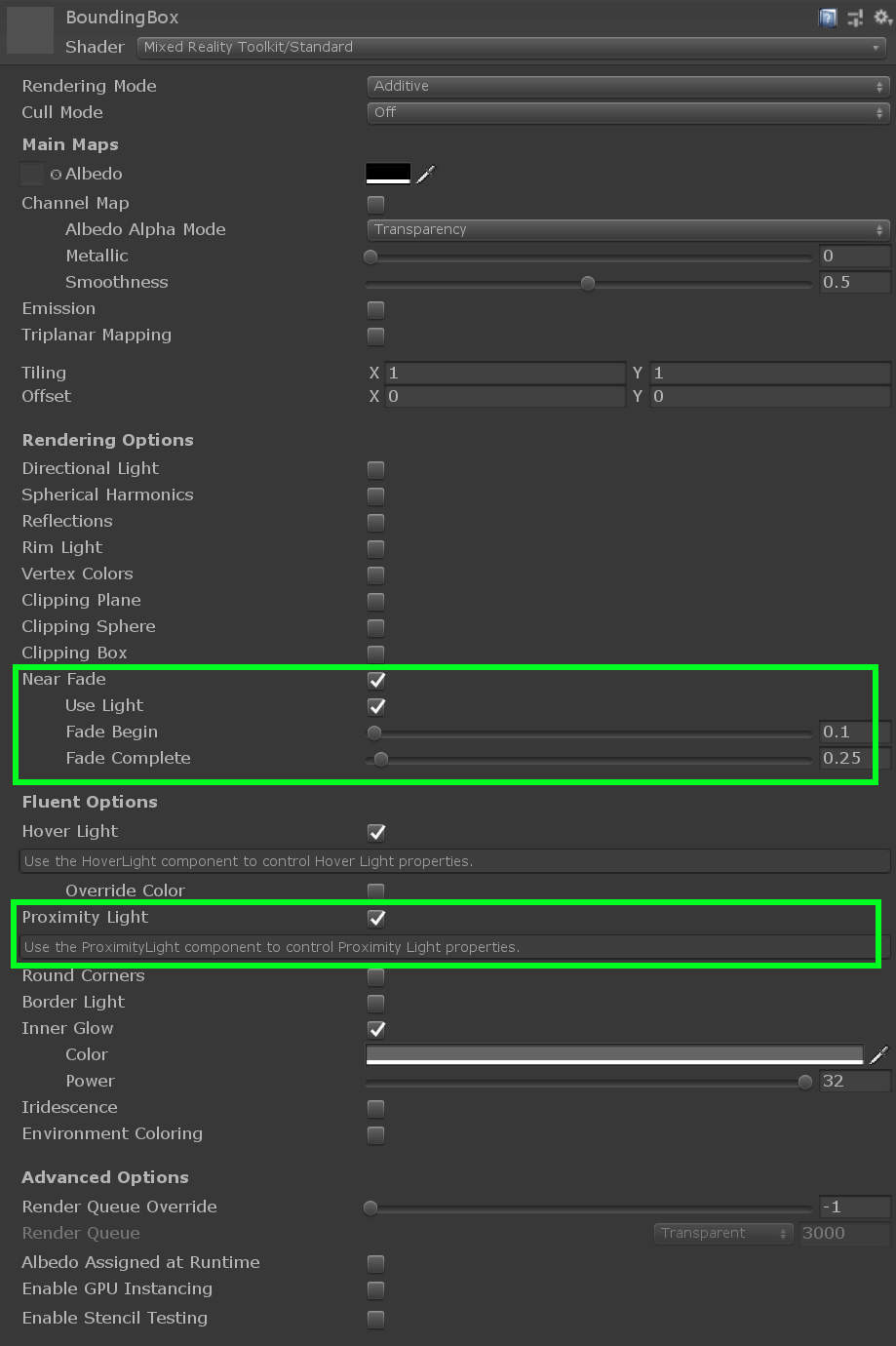
Cieniowania MixedRealityStandard Cieniowania MixedRealityStandard jest używany do wielu efektów w zestawie narzędzi MRTK. Dwa ustawienia ważne dla wizualizacji palca to "Near Fade" i "Zbliżeniowe światło". Near Fade pozwala obiektom zanikać w / na wygasnąć jako aparat lub światło blisko nich. Pamiętaj, aby sprawdzić "Światło", aby umożliwić światła zbliżeniowe do kierowania zanikania (a nie aparatu). Możesz odwrócić wartości "Fade Begin" i "Fade Complete", aby odwrócić zanikanie. Sprawdź "Zbliżeniowe światło" pod kątem każdej powierzchni, którą chcesz rozjaśnić w pobliżu. W przypadku innych właściwości umieść kursor nad wskazówkami narzędzia inspektora.