Znacznik języka Json dla obiektu MonoTouch.Dialog
Na tej stronie opisano znaczniki Json akceptowane przez element JsonElement monoTouch.Dialog
Zacznijmy od przykładu. Poniżej znajduje się kompletny plik JSON, który można przekazać do elementu JsonElement.
{
"title": "Json Sample",
"sections": [
{
"header": "Booleans",
"footer": "Slider or image-based",
"id": "first-section",
"elements": [
{
"type": "boolean",
"caption": "Demo of a Boolean",
"value": true
}, {
"type": "boolean",
"caption": "Boolean using images",
"value": false,
"on": "favorite.png",
"off": "~/favorited.png"
}, {
"type": "root",
"title": "Tap for nested controller",
"sections": [
{
"header": "Nested view!",
"elements": [
{
"type": "boolean",
"caption": "Just a boolean",
"id": "the-boolean",
"value": false
}, {
"type": "string",
"caption": "Welcome to the nested controller"
}
]
}
]
}
]
}, {
"header": "Entries",
"elements" : [
{
"type": "entry",
"caption": "Username",
"value": "",
"placeholder": "Your account username"
}
]
}
]
}
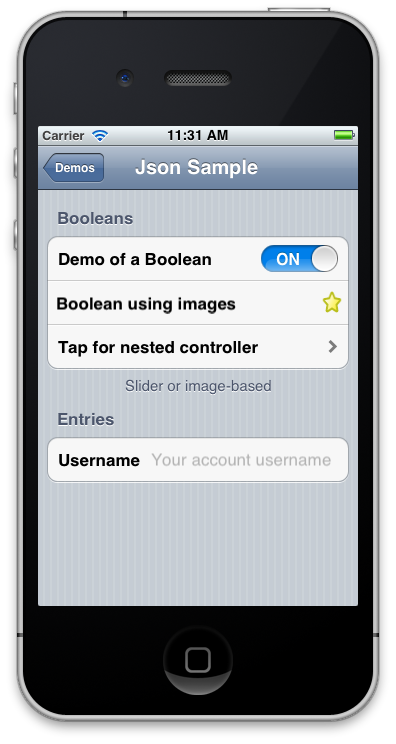
Powyższy znacznik tworzy następujący interfejs użytkownika:
Każdy element w drzewie może zawierać właściwość "id". W czasie wykonywania można odwoływać się do poszczególnych sekcji lub elementów przy użyciu indeksatora JsonElement. Jak to:
var jsonElement = JsonElement.FromFile ("demo.json");
var firstSection = jsonElement ["first-section"] as Section;
var theBoolean = jsonElement ["the-boolean"] as BooleanElement;
Składnia elementu głównego
Element Główny zawiera następujące wartości:
titlesections(opcjonalny)
Element główny może pojawić się wewnątrz sekcji jako element w celu utworzenia zagnieżdżonego kontrolera. W takim przypadku właściwość dodatkowa "type" musi być ustawiona na "root"
Adres URL
"url" Jeśli właściwość jest ustawiona, jeśli użytkownik naciągnie ten element RootElement, kod zażąda pliku z określonego adresu URL i spowoduje wyświetlenie nowej zawartości. Można go użyć do utworzenia rozszerzenia interfejsu użytkownika z serwera na podstawie tego, co użytkownik naciągnie.
grupa
Jeśli zostanie ustawiona, spowoduje to ustawienie nazwy grupy dla elementu głównego. Nazwy grup służą do wybierania podsumowania wyświetlanego jako wartość elementu głównego z jednego z zagnieżdżonych elementów w elemecie. Jest to wartość pola wyboru lub wartość przycisku radiowego.
wybrany radioselekt
Identyfikuje element radiowy wybrany w zagnieżdżonych elementach
title
Jeśli jest obecny, będzie to tytuł używany dla elementu RootElement
type
Musi być ustawiona na "root" wartość , gdy ta wartość jest wyświetlana w sekcji (jest to używane do zagnieżdżania kontrolerów).
sekcje
Jest to tablica Json z poszczególnymi sekcjami
Składnia sekcji
Sekcja zawiera:
header(opcjonalny)footer(opcjonalny)elementsTablicy
nagłówek
Jeśli jest obecny, tekst nagłówka jest wyświetlany jako podpis sekcji.
stopka
Jeśli jest obecny, stopka jest wyświetlana w dolnej części sekcji.
elementy
Jest to tablica elementów. Każdy element musi zawierać co najmniej jeden klucz, "type" czyli klucz używany do identyfikowania rodzaju elementu do utworzenia.
Niektóre elementy mają niektóre typowe właściwości, takie jak "caption" i "value". Oto lista obsługiwanych elementów:
stringelementy (zarówno z stylem, jak i bez)entrywiersze (zwykłe lub hasło)booleanwartości (przy użyciu przełączników lub obrazów)
Elementy ciągu mogą być używane jako przyciski, udostępniając metodę wywoływania, gdy użytkownik naciągnie komórkę lub akcesorium,
Elementy renderowania
Elementy renderowania są oparte na elementach StringElement języka C# i StyledStringElement i mogą renderować informacje na różne sposoby i można je renderować na różne sposoby. Najprostsze elementy można utworzyć w następujący sposób:
{
"type": "string",
"caption": "Json Serializer"
}
Spowoduje to wyświetlenie prostego ciągu ze wszystkimi wartościami domyślnymi: czcionką, tłem, kolorem tekstu i dekoracjami. Można podłączyć akcje do tych elementów i sprawić, że zachowują się jak przyciski, ustawiając "ontap" właściwość lub "onaccessorytap" właściwości:
{
"type": "string",
"caption": "View Photos",
"ontap": "Acme.PhotoLibrary.ShowPhotos"
}
Powyższe wywoła metodę "ShowPhotos" w klasie "Acme.PhotoLibrary". Element "onaccessorytap" jest podobny, ale zostanie wywołany tylko wtedy, gdy użytkownik naciągnie akcesorium zamiast naciskać na komórkę. Aby to włączyć, należy również ustawić akcesorium:
{
"type": "string",
"caption": "View Photos",
"ontap": "Acme.PhotoLibrary.ShowPhotos",
"accessory": "detail-disclosure",
"onaccessorytap": "Acme.PhotoLibrary.ShowStats"
}
Elementy renderowania mogą wyświetlać dwa ciągi jednocześnie, jeden jest podpis, a drugi jest wartością. Sposób renderowania tych ciągów zależy od stylu. Można to ustawić przy użyciu "style" właściwości . Wartość domyślna spowoduje wyświetlenie podpis po lewej stronie i wartości po prawej stronie. Aby uzyskać więcej informacji, zobacz sekcję dotyczącą stylu. Kolory są kodowane przy użyciu symbolu "#", po którym następuje cyfry szesnastkowe reprezentujące wartości czerwone, zielone, niebieskie i może alfa. Zawartość może być zakodowana w postaci krótkiej (3 lub 4 cyfry szesnastkowej), która reprezentuje wartości RGB lub RGBA. Albo długa forma (6 lub 8 cyfr), która reprezentuje wartości RGB lub RGBA. Krótka wersja jest skrótem do pisania tej samej cyfry szesnastkowej dwa razy. Dlatego stała "#1bc" jest inteprepreted jako red=0x11, green=0xbb i blue=0xcc. Jeśli wartość alfa nie jest obecna, kolor jest nieprzezroczystym. Kilka przykładów:
"background": "#f00"
"background": "#fa08f880"
Akcesoria
Określa rodzaj metody dostępu, która ma być wyświetlana w elemecie renderowania, możliwe są następujące wartości:
checkmarkdetail-disclosuredisclosure-indicator
Jeśli wartość nie jest obecna, nie jest wyświetlana żadna akcesorium
tło
Właściwość tła ustawia kolor tła komórki. Wartość jest adresem URL obrazu (w tym przypadku asynchroniczny program do pobierania obrazów zostanie wywołany, a tło zostanie zaktualizowane po pobraniu obrazu) lub może być kolorem określonym przy użyciu składni kolorów.
podpis
Główny ciąg, który ma być wyświetlany w elemecie renderowania. Czcionkę i kolor można dostosować, ustawiając "textcolor" właściwości i "font" . Styl renderowania "style" jest określany przez właściwość .
kolor i kolor szczegółów
Kolor, który ma być używany dla tekstu głównego lub tekstu szczegółowego.
detailfont i czcionka
Czcionka do użycia dla podpis lub tekstu szczegółów. Format specyfikacji czcionki to nazwa czcionki, po której opcjonalnie następuje kreska i rozmiar punktu. Poniżej przedstawiono prawidłowe specyfikacje czcionek:
- "Helvetica"
- "Helvetica-14"
Linebreak
Określa podział wierszy. Możliwe wartości to:
character-wrapcliphead-truncationmiddle-truncationtail-truncationword-wrap
Oba character-wrap elementy i word-wrap mogą być używane razem z właściwością "lines" ustawioną na zero, aby przekształcić element renderowania w element wielowierszowy.
ontap i onaccessorytap
Te właściwości muszą wskazywać nazwę metody statycznej w aplikacji, która przyjmuje obiekt jako parametr. Podczas tworzenia hierarchii przy użyciu metod JsonDialog.FromFile lub JsonDialog.FromJson można przekazać opcjonalną wartość obiektu. Ta wartość obiektu jest następnie przekazywana do metod. Można go użyć, aby przekazać jakiś kontekst do metody statycznej. Na przykład:
class Foo {
Foo ()
{
root = JsonDialog.FromJson (myJson, this);
}
static void Callback (object obj)
{
Foo myFoo = (Foo) obj;
obj.Callback ();
}
}
linie
Jeśli jest ustawiona wartość zero, spowoduje to automatyczne ustawianie rozmiaru elementu w zależności od zawartości zawartych ciągów. Aby to działało, należy również ustawić "linebreak" właściwość na "character-wrap" lub "word-wrap".
— styl
Styl określa rodzaj stylu komórki, który będzie używany do renderowania zawartości i odpowiada wartościom wyliczenia UITableViewCellStyle. Możliwe wartości to:
"default""value1""value2""subtitle": tekst z podtytułem.
Napisów
Wartość do użycia dla podtytułu. Jest to skrót umożliwiający ustawienie stylu na "subtitle" i ustawienie "value" właściwości na ciąg.
Dotyczy to zarówno pojedynczego wpisu.
Textcolor
Kolor do użycia dla tekstu.
wartość
Wartość pomocnicza, która ma być wyświetlana w elemecie renderowania. Na układ tego ustawienia ma wpływ "style" ustawienie. Czcionkę i kolor można dostosować, ustawiając wartości "detailfont" i "detailcolor".
Elementy logiczne
Elementy logiczne powinny ustawić typ na "bool", może zawierać "caption" wartość , aby wyświetlić, a "value" właściwość jest ustawiona na wartość true lub false. "on" Jeśli właściwości i "off" są ustawione, przyjmuje się, że są obrazami. Obrazy są rozpoznawane względem bieżącego katalogu roboczego w aplikacji. Jeśli chcesz odwołać się do plików względnych pakietu, możesz użyć "~" skrótu do reprezentowania katalogu pakietu aplikacji. Na przykład "~/favorite.png" będzie favorite.png, który znajduje się w pliku pakietu. Na przykład:
{
"type": "boolean",
"caption": "Demo of a Boolean",
"value": true
},
{
"type": "boolean",
"caption": "Boolean using images",
"value": false,
"on": "favorite.png",
"off": "~/favorited.png"
}
type
Typ można ustawić na "boolean" wartość lub "checkbox". Jeśli ustawiono wartość logiczną, użyje identyfikatora UISlider lub obrazów (jeśli są ustawione zarówno "on" , jak i "off" ustawione). Jeśli ustawisz pole wyboru na wartość , będzie ono używać pola wyboru. Właściwość "group" może służyć do tagowania elementu logicznego jako należącego do określonej grupy. Jest to przydatne, jeśli element główny zawierający ma "group" również właściwość , ponieważ katalog główny będzie podsumowywać wyniki z liczbą wszystkich wartości logicznych (lub pól wyboru), które należą do tej samej grupy.
Elementy wpisu
Elementy wprowadzania umożliwiają użytkownikowi wprowadzanie danych. Typ elementów wejściowych to "entry" lub "password". Właściwość "caption" jest ustawiona na tekst, który ma być wyświetlany po prawej stronie, a "value" właściwość jest ustawiona na wartość początkową, aby ustawić wpis na . Element "placeholder" służy do wyświetlania użytkownikowi wskazówek dotyczących pustych wpisów (jest wyświetlany jako wyszarzony). Oto kilka przykładów:
{
"type": "entry",
"caption": "Username",
"value": "",
"placeholder": "Your account username"
}, {
"type": "password",
"caption": "Password",
"value": "",
"placeholder": "You password"
}, {
"type": "entry",
"caption": "Zip Code",
"value": "01010",
"placeholder": "your zip code",
"keyboard": "numbers"
}, {
"type": "entry",
"return-key": "route",
"caption": "Entry with 'route'",
"placeholder": "captialization all + no corrections",
"capitalization": "all",
"autocorrect": "no"
}
autocorrect
Określa styl autokorekty do użycia dla wpisu. Możliwe wartości to true lub false (lub ciągi "yes" i "no").
Wielkości liter
Styl wielkich liter do użycia dla wpisu. Możliwe wartości to:
allnonesentenceswords
podpis
Podpis do użycia dla wpisu
klawiatura
Typ klawiatury, który ma być używany do wprowadzania danych. Możliwe wartości to:
asciidecimaldefaultemailnamenumbersnumbers-and-punctuationtwitterurl
Symbol zastępczy
Tekst wskazówki wyświetlany, gdy wpis ma pustą wartość.
return-key
Etykieta używana dla klucza powrotnego. Możliwe wartości to:
defaultdoneemergencycallgogooglejoinnextroutesearchsendyahoo
wartość
Początkowa wartość wpisu
Elementy radiowe
Elementy radiowe mają typ "radio". Wybrany element jest wybierany przez radioselected właściwość w jej zawierającym element główny.
Ponadto jeśli dla właściwości ustawiono "group" wartość, ten przycisk radiowy należy do tej grupy.
Elementy daty i godziny
Typy elementów "datetime""date" i "time" służą do renderowania dat z godzinami, datami lub godzinami. Te elementy przyjmują jako parametry podpis i wartość. Wartość można zapisać w dowolnym formacie obsługiwanym przez funkcję .NET DateTime.Parse. Przykład:
"header": "Dates and Times",
"elements": [
{
"type": "datetime",
"caption": "Date and Time",
"value": "Sat, 01 Nov 2008 19:35:00 GMT"
}, {
"type": "date",
"caption": "Date",
"value": "10/10"
}, {
"type": "time",
"caption": "Time",
"value": "11:23"
}
]
Html/Web, element
Możesz utworzyć komórkę, która po naciśnięciu zostanie osadzona w widoku UIWebView, który renderuje zawartość określonego adresu URL — lokalnego lub zdalnego przy użyciu "html" typu . Jedyne dwie właściwości tego elementu to "caption" i "url":
{
"type": "html",
"caption": "Miguel's blog",
"url": "https://tirania.org/blog"
}