Usando uma janela externa do navegador
Por padrão, o DevTools abre a guia Edge DevTools: Navegador no Visual Studio Code. A abordagem alternativa é fazer com que o DevTools abra uma janela externa do Microsoft Edge controlada pela automação.
Janela do navegador externo
A janela externa do navegador significa que quando você inicia uma instância do navegador usando a extensão DevTools do Edge, uma janela inteira do Microsoft Edge com interface do usuário completa é aberta, controlada pela automação de teste do DevTools:

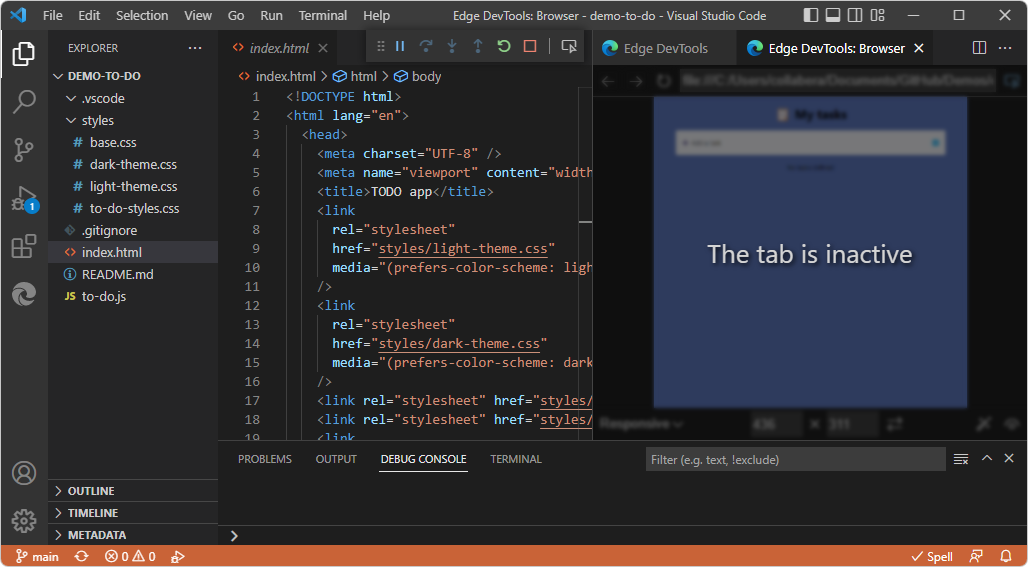
Quando a janela do navegador externo está aberta, a guia DevTools do Edge: Navegador não é aberta quando você inicia o DevTools:

Se você clicar no botão Alternar screencast na guia DevTools do Edge , a guia Edge DevTools: Navegador será aberta, exibindo A guia está inativa:

O navegador DevTools inserido
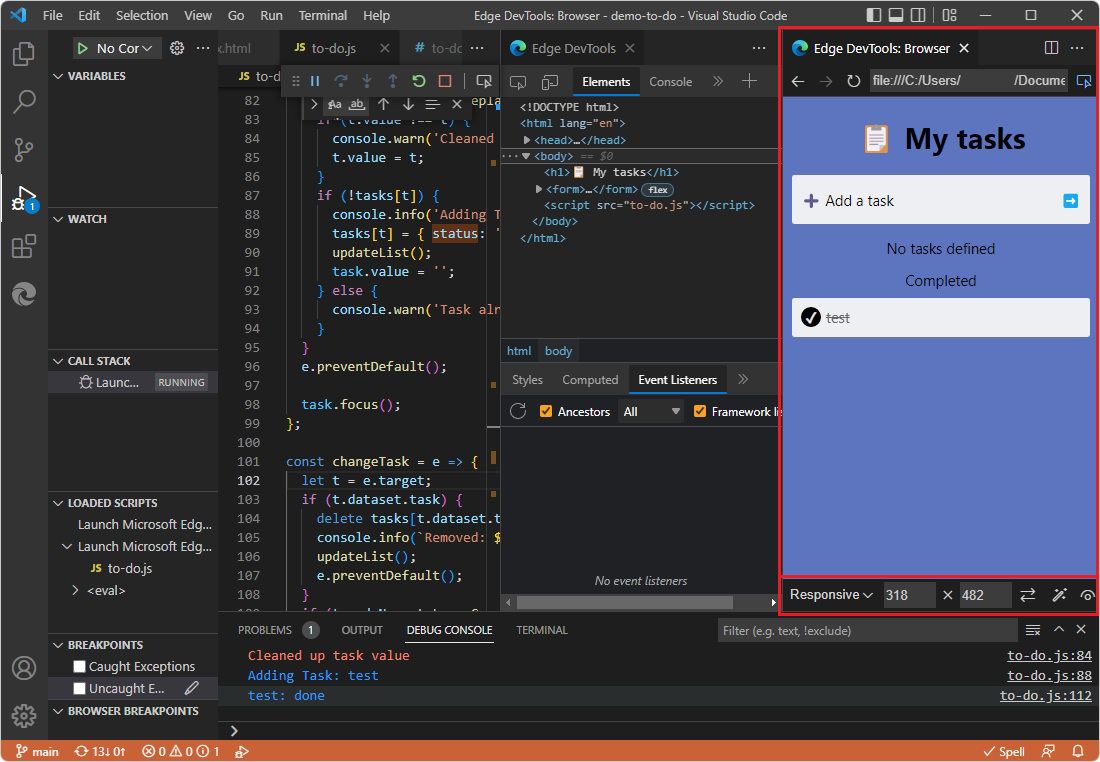
Por padrão, o DevTools abre a guia Edge DevTools: Navegador no Visual Studio Code, em vez de abrir uma janela externa do navegador. A guia DevTools do Edge: Navegador inclui uma barra de ferramentas de emulação de dispositivo na parte inferior:

Essa guia também é chamada:
- O navegador sem cabeça, em Configurações.
- O screencast, em dicas de ferramentas.
- O navegador inserido.
- O navegador DevTools.
- O navegador DevTools inserido.
Limitações do navegador DevTools inserido
O Navegador DevTools do Edge inserido na extensão Visual Studio Code DevTools fornece uma versão prévia simples com muitas restrições e não dá suporte a todos os recursos de um navegador da Web real. Quando você precisar de um navegador completo, use uma janela externa do navegador em vez do navegador inserido. O navegador DevTools inserido é uma instância do navegador que é executada sem uma interface do usuário e da qual as capturas de tela estão sendo transmitidas. Portanto, nem todas as interações do usuário são implementadas.
O navegador DevTools inserido tem limitações, incluindo o seguinte:
- Não há suporte para arrastar e soltar.
-
onPasteCaptureeonPasteos eventos não disparam. - A propriedade CSS
cursornão é respeitada. - Pode haver problemas de desempenho visual.
Alterando a configuração
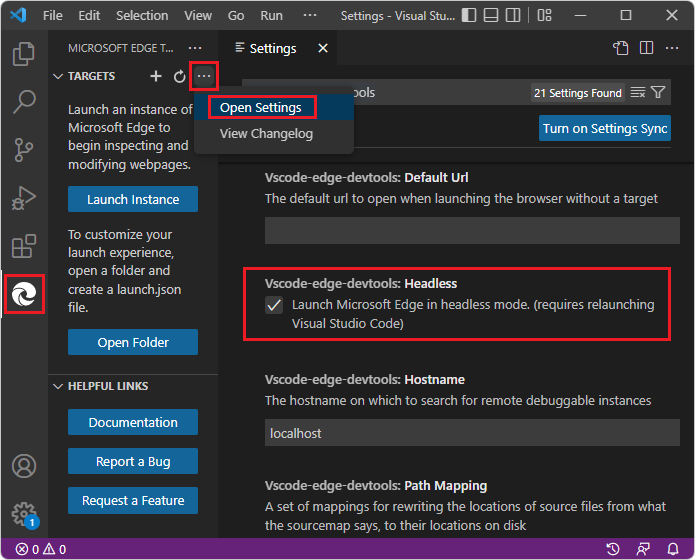
Para alterar ou marcar a configuração para qual tipo de janela do navegador usar:
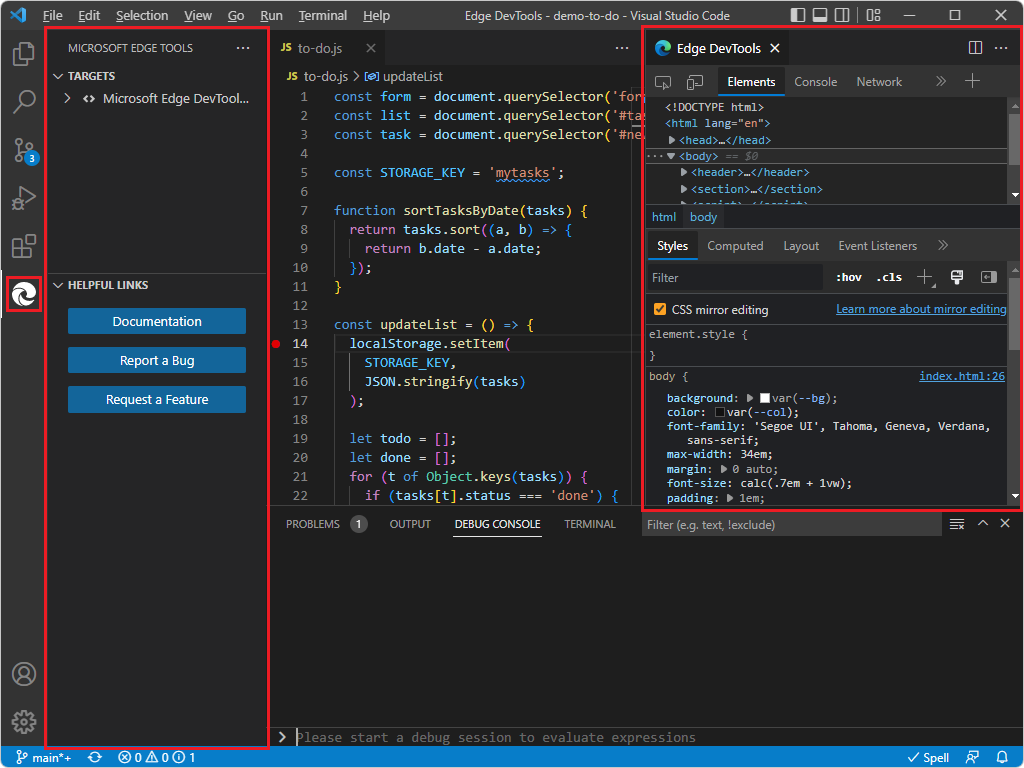
Em Visual Studio Code, selecione Ferramentas do Microsoft Edge da Barra de>Atividades. A Barra Lateral das Ferramentas do Microsoft Edge é aberta.
Passe o mouse para a direita de Destinos e clique em Mais Ações (...) >Abra Configurações.

Se você quiser usar a guia DevTools do Edge: Navegador no Visual Studio Code, selecione a caixa de seleção Sem cabeça.
Ou, se você quiser usar a janela externa do navegador controlada pela automação, desmarque a caixa de seleção Sem cabeça .
Feche DevTools. Consulte Fechar DevTools em Abrir DevTools e no navegador DevTools.
Abra DevTools. Consulte Abrir DevTools e o navegador DevTools.
Confira também
- Introdução ao uso da extensão DevTools para Visual Studio Code
- Extensão DevTools do Microsoft Edge para Visual Studio Code
- Depurar o Microsoft Edge em Visual Studio Code
Artigos externos:
Comentários
Em breve: Ao longo de 2024, eliminaremos os problemas do GitHub como o mecanismo de comentários para conteúdo e o substituiremos por um novo sistema de comentários. Para obter mais informações, consulte https://aka.ms/ContentUserFeedback.
Enviar e exibir comentários de