Preferências de notificação por email
Este artigo fornece informações sobre como personalizar as notificações por email enviadas pelo Defender para Aplicativos de Nuvem aos usuários quando uma violação é detectada.
Observação
A personalização só afeta as notificações enviadas aos usuários finais e não as notificações enviadas aos administradores do Defender para Aplicativos de Nuvem.
Definir preferências de notificação por email
Observação
As configurações de email personalizadas não estão disponíveis para clientes de ofertas do governo dos EUA.
O Microsoft Defender para Aplicativos de Nuvem permite personalizar as notificações por email enviadas aos usuários finais envolvidas nas violações. Para definir parâmetros para notificações por email, siga este procedimento. Para obter informações sobre o endereço IP do servidor de email do Microsoft Defender para Aplicativos de Nuvem que você deve permitir no serviço antispam, confira Requisitos de rede.
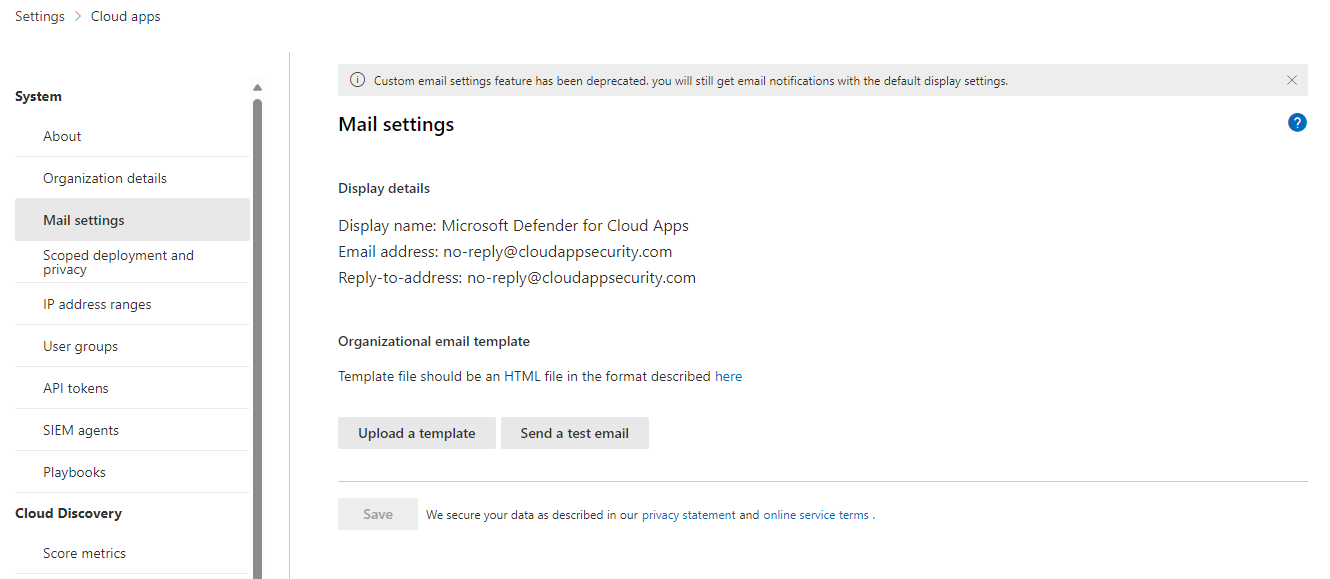
No portal do Microsoft Defender, selecione Configurações>Aplicativos de Nuvem>Sistema>Configurações de email.

A opção Configurações padrão sempre é selecionada para a Identidade do remetente do email e o Defender para Aplicativos de Nuvem sempre envia notificações usando as configurações padrão.
Para o Design de email, você pode usar um arquivo html para personalizar e criar as mensagens de email enviadas do sistema. O arquivo HTML usado para o modelo deve incluir os seguintes itens:
Todos os arquivos CSS devem estar embutidos no modelo.
O modelo deve ter três espaços reservados não editáveis:
%%logo%% – a URL para o logotipo de sua empresa que foi carregado na página Configuração geral.
%%title%% – espaço reservado para o título do email, conforme definido pela política.
%%content%% – espaço reservado para o conteúdo que será incluído para os usuários finais, conforme definido pela política.
Clique em Carregar um modelo... e selecione o arquivo criado.
Selecione Salvar.
Clique em Enviar um email de teste para enviar a você um exemplo do modelo criado. O email será enviado para a conta usada para fazer logon no portal. No email de teste, você verá e verificará os seguintes itens:
- Os campos de metadados
- O modelo
- O assunto do email
- O título no corpo do email
- O conteúdo
Observações adicionais
Os seguintes tipos de notificações usam os modelos de email personalizados:
Falha ao importar o arquivo que você tentou carregar, ele pode estar corrompido.
Notificações de segurança
Prevenção contra perda de dados
Relatório de propriedade do arquivo
Notificação de correspondência de política de atividade
Notificação de remoção de aplicativo
Aplicativo removido
Aplicativo OAuth revogado
Relatório de compartilhamento de arquivos
E-mail de teste do Cloud App Security [isso serve para fins de teste]
Propriedade dos itens transferidos para você
Observação
Existem alguns tipos de notificações que são enviadas apenas aos administradores. Nesse caso, é usado o modelo padrão, em vez do modelo personalizado.
Modelo de email de exemplo
Veja abaixo um modelo de email de exemplo:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "https://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8"/>
<meta name="viewport" content="width=device-width, initial-scale=1.0"/>
</head>
<body class="end-user">
<table border="0" cellpadding="20%" cellspacing="0" width="100%" id="background-table">
<tr>
<td align="center">
<!--[if (gte mso 9)|(IE)]>
<table width="600" align="center" cellpadding="0" cellspacing="0" border="0">
<tr>
<td>
<![endif]-->
<table bgcolor="#ffffff" align="center" border="0" cellpadding="0" cellspacing="0" style="padding-bottom: 40px;" id="container-table">
<tr>
<td align="right" id="header-table-cell">
<img src="%%logo%%" alt="Microsoft Defender for Cloud Apps" id="org-logo" />
</td>
</tr>
<tr>
<td style="padding-top: 58px;" align="center" valign="top">
<table width="100%" cellpadding="12">
<tr>
<td align="center" class="round-title">
%%title%%
</td>
</tr>
</table>
</td>
</tr>
<tr>
<td style="padding: 0 40px 79px 40px;" class="content-table-cell" align="left" valign="top">
%%content%%
</td>
</tr>
<tr>
<td class="last-row"></td>
</tr>
</table>
<!--[if (gte mso 9)|(IE)]>
</td>
</tr>
</table>
<![endif]-->
</td>
</tr>
</table>
</body>
</html>
Próximas etapas
Se encontrar algum problema, estamos aqui para ajudar. Para obter ajuda ou suporte para o problema do seu produto, abra um tíquete de suporte.