Conceitos básicos de design de widgets
Este artigo fornece diretrizes detalhadas para criar a interface do usuário para um widget do Windows.
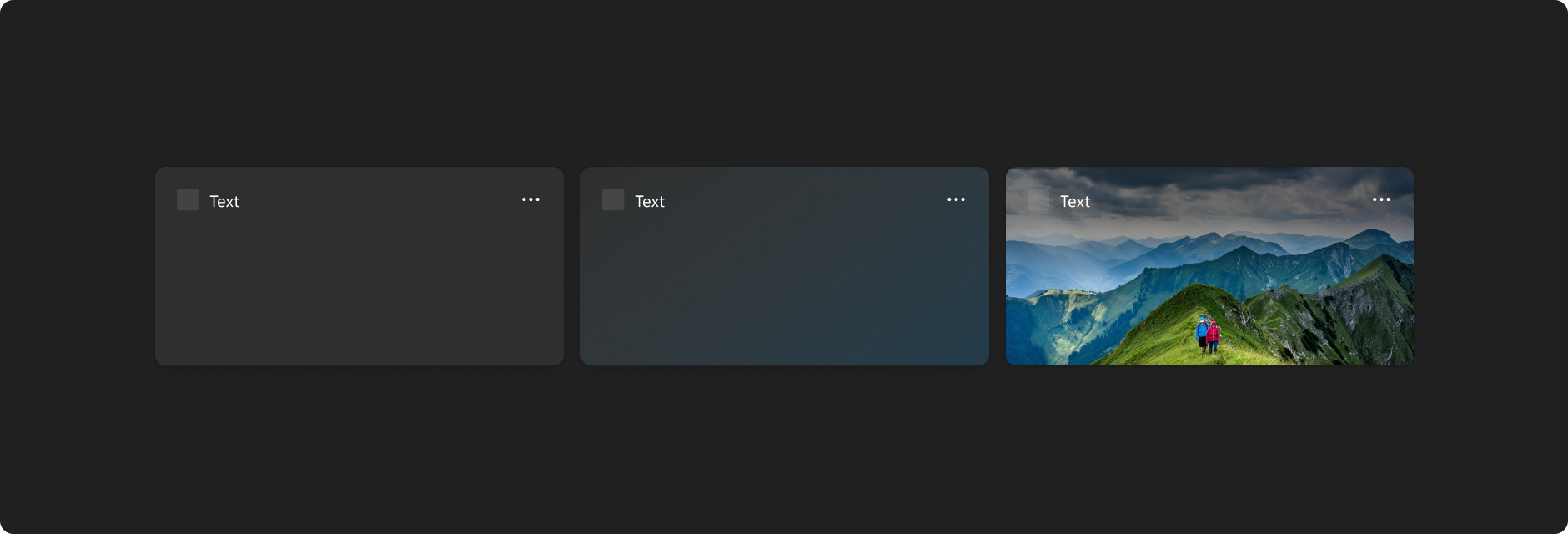
Tamanhos de widget



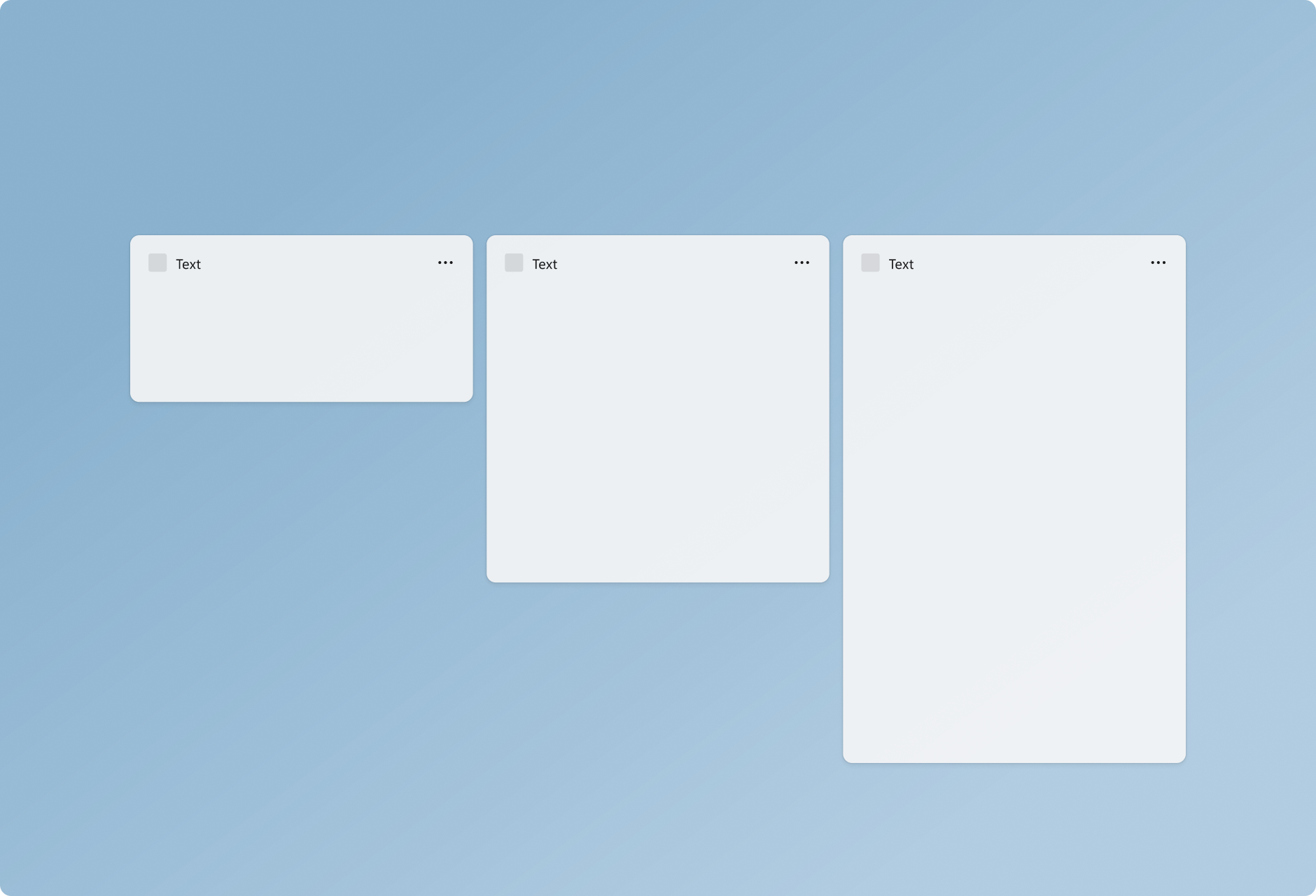
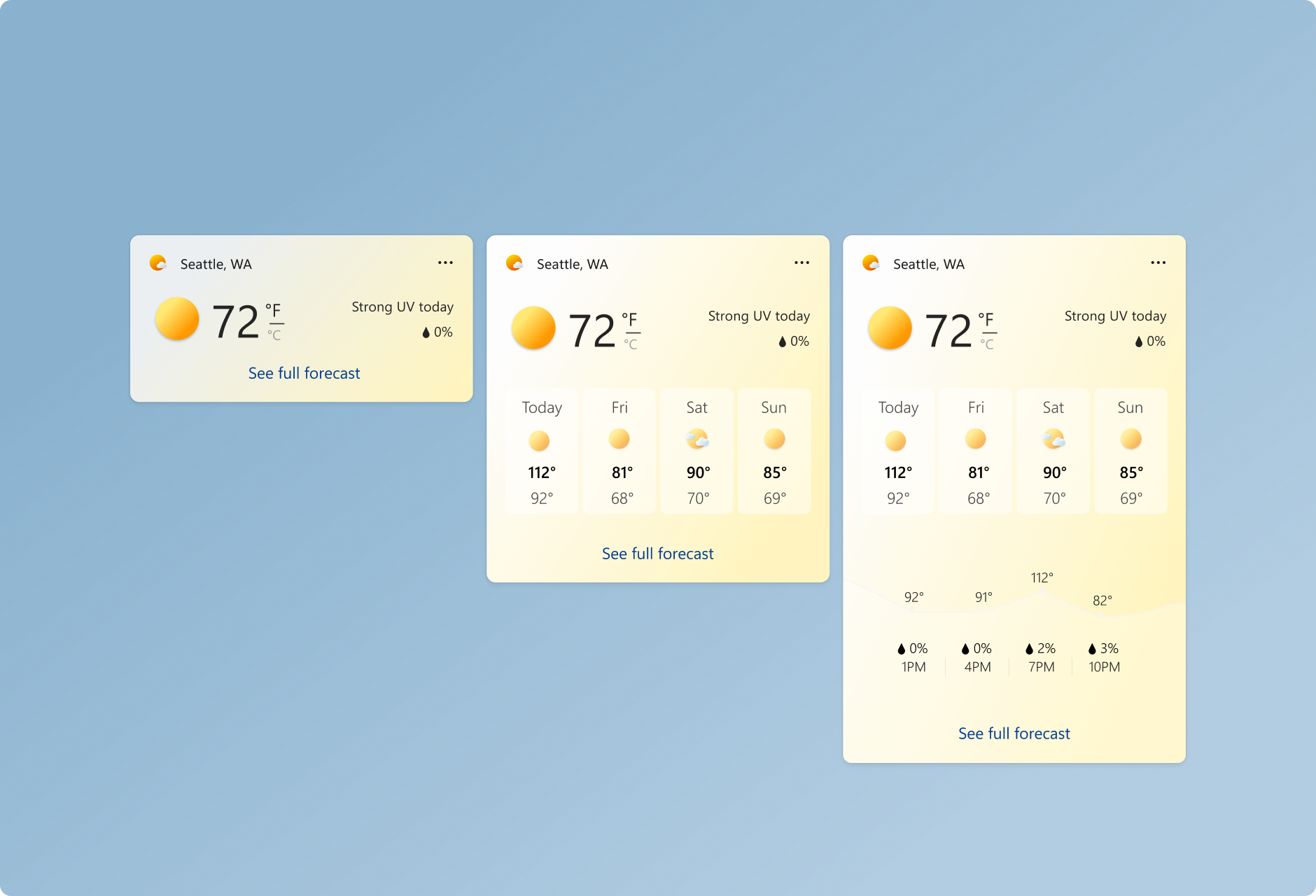
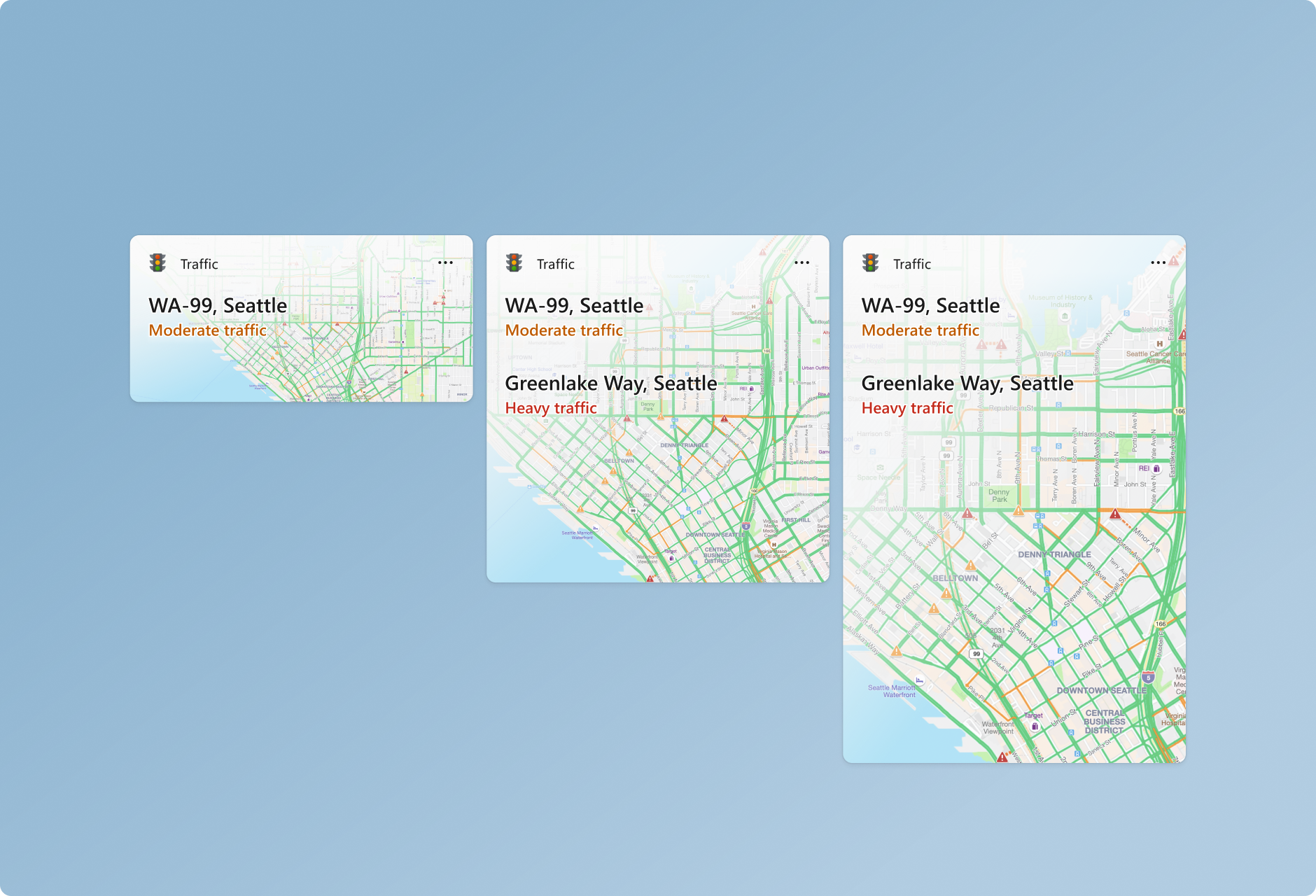
Os widgets fornecem três tamanhos para o usuário escolher. É recomendável que você crie e considere todos os três tamanhos e adapte seu design especificamente para cada tamanho. Tamanhos pequenos e médios fornecem melhor capacidade de descoberta, pois são exibidos com mais frequência no feed dinâmico. Tamanhos grandes são úteis para exibir informações mais detalhadas. O suporte a vários tamanhos permite aos usuários a flexibilidade de personalizar os widgets que eles optam por fixar no quadro de widgets.
Small
Os princípios de widget relanceável e focalizado tornam-se mais importantes nas decisões de design tomadas para o widget de tamanho pequeno. O widget de tamanho pequeno não deve tentar forçar toda a funcionalidade que poderia caber confortavelmente em um widget grande. Concentre-se em uma interação do usuário ou em uma informação importante que pode ser exibida aqui com um destino de toque.
Médio
O widget de tamanho médio permite mais espaço em comparação com o pequeno e, portanto, mais funcionalidade ou informações adicionais podem ser incluídas. O widget médio também pode fornecer a mesma experiência focalizada que o widget pequeno, mas fornecer de dois a três destinos de toque.
Grande
Tamanhos grandes permitem que mais informações sejam apresentadas, mas o conteúdo ainda deve ser focalizado e facilmente consumível. Como alternativa, uma cartão de tamanho grande pode realçar uma imagem ou tópico e ter uma experiência mais imersiva. O tamanho grande não deve ter mais do que três a quatro destinos de toque.
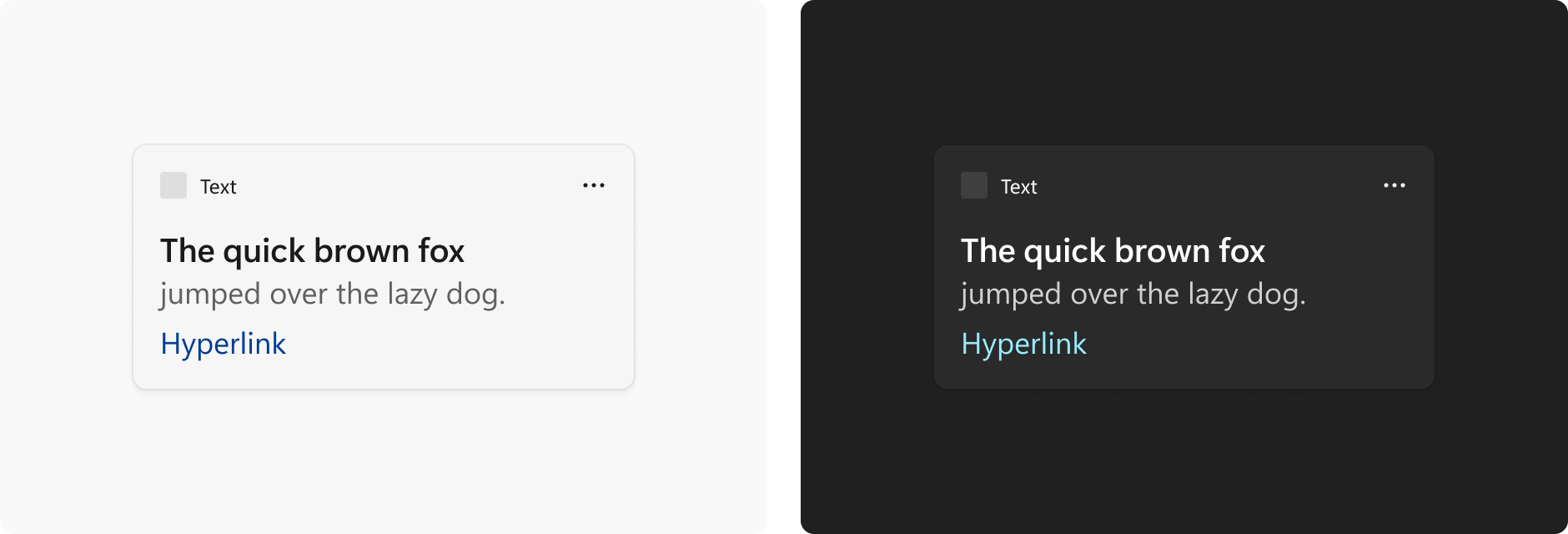
Cor e temas


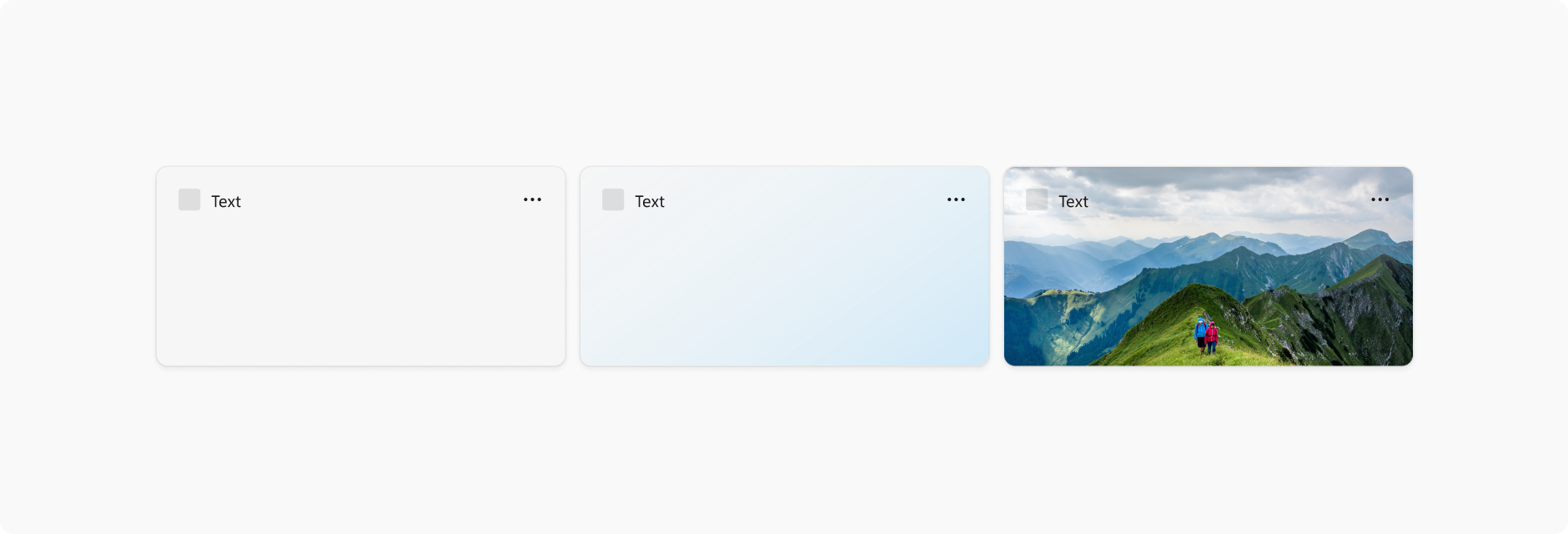
O Windows 11 dá suporte a dois modos de cor: claro e escuro. Cada modo consiste em um conjunto de valores de cores neutras que são ajustados automaticamente para garantir o contraste ideal. Para cada tamanho de widget compatível, crie designs separados para temas claros e escuros para que o widget se integre perfeitamente ao sistema operacional mais amplo e à escolha de tema do usuário. A tela de fundo do widget dá suporte à personalização com uma tela de fundo clara/escura sólida, tonalidade gradiente ou tela de fundo de imagem.


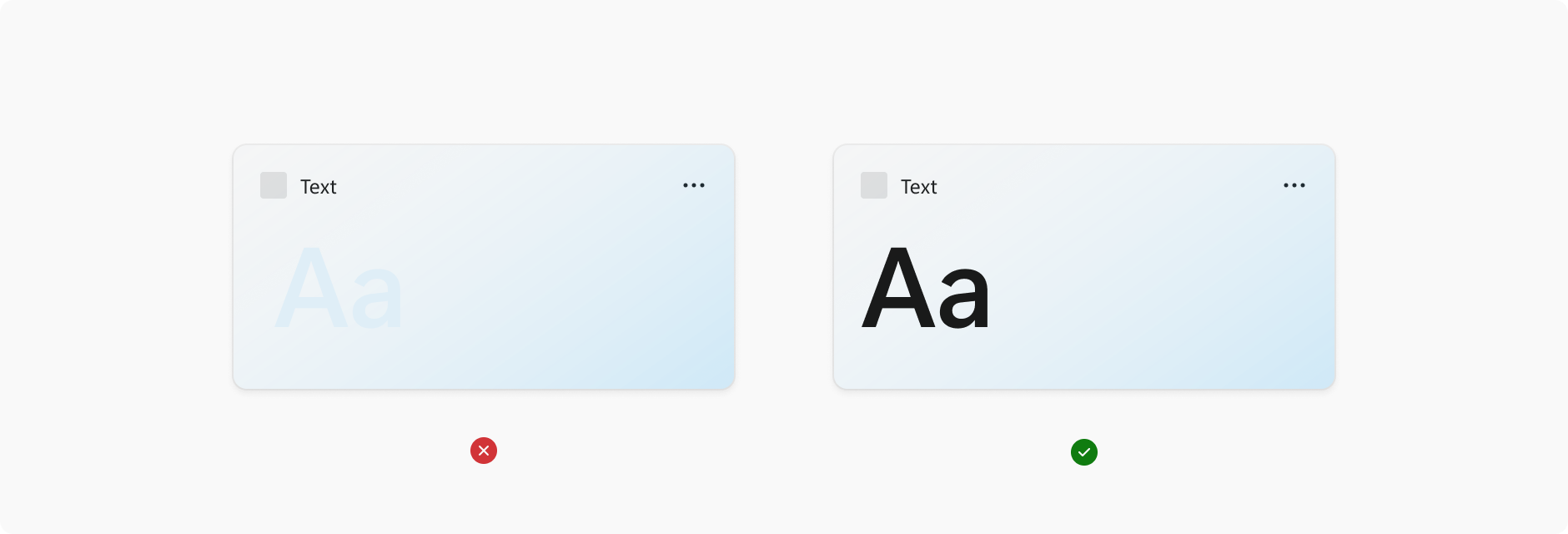
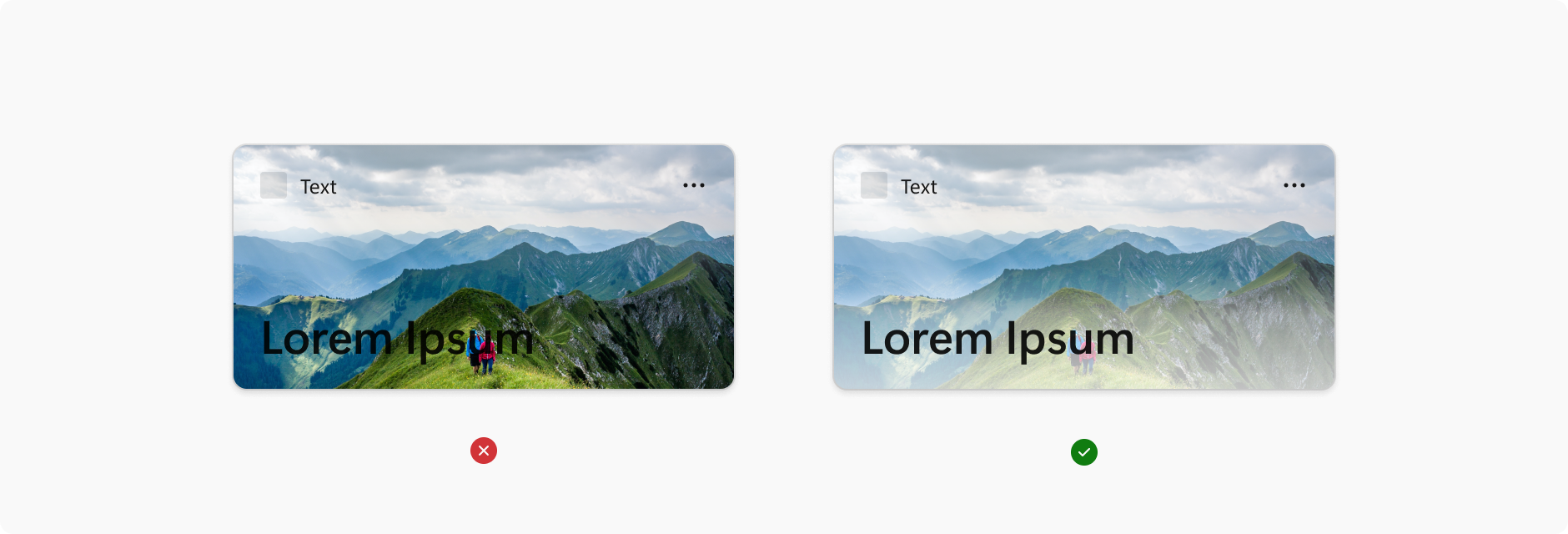
Ao escolher cores, imagens e conteúdo de tela de fundo, verifique se há contraste de cores suficiente para garantir a legibilidade e a acessibilidade.
O nível AA do WCAG (Diretrizes de Acessibilidade de Conteúdo da Web) 2.0 requer uma taxa de contraste de pelo menos 4,5:1 para texto normal e 3:1 para texto grande. O WCAG 2.1 requer uma taxa de contraste de pelo menos 3:1 para elementos gráficos e componentes de interface do usuário (como bordas de entrada de formulário). O Nível AAA do WCAG requer uma taxa de contraste de pelo menos 7:1 para texto normal e 4,5:1 para texto grande. O texto grande é definido como 14 pontos (normalmente 18,66 px) e negrito ou maior, ou 18 pontos (normalmente 24 px) ou maior.
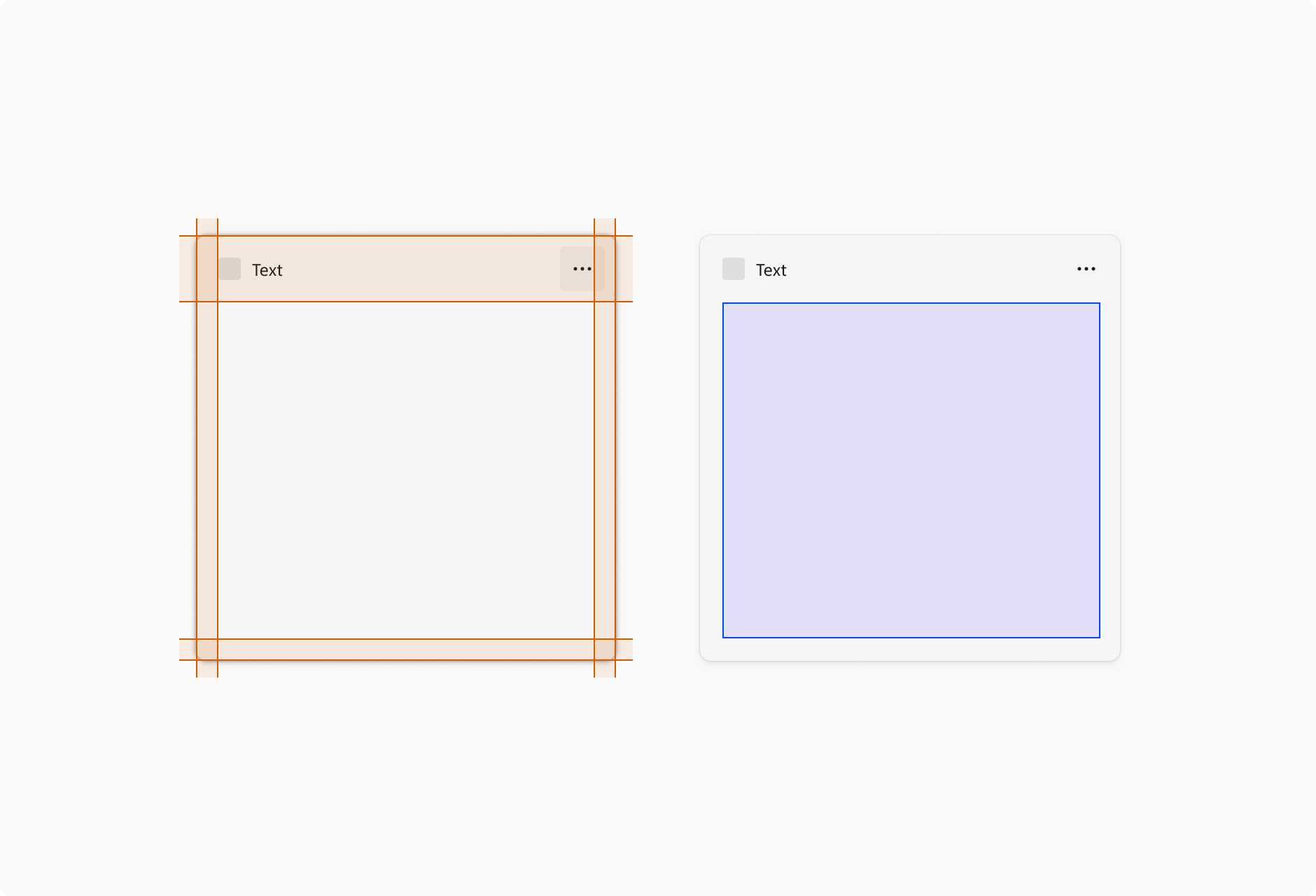
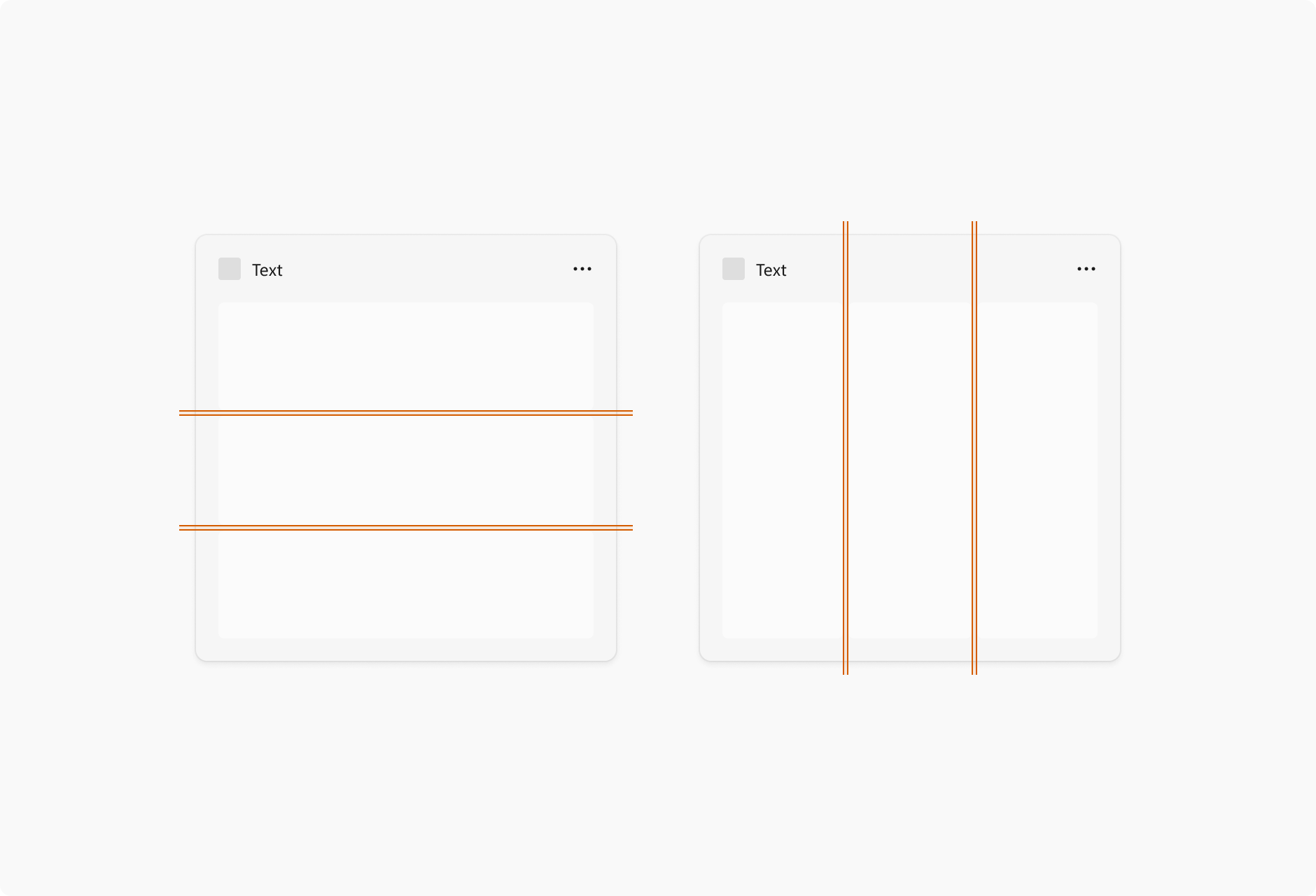
Margens

Cada widget tem uma margem de 16px ao seu redor e uma área de Atribuição de 48px na qual o conteúdo não pode ser colocado. O único componente que pode viver na margem direita e na margem inferior são os pontos de paginação. Para obter exemplos do posicionamento dos ponto de paginação, consulte a seção paginação das Diretrizes de design de interação do widget.

Para widgets que usam contêineres, a medianiz entre cada elemento é 4 px, e os contêineres devem tocar nas bordas das margens. Seu conteúdo também deve usar valores de espaçamento e dimensionamento de Múltiplos de Quatro Px para obter um design limpo e de pixel perfeito em diferentes resoluções de tela.
Você também deve consultar as diretrizes para espaçamento e medianizes nas Noções básicas de design de conteúdo para aplicativos do Windows ao projetar seu conteúdo.
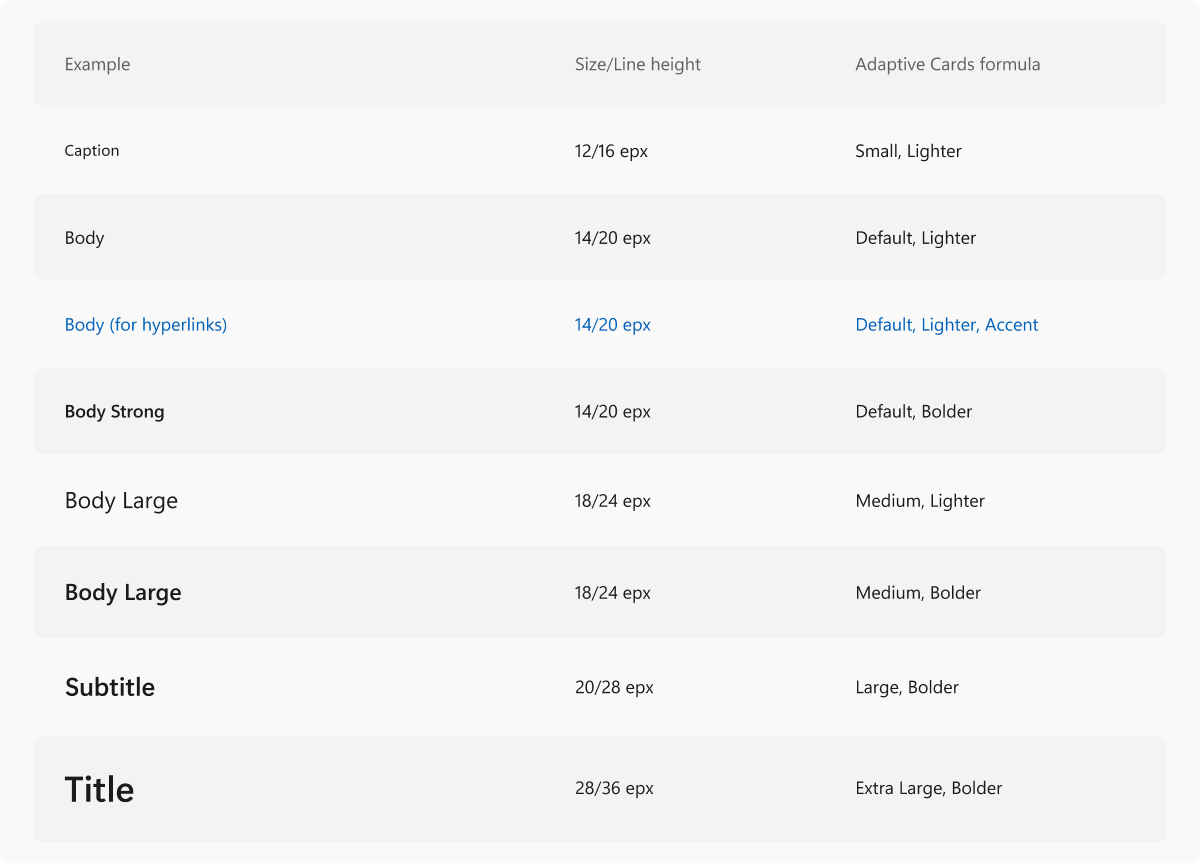
Tipografia


Para acessibilidade, a tabela a seguir apresenta o texto da tabela mostrada na imagem acima.
| Exemplo | Tamanho/altura da linha | Fórmula de cartões adaptáveis |
|---|---|---|
| Legenda | 12/16 epx | Pequeno, Mais Leve |
| Corpo | 14/20 epx | Padrão, Mais Leve |
| Corpo (para hiperlinks) | 14/20 epx | Padrão, Mais Leve, Ênfase |
| Corpo Forte | 14/20 epx | Padrão, Mais Negrito |
| Corpo Grande | 18/24 epx | Médio, Mais Leve |
| Corpo maior | 18/24 epx | Médio, Mais Negrito |
| Subtítulo | 20/28 epx | Large, Mais Negrito |
| Título | 28/36 epx | Extra Grande, Mais Negrito |
Segoe UI é a face de tipos usada nos Widgets e pelo Windows. A rampa de tipos acima inclui as formulações de como definir corretamente os estilos certos no Designer de Cartões Adaptáveis. O estilo de tipos de face não deve desviar das fórmulas especificadas acima. Para obter mais informações sobre como usar o Designer de Cartões Adaptáveis para criar modelos de widget, consulte Criar um modelo de widget com o Designer de Cartões Adaptáveis.

No Designer de Cartões Adaptáveis, os títulos e a cópia do corpo usam a cor padrão associada ao tema do widget. Uma opção adicional para diferenciar ainda mais o título da cópia do corpo é usar a versão sutil da cor padrão. A cor de ênfase é usada apenas para hiperlinks.
Iconografia
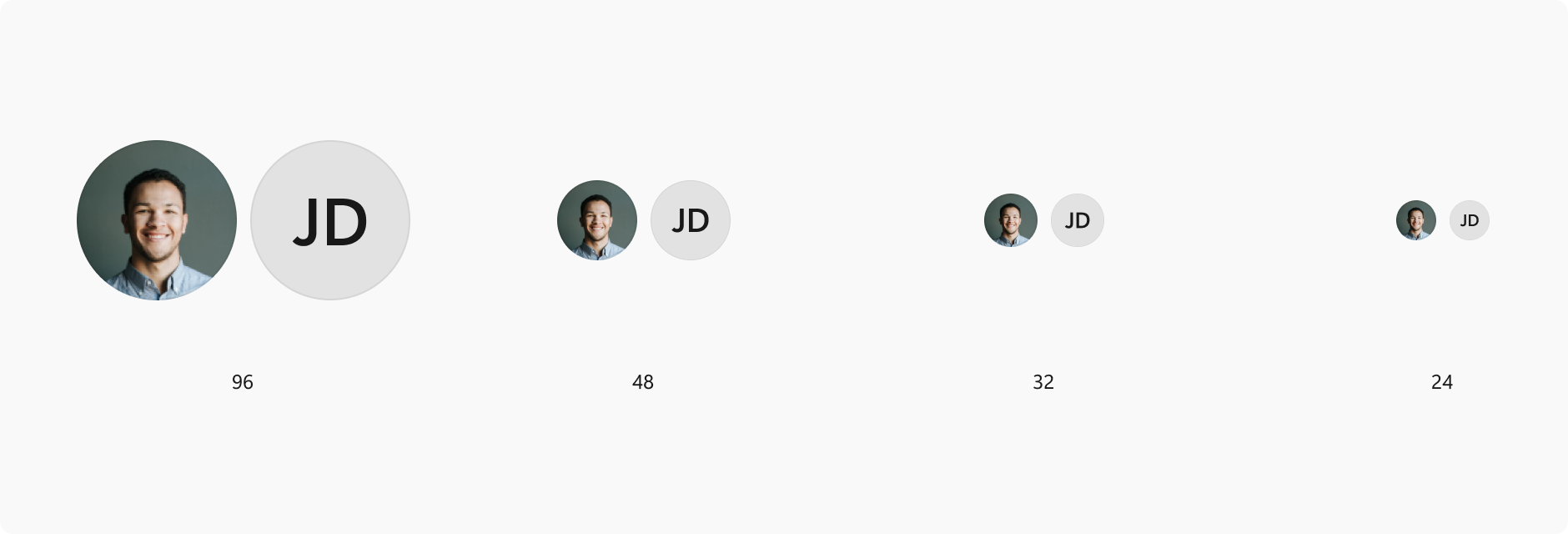
Imagens de perfil

Se o widget incluir a exibição de perfis de usuário (por exemplo, um feed de mídia social ou stream) use um dos seguintes tamanhos de perfil circulares permitidos: 96x96px, 48x48px, 32x32px ou 24x24px.
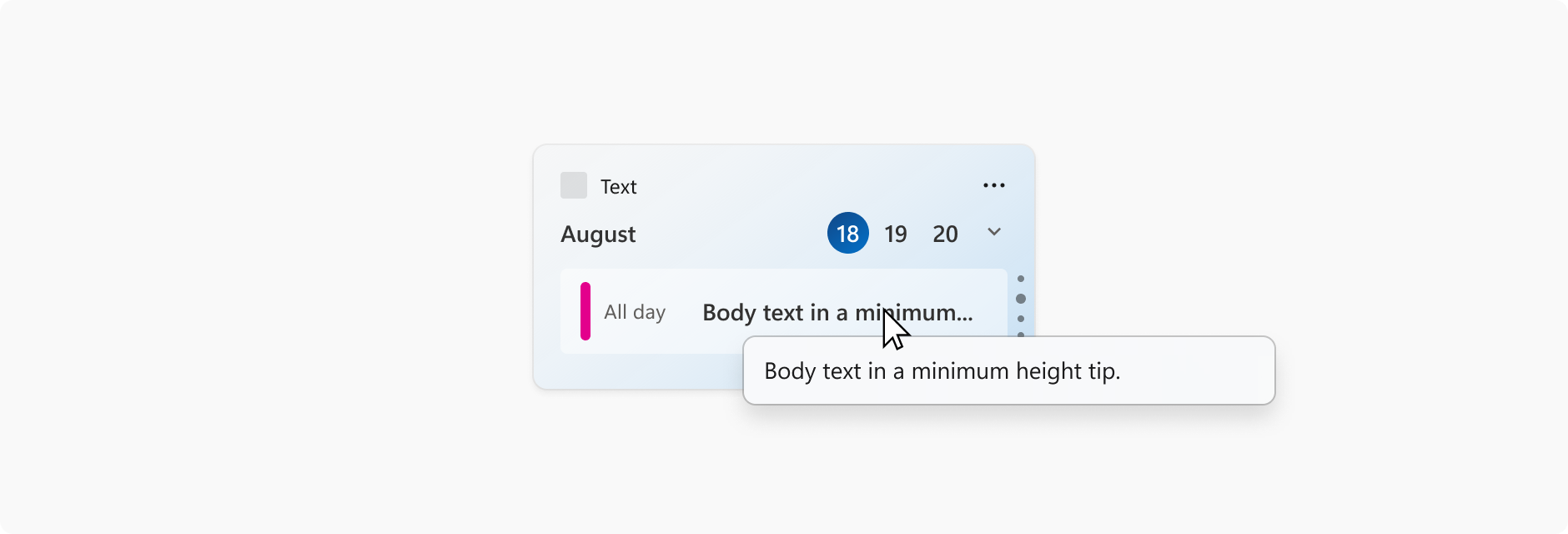
Dicas de ferramenta

As dicas de ferramenta podem ser usadas quando o texto do título é truncado no widget. Para práticas recomendadas, o texto deve se ajustar perfeitamente no espaço do widget e não precisar de truncamento, no entanto, isso pode nem sempre acontecer dependendo de cenários como localização de idioma, dimensionamento de texto do sistema ou ao citar algo (ou seja, título do artigo, nome de uma música). Isso não se aplica ao texto do corpo em um widget.
Windows developer
Comentários
Em breve: Ao longo de 2024, eliminaremos os problemas do GitHub como o mecanismo de comentários para conteúdo e o substituiremos por um novo sistema de comentários. Para obter mais informações, consulte https://aka.ms/ContentUserFeedback.
Enviar e exibir comentários de
