Invocar e dispensar caixas de diálogo
As caixas de diálogo (referidas como módulos de tarefas no TeamsJS v1.x) podem ser invocadas a partir de separadores, bots ou ligações profundas. A resposta pode ser em HTML, JavaScript ou como um Cartão Adaptável. Existem inúmeras flexibilidades em termos de como as caixas de diálogo são invocadas e como lidar com a resposta da interação do utilizador. A tabela seguinte resume como isto funciona.
Observação
A task capacidade é substituída pela dialog capacidade em ambas as caixas de diálogo baseadas em HTML (começando com TeamsJS v.2.0.0) e caixas de diálogo baseadas em Cartões Adaptáveis (começando com TeamsJS v.2.8.0). Para obter mais informações, consulte a caixa de diálogo.
| Invocado usando | Caixa de diálogo com HTML ou JavaScript | Caixa de diálogo com Cartão Ajustável |
|---|---|---|
| JavaScript em uma guia | 1. Utilize a função dialog.url.open() de biblioteca de cliente do Teams com funções opcionais submitHandler(err, result) e messageFromChildHandler(postMessageChannel) de chamada de retorno. 2. No código da caixa de diálogo, quando o utilizador tiver realizado as ações, chame a função dialog.url.submit() de biblioteca teamsJS com (opcionalmente) um result objeto como parâmetro. Se um retorno de chamada submitHandler tiver sido especificado em dialog.open(), o Teams o chamará com result como um parâmetro. Se houver um erro ao invocar dialog.open(), a função submitHandler será chamada com uma cadeia de caracteres err. |
1. Chame a função dialog.adaptiveCard.open() de biblioteca de cliente do Teams com um objeto AdaptiveCardDialogInfo especificando o JSON para o Cartão Ajustável (AdaptiveCardDialogInfo.card) a mostrar na caixa de diálogo modal. 2. Se tiver sido especificada uma submitHandler chamada de retorno no dialog.adaptiveCard.open(), o Teams chama-a com uma err cadeia se existir um erro ao invocar a caixa de diálogo ou se o utilizador fechar a caixa de diálogo modal. 3. Se o usuário pressionar um botão Action.Submit seu objeto data será retornado como o valor de result. |
| Botão de cartão de bot | 1. Os botões de cartão, consoante o tipo de botão, podem invocar caixas de diálogo de um URL de ligação avançada ou ao enviar uma task/fetch mensagem. 2. Se a ação type do botão for task/fetch ou Action.Submit tipo de botão para Cartões Ajustáveis, é enviado para o bot um task/fetch invoke evento que é um HTTP POST. O bot responde ao POST com HTTP 200 e ao corpo da resposta que contém um wrapper à volta do objeto DialogInfo. O Teams apresenta a caixa de diálogo. 3. Depois de o utilizador executar as ações, chame a ação Actions.Submit Cartão Ajustável com o resultado. O bot recebe uma task/submit invoke mensagem que contém o resultado. 4. Tem três formas diferentes de responder à task/submit mensagem: não fazer nada (se a tarefa tiver sido concluída com êxito), apresentar uma mensagem ao utilizador na caixa de diálogo ou invocar outra caixa de diálogo. Para obter mais informações, consulte discussão detalhada sobre task/submit. |
|
| URL de ligação avançada* *Preterido; suportado para retrocompatibilidade |
1. O Teams invoca a caixa de diálogo que é o URL que aparece dentro do <iframe> especificado no url parâmetro da ligação avançada. Não há chamada de submitHandler retorno. 2. No JavaScript da página na caixa de diálogo, chame tasks.submitTask() para fechá-lo com um result objeto como parâmetro, o mesmo que ao invocá-lo a partir de um separador ou de um botão de cartão de bot. No entanto, a lógica de conclusão é ligeiramente diferente. Se a lógica de conclusão residir no cliente que se não existir nenhum bot, não haverá chamada submitHandler de retorno, pelo que qualquer lógica de conclusão tem de estar no código anterior à chamada para tasks.submitTask(). Erros de invocação são relatados apenas por meio do console. Se você tiver um bot, poderá especificar um parâmetro completionBotId no link profundo para enviar o objeto result por meio de um evento task/submit. |
1. O Teams invoca a caixa de diálogo que é o corpo do cartão JSON do Cartão Ajustável especificado como um valor codificado por URL do card parâmetro da ligação avançada. 2. O utilizador fecha a caixa de diálogo ao selecionar o X no canto superior direito da caixa de diálogo ou premindo um Action.Submit botão no cartão. Uma vez que não há como submitHandler ligar, o utilizador tem de ter um bot para enviar o valor dos campos Cartão Ajustável. O usuário deve usar o parâmetro completionBotId no link profundo para especificar o bot para enviar os dados usando um evento task/submit invoke. |
A secção seguinte especifica o DialogInfo objeto que define determinados atributos para uma caixa de diálogo.
Objeto DialogInfo
O objeto base DialogInfo contém metadados básicos para uma caixa de diálogo:
| Atributo | Tipo | Descrição |
|---|---|---|
title |
string | Esse atributo aparece abaixo do nome do aplicativo e à direita do ícone do aplicativo. |
height |
número ou cadeia de caracteres | Este atributo pode ser um número que representa a altura da caixa de diálogo em píxeis, ou small, mediumou large. |
width |
número ou cadeia de caracteres | Este atributo pode ser um número que representa a largura da caixa de diálogo em píxeis, ou small, mediumou large. |
UrlDialogInfo object (Objeto UrlDialogInfo)
O UrlDialogInfo objeto para caixas de diálogo baseadas em HTML expande o DialogInfo objeto e também inclui:
| Atributo | Tipo | Descrição |
|---|---|---|
url |
string | Este atributo é o URL da página carregada como um <iframe> dentro da caixa de diálogo. O domínio de URLs tem de estar na matriz validDomains da aplicação no manifesto da sua aplicação. |
Objeto AdaptiveCardDialogInfo
O AdaptiveCardDialogInfo objeto para caixas de diálogo baseadas em Cartões Adaptáveis expande o objeto DialogInfo e também inclui:
| Atributo | Tipo | Descrição |
|---|---|---|
card |
Cartão Adaptável ou anexo de cartão de bot do Cartão Adaptável | Este atributo é o JSON para que o Cartão Ajustável seja apresentado na caixa de diálogo. Se o usuário estiver invocando de um bot, use o JSON do Cartão Adaptável em um objeto Bot Framework attachment. Em uma guia, o usuário deve usar um Cartão Adaptável. Para obter mais informações, consulte Cartão Adaptável ou Anexo de cartão de bot de cartão adaptável |
BotAdaptiveCardDialogInfo object (Objeto BotAdaptiveCardDialogInfo)
O BotAdaptiveCardDialogInfo objeto para caixas de diálogo cartão adaptável baseado em bot expande o objeto AdaptiveCardDialogInfo e também inclui:
| Atributo | Tipo | Descrição |
|---|---|---|
completionBotId |
string | Este atributo especifica um ID da Aplicação do bot para enviar o resultado da interação do utilizador com a caixa de diálogo. Se especificado, o bot receberá um evento task/submit invoke com um objeto JSON na carga do evento. |
Observação
A funcionalidade de caixa de diálogo requer que os domínios de quaisquer URLs que pretende carregar estejam incluídos na validDomains matriz no manifesto da sua aplicação.
A secção seguinte especifica o dimensionamento da caixa de diálogo que permite ao utilizador definir a altura e largura da caixa de diálogo.
Dimensionamento da caixa de diálogo
Os valores de DialogInfo.width e DialogInfo.height definem a altura e largura da caixa de diálogo em píxeis. Dependendo do tamanho da janela do Teams e da resolução do ecrã, estes valores podem ser reduzidos proporcionalmente, mantendo a proporção.
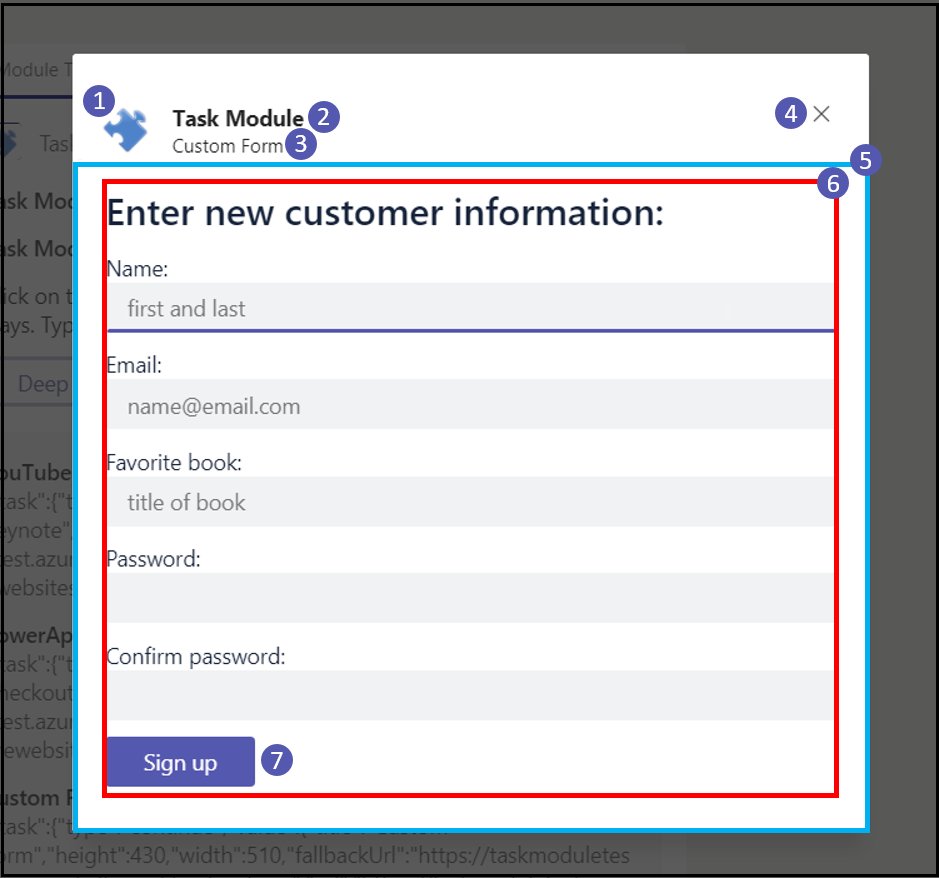
Se DialogInfo.width e DialogInfo.height forem "small", "medium" ou "large", o tamanho do retângulo vermelho na imagem a seguir é uma proporção do espaço disponível, 20%, 50% e 60% para width e 20%, 50% e 66% para height:

As caixas de diálogo invocadas a partir de um separador podem ser redimensionadas dinamicamente. Depois de chamardialog.*.open(), pode chamar dialog.update.resize(newSize) onde as propriedades de altura e largura no objeto newSize estão em conformidade com a especificação Tamanho da Caixa de Diálogo, por exemplo .{ height: 'medium', width: 'medium' }
A secção seguinte fornece exemplos de caixas de diálogo de incorporação num vídeo do YouTube e num PowerApp.
CSS para caixas de diálogo HTML ou JavaScript
As caixas de diálogo baseadas em HTML ou JavaScript têm acesso a toda a área da caixa de diálogo abaixo do cabeçalho. Embora isso ofereça muita flexibilidade, se quiser que o preenchimento em torno das margens se alinhe com os elementos do cabeçalho e evite barras de deslocamento desnecessárias, tem de especificar o CSS.
Aviso
Os serviços cloud da Microsoft, incluindo versões Web do Teams, Outlook e domínios do Microsoft 365, estão a migrar para o *.cloud.microsoft domínio. Execute os seguintes passos antes de setembro de 2024 para garantir que a sua aplicação continua a ser composta em anfitriões cliente Web do Microsoft 365 suportados:
Atualize a biblioteca do TeamsJS para v.2.19.0 ou posterior. Para obter mais informações sobre a versão mais recente do TeamsJS, consulte Biblioteca de cliente JavaScript do Microsoft Teams.
Se tiver definido cabeçalhos de Política de Segurança de Conteúdo (CSP) para a sua aplicação, atualize a diretiva frame-predecessors para incluir o
*.cloud.microsoftdomínio. Para garantir a retrocompatibilidade durante a migração, mantenha os valores existentesframe-ancestorsnos cabeçalhos do CSP. Esta abordagem garante que a sua aplicação continua a funcionar em aplicações anfitriãs existentes e futuras do Microsoft 365 e minimiza a necessidade de alterações subsequentes.
Atualize o seguinte domínio na frame-ancestors diretiva dos cabeçalhos CSP da sua aplicação:
https://*.cloud.microsoft
Eis alguns exemplos de casos de utilização comuns.
Exemplo 1: vídeo do YouTube
O YouTube oferece a capacidade de inserir vídeos em páginas da Web. É fácil incorporar vídeos em páginas Web numa caixa de diálogo através de uma página Web stub simples.

O código a seguir fornece um exemplo do HTML para a página da Web sem o CSS:
<!DOCTYPE html>
<html lang="en">
<head>
⋮
</head>
<body>
<div id="embed-container">
<iframe width="1000" height="700" src="https://www.youtube.com/embed/rd0Rd8w3FZ0" frameborder="0" allow="autoplay; encrypted-media" allowfullscreen=""></iframe>
</div>
</body>
</html>
O código a seguir fornece um exemplo do CSS:
#embed-container iframe {
position: absolute;
top: 0;
left: 0;
width: 95%;
height: 95%;
padding-left: 20px;
padding-right: 20px;
padding-top: 10px;
padding-bottom: 10px;
border-style: none;
}
Exemplo 2: PowerApp
Pode utilizar a mesma abordagem para incorporar um PowerApp. Como a altura ou largura de qualquer PowerApp individual é personalizável, pode ajustar a altura e a largura para alcançar a apresentação pretendida.

O código a seguir fornece um exemplo do HTML para PowerApp:
<iframe width="720" height="520" src="https://web.powerapps.com/webplayer/iframeapp?source=iframe&screenColor=rgba(104,101,171,1)&appId=/providers/Microsoft.PowerApps/apps/xxxxxxxx-xxxx-xxxx-xxxx-xxxxxxxxxxxx"></iframe>
O código a seguir fornece um exemplo do CSS:
#embed-container iframe {
position: absolute;
top: 0;
left: 0;
width: 94%;
height: 95%;
padding-left: 20px;
padding-right: 20px;
padding-top: 10px;
padding-bottom: 10px;
border-style: none;
}
A próxima seção fornece detalhes sobre como invocar seu cartão usando o cartão adaptável ou anexo do cartão de bot do cartão adaptável.
Cartão Adaptável ou anexo de cartão de bot do Cartão Adaptável
Dependendo da forma como está a invocar o seu cartão, terá de utilizar um cartão ajustável ou um anexo de cartão bot de Cartão Ajustável (um Cartão Ajustável moldado num attachment objeto).
Se estiver a invocar a partir de um separador, utilize um Cartão Ajustável:
{
"type": "AdaptiveCard",
"body": [
{
"type": "TextBlock",
"text": "Here is a ninja cat:"
},
{
"type": "Image",
"url": "http://adaptivecards.io/content/cats/1.png",
"size": "Medium"
}
],
"version": "1.0"
}
Se estiver a invocar a partir de um bot, utilize um anexo de cartão bot de Cartão Ajustável:
{
"contentType": "application/vnd.microsoft.card.adaptive",
"content": {
"type": "AdaptiveCard",
"body": [
{
"type": "TextBlock",
"text": "Here is a ninja cat:"
},
{
"type": "Image",
"url": "http://adaptivecards.io/content/cats/1.png",
"size": "Medium"
}
],
"version": "1.0"
}
}
A secção seguinte fornece detalhes sobre a acessibilidade da caixa de diálogo.
Diretrizes de teclado e acessibilidade
Com caixas de diálogo baseadas em HTML ou JavaScript, tem de garantir que os utilizadores podem interagir com a sua caixa de diálogo com um teclado. Os programas de leitor de tela também dependem da capacidade de navegar usando o teclado. Seguem-se as considerações importantes:
Usando o atributo tabindex em suas marcas HTML para controlar quais elementos podem ser focalizados. Além disso, use o atributo tabindex para identificar onde ele participa da navegação sequencial do teclado geralmente com as teclas Tab e Shift-Tab.
Processar a chave Esc no JavaScript para a sua caixa de diálogo. O código a seguir fornece um exemplo de como lidar com a tecla Esc:
// Handle the Esc key document.onkeyup = function(event) { if ((event.key === 27) || (event.key === "Escape")) { microsoftTeams.submitTask(null); // this will return an err object to the completionHandler() } }
O Microsoft Teams garante que a navegação por teclado funciona corretamente a partir do cabeçalho da caixa de diálogo para o html e vice-versa.
Exemplo de código
| Nome do exemplo | Descrição | .NET | Node.js | Manifesto |
|---|---|---|---|---|
| Bots-V4 de exemplo de caixa de diálogo | Este exemplo mostra como criar caixas de diálogo com o bot framework v4 e o separador Teams. | View | View | View |