Grupa przycisków — MRTK3

Elastyczne i dynamiczne grupy przycisków można łatwo tworzyć przy użyciu nowego systemu układu opartego na kanwie. Wcześniej użytkownicy musieli użyć skryptu ObjectBar , aby ułożyć kolekcję elementów podrzędnych wzdłuż jednej osi, a każde dziecko musiało zostać ręcznie dodane do ObjectBarlisty zarządzanych elementów podrzędnych.
Korzystając z środowiska użytkownika opartego na kanwie, możesz skorzystać z wbudowanego systemu układu opartego na rectTransform, aby łatwo kompilować wiersze, kolumny i siatki składników interfejsu użytkownika oraz zarządzać nimi. Paski i siatki przycisków można skompilować przy użyciu HorizontalLayoutGroupskładników , VerticalLayoutGroupi GridLayoutGroup UnityUI. Elementy podrzędne zostaną automatycznie określone zgodnie z ograniczeniami, wypełnieniem i opcjami skonfigurowanymi w grupie układów.
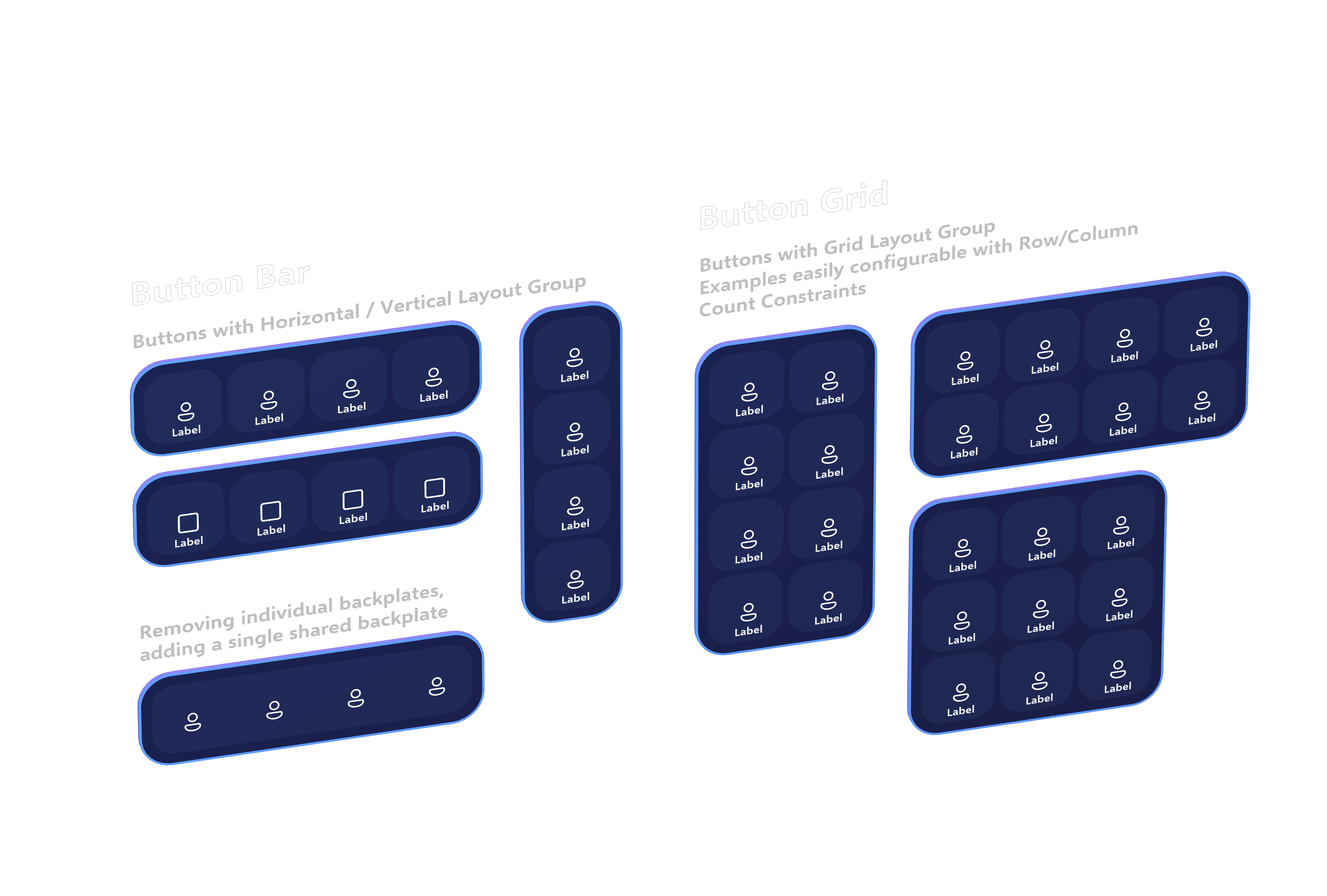
Pasek przycisku
Aby utworzyć poziomy lub pionowy "pasek" przycisków (lub innych kontrolek interfejsu użytkownika!) można utworzyć prosty układ przy użyciu , HorizontalLayoutGroupVerticalLayoutGrouplub ContentSizeFitter.


Należy pamiętać, że elementy podrzędne tych składników automatycznego układu powinny mieć LayoutElement składnik, aby poinformować aparat układu o minimalnych i preferowanych rozmiarach dla każdego elementu podrzędnego. Nasze prefabryki przycisków są wstępnie zainstalowane z tymi składnikami, ale może być konieczne dodanie ich do własnych kontrolek niestandardowych lub dostosowanie minimalnego i preferowanego rozmiaru do własnych potrzeb.
Siatka przycisku
Aby utworzyć elastyczną siatkę przycisków, ten sam układ i projekt z paska przycisku ma zastosowanie, ale GridLayoutGroup zamiast tego jest używany.

Aby dostosować liczbę wierszy lub kolumn, wybierz typ ograniczenia, który chcesz.
- Stała liczba kolumn określa liczbę kolumn. Liczba wierszy będzie zmieniana w zależności od liczby elementów w kolekcji.
- Stała liczba wierszy określa liczbę kolumn. Liczba wierszy będzie zmieniana w zależności od liczby elementów w kolekcji.
-
Elastyczne wyniki w elastycznej liczbie wierszy lub kolumn, w zależności od typów dopasowania wybranych w elemecie
ContentSizeFitter. WybraniePreferred sizeobu typów dopasowania w elemecieContentSizeFitter, wraz zFlexibleograniczeniem siatki spowoduje, że układ siatki będzie w większości kwadratowy/nawet, ale odpowiednio doda wiersze lub kolumny w razie potrzeby.
Aby uzyskać więcej informacji na temat korzystania z systemu układu aparatu UnityUI, możesz wyświetlić dokumentację tutaj.