Projetando sua extensão de reunião do Microsoft Teams
Você pode criar aplicativos para tornar as reuniões mais produtivas. Por exemplo, peça às pessoas para concluirem um inquérito durante uma reunião ou enviarem um lembrete rápido que não interrompe o fluxo da reunião.
Kit de IU do Microsoft Teams
Pode encontrar diretrizes de design mais abrangentes, incluindo elementos que pode agarrar e modificar conforme necessário, no Kit de IU do Microsoft Teams.
Adicionar uma extensão de reunião
Os utilizadores podem adicionar uma extensão de reunião antes e durante as reuniões. Também podem adicionar uma aplicação para uma reunião específica diretamente a partir da Microsoft Teams Store.
Adicionar antes de uma reunião
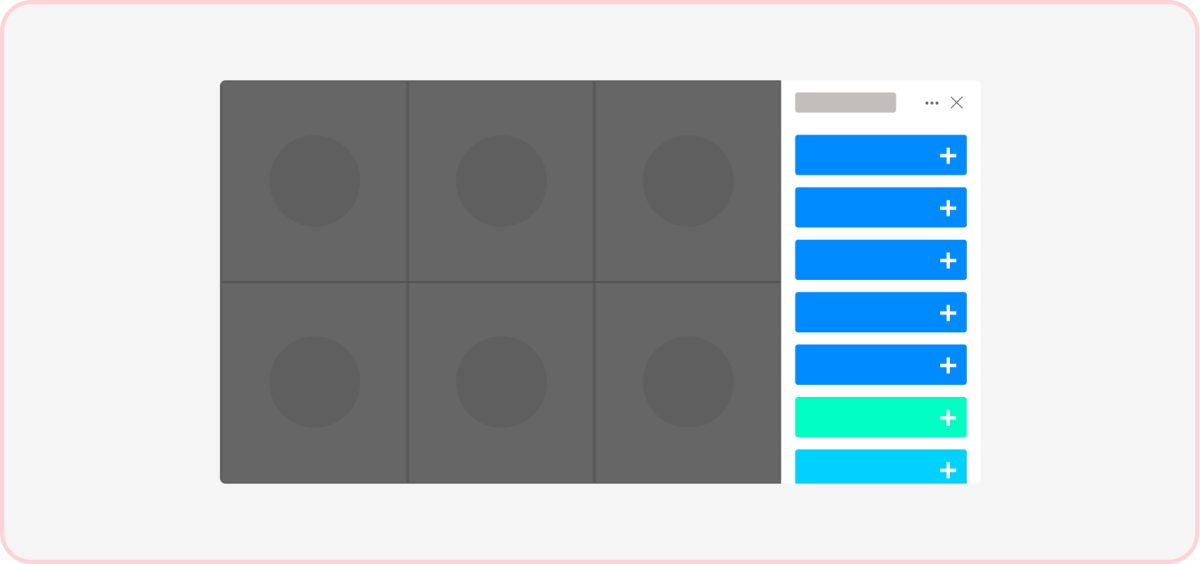
Nos detalhes da reunião, os utilizadores podem selecionar Adicionar um separador + para abrir a lista de opções da aplicação e encontrar aplicações otimizadas para reuniões.
Adicionar durante uma reunião
Dispositivo móvel
Assim que a aplicação for adicionada (por exemplo, no ambiente de trabalho), os utilizadores podem aceder à aplicação numa reunião ao selecionar Mais![]() .
.

Desktop
Numa reunião, os utilizadores podem selecionar Mais![]() >Adicionar uma aplicação e selecionar a aplicação pretendida.
>Adicionar uma aplicação e selecionar a aplicação pretendida.
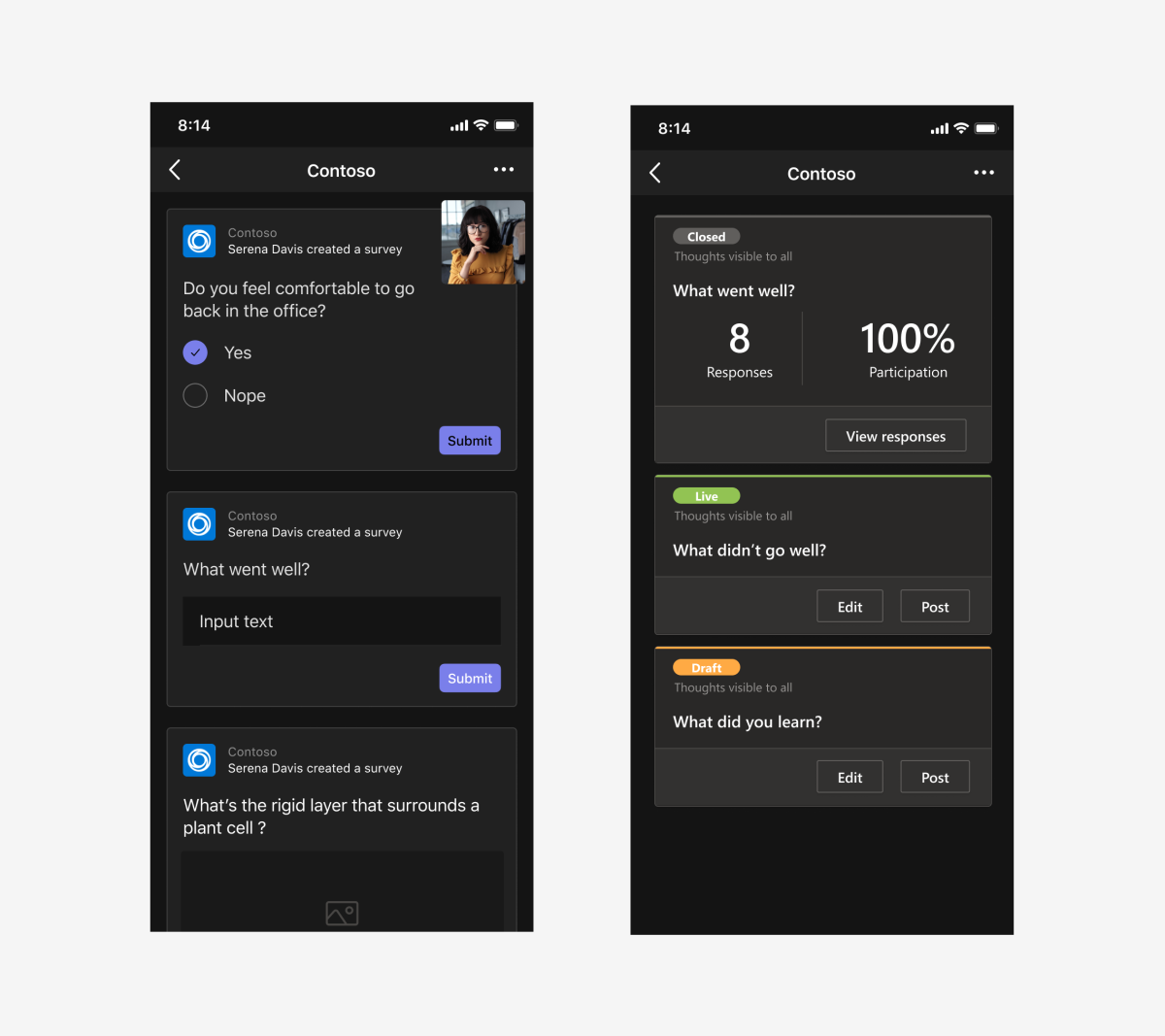
Antes de uma reunião
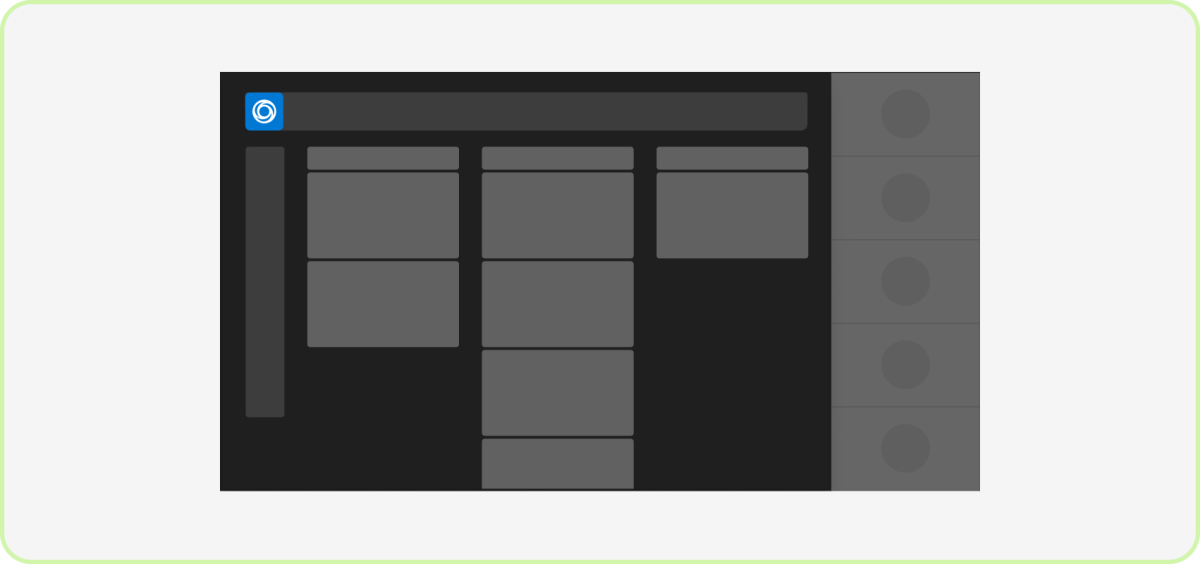
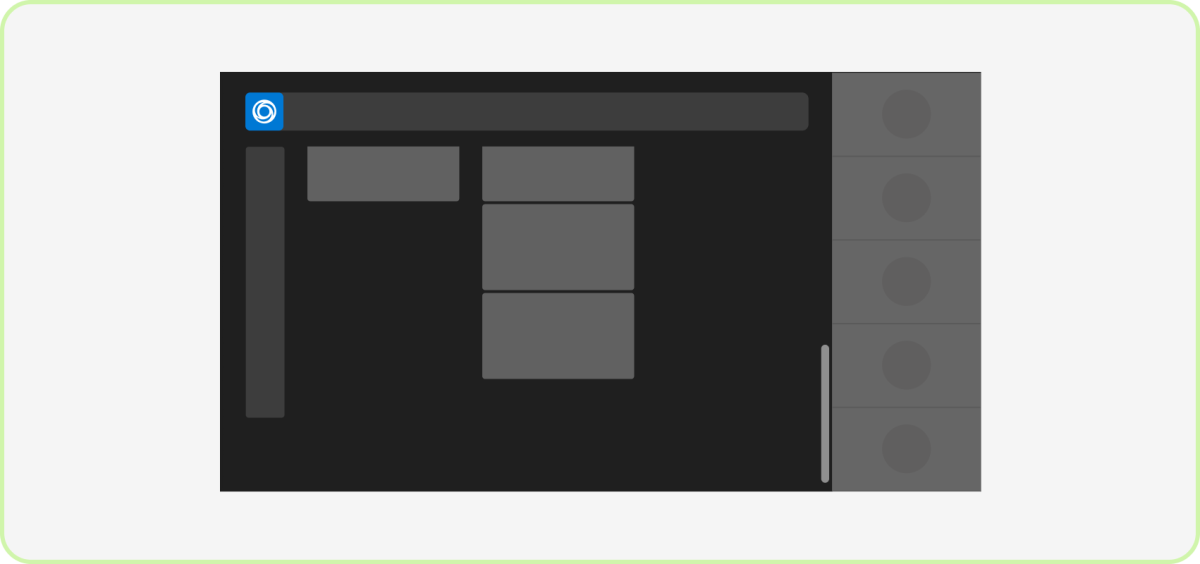
Antes de uma reunião, a sua aplicação está disponível para os utilizadores num separador. O exemplo seguinte mostra um rascunho de pergunta de inquérito que as pessoas podem responder durante a reunião:
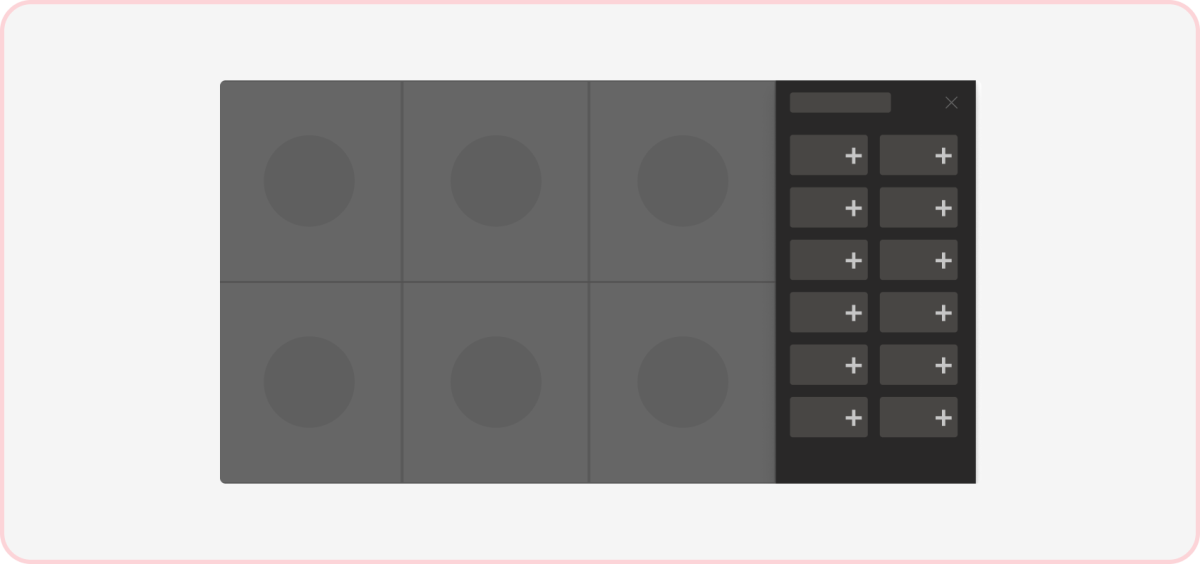
Anatomia: separador Reunião (antes e depois das reuniões)
| Contador | Descrição |
|---|---|
| 1 | Nome da guia: rótulo de navegação para sua guia. |
| 2 | Excedente da guia: abre as ações de guia, como renomear e remover. |
| 3 | iframe: exibe o conteúdo do aplicativo. |
Criação com modelos de IU
Utilize um dos seguintes modelos de IU do Teams para ajudar a estruturar o seu separador de reunião:
- Lista: as listas podem exibir itens relacionados em um formato que facilita a visualização e permite que os usuários executem ações em uma lista inteira ou itens individuais.
- Painel de tarefas: um painel de tarefas, às vezes chamado de quadro Kanban ou raias, é uma coleção de cartões frequentemente usados para acompanhar o status de itens de trabalho ou tíquetes.
- Painel: um painel é uma tela que contém vários cartões que fornecem uma visão geral dos dados ou do conteúdo.
- Formulário: os formulários são para coletar, validar e enviar a entrada do usuário de forma estruturada.
- Estado vazio: o modelo de estado vazio pode ser usado para muitos cenários, incluindo logon, experiências de primeira execução, mensagens de erro e muito mais.
- Navegação esquerda: o componente de navegação à esquerda pode ajudar se a guia requer alguma navegação. Em geral, você deve manter a navegação no mínimo.
Utilizar um separador em reunião
O separador na reunião é uma tela para aumentar a colaboração durante as reuniões. Os participantes podem ver e interagir com o conteúdo da aplicação num espaço dedicado fora da fase de reunião através de vistas partilhadas ou baseadas em funções.
Casos de uso
As pessoas podem utilizar o separador na reunião para:
- Forneça comentários detalhados. Por exemplo, avalie um candidato a emprego.
- Crie um inquérito, inquérito ou item de tarefa para os participantes da reunião.
- Apresentar notas relevantes para a reunião. Por exemplo, informações sobre uma oportunidade potencial de vendas.
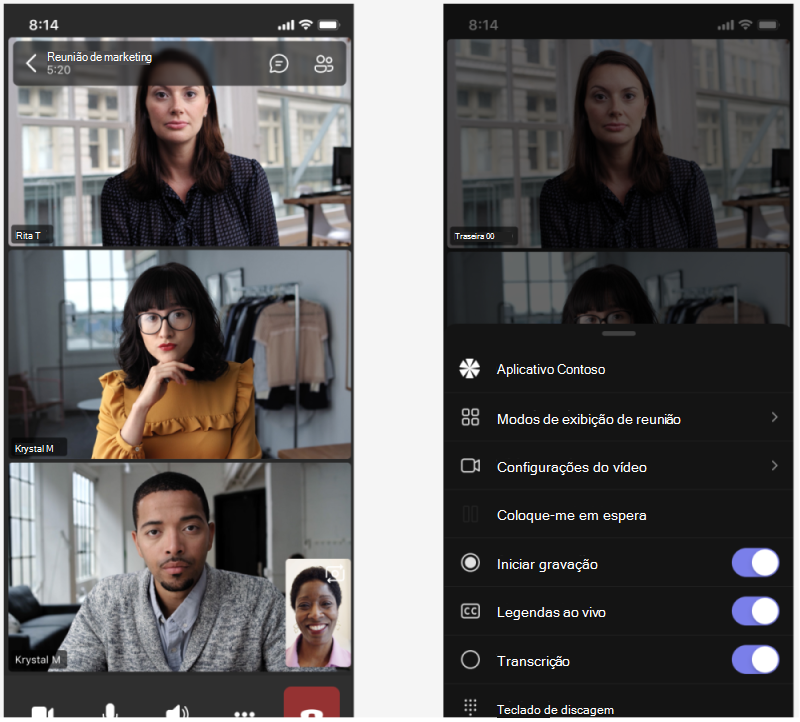
Dispositivo móvel

Desktop
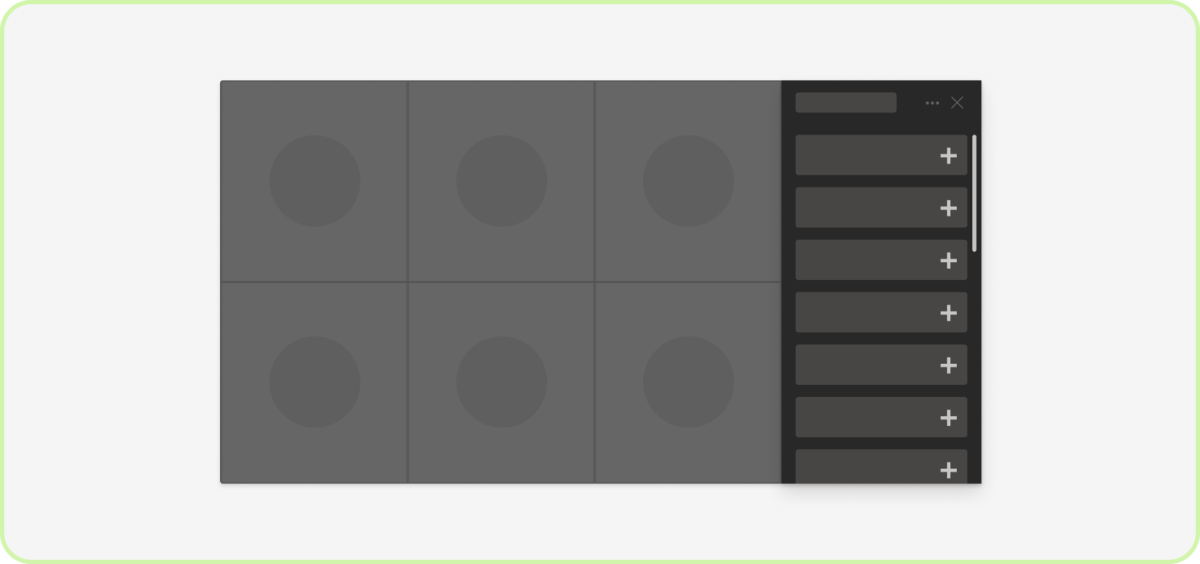
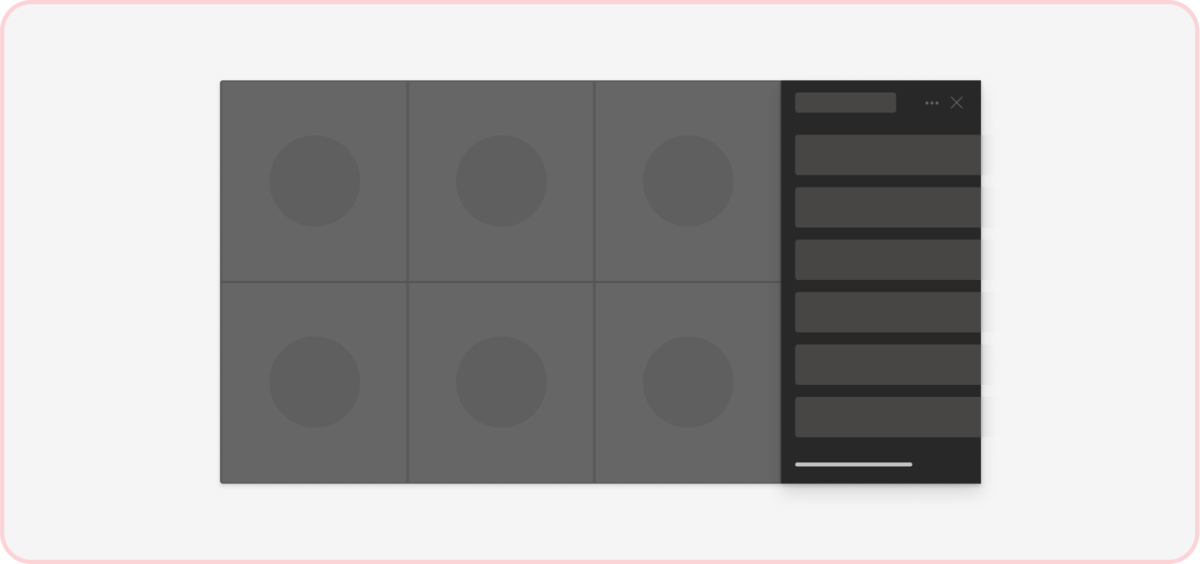
Anatomia: separador Em reunião
| Contador | Descrição |
|---|---|
| 1 | Ícone da aplicação (selecionado): logótipo da aplicação transparente de 16 píxeis. |
| 2 | Nome do aplicativo |
| 3 | Cabeçalho: inclui o nome da sua aplicação. |
| 4 | Botão Fechar: dispensa o separador. Utilize sempre o ícone de fecho superior direito em vez de uma ação no rodapé. |
| 5 | Barra de notificação: os alertas de erro são apresentados diretamente abaixo do cabeçalho e enviam o resto do conteúdo do iframe para baixo 20 píxeis. |
| 6 | iframe: exibe o conteúdo do aplicativo. |
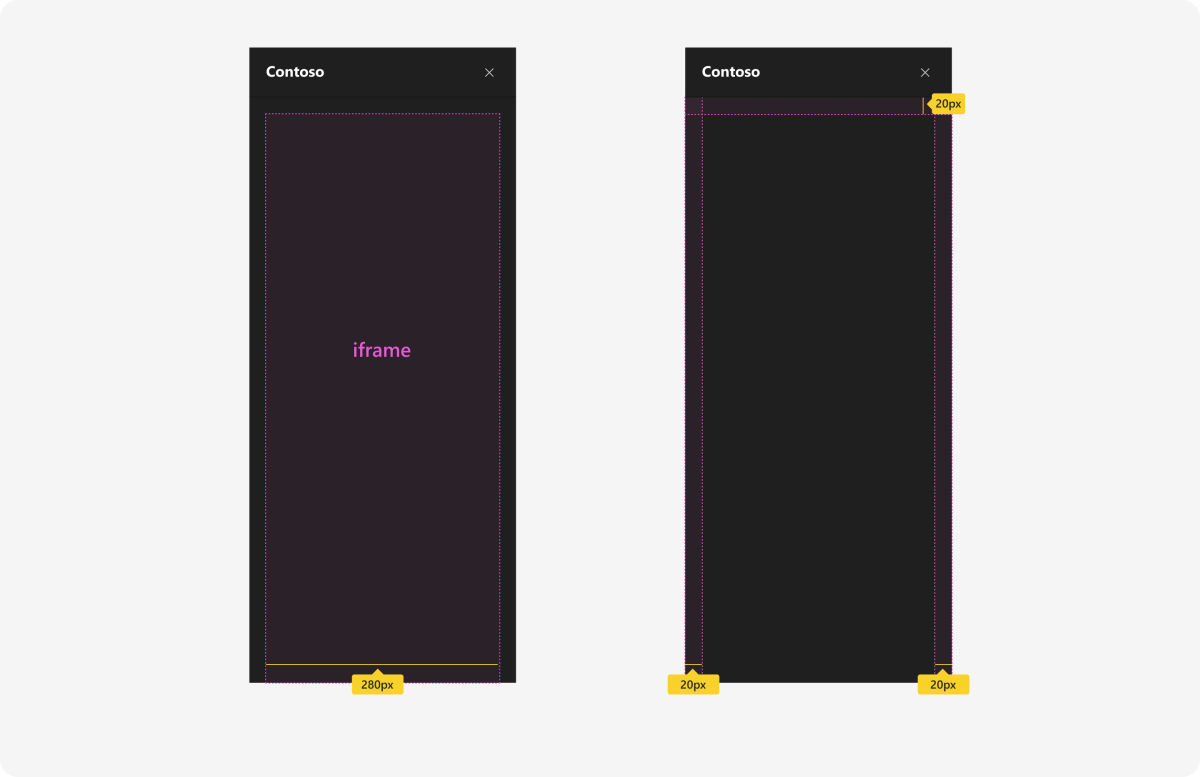
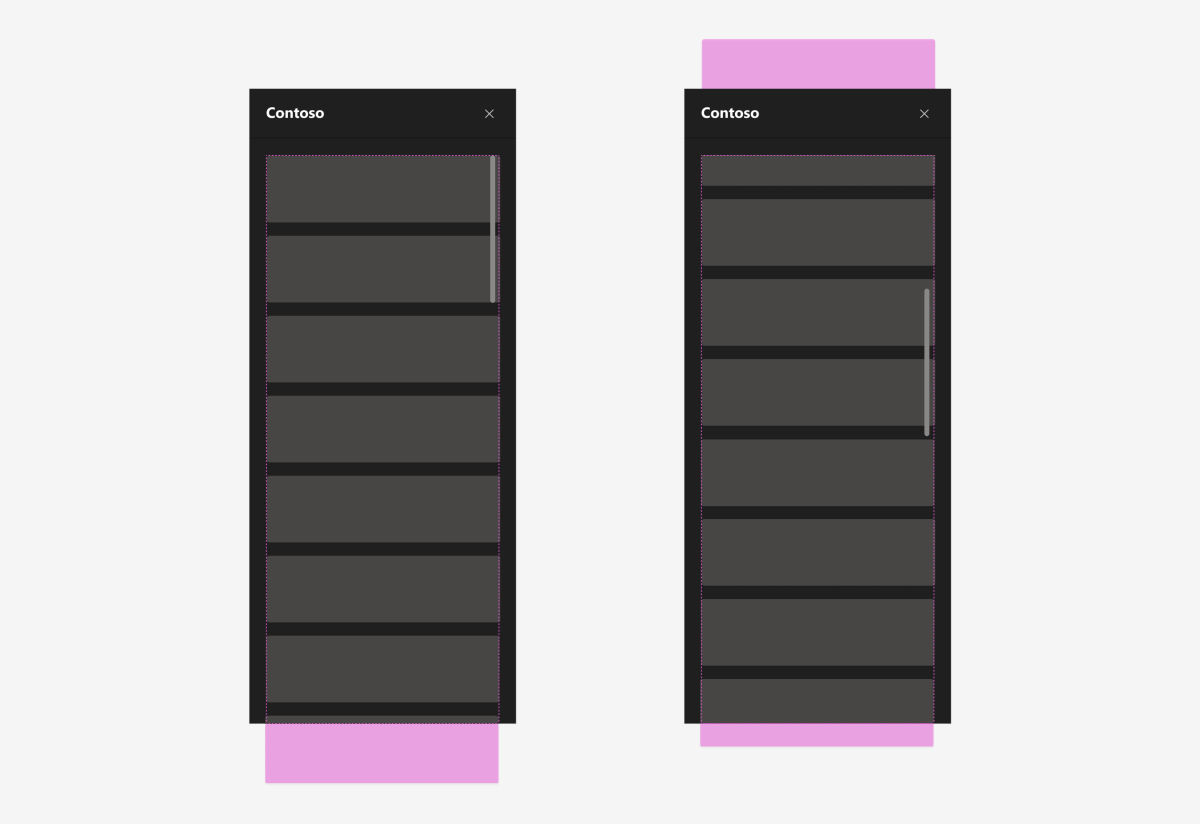
Espaçamento
Otimize o separador na reunião para se ajustar à margem na área de iframe de 280 píxeis. Existem 20 píxeis de preenchimento nos lados esquerdo e direito do iframe e entre o cabeçalho do separador. O iframe está cheio de transbordo para a parte inferior do separador.

Deslocamento
Lembre-se do seguinte se permitir o deslocamento:
- Os conteúdos nos conteúdos do iframe só devem deslocar-se verticalmente.
- Os utilizadores só devem ver o conteúdo para o qual se deslocaram (nada acima ou abaixo).
- A barra de deslocamento faz parte do conteúdo do iframe.

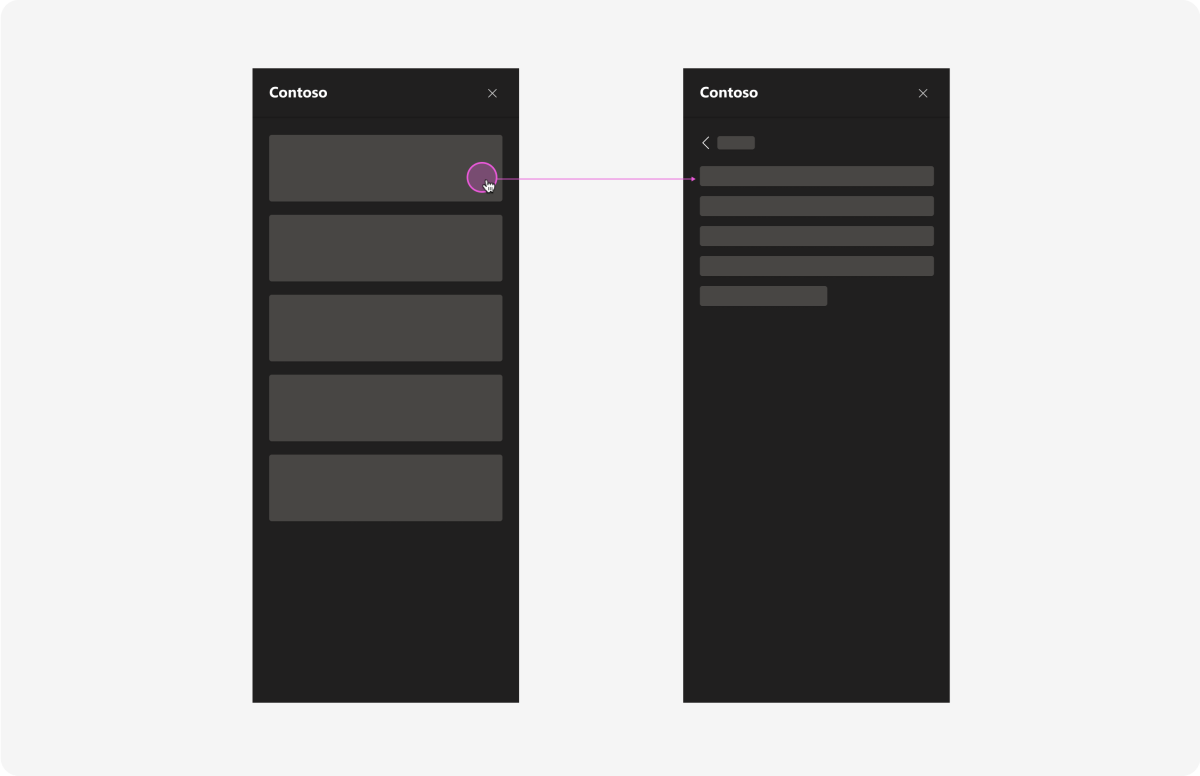
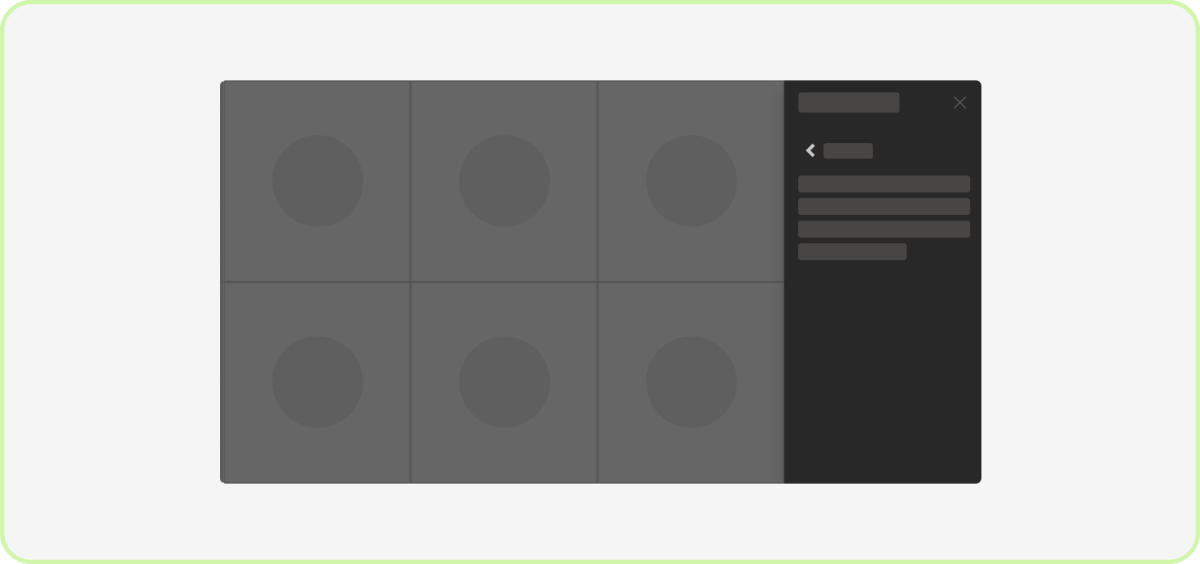
Navegação
Para cenários com camadas de navegação ou conteúdo pesado, recomendamos que permita que os utilizadores vão para uma camada secundária. Os utilizadores têm de poder voltar à camada anterior.

Utilizar uma caixa de diálogo em reunião
As caixas de diálogo na reunião são apresentadas na fase de reunião do Teams. Precisam da atenção, confirmação ou interação de um utilizador, mas são subtis e não interrompem a reunião. Deve utilizá-los com moderação e para cenários leves e orientados para tarefas.
Casos de uso
As caixas de diálogo na reunião são acionadas por um utilizador (como o organizador da reunião) que poderá querer que os participantes:
- Forneça breves comentários.
- Faça um pequeno inquérito ou inquérito.
- Submeter aprovações.
- Obter lembretes.
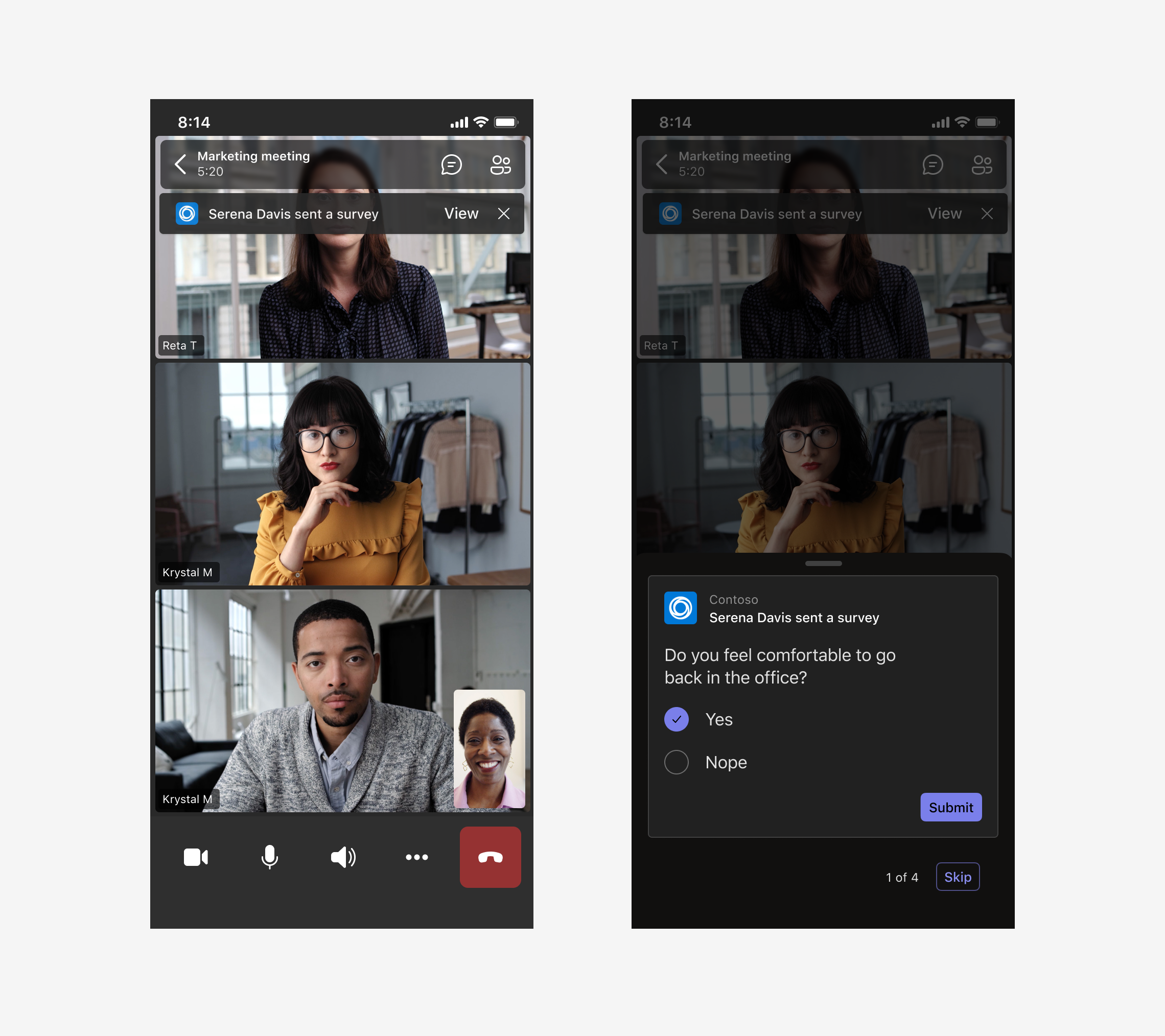
Dispositivo móvel

Desktop
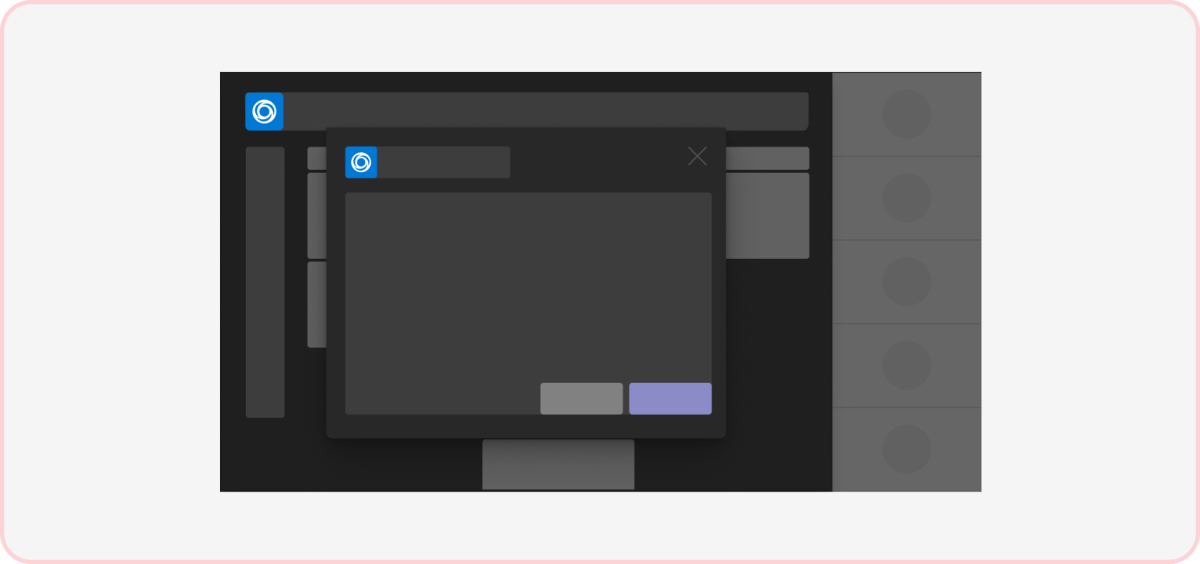
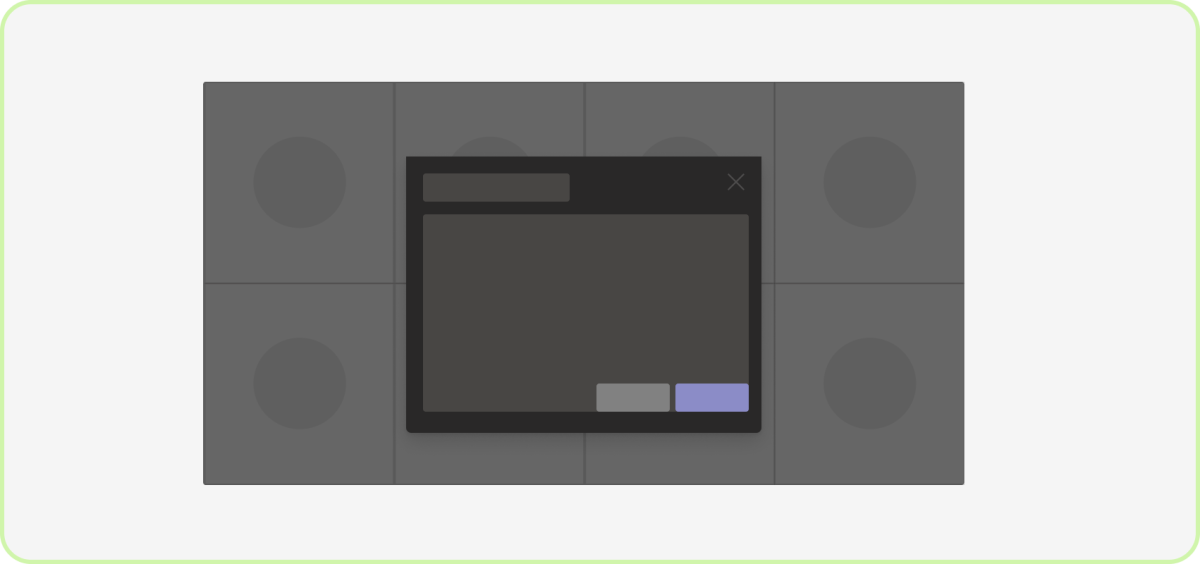
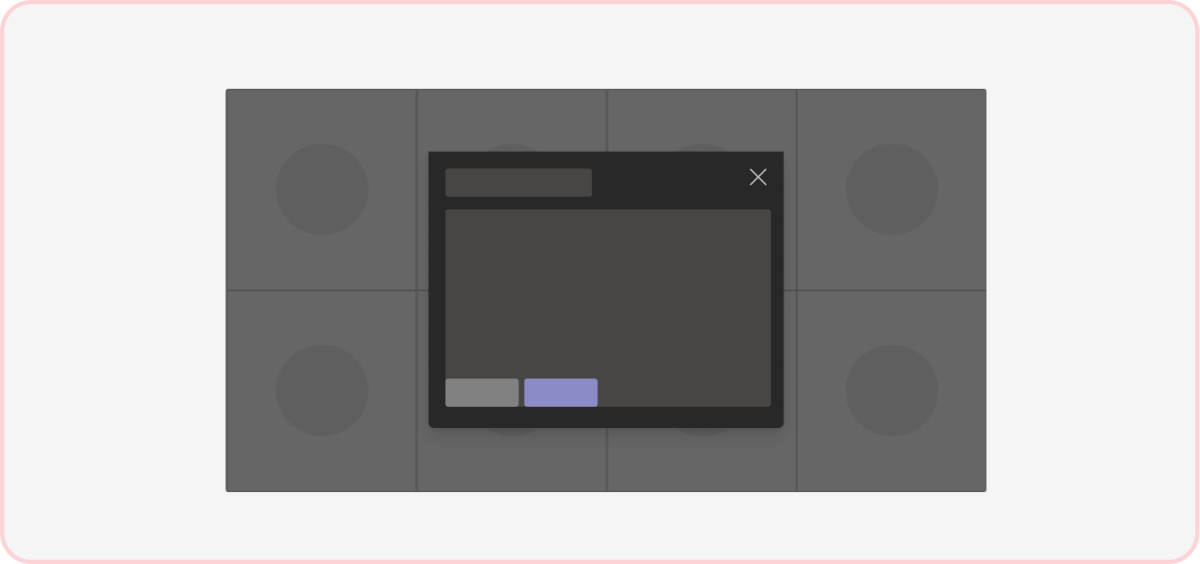
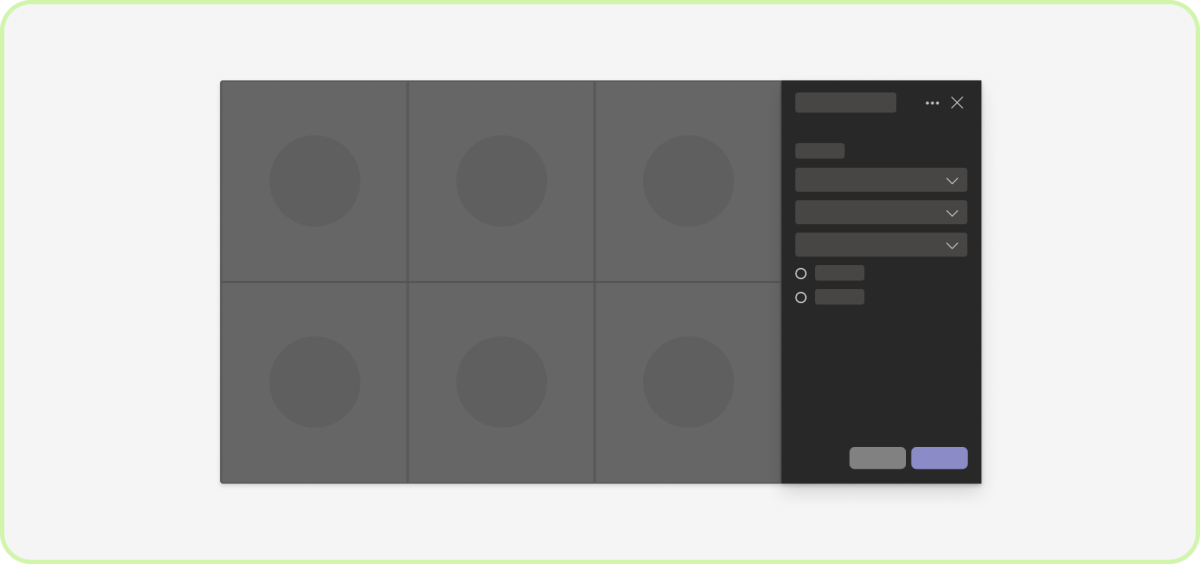
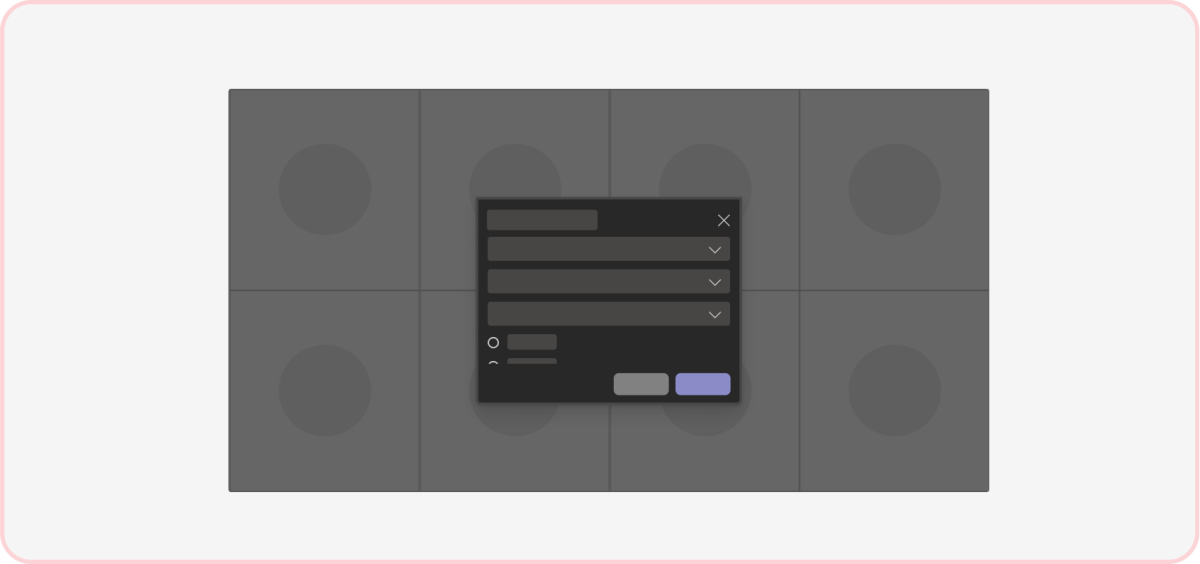
Anatomia: caixa de diálogo Em reunião

| Contador | Descrição |
|---|---|
| 1 | Cabeçalho: inclui o ícone da aplicação, o nome, a cadeia de ação e o ícone fechar. |
| 2 | iframe: exibe o conteúdo do aplicativo. |
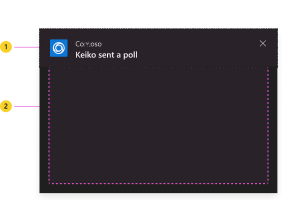
Anatomia: cabeçalho da caixa de diálogo Em reunião
Existem duas variantes de cabeçalho. Sempre que possível, utilize a variante com o avatar para reforçar que a caixa de diálogo vem de uma pessoa.
| Contador | Descrição |
|---|---|
| 1 | Avatar: pessoa que inicia a caixa de diálogo na reunião. |
| 2 | ícone do aplicativo |
| 3 | Nome do aplicativo |
| 4 | Botão Fechar: dispensa a caixa de diálogo. |
| 5 | Cadeia de ação: normalmente descreve quem iniciou a caixa de diálogo. |
Comportamento reativo: caixas de diálogo em reunião
As caixas de diálogo na reunião podem variar de tamanho para ter em conta diferentes cenários. Certifique-se de manter o preenchimento e o tamanho dos componentes.
- Largura: pode especificar a largura do iframe da caixa de diálogo em qualquer lugar dentro do intervalo de tamanho suportado.
- Altura: pode especificar a altura do iframe da caixa de diálogo em qualquer lugar dentro do intervalo de tamanho suportado. Também pode permitir que os utilizadores se desloquem verticalmente se o conteúdo da sua aplicação exceder a altura máxima.
Utilizar a fase de reunião partilhada
Pode permitir que os utilizadores partilhem e interajam com alguns ou todos os conteúdos da sua aplicação no palco da reunião. Eis exemplos de como as pessoas podem utilizar esta funcionalidade durante uma reunião:
- Editar um documento.
- Quadro
- Rever um dashboard.
- Ver um vídeo.
- A jogar um jogo.
As aplicações partilhadas na fase da reunião ocupam o mesmo espaço que um ecrã partilhado. O palco também reorientas para todos os participantes da reunião da mesma forma.
Casos de uso
A fase da reunião partilhada tem tudo a ver com colaboração e participação. Eis alguns cenários de exemplo para o ajudar a começar.
Editar e rever: explore os dashboards e o planeamento com todas as pessoas na reunião.
Quadro: desenhe e ideais numa tela partilhada.
Questionário: Testar conhecimentos e obter informações com materiais interativos.
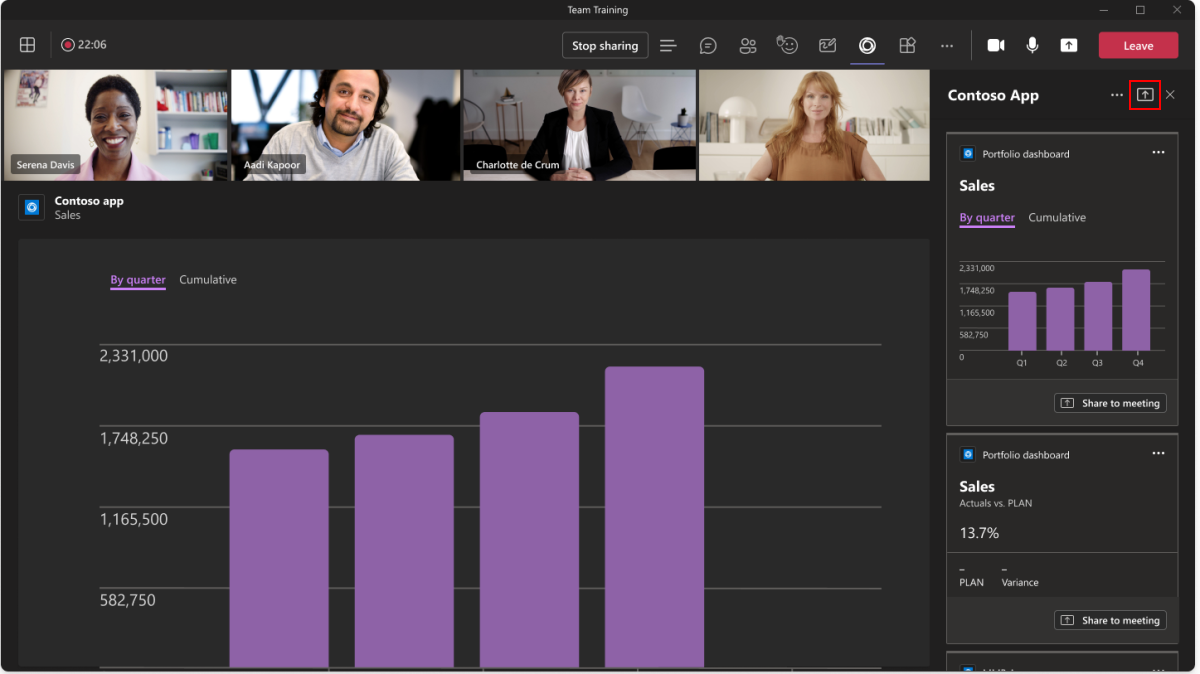
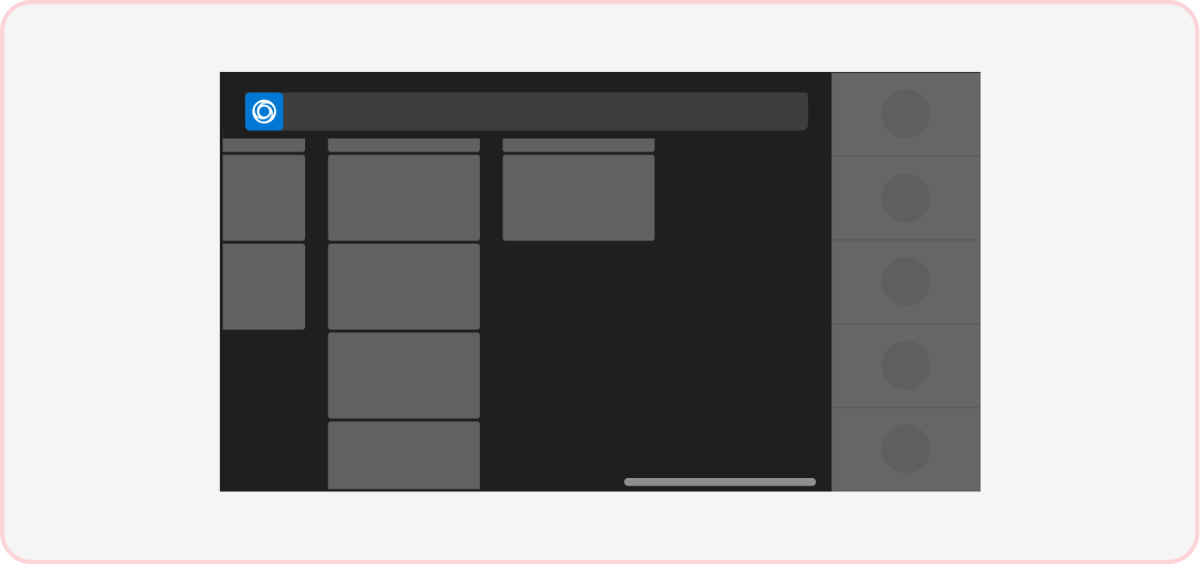
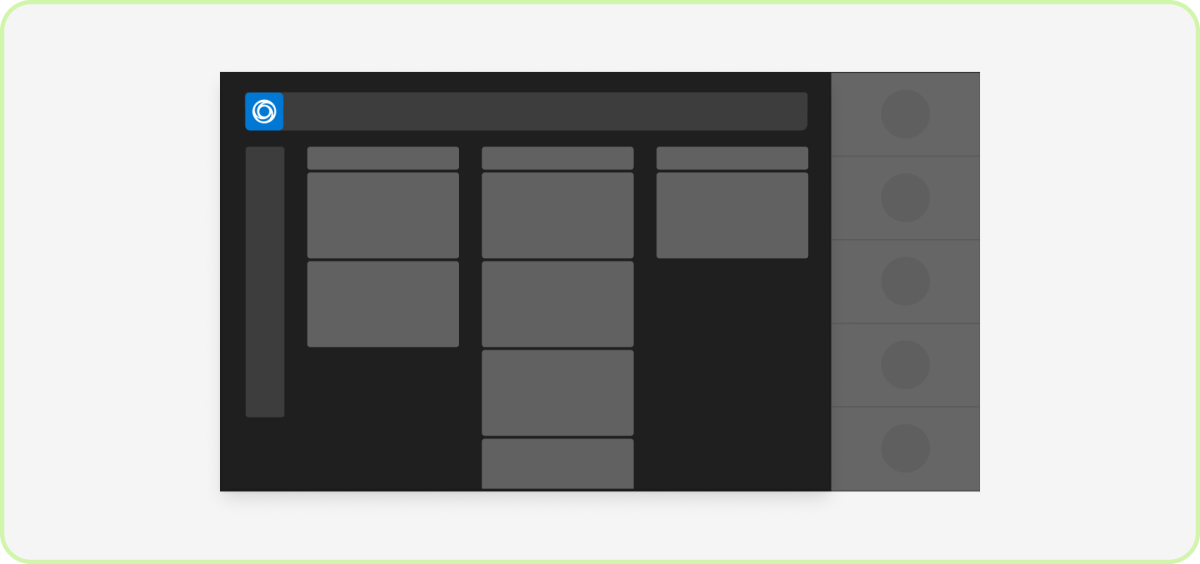
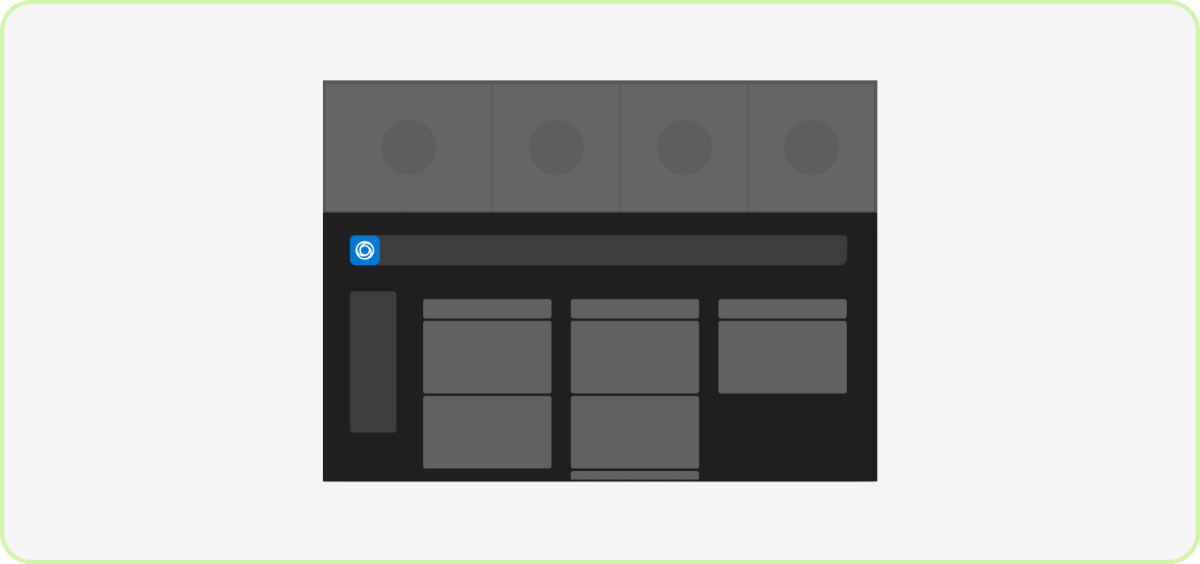
Anatomia: Partilhar todo o conteúdo da aplicação numa reunião
| Contador | Descrição |
|---|---|
| 1 | Ícone da aplicação: o ícone realçado indica que o separador na reunião da aplicação está aberto. |
| 2 | Botão Partilhar na reunião: o ponto de entrada para partilhar a aplicação na reunião. É apresentado se configurar a sua aplicação para utilizar a fase de reunião partilhada. |
| 3 | iframe: exibe o conteúdo do aplicativo. |
| 4 | Botão Parar de partilhar: deixa de partilhar a aplicação na fase da reunião. É apresentado apenas para o participante que iniciou a partilha. |
| 5 | Atribuição do apresentador: apresenta o nome do participante que partilhou a aplicação. |
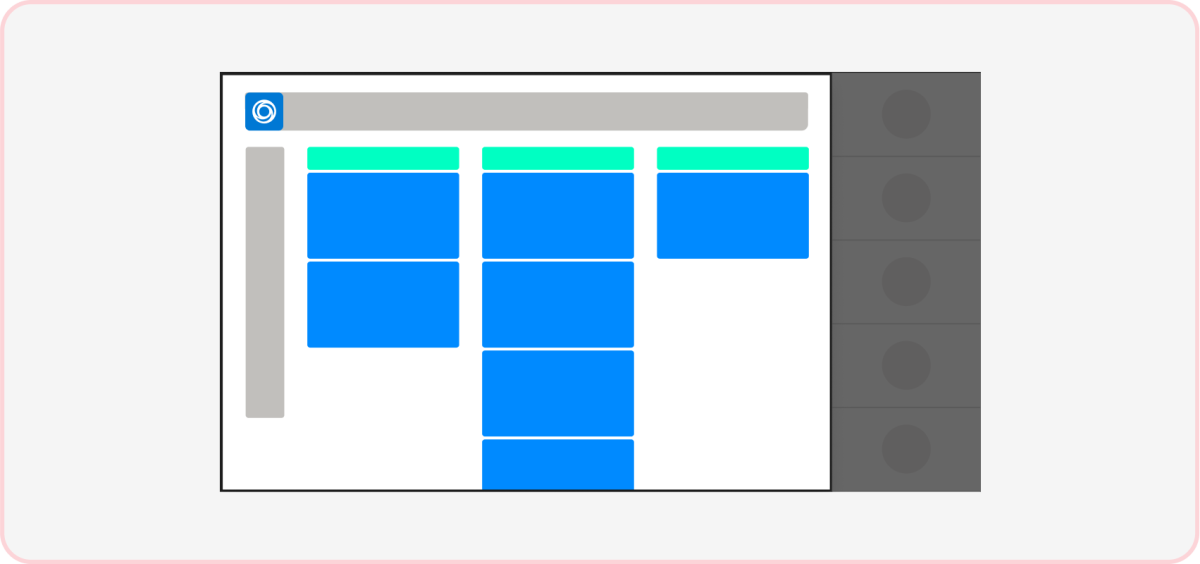
Anatomia: Partilhar conteúdos específicos da aplicação numa reunião
| Contador | Descrição |
|---|---|
| 1 | Ícone da aplicação: o ícone realçado indica que o separador na reunião da aplicação está aberto. |
| 2 | Botão Partilhar na reunião: o ponto de entrada para partilhar a aplicação na reunião. Para uma experiência consistente, utilize sempre o ícone de partilha padrão do Teams. Partilhar em reunião é o texto predefinido recomendado, mas também pode personalizá-lo para os seus casos de utilização. Por exemplo, Reproduzir em conjunto para uma aplicação de jogos ou Ver em conjunto para uma aplicação de vídeo. De qualquer forma, torne claro que a ação cria uma experiência partilhada e interativa com todas as pessoas na reunião. |
| 3 | iframe: exibe o conteúdo do aplicativo. |
| 4 | Botão Parar de partilhar: deixa de partilhar a aplicação na fase da reunião. É apresentado apenas para o participante que iniciou a partilha. |
| 5 | Atribuição do apresentador: apresenta o nome do participante que partilhou a aplicação. |
Comportamento reativo: fase da reunião partilhada
As aplicações partilhadas na fase da reunião variam consoante o estado da reunião e a forma como o utilizador redimensiona a janela. Mantenha o preenchimento e o esquema reativo de navegação e controlos tal como faria num browser.
- Painel lateral: um utilizador pode ter o painel lateral aberto em qualquer altura durante uma reunião para conversar, ver a lista ou utilizar uma aplicação (ou seja, o separador na reunião). A fase reorganiza-se dinamicamente quando o painel está aberto.
- Grelha de vídeo e áudio: a grelha de vídeo e áudio é sempre visível para mostrar os participantes da reunião. Quando um utilizador destaca ou afixa alguém na reunião, esta ação aumenta a altura ou largura da grelha de participantes consoante a orientação.
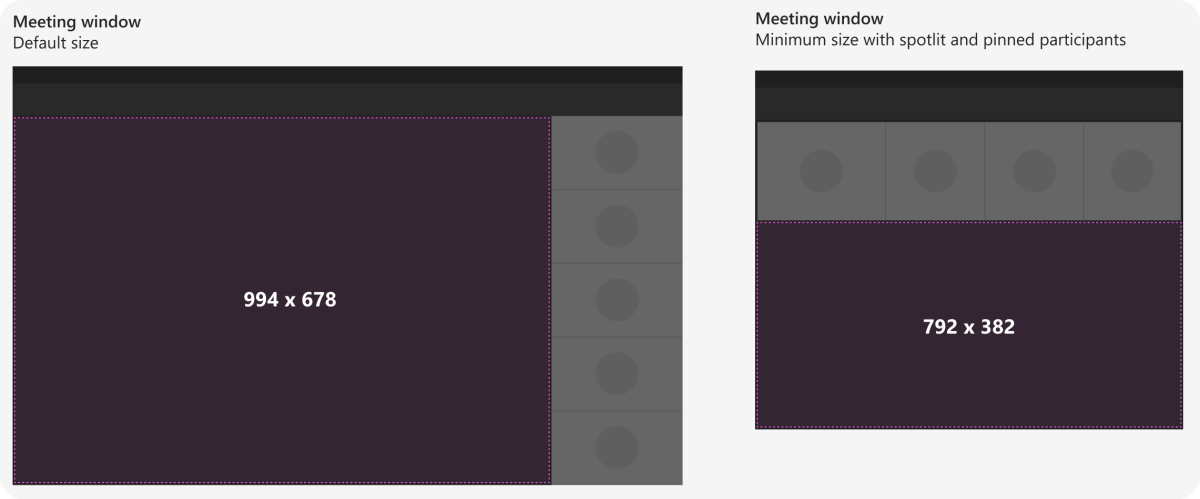
Fase da reunião (sem painel lateral)
Quando o painel lateral não está aberto, a fase da reunião é de 994x678 píxeis, por predefinição, e pode ser um mínimo de 792x382 pixels.

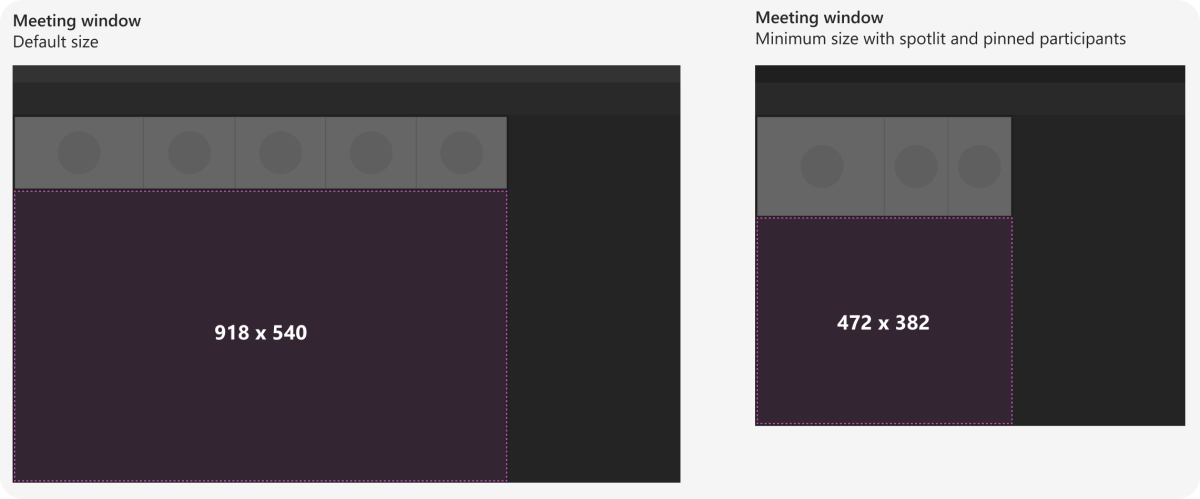
Fase da reunião (com painel lateral)
Quando o painel lateral está aberto, a fase da reunião é de 918x540 píxeis por predefinição e pode ter um mínimo de 472x382 píxeis.

Após uma reunião
Pode voltar a uma reunião depois de terminar e ver o conteúdo da aplicação. Neste exemplo, o organizador da reunião pode ver os resultados do inquérito no separador Contoso . (Nota: do ponto de vista da estrutura, não há diferença entre a experiência do separador pré e pós-reunião.)
Práticas recomendadas
Use essas recomendações para criar uma experiência de aplicativo de qualidade.
Interações

Do: Limitar o número de interações
Para caixas de diálogo na reunião, remova conteúdo desnecessário que não ajude os utilizadores a realizar algo rapidamente.

Não o faça: introduza elementos desnecessários
Uma única caixa de diálogo em reunião com múltiplas interações pode distrair-se da reunião.

Do: Criar um ambiente focado
Recomendamos que mantenha o âmbito da experiência da sua aplicação apenas na fase da reunião. Pode utilizar um separador na reunião no painel lateral como uma vista privada secundária para determinados cenários.

Não: Incluir superfícies concorrentes
A sua aplicação só deve pedir aos utilizadores para se concentrarem numa única superfície de cada vez, quer esteja a colaborar no palco ou a responder a uma caixa de diálogo em reunião. (Nota: não pode continuar a acionar caixas de diálogo por outras aplicações enquanto a sua aplicação estiver no palco.)
Layout

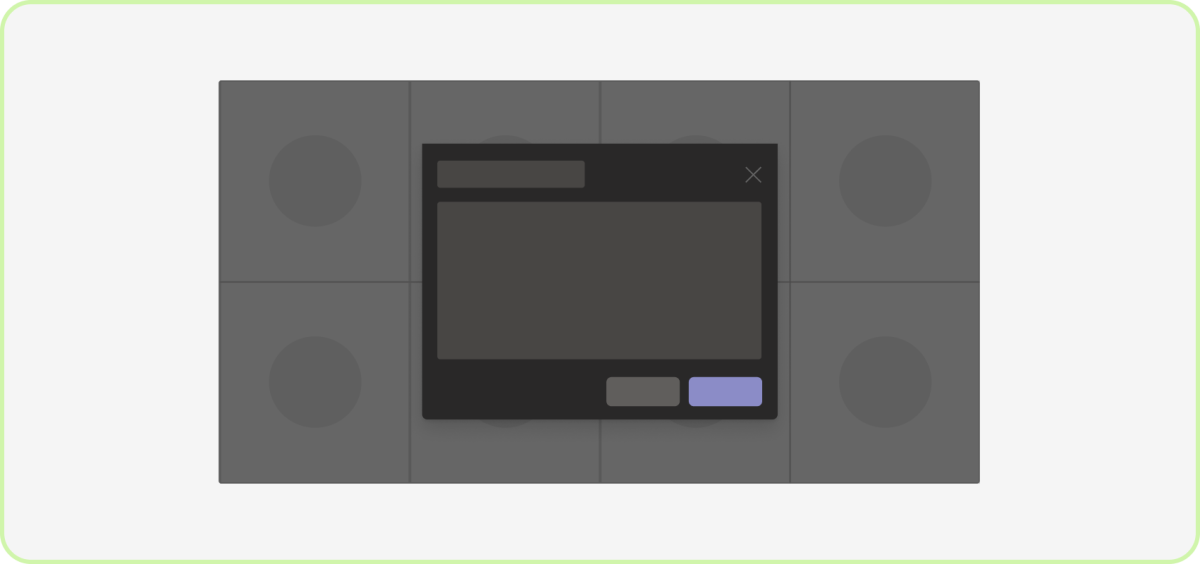
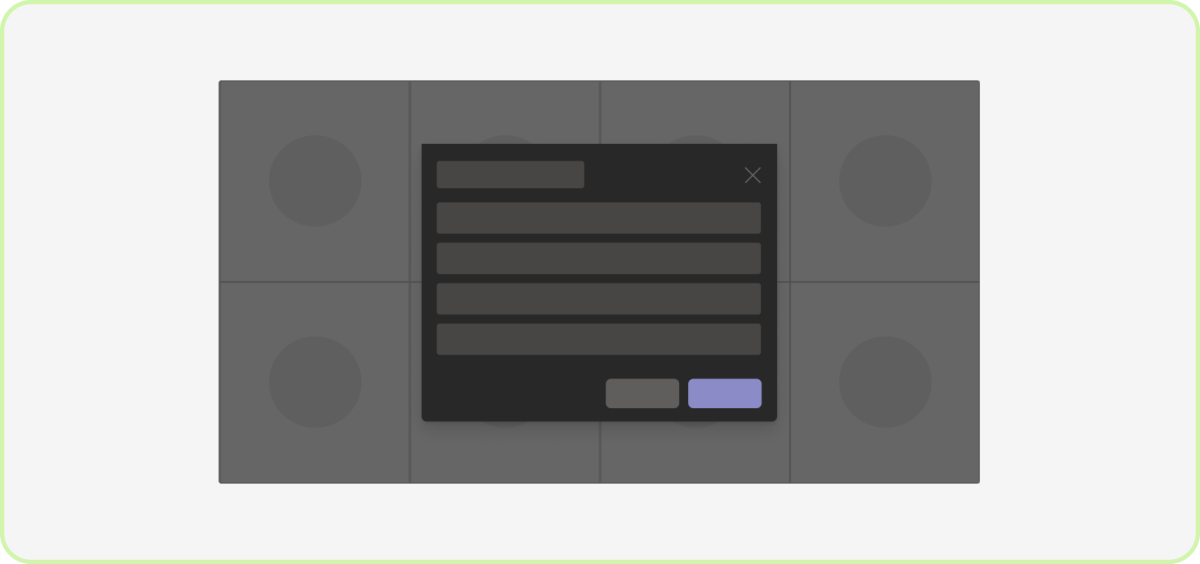
Fazer: utilizar uma caixa de diálogo de uma coluna
Uma vez que as caixas de diálogo estão no centro da fase da reunião, a conclusão da tarefa deve ser rápida e simples para evitar a frustração do utilizador.

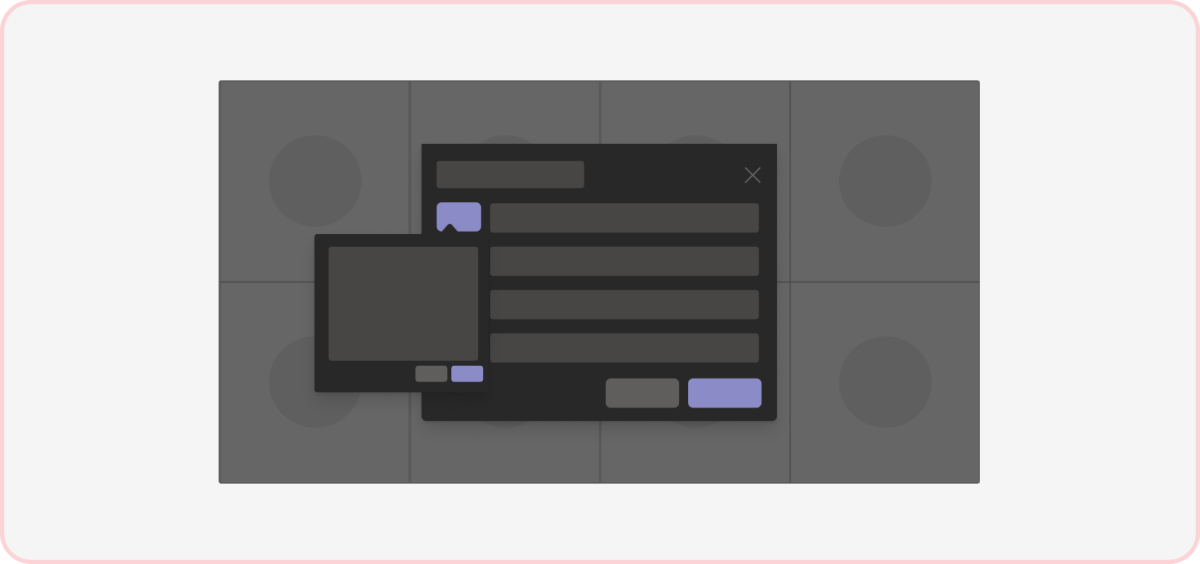
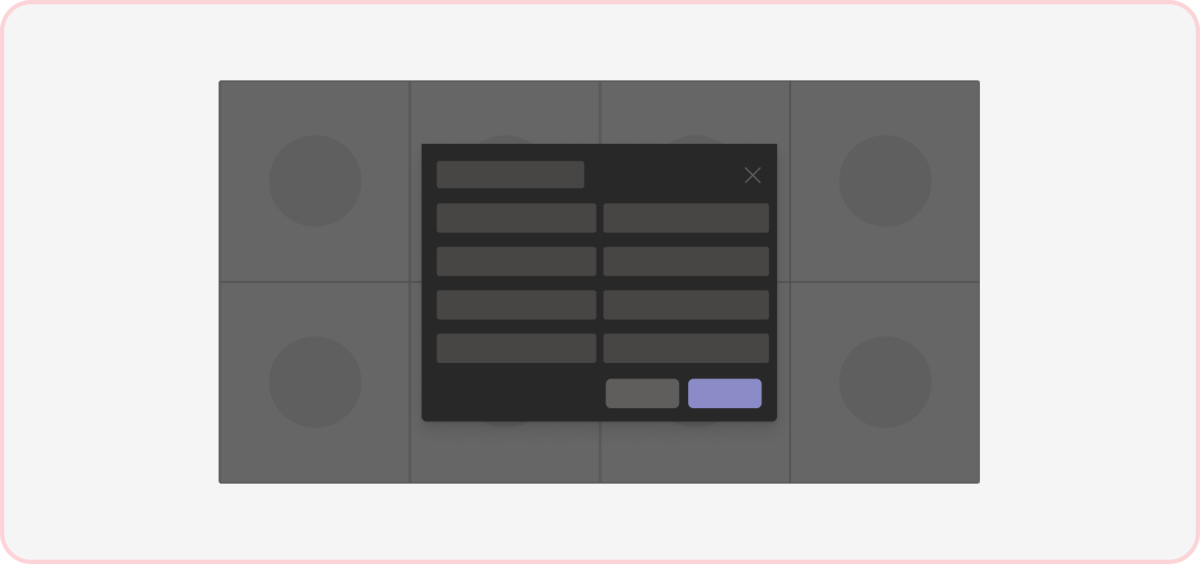
Não: Desorganize o espaço
Conteúdo denso ou excessivamente estruturado pode ser uma distração e uma sobrecarga, especialmente durante uma reunião.

Fazer: Utilizar um separador de uma coluna
Dada a natureza estreita do separador na reunião, recomendamos vivamente que apresente os conteúdos numa única coluna.

Não: Utilizar múltiplas colunas
Devido ao espaço limitado do separador na reunião, não são recomendados esquemas com mais do que uma coluna.
Controles

Fazer: alinhar à direita a ação primária
Recomendamos que posicione a ação mais pesada visualmente na localização mais adequada.

Não: ações de alinhamento à esquerda ou ao centro
Isto desvia-se do padrão padrão do Teams para a colocação de controlo numa caixa de diálogo e pode entrar em conflito com uma caixa de diálogo atrás da superior.
Deslocamento


Fazer: deslocar verticalmente
Os utilizadores esperam deslocamento vertical no Teams (e noutros locais). Isto pode não se aplicar se tiver uma tela criativa, como um quadro, que os utilizadores podem passar pelo eixo x e y.


Não: Deslocar horizontalmente
O deslocamento horizontal não é um comportamento esperado no Teams (incluindo o ambiente de reunião).
Fluxos de trabalho

Fazer: Cenários complexos do Surface no separador na reunião
Se a sua aplicação incluir várias tarefas, recomendamos vivamente que utilize um separador em reunião com um esquema de coluna única.

Não: tornar as caixas de diálogo em reunião complexas
As caixas de diálogo em reunião destinam-se a breves interações.
Temas


Do: Foco no tema escuro
As reuniões do Teams estão otimizadas para temas escuros para ajudar a reduzir o ruído visual e cognitivo para que os utilizadores possam concentrar-se no debate e no conteúdo partilhado. Tenha em atenção que determinados tipos de aplicações (como o quadro e a edição de documentos) não precisam de uma tela escura.


Não: Utilizar cores desconhecidas
As cores que entram em conflito com o ambiente de reunião podem ser distrativas e parecer menos nativas do Teams. Saiba mais sobre a rampa de cores do Teams, incluindo os neutros do tema de chamada.
Navegação

Do: Tem um botão anterior
Se tiver mais do que uma camada de navegação num separador na reunião, os utilizadores têm de poder voltar às vistas anteriores.

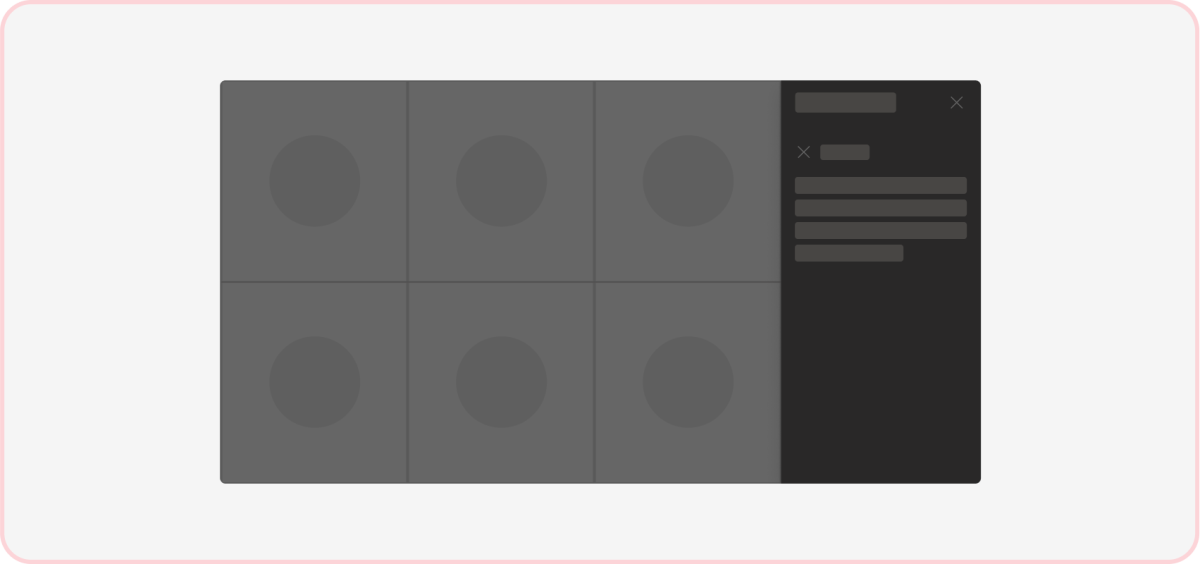
Não o faça: incluir outro botão de dispensar
Fornecer uma opção para fechar conteúdo do separador na reunião pode causar problemas, uma vez que já existe um botão no cabeçalho para dispensar o próprio separador na reunião.

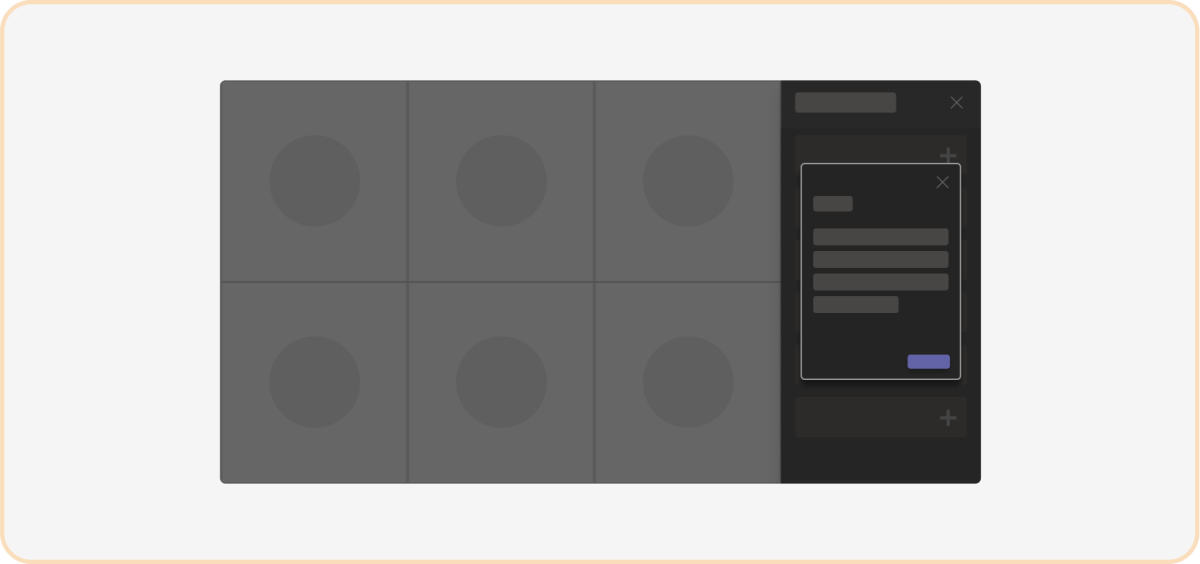
Atenção: Evite modais no separador na reunião
Os modais (também conhecidos como caixas de diálogo (referidos como módulos de tarefas no TeamsJS v1.x)) no separador já estreito na reunião podem moldar e ocultar o conteúdo.
Comportamento dinâmico

Fazer: Redimensionar e dimensionar a sua aplicação de forma reativa
O conteúdo da aplicação deve redimensionar e condensar dinamicamente em janelas mais pequenas. Mantenha a navegação principal da sua aplicação e quaisquer controlos flutuantes visíveis.

Não: Recortar ou recortar componentes da IU primária
A navegação flutuante e os controlos fora do ecrã e a necessidade de um deslocamento para encontrar podem ser confusos para os utilizadores. O conteúdo da sua aplicação não deve deslocar-se horizontalmente quando não cabe no iframe.