Simular a API de Sobreposição de Controles de Janela sem instalar seu PWA
Em DevTools, na ferramenta Aplicativo, você pode simular o recurso WCO (Window Controls Overlay) que o Progressive Aplicativos Web (PWAs) tem, sem precisar instalar o PWA primeiro e habilitar o recurso WCO. Simulando o recurso WCO de dentro do DevTools, você pode testar as alterações de código do CSS para sua área da barra de título mais rapidamente do que reinstalando o PWA revisado.

Usando o recurso WCO em seu PWA
Em seu PWA (Aplicativo Web Progressivo), use a WCO (Window Controls Overlay) para ter controle sobre a área da barra de título exibida atualmente no modo de exibição autônomo. Sobreposição de controles de janela é um conjunto de recursos que funcionam juntos para fornecer apenas os controles essenciais necessários para a janela do aplicativo. Esse layout libera mais espaço para a camada de conteúdo da Web. Consulte Exibir conteúdo na área da barra de título usando a Sobreposição controles de janela.
Para simular o recurso WCO para Windows, Linux e macOS em sua PWA sem precisar instalar o PWA primeiro, use a seção Sobreposição controles de janela da ferramenta Aplicativo em DevTools.
Simular a sobreposição controles de janela em DevTools
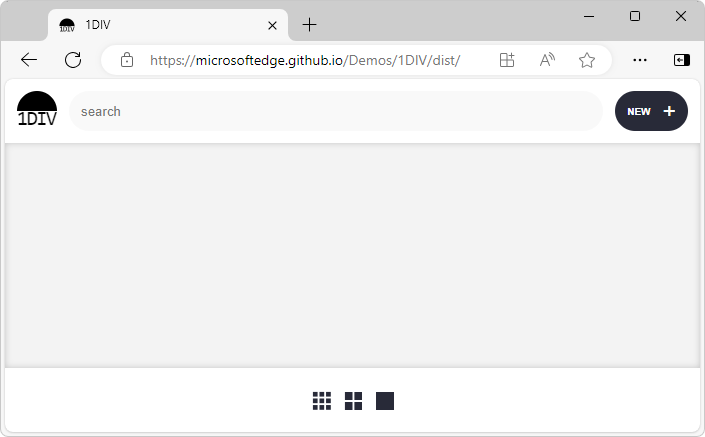
Abra um PWA (Aplicativo Web Progressivo) que usa o recurso WCO (Windows Controls Overlay). Por exemplo, abra o aplicativo de demonstração 1DIV em uma nova janela ou guia:

A Sobreposição controles de janela ainda não é exibida no canto superior direito da página da Web.
Clique com o botão direito do mouse na página da Web e selecione Inspecionar. Ou pressione Ctrl+Shift+I (Windows, Linux) ou Command+Option+I (macOS). DevTools é aberto.
Na Barra de Atividades, selecione a guia Aplicativo . Se essa guia não estiver visível, clique no botão Mais ferramentas (
 ) e selecione Aplicativo.
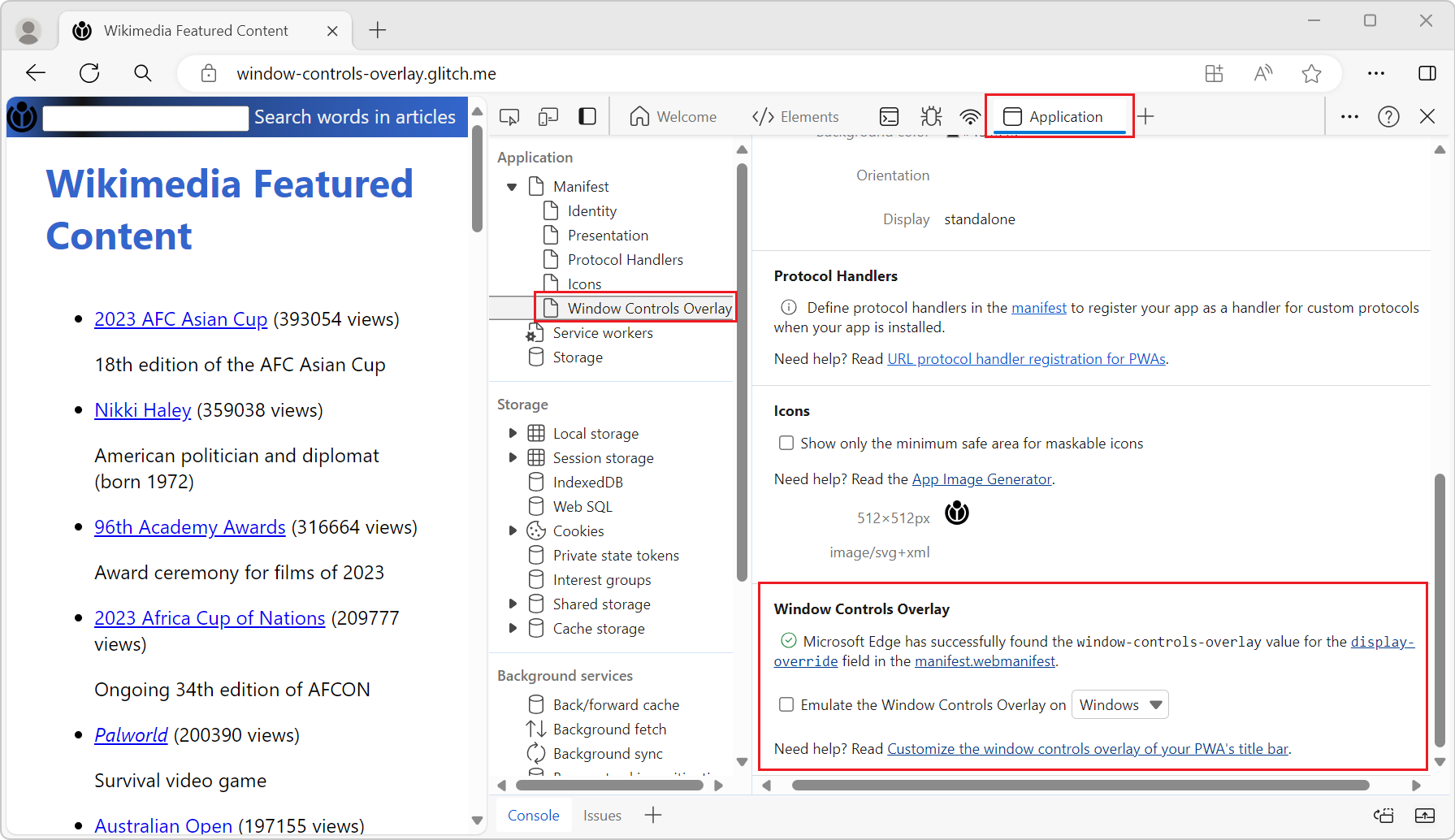
) e selecione Aplicativo.Na ferramenta Aplicativo , expanda Manifesto no canto superior esquerdo e selecione Sobreposição controles de janela.
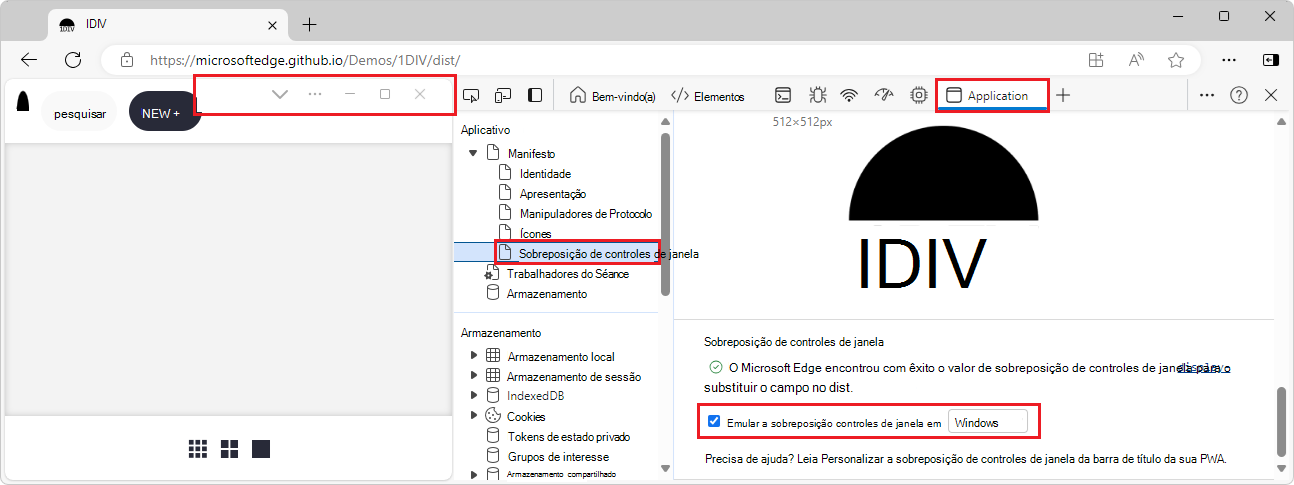
Na seção Sobreposição controles de janela à direita, selecione a caixa de seleção Emular a Sobreposição controles de janela na<plataforma> e selecione uma plataforma, como Windows, macOS ou Linux.
A sobreposição simulada de Controles de Janela é adicionada à página da Web renderizada:

A sobreposição simulada é uma imagem estática. Os valores das variáveis
env(titlebar-area-left)CSS ,env(titlebar-area-top), eenv(titlebar-area-width)env(titlebar-area-height)são definidos para corresponder à plataforma selecionada.
Confira também
- Exibir conteúdo na área da barra de título usando a Sobreposição controles de janela – o recurso sobreposição controles de janela para PWAs.
- Sobreposição de ferramentas para controles de janela PWA em Novidades em DevTools (Microsoft Edge 121).
Comentários
Em breve: Ao longo de 2024, eliminaremos os problemas do GitHub como o mecanismo de comentários para conteúdo e o substituiremos por um novo sistema de comentários. Para obter mais informações, consulte https://aka.ms/ContentUserFeedback.
Enviar e exibir comentários de