Configurar seu ambiente de desenvolvimento para WebView2
Este artigo aborda a configuração de uso geral do seu ambiente de desenvolvimento para o desenvolvimento do WebView2. Alguns tutoriais Introdução apontam aqui para etapas preliminares de instalação e, em seguida, adicionam etapas de instalação específicas da plataforma ou específicas do projeto.
Instalar o Visual Studio
Instale o Visual Studio 2015 ou posterior, como Visual Studio Professional 2019 ou Visual Studio 2022 Community Edition. A maioria dos exemplos do WebView2 foi criada e testada usando o Visual Studio 2019. Se um exemplo foi criado usando o Visual Studio 2019, você deverá compilar e executar o exemplo no Visual Studio 2019, antes de usar o exemplo no Visual Studio 2022.
Os exemplos do WebView2 foram projetados para o Microsoft Visual Studio, não para a Microsoft Visual Studio Code.
Se você estiver instalando o Visual Studio, poderá aceitar os padrões por enquanto; você pode clicar em Instalar e recusar a instalação das cargas de trabalho neste momento. O Visual Studio solicitará que você, depois, ao abrir um arquivo específico
.sln, instale as cargas de trabalho apropriadas à plataforma.
Instalar um canal de visualização do Microsoft Edge
Instale qualquer canal de visualização do Microsoft Edge (Beta, Dev ou Canary) em um sistema operacional com suporte:
- Windows 10
- Windows 11
Para fazer isso, acesse Tornar-se um Microsoft Edge Insider. Os canais de visualização também são chamados de canais insider.
Recomendamos usar o canal canário. A versão mínima necessária é 82.0.488.0.
Os canais de visualização do Microsoft Edge são necessários para usar uma versão de pré-lançamento do SDK do WebView2. Um SDK pré-lançamento permite testar seu aplicativo em relação às APIs mais recentes e experimentar as APIs mais recentes.
Baixar o repositório WebView2Samples
Há dois repositórios que contêm exemplos do WebView2:
Você pode baixar um repositório como um .zip arquivo ou clonar o repositório.
Se você baixar o repositório (como um
.ziparquivo), obterá uma cópia instantâneo do repositório. Em seguida, você pode baixar outra cópia atualizada do repositório mais tarde.Se você clonar o repositório, poderá atualizar sua cópia local usando comandos git ou recursos de vários aplicativos Dev.
Para baixar o repositório (como um .zip arquivo):
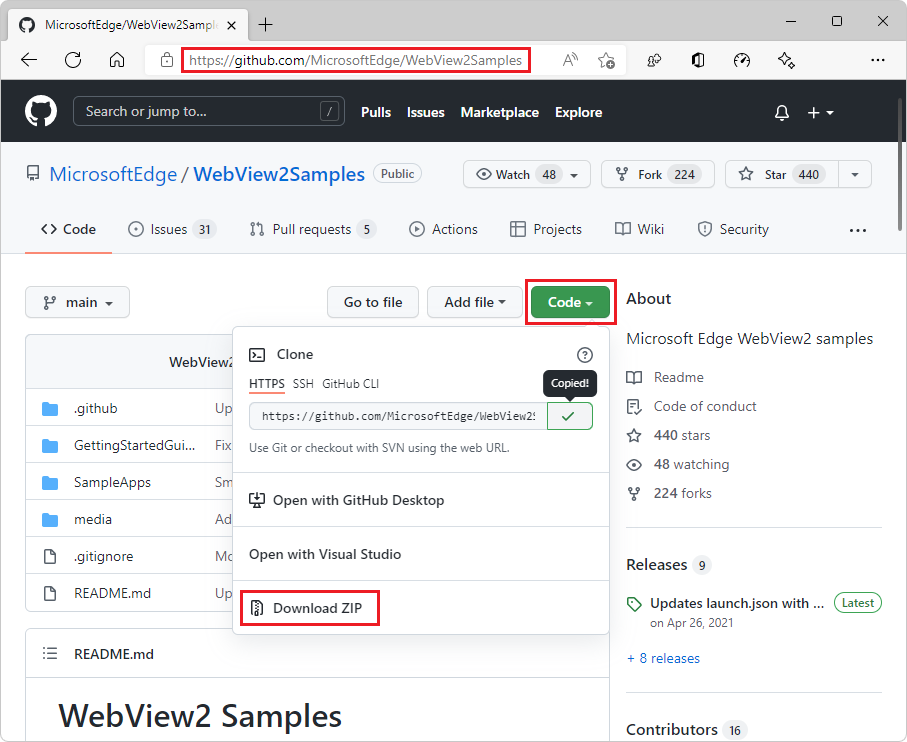
Abra o repositório WebView2Samples (ou o repositório WebView2Browser) em uma nova janela ou guia.
Clique no botão código verde no canto superior direito do repositório GitHub e clique em Baixar ZIP.

O pop-up Download é exibido no Microsoft Edge:

No Microsoft Edge, se o pop-up Download não estiver visível, clique em Configurações e mais (...) e clique em Downloads.
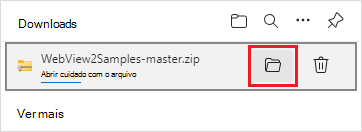
Na janela Pop-up Downloads , passe o mouse para a direita
WebView2Samples-main.zipe clique no ícone Mostrar na pasta (pasta).É recomendável que você não clique no link Abrir arquivo , pois isso descompacta imediatamente o arquivo em sua área Downloads, o que pode dificultar (e mais lento) a migração para o local desejado.
Copie ou corte o
WebView2Samples-main.ziparquivo do diretório Downloads para um diretório regular, comoDocuments.Descompacte o
WebView2Samples-main.ziparquivo e observe o local dos arquivos não desbloqueados.
Estude a fuga de diretórios main.
-mainé o nome do branch de repositório que este diretório baixado instantâneo representa. É possível alternar para um branch diferente no GitHub e baixar, por exemplo,WebView2Samples-smoketest-1.0.1054.27-prerelease-testing.zip. Nesse caso, o arquivo baixado.zipé um instantâneo dosmoketest-1.0.1054.27-prerelease-testingbranch do repositório. Essa documentação pressupõe que você baixou omainbranch do repositório.Recomendado: renomeie o diretório raiz de
WebView2Samples-mainparaWebView2Samples, para corresponder ao nome e ao caminho do repositório.
Clonar o repositório WebView2Samples
Você pode baixar o repositório como um .zip arquivo ou clonar o repositório.
Se você baixar o repositório (como um
.ziparquivo), obterá uma cópia instantâneo do repositório. Em seguida, você pode baixar outra cópia atualizada do repositório mais tarde.Se você clonar o repositório, poderá atualizar sua cópia local usando comandos git ou recursos de vários aplicativos Dev.
Para clonar o WebView2Samples repositório (ou o WebView2Browser repositório), primeiro você deve instalar o git. Você pode baixar o repositório, conforme descrito acima, ou cloná-lo.
Instalar git
- Se você quiser clonar o
WebView2Samplesrepositório (em vez de baixá-lo) e se o git ainda não estiver instalado, baixe o git e instale-o.
Obter a URL para clonar o repositório WebView2Samples
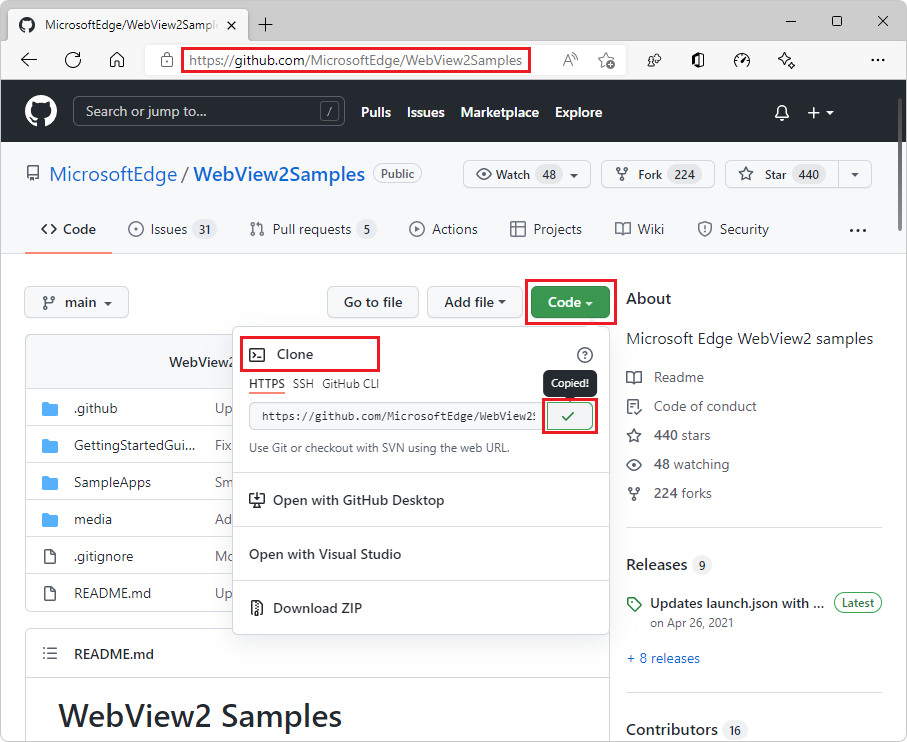
Abra o repositório WebView2Samples em uma nova janela ou guia.
Clique no botão código verde no canto superior direito do repositório GitHub, selecione Clonar e clique no ícone Copiar (ou, selecione a cadeia de caracteres DE URL HTTPS na caixa de texto e copie-a).

Decida qual ferramenta você deseja usar para clonar localmente o repositório:
- Visual Studio
- GitHub Desktop
- Shell do Git Bash ou prompt de comando
Em seguida, clone o repositório GitHub para sua unidade local. Para fazer isso, siga as etapas apropriadas abaixo para a ferramenta que você deseja usar.
Clonando o repositório usando o Visual Studio
Se você quiser usar o Visual Studio para clonar o repositório GitHub para sua unidade local:
No Visual Studio, selecioneRepositório Clone deArquivos>.
Insira a URL copiada do repositório GitHub.
Na mesma caixa de diálogo ou em um utilitário do explorador de arquivos, você pode criar uma raiz
gitouGitHubpasta de uso geral em um local gravável e selecionar esse diretório para que o repositório seja clonado lá, como um novo diretório.Por exemplo, você pode criar o repositório na pasta pai:
C:\Users\myUserName\Documents\GitHub\, para que a operação de clonagem crie o novo diretórioC:\Users\myUserName\Documents\GitHub\WebView2Samples.
Você clonou o repositório para sua unidade local. Pule para a próxima seção principal abaixo.
Clonando o repositório usando o GitHub Desktop
Se você quiser usar o GitHub Desktop para clonar o repositório GitHub para sua unidade local:
Instale o GitHub Desktop.
No GitHub Desktop, selecioneRepositório Clone deArquivos>.
No Visual Studio ou no GitHub Desktop, insira a URL copiada do repositório GitHub.
Na mesma caixa de diálogo ou em um utilitário do explorador de arquivos, você pode criar uma raiz
gitouGitHubpasta de uso geral em um local gravável e selecionar esse diretório para que o repositório seja clonado lá, como um novo diretório.Por exemplo, você pode criar o repositório na pasta pai:
C:\Users\myUserName\Documents\GitHub\, para que a operação de clonagem crie o novo diretórioC:\Users\myUserName\Documents\GitHub\WebView2Samples.
Você clonou o repositório para sua unidade local. Pule para a próxima seção principal abaixo.
Clonando o repositório usando o shell do Git Bash ou um prompt de comando
Em vez disso, você deseja clonar o repositório usando um shell do Git Bash ou um prompt de comando:
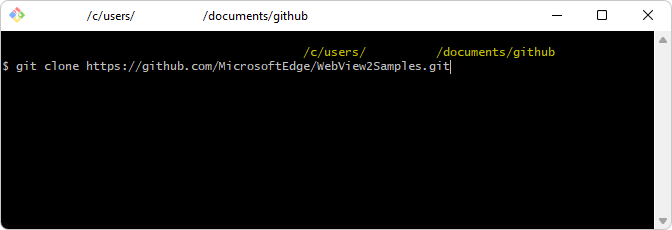
Clone o repositório para sua unidade local, inserindo a cadeia de caracteres de URL copiada do repositório GitHub:
# example location where the repo directory will be added: cd c:/users/myusername/documents/github/ git clone https://github.com/MicrosoftEdge/WebView2Samples.git
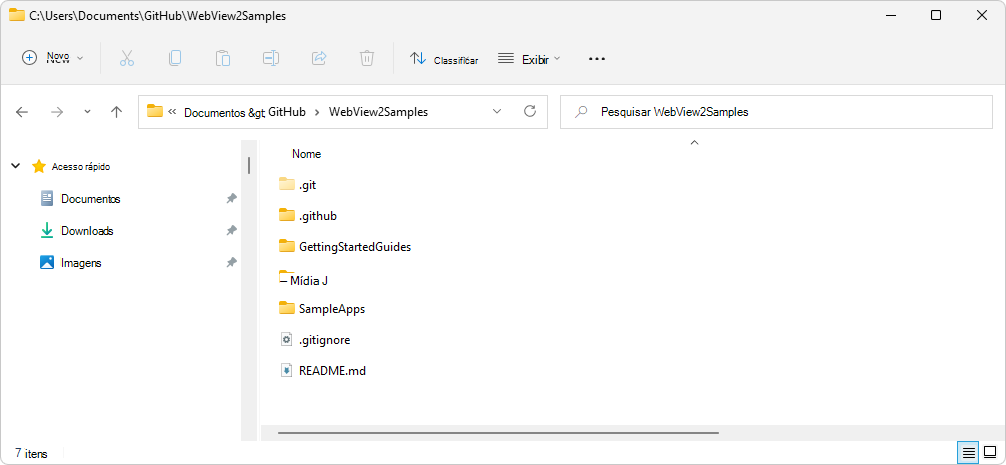
O diretório é criado em sua unidade local, no caminho especificado, como na seguinte figura:

Você clonou o repositório para sua unidade local.
Veja também:
- Clonando um repositório – documentos do GitHub.
- Baixar ou clonar o repositório Demos no código de exemplo para DevTools.
- Etapa 6: configurar um servidor localhost na instalação da extensão DevTools para Visual Studio Code.
Abrir um arquivo de .sln do WebView2Samples no Visual Studio
Depois de clonar ou baixar o WebView2Samples repositório, abra um .sln arquivo no Visual Studio.
Na cópia local da estrutura do diretório de repositório, localize um
.slnarquivo. O arquivo README de nível superior no repositório WebView2Samples fornece uma visão geral semelhante.Abra um
.slnarquivo no Visual Studio. Por exemplo, abra sua cópia local de WebView2Samples.sln. Os arquivos de solução desse repositório exigem Visual Studio, não Visual Studio Code.Abra um dos
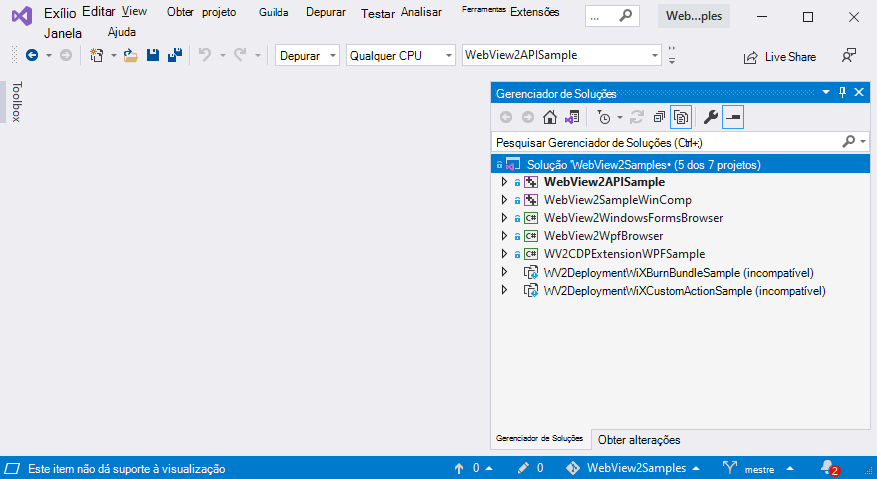
.slnarquivos. Por exemplo, abra sua cópia local do arquivo de solução main Win32 WebView2Samples/SampleApps/WebView2Samples.sln (baixado como caminhoWebView2Samples-main/SampleApps/WebView2Samples.sln) no Microsoft Visual Studio. Ao abrir esse arquivo de solução no Visual Studio, Gerenciador de Soluções contém os seguintes projetos:
Para configuração geral do ambiente de desenvolvimento inicial, você pode abrir qualquer tipo de .sln arquivo do WebView2Samples repositório:
Um arquivo específico
.slnda plataforma em um subdiretório doGettingStartedGuidesdiretório. Eles correspondem aos tutoriais Introdução e são exemplos concluídos que demonstram alguns recursos de API.O arquivo Win32
.slnque contém vários projetos deSampleAppsplataforma no diretório. Esta é uma demonstração abrangente de API.Um arquivo específico
.slnda plataforma em um subdiretório doSampleAppsdiretório. São demonstrações abrangentes de API.
Instalar cargas de trabalho do Visual Studio
Instale cargas de trabalho do Visual Studio se solicitado. Ao abrir um .sln arquivo do repositório clonado ou baixado WebView2Samples no Microsoft Visual Studio 2019 ou 2022, você poderá ver uma caixa de diálogo "não pode abrir".
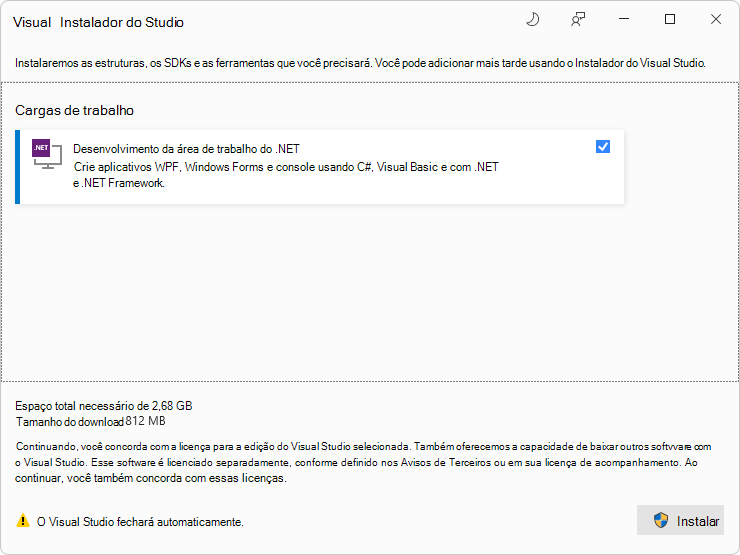
Clique no botão OK . Em seguida, você pode ver um instalador de carga de trabalho como:
 .
.Selecione a caixa de seleção e clique no botão Instalar .
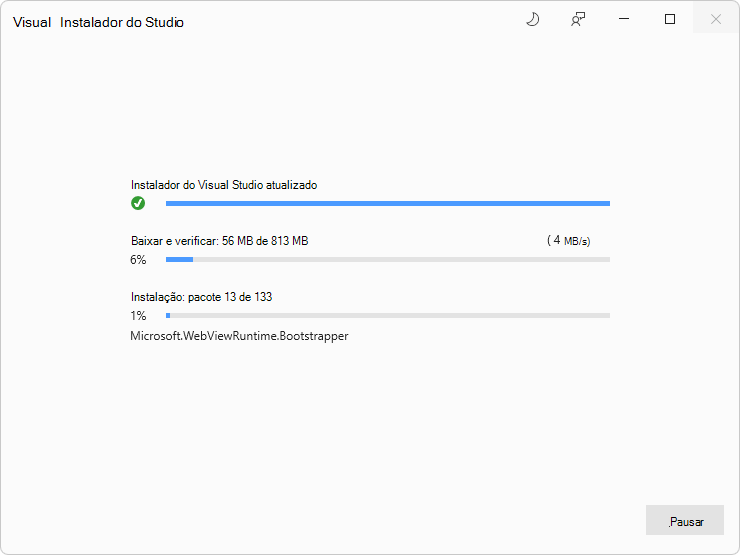
O instalador do Visual Studio é executado para a carga de trabalho da plataforma:
 .
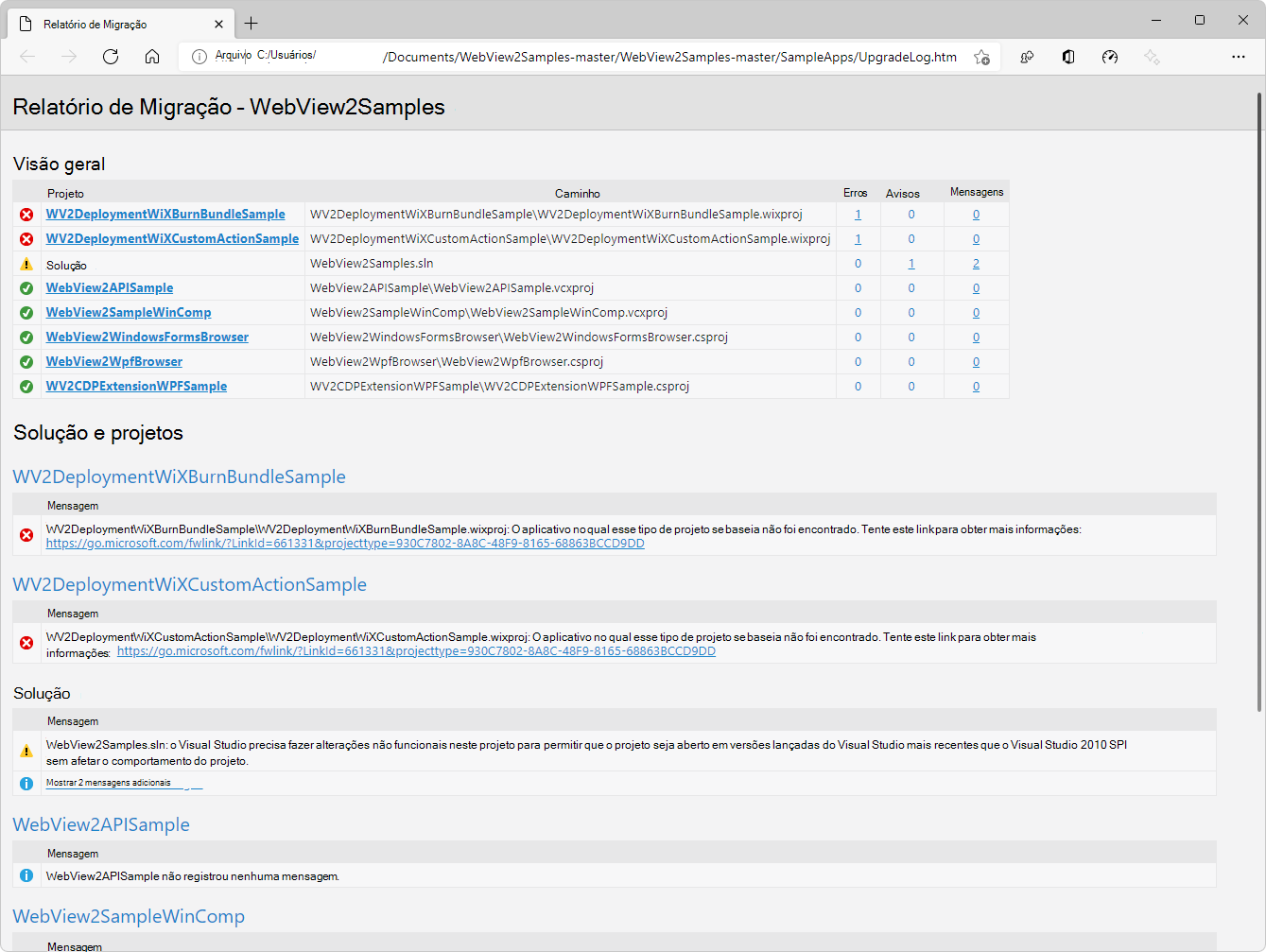
.Uma página de arquivo de log do Relatório de Migração pode ser aberta, como em
file:///C:/Users/username/Documents/WebView2Samples-main/WebView2Samples-main/SampleApps/UpgradeLog.htm:
Para ampliar, clique com o botão direito do mouse >em Abrir imagem na nova guia.
Acima, o
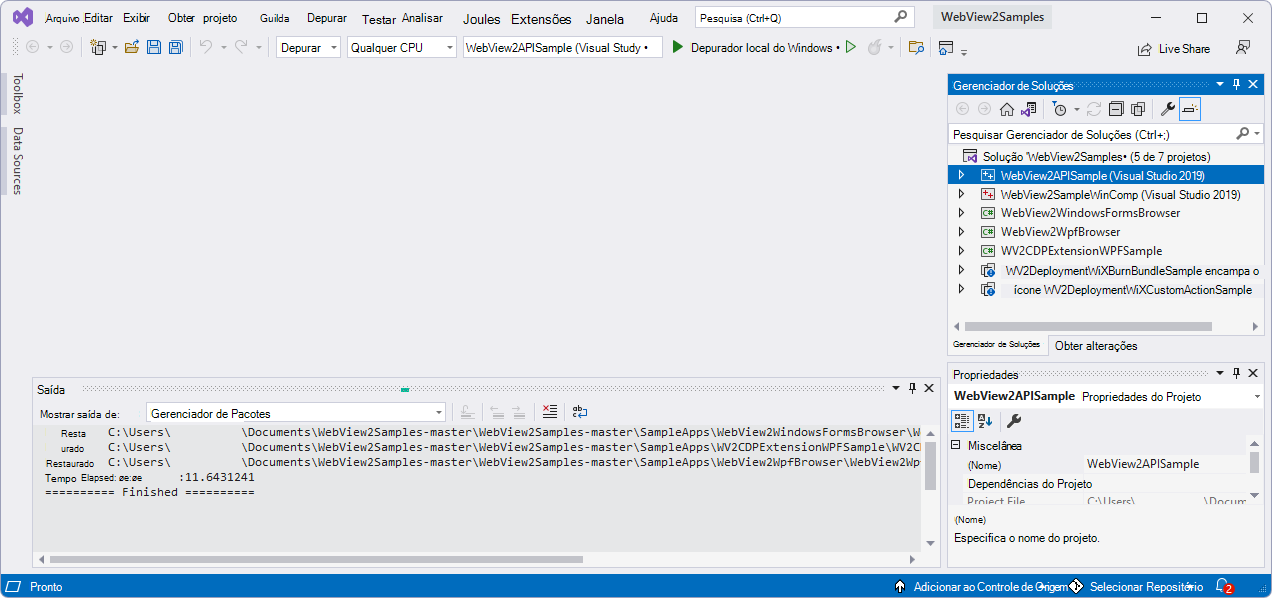
-mainsufixo de diretório está presente para o arquivo baixado.zipdo repositório, não se você clonou o repositório.O Visual Studio abre o arquivo selecionado
.slnno Gerenciador de Soluções:
Instalar ou atualizar o SDK do WebView2
O SDK do WebView2 inclui o controle WebView2, que é alimentado pelo Microsoft Edge, e permite inserir tecnologias Web (HTML, CSS e JavaScript) em seus aplicativos nativos.
Instale o SDK do WebView2 uma vez por nó de projeto de cada .sln arquivo. A instalação do SDK do WebView2 aplica-se apenas ao projeto no qual ele está instalado.
Em vez de baixar o Microsoft.Web.WebView2 pacote NuGet do SDK do nuget.org, instale o pacote NuGet do SDK do WebView2 por meio do painel Do Gerenciador de Pacotes do NuGet no Visual Studio. Depois de clonar ou baixar o repositório WebView2Samples, abra um dos arquivos do .sln repositório no Visual Studio e clique com o botão direito do mouse em um nó de projeto dentro da solução. Você usa o painel Gerenciador de Pacotes do NuGet para instalar o Microsoft.Web.WebView2 SDK como um pacote NuGet.
O Microsoft.Web.WebView2 SDK está disponível nas versões Versão e Pré-lançamento. Para começar, é recomendável iniciar uma versão do Release.
Instale ou atualize o SDK do WebView2 de versão ou pré-lançamento, da seguinte maneira:
Abra um
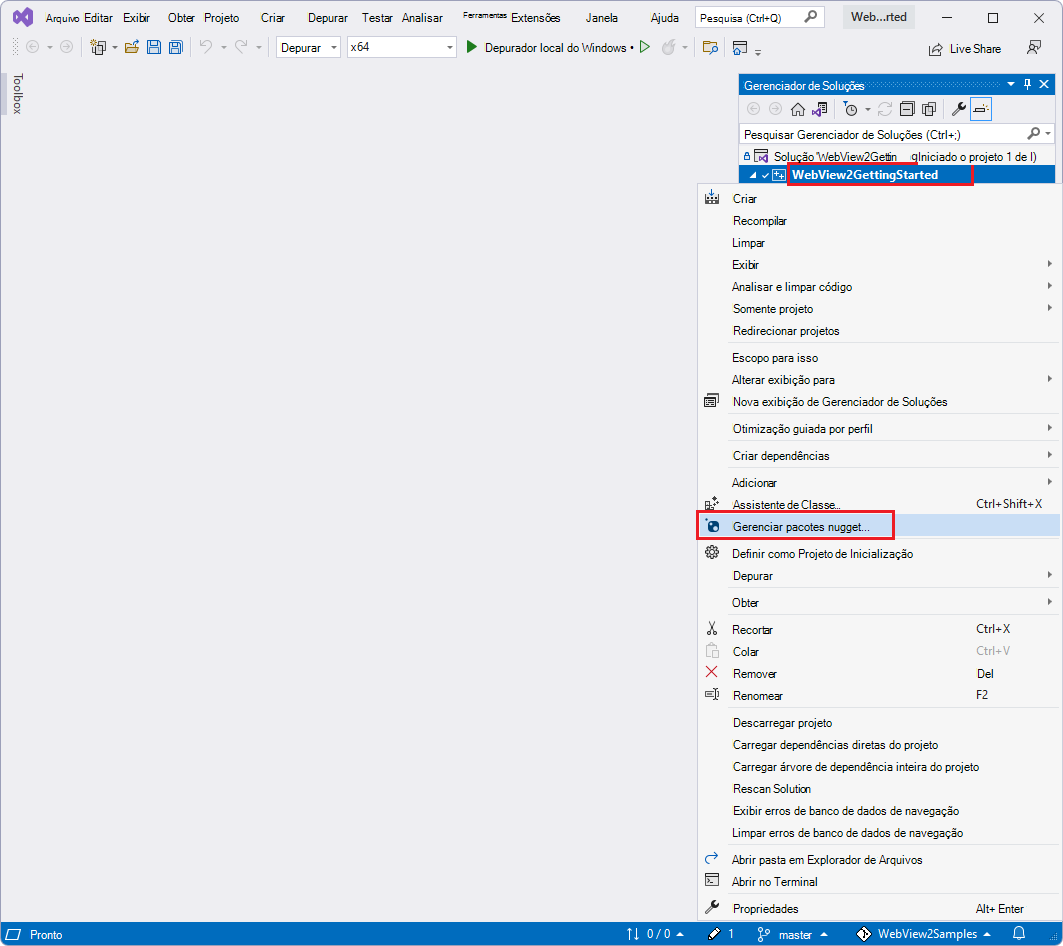
.slnarquivo no Visual Studio. Por exemplo, abra sua cópia local de WebView2Samples.sln. Os arquivos de solução desse repositório exigem Visual Studio, não Visual Studio Code.Em Gerenciador de Soluções, clique com o botão direito do mouse nos nós de projeto da solução, como o nó de projeto WebView2GettingStarted (não o nó da solução) e selecione Gerenciar Pacotes NuGet.
A imagem a seguir mostra um arquivo e um projeto .sln específicos; use qualquer projeto que você deseja instalar o SDK para:

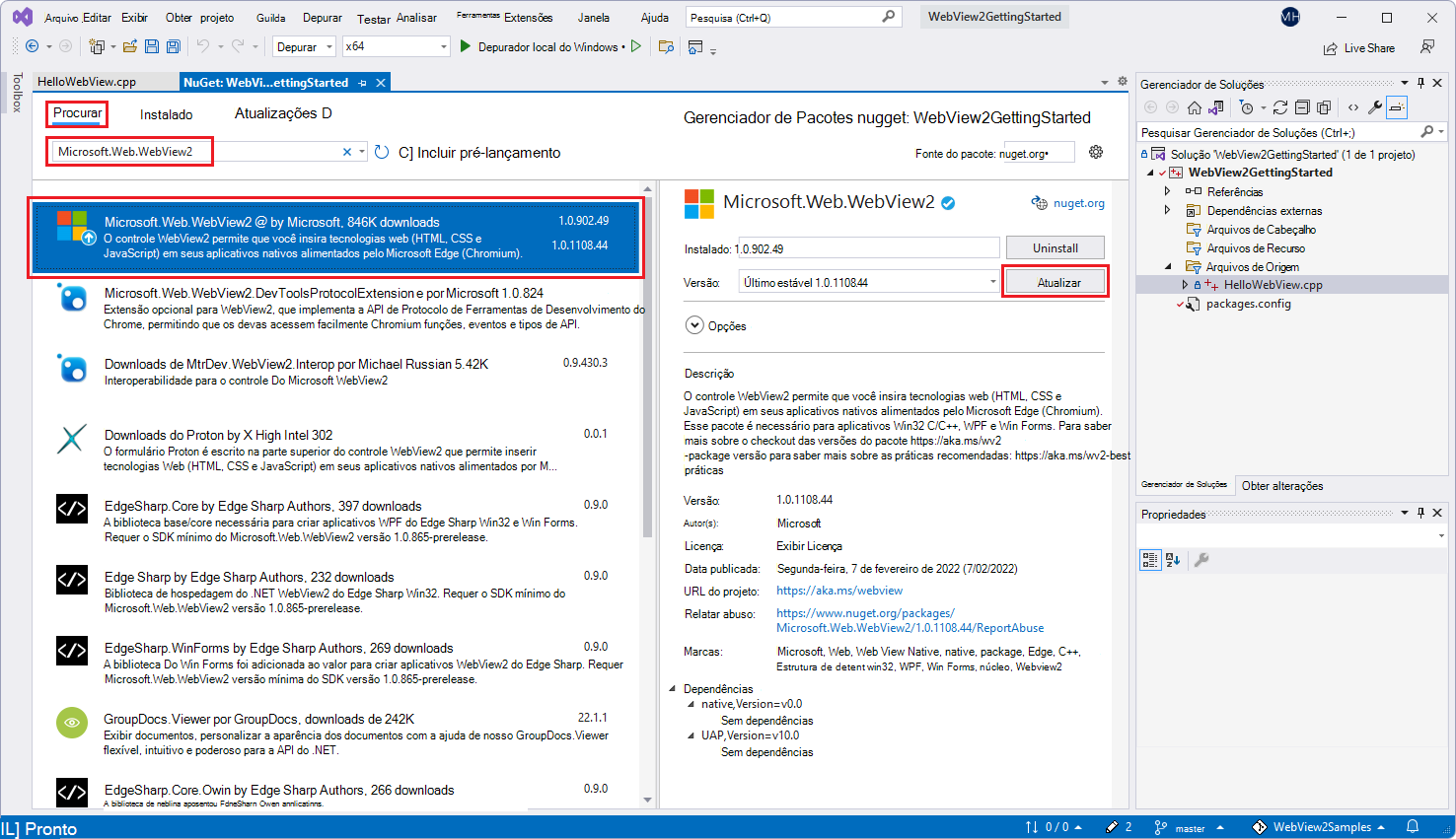
A guia Gerenciador de Pacotes do NuGet é aberta no Visual Studio.
Na janela NuGet , clique na guia Procurar .
À direita da barra de pesquisa, desmarque a caixa de seleção Incluir pré-lançamento ou defina-a se quiser uma versão pré-lançamento do SDK, que inclui APIs experimentais.
Na barra de pesquisa no canto superior esquerdo, digite Microsoft.Web.WebView2.
Abaixo da barra de pesquisa, clique no cartão Microsoft.Web.WebView2.
No painel direito, clique no botão Instalar (ou Atualizar). O NuGet baixa o SDK do WebView2 para seu computador, para uso por este projeto.

Para ampliar, clique com o botão direito do mouse >em Abrir imagem na nova guia.
Feche a guia Gerenciador de Pacotes Do NuGet .
O SDK do WebView2 agora está instalado, portanto, seu ambiente de desenvolvimento agora está configurado para adicionar recursos do WebView2 aos aplicativos WebView2.
Veja também:
Atualizando o WebView2 Runtime
Para atualizar o Runtime do WebView2 em seu computador de desenvolvimento e em computadores de usuário, confira Distribuir seu aplicativo e o WebView2 Runtime.
Confira também
- Clonando um repositório – documentos do GitHub.
- Baixar ou clonar o repositório Demos no código de exemplo para DevTools.
- Etapa 6: configurar um servidor localhost na instalação da extensão DevTools para Visual Studio Code.