Passo a passo guiado - Criar um site de comunicação para sua organização
Neste artigo, mostramos elementos de um site de comunicação para inspirá-lo e ajudá-lo a aprender como criar sites semelhantes para sua própria organização. Neste exemplo, o site está otimizado para comunicar sua estratégia e orientar os funcionários sobre como expressar sua marca no trabalho.
Primeiro, se você ainda não criou um Site de Comunicação, confira a seção Criar seu site nesse artigo.
Depois de criar seu site e saber como editar páginas, você poderá usar as etapas a seguir para adicionar os elementos mostrados.
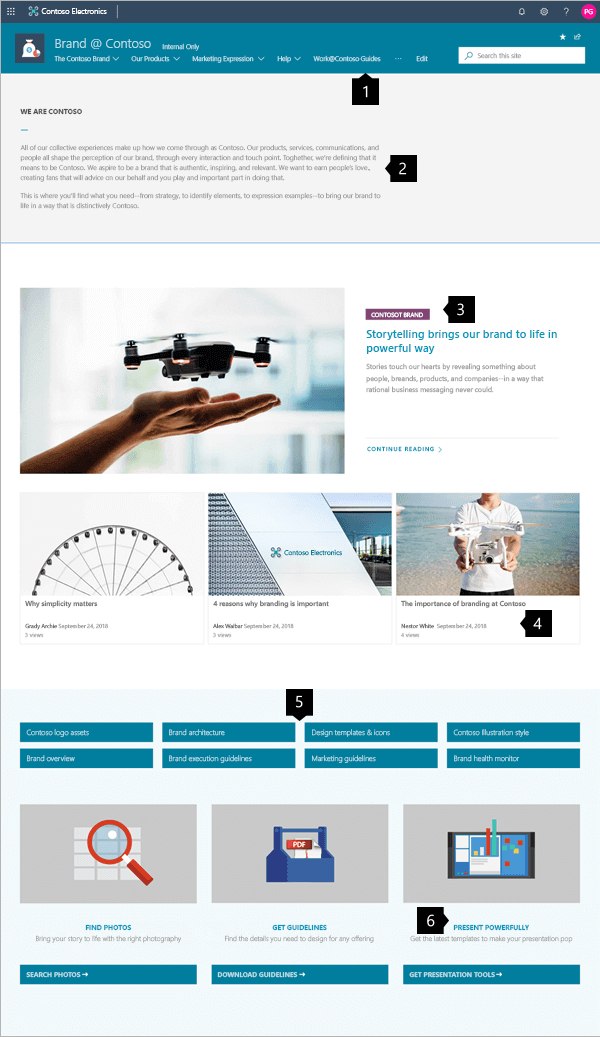
Exemplo de site de comunicação
| Imagem da página inicial | Instruções de personalização |
|---|---|
 |
1. Facilite a descoberta de conteúdo Guie os visitantes rapidamente com a navegação. Saiba como 2. Defina a missão Uma Web part de texto destaca a missão. Saiba como 3. Conteúdo das características. Enfatize as ideias com a Web part em Destaque. Saiba como 4. Mostrar notícias atuais Mostrar as últimas notícias. Saiba como 5. Ofereça links importantes Mostre recursos relacionados com Links rápidos. Saiba como 6. Chamada de ação Combinar Web parts para aumentar o impacto. Saiba como |
Criar seu site
Para criar um site como o mostrado aqui, crie um site de comunicação. Você pode selecionar Criar site na página inicial do SharePoint (ou, se você vai associar esse site a um site do Hub, navegue até o site do hub e selecione Criar site lá para que o site de comunicação esteja automaticamente associado a esse site do hub).

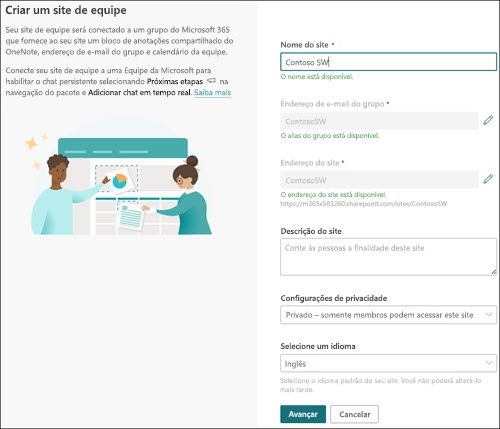
Em seguida, escolha Site de comunicaçãoe, em seguida, o layout Tópico. Preencha o nome do site, a descrição e outras informações e selecione Concluir.

Para saber mais, consulte Criar um site de comunicação no SharePoint Online.
Criar navegação clara e útil
Fases do gerenciamento de alterações:
Facilite a navegação em seu site para que os usuários possam encontrar o que procuram ou para ajudá-los a descobrir mais conteúdo.

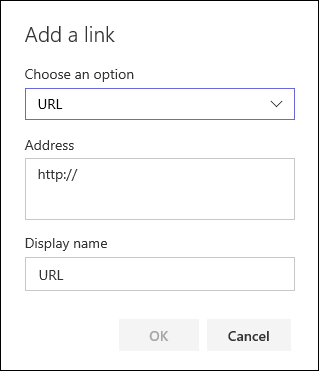
Selecione Editar à direita do menu superior, passe o mouse sobre o local no menu em que deseja adicionar um link e selecione +. Em seguida, adicione o tipo de link, seu link e um nome para exibir na barra de navegação na caixa de diálogo Adicionar um link. Deseja reordenar seus links de navegação? Basta arrastá-los para a posição que desejar. Saiba mais sobre como personalizar a navegação em seu site do Microsoft Office SharePoint Online.

Mega menu
Quando um site de comunicação é associado a um site de hub, os proprietários de sites podem personalizar de forma rápida e fácil a organização e a navegação de um site do SharePoint. Saiba o que você precisa saber sobre megamenus em Criar um megamenu em sites de hub.

Selecionar Editar no menu superior abre uma lista de tópicos de três níveis. O site de exemplo usa apenas dois dos três níveis possíveis em seu megamenu: o menu principal e um submenu.
- Selecione o controle ... à direita do nome do item para definir o link e o nível de contorno do item.
Gerenciar seções e Web parts
Comece a editar clicando em Editar no canto superior direito da página.

Quando você estiver editando, à esquerda, abaixo do cabeçalho, seus rascunhos podem ser salvos para posterior ou descartados.

O símbolo + antes ou depois de uma seção adiciona uma seção usando um dos vários layouts.

As seções fazem sua página, e você coloca uma ou mais web parts. Durante a edição da página, cada seção mostra controles para editar o layout, mover ou excluir as seções. Para saber mais sobre como trabalhar com seções, consulte Adicionar ou remover seções e colunas em uma página.

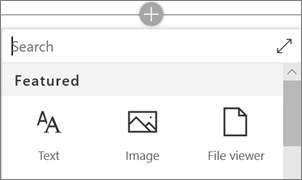
Selecione o símbolo de adição  em uma seção, que pode aparecer antes ou depois de uma Web Part em uma seção, para ver os muitos tipos de web parts disponíveis. Para saber mais sobre todas as web parts, consulte Como usar web parts em páginas do SharePoint.
em uma seção, que pode aparecer antes ou depois de uma Web Part em uma seção, para ver os muitos tipos de web parts disponíveis. Para saber mais sobre todas as web parts, consulte Como usar web parts em páginas do SharePoint.

As web parts podem ser editadas, movidas ou excluídas dentro das seções. O Editar web part abre controles detalhados exclusivos para cada tipo de web part.

Quando suas atualizações de página estiverem prontas, selecione Publicar para torná-las visíveis para todos na sua organização que tenham permissões para exibir o conteúdo.

Dica
Para gerenciar todas as suas páginas no site, clique em Páginas no menu superior.
Para obter mais informações sobre como usar páginas, consulte Criar e usar páginas modernas em um site do SharePoint.
Adicionar texto formatado com a Web part de Texto
Para obter mais informações sobre como usar a Web Part de texto, consulte Adicionar texto e tabelas à sua página com a Web Part de texto.
Melhore a mensagem
O site de exemplo cria um equilíbrio entre texto e imagens usando várias Web parts diferentes. Em sua essência, o site é projetado para inspirar os visitantes a adotar as diretrizes de identidade visual e fornecer as ferramentas necessárias para seguir em frente.
O layout é importante
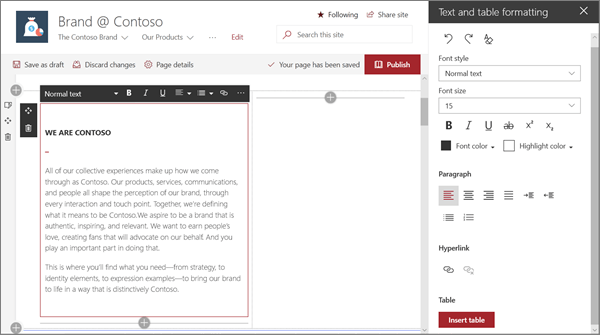
A primeira seção da página usa as ferramentas de layout de seção com uma Web part de texto para criar impacto, reforçando o espaço em branco à direita da declaração de missão.
Tipografia refinada
A Web part de Texto baseia-se no estilo do modelo de site integrado. A Web part de Texto está usando o estilo de texto Normal. Clicando no ... controle da extremidade direita da barra de ferramentas de formatação oferece mais opções à direita da web part.
Neste exemplo, a Web part está em uma seção de duas colunas.

Concentre-se nas prioridades com a web part em destaque
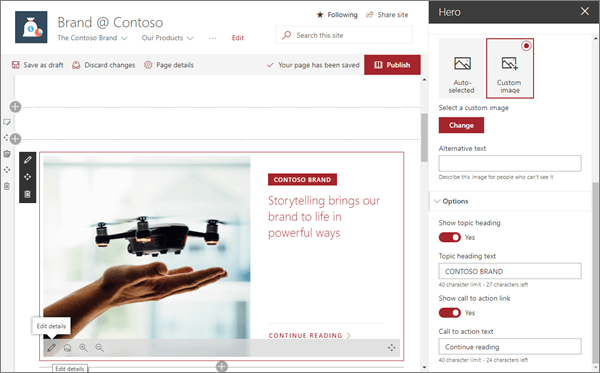
Deixe sua equipe saber o que é mais importante com imagens de alto impacto, identidade visual da empresa e notícias importantes. O impacto inicial da página inicial do site é criado por imagens grandes e atraentes da Web part em Destaque. A página utiliza a Web part em Destaque em sua opção de Camadas.
Layout em destaque
A edição da web part apresenta opções de layout. A opção Camadas, como a mostrada acima, define cada imagem como uma camada com a imagem ao lado do título. É possível usar até cinco camadas, para que você possa usar a Web part para preencher a página inteira.
Neste exemplo, a Web part em Destaque usa uma camada e está em uma seção de largura total.

Personalizar cada camada
As opções para adicionar um título e uma chamada à ação vinculada permitem que cada camada seja um ponto de partida para uma mensagem mais profunda.
É possível criar uma página inicial visual inteira apenas com a Web Part do Hero usando Camadas.
Para obter mais informações sobre como usar a Web Part do Hero, consulte Usar a Web Part do Hero.
Adicionar notícias importantes com a Web Part notícias
Coleta automática de notícias e conteúdo oportuno
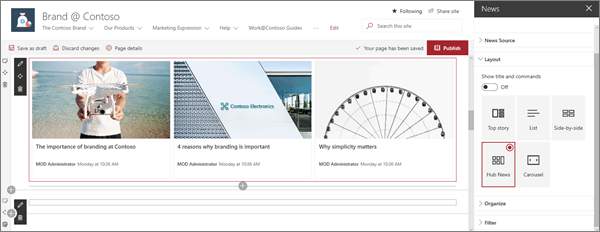
A Web part de notícias fornece controles para escolher a Fonte de Notícias e o Layout , e para Organizar e Filtrar o conteúdo para mantê-lo atual.
Para obter mais informações sobre como usar a Web Part de Notícias, consulte Usar a Web Part de Notícias em uma página do SharePoint.
Refinar o impacto com layouts de notícias
A alteração das alterações de layout afeta um feed de notícias. Em Layout, há cinco opções para ajustar como os itens de notícias serão apresentados. Neste exemplo, as notícias estão usando o layout Hub de Notícias. As histórias são apresentadas lado a lado com três imagens de tamanhos iguais, pois apenas três notícias no site são publicadas.
Nesse exemplo, a Web part está em uma seção de uma coluna.

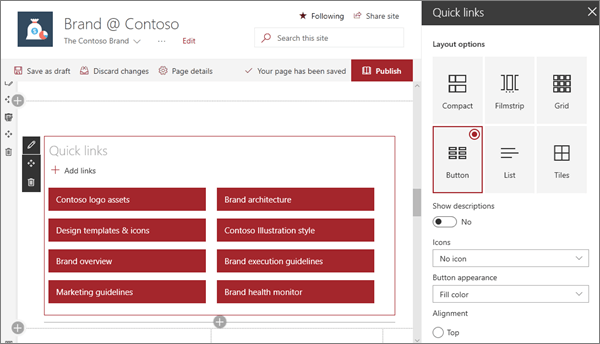
Use cores e ícones com a Web part de Links Rápidos
A Web part de Links rápidos fornece dezenas de estilos profissionais para links criados a partir de algumas opções fáceis de usar.
Comece com os seis layouts básicos e, em seguida, ajuste por cor e alinhamento. Opcionalmente, você pode adicionar ícones ou descrições de texto para aumentar o impacto do menu. Nesse exemplo de site de doações, essa Web part usa o layout Button.
Para obter mais informações sobre como usar a Web Part de Links Rápidos, consulte Usar a Web Part de Links Rápidos.

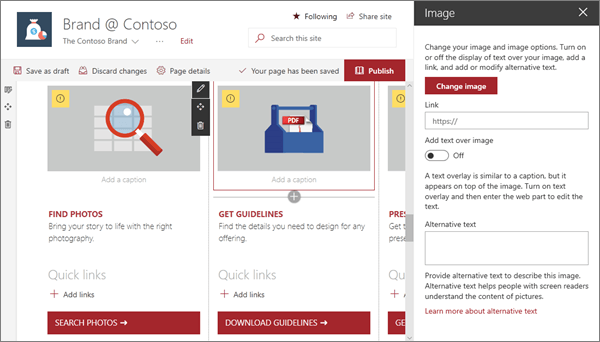
Criar elementos de chamada de ação
O site de exemplo usa imagens para melhorar o visual da página. Ele combina a Web part de imagem com as Web parts de Texto e Links Rápidos para criar um menu de chamada de ações de alta visibilidade que orienta os visitantes para as principais ações da marca.
No exemplo a seguir, as web parts estão na segunda coluna de uma seção de três colunas. Para obter mais informações sobre como usar a Web Part de imagem, consulte Usar a Web Part de imagem.

Quer mais?
Inspire-se com mais exemplos no Livro de Olhares do SharePoint.
Comentários
Em breve: Ao longo de 2024, eliminaremos os problemas do GitHub como o mecanismo de comentários para conteúdo e o substituiremos por um novo sistema de comentários. Para obter mais informações, consulte https://aka.ms/ContentUserFeedback.
Enviar e exibir comentários de