Introdução à exibição e alteração do CSS
Para saber os conceitos básicos do uso do DevTools para exibir e alterar o CSS para uma página, siga as seções de tutorial interativas neste artigo.
Exibir o CSS para um elemento
Abra a página de demonstração exemplos do CSS em uma nova janela ou guia. (Para abrir um link em uma nova janela ou guia, clique com o botão direito do mouse no link. Ou pressione e segure Ctrl (para Windows, Linux) ou Comando (para macOS) e clique no link.)
Clique com o botão direito do mouse no
Inspect Me!texto e selecione Inspecionar.No painel Árvore do DOM sob a ferramenta Elementos, o
Inspect Me!elemento é realçado:
Inspect Me!No elemento, localize o valor do atributo e copie-odata-message.Na exibição da página, insira o
data-messagevalor copiado na caixa de texto Valor da mensagem de dados .Clique com o botão direito do mouse no
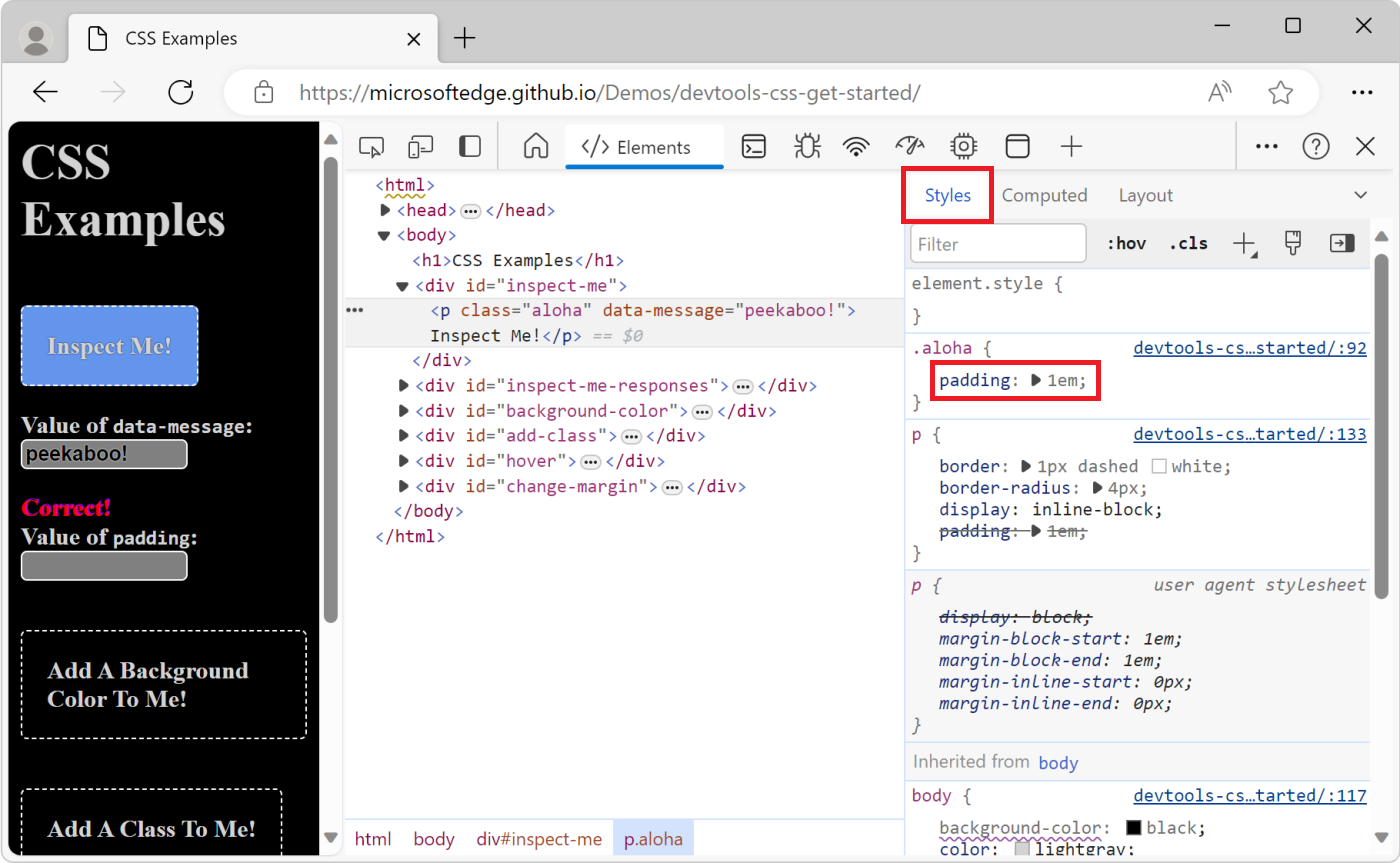
Inspect Me!texto e selecione Inspecionar.Em DevTools, na ferramenta Elementos , selecione o painel Estilos . O
Inspect Me!elemento é realçado no painel Estilos.Inspect Me!No elemento, localize a regra dealohaclasse. Essa regra é exibida porque está sendo aplicada aoInspect Me!elemento.alohaNa classe, localize o valor para o estilo e copie-opadding:
Na exibição da página, cole o
paddingvalor na caixa de texto Valor do preenchimento .
Adicionar uma declaração CSS a um elemento
Use o painel Estilos quando quiser alterar ou adicionar declarações CSS a um elemento.
Primeiro, recomendamos fazer a exibição anterior do CSS para um tutorial de elemento.
Abra a página de demonstração de exemplos do CSS em uma nova janela ou guia.
Clique com o botão direito do mouse no
Add A Background Color To Me!texto e selecione Inspecionar.Clique
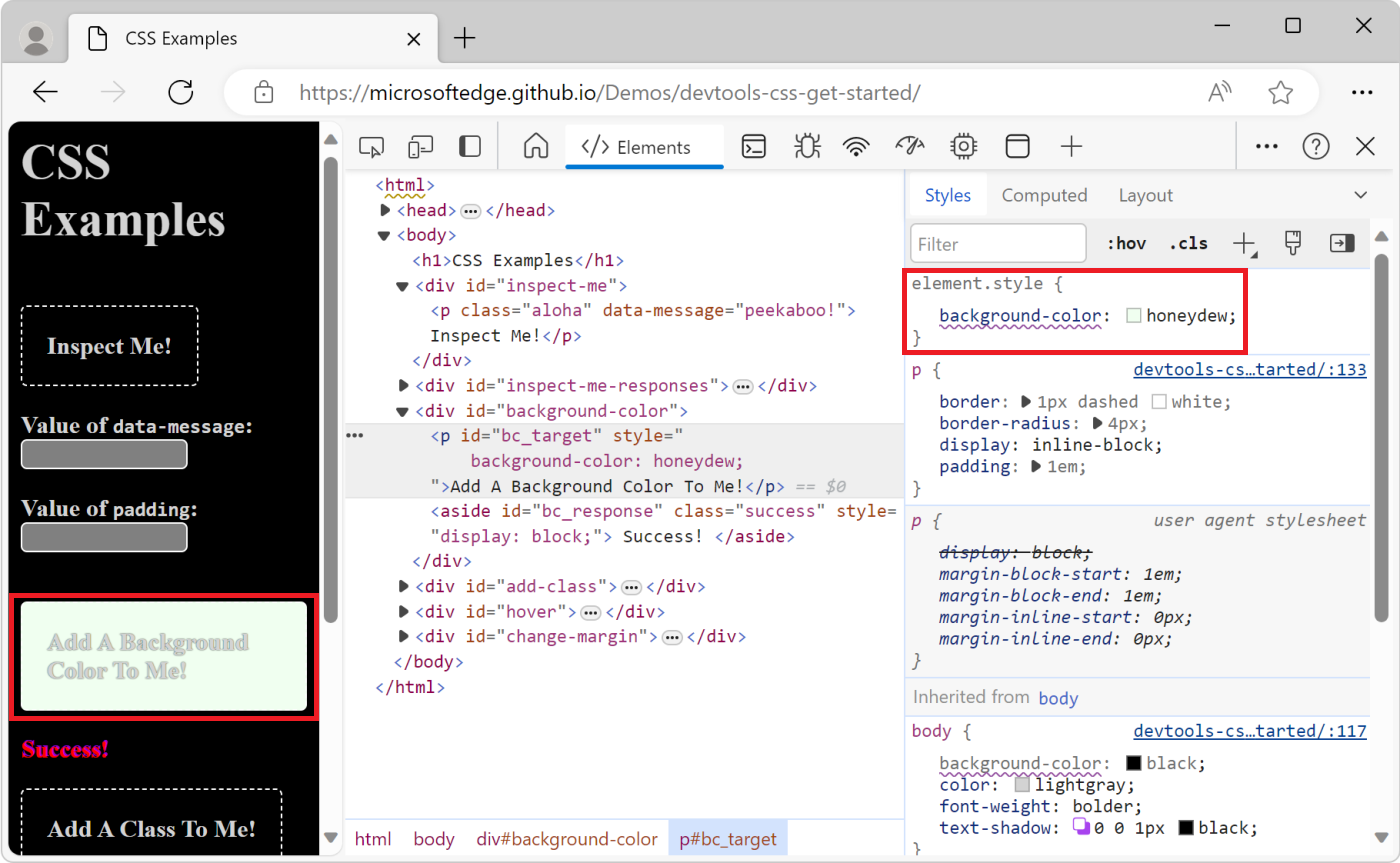
element.styleperto da parte superior do painel Estilos .Digite
background-colorou selecione-o na lista suspensa e pressione Enter.Digite
honeydewou selecione-o na lista suspensa de cores e pressione Enter. Depois de escolher uma cor, uma declaração de estilo embutido aplicada ao elemento é exibida na Árvore do DOM.A
background-color:honeydewdeclaração é aplicada ao elemento usando aelement.styleseção do painel Estilos :
Adicionar uma classe CSS a um elemento
Para exibir a aparência de um elemento quando uma classe CSS é aplicada ou removida de um elemento, consulte o painel Estilos .
Primeiro, recomendamos fazer a exibição anterior do CSS para um tutorial de elemento.
Abra a página de demonstração de exemplos do CSS em uma nova janela ou guia.
Clique com o botão direito do mouse no
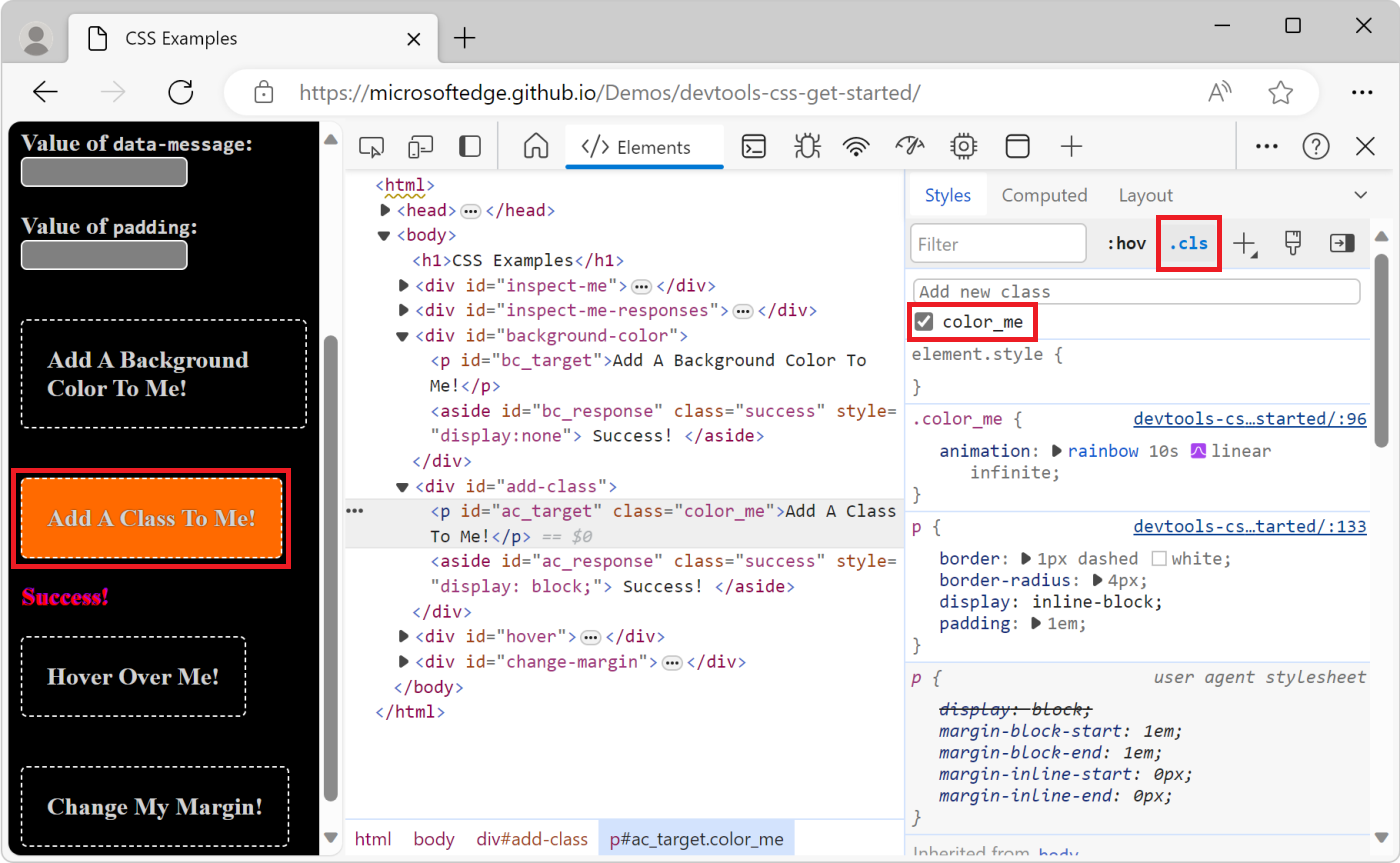
Add A Class To Me!texto e selecione Inspecionar.Clique no botão Classes de Elemento (.cls). DevTools mostra uma caixa de texto em que você pode adicionar classes CSS ao elemento de página que você está inspecionando.
Digite
color_mena caixa de texto Adicionar nova classe e pressione Enter. Uma caixa de seleção é exibida abaixo da caixa de texto Adicionar nova classe , na qual você pode alternar e desativar a classe. Se oAdd A Class To Me!elemento tiver outras classes aplicadas a ele, você também poderá alternar cada classe daqui.A
color_meclasse é aplicada ao elemento usando a seção .cls do painel Estilos :
Adicionar um pseudoestado a uma classe
Use o painel Estilos para aplicar permanentemente um pseudoestado CSS a um elemento. O DevTools dá :activesuporte a , :focus, :hover, e :visited.
Primeiro, recomendamos fazer a exibição anterior do CSS para um tutorial de elemento.
Abra a página de demonstração de exemplos do CSS em uma nova janela ou guia.
Passe o mouse sobre o
Hover Over Me!texto. A cor do plano de fundo muda.Clique com o botão direito do mouse no
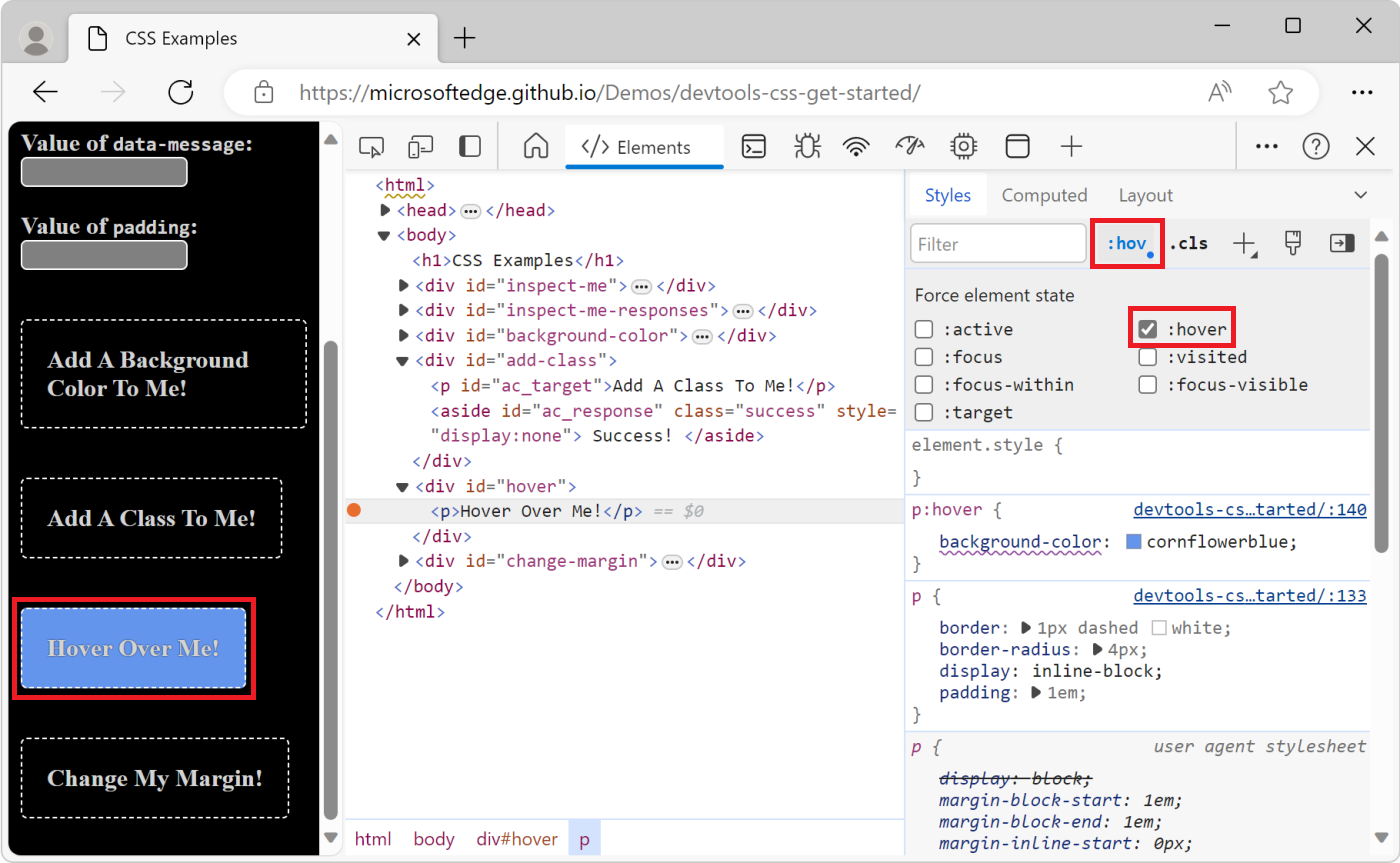
Hover Over Me!texto e selecione Inspecionar.No painel Estilos , clique no botão Toggle Element State (:hov).
Selecione a caixa de seleção :hover . A cor do plano de fundo muda como na primeira etapa, mesmo que você não esteja realmente pairando sobre o elemento.
A próxima captura de tela mostra o resultado da agregação do
:hoverpseudoestado em um elemento.
Alterar as dimensões de um elemento
Use o diagrama interativo Box Model no painel Estilos para alterar a largura, altura, preenchimento, margem ou comprimento da borda de um elemento.
Primeiro, recomendamos fazer a exibição anterior do CSS para um tutorial de elemento.
Abra a página de demonstração de exemplos do CSS em uma nova janela ou guia.
Clique com o botão direito do mouse no
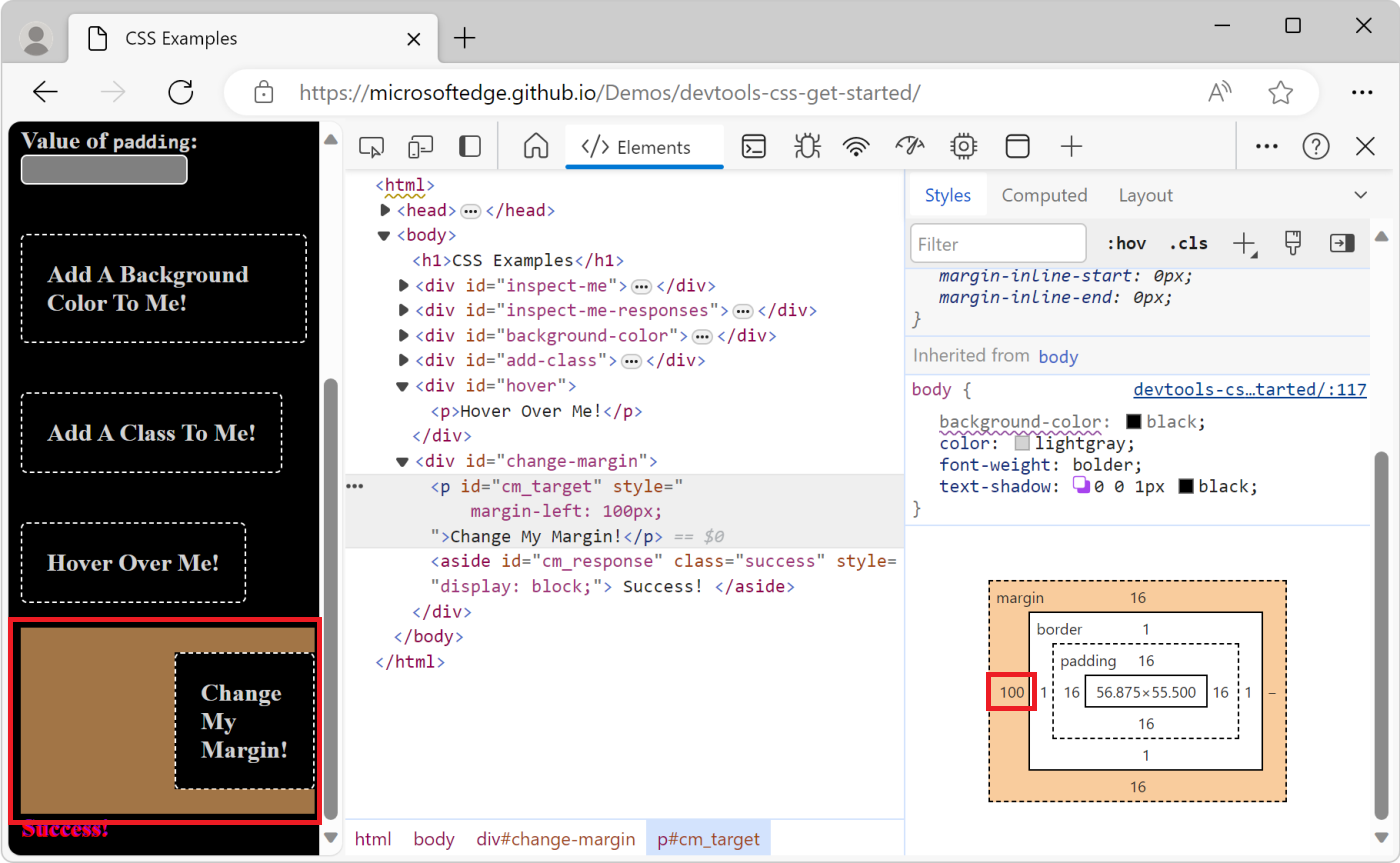
Change My Margin!texto e selecione Inspecionar.No diagrama Modelo de Caixa no painel Estilos , passe o mouse sobre o preenchimento. O preenchimento do elemento é realçado no modo de exibição.
Dependendo do tamanho da janela DevTools, talvez seja necessário rolar até a parte inferior do painel Estilos para exibir o Modelo de Caixa.
Clique duas vezes na margem esquerda no Modelo box, que atualmente tem um valor de
-. O-significa que o elemento não tem um valor paramargin-left.Digite
100pxe pressione Enter. O Modelo box é padrão para pixels, mas também aceita outros valores, como25%, ou10vw.Pairando sobre o preenchimento do elemento:

Alterando a margem esquerda do elemento:

Consultas de mídia de depuração
As consultas de mídia CSS são uma maneira de fazer seu site reagir às alterações nas configurações de cada usuário. O caso de uso mais comum é dar à sua página um layout CSS diferente, dependendo das dimensões do modo de exibição.
O uso de layouts separados permite um layout de uma coluna para dispositivos móveis e layouts de várias colunas quando há mais imóveis de tela disponíveis.
Para depurar ou testar as consultas de mídia que você definiu em seu CSS:
Abra a página de demonstração de exemplos do CSS em uma nova janela ou guia.
Para abrir o DevTools, clique com o botão direito do mouse na página da Web e selecione Inspecionar.
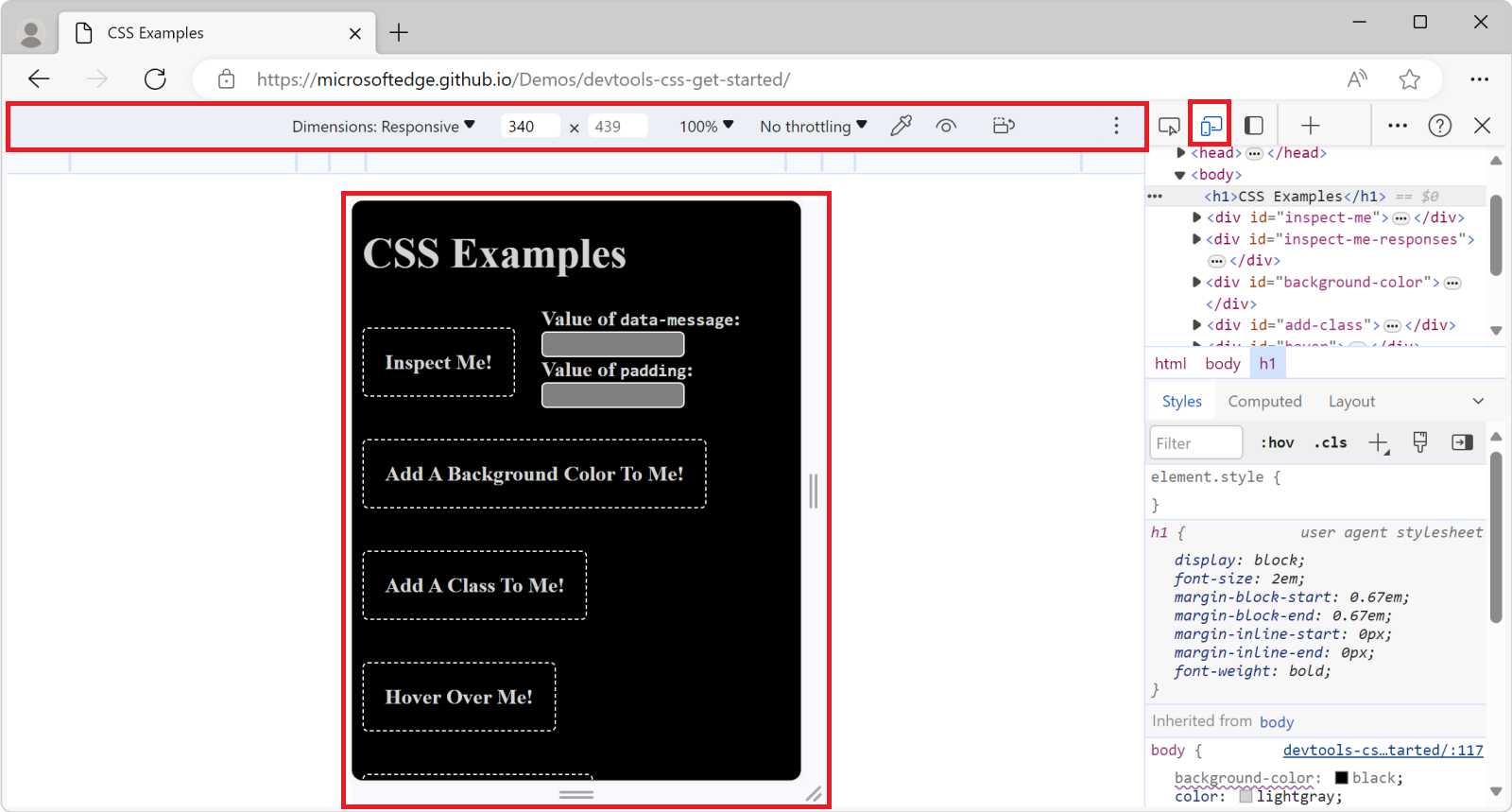
Clique no botão Emulação de dispositivo de alternância (
 ). Ou, quando DevTools tiver foco, pressione Ctrl+Shift+M (Windows, Linux) ou Command+Shift+M (macOS).
). Ou, quando DevTools tiver foco, pressione Ctrl+Shift+M (Windows, Linux) ou Command+Shift+M (macOS).A barra de ferramentas do dispositivo é aberta na página da Web e a página da Web agora é renderizada no painel Emulação de Dispositivo:

Com a barra de ferramentas do dispositivo aberta, clique no botão Mais opções (
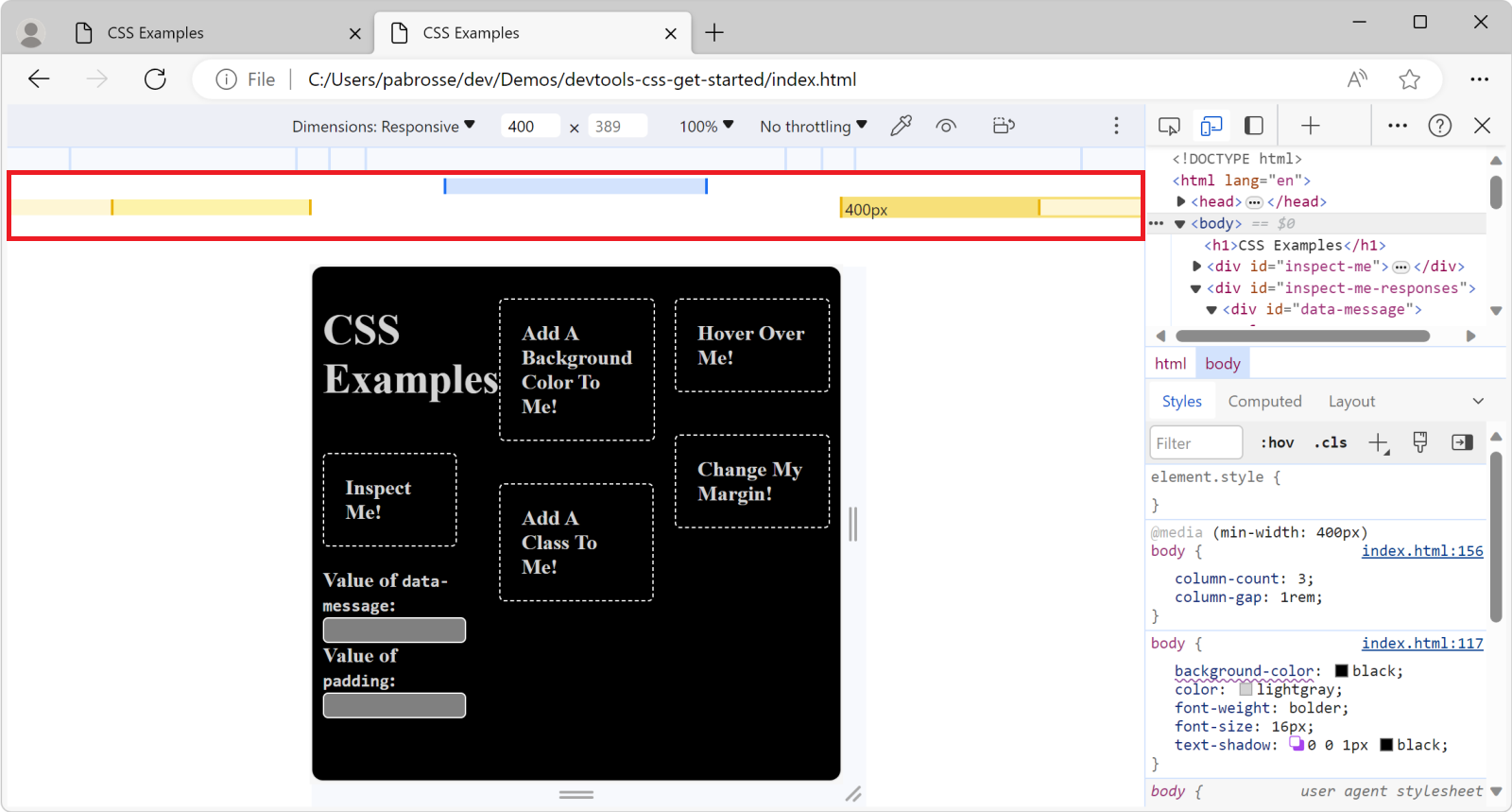
 ) na parte superior direita e selecione Mostrar consultas de mídia:
) na parte superior direita e selecione Mostrar consultas de mídia:
As barras coloridas acima da página da Web representam as diferentes consultas de mídia.
Passe o mouse sobre os limites nas barras para exibir os valores das diferentes consultas de mídia. Clique em cada valor de consulta de mídia para redimensionar a página da Web para corresponder.

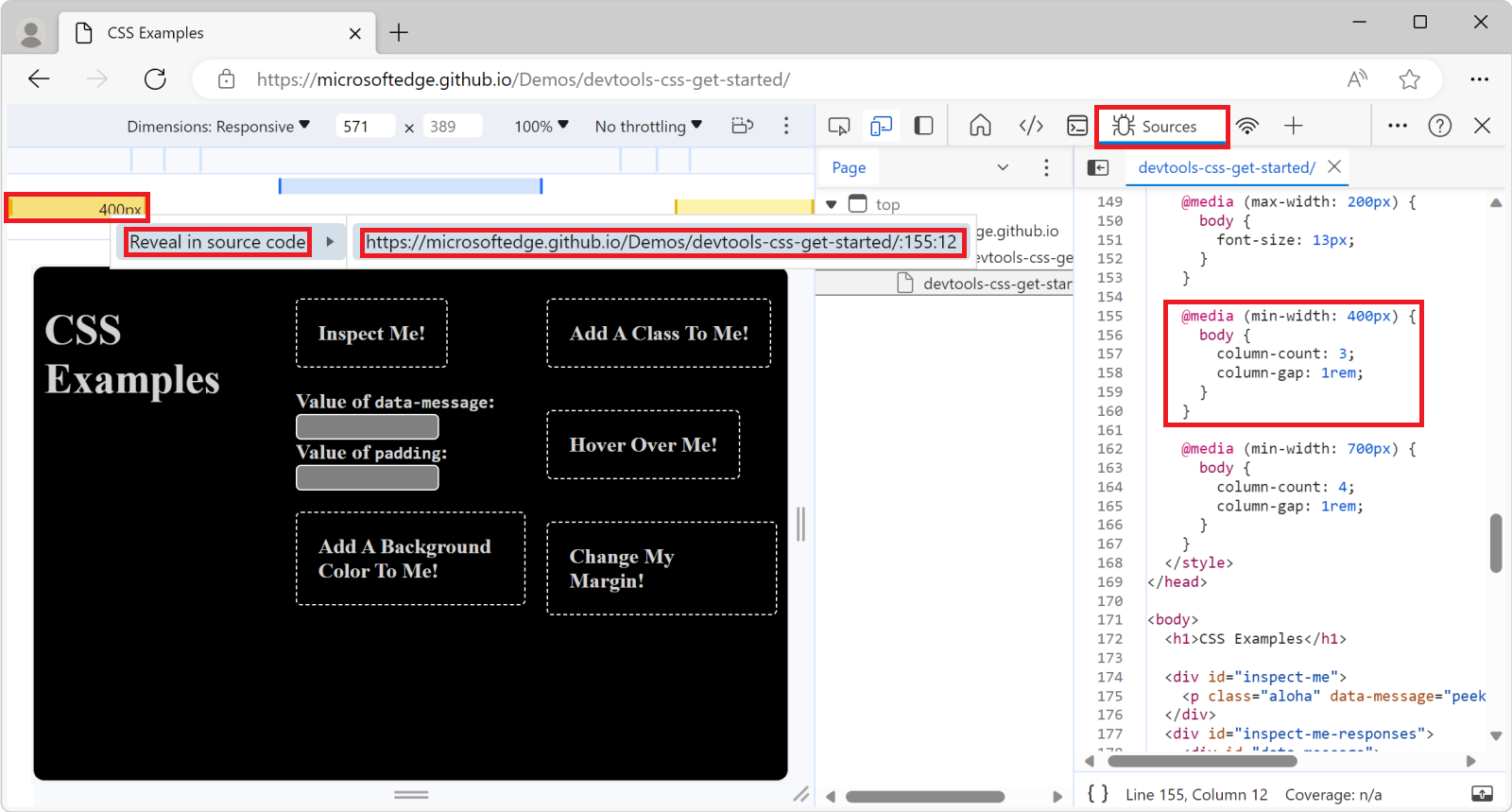
Para abrir o arquivo CSS que contém suas consultas de mídia e editar o código-fonte, clique com o botão direito do mouse em uma das barras coloridas e selecione Revelar no código-fonte. A ferramenta Fontes é exibida e a consulta de mídia correspondente é realçada no arquivo CSS:

Observação
Partes desta página são modificações baseadas no trabalho criado e compartilhado pelo Google e usadas de acordo com os termos descritos na Licença Pública Creative Commons Atribuição 4.0 Internacional. A página original é encontrada aqui e é de autoria de Kayce Basques (Technical Writer, Chrome DevTools & Lighthouse).
 Este trabalho é licenciado sob uma Licença Internacional de Atribuição do Creative Commons 4.0.
Este trabalho é licenciado sob uma Licença Internacional de Atribuição do Creative Commons 4.0.