Verifique se o layout da página da Web é utilizável quando estreito
Uma parte importante da acessibilidade é garantir que seu site funcione bem em um modo de exibição estreito. Muitos usuários precisam ampliar a página para poder usá-la, e isso significa que não há muito espaço sobrando.
Quando não houver espaço suficiente, seu layout de várias colunas deve se transformar em um layout de coluna única, com o conteúdo colocado em uma ordem compreensível. Isso significa colocar o conteúdo mais importante na parte superior da página e colocar conteúdo adicional mais abaixo na página.
Testar os modos de exibição estreitos redimensionando a janela do navegador
Abra a página da Web de demonstração de teste de acessibilidade em uma nova janela ou guia.
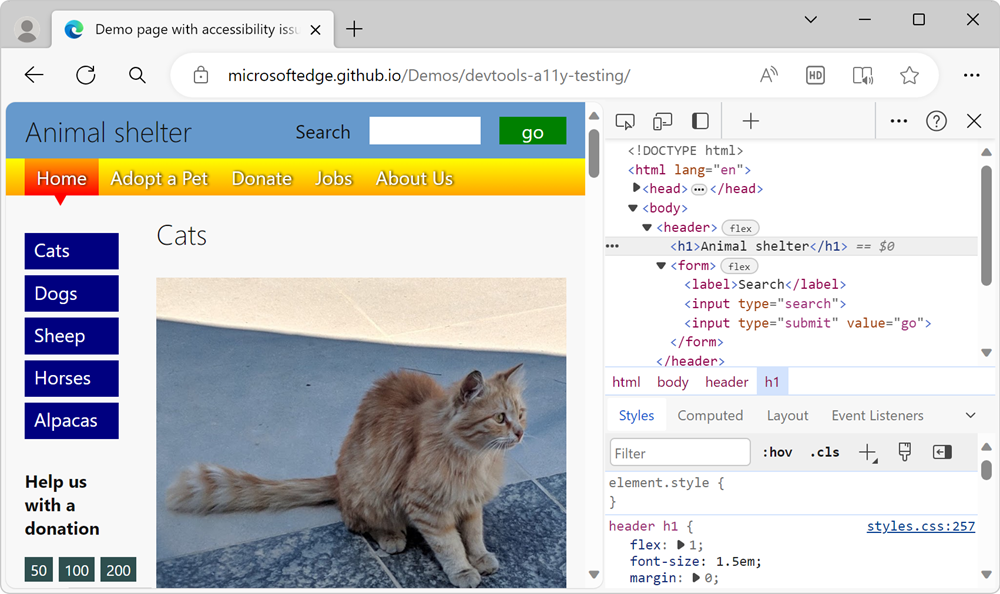
Clique com o botão direito do mouse em qualquer lugar da página da Web e selecione Inspecionar. Ou pressione F12. O DevTools é aberto ao lado da página da Web:

Torne a janela do navegador mais estreita arrastando o separador entre a página da Web e DevTools para a esquerda.
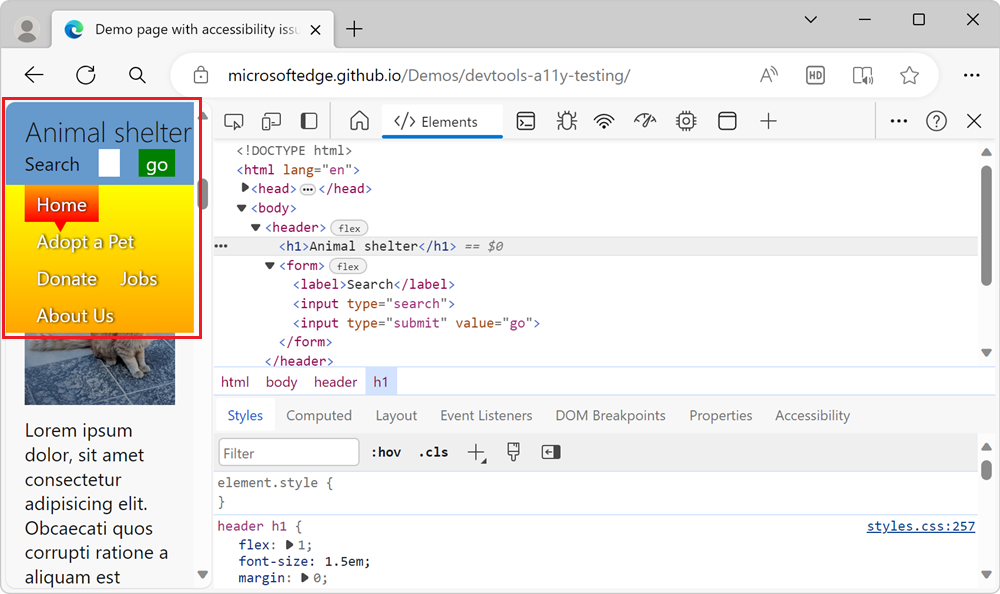
A página da Web renderizada reorganiza seu layout para se ajustar ao modo de exibição estreito:

Use as teclas de seta para rolar para baixo da página e avaliar a acessibilidade do conteúdo.
O layout de duas colunas agora é um layout de coluna única. Mas a barra de navegação superior ocupa muito espaço vertical, o que dificulta a leitura do conteúdo. O formulário de pesquisa também é difícil de usar, pois é muito estreito:

Ferramenta de emulação de dispositivo para testar os modos de exibição estreitos
Você pode simular um modo de exibição estreito redimensionando a janela do navegador, mas uma maneira melhor de testar a capacidade de resposta do seu design é usar a ferramenta Emulação de Dispositivo . Aqui estão alguns recursos da ferramenta Emulação de Dispositivo que ajudam você a encontrar problemas de acessibilidade de qualquer site:
Sem redimensionar a janela do navegador, redimensione a página e teste se as consultas de mídia do CSS disparam uma alteração no layout.
Verifique se há dependências que usam um mouse. Por padrão, a Emulação de Dispositivo pressupõe um dispositivo touch. Isso significa que qualquer funcionalidade do seu produto que depende da interação de hover não funcionará.
Faça testes visuais simulando diferentes dispositivos, níveis de zoom e proporções de pixel.
Teste como seu produto se comporta em conexões não confiáveis ou quando o usuário está offline. Mostrar as interações mais importantes para um usuário em uma conexão lenta também é uma consideração de acessibilidade.
Para saber mais sobre a ferramenta Emulação de Dispositivo , consulte Emular dispositivos móveis (Emulação de Dispositivo).