Witaj, Mac — przewodnik
Platforma Xamarin.Mac umożliwia tworzenie w pełni natywnych aplikacji dla komputerów Mac w językach C# i .NET przy użyciu tych samych interfejsów API systemu macOS, które są używane podczas tworzenia aplikacji w Objective-C języku Lub Swift. Ponieważ platforma Xamarin.Mac integruje się bezpośrednio z programem Xcode, deweloper może użyć narzędzia Interface Builder środowiska Xcode do utworzenia interfejsów użytkownika aplikacji (lub opcjonalnie utworzyć je bezpośrednio w kodzie języka C#).
Ponadto, ponieważ aplikacje platformy Xamarin.Mac są napisane w językach C# i .NET, kod można udostępniać aplikacjom mobilnym platformY Xamarin.iOS i Xamarin.Android; przez cały czas zapewniając natywne środowisko na każdej platformie.
W tym artykule przedstawiono kluczowe pojęcia potrzebne do utworzenia aplikacji dla komputerów Mac przy użyciu platformy Xamarin.Mac, Visual Studio dla komputerów Mac i narzędzia Xcode Interface Builder, przechodząc przez proces tworzenia prostej aplikacji Hello, mac, która liczy liczbę kliknięć przycisku:
Zostaną omówione następujące pojęcia:
- Visual Studio dla komputerów Mac — wprowadzenie do Visual Studio dla komputerów Mac i sposób tworzenia aplikacji platformy Xamarin.Mac.
- Anatomia aplikacji Xamarin.Mac — czym składa się aplikacja Xamarin.Mac.
- Konstruktor interfejsu Xcode — jak używać konstruktora interfejsu Xcode do definiowania interfejsu użytkownika aplikacji.
- Placówki i akcje — jak używać placówek i akcji do podłączania kontrolek w interfejsie użytkownika.
- Wdrażanie/testowanie — jak uruchomić i przetestować aplikację platformy Xamarin.Mac.
Wymagania
Tworzenie aplikacji platformy Xamarin.Mac wymaga:
- Komputer Mac z systemem macOS High Sierra (10.13) lub nowszym.
- Xcode 10 lub nowszy.
- Najnowsza wersja platformy Xamarin.Mac i Visual Studio dla komputerów Mac.
Aby uruchomić aplikację utworzoną za pomocą platformy Xamarin.Mac, potrzebne są następujące elementy:
- Komputer Mac z systemem macOS 10.7 lub nowszym.
Ostrzeżenie
Nadchodząca wersja platformy Xamarin.Mac 4.8 będzie obsługiwała tylko system macOS w wersji 10.9 lub wyższej. Poprzednie wersje platformy Xamarin.Mac obsługiwały system macOS w wersji 10.7 lub wyższej, ale starsze wersje systemu macOS nie posiadają odpowiedniej infrastruktury TLS do obsługi protokołu TLS 1.2. W przypadku systemu macOS 10.7 lub macOS 10.8 należy użyć platformy Xamarin.Mac w wersji 4.6 lub wcześniejszej.
Uruchamianie nowej aplikacji Xamarin.Mac w Visual Studio dla komputerów Mac
Jak wspomniano powyżej, ten przewodnik przeprowadzi cię przez kroki tworzenia aplikacji dla komputerów Mac o nazwie Hello_Mac , która dodaje jeden przycisk i etykietę do okna głównego. Po kliknięciu przycisku etykieta będzie wyświetlać liczbę kliknięć.
Aby rozpocząć pracę, wykonaj następujące czynności:
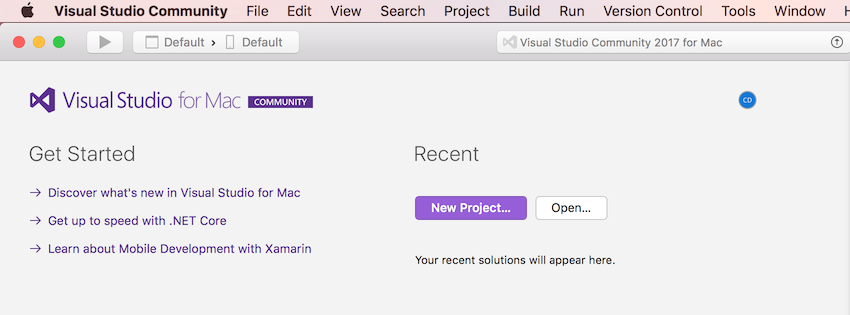
Uruchom Visual Studio dla komputerów Mac:
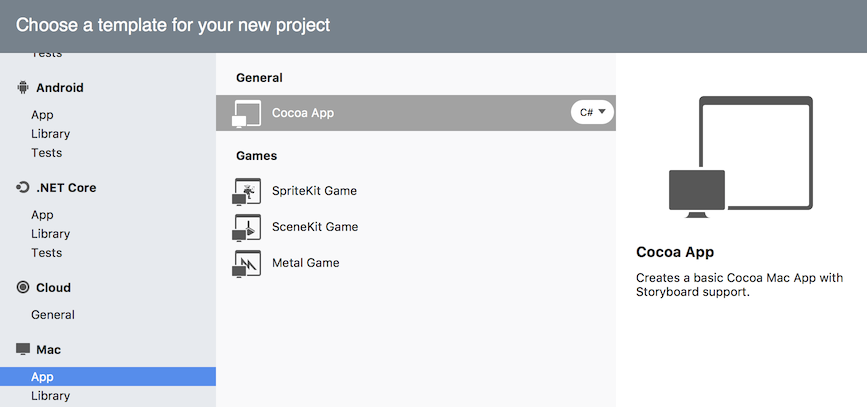
Kliknij przycisk Nowy projekt..., aby otworzyć okno dialogowe Nowy projekt, a następnie wybierz pozycję Aplikacja Cocoa aplikacji Mac>App>i kliknij przycisk Dalej:
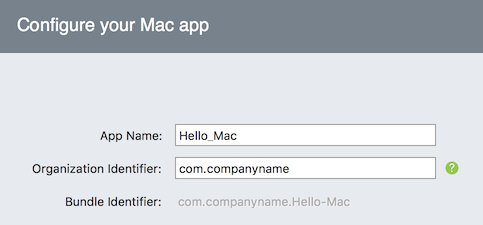
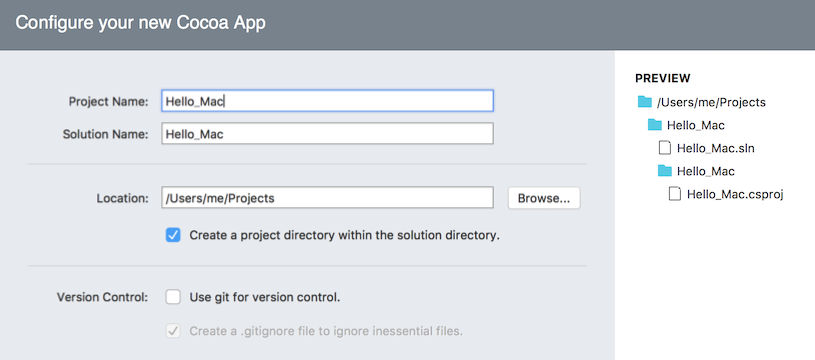
Wprowadź
Hello_Macwartość w polu Nazwa aplikacji i pozostaw wszystko inne jako domyślne. Kliknij przycisk Dalej:Potwierdź lokalizację nowego projektu na komputerze:
Kliknij przycisk Utwórz.
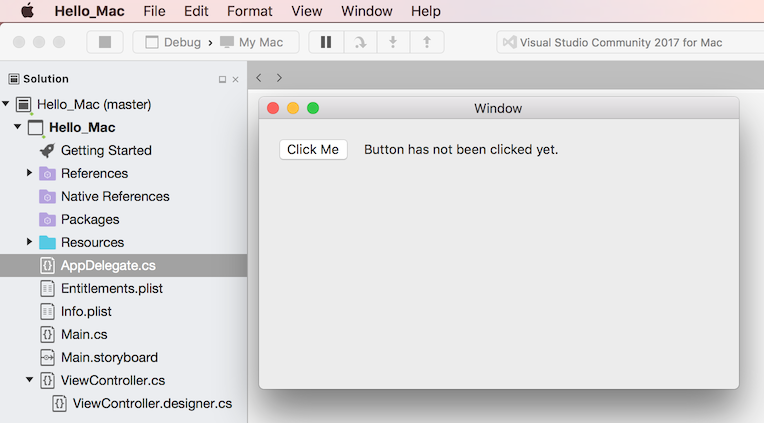
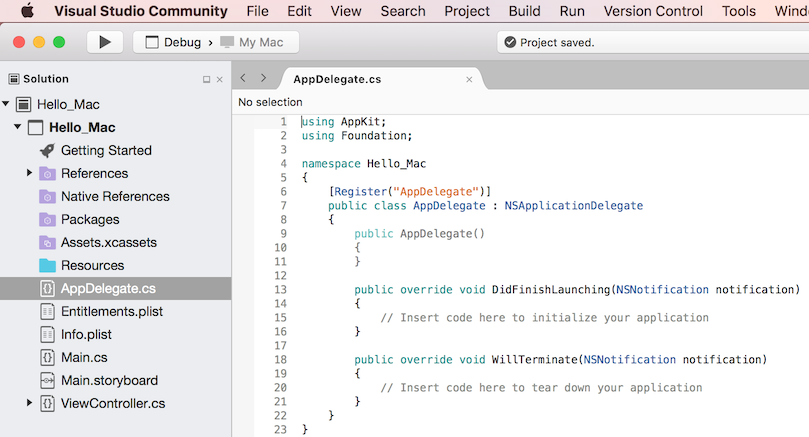
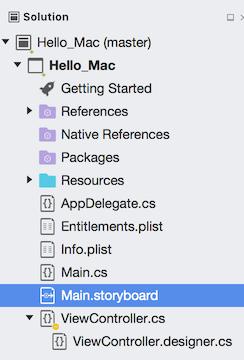
Visual Studio dla komputerów Mac utworzy nową aplikację platformy Xamarin.Mac i wyświetli domyślne pliki, które zostaną dodane do rozwiązania aplikacji:
Visual Studio dla komputerów Mac używa tego samego Struktura rozwiązania i projektu jako visual Studio 2019. Rozwiązanie to kontener, który może pomieścić co najmniej jeden projekt; projekty mogą obejmować aplikacje, biblioteki pomocnicze, aplikacje testowe itp. Szablon Plik > nowy projekt tworzy rozwiązanie i projekt aplikacji automatycznie.
Anatomia aplikacji Xamarin.Mac
Programowanie aplikacji platformy Xamarin.Mac jest bardzo podobne do pracy z platformą Xamarin.iOS. System iOS używa platformy CocoaTouch, która jest odchudzoną wersją Cocoa, używaną przez komputery Mac.
Przyjrzyj się plikom w projekcie:
- Main.cs zawiera główny punkt wejścia aplikacji. Po uruchomieniu
Mainaplikacji klasa zawiera pierwszą metodę, która jest uruchamiana. - AppDelegate.cs zawiera klasę odpowiedzialną
AppDelegateza nasłuchiwanie zdarzeń z systemu operacyjnego. - Plik Info.plist zawiera właściwości aplikacji, takie jak nazwa aplikacji, ikony itp.
- Plik Entitlements.plist zawiera uprawnienia aplikacji i umożliwia dostęp do takich elementów, jak piaskownica i obsługa usługi iCloud.
- Main.storyboard definiuje interfejs użytkownika (windows i menu) dla aplikacji i określa wzajemne połączenia między systemem Windows za pośrednictwem Segues. Scenorysy to pliki XML zawierające definicję widoków (elementy interfejsu użytkownika). Ten plik można utworzyć i utrzymywać za pomocą narzędzia Interface Builder w środowisku Xcode.
- ViewController.cs jest kontrolerem okna głównego. Kontrolery zostaną szczegółowo omówione w innym artykule, ale na razie kontroler może być uważany za główny aparat dowolnego konkretnego widoku.
- ViewController.designer.cs zawiera kod kanalizacji, który ułatwia integrację z interfejsem użytkownika ekranu głównego.
W poniższych sekcjach zapoznasz się z niektórymi z tych plików. Później zostaną one dokładniej zbadane, ale warto teraz zrozumieć ich podstawy.
Main.cs
Plik Main.cs jest bardzo prosty. Zawiera on metodę statyczną Main , która tworzy nowe wystąpienie aplikacji platformy Xamarin.Mac i przekazuje nazwę klasy, która będzie obsługiwać zdarzenia systemu operacyjnego, co w tym przypadku jest klasą AppDelegate :
using System;
using System.Drawing;
using Foundation;
using AppKit;
using ObjCRuntime;
namespace Hello_Mac
{
class MainClass
{
static void Main (string[] args)
{
NSApplication.Init ();
NSApplication.Main (args);
}
}
}
AppDelegate.cs
Plik AppDelegate.cs zawiera klasę AppDelegate , która jest odpowiedzialna za tworzenie okien i nasłuchiwanie zdarzeń systemu operacyjnego:
using AppKit;
using Foundation;
namespace Hello_Mac
{
[Register ("AppDelegate")]
public class AppDelegate : NSApplicationDelegate
{
public AppDelegate ()
{
}
public override void DidFinishLaunching (NSNotification notification)
{
// Insert code here to initialize your application
}
public override void WillTerminate (NSNotification notification)
{
// Insert code here to tear down your application
}
}
}
Ten kod jest prawdopodobnie nieznany, chyba że deweloper utworzył wcześniej aplikację systemu iOS, ale jest dość prosty.
Metoda DidFinishLaunching jest uruchamiana po utworzeniu wystąpienia aplikacji i jest odpowiedzialna za rzeczywiste utworzenie okna aplikacji i rozpoczęcie procesu wyświetlania w nim widoku.
Metoda WillTerminate zostanie wywołana, gdy użytkownik lub system utworzy wystąpienie zamknięcia aplikacji. Deweloper powinien użyć tej metody, aby sfinalizować aplikację przed jej zamknięciem (na przykład zapisanie preferencji użytkownika lub rozmiaru okna i lokalizacji).
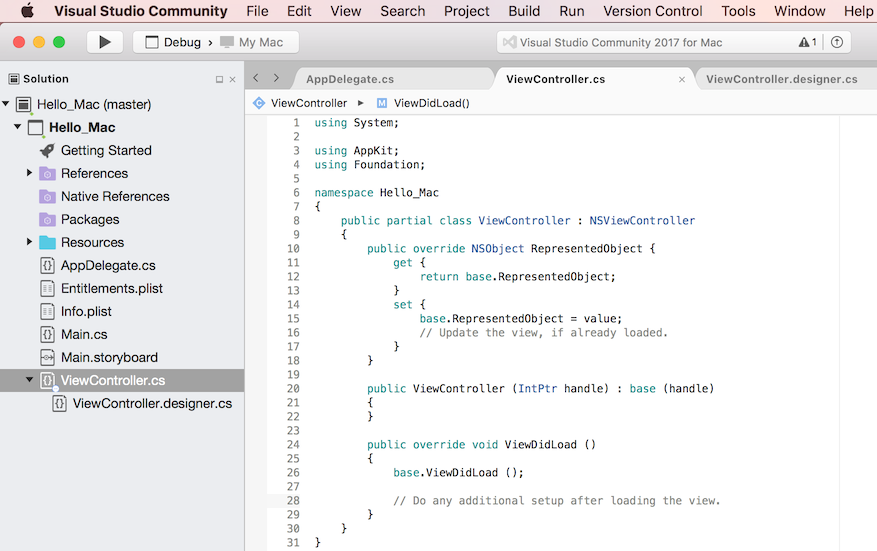
ViewController.cs
Cocoa (i przez wyprowadzanie, CocoaTouch) używa tego, co jest znane jako wzorzec kontrolera widoku modelu (MVC). Deklaracja ViewController reprezentuje obiekt, który kontroluje rzeczywiste okno aplikacji. Ogólnie rzecz biorąc, dla każdego utworzonego okna (i dla wielu innych elementów w oknach) istnieje kontroler, który jest odpowiedzialny za cykl życia okna, taki jak pokazywanie go, dodawanie nowych widoków (kontrolek) do niego itp.
Klasa ViewController jest kontrolerem głównego okna. Kontroler jest odpowiedzialny za cykl życia okna głównego. Zostanie to szczegółowo zbadane później, na razie przyjrzyj się temu szybko:
using System;
using AppKit;
using Foundation;
namespace Hello_Mac
{
public partial class ViewController : NSViewController
{
public ViewController (IntPtr handle) : base (handle)
{
}
public override void ViewDidLoad ()
{
base.ViewDidLoad ();
// Do any additional setup after loading the view.
}
public override NSObject RepresentedObject {
get {
return base.RepresentedObject;
}
set {
base.RepresentedObject = value;
// Update the view, if already loaded.
}
}
}
}
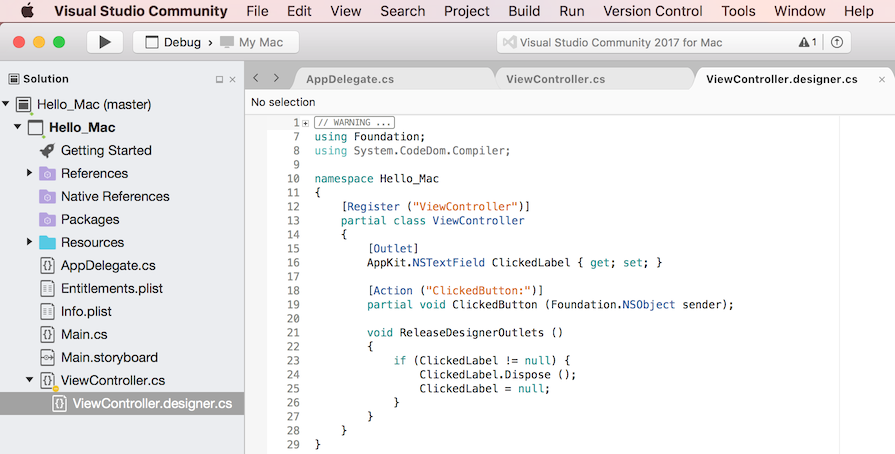
ViewController. Projektant.cs
Plik projektanta dla klasy Main Window jest początkowo pusty, ale zostanie on automatycznie wypełniony przez Visual Studio dla komputerów Mac podczas tworzenia interfejsu użytkownika za pomocą narzędzia Xcode Interface Builder:
// WARNING
//
// This file has been generated automatically by Visual Studio for Mac to store outlets and
// actions made in the UI designer. If it is removed, they will be lost.
// Manual changes to this file may not be handled correctly.
//
using Foundation;
namespace Hello_Mac
{
[Register ("ViewController")]
partial class ViewController
{
void ReleaseDesignerOutlets ()
{
}
}
}
Projektant pliki nie powinny być edytowane bezpośrednio, ponieważ są one automatycznie zarządzane przez Visual Studio dla komputerów Mac w celu udostępnienia kodu kanalizacji, który umożliwia dostęp do kontrolek, które zostały dodane do dowolnego okna lub widoku w aplikacji.
Po utworzeniu projektu aplikacji Xamarin.Mac i podstawowej wiedzy na temat jej składników przejdź do środowiska Xcode, aby utworzyć interfejs użytkownika przy użyciu narzędzia Interface Builder.
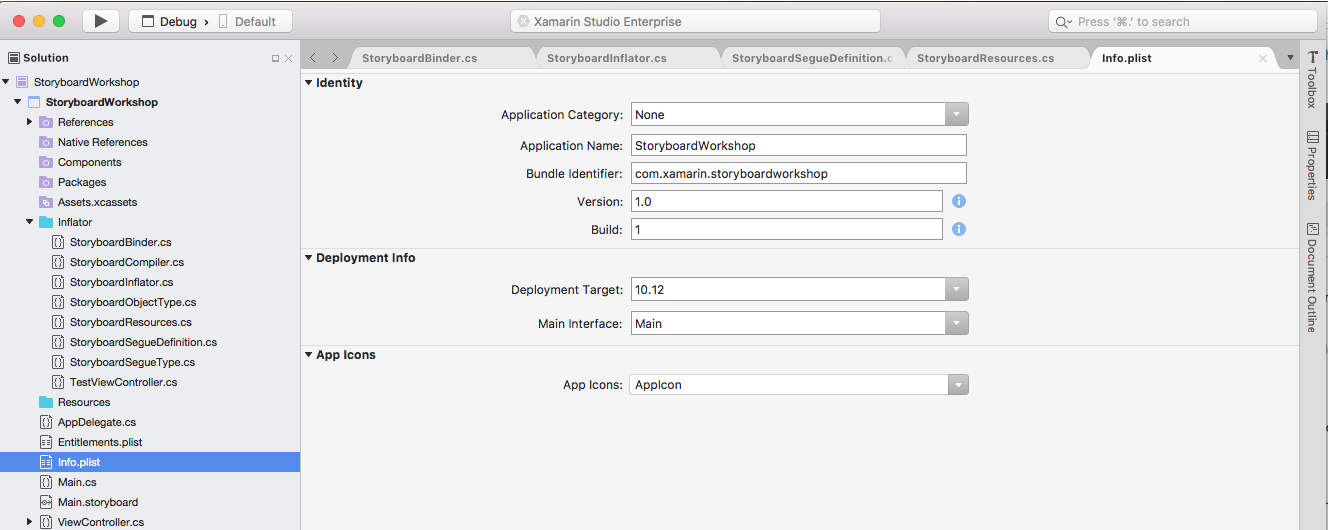
Info.plist
Plik Info.plist zawiera informacje o aplikacji Xamarin.Mac, takie jak nazwa i identyfikator pakietu:
Definiuje również scenorys , który będzie używany do wyświetlania interfejsu użytkownika dla aplikacji Xamarin.Mac na liście rozwijanej Interfejs główny . Na przykład na liście Main rozwijanej znajduje się powiązanie Main.storyboard z drzewem źródłowym projektu w Eksplorator rozwiązań. Definiuje również ikony aplikacji, określając katalog zasobów zawierający je (w tym przypadku AppIcon ).
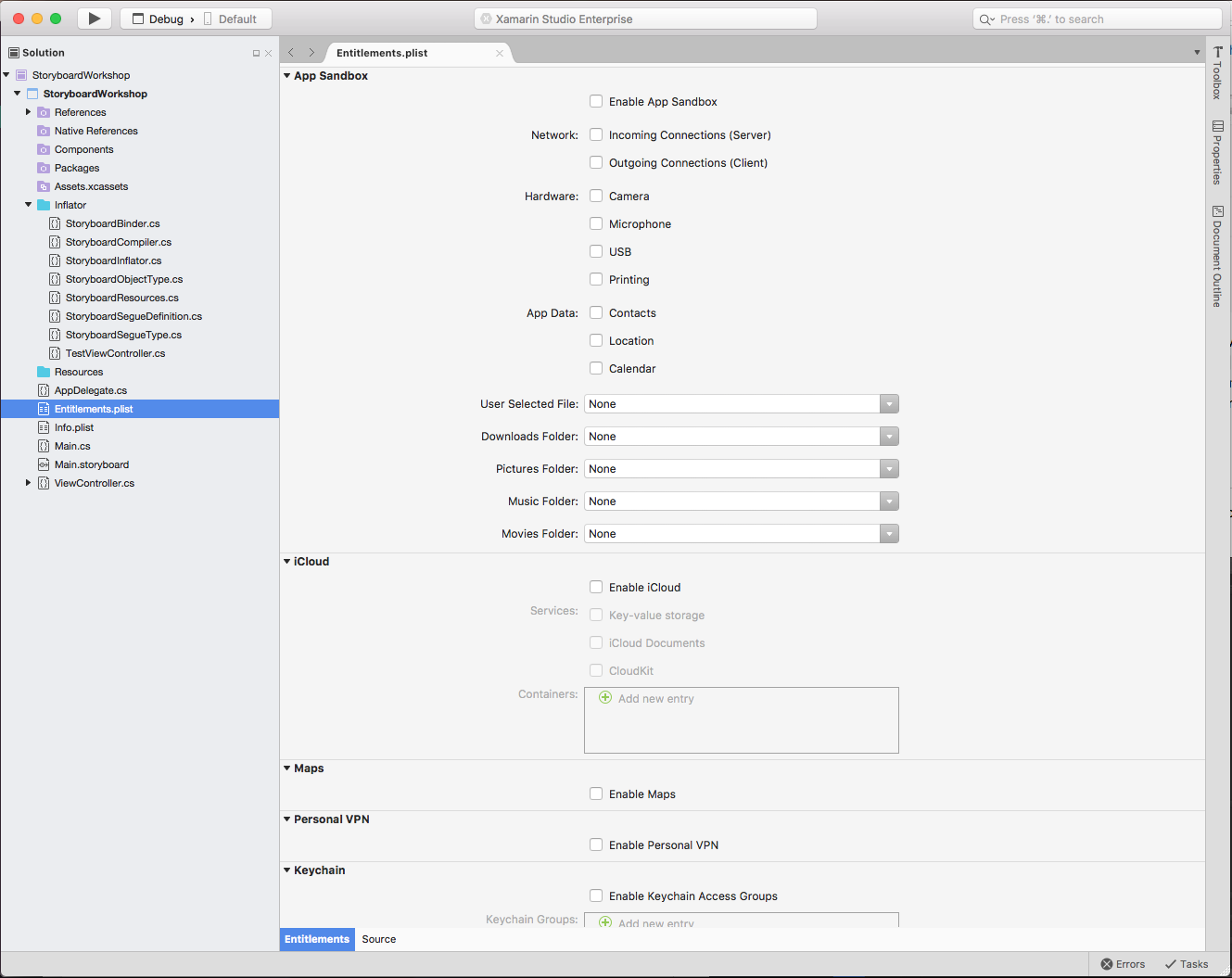
Entitlements.plist
Plik aplikacji Entitlements.plist kontroluje uprawnienia, które aplikacja Xamarin.Mac ma takie jak Piaskownica i usługa iCloud:
W przykładzie Hello World nie będą wymagane żadne uprawnienia. W następnej sekcji pokazano, jak używać konstruktora interfejsu Xcode do edytowania pliku Main.storyboard i definiowania interfejsu użytkownika aplikacji Xamarin.Mac.
Wprowadzenie do narzędzi Xcode i Interface Builder
W ramach programu Xcode firma Apple utworzyła narzędzie o nazwie Interface Builder, które umożliwia deweloperowi wizualne tworzenie interfejsu użytkownika w projektancie. Platforma Xamarin.Mac bezproblemowo integruje się z narzędziem Interface Builder, co umożliwia tworzenie interfejsu użytkownika przy użyciu tych samych narzędzi co Objective-C użytkownicy.
Aby rozpocząć, kliknij Main.storyboard dwukrotnie plik w Eksplorator rozwiązań, aby otworzyć go do edycji w programie Xcode i narzędziu Interface Builder:
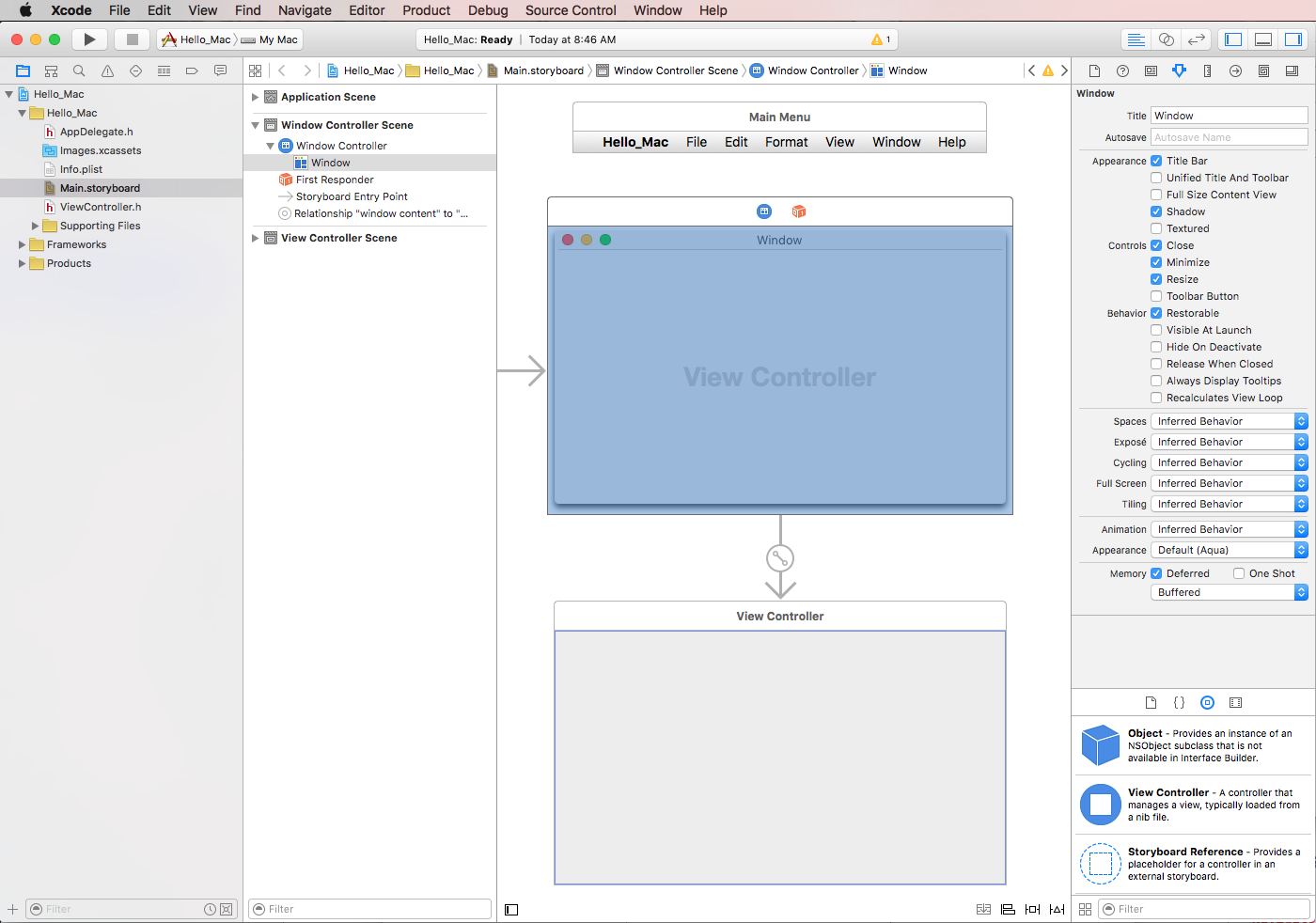
Powinno to spowodować uruchomienie środowiska Xcode i wyglądać jak na poniższym zrzucie ekranu:
Przed rozpoczęciem projektowania interfejsu zapoznaj się z szybkim omówieniem środowiska Xcode, aby orientować się z głównymi funkcjami, które będą używane.
Uwaga
Deweloper nie musi używać środowiska Xcode i narzędzia Interface Builder do tworzenia interfejsu użytkownika dla aplikacji platformy Xamarin.Mac. Interfejs użytkownika można utworzyć bezpośrednio z poziomu kodu języka C#, ale wykracza to poza zakres tego artykułu. Ze względu na prostotę będzie ona używać narzędzia Interface Builder do tworzenia interfejsu użytkownika w pozostałej części tego samouczka.
Składniki programu Xcode
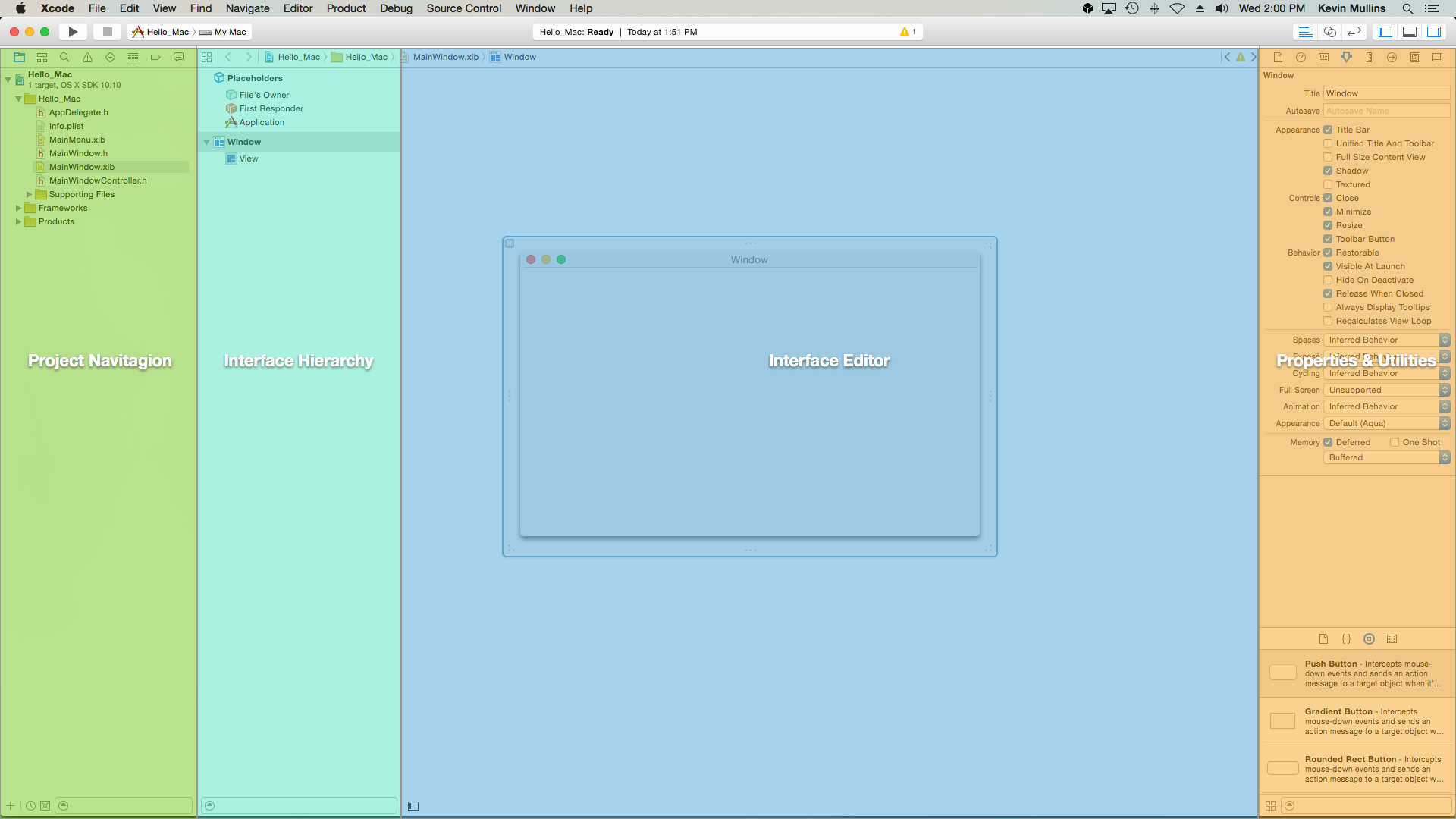
Podczas otwierania pliku scenorysu w środowisku Xcode z Visual Studio dla komputerów Mac zostanie otwarty z nawigatorem projektu po lewej stronie, hierarchią interfejsu i edytorem interfejsu w środku oraz sekcją Właściwości i narzędzia po prawej stronie:
W poniższych sekcjach przedstawiono działania poszczególnych funkcji środowiska Xcode oraz sposób ich używania do tworzenia interfejsu dla aplikacji platformy Xamarin.Mac.
Nawigacja nad projektem
Podczas otwierania pliku scenorysu .storyboard do edycji w programie Xcode Visual Studio dla komputerów Mac tworzy plik projektu Xcode w tle w celu komunikowania zmian między samym sobą a programem Xcode. Później, gdy deweloper przełącza się z powrotem do Visual Studio dla komputerów Mac z programu Xcode, wszelkie zmiany wprowadzone w tym projekcie są synchronizowane z projektem Xamarin.Mac przez Visual Studio dla komputerów Mac.
Sekcja Nawigacja nad projektem umożliwia deweloperowi nawigowanie między wszystkimi plikami, które tworzą ten shim projektu Xcode. Zazwyczaj będą one zainteresowane tylko plikami .storyboard na tej liście, takimi jak Main.storyboard.
Hierarchia interfejsu
Sekcja Hierarchia interfejsu umożliwia deweloperowi łatwy dostęp do kilku kluczowych właściwości interfejsu użytkownika, takich jak jego symbole zastępcze i główne okno. Ta sekcja może służyć do uzyskiwania dostępu do poszczególnych elementów (widoków), które składają się na interfejs użytkownika i do dostosowywania sposobu ich zagnieżdżenia, przeciągając je w hierarchii.
Edytor interfejsu
Sekcja Edytor interfejsu zawiera powierzchnię, na której interfejs użytkownika jest graficzny. Przeciągnij elementy z sekcji Biblioteka w sekcji Właściwości i narzędzia , aby utworzyć projekt. Ponieważ elementy interfejsu użytkownika (widoki) są dodawane do powierzchni projektowej, zostaną dodane do sekcji Hierarchia interfejsu w kolejności, w której są wyświetlane w Edytorze interfejsów.
Właściwości i narzędzia
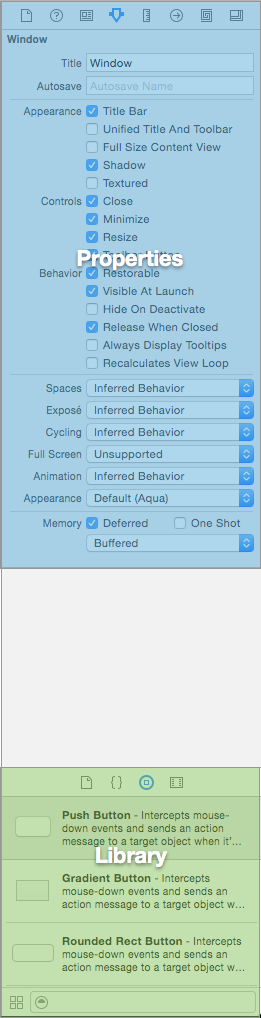
Sekcja Właściwości i narzędzia jest podzielona na dwie główne sekcje: Właściwości (nazywane również inspektorami) i Bibliotekę:
Początkowo ta sekcja jest prawie pusta, jednak jeśli deweloper wybierze element w edytorze interfejsu lub hierarchii interfejsu, sekcja Właściwości zostanie wypełniona informacjami na temat danego elementu i właściwości, które mogą dostosować.
W sekcji Właściwości znajduje się osiem różnych kart inspektora, jak pokazano na poniższej ilustracji:
Właściwości i typy narzędzi
Od lewej do prawej są następujące karty:
- File Inspector — Inspektor plików zawiera informacje o plikach, takie jak nazwa pliku i lokalizacja edytowanego pliku Xib.
- Szybka pomoc — karta Szybka pomoc zawiera kontekstową pomoc opartą na tym, co zostało wybrane w programie Xcode.
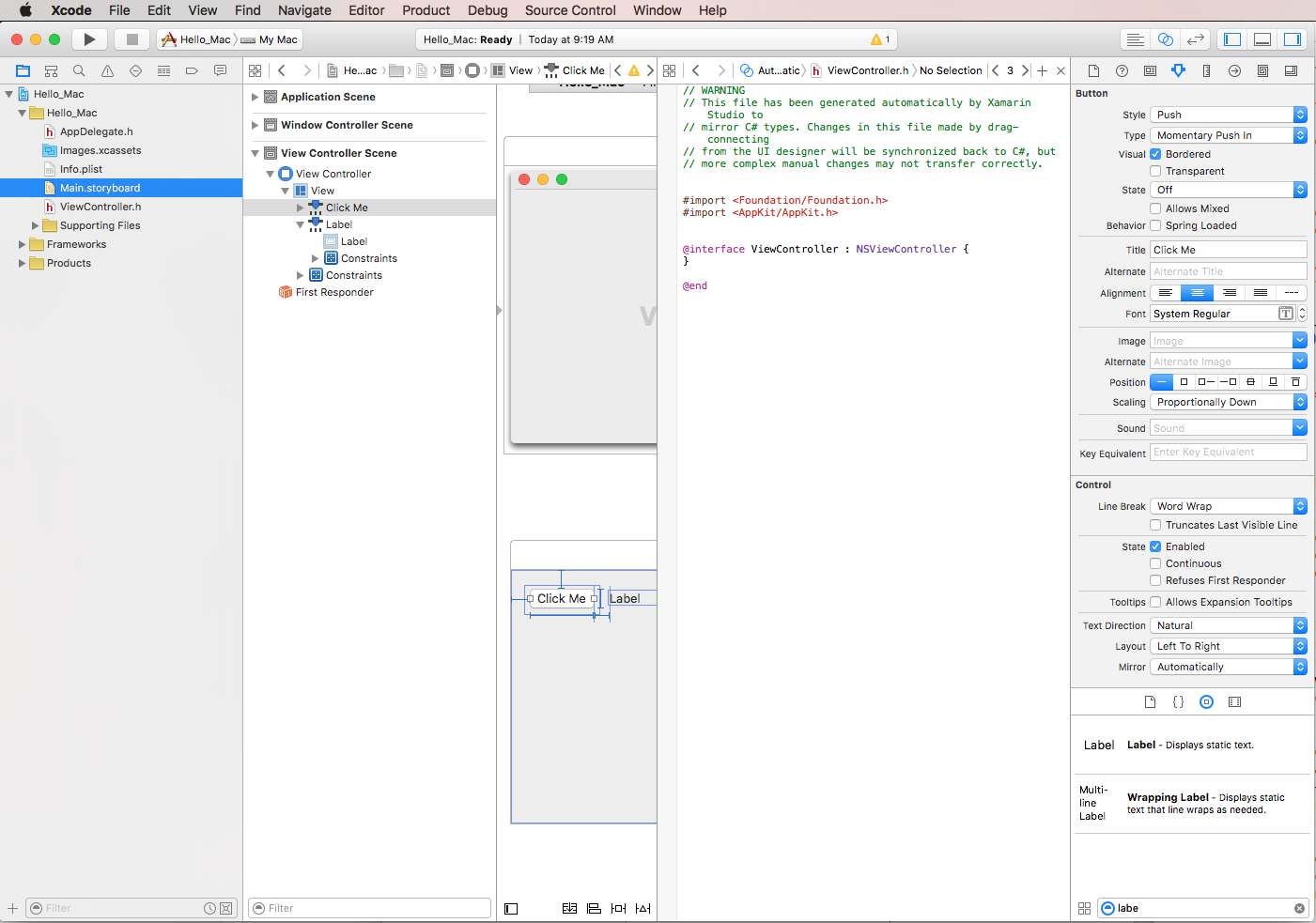
- Identity Inspector — Inspektor tożsamości zawiera informacje o wybranej kontrolce/widoku.
- Inspektor atrybutów — Inspektor atrybutów umożliwia deweloperowi dostosowywanie różnych atrybutów wybranej kontrolki/widoku.
- Size Inspector — Inspektor rozmiaru umożliwia deweloperowi kontrolowanie rozmiaru i zmiany rozmiaru wybranego kontrolki/widoku.
- Połączenie ions Inspector — Inspektor Połączenie ions pokazuje połączenia wylotu i akcji wybranych kontrolek. Placówki i akcje zostaną szczegółowo omówione poniżej.
- Bindings Inspector — Inspektor powiązań umożliwia deweloperowi konfigurowanie kontrolek tak, aby ich wartości zostały automatycznie powiązane z modelami danych.
- View Effects Inspector — Inspektor efektów widoku umożliwia deweloperowi określenie wpływu na kontrolki, takie jak animacje.
Sekcja Biblioteka umożliwia znajdowanie kontrolek i obiektów do umieszczenia w projektancie w celu graficznego skompilowania interfejsu użytkownika:
Tworzenie interfejsu
Dzięki omówieniu podstaw środowiska IDE i konstruktora interfejsów Xcode deweloper może utworzyć interfejs użytkownika dla widoku głównego.
Wykonaj następujące kroki, aby użyć narzędzia Interface Builder:
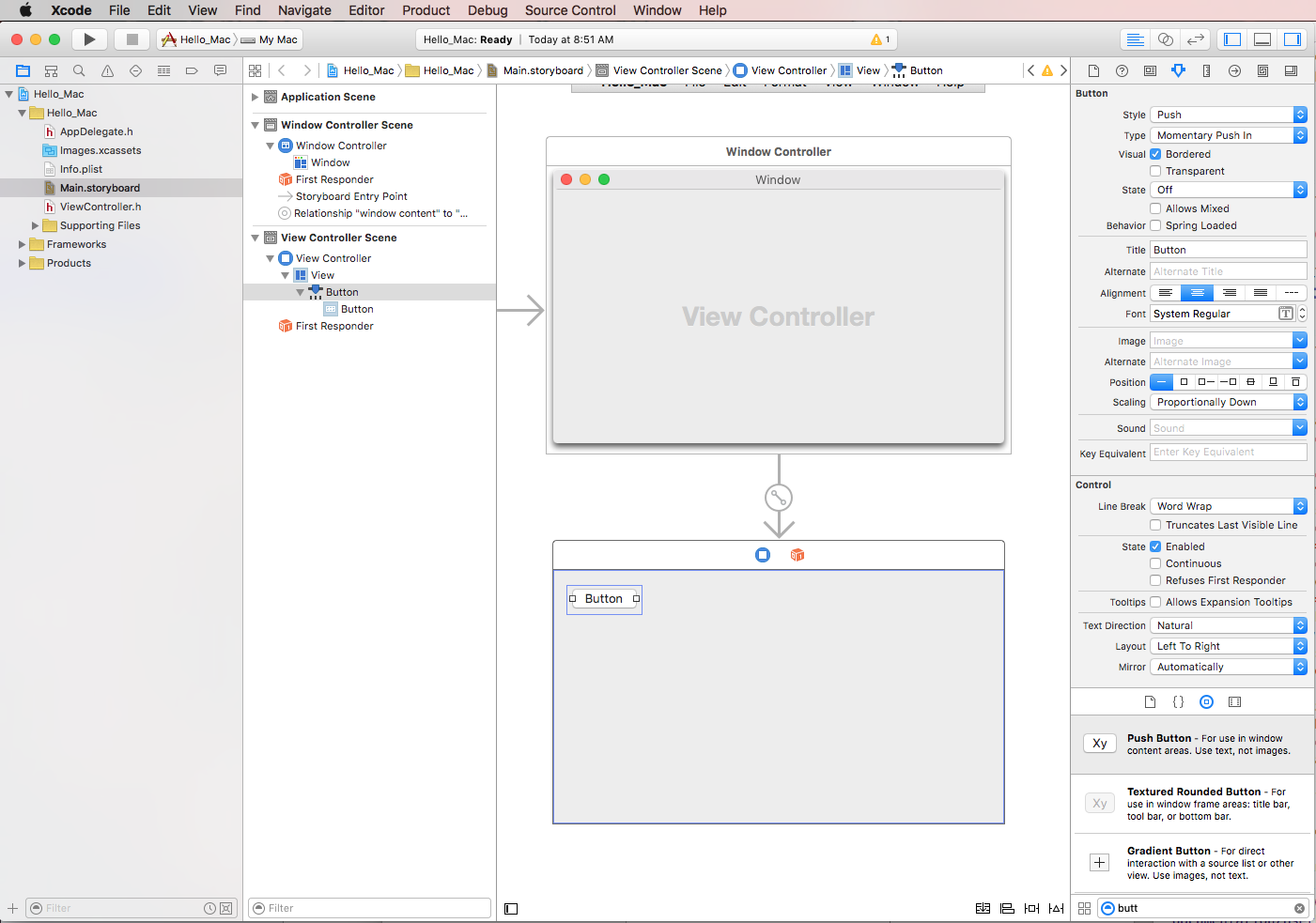
W programie Xcode przeciągnij przycisk push z sekcji Biblioteka:
Upuść przycisk na widok (pod kontrolerem okna) w Edytorze interfejsu:
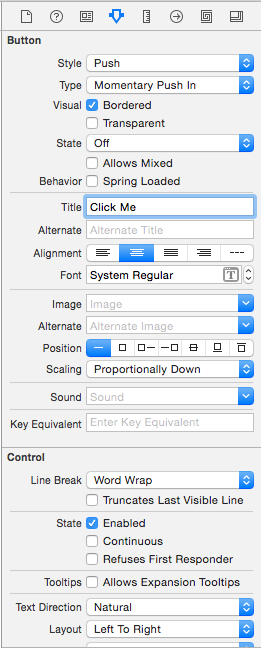
Kliknij właściwość Title w Inspektorze atrybutów i zmień tytuł przycisku na Kliknij mnie:
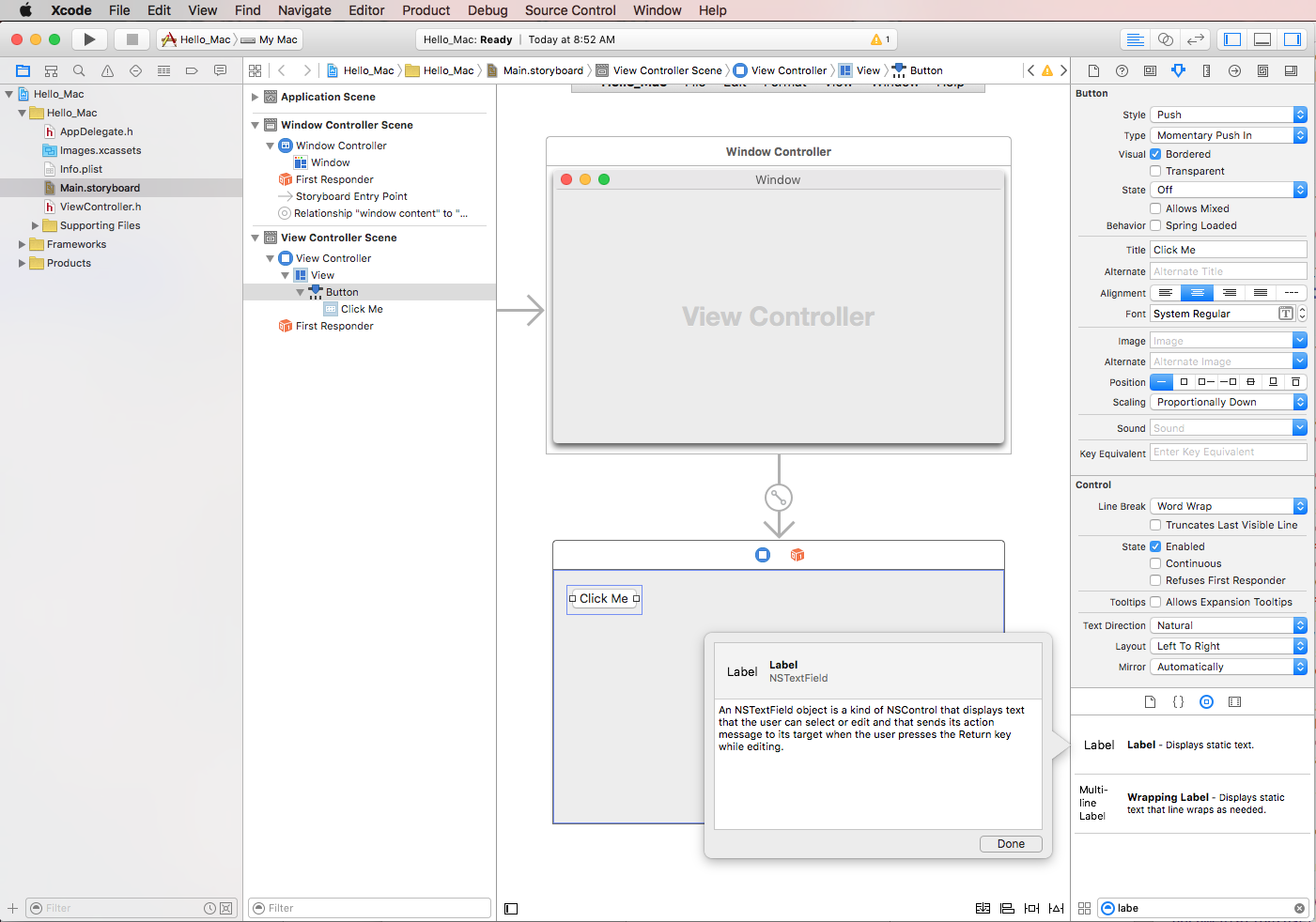
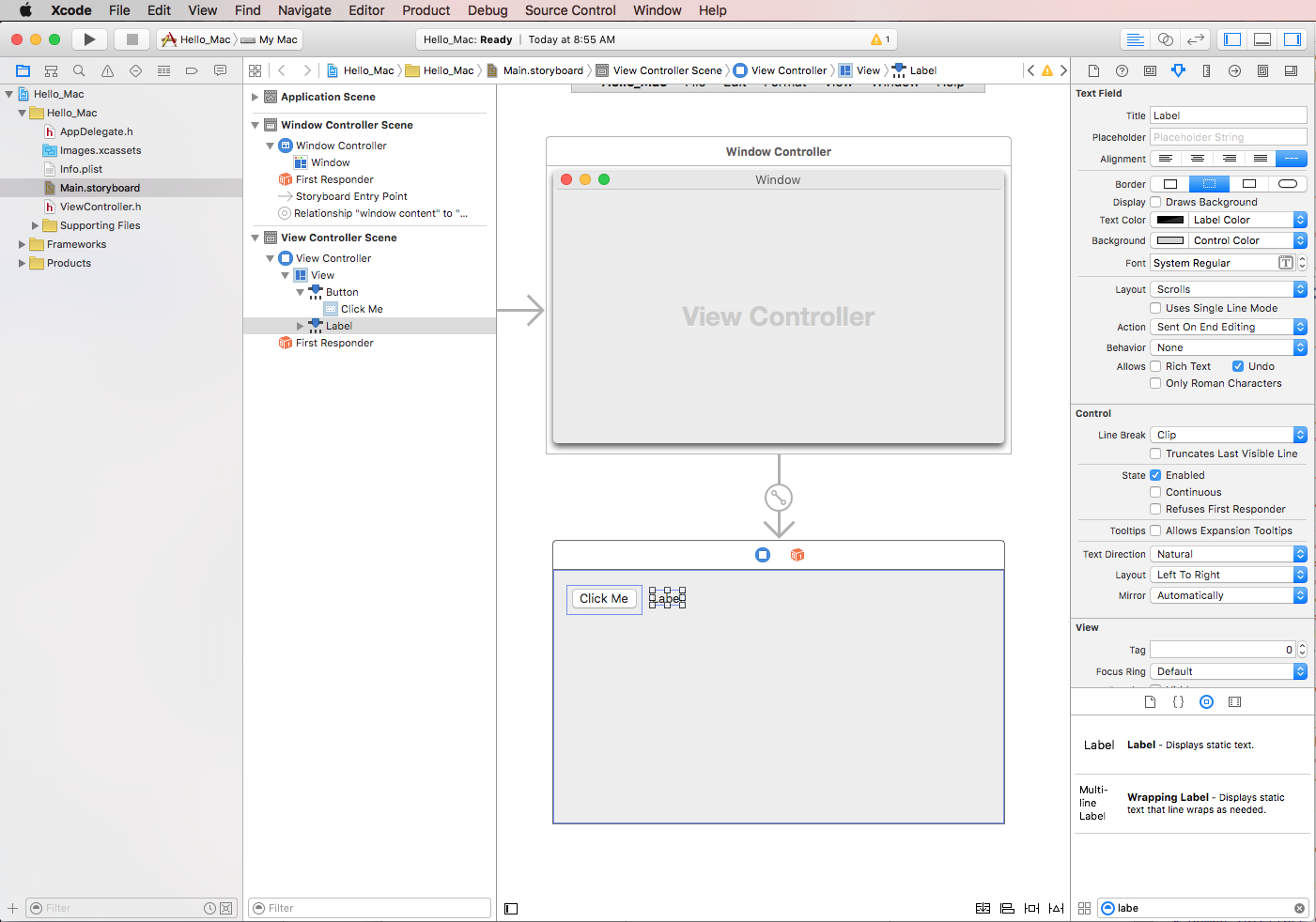
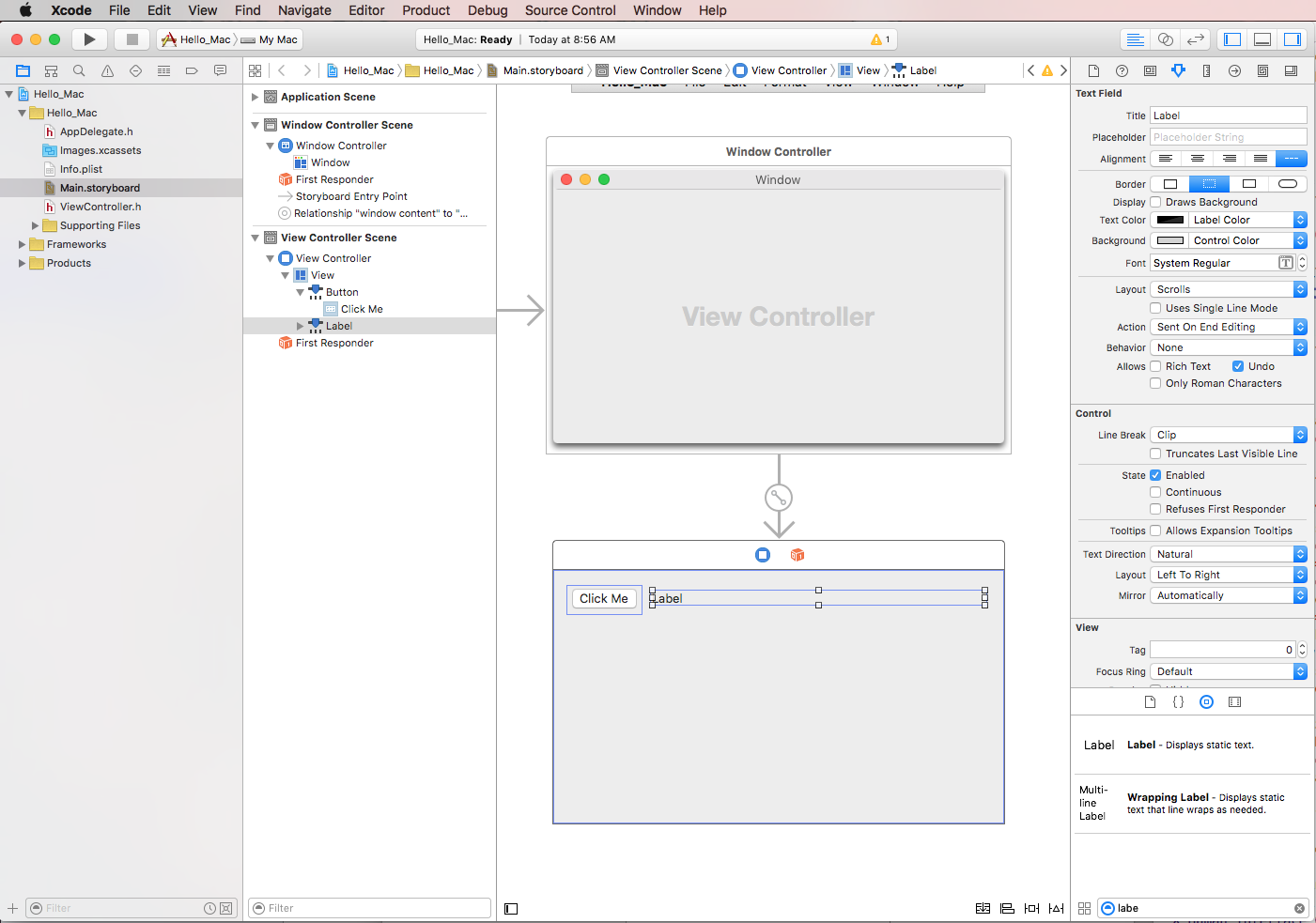
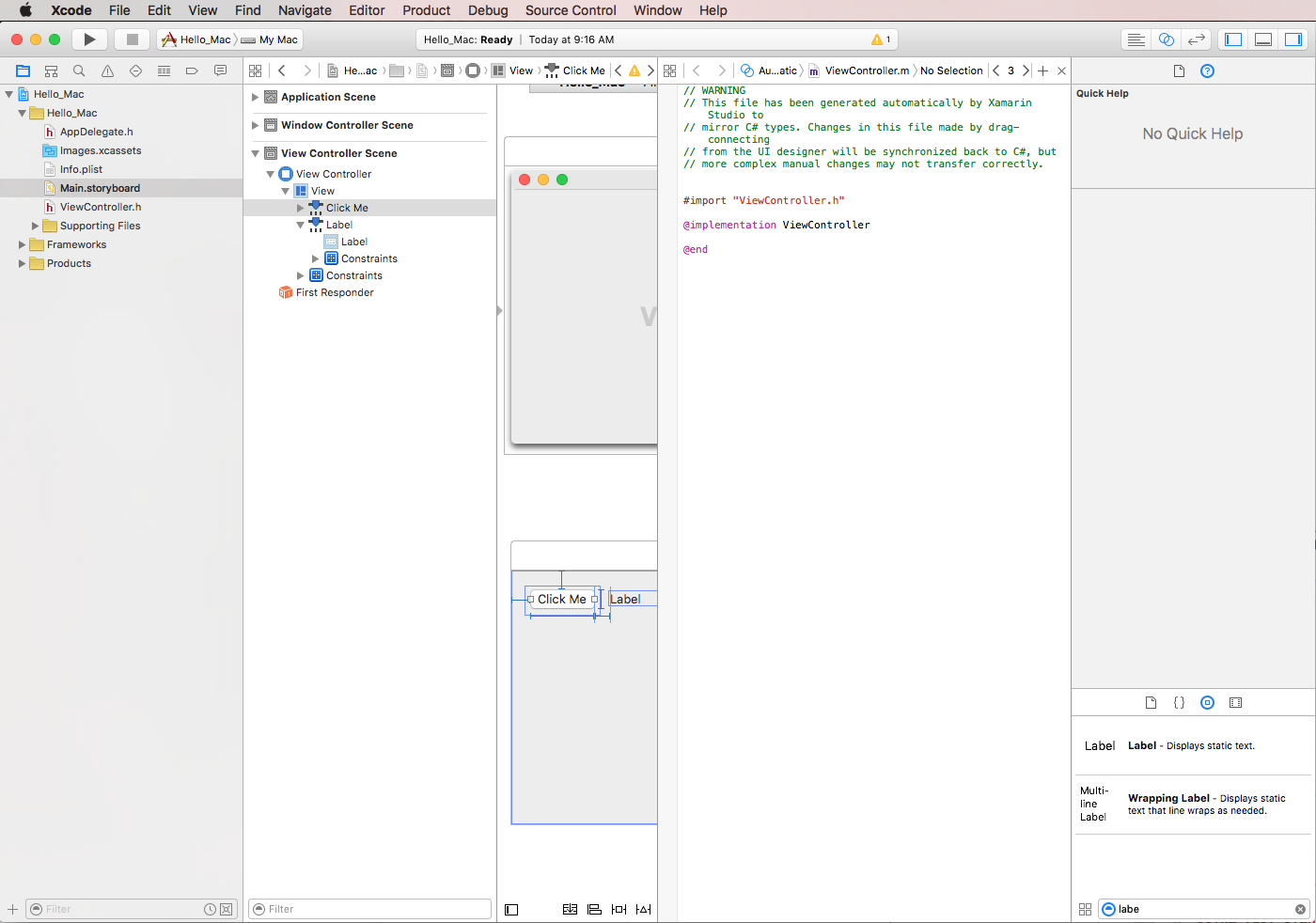
Przeciągnij etykietę z sekcji Biblioteka:
Upuść etykietę na okno obok przycisku w Edytorze interfejsów:
Pobierz prawy uchwyt na etykiecie i przeciągnij go, aż znajduje się w pobliżu krawędzi okna:
Wybierz przycisk właśnie dodany w Edytorze interfejsów, a następnie kliknij ikonę Edytor ograniczeń w dolnej części okna:
W górnej części edytora kliknij czerwone belki we/wy u góry i po lewej stronie. W miarę zmiany rozmiaru okna spowoduje to zachowanie przycisku w tej samej lokalizacji w lewym górnym rogu ekranu.
Następnie zaznacz pola Wysokość i Szerokość i użyj domyślnych rozmiarów. Spowoduje to zachowanie tego samego rozmiaru przycisku, gdy rozmiar okna zostanie zmieniony.
Kliknij przycisk Dodaj 4 ograniczenia, aby dodać ograniczenia i zamknąć edytor.
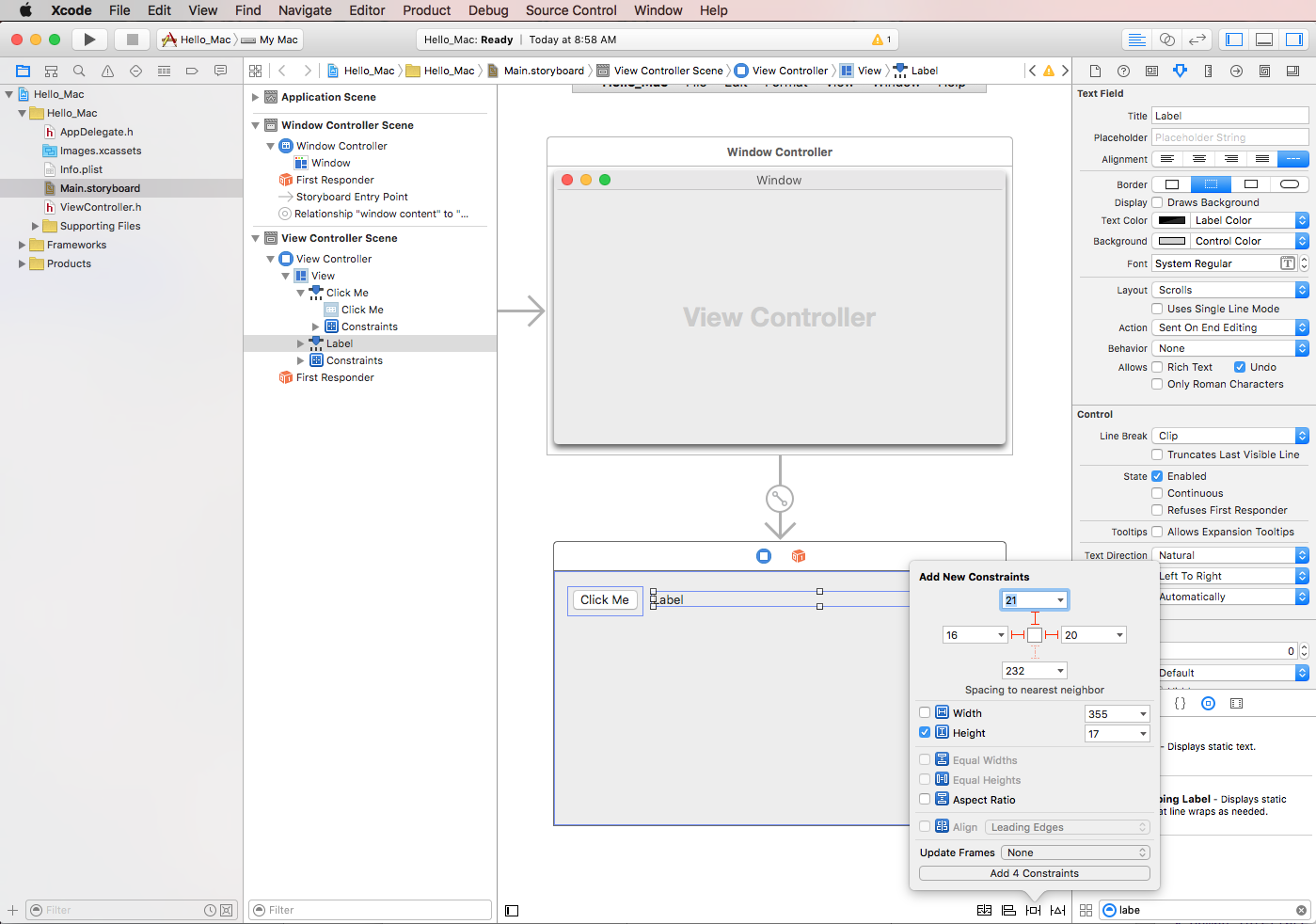
Wybierz etykietę i ponownie kliknij ikonę Edytora ograniczeń:
Klikając czerwone belki we/wy u góry, w prawo i po lewej stronie Edytora ograniczeń, informuje etykietę, że utknęła w podanych lokalizacjach X i Y oraz zwiększać i zmniejszać rozmiar okna w uruchomionej aplikacji.
Ponownie zaznacz pole Wysokość i użyj rozmiaru domyślnego, a następnie kliknij przycisk Dodaj 4 ograniczenia , aby dodać ograniczenia i zamknąć edytor.
Zapisz zmiany w interfejsie użytkownika.
Podczas zmiany rozmiaru i przenoszenia kontrolek zwróć uwagę, że narzędzie Interface Builder udostępnia przydatne wskazówki dotyczące przyciągania oparte na wytycznych dotyczących interfejsu użytkownika systemu macOS. Te wytyczne ułatwią deweloperowi tworzenie aplikacji wysokiej jakości, które będą miały znajomy wygląd i działanie dla użytkowników komputerów Mac.
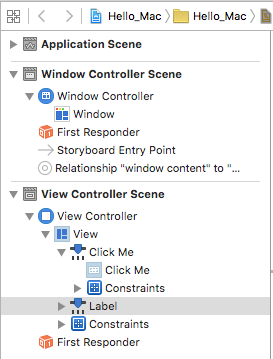
Zapoznaj się z sekcją Hierarchia interfejsu, aby zobaczyć, jak pokazano układ i hierarchię elementów tworzących interfejs użytkownika:
W tym miejscu deweloper może wybrać elementy do edycji lub przeciągania w celu zmiany kolejności elementów interfejsu użytkownika w razie potrzeby. Jeśli na przykład element interfejsu użytkownika był objęty innym elementem, może przeciągnąć go na dół listy, aby uczynić go elementem najbardziej górnym w oknie.
Po utworzeniu interfejsu użytkownika deweloper będzie musiał uwidocznić elementy interfejsu użytkownika, aby platforma Xamarin.Mac mogła uzyskiwać do nich dostęp i korzystać z nich w kodzie języka C#. W następnej sekcji, punkty wyjścia i akcje, pokazano, jak to zrobić.
Gniazda i akcje
Co to są placówki i akcje? W tradycyjnym programowaniu interfejsu użytkownika platformy .NET kontrolka w interfejsie użytkownika jest automatycznie widoczna jako właściwość po dodaniu. Elementy działają inaczej na komputerze Mac, po prostu dodanie kontrolki do widoku nie sprawia, że jest dostępny dla kodu. Deweloper musi jawnie uwidocznić element interfejsu użytkownika w kodzie. W tym celu firma Apple oferuje dwie opcje:
- Gniazda — gniazda są analogiczne do właściwości. Jeśli deweloper łączy kontrolkę z punktem wylotowym, jest on udostępniany kodowi za pośrednictwem właściwości, dzięki czemu może wykonywać takie czynności, jak dołączanie procedur obsługi zdarzeń, wywoływanie metod na nim itp.
- Actions — akcje są analogiczne do wzorca polecenia w WPF. Na przykład gdy akcja jest wykonywana na kontrolce, powiedzmy kliknięcie przycisku, kontrolka automatycznie wywoła metodę w kodzie. Akcje są zaawansowane i wygodne, ponieważ deweloper może połączyć wiele kontrolek z tą samą akcją.
W programie Xcode punkty i akcje są dodawane bezpośrednio w kodzie za pomocą przeciągania kontrolek. Mówiąc dokładniej, oznacza to, że aby utworzyć gniazdo lub akcję, deweloper wybierze element sterujący, aby dodać ujście lub akcję, przytrzymując klawisz Control na klawiaturze i przeciągając tę kontrolkę bezpośrednio do kodu.
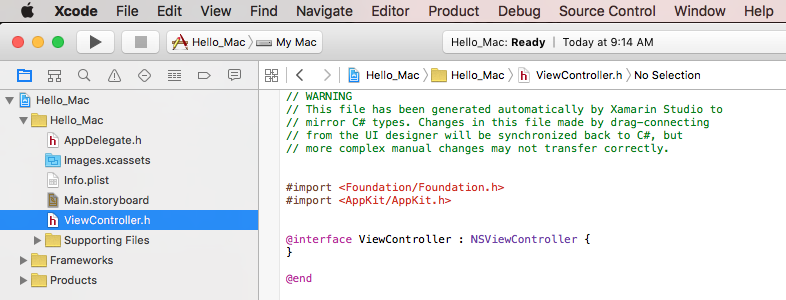
W przypadku deweloperów platformy Xamarin.Mac oznacza to, że deweloper będzie przeciągać do Objective-C plików wycinków odpowiadających plikowi języka C#, w którym chce utworzyć akcję lub wyjście. Visual Studio dla komputerów Mac utworzono plik o nazwie ViewController.h w ramach podkładki projektu Xcode wygenerowanego w celu użycia narzędzia Interface Builder:
Ten plik wycinkowy .h dubluje ViewController.designer.cs element automatycznie dodawany do projektu Xamarin.Mac po utworzeniu nowego NSWindow . Ten plik będzie używany do synchronizowania zmian wprowadzonych przez konstruktora interfejsu i jest miejscem tworzenia placówek i akcji w celu uwidocznienia elementów interfejsu użytkownika w kodzie języka C#.
Dodawanie gniazda
Mając podstawową wiedzę na temat tego, czym są placówki i akcje, utwórz punkt wyjścia, aby uwidocznić etykietę utworzoną w kodzie języka C#.
Należy wykonać następujące czynności:
W programie Xcode w prawym górnym rogu ekranu kliknij przycisk Podwójne kółko, aby otworzyć Edytor Asystenta:
Program Xcode przełączy się do trybu widoku podzielonego z Edytorem interfejsów po jednej stronie i Edytorem kodu po drugiej stronie.
Zwróć uwagę, że program Xcode automatycznie wybrał plik ViewController.m w Edytorze kodu, który jest niepoprawny. Na podstawie dyskusji na temat powyższych wartości placówek i akcji deweloper będzie musiał wybrać element ViewController.h .
W górnej części Edytora kodu kliknij link automatyczny i wybierz
ViewController.hplik:Kod Xcode powinien teraz mieć wybrany prawidłowy plik:
Ostatni krok był bardzo ważny!: jeśli nie wybrano poprawnego pliku, nie będzie można utworzyć placówek i akcji lub zostaną one ujawnione niewłaściwej klasie w języku C#!
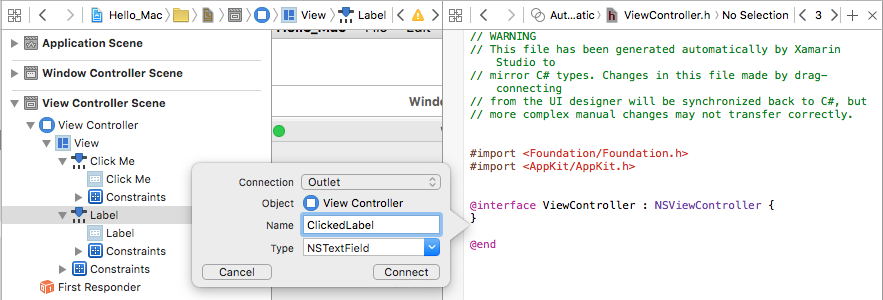
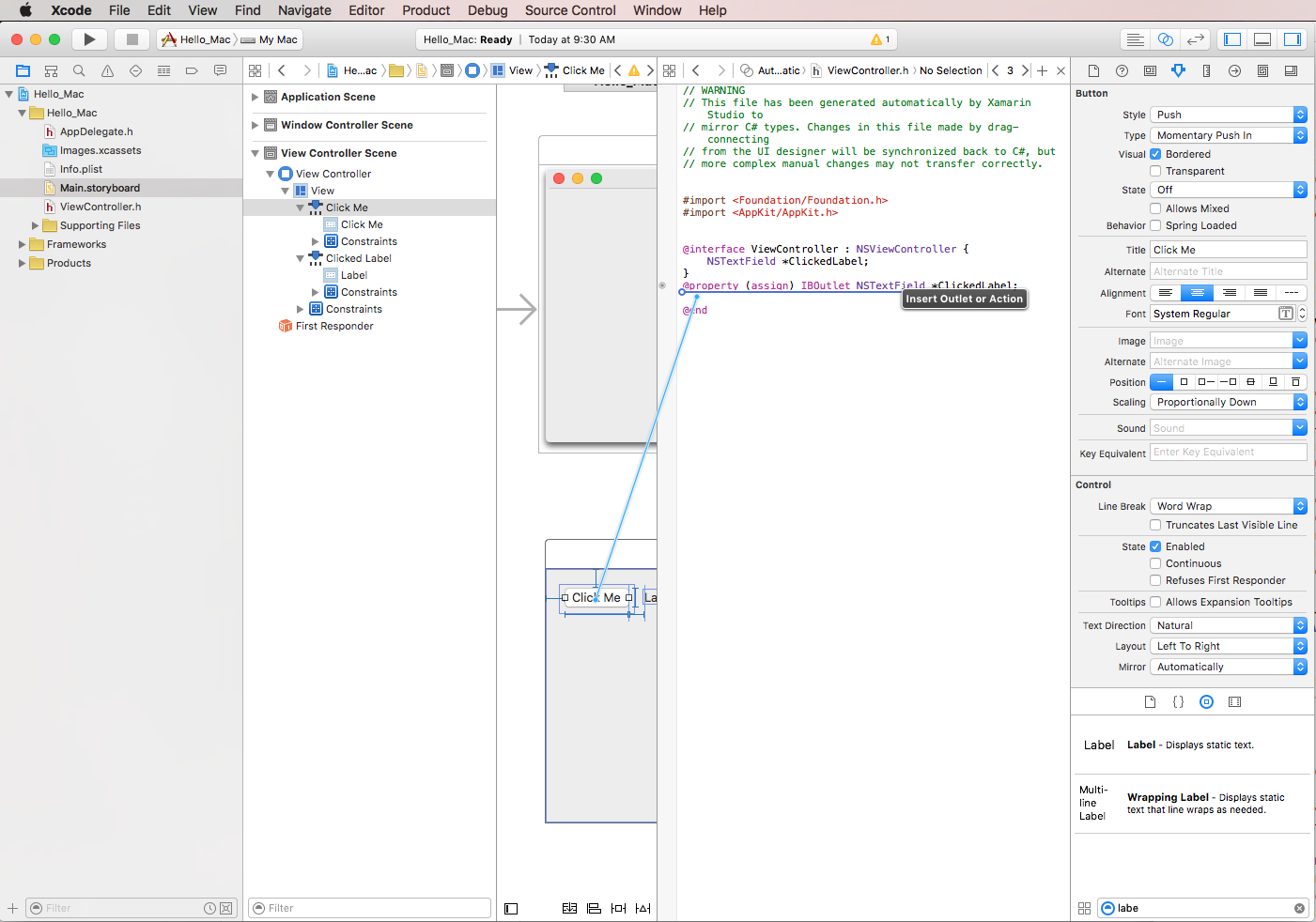
W Edytorze interfejsów przytrzymaj klawisz Control na klawiaturze i kliknij przycisk przeciągnij etykietę utworzoną powyżej do edytora kodu tuż poniżej
@interface ViewController : NSViewController {}kodu:Zostanie wyświetlone okno dialogowe. Pozostaw Połączenie ion ustawiony na Outlet i wprowadź
ClickedLabelwartość w polu Nazwa:Kliknij przycisk Połączenie, aby utworzyć gniazdo:
Zapisz zmiany w pliku.
Dodawanie akcji
Następnie uwidocznij przycisk w kodzie języka C#. Podobnie jak w przypadku powyższej etykiety, deweloper może połączyć przycisk do gniazda. Ponieważ chcemy odpowiedzieć tylko na kliknięty przycisk, użyj akcji .
Należy wykonać następujące czynności:
Upewnij się, że kod Xcode jest nadal w Edytorze Asystentów, a plik ViewController.h jest widoczny w Edytorze kodu.
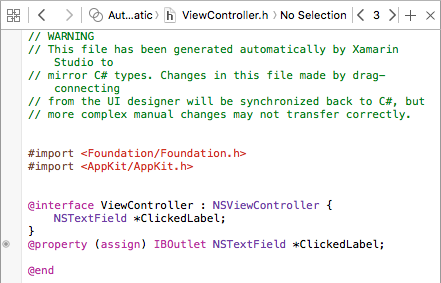
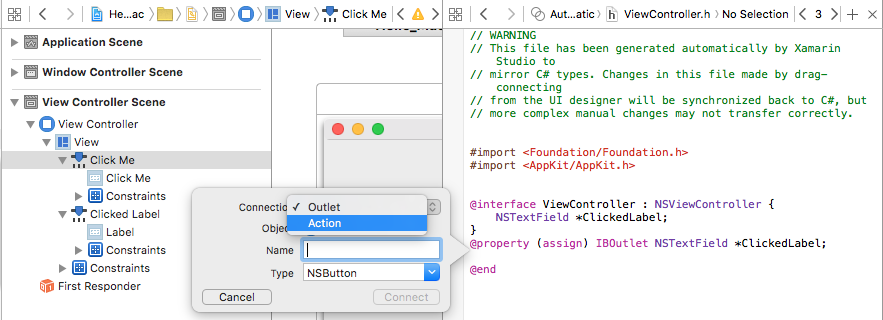
W Edytorze interfejsów przytrzymaj klawisz Control na klawiaturze i kliknij przycisk utworzony powyżej do edytora kodu tuż poniżej
@property (assign) IBOutlet NSTextField *ClickedLabel;kodu:Zmień typ Połączenie ion na Akcja:
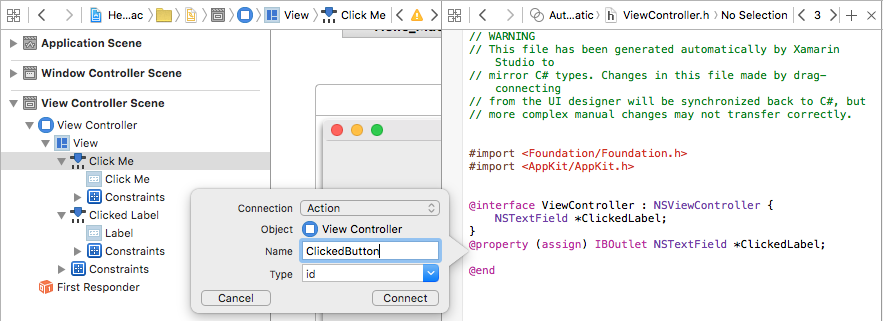
Wprowadź
ClickedButtonjako nazwę:Kliknij przycisk Połączenie, aby utworzyć akcję:
Zapisz zmiany w pliku.
Dzięki interfejsowi użytkownika przewodowemu i uwidocznionemu kodowi języka C# wróć do Visual Studio dla komputerów Mac i zezwłań synchronizowanie zmian wprowadzonych w środowisku Xcode i narzędziu Interface Builder.
Uwaga
Prawdopodobnie tworzenie interfejsu użytkownika i akcji dla tej pierwszej aplikacji trwało długo i może wydawać się dużo pracy, ale wprowadzono wiele nowych koncepcji i wiele czasu spędziliśmy na nowym miejscu. Po ćwiczeniu na chwilę i pracy z narzędziem Interface Builder ten interfejs i wszystkie jego akcje można utworzyć w ciągu zaledwie minuty lub dwóch.
Synchronizowanie zmian za pomocą programu Xcode
Po przełączeniu dewelopera z powrotem do Visual Studio dla komputerów Mac z programu Xcode wszelkie zmiany wprowadzone w programie Xcode zostaną automatycznie zsynchronizowane z projektem Xamarin.Mac.
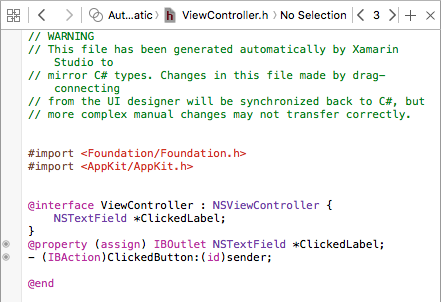
Wybierz ViewController.designer.cs w Eksplorator rozwiązań, aby zobaczyć, jak w kodzie języka C# zostały połączone akcję i wyjście:
Zwróć uwagę, że dwie definicje w pliku ViewController.designer.cs :
[Outlet]
AppKit.NSTextField ClickedLabel { get; set; }
[Action ("ClickedButton:")]
partial void ClickedButton (Foundation.NSObject sender);
Utwórz wiersz z definicjami w pliku w programie ViewController.h Xcode:
@property (assign) IBOutlet NSTextField *ClickedLabel;
- (IBAction)ClickedButton:(id)sender;
Visual Studio dla komputerów Mac nasłuchuje zmian w pliku h, a następnie automatycznie synchronizuje te zmiany w odpowiednim pliku .designer.cs, aby uwidocznić je w aplikacji. Zwróć uwagę, że ViewController.designer.cs jest klasą częściową, dlatego Visual Studio dla komputerów Mac nie musi modyfikować ViewController.cs co spowoduje zastąpienie wszelkich zmian wprowadzonych przez dewelopera w klasie.
Zwykle deweloper nigdy nie będzie musiał otworzyć ViewController.designer.cs, został przedstawiony tutaj tylko w celach edukacyjnych.
Uwaga
W większości sytuacji Visual Studio dla komputerów Mac automatycznie zobaczy wszelkie zmiany wprowadzone w programie Xcode i zsynchronizuje je z projektem Xamarin.Mac. W przypadku wystąpienia wyłączenia, które synchronizacja nie jest wykonywana automatycznie, przełącz się z powrotem do środowiska Xcode, a następnie wróć do Visual Studio dla komputerów Mac ponownie. Zwykle rozpoczyna się to cykl synchronizacji.
Pisanie kodu
Po utworzeniu interfejsu użytkownika i jego elementach interfejsu użytkownika uwidocznionych w kodzie za pośrednictwem placówek i akcji jesteśmy w końcu gotowi napisać kod w celu dostosowania programu do życia.
W przypadku tej przykładowej aplikacji za każdym kliknięciem pierwszego przycisku etykieta zostanie zaktualizowana w celu wyświetlenia liczby kliknięć przycisku. Aby to zrobić, otwórz ViewController.cs plik do edycji, klikając go dwukrotnie w Eksplorator rozwiązań:
Najpierw utwórz zmienną na poziomie klasy w ViewController klasie, aby śledzić liczbę kliknięć, które wystąpiły. Zmodyfikuj definicję klasy i ustaw ją tak:
namespace Hello_Mac
{
public partial class ViewController : NSViewController
{
private int numberOfTimesClicked = 0;
...
Następnie w tej samej klasie (ViewController) przesłoń metodę ViewDidLoad i dodaj kod, aby ustawić początkowy komunikat dla etykiety:
public override void ViewDidLoad ()
{
base.ViewDidLoad ();
// Set the initial value for the label
ClickedLabel.StringValue = "Button has not been clicked yet.";
}
Użyj metody ViewDidLoad, zamiast innej metody, takiej jak Initialize, ponieważ ViewDidLoad jest wywoływana po załadowaniu systemu operacyjnego i utworzeniu wystąpienia interfejsu użytkownika z pliku storyboard . Jeśli deweloper próbował uzyskać dostęp do kontrolki etykiety przed pełnym załadowaniem i utworzeniem wystąpienia pliku scenorysu , zostanie wyświetlony NullReferenceException błąd, ponieważ kontrolka etykiety jeszcze nie istnieje.
Następnie dodaj kod, aby odpowiedzieć użytkownikowi na kliknięcie przycisku. Dodaj następującą metodę częściową do ViewController klasy:
partial void ClickedButton (Foundation.NSObject sender) {
// Update counter and label
ClickedLabel.StringValue = string.Format("The button has been clicked {0} time{1}.",++numberOfTimesClicked, (numberOfTimesClicked < 2) ? "" : "s");
}
Ten kod jest dołączany do akcji utworzonej w programie Xcode i narzędziu Interface Builder i będzie wywoływany za każdym razem, gdy użytkownik kliknie przycisk.
Testowanie aplikacji
Nadszedł czas, aby skompilować i uruchomić aplikację, aby upewnić się, że działa zgodnie z oczekiwaniami. Deweloper może skompilować i uruchomić wszystko w jednym kroku lub skompilować go bez jego uruchamiania.
Za każdym razem, gdy aplikacja zostanie skompilowana, deweloper może wybrać odpowiedni rodzaj kompilacji:
- Debugowanie — kompilacja debugowania jest kompilowana w pliku .app (aplikacji) z kilkoma dodatkowymi metadanymi, które umożliwiają deweloperowi debugowanie tego, co się dzieje podczas działania aplikacji.
- Wydanie — kompilacja wydania tworzy również plik .app , ale nie zawiera informacji o debugowaniu, więc jest mniejszy i wykonywany szybciej.
Deweloper może wybrać typ kompilacji z selektora konfiguracji w lewym górnym rogu ekranu Visual Studio dla komputerów Mac:
Kompilowanie aplikacji
W przypadku tego przykładu chcemy tylko kompilacji debugowania, dlatego upewnij się, że wybrano pozycję Debuguj . Najpierw skompiluj aplikację, naciskając klawisze {B lub z menu Kompilacja wybierz pozycję Kompiluj wszystko.
Jeśli nie wystąpiły żadne błędy, na pasku stanu Visual Studio dla komputerów Mac zostanie wyświetlony komunikat Build Succeeded (Powodzenie kompilacji). Jeśli wystąpiły błędy, przejrzyj projekt i upewnij się, że powyższe kroki zostały wykonane prawidłowo. Zacznij od potwierdzenia, że kod (zarówno w środowisku Xcode, jak i w Visual Studio dla komputerów Mac) jest zgodny z kodem w samouczku.
Uruchamianie aplikacji
Istnieją trzy sposoby uruchamiania aplikacji:
- Naciśnij klawisze {+Enter.
- W menu Uruchom wybierz pozycję Debuguj.
- Kliknij przycisk Odtwórz na pasku narzędzi Visual Studio dla komputerów Mac (tuż nad Eksplorator rozwiązań).
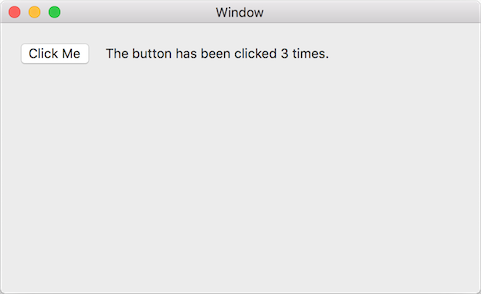
Aplikacja zostanie skompilowana (jeśli nie została jeszcze skompilowana), uruchom ją w trybie debugowania i wyświetli główne okno interfejsu:
Jeśli przycisk jest klikany kilka razy, etykieta powinna zostać zaktualizowana o liczbę:
Gdzie dalej
Podstawowe informacje na temat pracy z aplikacją platformy Xamarin.Mac w dół można znaleźć w następujących dokumentach, aby lepiej zrozumieć:
- Wprowadzenie do scenorysów — ten artykuł zawiera wprowadzenie do pracy z scenorysami w aplikacji Xamarin.Mac. Obejmuje tworzenie i konserwowanie interfejsu użytkownika aplikacji przy użyciu scenorysów i narzędzia Xcode Interface Builder.
- Windows — w tym artykule opisano pracę z systemami Windows i Panelami w aplikacji platformy Xamarin.Mac. Obejmuje tworzenie i konserwowanie okien i paneli w narzędziu Xcode i konstruktorze interfejsu, ładowanie okien i paneli z plików xib przy użyciu systemu Windows i odpowiadanie na system Windows w kodzie C#.
- Okna dialogowe — w tym artykule opisano pracę z oknami dialogowymi i modalnymi systemami Windows w aplikacji platformy Xamarin.Mac. Obejmuje tworzenie i konserwowanie modalnego systemu Windows w środowisku Xcode i konstruktorze interfejsu, pracy ze standardowymi oknami dialogowymi, wyświetlania i odpowiadania na system Windows w kodzie języka C#.
- Alerty — w tym artykule opisano pracę z alertami w aplikacji platformy Xamarin.Mac. Obejmuje on tworzenie i wyświetlanie alertów z poziomu kodu języka C# oraz reagowanie na alerty.
- Menu — menu są używane w różnych częściach interfejsu użytkownika aplikacji dla komputerów Mac; z menu głównego aplikacji w górnej części ekranu do wyskakujących menu kontekstowych, które mogą być wyświetlane w dowolnym miejscu w oknie. Menu są integralną częścią środowiska użytkownika aplikacji dla komputerów Mac. W tym artykule opisano pracę z menu Cocoa w aplikacji platformy Xamarin.Mac.
- Paski narzędzi — w tym artykule opisano pracę z paskami narzędzi w aplikacji platformy Xamarin.Mac. Obejmuje tworzenie i konserwę. Paski narzędzi w narzędziu Xcode i konstruktorze interfejsu, jak uwidaczniać elementy paska narzędzi w kodzie przy użyciu punktów i akcji, włączać i wyłączać elementy paska narzędzi, a na koniec odpowiadać na elementy paska narzędzi w kodzie języka C#.
- Widoki tabel — w tym artykule opisano pracę z widokami tabel w aplikacji platformy Xamarin.Mac. Obejmuje tworzenie i obsługę widoków tabel w programie Xcode i konstruktorze interfejsu, jak uwidocznić elementy widoku tabeli w kodzie za pomocą placówek i akcji, wypełnianie elementów tabeli i reagowanie na elementy widoku tabeli w kodzie języka C#.
- Widoki konspektu — w tym artykule opisano pracę z widokami konspektu w aplikacji platformy Xamarin.Mac. Obejmuje on tworzenie i obsługę widoków konspektu w środowisku Xcode i konstruktorze interfejsu, jak uwidocznić elementy widoku konspektu w kodzie za pomocą punktów i akcji, wypełnianie elementów konspektu i reagowanie na elementy widoku konspektu w kodzie języka C#.
- Listy źródłowe — w tym artykule opisano pracę z listami źródłowymi w aplikacji platformy Xamarin.Mac. Obejmuje ona tworzenie i konserwowanie list źródłowych w narzędziu Xcode i konstruktorze interfejsu, jak uwidocznić elementy list źródłowych w kodzie za pomocą gniazd i akcji, wypełnianie elementów listy źródłowej i reagowanie na elementy listy źródłowej w kodzie języka C#.
- Widoki kolekcji — w tym artykule opisano pracę z widokami kolekcji w aplikacji platformy Xamarin.Mac. Obejmuje tworzenie i obsługę widoków kolekcji w programie Xcode i konstruktorze interfejsu, sposób uwidaczniania elementów widoku kolekcji w kodzie przy użyciu placówek i akcji, wypełniania widoków kolekcji i reagowania na widoki kolekcji w kodzie języka C#.
- Praca z obrazami — w tym artykule opisano pracę z obrazami i ikonami w aplikacji platformy Xamarin.Mac. Obejmuje tworzenie i konserwowanie obrazów potrzebnych do utworzenia ikony aplikacji oraz używanie obrazów zarówno w kodzie C#, jak i w narzędziu Interface Builder programu Xcode.
Podsumowanie
W tym artykule omówiono podstawy standardowej aplikacji platformy Xamarin.Mac. Omówiono tworzenie nowej aplikacji w Visual Studio dla komputerów Mac, projektowanie interfejsu użytkownika w środowisku Xcode i narzędziu Interface Builder, uwidacznianie elementów interfejsu użytkownika w kodzie języka C# przy użyciu placówek i akcji, dodawanie kodu do pracy z elementami interfejsu użytkownika, a na koniec kompilowanie i testowanie aplikacji Xamarin.Mac.